Добавить любой RSS - источник (включая журнал LiveJournal) в свою ленту друзей вы можете на странице синдикации.
Исходная информация - http://planet.mozilla.org/.
Данный дневник сформирован из открытого RSS-источника по адресу http://planet.mozilla.org/rss20.xml, и дополняется в соответствии с дополнением данного источника. Он может не соответствовать содержимому оригинальной страницы. Трансляция создана автоматически по запросу читателей этой RSS ленты.
По всем вопросам о работе данного сервиса обращаться со страницы контактной информации.
[Обновить трансляцию]
Mozilla Addons Blog: Your Story Goes Here |
 How do add-ons enhance your browsing experience in uniquely productive or creative ways?
How do add-ons enhance your browsing experience in uniquely productive or creative ways?
We’re planning to run a series of stories on this blog on how people use add-ons to make Firefox their own. Maybe you’re one of these folks? If so, we want to speak with you!
The stories can be about anything… students who use calculator, language, or other education content… professionals who use add-ons to help run their businesses… artists leveraging the power of creativity tools… serious online shoppers using add-ons to scour the web for great deals… so many possibilities!
If you’d like to tell your story, please email editor@mozilla.com with “my story” in the subject line and tell us a bit about the add-ons you use and why.
https://blog.mozilla.org/addons/2016/03/07/your-story-goes-here/
|
|
Mozilla Fundraising: Going Bigger With Advocacy: Encryption Campaign |
https://mozfundraising.wpengine.com/going-bigger-with-advocacy-encryption-campaign/
|
|
Seif Lotfy: Skizze: Behind the Scenes of Alpha 2 |
Based on the feedback we got for our initial alpha release, we worked on improving Skizze and moving the project forward.
To recap, Skizze is a sketch data store to deal with all problems around counting and sketching using probabilistic data-structures.
My old time hacking buddy Neil Patel, who is also Xamarin Insights Technical Lead and Architect, blogged about the latest release, and also provided some background on why Skizze exists, and how to get started.
This second alpha focuses mainly on improving development and operating experience. It is an early alpha so don't expect much, but hopefully now it is easier to run and experiment with.
In this post I wanted to highlight a couple of features and ideas we have for Skizze:
Domains
As Neil mentioned in his post, we have a clear definition of Domains now:
One of the first pieces of feedback we got with the initial release was: "My data needs all four Sketches and I'm sending the values four times to the server!". Which is a fair point, in most cases the stream of values you have, you almost always want all four kinds of questions answered. Domains help solve this problem.
When you create a Domain, behind the scenes, Skizze creates all four sketches of the same name. From then on, as you add values to that domain, they automatically get multiplexed into each Sketch that belongs to it.
Here is a small Mockup of how flow looks like.

Persistence
One of the main new features is the introduction of an initial functioning persistence functionality, which is done via AOF (Append Only File) inspired by Redis:
In basic terms, append-only log files keep a record of data changes that occur by writing each change to the end of the file. In doing this, anyone could recover the entire dataset by replaying the append-only log from the beginning to the end -
In our case we record all incoming (write) requests (serialised protobuf) to the AOF. This is all done in a go routine.
Upon restart we replay them again. Currently this might be a bit slow, which is why we intend to add support for snapshotting to allow quicker startup/restoring.
While we do intend to add clustering in the future, for now we are focusing on making Skizze work reliably on one machine. All feedback or support on implementing better persistence is welcome.
Initial throughput benchmarks
We also focused on improving the throughput complexity/speed. Thanks to Damian Gryski's tips, this was achieved by using:
And although often when working in a high-throughput environment, beefier machines are expected, benchmarking on a standard low tier VM offering should be a good reference point. To benchmark our throughput speed we used the lowest Digital Ocean Tier (5$/month)
| Memory | 512MB Ram |
| Disk | 20GB SSD |
| OS | Ubuntu 14.04 |
| CPU | Intel(R) Xeon(R) CPU E5-2630L v2 @ 2.40GHz (1Core) |
Our benchmark scenario is 1 Domain with 4 sketches, CML, BloomFilter, Top-K (tracking the top 100) and HyperLogLog++ (disregards the expected capacity). The error rate is set to 1% with an expected 1000000 values capacity. The domain is subject to 10 million insertions (unique: 349902) in a Zipf (1.1) distribution. The following are our insertions benchmark results.
| batch size | elapsed time | values per second |
| 1000 | 34s | 285714 |
| 10000 | 29s | 333333 |
| 100000 | 26s | 370370 |
We will be attempting to improve the throughput with every release.
I will follow up with a blog post on the "querying" accuracy, speed and resource consumption soon.
What's next?
There is still a lot to be done, and we appreciate every kind of support. For the next alpha #3 release we are focusing on:
- Adding support for Snapshots: have snapshots of the sketches dumped to disk (while clearing the AOF), so upon restart the sketches are loaded from disk, and the delta is replayed from AOF
- Threshold functionality: providing 100% accuracy as long as capacity under specific threshold..
- Improving AOF: increase AOF read and write speed.
- Fix bugs: there are always bugs to fix. :D
For alpha #n we are playing with the following ideas:
- Histograms: by automatically partitioning sketches and domains in intervals we can answer frequency, cardinality and memberships queries via merging over the sketches for a given time range. In some cases like the Count-Min-Sketch we will be using Hokusai concept for histograms.
- Metrics: unlike domains which can only deal with "strings" metrics will be similar but dealing with "numbers". We want to introduce t-digest, running means, running medians, etc...
Shout outs!
A big thank you to this release's contributors:
Please feel free to open an issue, or join us for a chat in our channel on the Gophers Slack on #skizze.
|
|
Mozilla WebDev Community: Extravaganza – March 2016 |
Once a month, web developers from across Mozilla get together to talk about the work that we’ve shipped, share the libraries we’re working on, meet new folks, and talk about whatever else is on our minds. It’s the Webdev Extravaganza! The meeting is open to the public; you should stop by!
You can check out the wiki page that we use to organize the meeting, or view a recording of the meeting in Air Mozilla. Or just read on for a summary!
Shipping Celebration
The shipping celebration is for anything we finished and deployed in the past month, whether it be a brand new site, an upgrade to an existing one, or even a release of a library.
Peep 3.1.1
First up was ErikRose with news of a new release of Peep. The new version fixes the peep port command so that it correctly emits URL-based requirements.
Erik also wants to remind everyone to drop Peep and upgrade to Pip 8.
SHIELD Recipe Server
Next up was mythmon, who talked about the Recipe Server, a system to help Firefox respond to user issues and test new features quickly and easily. The development server for the service is now live, and is deployed to AWS using Docker and gunicorn.
Go Faster System Addon Update
Next we heard from laura who shared the news that the first Go Faster system addon update shipped! System addons are addons that come bundled with Firefox, but are updated outside of the normal 6-8 week release process. They enable us to try new features out and respond to user feedback quicker than before.
Roundtable
The Roundtable is the home for discussions that don’t fit anywhere else.
Debugging Python with gdb
ErikRose next talked about how he dealt with a segfault in DXR‘s indexing job. The end result of his trial is a description of how to debug Python stack frames using gdb on Ubuntu Trusty.
Conditional Requirements in Python are Bad
Erik also shared a story about conditional requirements in Python. Because Python uses executable Python files for describing the requirements for packages, some projects change their requirements list based on the environment. For example, some projects detect whether they’re running in Python 2.6 or 2.7 and include libraries that implement features that may be missing in Python 2.6.
The problem is that pip caches wheels after evaluating setup.py files, meaning that a cached package built for Python 2.6 may be used when installing in Python 2.7. The solution is to use a feature called environment markers that allows packages to specify requirements against the execution environment that they’re installed to. That way package tooling can check these conditions and avoid using cached packages that aren’t appropriate for the current environment.
If you’re interested in web development at Mozilla, or want to attend next month’s Extravaganza, subscribe to the dev-webdev@lists.mozilla.org mailing list to be notified of the next meeting, and maybe send a message introducing yourself. We’d love to meet you!
See you next month!
https://blog.mozilla.org/webdev/2016/03/07/extravaganza-march-2016/
|
|
Eitan Isaacson: Narrate: A New Feature in Firefox Nightly |
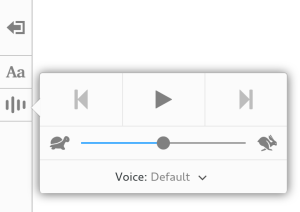
Reader View in Firefox makes reading articles, stories and blog posts enjoyable. It removes the noisy background ads and graphics, and gives you a clean single column optimized for your reading pleasure.
As of today’s Nightly build, you will find an extra button in the Reader View toolbar: the Narrate button. Press play in the popup, and you will have the page read out aloud. You are now free to give your eyes a rest, knit, wash dishes, work out, play Candy Crush, whatever.

At Mozilla, we believe the web must remain open and accessible. Accessibility can mean many things. In our accessibility team, we work to make Firefox usable to users with disabilities.
Disability is not a binary, it is more nuanced than that. We define our users broadly, we don’t divide them into users with and without disabilities. There can be many reasons why you would choose to click play on that Narrate popup: eye fatigue, multi-tasking, dyslexia, or Angry Birds.
With features like Narrate, we want to make the web more accessible and convenient for everybody.
http://blog.monotonous.org/2016/03/07/narrate-a-new-feature-in-firefox-nightly/
|
|
The Mozilla Blog: International Women’s Day; Time to Take Action |
Tuesday March 8 2016 is International Women’s Day (IWD). While Mozilla celebrates the progress to date we also realize there is a great deal of critical work still needed. The Internet can play an enormous role in improving the lives and opportunities of women, girls and their families. This is why I am honored to participate in the United Nations’ first High Level Panel on Women’s Economic Empowerment, which was launched this January. I am eager to emphasize the positive effects of technology and the Open Internet as part of the Panel’s work. I am also intent on representing voices from around the globe in this discussion, and have begun collecting input to do this.
https://blog.mozilla.org/blog/2016/03/07/international-womens-day-time-to-take-action/
|
|
Air Mozilla: Mozilla Weekly Project Meeting, 07 Mar 2016 |
 The Monday Project Meeting
The Monday Project Meeting
https://air.mozilla.org/mozilla-weekly-project-meeting-20160307/
|
|
Mozilla Open Policy & Advocacy Blog: Challenges to openness under U.S. copyright law |
The Mozilla Manifesto has as its second principle, “The Internet is a global public resource that must remain open and accessible.” The Internet is the most significant social and technological medium of our time, and an invaluable public resource that must be protected and supported. Yet, Internet openness is at risk all around the world, from a number of different directions. One of these is copyright law, and the restrictions that are, at times, imposed on socially and economically beneficial activity. Mozilla has been engaging in various copyright reform processes in the European Union over the past several months, advocating for a European wide framework that promotes competition and innovation online. Now, we are bringing that advocacy across the Atlantic to the United States.
The U.S. Copyright Office is currently seeking comment on part of the Digital Millennium Copyright Act, Section 1201 of Title 17, which prohibits the circumvention of technical measures that effectively control access to copyright protected works. In response, we have submitted comments articulating our view of the problems associated with this law as it stands today, and have offered suggestions that promote openness online, within the general framework of the law.
In practice, Section 1201 implements a different balance of interests than copyright law. It allows copyright holders to impose more severe restrictions on user freedoms than copyright law alone permits. The combination of technical measures and circumvention liability is unable to distinguish between infringing and non-infringing uses of content – so, in service of the ostensible goal of limiting infringement, innovative and positive activities, that do not violate copyright law, get caught up as well. The statute includes some limitations to try to alleviate this harm, including a few specific permanent exceptions as well as a process for requesting additional temporary ones, but these measures fall short. As a result, Section 1201 stifles fair use and other legitimate activities, posing risk of long-term harm to competition, innovation, and culture.
The notice of inquiry asks for suggestions for both general improvements, and for specific changes to the statute’s exceptions. In our filing, we identified gaps where the permanent exceptions have fallen short of accomplishing their ostensible objectives. We also offered three suggestions to help improve the 3-year exemption review process:
- adopt a presumption of renewal for 3-year exemptions;
- expand the scope of exemptions to include actions by third parties; and
- educate to improve awareness and public engagement with the process.
The changes we propose would not “fix” Section 1201. It’s hard to conceive of anything that would be a complete fix, so long as the law allows a different balance of interests to be imposed than that set under copyright law. However, the changes we propose, if implemented, would help protect openness to a greater degree than the current approach.
https://blog.mozilla.org/netpolicy/2016/03/07/challenges-to-openness-under-u-s-copyright-law/
|
|
Mitchell Baker: International Women’s Day; Time to Take Action |
http://blog.lizardwrangler.com/2016/03/07/international-womens-day-time-to-take-action/
|
|
Yunier Jos'e Sosa V'azquez: 86.45 nuevo r'ecord para Firefox en Cuba |
Se fue febrero, el mes de amor y la amistad, pero antes nos dej'o una nueva y agradable sorpresa para los amantes de Firefox en la mayor de las Antillas. Se trata de un nuevo r'ecord para el uso de Firefox, hecho que reafirma a nuestro pa'is como el que m'as usa Firefox en todo el mundo seg'un StatCounter.
Mil gracias a ti y a todos los que eligen al panda rojo como su producto favorito para navegar en Internet por tantas y buenas alegr'ias que nos hacen sentir.
El empleo de los navegadores durante febrero en Cuba se comport'o de la siguiente manera:
- Firefox 86.45
- Chrome 7.8
- Internet Explorer 3.24
- Otros 1.16
- Opera 0.85
- Safari 0.5
Mientras tanto, a nivel mundial Firefox a pasado al segundo lugar con un 14.67 % de uso debido a la ca'ida que ha experimentado Internet Explorer y la constante subida de Chrome. Pese a todo ello, el zorro de fuego sigue en la pelea por mantener la Web Abierta y accesible para todos. El uso de los navegadores durante febrero en el mundo se comport'o de la siguiente manera:
- Chrome 55.33
- Firefox 14.67
- Internet Explorer 13.38
- Safari 9.46
- Otros 5.16
- Opera 2

Uso de los navegadores en el mundo desde agosto de 2015 hasta febrero de 2016
Si te ha gustado esta noticia, por favor comp'artela en tus redes sociales utilizando la etiqueta #FirefoxUnoCuba y as'i podr'as ayudarnos a difundir esta excelente buena nueva para Firefox en Cuba.
http://firefoxmania.uci.cu/86-45-nuevo-record-para-firefox-en-cuba/
|
|
Richard Newman: Trivial SQL ORMs considered harmful |
Our team has a little “things I learned this week” tradition in our team meetings, and it just blossomed onto our mailing list (async is better!).
In one such post, Michael pointed to sqldelight, a library to automatically generate Android SQL-handling code for a typed schema and a set of queries.
I wrote a little screed advising caution, which Margaret suggested would make a good blog post… so here it is, unedited.
Note that I have nothing against automated schema and query checking, nor against saving error-prone typing; my primary objection here is to the object mapping.
Michael notes:
It’s a square library that allows you to define your tables & queries in a separate text file and it will auto-generate table creation and methods of querying. To do so, it creates Objects which represent the row of your DB.
and I reply:
At the risk of being a negative nelly: broadly speaking I find this kind of trivial ORM to be a terrible design anti-pattern, and I strongly discourage its use for anything but saving some typing before committing a v0. We implemented something like this on the iOS side of the house, and it was a huge pain in the ass to get rid of later.
If your system is simple enough that you’re putting whole objects in and getting whole objects out — that is, a simple ORM is a good fit — you should instead be not using SQLite. Serialize your objects to a flat file in JSON and keep them in memory. Up to about 100KB of data, it’s better in almost every way. (There are some exceptions, but they’re exceptions.)
For everyone else, your inputs and outputs will differ, or you’ll need more control, and so you should run screaming from sqldelight.
There are at least five reasons why I feel this way. I’ll stop at five to avoid writing an epic.
-
Database tables really come into their own when you join them: bookmarks against favicons, hockey players against teams and games. If you join them (particularly with left/outer/etc. joins), your ORM needs to bulk up the generated model objects with optional fields; it has to, otherwise it can’t represent the result of the join.
Those optional fields leak throughout your app — hey, is that favicon ID supposed to be set here? Does it need to be set to -1 sometimes? — and make your life unpleasant.
-
SELECT * is an anti-pattern in database work. You might not need all of the fields, but requesting them all limits the indices that the storage layer can use. A smart storage engine can use compound indices to make some queries with limited projections very fast indeed. Or perhaps you want to get unique values.
To take sqldelight’s example, you should not SELECT * FROM hockey_player; if you need that, slurp a JSON file instead! When populating a list view, you probably want SELECT name, id FROM hockey_player ORDER BY position. For a name picker you want SELECT DISTINCT name FROM hockey_player UNION hockey_officials. And so on.
-
Migrations are a reality when dealing with data storage. sqldelight doesn’t seem to address this at all.
-
Syncability (and backup, and export, and…) are also a reality. A sync system typically has a very different viewpoint on data storage than the frontend — not only does that mean you have a set of fields that only part of the application cares about (which screws up your ORM), it also often means that two parts of the system have utterly different conceptions of seemingly straightforward actions like “delete this thing”. ORMs are (almost by definition) one size fits none.
-
Getting SQL-based storage — hell, getting any kind of storage — right is hard. Concurrency, performance, memory usage, and correctness all involve careful attention. Take a read of the Sqlite.jsm docs or some of Firefox for iOS’s database prep code if you want a hint of this. Libraries that generate data access code can slip past this attention, and that’s a bad thing.
|
|
Kim Moir: RelEng & RelOps Weekly highlights - March 4, 2016 |
Improve Release Pipeline:
- Nick ran a staging release for 46.0b1 to check for issues before the merge, preventing some bustage for Fennec and ensuring we can fall back to the old system if any unexpected issues show up with release promotion
- Varun improved Balrog’s detection of certain types of bad data.
- Ben finished most of the work involved with preparing Balrog to move to CloudOps infrastructure, including automatically building Docker images.
- We’re hoping to do our first beta with the new release build promotion pipeline next week for 47.0b1. Stay tuned!
 |
| Everyone gets a release promotion! Source: http://i.imgur.com/WMmqSDI.jpg |
Improve CI Pipeline:
- Dustin deployed a new version of the TaskCluster tools/login system with much improved UI for handling signing in and out and editing clients and roles. He also simplified the existing roles, with the result that the set of roles now fits on one screen, and is entirely composed of human-readable names. All of this works toward two important goals: building a sign-in system that is useful and usable by all mozillians; and configuring the access-control system to give everyone their appropriate permissions and no more.
Release:
The releases calendar is getting busier as we get closer to the end of the cycle. Many releases were shipped or are still in-flight:
- Firefox 45.0b10
- Fennec 45.0b11
- Fennec 45.0 (in-progress)
- Firefox 45.0 (in-progress) - we shipped the RC to the beta channel
- Firefox 45.0esr (in-progress)
- Firefox 38.7.0esr (in-progress)
https://wiki.mozilla.org/Releases:Release_Post_Mortem:2016-03-02
https://wiki.mozilla.org/Releases:Release_Post_Mortem:2016-03-09
Operational:
- Vlad, Alin and Amy reallocated 28 Windows test machines to the w7 pool to help with backlog and e10s testing.
- Jake deployed new OpenSSL packages to protect our infrastructure from Drown Attack and various other recent OpenSSL vulnerabilities
Until next time!
http://relengofthenerds.blogspot.com/2016/03/releng-relops-weekly-highlights-march-4.html
|
|
Patrick Cloke: Thoughts on Appyling to Google Summer of Code |
Over the past few years I’ve been involved in Google Summer of Code (GSoC), a program that sponsors students to write code for open-source projects, as part of Mozilla. I’ve been both a mentor and administrator, Florian Qu`eze and I frequently get asked questions about what students should do to apply to GSoC. This post aims to give some resources and answers to those questions. (I should note that each open-source organization is different and this is based on my experiences at Mozilla. Your mileage may vary.)
Remember that none of this is meant as a guarantee for acceptance, it is just a few things that can help get you ready and improve your chances!
If you haven’t heard yet, then Mozilla has been accepted into Google Summer of Code (GSoC) 2016, this will be our 10th time participating in GSoC mentoring Organizations. Overally, the best way to prepare yourself for applying to GSoC is to get involved with the community you would like to work with. Some particular resources to help you in applying to GSoC are:
- Go read the Google Summer of Code website. Every part of it. Particular
pages to point out are the:
- Student Guide: Written by a variety of people in the GSoC community, it covers topics from contacting an organization, to applying, to not being accepted.
- FAQ: If you still have questions after reading the above (or whenever you have a question), check here for answers before asking anyone. (In particular this includes questions about how to apply.)
- The final important page to internalize is the schedule. It is a student’s responsibility to meet each of the deadlines.
- Mozilla has some good application advice on the idea page. I’ve
included/expanded on this below:
- Talk to the mentor. Contact them on IRC/e-mail/Slack/whatever that project uses. If you have trouble contacting a mentor, contact the organization administrators.
- Read How Not To Apply For Summer Of Code and avoid doing the things listed there.
- Read our examples of good applications: 1 2 3
- It is entirely acceptable to apply for 2 or 3 projects, if more than one catches your eye; if the applications are high quality, that can improve your chances. However, more than 3 seems like spam.
- Note that if a project suggests it would be helpful to know a technology you don’t know (e.g. XUL), you may be able to get away with learning on the job. Don’t be put off from applying if the project otherwise looks right for you.
Picking an Organization
Pick an organization you’re truly interested in helping. I really can’t stress this enough. “Truly interested in helping” might mean many things:
- You believe in an organization on a philosophical ground.
- You use the program/library/service/etc. that the organization produces.
- …many other things…
Throughout this post I use “organization” and “community” synonymously, but organizations likely have smaller communities within them, each with their own culture, beliefs, etc. Even within a small community, members will not share all the same opinions!
A pet peeve of mine is that a student should use (or at the very least try) the product the community makes. It is difficult (if not impossible) to understand the needs and wants of a community without utilizing what they’ve poured their time and energy into.
Introductions
Different communities interact in different ways (and frequently a single community interacts in multiple ways). Common ways include:
- Instant messaging (IRC, XMPP, Slack, hipChat, etc.) for day-to-day chatter, help, and off-topic banter.
- E-mail / mailing lists / newsgroups for project wide discussion, announcements, etc.
- Bug trackers (Bugzilla, GitHub, Trac) for technical discussion and reviewing code.
Choose whichever way of introducting yourself that you’re comfortable with. It can be useful to “idle” before introducing yourself (i.e. watch how a community interacts).
This can be important to figuring out a communities culture, e.g. how friendly is the community to new-comers? Are they open to helping or do they just expect patches to be submitted? Remember that it’s important for you to feel comfortable with a community, you’ll be spending a significant amount of time interacting with them!
If none of the above seem appropriate, or you’re unsure, contact the organization administrator directly. I’d suggest asking pointed questions, as an organization administrator is much more likely to respond quickly in that case.
Getting Accepted
We’re frequently asked how a student can improve their chances of getting accepted by an organization. GSoC is a very self-driven program, especially if your mentor is a volunteer. Being a self starter can be a boon for being accepted.
- Find a project you’re interested in doing and talk to the mentor / community responsible.
- Ensure you have a development environment set-up (for example, make sure you can build Firefox, understand what needs to be done after making changes, etc.).
- Figure out where resources are for the project (i.e. Where are technical discussions? Where can you find documentation?)
- Find minor bugs related to the project you’re interested in and work on fixing them. (This might be more difficult if your project would add an entirely new piece of code!)
- Get used to the way the community works and functions.
Building an Application
The above should help feed into your application. In particular, it should help to build a realistic schedule for your application. (Scheduling is difficult even for seasoned engineers, but the above work should help make a more accurate schedule.)
- Develop a plan for splitting your work into discrete chunks that can be merged separately. Smaller changes are easier to review, can (generally) land faster, and are easier to test. Of course, each project is different, but work with your (potential) mentor.
- Estimate the amount of work each part of the project will take (you’ll have some experience in the code base already, leverage that).
- Estimate how long reviews will take. (All code at Mozilla must go through a review process before it is merged into a product. You might even need multiple reviewers if your code touches many different parts of a codebase! Different people review code on different schedules, etc.)
- Understand how quickly your changes would be merged and released. (How quickly will your code hit a larger audience?)
- Understand the pieces besides code that you might be asked to do. Will you need to add/update documentation? Add new tests? Keep an old API intact?
Summary
This is just a few ideas of what I look for when reviewing a Google Summer of Code application. To repeat, try to understand an organization’s members, get involved and gain experience, try to build an accurate schedule. An additional thing I’d like to add is to respect your mentors time, especially for GSoC, many mentors are volunteers! You’ll likely be working on their project more than they do during GSoC!
Please let me know if you have any additions or comments! If you have specific questions that pertain to your application at Mozilla, please contact me individually.
http://patrick.cloke.us/posts/2016/03/07/thoughts-on-applying-to-gsoc/
|
|
Yunier Jos'e Sosa V'azquez: Mozilla anuncia sus nuevos proyectos del Internet de las Cosas (IoT) |
Tras el anuncio de detener el desarrollo de Firefox OS para dispositivos m'oviles y enfocarse en los dispositivos conectados o la Internet de las Cosas (IoT), desde su blog, Mozilla ha dado a conocer sus nuevos proyectos en este 'ambito.
En Mozilla, est'an enfocados en un proceso de innovaci'on que incluye tiempo para tormentas de ideas, soluciones a problemas de la vida real y evaluar las oportunidades de mercado para estas ideas. Adicionalmente, Mozilla busca la retroalimentaci'on con los usuarios en aras de ofrecer soluciones simples y pr'acticas, garantizando la transparencia en su funcionamiento y respetando la privacidad de los usuarios, otorg'andoles en todo momento el control que necesitan.
Los primeros experimentos
Por el momento el primer grupo de experimentos est'a conformado por 4 proyectos en los que se necesita la participaci'on de la comunidad para desarrollar, probar y evaluar su funcionamiento. Estos son:
- Link: Tu asistente de usuario personal que entiende c'omo prefieres interactuar con el mundo de los dispositivos en tu casa, y automatiza tu entorno conectado, por ti. Todo esto se hace de forma c'omoda y segura, y totalmente bajo tu control.
- Sensor Web: La uni'on m'as sencilla entre los sensores y el open data de los que colaboran para construir conjuntamente una comprensi'on detallada del entorno que los rodea. Estamos poniendo en marcha un proyecto piloto para construir una red de sensores PM2.5 crowdsourced.
- Smart Home: Se trata de un t'ermino medio entre las soluciones in a box como Apple Homekit y soluciones Do it yourself como Raspberry Pi. Combinando un hardware modular asequible con f'aciles reglas de uso, Smart Home faculta a las personas para resolver los problemas cotidianos de todo tipo de maneras nuevas y creativas.
- Vaani: Un paquete habilitador de IoT para desarrolladores, fabricantes y usuarios que desean a~nadir una interfaz de voz a sus dispositivos de una manera flexible y personalizable. Vamos a crear prototipos de interacciones en casa en un futuro cercano, y m'as adelante, una demostraci'on de la capacidad de acceder a los servicios desde la Web abierta.
Todos aquellos interesados en participar en todas las fases de algunos de estos proyectos, ya sean como desarrolladores o probadores, pueden obtener toda la informaci'on que necesitan en la Wiki de Mozilla. Esperamos con emoci'on ofrecerte m'as actualizaciones acerca de estos proyectos pronto, mientras continuamos innovando contigo ah'i afuera.
http://firefoxmania.uci.cu/mozilla-anuncia-sus-nuevos-proyectos-del-internet-de-las-cosas-iot/
|
|
Dustin J. Mitchell: TaskCluster Login: Credential Management |
In my last post about TaskCluster Login, I described improvements to allow any Mozillian to sign in to TaskCluster with an appropriate access level.
The next step, now in place, is to allow everyone to manage their own credentials, and those of the projects they work on.
New Features
First, credentials now have names, which helps us humans to tell them apart.
For example, my temporary credential is named mozilla-ldap/dmitchell@mozilla.com.
When I sign in, the tools site helpfully shows the name of my credential in the upper-right corner.
Next, everyone can create clients, as long as they begin with your credential name.
For example, Armen can create a client named mozilla-ldap/armenzg@mozilla.com/mozci-testing for testing MozCI.
Before today, doing so required pinging someone in #taskcluster and asking nicely.
These clients are automatically disabled when the owner’s priveleges change (e.g., by leaving Mozilla or changing groups).
Finally, using some nice namespaces, individual teams can now manage everything related to their project.
For example, a person in the releng LDAP group automatically has the scope project:releng:*, which governs Release Engineering tools such as Buildbot Bridge.
She also controls clientIds beginning with permanent/releng/, which are credentials used by Release Engineering services.
A number of other per-project namespaces are included, such as secrets, hooks, and index routes.
Questions and Future
There’s still work to do, as mentioned in the last post. For example, when credentials expire, the tools page doesn’t show any indication until you try to perform some operation and get an error. I would also like to add support for sharing TaskCluster credentials with other sites – for example, wouldn’t it be great if you logged into RelengAPI via TaskCluster?
As with any change, I’m sure there will be rough edges and issues I haven’t anticipated.
Please file any bugs in the TaskCluster :: Login component, or ping me (dustin) in IRC.
Cleaning House
With this change, all clients should have nice long names, either associated with a person or with a team. However, we have a plethora of clients that do not fit this pattern. These fall into three categories:
- “permacreds” created for specific people (e.g.,
DyUwCUOlRJWAOm7OJJWg1g, garndt’s permacred) - service credentials for TaskCluster services (e.g.,
tc-indexorO6yB_zofTjCAjPSu4iYKoA) - test credentials used for CI tests of the TaskCluster source (e.g.,
tc-hooks-tests)
Many of these have slugid’s for names – strings that are as ugly as the name suggests!
To clean all of this up, we will be scheduling the permacreds to expire on March 31 and contacting each owner to suggest simply signing in (using temporary credentials) or creating a properly-named client to replace the permacred.
We will be replacing credentials in the last two categories with credentials named project/taskcluster/*.
http://code.v.igoro.us/posts/2016/03/taskcluster-login-creds-mgmt.html
|
|
Emily Dunham: Vidyo with Ubuntu and i3wm |
Vidyo with Ubuntu and i3wm
Mozilla uses Vidyo for virtual meetings across distributed teams. If it doesn’t work on your laptop, you can use the mobile client or book a meeting room in an office, but neither of those solutions is optimal when working from home.
Vidyo users within Mozilla can download a .deb or .rpm installer from v.mozilla.org. On Ubuntu, it’s easy to install the downloaded package with sudo dpkg -i path/to/the/file.deb.
The issue is that when you invoke VidyoDesktop from your launcher of choice (dmenu for me), i3 does what’s usually the right thing and makes the client fullscreen in a tile. This doesn’t allow the interface to pop up a floating window with the confirm dialog when you try to join a room, so you can’t.
mod + shift + space
Mod was alt by default last time I installed i3, but I’ve since remapped it to the window key (as IRC clients use alt for switching windows). Some people use caps lock as their mod key.
mod + shift + space makes the window floating, which allows it to pop up the confirmation dialog when you try to join a call.
Float windows by default
Alternately, stick the line:
for_window [class="VidyoDesktop"] floating enable
in your ~/.i3/config.
http://edunham.net/2016/03/07/vidyo_with_ubuntu_and_i3wm.html
|
|
Gareth Aye: "Intuition for Flipping the Inequality" in MathLeap’s Community Blog |
In pre-algebra and algebra classes, students learn to make statements about expressions’ relative sizes like 5 > 3 and 1/2 < 2/3. Once we…
|
|
Hub Figui`ere: No Flash 0.5.1 |
I released No Flash 0.5.1 to fix a few bugs:
- Identify more YouTube embedding corner cases like
youtube-nocookie(Issue 44) - Update the SDK to fix issues with recent Firefox (44 and up)
It is available on AMO now.
https://www.figuiere.net/hub/blog/?2016/03/06/857-no-flash-051
|
|
Matej Cepl: Be like Them |
(Originally published as a comment on pump.io)
The problem is when we want to be like them. "Give me the free-as-beer Windows" attitude towards Linux (intentionally not using GNU/Linux, but that's another discussion) is repeated here with "Give me the Facebook/Twitter which doesn't bother me with spam". There is no such thing. Yes, certainly there is that we have to accept the limitations of our platform (no latest kewl games on Linux, no participants on pump.io/gnu social/diaspora), but there is a way deeper issue.
The only defense against "Give me the free-as-beer Windows" (or the first question being "How to run Wine on this?") is IMHO in not caring about what other people do. I didn't care when I started to use Linux and I don't care still whether Linux takes over the world, or whether I am able to get laid because of using Linux. I do care, whether while using Linux I can do things which I want to do with computer, and whether there is sufficient community which will maintain for me the platform in future.
Some platforms which I hoped for and invested in, did not manage to get over even that first step, but it seems that CyanogenMod with F-Droid (and without Google Play store) seems to work pretty well (with one or two sideloaded APKs). And yes, another concession is that the only Chat where are actually people I want to talk with is Facebook Chat. Fortunately, here at least I can be (on my side) FLOSS-pure … pidgin talking over XMPP with spectrum makes miracles.
|
|
Cameron Kaiser: 38.7.0 available (plus: thanks, Mozilla, for making the web little-endian) |
I finished my Master's coursework on Monday, so now the assault on 45ESR begins in earnest. I forecast about a 70% chance of success since we have a working gcc 4.8 from MacPorts which built 38 successfully and Electrolysis and Rust are not mandatory in 45. 45.0 comes out with 38.7 next week, 45.1 comes out on 19 April (with 38.8) and 45.2 comes out on 7 June, marking the end of support for 38ESR. However, I need to have basic working versions of 40, 41, 42 and 43 first, which I already have local trees for, so I can do regression testing on bugs that crop up in the testing phase.
Ordinarily that would still be ample time since this is more or less a straight port. The complicating factor is me getting married -- yes, folks, I'm off the market to a lovely Australian lady -- which will take about four weeks out of the eight to ten weeks I'll have to complete it (there's a total of twelve-ish weeks in there but I'd like at least two weeks for the localization and for you lot to test it, and even that will be tight), so if needed there will be an unofficial 38.9 to buy us another six by backporting the security patches for 45.2.
Current plans for 45 are to add basic user-agent switching support to the core browser (since TenFourFox will fork with the end of 45ESR support) and expose turning off PDF.js in the UI. Under the hood, I would like to implement some PDF.js fixes and implement a true JavaScript Intl library instead of the hacky emulation we have now by getting ICU working properly. I might also do something about bringing a gimped newtab page back since a lot of people missed that functionality in 38. These changes can be introduced later in the 45 time frame and are not necessary for launch, but the strings will be present in advance in a special tenfourfox.dtd so that localizers can have them ready by the time the features are introduced.
In addition, I've been working on spec plans for IonPower-NVLE (Non-Volatile Little-Endian), which is a moderate-scope refactor of our IonPower PowerPC JavaScript JIT compiler to ("NV") make the IonMonkey allocator only use the ABI non-volatile registers, and to ("LE") make all typed-array access little endian using the standard PowerPC byteswapped load and store instructions (we already use these instructions in the big-endian port of irregexp, so they are well-tested for our purposes). The NV portion reflects that our code generator basically follows its own ABI rules within Ion-generated code but has to thunk back to the OS when calling library routines, which requires saving and restoring all the volatile registers since the Ion code generators generally use those first. However, we have substantially more registers than any of the Tier-1 platforms, so we can do better. By forcing the IonMonkey allocator only to use the declared non-volatile registers, we only have to save and restore them in the trampoline when Ion code is called initially, substantially reducing the overhead of OS calls -- especially within code generated by the Baseline compiler, which we are tuned to enter relatively earlier than other platforms. Plus, with volatile registers now being freed between calls and no longer known to IonMonkey, we can use them with few restrictions for better ILP in complex local code blocks we emit internally from the portions of the JIT we completely control.
On the other hand, the reason why we need the LE portion is significantly more frustrating philosophically, even though it seems simple. Thanks to asm.js and its byte-level access using typed arrays, lots of sites like Faceblech and WhatsCrap are Emscriptening their way to performance by turning a little-endian binary into (fast) little-endian JavaScript. Even if the library or code block they were compiling can be built big-endian, since it's invariably being built on a little-endian x86 system Emscripten dutifully poops out little-endian asm.js on the other end and that's what we end up (unsuccessfully) executing. We've already gotten bitten by this in several places and it is reasonable to expect it will happen more and more often; Tobias proved that the endianness of the code was responsible by doing an analogous change for Leopard WebKit which fixed the problem and we need to do the same. I will add typed-array byteswapping to the interpreter first and get that working against the test suite and the core browser, and then add it to the JIT. As a side effect, since we are now effectively little-endian as far as JavaScript applications are concerned, it may be worth looking into the feasibility of native asm.js on PowerPC again later down the road.
But I'm pretty irked that the upshot of all this is a little-endian web. We can't rely on even non-WebGL JavaScript to be system-agnostic anymore and that seems like a pretty badly broken promise about how architecture-independent the Web was supposed to be. I realize this outcome wasn't at all the intention when Mozilla introduced it, but by making simple tools to turn compiler output into ready-to-use asm.js that's what was inevitably going to happen, and now that developers are finding asm.js too tempting to ignore, that's exactly what is happening. Overall, minority platforms like ours are about to get even more marginalized on the Web without rather drastic steps like this one (Firefox on PowerPC/SPARC Linux and BSD, take note), so look for testing builds with IonPower-NVLE probably by the end of this year.
That said, that sexy POWER8 workstation can run little-endian. I'm just saying.
http://tenfourfox.blogspot.com/2016/03/3870-available-plus-thanks-mozilla-for.html
|
|








