Добавить любой RSS - источник (включая журнал LiveJournal) в свою ленту друзей вы можете на странице синдикации.
Исходная информация - http://planet.mozilla.org/.
Данный дневник сформирован из открытого RSS-источника по адресу http://planet.mozilla.org/rss20.xml, и дополняется в соответствии с дополнением данного источника. Он может не соответствовать содержимому оригинальной страницы. Трансляция создана автоматически по запросу читателей этой RSS ленты.
По всем вопросам о работе данного сервиса обращаться со страницы контактной информации.
[Обновить трансляцию]
Ben Hearsum: Going Faster with Balrog |
Go Faster is a broad initiative at Mozilla that is focused on shipping things to users much faster than the current 6 week cycle. One important part of this project is having a mechanism to make Firefox aware of updates they need or may want to download. This is nothing entirely new of course - we've been shipping updates to users since Firefox 1.5 - but with Go Faster we will be updating bits and pieces of Firefox at a time rather than always updating the entire install. In this post I'm going to outline these new types of updates that we've identified, and talk about how things will work in the Glorious Future.
A Primer on Updates
Firefox updates work on a "pull" system, meaning Firefox regularly queries the update server (Balrog) to ask if there's an update available. For example, my Firefox is currently polling for updates by making a GET request to this URL:
https://aus5.mozilla.org/update/3/Firefox/41.0/20150915150946/Linux_x86_64-gcc3/en-GB/beta/default/default/default/update.xml
All of the information in that URL is mapped against a set rules in Balrog, and eventually points to a single release. If that release is newer than the incoming one (based on the incoming version and buildid), Balrog returns the information necessary for the client to update to it:
/download.mozilla.org/?product=firefox-41.0build3-complete&os=linux64&lang=en-GB">http://download.mozilla.org/?product=firefox-41.0build3-complete&os=linux64&lang=en-GB" hashFunction="sha512" hashValue="ea0757069363287f67659d8b7d42e0ac6c74a12ce8bd3c7d3e9ad018d03cd6f4640529c270ed2b3f3e75b11320e3a282ad9476bd93b0f501a22d1d9cb8884961" size="48982398"/>
It's important to note that Balrog only contains metadata about the update. The actual payloads of the updates are hosted on CDN networks.
New Types of Updates
We've identified three different new types of updates that we'll be implementing as part of Go Faster. They are:
- System Addons: These are core (aka required) parts of Firefox that happen to be implemented as Addons.
- Security Policy: This is a medium sized piece of JSON that instructs NSS about special security policies to enforce for various websites.
- Optional Features: These are optional parts of Firefox that may be implemented as Addons or other means.
Each one of these will be implemented as an additional update request to Balrog (we may collapse these into a single request later). Eg, Firefox will look for new System Addons by making a GET request to an URL such as:
https://aus5.mozilla.org/update/3/SystemAddons/41.0/20150915150946/Linux_x86_64-gcc3/en-GB/beta/default/default/default/update.xml
The responses will vary a bit depending on the type of update. More on that below.
System Addons
Seeing as Firefox can't function without them, System Addons may seem like a contradiction at first. The advantages are quite clear though: with them, we can ship updates to self contained pieces of Firefox at a substantionally faster rate. Shipping an update to all of Firefox takes nearly 24 hours (when we're moving as fast as we can); shipping an update to a System Addon could take as little as minutes.
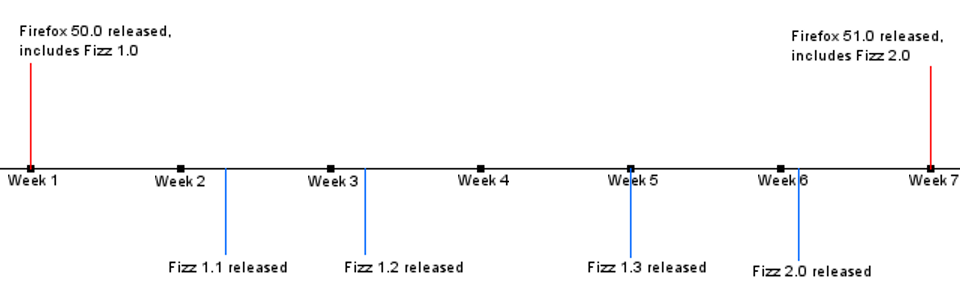
Although they are implemented as Addons, we can't simply ship them through the AMO. Because Firefox cannot function without them we must ship them in the installers and full updates that happen every 6 weeks. This has the nice side effect of minimizing dependency problems -- we won't run into a case where Firefox updates but System Addons don't, which could cause incompatibilities. In between the 6 week cycles Firefox will poll Balrog for updates to System Addons and apply them as they become available. This graph may show this more clearly:

As you can see, Firefox 50.0 can be assumed to have any of Fizz 1.0, 1.1, 1.2, 1.3, or 2.0, while Firefox 51.0 is known to only have Fizz 2.0 (but may receive newer versions later).
When Firefox pings Balrog for System Addon updates, the response will look something like this:
Firefox will compare the list against its currently installed versions and update anything that's out of date. The exact details on where System Addons will live on disk are still being ironed out.
Security Policy
Every version of Firefox ships with the most up-to-date set of security policies that were available when it was built. However, these policies are updated more frequently than we ship, and it's crucial that we keep them up to date to keep our users safe. As with System Addons, Firefox will regularly ping Balrog to check for updated security policies. When one is found, Firefox downloads it from Kinto, which will serve it an incremental update to its security policies. The details of this process have been outlined in much more detail by the Cloud Services team.
The Balrog response for these updates is extremely simple, and simply contains a version that Firefox passes along to Kinto:
Optional Features
These are parts of Firefox that are not core to the browser, but may be useful to subsets of users. For example: We currently ship a ton of hyphenation dictionaries as part of Firefox for Android. These are locale-specific, so only one ever gets used for each user. We can also distribute opt-in features that not everyone wants or needs, eg: Developer Tools may be a good candidate (there are no plans to do so at this time though).
Optional features may also be implemented in various ways. Hyphenation dictionaries are simple zip files, while something like Developer Tools would likely be an Addon. They will not be included in Firefox installers or update packages. Instead Firefox will regularly query Balrog to see what packages may be available to it. Some things may automatically install based on the user's environment (eg: hyphentation dictionaries for your locale), while other things may require opt-in (eg: optional features).
Balrog responses are not yet set in stone for these, but Kinto is likely to be involved, so the response may end up being similar to the one above for Security Policy updates.
Summary
While System Addons, Security Policy, and Optional Features overlap in some areas, each has its own unique combination of requirements. The chart below summarizes these:| Required? | Shipped in Installer? | Payload Type | Payload Location | |
|---|---|---|---|---|
| System Addons | Yes | Yes | Addons | CDN |
| Security Policy | Yes | Yes | JSON | Kinto |
| Optional Features | No | No | Anything | Kinto |
|
|
Support.Mozilla.Org: What’s up with SUMO – 25th September |
Hello, SUMO Nation! Summer is definitely gone (at least in the calendars), but we are going strong into autumn, aren’t we? It’s a release week, after all… Here are the latest and greatest news from the world of SUMO.
Welcome, New Contributors!
Contributors of the week
- Biraj – for writing his first full-length article in English for the KB.
- Seburo – for a great forum post that shows his perspective on SUMO.
Last SUMO Community meeting
- You can read the notes here and see the video on our YouTube channel.
Reminder: the next SUMO Community meeting…
- …is going to take place on Monday, 28th of September. Join us!
- If you want to add a discussion topic to upcoming the live meeting agenda:
- Start a thread in the Community Forums, so that everyone in the community can see what will be discussed and voice their opinion here before Monday (this will make it easier to have an efficient meeting).
- Please do so as soon as you can before the meeting, so that people have time to read, think, and reply (and also add it to the agenda).
Developers
- The notes from the most recent Platform meeting can be found here.
- The next Platform meeting will take place on the 1st of October.
Community
- The SUMO Event Kit page has been updated – take a look and let us know what you think on the forums!
- Speaking of events… Here is the page for the Hindi Community Metup!
- If you think you can benefit from getting a second-hand device to help you with contributing to SUMO, you know where to find us.
- Are you into movies? So are we! Actually… Have you spotted Firefox somewhere in a movie? Let us know in that thread!
Support Forum
- Thanks to everyone who rocked the questions shack this week during the SUMO Questions Day!
- Save the date: the next SUMO Questions Day is coming up on the 8th of October.
Knowledge Base
- Reminder: upcoming KB content is tracked here.
- On that note… Firefox 42 documentation has started!
-
The tracking protection articles have been linked from the Beta Blog.
L10n
- Huge thanks to everyone rocking the KB last week!
- How about some new badges? Spoilers below… More details soon!
- Reminder: Let’s build a database of English departments at universities around the world – this will help us find new SUMO l10ns in the future.
- Reminder: please watch the videos for l10n tutorials and let me know what you think about them.
Firefox
- (for Android) Version 41 includes a new search provider pop-up at the bottom of the screen, as well as the initial steps of of multiple login support, and a revised password manager! Read more about it here and here.
- (for Desktop) Version 41 has landed! Head over to our forums to read more and discuss.
- One of the cool improvements: you can now use text chats in Hello
- Other than that, you can set a picture for your Firefox Account!
- There are also some fixes for users of Windows 10 and Pocket is going out to more countries
- Last but not least, the browser.newtab.url preference has been removed for safety reasons
https://blog.mozilla.org/sumo/2015/09/25/whats-up-with-sumo-25th-september/
|
|
Yunier Jos'e Sosa V'azquez: Disponible la 'ultima versi'on estable de Firefox para Android |
Como les hab'iamos prometido en el art'iculo anterior, ya est'a disponible para su descarga la versi'on de Firefox para Android.
Aclaraci'on para la versi'on m'ovil.
En las descargas se pueden encontrar 3 versiones para Android. El archivo que contiene i386 es para los dispositivos que tengan la arquitectura de Intel. Mientras que en los nombrados arm, el que dice api11 funciona con Honeycomb (3.0) o superior y el de api9 es para Gingerbread (2.3).
http://firefoxmania.uci.cu/disponible-la-ultima-version-estable-de-firefox-para-android/
|
|
Gervase Markham: What Does A Simple Phone for Old People Look Like? A Tablet |
Ahmed Nefzaoui’s blog post about RTL languages introduced me to this awesome video, which is funny, charming, poignant and incidentally makes great points about phone usability:
It got me thinking: what would a phone for someone like Dotty look like? The more I thought about it, the more I realised the answer is “a tablet”.
Imagine a 7'' tablet with 4G phone hardware, so it has an always-on, fast, low-latency Internet connection. It is nice and big, and so easily held and viewed, and the screen controls can be made bigger for those with poor eyesight. It has no fiddly close-together hardware buttons to push. It can be unlocked with a simple swipe. You don’t have to know which is the menu button, which is *, or deal with T9 predictive text input. It has twin directional mics and speakers, with echo cancellation, so it doesn’t need to be held to the ear and the speaker positioned accurately. It has a built-in stand, so it can be placed at a good angle for calls on any flat surface. It has a camera for video calls, which (given sufficient bandwidth and frame rate) also allows for lip reading. It can record, and then email or MMS, short voice clips, which are much easier to create than text messages. It has wireless charging (or perhaps a dock) to avoid having to connect fiddly micro USB cables. One day, it might have voice recognition and speech-to-text, but perhaps not today. And it’s still small enough to fit in a handbag on the rare occasions it needs to go somewhere.
Thinking of all the advantages… why would anyone build a phone for old people in a mobile phone form factor?
http://feedproxy.google.com/~r/HackingForChrist/~3/2sA55fEOcTg/
|
|
QMO: Firefox 42 Beta 3 Testday, October 2nd |
Hello Mozillians!
I’m writing to let you know that the following Friday, October 2nd, we’ll be hosting the Firefox 42.0 Beta 3 Testday. The main focus of this event is going to be set on Tab visual sound indicator and Control Center. Detailed participation instructions are available in this etherpad.
No previous testing experience is required so feel free to join us on the #qa IRC channel and our moderators will make sure you’ve got everything you need to get started.
Hope to see you all on Friday! Let’s make Firefox better together! 
https://quality.mozilla.org/2015/09/firefox-42-beta-3-testday-october-2nd/
|
|
The Mozilla Blog: Mozilla’s Vision for a Healthy, Sustainable Web |
Not surprisingly, the latest discussions around content blocking have resulted in a polarizing debate about the users who choose to block content as a way to control their Web experience, and the commercial interests who monetize that content. All of this inevitably leads to a discussion about which content is good, which content is bad, and which content should be blocked.
Rather than focusing on the symptoms of the problem, we should be asking ourselves why users have sought to use blunt instruments like content blockers to help them navigate their online lives. We don’t know the full answer to this question yet. What we see is that the reasons differ among users and may depend on the device (e.g. on desktop users may be focused on privacy and performance may be a side benefit, whereas on mobile performance and data usage may be a main focus). We as an industry need to understand the user’s needs.
User needs and commercial interests are not a zero-sum game – they are complementary parts of one thriving, resilient Web. Creating a balance between commercial profit and user benefit is critical to the health of the Web.
An issue needing more balance is user data. The collection and use of data is not inherently harmful. It helps with powering personalized features, keeping products up to date, providing user support and improving the ways products work. Providing user value through data collection is a healthy and necessary way to help create compelling experiences. However, when data is collected without providing the user with value or control, and the value exchange becomes opaque, confusion sets in. Then users start to mistrust the entire system—including the good actors.
We are trying to get to the root of the problem – but not just through research. We are also working to develop products, features and engagement supporting a great user experience and commercial sustainability.
We need your help to find this delicate balance and to chart the path for a Web based on trust.
You can help us test Private Browsing with Tracking Protection in Firefox Beta. The tracking protection feature in private browsing is targeted toward those users who are seeking more control – whether that control is about the protection of data or the desire for better performance. Additionally tools such as Lightbeam, Smart On Privacy, and Web Literacy programs educate users and offer better insight into how the Web works.
On the commercial end of the equation, we are playing a leading role with publisher initiatives to take charge of the experiences delivered on their sites and deliver more acceptable advertising experiences to users.
As an industry we need to keep the user at the center of the product vision rather than viewing the user as just a target to acquire. It’s the only way to honor the user’s choice and deliver the best, most trusted and most valuable experiences possible.
https://blog.mozilla.org/blog/2015/09/24/mozillas-vision-for-a-healthy-sustainable-web/
|
|
Air Mozilla: German speaking community bi-weekly meeting |
 https://wiki.mozilla.org/De/Meetings
https://wiki.mozilla.org/De/Meetings
https://air.mozilla.org/german-speaking-community-bi-weekly-meeting-20150924/
|
|
Christian Heilmann: Of impostor syndrome and running in circles (part 1) |
I just got back from SmartWebConf in Romania. I gave the closing talk. I wanted it to be of a slower pace and more reflective than what I normally deliver. I messed that up, as I got passionate about the subject again, but it was for the better. I am happy and humbled about the feedback I got. Many people thanked me for putting their worries into words. That’s why I offer the recording and slides here, and write a longer post about the ideas covered in them.
This is part 1 of 3.
Part 1: never stop learning and do it your way
Part 2: you got what you asked for, time to use it
Part 3: give up on the idea of control and become active
The screencast recording is on YouTube (if you want to download it, I use Youtube-dl)
The Slides are on Slideshare and have been featured on their frontpage.
The end of a conference is always a wonderful time. You are inspired, fascinated, excited, hopeful and ready to apply and play with all the cool stuff you heard. You had interesting talks with people. You found out that other people have the same problems and worries you have. You’re driven to tackle them head on (the problems, not the other people). That’s what happens when the presenters and organisers did their jobs right.
The problem is that these fuzzy feelings tend to evaporate when you go back to work. Conferences are a cocoon of being with people who get you – as they have the same ideas and deliveries.
Going back to your daily work can make you feel not as good any more. You go online. You get overwhelmed by the avalanche of stuff you find on our industry’s social media channels. You feel you should know a lot more than you do and use all the clever solutions the cool kids use. Instead, you look at a huge list of bugs you need to plough through. You look at the product you worked on for a year. And you suffer the convoluted processes it has. And you get frustrated by the code you’d love to clean up but can’t touch.
The impostor syndrome rears its ugly head and brings those darker feelings.
- That feeling that you don’t belong…
- That feeling that you’re not good enough…
- The feeling that you can’t contribute anything useful…
- The feeling that you should apologise for not using the newest and coolest…
All these are bullshit and you should not spend a second of your precious time on them. You don’t have to impress anyone, you don’t have to beat others. All you need to worry about is being a better you tomorrow than you are today. You can do this in many ways. Be a kinder person. Learn something new. Question your biases. Try to understand why someone dislikes what you do. And many more.
In our little world, we started to put ridiculous pressure onto each other. And it is based on one thing: engineering and technology. OK, that’s two things but one tends to lead to the other.
We turned engineering into a religion. With all the dogma and holy wars that comes with that.
This manifests itself in a few ways:
- We value code over everything else. We made “learning to code” a proper fetish and the answer to everything. And we keep stretching the term “code” to painful proportions. Everything you type and follows some logic or instructs a runtime to do something is considered code. The thinking behind it becomes secondary, which can be terrible. Writing good HTML is not about instructing a machine to do something with it. Writing good JavaScript is not about writing out a lot of content.
- We measure our worth by quantity and visibility, not by how we contribute. As Sarah Mei put it on Twitter
Here’s my github contribution graph. I write code all fucking day. I want to do something different outside of work.
Is she less of a coder as she strives to make a difference in her job rather than her free time? Is our creative work disconnected from our deliveries? - We consider automation the end goal of everything. Humans should do other things than menial tasks that computers can do better. We value libraries and scripts and methodologies that automate tasks more than repetition. Repetition is considred failure. It could also be good for building up muscle memory. By automating all our tasks, we rob new developers of the learning why these automatisation tools are so useful. We remove them from the original problem. And they could learn a lot by facing these problems instead of relying on a magical solution they don’t understand.
This is dangerous thinking. Being human, we are more than number crunching machines. We can’t work at the breakneck speed of machines. Taking time off doing nothing is an important part of our mental health. By creating machines to make our lives easier, we might eventually end up with a world that doesn’t need us. This can be good, but the economics of it are pretty screwed up. CPG Grey’s Humans need not apply is an interesting 15 minute show about this.
This unhealthy focus on technological solutions for all our problems lead to a change in our hiring practices that annoy me. It seems we celebrate social ineptitude in our hiring and training. We have ridiculous brain teaser questions in interviews like the Fizz Buzz Text, which helps
filter out the 99.5% of programming job candidates who can’t seem to program their way out of a wet paper bag.
Arrogance like this doesn’t go unpunished. For example Estelle Weyl showed that a few lines of CSS can solve the Fizz Buzz test. That she framed her tweet as a “CSS interview question” scares me. CSS is not about cryptic coding puzzles, it is about describing interfaces and interactions. Once more we bring something that has an important role to play back to “code”. Thus we make it more palpable for the engineering crowd. A crowd that had not much respect for it in the first place.
Interview questions like these are scary, arrogant and short-sighted. We keep complaining about a lack of diversity in our market. Yet we put trip-wires like these in our onboarding process instead of celebrating diversity. And don’t get me started on the concept of hackdays to increase diversity. There is no silver bullet to force integration. If we want to be more diverse, we have to change our hiring practices. We also need to adapt our promotion and compensation paths. Right now our market values the “rockstar ninja coders” who are in constant competition with their peers. That’s not a good start to build teams.
Diversity isn’t a goal – it is a beginning. Your products will be more resilient, interesting and delivered faster with diverse teams than with a group of likeminded people. You add spices to food when you cook it. This is what diversity can bring to our market.
The way we teach shouldn’t be about hypothetical examples but about the medium we work in. Three years ago Brett Victor released Learnable Programming, a hands-on training course taking a different approach to learning to “code”. We should have more of these, and less of yet another resource to learn the coolest and newest.
There is no shortage of resources to learn our craft from these days. The problem with a lot of them is that they assume a lot of knowledge and expect a certain environment.
Learning is a personal thing. If you feel stupid trying to follow a learning resource, don’t use it. You’re not stupid – you’re using the wrong resource. We all are wired differently. If you don’t understand something – ask the person teaching the subject to explain it. If there is an aggressive answer or none at all, you know that the goal of the teaching resource was not to educate, but to show off. That’s fine, but it shouldn’t be something that frustrates you. Maybe you don’t need this new knowledge. Find something that makes you happy instead. Something that you are much better at than others are because you like doing it.
Continued in part 2, where I will look at what we have and why we don’t use it.
https://www.christianheilmann.com/2015/09/24/of-impostor-syndrome-and-running-in-circles-part-1/
|
|
Air Mozilla: September 2015 Brantina with Deanna Zandt: "Should I Put It On Yammer?" |
 Our September Brantina speaker, Deanna Zandt, has generously volunteered to speak with us about the neuroscientific dynamics of online communications. She'll provide a deeper understanding...
Our September Brantina speaker, Deanna Zandt, has generously volunteered to speak with us about the neuroscientific dynamics of online communications. She'll provide a deeper understanding...
|
|
Advancing Content: Our Industry Must Respect Its Users |
Mozilla’s mission is to promote openness, innovation and opportunity on the Web. We therefore welcome the call from publishers’ associations DCN and WAN-IFRA for stakeholders in the open Web to join the discussion on digital advertising practices.
The Web is a unique medium. In contrast with proprietary software platforms the Web is:
- permissive to publish on
- free to implement
- intentionally device agnostic
These properties make the Web the most publicly beneficial medium of our time and the proliferation of content on the Web is crucial to its continued growth. All participants in the ecosystem have interests that must be acknowledged and respected, including users and publishers.
We believe that the only way that the Web continues to exist as an open and vital asset is if we focus on its long term health. We have been advocating for this focus both in product and in policy. We are happy to see others recognize this need in both making and responding to this call to action.
We believe there needs to be leadership from all parts of the Web ecosystem in order to ensure the long term health of the Web – and while publishers must do their part, they cannot do it in isolation. Mozilla intends to participate in this effort, especially contributing our perspective on how advertising should exist in our product. We will continue to focus on, amongst other things:
- tracking and privacy
- security
- page performance
- page payload sizes
- auto-playing media
- pop-ups, pop-unders, other advertising-initiated browser events
And naturally, we will continue to listen to our users, whom Firefox exists to serve. We will continue to focus on delivering them transparency, choice and control. We look forward to collaborating with industry partners who share these principles.
https://blog.mozilla.org/advancingcontent/2015/09/24/our-industry-must-respect-its-users/
|
|
Mozilla Reps Community: Rep of the Month – August 2015 |
Please join us in congratulating Wissam Alazzam and Hossain Al Ikram for being selected as Mozilla Reps of the Month for August 2015.
 Wissam is one of the most active Reps in middle East, located in Jordan, a mozillian with great ideas, someone who is eager to help the other fellow Reps and Mozillians. the last big event he took par to it was the Jordanian Task Force – Mozilla Jordan’s first RTL Bugs fixing training.
Wissam is one of the most active Reps in middle East, located in Jordan, a mozillian with great ideas, someone who is eager to help the other fellow Reps and Mozillians. the last big event he took par to it was the Jordanian Task Force – Mozilla Jordan’s first RTL Bugs fixing training.

Hossain is the awesome leader of QA community Bangladesh. He created an awesome team of QA BugHunters in Bangladesh, organize regular Community calls to mentor new people and did the QA Marathon Dhaka. Together with the team , he attends the Bug Verification and Triage days, testdays dedicated to beta builds or major features. He also organized Maker Parties and several MozCoffees that help many new contributors to ramp up specially in fields like Mozilla QA, Firefox Os or Webmaker.
Don’t forget to congratulate them on Discourse!
https://blog.mozilla.org/mozillareps/2015/09/24/rep-of-the-month-august-2015/
|
|
Patrick Cloke: IRC Client Usage Share on moznet |
Background
The usage share of IRC clients has always been something I’m interested in. This is partially to see how many people are using Instantbird or Mozilla Thunderbird for IRC (as I’ve written much of the IRC code for those clients). Usage share of browsers is quite a researched topic, but I’ve never come across this data for IRC. Most [1] IRC clients implement a part of the CTCP protocol which allows a client to query another client for their version. Thinking of this as a user agent is probably a good analogue. I don’t think this would imply that there is much of an issue with user agent spoofing, as there would be for web browser statistics since (as far as I know), no one uses the version response to do capability negotiation. It also is not used by servers.
Technical Bits
So how’d we do this? I wrote an extension for Instantbird which handled both the backend and the display of the results. I think that this really showcases the extensibility of Instantbird and the effort we’ve put into ensuring their are generic APIs available for developers. In particular this uses the IRC handler API and the add panel API (added by one of our GSoC students a couple of years ago.)
Anyway, at the actual protocol level, I simply send a CTCP VERSION query to each user I know of on the IRC network (based on who is in the same channels as me) and then record the responses. I tried to be nice to the network here and rate-limited myself to 1 query per second. No one complained after ~100 queries and I didn’t seem to have any fakelag issues. I then dumped the results and made a pretty(-ish) plot of this. (If you’re a network administrator reading this and think this is insane, I’d be very curious to hear a better way to do this!)
Results
In order to get some results I hooked my client up to moznet on July 23rd, 2015 and let it run on many channels (pretty much anything with more than 20 users) for a few hours [2]. I was in Europe and started early in the morning and let it run through the evening, so it should encompass some “normal” usage by Mozillians. I would expect a bit of skew in these results toward Mozilla-esque IRC clients (Instantbird, Thunderbird and ChatZilla).
Of course these numbers are just a single sampling and I have no idea how much variance there is day-to-day or over time, but I found the (un-scientific) results to be interesting!
Responses
The first thing I noticed is the large amount of information some version responses gave (in no particular order):
- KVIrc 4.3.1 svn-6313 'Aria' 20120701 - build 2013-02-14 17:47:33 UTC - Windows 7 Ultimate (x64) Service Pack 1 (Build 7601)
- xchat 2.8.8 Linux 3.17.4-1-ARCH [x86_64/2.90GHz/SMP]
- HexChat 2.10.1 [x64] / Windows 7 SP1 [4.09GHz]
I don’t understand the rationale behind sharing a user’s operating system and
CPU speed. Most clients responded with a simple
Additionally, some bouncers respond in weird ways which might skew the results:
- ZNC responds only if there are no clients connected OR, depending on the version, it appends itself to the client response. [3]
- bip responds with it’s own version if no one is connected OR the version of all connected clients. [4]
Lastly, some clients just don’t respond (or respond with an empty string). The results below aren’t really a count of “users”, but a count of “clients” where some users might be counted multiple times.
Client Summary
Initially I visualized the data by plotting it two serparate ways: first by showing the count of each version response and then grouping by “client family”. The first plot had too many columns to reasonably show in this post: thus I’ve only included a plot of the client families [5]. There are two plots, the first shows a subset of the data by cutting the tail (arbitrarily including families with at least 10 users).
Note
A “client family” is counting all versions of the same client together. This was calculated by taking the text up to the first whitespace or digit and converting to lowercase:
family = version.split(/[\s\d]/)[0].toLowerCase()
Points of Note
I have to admit that I was fairly shocked by the number of IRCCloud users as I found it pretty unusable when messing with it [6]. I suspect it being an 'easy' bouncer draws many people to it. The bouncer-like software (IRCCloud, ZNC, bip) represents almost half of the users surveyed (692 / 1549
http://patrick.cloke.us/posts/2015/09/23/irc-client-usage-share-on-moznet/
|
|
Mozilla Addons Blog: Add-ons Update – Week of 2015/09/23 |
I post these updates every 3 weeks to inform add-on developers about the status of the review queues, add-on compatibility, and other happenings in the add-ons world.
The Review Queues
- Most nominations for full review are taking less than 10 weeks to review.
- 163 nominations in the queue awaiting review.
- Most updates are being reviewed within 7 weeks.
- 88 updates in the queue awaiting review.
- Most preliminary reviews are being reviewed within 10 weeks.
- 152 preliminary review submissions in the queue awaiting review.
The unlisted queues aren’t mentioned here, but they have very low numbers. We’re in the process of getting more help to reduce queue length and waiting times for all queues. A new admin reviewer started helping us this week and we’re looking for a second one.
If you’re an add-on developer and would like to see add-ons reviewed faster, please consider joining us. Add-on reviewers get invited to Mozilla events and earn cool gear with their work. Visit our wiki page for more information.
Firefox 41 Compatibility
The compatibility blog post has been up for a while. The compatibility bump was run on Monday, which is way too late, and I apologize for that. I just lost track of it. Fortunately it was a fairly small validation with very few developers affected.
Firefox 42 Compatibility
Expect the blog post to come up soon. Again, this is something I expected to have done sooner, but it’s coming.
As always, we recommend that you test your add-ons on Beta and Firefox Developer Edition (formerly known as Aurora) to make sure that they continue to work correctly. End users can install the Add-on Compatibility Reporter to identify and report any add-ons that aren’t working anymore.
Extension Signing
The wiki page on Extension Signing has information about the timeline, as well as responses to some frequently asked questions. The new add-on installation UI and signature warnings are now enabled in release versions of Firefox.
We recently announced an extension to the signing deadline. The current plan is to turn on enforcement by default in Firefox 43.
Electrolysis
Electrolysis, also known as e10s, is the next major compatibility change coming to Firefox. In a nutshell, Firefox will run on multiple processes now, running content code in a different process than browser code. This should improve responsiveness and overall stability, but it also means many add-ons will need to be updated to support this.
If you read Kev’s post on the future of add-on development, you should know there are big changes coming. We’re investing heavily on the new WebExtensions API, so we strongly recommend that you start looking into it for your add-ons. If you have requests for new APIs, please suggest them in the uservoice forum.
https://blog.mozilla.org/addons/2015/09/23/add-ons-update-71/
|
|
About:Community: MDN Fellows: What They Did & What’s Next |
It’s hard to believe our MDN Fellowship Pilot is winding down! Announced in May and oriented in June, our five Fellows and mentors have been heads’ down ever since. Here’s a short summary of their accomplishments in the program and a taste of what’s next.
Curriculum (Steve Kinney, Fellow; Chris Mills, Mentor)
For the curriculum Fellowship we selected to write a full course on “Advanced beginning JavaScript.” Steve and Chris considered this to be important because, while there are loads of resources looking at beginner-level stuff like variables and basic function usage + a load of discussion of really advanced techniques, there is very little to help a budding developer who has already mastered the basics and wants to level-up their skills.
Steve and Chris are still working on the course, and will be for weeks to come — see the repo, and read the index file for an idea of the content we’ll include.
If you want to dig in right away, you can already start working through some of the tutorials and demos.
Service Workers (Flaki Szmozsanszky, Fellow; Brittany Storoz + Anne Van Kesteren, Mentors)
With more widespread browser support for service workers fast approaching, we were aiming for creating a “baseline” service worker content kit. It was to cover the general, high-level “what are service workers and why should I care?” questions as well as being able to provide resources for interested parties. Take a test drive of the content kit here.
Beyond just collecting and completing the above baseline content kit, during the Fellowship Flaki had the chance to work closely not just with his service worker mentors Brittany Storoz and Anne van Kesteren but also with the content & platform teams at Mozilla who work hard on implementing service workers and related features in Firefox & Firefox OS.
We also devised a proof-of-concept transparent image format polyfill that uses service workers, which, besides being a novel approach in using service workers, helped a lot in uncovering some lurking bugs in Firefox’s preliminary implementation. We especially want to thank Ben Kelly of the platform team who was invaluable in tracking down, reporting and fixing those issues.
See this blog post for more details on the content kit and the proof-of-concept polyfill.
Test The Web Forward (Ben Boyle, Fellow; James Graham and Josh Matthews, Mentors)
As Test the Web Forward already has great documentation on getting involved, we had two goals: (1) address the quality of the contributions, and (2) build confidence in new contributors.
We’ve focused on understanding web specifications in order to write accurate tests both in terms of coverage (understanding the detail in a simple specification) and in challenging assumptions so that tests are based on what the spec says (and not what we think it means).
We’ve set up a codepen to use the testing framework. This can be forked to write new tests to check behaviour and is useful for exploring a problem, or for accompanying bug reports. It’s a nice quick way to get started, before installing the Test the Web Forward repo to contribute directly.
We are also working on a couple of case studies (more to come) showing the experience after finding an interoperability issue including researching the specs and analysing the behaviour seen in browsers. Each journey is different, and a wonderful chance to learn more about the web.
Web App Performance (Vignesh Shanmugam, Fellow; Harald Kirschner, Mentor)
With the increase in average website size, we need to better access the web from varying levels of computing power devices and experiments to show the impact on revenue with the increased load times – particularly during development.
The content kit that we are building helps web developers and others understand basic techniques for their websites to load faster. The focus is heavily on the network side of the performance since 70% of the time is spent on the network. Our Content Kit also has various beginner and advanced tutorials, slides and demos.
The kit is not complete yet. We are also planning to include lots of deep dive tutorials on understanding packet level information on TCP stack, how to leverage modern capabilities in browser etc. Please feel free to pour in your ideas.
It was an amazing experience to work with the fellows and mentors who are all part of the MDN fellowship program. Thanks to Mozilla for making this happen 
WebGL (Greg Tatum, Mentor; NIck Desaulniers, Mentor)
It has been really exciting being part of the first Mozilla Fellowship group. One of the big reasons for my involvement with the web and open source communities is the feedback from my peers and the quick sharing and collaboration on ideas. The fellowship has quick-started my involvement with MDN and their enthusiastic team of staff and contributors. One of the most valuable experiences was being able to write an article for MDN and get immediate in-person feedback from one of the staff writers. It was really empowering to know that the docs I use every day are so easily improved.
I had a blast diving into explanations of some of the fundamentals of how you go from abstract data to 3D-rendered images in the browser. It was really helpful for my own understanding to build out content kits and articles that step through matrix math fundamentals, the 3d projection process, and finally getting to taking that data and lighting it.
I’m very passionate about creative coding and the technologies surrounding it. It still feels like a niche genre with a community that is growing, especially with people moving from desktop applications to web projects. I only want this community to get larger and produce more and more interesting works that inspires me. I hope my time spent with the Mozilla Fellowship and other open source contributions can help to continue to grow people’s knowledge and interest in technologies like WebGL.
Content kits
- https://github.com/TatumCreative/mdn-matrix-math
- https://github.com/TatumCreative/mdn-lighting-models
- https://github.com/TatumCreative/mdn-model-view-projection
Shared utility library for WebGL explanations:
MDN Articles based off of the content kits:
- https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API/WebGL_model_view_projection
- https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API/Matrix_math_for_the_web
…with Lighting Models coming soon
What’s Next?
We’ll be evaluating the role that this type of program might make towards the goals of both MDN and Mozilla overall. You also might see more contributions on MDN from our Fellows. And rumor has it you may be seeing some of this great work – and even contributing to it – at our November MozFest event in London.
Can’t get to London? Nothing’s stopping you from diving into those repos.
http://blog.mozilla.org/community/2015/09/23/mdn-fellows-what-they-did-whats-next/
|
|
Air Mozilla: Product Coordination Meeting |
 Duration: 10 minutes This is a weekly status meeting, every Wednesday, that helps coordinate the shipping of our products (across 4 release channels) in order...
Duration: 10 minutes This is a weekly status meeting, every Wednesday, that helps coordinate the shipping of our products (across 4 release channels) in order...
https://air.mozilla.org/product-coordination-meeting-20150923/
|
|
Mozilla WebDev Community: Beer and Tell – September 2015 |
Once a month, web developers from across the Mozilla Project get together to design user-friendly advertisements. When we’re not deciding which police alarm we want to auto-play, we find time to talk about our side projects and drink, an occurrence we like to call “Beer and Tell”.
There’s a wiki page available with a list of the presenters, as well as links to their presentation materials. There’s also a recording available courtesy of Air Mozilla.
Erik Rose: Whitespace-significant Meta-grammar for Homoiconic Languages
The only presenter this week was ErikRose, who shared a prototype grammar for a class of whitespace-significant programming languages. The goal was to represent the nested-list structure of homoiconic languages like Lisp while keeping redundant bracing out of the way like Python.
if is_yak then
shave yak
bathe yak
else
do productive_work
--> (if is_yak then
((shave yak)
(bathe yak))
else
((do productive_work))
)
Normally, when the else statement in code similar to the sample above isn’t indented and is at the same level as the if statement, the parser must know that else statements may follow after if statements and are related to them. To get around this, ErikRose suggests using a partial outdent. This way, the parser can recognize that the else statement is separate from the shave and bathe lines but should still be grouped with the if statement, even if the parser doesn’t know what an if statement is.
Erik’s gist contains a few more samples and a possible grammar for parsing a language like this using Parsimonious, his parsing library.
Our focus group of QVC customers has given us great insight in to just what the average internet user is looking for in their sponsored content. Early retirement, here we come!
If you’re interested in attending the next Beer and Tell, sign up for the dev-webdev@lists.mozilla.org mailing list. An email is sent out a week beforehand with connection details. You could even add yourself to the wiki and show off your side-project!
See you next month!
https://blog.mozilla.org/webdev/2015/09/23/beer-and-tell-september-2015/
|
|
Air Mozilla: Improve QA: Community |
 Continuing on the Improve QA path, this chat is focused on generating ideas to improve our interaction and outcomes with the community.
Continuing on the Improve QA path, this chat is focused on generating ideas to improve our interaction and outcomes with the community.
|
|
Air Mozilla: The Joy of Coding (mconley livehacks on Firefox) - Episode 28 |
 Watch mconley livehack on Firefox Desktop bugs!
Watch mconley livehack on Firefox Desktop bugs!
https://air.mozilla.org/the-joy-of-coding-mconley-livehacks-on-firefox-episode-28/
|
|
Dan Minor: Beyond the Code 2015 |
Mozilla was kind enough to send me to the Beyond the Code 2015 in Ottawa today. When I went to PyCon back in April, the sessions I felt I got the most out of were the non-technical ones so this seemed like a fun and useful way to spend the day.
My favourite talk of the day was given by Kat Bautista on Drawing as a Way of Thinking which was a funny and insightful talk on using drawings as a means of visual note-taking both for yourself and in front of a whiteboard as a way of facilitating meetings. Not “draw me like one of your french girls” drawing but rather a visual, cartoony shorthand for capturing ideas.
Having suffered through overzealous project management from time to time (e.g. two project managers for five developers) I could relate to her description of Gantt Charts as a way of to avoid having meaningful discussions (“Look at the spreadsheets I can make!”) but I think sketches can also be used to obscure issues, people love pictures and can easily overlook a lack of substance behind them.

I had read a number of books and papers on sketching for design as part of a Software Usability course I took a few years ago so I had already been exposed to some of the ideas before but I still got a lot out of the talk. That usability course was for the most part disappointing, the focus was on doing studies to evaluate existing user interfaces with basically nothing at all on how one would go about creating such a thing in the first place.
As I mentioned, Mozilla also sent me to PyCon 2015 back in April. I was remiss in capturing my thoughts back then. After nearly six months what has stayed most with me was Pete Fein’s talk Free Software, Free People on his experiences with Telecomix, in particular, one slide, where he urged people to be active and work for causes they care about (whatever they may be.)

http://www.lowleveldrone.com/mozilla/2015/09/23/beyond-the-code.html
|
|











 Weekly Mozilla Reps call
Weekly Mozilla Reps call