-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Tred- -уныло- Ani Tirend missfear A_brand_new_Name AlexxSadirin Bizyukova Enrage_me InterVamp JinnyW JokerInNirvana Mirosa Neo_Days Nephilith One_hart Psihopatka_Camila The_Girl_on_Bridge Winning_smile Your_Devil_666 _Ky-Ky_KisSsA_ chocolate_cake graylady lonely_sadness scheratan shmurynda sky_chel stragon sulley talk-askar weak_tonight Гермиона Любимая_Фламинго
-Сообщества
Участник сообществ
(Всего в списке: 6)
Красота_дневников
ЛюБиМыЙ_ФоТоШоП
Аватары_для_всех
all_about_avatars
Avatars_critique
TheAvatarCommunity
-Статистика
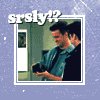
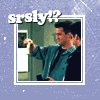
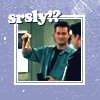
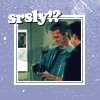
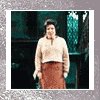
Desperate Friends |
Итак,солянка от меня. Друзья + Отчаянные Домохозяйки.
Берите скоьлко и куда хотите,не забывайте кто их сделал и никогда не выдавайте за свои))
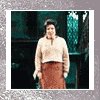
Отчаянные домохозяйки. 1*01. часть1
01. 02.
02. 03.
03. 04.
04. 05.
05.
06. 07.
07. 08.
08. 09.
09. 10.
10.
11. 12.
12. 13.
13. 14.
14. 15.
15.
16. 17.
17. 18.
18. 19.
19. 20.
20.
21. 22.
22.
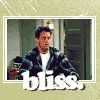
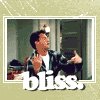
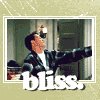
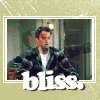
Друзья. TOW the prom video.
01. 02.
02. 03.
03. 04.
04. 05.
05.
06. 07.
07. 08.
08. 09.
09. 10.
10.
11. 12.
12. 13.
13. 14.
14. 15.
15.
16. 17.
17. 18.
18. 19.
19.
21.
Берите скоьлко и куда хотите,не забывайте кто их сделал и никогда не выдавайте за свои))
Отчаянные домохозяйки. 1*01. часть1
01.
 02.
02. 03.
03. 04.
04. 05.
05.
06.
 07.
07. 08.
08. 09.
09. 10.
10.
11.
 12.
12. 13.
13. 14.
14. 15.
15.
16.
 17.
17. 18.
18. 19.
19. 20.
20.
21.
 22.
22.
Друзья. TOW the prom video.
01.
 02.
02. 03.
03. 04.
04. 05.
05.
06.
 07.
07. 08.
08. 09.
09. 10.
10.
11.
 12.
12. 13.
13. 14.
14. 15.
15.
16.
 17.
17. 18.
18. 19.
19.
21.

|
Метки: icons friends desperate houswives |
Понравилось: 36 пользователям
tutorial #2 как делать минимувики |
Доброго времени суток.
Итак, перед вашими глазами второй мой туториал по минимувикам.
повторюсь. я безграмотен и непоследователен)) + существуют и другие методы производства минимувиков,но мне ближе мой собственный))
и еще у меня русский Фотошоп так что уж извините))
Что хочу сказать, возможно в первый раз все не будет получаться или займет очень много времени, но в дальнейшем вы будете щелкать их как орешки.
На данном этапе, имея некоторые базовые цветовые заготовки в Selective Colors, и делая стандартное для себя оформление, на один минимувик уходит не многим больше пяти минут)))
Удачи))
1. Минимувик это пик на котором чередуется несколько картинок. картинки получаются из видеофайлов и устанавливаются по порядку в ImageReady. Далее происходит процесс украшательства и уменьшения размеров.
Получить кадры для вашего минимувика можно несколькими путями. Я расскажу об одном из них.
Есть такая замечательная программка WinDVD. В ней режутся на кадры все DVD фильмы + файлы формата .mpeg(и их производные).
Если не ошибаюсь, то в прошлый раз я подробно рассказывал как получить нужные кадры. В общем, на картинке вроде показано.

Выбираем момент - пользуемся кнопками перехода между кадрами и кнопкой в форме фотоаппарата дабы получить нужные кадры (шагайте где-то через два-три кадра) - получив все нужные кадры, нажимаем кнопку в форме дискеты и Сохраняем все.
Все кадры сохраняются в формате .jpg в папке... что-то вроде Мои Документы - InterVideo - Captures. запомните это))
Каким бы образом не получали кадры складывайте их в одном месте из расчета одну папку на один минимув.
2.Итак, мы получили нужные нам картинки)
открываем ImageReady.
Теперь производим следующую операцию.
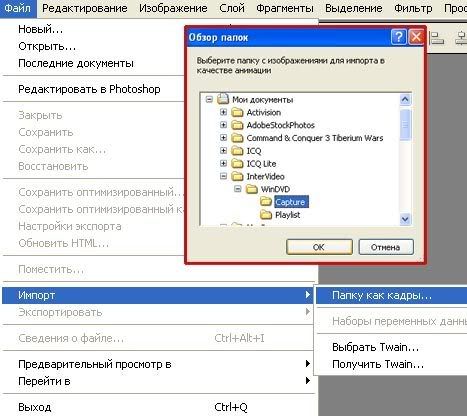
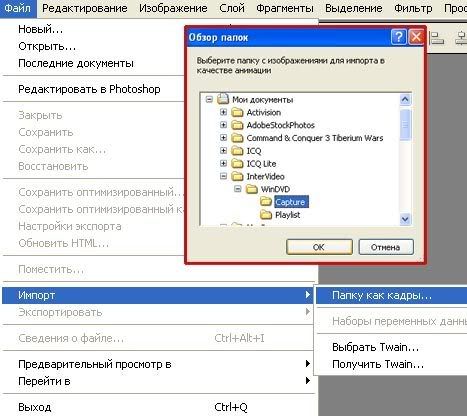
Файл - Импорт - папку как кадры.
Появляется окошко, где мы ищем нашу папку в которой лежат наши кадры и жмем "ок"

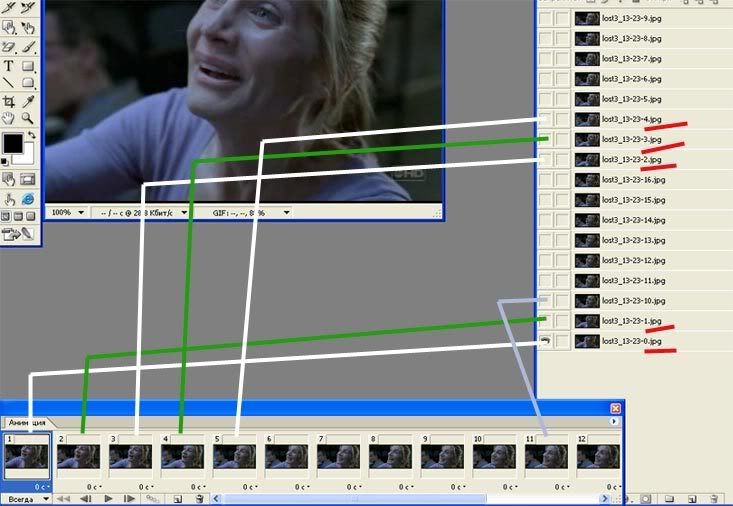
3. Получаем нашу первую заготовку. Она уже анимированная. Можете даже проиграть ее нажав на play))
но если вы получали кадры из ВинДВД, то картинка будет не очень последовательной.
Произошло это из-за того что умный компьютер выставил все кадры в алфавитном порядке, т.е.
первый кадр - файл00. второй кадр - файл01. третий кадр - файл10 ...

но мы-то с вами думаем немного по-другому чем компьютер. у нас другой алфавит)))
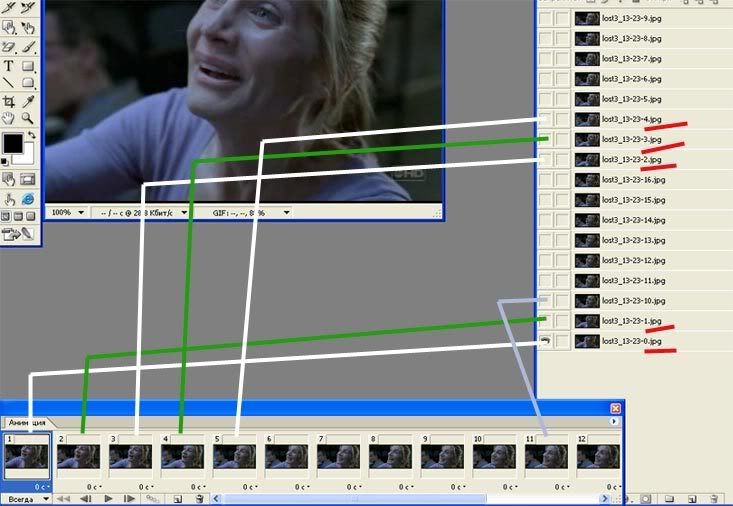
Итак, мы должны добиться такого порядка
первый кадр - файл00. второй кадр - файл01. третий кадр - файл02...

ну этого добиться довольно-таки легко, удерживая Ctrl кликаем на те кадры (КАДРЫ, НЕ СЛОИ!!) которые стоят не по-порядку. и теперь просто перетаскиваем их в конец окна анимации.
теперь у нас есть нормальная анимированная картинка.но она слишком большая и очень быстрая.
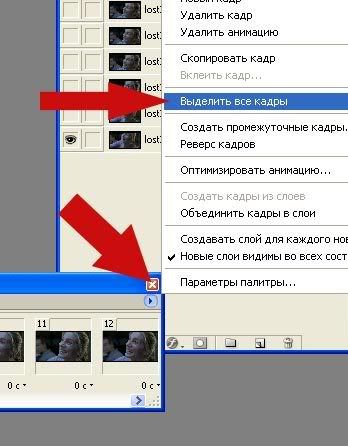
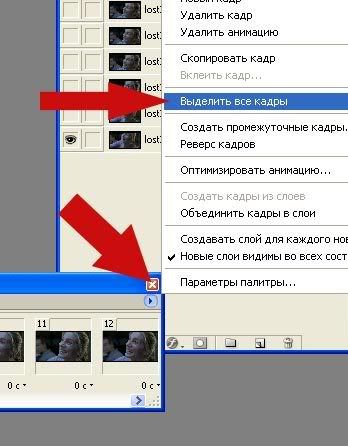
4. Притормозим анимацию.
Кликаем на голубой треугольник в правом верхнем углу окна анимации и жмем Выделить все кадры.

Все кадры выделены. Нажимаем на черный маленький треугольник рядом с "0 с" на любом кадре (если выбраны все кадры,то время изменится на всех) и выбираем нужное нам время. я считаю самым приемлимым - 0,15с (этого значения нет в списке.нажмите Другое и введите его вручную)))
5.Перенесем нащу картинку в Фотшоп,чтобы уменьшить ее размер и поработать с цветами.
Нажимаем на кнопку перехода в Фотошоп.

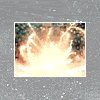
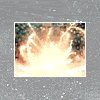
6.Теперь у нас есть большое изображение в Фотшопе. Ну я думаю вы знаете как уменьшать изображения?
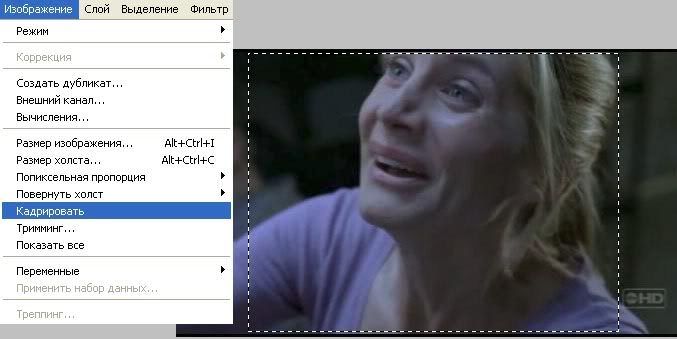
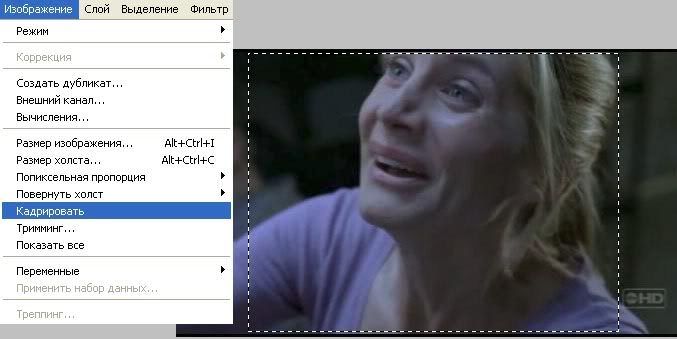
Но нам ведь не нужна ВСЯ картинка, нам нужная лишь ее часть.
Итак. Есть два пути, причем оба простые и практически ничем не отличаются))

Для обрезки можно использовать либо Crop Tool(нижняя стрелка))) либо обычный выделятельный инструмент, ну белая стрелка))(та на которую указывает верхняя стрелка))
Crop Tool. Выделяем нужную часть. Кликаем два раза. Картинка обрезана.
Белая стрелка. Выделяем нужное. Затем производим следующие манипуляции. Изображение - кадрировать.

Картинка обрезана.
Теперь уменьшаем размер.
Изображение - Размер изображения - чем больше у вас кадров тем меньше должно быть изображение. ну на данном этапе не слишком заморачивайтесь по этому поводу)) 80-70 пикселей на бОльшую сторону самое оптимальное для начала.
Увеличиваем размер холста до 100*100. Изображение - Размер холста.
Вуаля!У нас есть меленькая картинка в центре клетчатого поля))))
7.Теперь производим офомительно-украшательские работы.
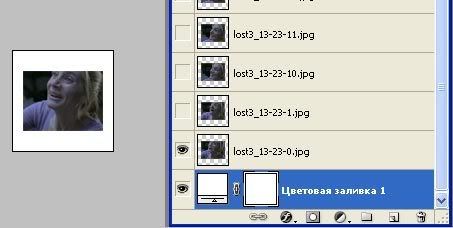
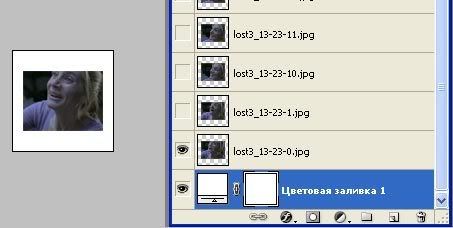
Для начала помещаем белый слой подо все слои.

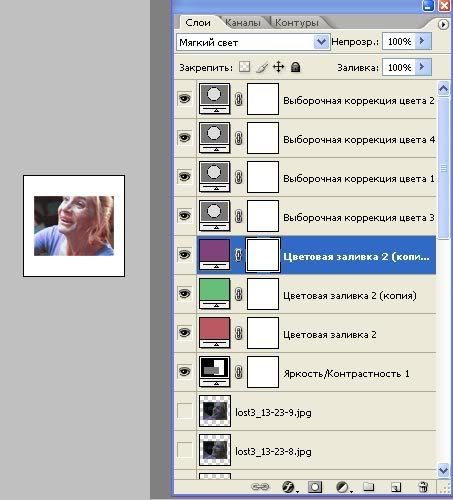
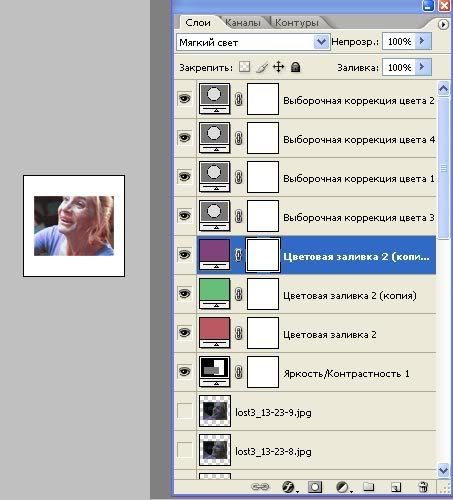
Теперь в зависимости от качества вашей картинки помещаем поверх всех слоев различные слои дабы работать над цветом.

Не бойтесь эксперементировать, для этого сойдет все что угодно: и слои цвета наразных режимах наложения, и слои Selective Colors(выборочная коррекция цвета.), ну и конечно же никогда не забывайте любимы слой Яркость/Контрастность (он хорош вместо дублирования базы на мягкм свете)))
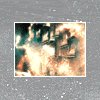
получаем нечто вроде этого))
8. Итак, переходим с нашим файлом в ImageReady. Жмем кнопку как в пятом пункте))
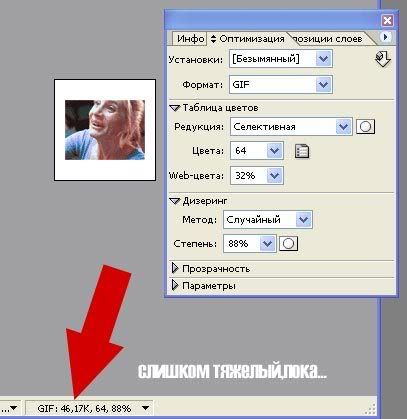
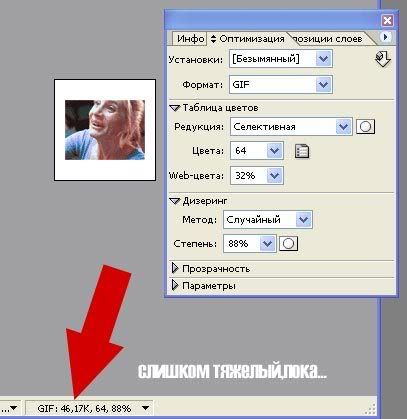
И вот настал момент подумать о весе пика.

Если он слишком тяжелый (а ы 90% случаев так и есть) первое что нужно попобовать это уменшить количество цветов. Старйтесь не устанавливать значения меньше 64.
Затем попробуйте удалить "лишние" кадры.
Но это не обязательно. Возможно уменьшить размер пика и без этих воздействий
Возвращаемся в Фотошоп.
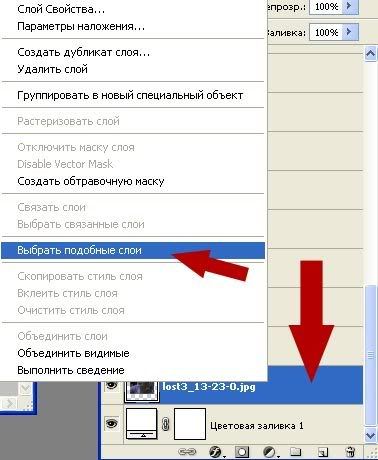
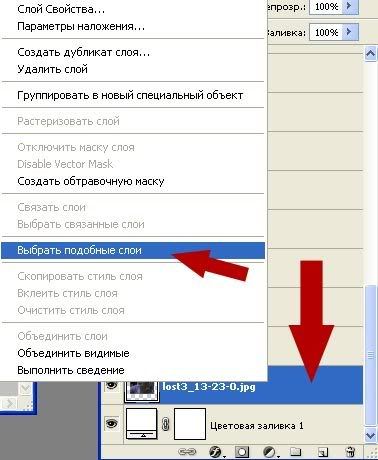
9.Выделяем все слои с кадрами (можно вручную, можно нажать правой кнопкой правее миниизображений)) - выбрать подобные слои).

нажимаем Ctrl + T(T английская))) Наша картинка стала готова к трансформации.

Удерживая Shift (чтобы сохранить пропорции) уменьшаем нашу каринку потянув ее за один из углов. Закончив трансформацию нажимаем Enter.

Если выделение сохранилось то продолжим без изменений,если нет,то выделите активную часть вашей картинки и продолжайте.
Изображение - Кадрировать.
Изображение стало маленьким. увеличиваем размер холста до 100*100(изображение - Размер холста.)
10.Возвращаемся в ImageReady. Если вес уменьшился не настолько насколько бы вам хотелось продлжайте манипуляции п8-п9))
Итак у нас есть минимувик.

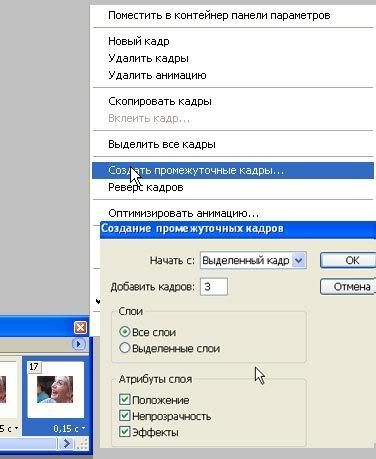
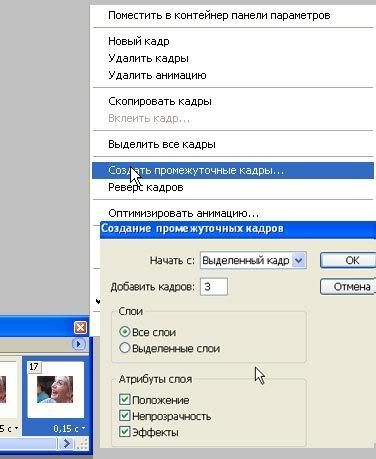
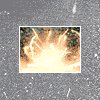
Но он обрывается не очень красиво. про переход в цвет я рассказывал в прошлый раз. Сегодня будет другое.Создадим промежуточные,переходные кадры.
Удерживая Сtrl выделяем первый и последний КАДРЫ. Нажимаем на голубой треугльник в правом врехнем углу окна Анимации. И нажимаем на Сздать промежутчные кадры. установите те показатели,которые видите на картинке(ну конечно же можно изменить количество переходных кадров))

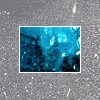
Появились новые кадры.но они блеклые.
Переходим на первый кадр и копируем первый слой.
[/img]http://i177.photobucket.com/albums/w220/phaustblack/tutorial/016.jpg[/img]
Он автоматически добавит этот дублированный слой на все кадры в том числе и на наши новые.
Следите за весом пика. Если необходимо, то уменьшите его.
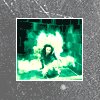
11.У нас есть минимув. Он плавно переходит сам в себя.

12. Перейдя в Фотошоп доводим его до ума.
Здесь у вас развязаны руки. Делайте и добавляйте поверх всех слоев колоризации все что вам угодно))
Ну это может быть просто черна рамочка,может быть текстурка с вырезанным центром. В общем используйте вашу фантазию и ... фантазию других пикоделов(ну я думаю никто не будет против ели вы позаимствуете немного манеры оформления).
ну вот у меня получилось что-то врое этого))

надеюсь это было для вас полезным. надеюсь вы хоть что-то из этого бреда поняли. надеюсь увилеть то что у вас получилось))
Итак, перед вашими глазами второй мой туториал по минимувикам.
повторюсь. я безграмотен и непоследователен)) + существуют и другие методы производства минимувиков,но мне ближе мой собственный))
и еще у меня русский Фотошоп так что уж извините))
Что хочу сказать, возможно в первый раз все не будет получаться или займет очень много времени, но в дальнейшем вы будете щелкать их как орешки.
На данном этапе, имея некоторые базовые цветовые заготовки в Selective Colors, и делая стандартное для себя оформление, на один минимувик уходит не многим больше пяти минут)))
Удачи))
1. Минимувик это пик на котором чередуется несколько картинок. картинки получаются из видеофайлов и устанавливаются по порядку в ImageReady. Далее происходит процесс украшательства и уменьшения размеров.
Получить кадры для вашего минимувика можно несколькими путями. Я расскажу об одном из них.
Есть такая замечательная программка WinDVD. В ней режутся на кадры все DVD фильмы + файлы формата .mpeg(и их производные).
Если не ошибаюсь, то в прошлый раз я подробно рассказывал как получить нужные кадры. В общем, на картинке вроде показано.

Выбираем момент - пользуемся кнопками перехода между кадрами и кнопкой в форме фотоаппарата дабы получить нужные кадры (шагайте где-то через два-три кадра) - получив все нужные кадры, нажимаем кнопку в форме дискеты и Сохраняем все.
Все кадры сохраняются в формате .jpg в папке... что-то вроде Мои Документы - InterVideo - Captures. запомните это))
Каким бы образом не получали кадры складывайте их в одном месте из расчета одну папку на один минимув.
2.Итак, мы получили нужные нам картинки)
открываем ImageReady.
Теперь производим следующую операцию.
Файл - Импорт - папку как кадры.
Появляется окошко, где мы ищем нашу папку в которой лежат наши кадры и жмем "ок"

3. Получаем нашу первую заготовку. Она уже анимированная. Можете даже проиграть ее нажав на play))
но если вы получали кадры из ВинДВД, то картинка будет не очень последовательной.
Произошло это из-за того что умный компьютер выставил все кадры в алфавитном порядке, т.е.
первый кадр - файл00. второй кадр - файл01. третий кадр - файл10 ...

но мы-то с вами думаем немного по-другому чем компьютер. у нас другой алфавит)))
Итак, мы должны добиться такого порядка
первый кадр - файл00. второй кадр - файл01. третий кадр - файл02...

ну этого добиться довольно-таки легко, удерживая Ctrl кликаем на те кадры (КАДРЫ, НЕ СЛОИ!!) которые стоят не по-порядку. и теперь просто перетаскиваем их в конец окна анимации.
теперь у нас есть нормальная анимированная картинка.но она слишком большая и очень быстрая.
4. Притормозим анимацию.
Кликаем на голубой треугольник в правом верхнем углу окна анимации и жмем Выделить все кадры.

Все кадры выделены. Нажимаем на черный маленький треугольник рядом с "0 с" на любом кадре (если выбраны все кадры,то время изменится на всех) и выбираем нужное нам время. я считаю самым приемлимым - 0,15с (этого значения нет в списке.нажмите Другое и введите его вручную)))
5.Перенесем нащу картинку в Фотшоп,чтобы уменьшить ее размер и поработать с цветами.
Нажимаем на кнопку перехода в Фотошоп.

6.Теперь у нас есть большое изображение в Фотшопе. Ну я думаю вы знаете как уменьшать изображения?
Но нам ведь не нужна ВСЯ картинка, нам нужная лишь ее часть.
Итак. Есть два пути, причем оба простые и практически ничем не отличаются))

Для обрезки можно использовать либо Crop Tool(нижняя стрелка))) либо обычный выделятельный инструмент, ну белая стрелка))(та на которую указывает верхняя стрелка))
Crop Tool. Выделяем нужную часть. Кликаем два раза. Картинка обрезана.
Белая стрелка. Выделяем нужное. Затем производим следующие манипуляции. Изображение - кадрировать.

Картинка обрезана.
Теперь уменьшаем размер.
Изображение - Размер изображения - чем больше у вас кадров тем меньше должно быть изображение. ну на данном этапе не слишком заморачивайтесь по этому поводу)) 80-70 пикселей на бОльшую сторону самое оптимальное для начала.
Увеличиваем размер холста до 100*100. Изображение - Размер холста.
Вуаля!У нас есть меленькая картинка в центре клетчатого поля))))
7.Теперь производим офомительно-украшательские работы.
Для начала помещаем белый слой подо все слои.

Теперь в зависимости от качества вашей картинки помещаем поверх всех слоев различные слои дабы работать над цветом.

Не бойтесь эксперементировать, для этого сойдет все что угодно: и слои цвета наразных режимах наложения, и слои Selective Colors(выборочная коррекция цвета.), ну и конечно же никогда не забывайте любимы слой Яркость/Контрастность (он хорош вместо дублирования базы на мягкм свете)))
получаем нечто вроде этого))
8. Итак, переходим с нашим файлом в ImageReady. Жмем кнопку как в пятом пункте))
И вот настал момент подумать о весе пика.

Если он слишком тяжелый (а ы 90% случаев так и есть) первое что нужно попобовать это уменшить количество цветов. Старйтесь не устанавливать значения меньше 64.
Затем попробуйте удалить "лишние" кадры.
Но это не обязательно. Возможно уменьшить размер пика и без этих воздействий
Возвращаемся в Фотошоп.
9.Выделяем все слои с кадрами (можно вручную, можно нажать правой кнопкой правее миниизображений)) - выбрать подобные слои).

нажимаем Ctrl + T(T английская))) Наша картинка стала готова к трансформации.

Удерживая Shift (чтобы сохранить пропорции) уменьшаем нашу каринку потянув ее за один из углов. Закончив трансформацию нажимаем Enter.

Если выделение сохранилось то продолжим без изменений,если нет,то выделите активную часть вашей картинки и продолжайте.
Изображение - Кадрировать.
Изображение стало маленьким. увеличиваем размер холста до 100*100(изображение - Размер холста.)
10.Возвращаемся в ImageReady. Если вес уменьшился не настолько насколько бы вам хотелось продлжайте манипуляции п8-п9))
Итак у нас есть минимувик.

Но он обрывается не очень красиво. про переход в цвет я рассказывал в прошлый раз. Сегодня будет другое.Создадим промежуточные,переходные кадры.
Удерживая Сtrl выделяем первый и последний КАДРЫ. Нажимаем на голубой треугльник в правом врехнем углу окна Анимации. И нажимаем на Сздать промежутчные кадры. установите те показатели,которые видите на картинке(ну конечно же можно изменить количество переходных кадров))

Появились новые кадры.но они блеклые.
Переходим на первый кадр и копируем первый слой.
[/img]http://i177.photobucket.com/albums/w220/phaustblack/tutorial/016.jpg[/img]
Он автоматически добавит этот дублированный слой на все кадры в том числе и на наши новые.
Следите за весом пика. Если необходимо, то уменьшите его.
11.У нас есть минимув. Он плавно переходит сам в себя.

12. Перейдя в Фотошоп доводим его до ума.
Здесь у вас развязаны руки. Делайте и добавляйте поверх всех слоев колоризации все что вам угодно))
Ну это может быть просто черна рамочка,может быть текстурка с вырезанным центром. В общем используйте вашу фантазию и ... фантазию других пикоделов(ну я думаю никто не будет против ели вы позаимствуете немного манеры оформления).
ну вот у меня получилось что-то врое этого))

надеюсь это было для вас полезным. надеюсь вы хоть что-то из этого бреда поняли. надеюсь увилеть то что у вас получилось))
|
Метки: icons tutorial |
Процитировано 44 раз
Без заголовка |
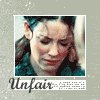
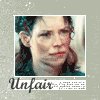
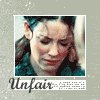
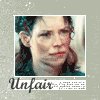
+14 Лост3. Эмоциональная Кейт.
брать сколько угодно и куда угодно. никогда не выдавать за свои. отмечаться в этом посту))
01. 02.
02. 03.
03. 04.
04. 05.
05.
06. 07.
07. 08.
08. 09.
09. 10.
10.
11. 12.
12. 13.
13. 14.
14.
брать сколько угодно и куда угодно. никогда не выдавать за свои. отмечаться в этом посту))
01.
 02.
02. 03.
03. 04.
04. 05.
05.
06.
 07.
07. 08.
08. 09.
09. 10.
10.
11.
 12.
12. 13.
13. 14.
14.
|
Метки: icons lost |
Harry Potter 5. trailer animated icons. |
+37 анимированных аватар из трейлера "Гарри Поттер и Орден Феникса"
все 100*100 и не больше 40кб.
все общего пользования.брать и отмечаться здесь.не выдавать за свои.))
01. 02.
02. 03.
03. 04.
04. 05.
05.
06. 07.
07. 08.
08. 09.
09. 10.
10.
11. 12.
12. 13.
13. 14.
14. 15.
15.
16. 17.
17. 18.
18. 19.
19. 20.
20.
21. 22.
22. 23.
23. 24.
24. 25.
25.
26. 27.
27. 28.
28. 29.
29. 30.
30.
31. 32.
32. 33.
33. 34.
34. 35.
35.
36. 37.
37.
все 100*100 и не больше 40кб.
все общего пользования.брать и отмечаться здесь.не выдавать за свои.))
01.
 02.
02. 03.
03. 04.
04. 05.
05.
06.
 07.
07. 08.
08. 09.
09. 10.
10.
11.
 12.
12. 13.
13. 14.
14. 15.
15.
16.
 17.
17. 18.
18. 19.
19. 20.
20.
21.
 22.
22. 23.
23. 24.
24. 25.
25.
26.
 27.
27. 28.
28. 29.
29. 30.
30.
31.
 32.
32. 33.
33. 34.
34. 35.
35.
36.
 37.
37.
|
Метки: icons harry potter |
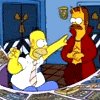
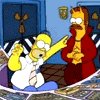
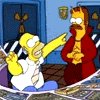
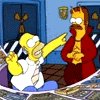
the Simpsons. Devil&Homer. 14 animated icons. |
Итак, начнем мое предсавительство на ли.ру с Симпсонов.
Все пики 100*100,не больше 40кб. и общего пользования.
ед. условие никогда не выдавать эти пики за свои^^
ну и отмечайтесь если что берете или просто что-то нравится))
01. 02.
02. 03.
03. 04.
04. 05.
05.
06. 07.
07. 08.
08. 09.
09. 10.
10.
11. 12.
12. 13.
13. 14.
14.
Все пики 100*100,не больше 40кб. и общего пользования.
ед. условие никогда не выдавать эти пики за свои^^
ну и отмечайтесь если что берете или просто что-то нравится))
01.
 02.
02. 03.
03. 04.
04. 05.
05.
06.
 07.
07. 08.
08. 09.
09. 10.
10.
11.
 12.
12. 13.
13. 14.
14.
|
Метки: icons the simpsons |
Дневник phaust_icons |
создан дабы выкладывать свои пики,и дабы мо пики выкладывались бы только мной ,а не ворующими субъектами)))
enjoy)

enjoy)

|
|
| Страницы: [1] Календарь |






