-Метки
-Рубрики
- actions (9)
- Brush (Кисти) (72)
- Corel Painter (2)
- Corel Photo-Paint (0)
- HDRi (6)
- PaintShopPro: уроки (27)
- PhotoImpact (3)
- Soft (62)
- Styles (стили) (5)
- WEB дизайн и создание сайтов (334)
- Анимация (47)
- Вопросы и ответы (21)
- Другие полезности (133)
- Исходники (8)
- Клип-арт (31)
- Правила сообщества (11)
- Про windows - полезности (14)
- Советы по оформлению дневника (HTML) (111)
- Ссылки (152)
- Схемы ОФОРМЛЕНИЯ БЛОГА (2642)
- Уголок фотографа (7)
- Уроки terragen (12)
- Уроки для начинающих (187)
- Уроки продвинутым (111)
- Фильтры и плагины (95)
- Фотошоп для лирушника (64)
- Шрифты (15)
-Фотоальбом

- Пользовательские обои на рабочий стол
- 11:14 26.06.2014
- Фотографий: 34

- 3d + Photoshop
- 10:57 12.01.2013
- Фотографий: 9

- абстракция
- 08:49 23.02.2011
- Фотографий: 3
-Поиск по дневнику
-Постоянные читатели
-Сообщества
-Статистика
Уроки фотошопа в CS5. Делаем аватарку. |
Моя аватарка самая лучшая - скажите Вы, когда сделаете из фото или любой картинки свою аватарку.
Стандартный размер аватарки - 100х100 рх или 120х120 рх. Разрешение - обычное для интернета - 72рх/дюйм.
Открываем в Potoshop CS5 любую картинку или фото, из которого будем делать аватарку.
Метки: уроки для начинающих фотошоп cs5 |
Процитировано 30 раз
Понравилось: 7 пользователям
Нежные обои на рабочий стол |
|
Процитировано 44 раз
Понравилось: 29 пользователям
Tекст с металлическим блеском |
В этом уроке вы научитесь делать очень интересный, стильный эффект для текста. Говорить о нём можно очень много и долго, так как этот эффект нынче очень моден и часто используется как для дизайнерских текстовых надписей, так и для текста вообще. А пока одни будут ещё говорить, мы не тратя время даром, пожалуй, уже начнём урок! J
Вот собственно о чём пойдёт речь. Нравится? Тогда вперёд!

|
Процитировано 20 раз
Понравилось: 10 пользователям
Программа для Flash анимации и создания баннеров |
Не всем по силам сразу начать осваивать Macromedia Flash, поэтому я предлагаю поиграться с простенькой программой Sothink Glanda, которая подходит для большинства простых задач.
Урок по работе с программой будет основан на флэш-заголовке из вот этого дневника
Скачать программу можно тут
Скачали, установили, открыли.
При старте поверх окон откроется дополнительное окошко с выбором: Blank document, Album, Banner, Navigation Button. Выбираем первый вариант.
Предварительно у нас должен быть сделан рисунок в фотошопе. Я сделал такой, размером 836х109:

В верхней панели находим закладку Insert - Image и выбираем наше изображение.
Зажав левую кнопку мыши, перетаскиваем наше изображение так, чтобы оно совпадало по верху и левой стороне с пустым, белым прямоугольником так, чтобы линии совпадения стали оранжевого цвета. Затем наводимся на нижний правый угол белой части нашей конструкции и выравниваем по правой стороне и нижней части:

Я решил, что заголовок должен вести на сайт http://bulgarland.ru, поэтому нажимаем на правую кнопку мыши на изображении (всплывет подсказка Shape) и выбираем в выпадающем списке Element Properties. Откроется вспомогательное окно. В первой закладке кликаем на Edit Action в следующем Open URL, вписываем в поле адрес, куда должно переадрисовываться при нажатии и в поле Target выбираем blank.
Я взял из готовых анимаций волны. Они находятся в правой вертикальной панели, в Backgrounds - Dynamik. Два раза кливаем на файлике Wave.glm. Растягиваем на всю длину нашего документа и немного приплюснем.
Теперь поместим необходимый текст. Снова идем в верхнюю панель Insert - Text. Сразу выбираем необходимый шрифт потому, что после это отредактировать не удастся. Выбрали, в самом верхнем поле ввели нужный текст и нажали ОК. Немаловажная вещь: чтобы перемещать наш текст и растягивать/сжимать его, нужно попасть курсором в одну из букв. Если курсор на пустом/прозрачном месте, этот слой не редактируем. Установили текст в нужном месте. Теперь в верхней панели находим кнопку Add effect. Кликаем и получаем три набора - для входа, анимации и выхода. То есть в первом наборе эффекты появления текста, во втором как он будет играть на странице и в следующем, как закончится.
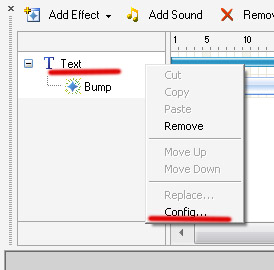
Например, в первом наборе (Entrance) выбираем эффект Zoom in. Понятно из названия, что текст из ничего станет увеличиваться. Выбираем себе произвольное количество эффектов входа, анимации и выхода. После выбора первого эффекта, у нас появится их список. Кликнем правой кнопкой на надписи Text и выберем Config

Здесь мы можем любым удобным для нас способом отредактировать наш текст. Сделать его любого цвета, использовать градиенты.
Справа от этой панельки при добавлении эффектов появляется длинная горизонтальная панель с длительностью эффекта. Ее можно уменьшать и тогда скорость эффекта будет более быстрой или увеличивать, ну вы сами понимаете, что будет при этом.
Для просмотра получающегося флэша надо использовать кнопку Preview - это зеленый треугольничек в самой верхней панели.
Итак, мы создали нашу анимацию, теперь сохраним ее.
Это просто: File - Export Movie
Файл сохранится в формате swf. Чтобы, к примеру, поместить его в заголовок дневника, нужно его где-то выложить. Например, создать закрытую от всех запись или, как сделал я, скинуть в корневую директорию любого сайта. На "народе", к примеру.
После этого заходим "настройки", "эпиграф дневника" и пишем там в квадратных скобках flash=836,109,адрес_места_где_находится_файл/имя_файл.swf
Цифры в начале, это размер нашей, сделанной в фотошопе основной картинки.
Можно, к примеру, наделать кнопок и положить их поверх основной картинки. Присвоив каждой путь к определенному место в Сети, как рассказано выше. Вариантов много. Все в ваших руках!
|
Процитировано 50 раз
Понравилось: 16 пользователям
Программа для рисования фракталов |
Красивые картинки?

Точно такие же и еще более красивые вы сможете рисовать, используя программу Incendia.
Весит она 15 мб и абсолютно бесплатна.
В пакет входят инсталлятор и pdf файл с документацией на русском языке.
Уроки по программе можно посмотреть тут:
|
|
Процитировано 91 раз
Понравилось: 11 пользователям
Клип-арт "Крылья" |
Постоянно вижу, что есть потребность в крыльях. Но, как правило, ищут кисти. Эти крылья на порядок качественней!
Постарался покрутить их во всех ракурсах, но если кому-то понадобится еще какой-то, какого здесь нет - напишите в личку.
Всего 20 штук. Формат JPG. Размер: 946х675

|
Процитировано 7 раз
Понравилось: 4 пользователям
Без заголовка |
Сегодня мы будем учиться накладывать и состыковывать фотографии. Результат очень интересный!
Материал:
1.Замок
2.Небо
3.Водопад
Приступим.
|
Процитировано 26 раз
Понравилось: 6 пользователям
Иконки Cryo: набор № 2 |
|
|
Процитировано 3 раз
Понравилось: 3 пользователям
Создание стильного логотипа |
|
Процитировано 18 раз
Понравилось: 5 пользователям
Шикарный металлический текст в фотошопе |
В этом уроке Фотошопа вы узнаете, как создать "металлический" текст с подсветкой сверху и тенью. Мы будем использовать базовые трансформации в photoshop, некоторые фильтры и действия (Actions), чтобы добиться нужного результата. Итак, начнем :)
Как всегда в самом начале урока результат. Если есть желание, можете даже скачать и просмотреть его в формате PSD.

|
Процитировано 118 раз
Понравилось: 25 пользователям
Новая техника вырезания волос в Photoshop CS5 |
В Фотошоп CS5 присутствует огромное множество интересных инструментов для дизайнеров. Один из них это Refine Edge (Уточнить край/Автоматическая обтравка). Он действительно необходим при вырезании объектов из фона, особенно, если это волосы или любые детали, которые придают реалистичности изображению. В версии CS5 справиться с этим задание очень легко. Ниже в уроке фотошоп по вырезанию волос представлены несколько техник, при использовании которых результат достигается за несколько щелчков мышью.
|
Процитировано 81 раз
Понравилось: 14 пользователям
Иконки Cryo: набор№ 1 |
Набор самых стильных иконок, которые я когда либо встречал.

Количество: 180 шт.
Формат: PNG
Размер: 128х128
Вес: 4 мб
|
|
Процитировано 6 раз
Горячие клавиши планшета Wacom Intous3 для Photoshop. Элементарно, Ватсон! |
В интернете часто встречаю страдальцев, которые мучаются с redo в истории, сетуют на то, что MagicPicker стоит 12$, не знают, как оптимизировать процесс рисования в фотошопе - словом, изобретают велосипед!
Решила поделиться опытом!
Открываем свойства планшета (Пуск> Панель управления> Свойства планшета Wacom):

В приложения с помощью [+] добавляем Photoshop:

В Функциях настраиваем ExpressKeys ,Touchstrip и Grip pen:
"alt+shift" и кнопка пера "rmb" - color wheel
"ctrl+alt" и кнопка пера "z" - неограниченный redo
на touch strip ставим "[" "]" для изменения размера кисти,
на 2й touch strip вешаем "enter"+"up" и "enter" +"down" для изменения прозрачности,

В Photoshop CS5 возможно настраивать Color Wheel (Edit>Preference>General)
Нет предела совершенству!
Мой пост с кистями Copic Markers http://www.liveinternet.ru/users/grindylow/post110584252/
|
|
Процитировано 11 раз
Рисуем новогоднюю ёлку |

1. Создадим новый документ, нужного вам размера и зальем его линейным градиентом, того цвета, который вам нравится.
|
Процитировано 22 раз
Понравилось: 3 пользователям
Плагины Redfield |

|
Процитировано 110 раз
Понравилось: 15 пользователям
Набор плагинов |
2. Viveza – превосходный плагин, расширяющий функциональность набора инструментов для редактирования цифровых изображений в adobe Photoshop.
3. Silver Efex Pro - новый превосходный плагин для adobe Photoshop, позволяющий фотохудожникам выполнять стилизацию современных цифровых изображений под стильные черно-белые снимки.
4. Color Efex Pro - большой набор фотографических фильтров, которые предназначены для улучшения ваших цифровых фотографий. В состав пакета входит более 50 фильтров и 250 различных эффектов.
5. Sharpener Pro - профессиональный плагин adobe Photoshop, предназначенный для настройки четкости изображения на цифровых фотографиях. Позволяет работать с 16-битными изображениями без необходимости их перевода в 8-битные.
размер 34,78 Mb
http://narod.ru/disk/13502740000/Nik_Software.rar.html
|
Процитировано 16 раз
Палитра Mixer Palette в Corel Painter. |
Corel Painter обеспечивает много различных механизмов для того, чтобы выбрать и просмотреть цвет. Палитра Mixer, позволяет визуально смешивать цвет, так же, как художник традиционно смешивает краски на настоящей палитре.
Используя традиционные краски подобные акрилу или маслу, художник выдавливает цвета из тюбика на поверхность палитры, а затем использует кисть или специальный нож, чтобы смешать влажные цвета вместе, создать нужный диапазон оттенков, оттенков теней, и т.д. Эти смешанные цвета используются как источник цвета для живописи. Палитра Mixer в Corel Painter дублирует этот цвет, чтобы обеспечить интуитивный инструмент создания цвета.
Команды палитры Mixer и инструменты: Mixer Color Swatches
Набор 11 образцов цвета Mixer Color помещен вверху палитры Mixer. Эти образцы обеспечивают быстрый доступ к нужным цветам, используемым для смешивания. Щелчок на образце позволяет выбирать цвет; а рисование в области Mixer Pad - применить выбранный цвет. Количество образцов ограничено, но Вы можете выбрать любой нужный вам цвет из библиотеки цветов, щелкнув на значках выбора (Main Color, находящихся под панелью инструментов Tools).
При желании, Вы можете отредактировать Mixer Colors в соответствии с вашими нуждами. Для этого:
1. Выберите тот квадрат Mixer Color, который надо изменить.
2. Выберите новый цвет в палитре цветов Color Palette.
3. Зажмите CTRL и кликните на выбранном квадрате Mixer Color.


|
Процитировано 3 раз
Понравилось: 1 пользователю
Photoshop Swatches: Color Wheels |

Regular Color Wheel

CMYK Based Color Wheel
![]() Вложение: 3750834_photoshop_job.rar
Вложение: 3750834_photoshop_job.rar
|
Процитировано 3 раз
Copic Markers Style |

Для уроков от Gnomon мне они понадобились) вместо того, чтобы покупать, я сделала fake :Р
Полный набор для имитации знаменитых дизайнерских маркеров Copic! :)
![]() Вложение: 3750530_copic_markers_by_ceephax.rar
Вложение: 3750530_copic_markers_by_ceephax.rar
Метки: photoshop art digital paint brush copic copic marker |
Процитировано 18 раз
Шаблон по мотивам фильма "Предложение" |
Юмористический шаблончик, в который можно вставлять всех, кого душе угодно. Не всем руку и сердце на коленях предлагает Сандра Баллок, а помечтать, тем не менее, хочется.

Под катом - примерчик ;)
Скачать шаблон, весь из себя настроенный и со слоями, можно отсюда.
|
Процитировано 4 раз
















