-Метки
-Рубрики
- 100 Рецептов красоты (9)
- Всё про Лиру (13)
- ВЯЗАНИЕ ДЛЯ ДЕТЕЙ (13)
- ВЯЗАНИЕ КРЮЧКОМ (359)
- cалфетки ,скатерти,пледы (10)
- амигуруми (9)
- носки (4)
- безотрывное вязание (3)
- брюггские кружева (6)
- вязаная обувь (7)
- вязание на вилке (5)
- головные уборы (9)
- жакеты,свитера,кардиганы (22)
- идеи для вдохновения (2)
- ирландское кружево (47)
- книги,журналы (22)
- Комбинация спиц и крючка (8)
- купальники (5)
- МК по вязанию крючком (53)
- Мотивы крючком (38)
- платья,сарафаны,туники (49)
- реглан (6)
- Румынские кружева (10)
- сумки (17)
- тунисское (1)
- узоры (10)
- украшения (6)
- филейное вязание (11)
- фриформ (2)
- хитрости вязания (5)
- цветы (11)
- шали,пончо,болеро (4)
- юбки,топы,майки (43)
- ВЯЗАНИЕ СПИЦАМИ (98)
- варежки ,носки,митенки (7)
- советы по вязанию (4)
- головные уборы (4)
- жакеты,свитера,кардиганы (32)
- МК по вязанию спицами (8)
- платья,сарафаны,туники (12)
- пончо,болеро (9)
- узоры (7)
- шали и палантины (3)
- юбки,топы,майки (6)
- ДЛЯ ОФОРМЛЕНИЯ БЛОГА (3)
- анимашки (1)
- рамочки (1)
- Интересные идейки (31)
- Креативный дизайн (2)
- КУЛИНАРНЫЕ РЕЦЕПТЫ (54)
- салаты (8)
- рыба (3)
- мясо (2)
- соусы (2)
- выпечка,напитки (35)
- консервация (4)
- Мир искусства (2)
- Мода (3)
- Полезные ссылки (4)
- Психология и саморазвитие (25)
- притчи (13)
- РУКОДЕЛИЕ (115)
- вышивка (30)
- бисер (22)
- куклы,игрушки (8)
- бижутерия (8)
- дудл,зентангл (4)
- вышивка барджелло (4)
- хардангер (1)
- вышивка бисером (5)
- изонить (7)
- пластика,cоленое тесто (13)
- газетоплетение (1)
- макраме (14)
- Шитье и крой (21)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Статистика
За всеми событиями стоит скрытый смысл,и этот смысл служит вашему собственному развитию.Чем больше увлечений,тем ярче жизнь.
Розовая кофточка из листочков и цветочков |
Это цитата сообщения Passion_Vi [Прочитать целиком + В свой цитатник или сообщество!]
Розовая кофточка из листочков и цветочков


Метки: ирландское кружево |
Сумка из квадратов |
Это цитата сообщения воронина_таня [Прочитать целиком + В свой цитатник или сообщество!]
Метки: сумки |
Текстовые теги на Ли.Ру |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Нажимаем и удерживаем левую клавишу [Alt], а на дополнительной
Текстовые теги на Ли.Ру
Текст с отступом от края в 8 пробелов
Если хочешь быть здоров - похмеляйся!
Дома бегай без трусов - не стесняйся!
Абзац - редкая практика в инете
Не пытайтесь спорить с дебилом,
иначе Вы опуститесь до его уровня,
где он Вас задавит своим опытом!
Текст справа в несколько строк
с выравниванием СПРАВА
текст справа в несколько строк
с выравниванием справа
Текст справа в несколько строк
с выравниванием СЛЕВА
текст справа в несколько строк
с выравниванием слева
Бегущая влево строка (и/или картинка!)
Бегущая вправо строка (и/или картинка!)
Бегущая от края к краю строка (и/или картинка!)
Скользящий вверх текст
Скользящий вниз текст
Сноска сверху (удобно для показателя степени)
ТЕКСТ сноска - 120 см2
Сноска снизу (индекс)
ТЕКСТ сноска - АВ12
Список - жирная точка спереди
- Это Вам не гифы по сайтам тырить!
- Кто юзал мой логин и весь его выюзал?!
Автоматическое формирование списка по пунктам
- Я всегда права!
- Если я не права, то см. п.1
"Закрепить" текст так, как вы его напишите
Каждый
пишет так,
как ему нравится!
Текст со всплывающей подсказкой
Хотите увидать подсказку? - наведите мышкой на это предложение -
всплывет подсказочка.
цифровой клавиатуре (самая правая часть клавиатуры)
набираем четырехзначный код.


Серия сообщений "Всё про Лиру":
Часть 1 - Как добавить сообщение в свой дневник?
Часть 2 - Без заголовка
...
Часть 7 - Как делать схемы
Часть 8 - Огромная HTML-Шпаргалочка
Часть 9 - Текстовые теги на Ли.Ру
Часть 10 - Фон для сообщений.
Часть 11 - ВОТ ТАК ПОМОГАЛОЧКА.
Часть 12 - Новое Оформление дневника для Лирушников.
|
|
Оформление блога |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
 Официальная помощь мейлрушному блогеру
Официальная помощь мейлрушному блогеру
Мои пояснения по оформлению блога
Памятка начинающим блогерам
|
Брошь. Цветок из молнии |
|
Метки: Цветок из молнии |
Оригинальные туники! |
Это цитата сообщения selwas [Прочитать целиком + В свой цитатник или сообщество!]
Красиво ....,мастер-класс по вязанию центральной части черной и белой туники

Мастер-класс по вязанию черной туники ЗДЕСЬ


Мастер-класс по вязанию белой туники ЗДЕСЬ
Серия сообщений "платья,сарафаны,туники":
Часть 1 - Платье цвета топленого молока
Часть 2 - Летняя туника
...
Часть 4 - Ажурный белый сарафан
Часть 5 - Очень красивая туника!
Часть 6 - Оригинальные туники!
Часть 7 - Ажурная туника.
Часть 8 - Туника крючком
...
Часть 47 - Бирюзовые волны для платья
Часть 48 - Вдохновляемся зигзагом
Часть 49 - Вязаный гламур крючком
Метки: туники |
Очень красивая туника! |
Это цитата сообщения Золотая_лилия [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "платья,сарафаны,туники":
Часть 1 - Платье цвета топленого молока
Часть 2 - Летняя туника
Часть 3 - Ажурный топ
Часть 4 - Ажурный белый сарафан
Часть 5 - Очень красивая туника!
Часть 6 - Оригинальные туники!
Часть 7 - Ажурная туника.
...
Часть 47 - Бирюзовые волны для платья
Часть 48 - Вдохновляемся зигзагом
Часть 49 - Вязаный гламур крючком
Метки: туники |
Огромная HTML-Шпаргалочка |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Всё про Лиру":
Часть 1 - Как добавить сообщение в свой дневник?
Часть 2 - Без заголовка
...
Часть 6 - Изучаем НTML
Часть 7 - Как делать схемы
Часть 8 - Огромная HTML-Шпаргалочка
Часть 9 - Текстовые теги на Ли.Ру
Часть 10 - Фон для сообщений.
Часть 11 - ВОТ ТАК ПОМОГАЛОЧКА.
Часть 12 - Новое Оформление дневника для Лирушников.
|
Метки: уроки |
Как делать схемы |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Всё про Лиру":
Часть 1 - Как добавить сообщение в свой дневник?
Часть 2 - Без заголовка
...
Часть 5 - Главная шпаргалка - копилочка...
Часть 6 - Изучаем НTML
Часть 7 - Как делать схемы
Часть 8 - Огромная HTML-Шпаргалочка
Часть 9 - Текстовые теги на Ли.Ру
Часть 10 - Фон для сообщений.
Часть 11 - ВОТ ТАК ПОМОГАЛОЧКА.
Часть 12 - Новое Оформление дневника для Лирушников.
|
Метки: уроки |
Изучаем НTML |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
<p>
<strong>Изучаем HTML, о котором все забыли. Теги. Оформление постов. Ответы на вопросы.</strong><br />
</p>
<div style="background-color: rgb(245, 245, 245);">
<p style="text-align: left;">
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.<br />
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.<br />
Ну что же, поехали. Пост написан <a href="http://www.lexincorp.ru/" style="text-decoration: none;" target="_blank">LexIncorp</a>. Цитировать и ссылаться не запрещено.</p>
<hr />
<p style="text-align: left;">
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.<br />
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.<br />
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).</p>
<hr />
<p>
<a name="t_top" target="_blank"></a></p>
<p style="text-align: center;">
<big><strong>Оглавление</strong><br />
<a href="#t_more" style="text-decoration: none;" target="_blank">Прячем текст под кат</a><br />
<a href="#t_text" style="text-decoration: none;" target="_blank">Начертание текста</a><br />
<a href="#t_size" style="text-decoration: none;" target="_blank">Размер шрифта</a><br />
<a href="#t_color" style="text-decoration: none;" target="_blank">Цвет текста</a><br />
<a href="#t_garn" style="text-decoration: none;" target="_blank">Гарнитура шрифта</a><br />
<a href="#t_quot" style="text-decoration: none;" target="_blank">Цитаты</a><br />
<a href="#t_list" style="text-decoration: none;" target="_blank">Списки</a><br />
<a href="#t_form" style="text-decoration: none;" target="_blank">Форматирование</a><br />
<a href="#t_marquee" style="text-decoration: none;" target="_blank">Бегущая строка</a><br />
<a href="#t_img" style="text-decoration: none;" target="_blank">Вставка изображений</a><br />
<a href="#t_href" style="text-decoration: none;" target="_blank">Ссылки, баннеры</a><br />
<a href="#t_lines" style="text-decoration: none;" target="_blank">Рамки для текста</a><br />
<a href="#t_textarea" style="text-decoration: none;" target="_blank">Форма для кода</a></big></p>
<p style="text-align: center;">
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.<br />
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).<br />
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)<br />
читаем, изучаем, практикуем</p>
</div>
Серия сообщений "Всё про Лиру":
Часть 1 - Как добавить сообщение в свой дневник?
Часть 2 - Без заголовка
...
Часть 4 - Сделать текст с прокруткой во флейме
Часть 5 - Главная шпаргалка - копилочка...
Часть 6 - Изучаем НTML
Часть 7 - Как делать схемы
Часть 8 - Огромная HTML-Шпаргалочка
...
Часть 10 - Фон для сообщений.
Часть 11 - ВОТ ТАК ПОМОГАЛОЧКА.
Часть 12 - Новое Оформление дневника для Лирушников.
|
Метки: уроки |
Ирландское кружево |
Это цитата сообщения Divine_fairy [Прочитать целиком + В свой цитатник или сообщество!]
Вот, мы и связали первые элементы, соберем букетик.. или кустик.. кому как нравится.. рассмотрим метод соединения элементов "встык".Прежде чем собирать изделие, нам необходимо сделать набросок или эскиз будущей композиции, для этого отвязываем десяток или два понравившихся мотивов, разных
Серия сообщений "Ирландское кружево":
Часть 1 - Ирландское кружево (часть 1)
Часть 2 - Ирландское кружево (часть 2) основы вязания крючком.
...
Часть 4 - Ирландское кружево (часть 4), вяжем листик
Часть 5 - Ирландское кружево (часть 5), рачий шаг
Часть 6 - Ирландское кружево (часть 6), собираем букетик.
Часть 7 - Книга: 101 узор ирландского вязания
Часть 8 - Виноград. Урок от OLGEMINI.
...
Часть 16 - *АЛИСА* МАСТЕР-КЛАСС ПО ИК (БУБОЧКИ)
Часть 17 - Сочетание цветов.
Часть 18 - ВЯЗАНИЕ НА ВИЛКЕ + ИРЛАНДИЯ...
Метки: крючок ирландское кружево техника вязания |
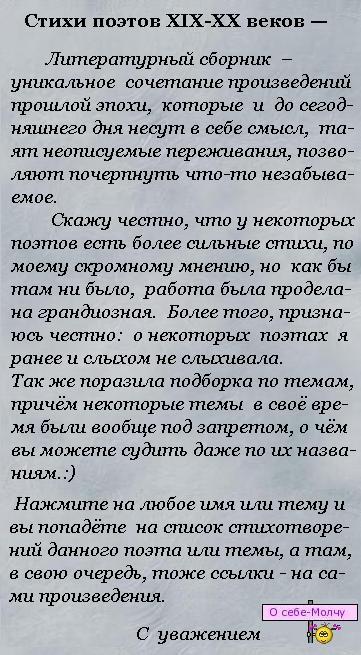
Поэзия XIX-XXвв. |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Поэзия |
БОЛЬШАЯ БИБЛИОТЕКА-ОТ А ДО Я |
Это цитата сообщения MORE20 [Прочитать целиком + В свой цитатник или сообщество!]
Большая библиотека-от А до Я.
|
|
|
Серия сообщений "кроссворды, игры.":
Часть 1 - Без заголовка
Часть 2 - Без заголовка
...
Часть 45 - Выбери игру для себя!
Часть 46 - Ваша уверенность.
Часть 47 - Большая библиотека-от А до Я.
Часть 48 - Флеш-игра «Angry Birds Rio»
Часть 49 - Какая вас ждет любовь?
Метки: большая библиотека |
Современная романтика.Пуловер |
Метки: жакеты свитера кардиганы |
Жакет в стиле Кантри |
Метки: жакеты |
Ажурный белый сарафан |

Серия сообщений "платья,сарафаны,туники":
Часть 1 - Платье цвета топленого молока
Часть 2 - Летняя туника
Часть 3 - Ажурный топ
Часть 4 - Ажурный белый сарафан
Часть 5 - Очень красивая туника!
Часть 6 - Оригинальные туники!
...
Часть 47 - Бирюзовые волны для платья
Часть 48 - Вдохновляемся зигзагом
Часть 49 - Вязаный гламур крючком
Метки: сарафан |
Жакет болеро |
Метки: болеро |
Процитировано 2 раз
Понравилось: 1 пользователю
Кладезь сайтов для любителей анимашек |
Это цитата сообщения Sheree [Прочитать целиком + В свой цитатник или сообщество!]
Кладезь сайтов для любителей анимашек ))
Кладезь сайтов для любителей анимашек
1) Анимированные флаги стран мира
2) Еще одна коллекция анимированных флагов
3) Gigi et cram - анимашки, блестяшки, смайлики. Сайт французский.
4) Chevaliers - коллекция анимрованных картинок. Сайт французский.
5) Tritroichki - анимашки, смайлики, курсоры, часики
6) Котята - анимашки
7) Котята - анимашки 2
8) Анимашки - животные
9) Denise - различные анимашки, смайлики, надписи
10) Chez Maya - анимированные картинки, смайлы. Иностранный сайт.
11) Desiderenzia - анимированные картинки, смайлики, надписи. Иностранный сайт.
12) Малюсенькие анимашки
13) Минианимашки, смайлики
14) Creation Mimi - анимированные картинки с надписями
15) Le Monde Merveilleux - анимашки с героями диснеевских мультфильмов
16) Анимашки на различные темы
17) Les Gifs - анимированные животные, герои мультиков
18) Огромная коллекция разных анимашек
19) Анимашки на любой вкус и цвет
20) Diamantdolls - анимированные и блестящие куколки
21) Анимашки, иконки, фоны
22) Planet Mychel - анимашки, блестяшки, смайлики
23) Мир диснеевских героев
24) Josya - анимированные и блестящие картинки. Французский сайт.
25) Анимированные дельфины. Французский сайт.
26) Juanna - анимашки животных, людей,минианимашки
27) Анимашки на разные темы
28) Коллекция анимашек
29) Анимашки животных, героев мультиков
30) Коллекция анимашек
31) Еще одна коллекция анимашек
32) Анимашки животных, людей, смайлики
33) Анимашки различной тематики
34) Анимированные и блестящие картины
35) Блестяшки, анимашки, зверушки
36) Анимашки
37) Reveries - анимированные и блестящие картинки
38) Glitter World - галерея блестяшек на разные темы
39) Rainbow World - мультяшки, блестяшки, куколки
40) Анимашки, блестящие открытки
41) Волшебные картинки феи
42) Огромная коллекция анимашек и смайликов
Коллекция собрана ![]() Sheree
Sheree
Метки: анимашки полезные ссылки |
Главная шпаргалка - копилочка... |
Это цитата сообщения lynn [Прочитать целиком + В свой цитатник или сообщество!]
Главная шпаргалка - копилочка...
Будет добавляться...
Цитируя - Убираем Галочку от Сохранять переводы строк в тексте!
| Шпаргалки: |
| РАМОЧКИ : |
| ФОНЫ, РАЗДЕЛИТЕЛИ : |
|
Удобная Альтернатива таблицы цветов во флэш формате
| Для изменения места нахождения картинки или текста | ||
| текст или картинка слева |
слева |
|
| текст или картинка справа |
справа |
|
| текст или картинка по центру |
по центру |
|
|
|
||
|
|
|
|
||
|
|
||
|
|
Серия сообщений "ШКАТУЛКА, Шпаргалки":
Часть 1 - как в текст нужно вставить символ
Часть 2 - Картинка, как фон для записи
...
Часть 8 - Все эффекты смены картинок для слайд шоу
Часть 9 - ПРИМЕРЫ ШРИФТОВ
Часть 10 - Главная шпаргалка - копилочка...
Часть 11 - Убираем логотипы с анимационных картинок. Урок.
Серия сообщений "Всё про Лиру":
Часть 1 - Как добавить сообщение в свой дневник?
Часть 2 - Без заголовка
Часть 3 - Без заголовка
Часть 4 - Сделать текст с прокруткой во флейме
Часть 5 - Главная шпаргалка - копилочка...
Часть 6 - Изучаем НTML
Часть 7 - Как делать схемы
...
Часть 10 - Фон для сообщений.
Часть 11 - ВОТ ТАК ПОМОГАЛОЧКА.
Часть 12 - Новое Оформление дневника для Лирушников.
|
Метки: уроки |
Сделать текст с прокруткой во флейме |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Сделать текст с прокруткой во флейме?
Флейм - это очень нужное окошечко, куда можно спрятать длинный текст и читать его, прокручивая вниз. Наверняка уже встречали подобное. Сделать такое окошечко очень просто. Сначала пишете нужный Вам текст, затем в самое начало (перед Вашим текстом) вставляете вот этот код:
Теперь рассмотрим сам код на картинке и как его можно при необходимости изменить.

Значения указанные цифрами:
1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше, просто поменяйте цифру. Да и если Вам по какой-то причине не нравится делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ сверху от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
Пример. Убираем весь написанный выше текст во флейм, а чтобы сократить длину поста, уменьшим высоту прокрутки до 100px (кнопка прокрутки справа)
Флейм - это очень нужное окошечко, куда можно спрятать длинный текст и читать его, прокручивая вниз. Наверняка уже встречали подобное. Сделать такое окошечко очень просто. Сначала пишете нужный Вам текст, затем в самое начало (перед Вашим текстом) вставляете вот этот код:
Теперь рассмотрим сам код на картинке и как его можно при необходимости изменить.

1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше, просто поменяйте цифру. Да и если Вам по какой-то причине не нравится делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ сверху от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
Как вставить прокрутку в красивую рамочку? >>>
Серия сообщений "Всё про Лиру":
Часть 1 - Как добавить сообщение в свой дневник?
Часть 2 - Без заголовка
Часть 3 - Без заголовка
Часть 4 - Сделать текст с прокруткой во флейме
Часть 5 - Главная шпаргалка - копилочка...
Часть 6 - Изучаем НTML
...
Часть 10 - Фон для сообщений.
Часть 11 - ВОТ ТАК ПОМОГАЛОЧКА.
Часть 12 - Новое Оформление дневника для Лирушников.
|
Метки: уроки |














 HSPACE и VSPACE - отступы в пикселях по горизонтали и по вертикали от картинки до других обьектов документа. Легко запомнить название если взять и просто перевести с английского.
HSPACE и VSPACE - отступы в пикселях по горизонтали и по вертикали от картинки до других обьектов документа. Легко запомнить название если взять и просто перевести с английского.  Первая часть пишется -- перед кодом , Вторая -- после .
Первая часть пишется -- перед кодом , Вторая -- после .





 Строка 1
Строка 1