-Рубрики
- нейросеть (23)
- цифровое искусство (6)
- Обработка фото (15)
- Мои эпиграфы (12)
- Великолепный ВЕК (7)
- шоу программы (7)
- синематография (6)
- мои поделки (6)
- ВИДЕО (6)
- бродилки (3)
- генератор надписей (3)
- фотохостинг (1)
- генератор фонов (1)
- генератор рамок (0)
- (0)
- кулинария (652)
- кулинарные хитрости (186)
- постные блюда (11)
- мудрые мысли (130)
- ProShow Producer (31)
- аватарки (14)
- анимация (35)
- АРТ дизайн (1)
- аудиокниги (32)
- банер (1)
- Благодарики..комментики... (121)
- бродилка по сайтам (11)
- Видеошкатулка (48)
- Виноделие (11)
- Винтаж (41)
- времена года (110)
- все для блога (78)
- все для ФШ (112)
- фоны...картинки (9)
- кисти (7)
- маски (19)
- гадание (5)
- генератор рамок (11)
- для часов (1)
- гороскоп (5)
- дача (47)
- ДЕТСКОЕ (69)
- Вязание младенцу (8)
- Дизайн и интерьер (16)
- Достопримечательности (84)
- живопись (987)
- исскуство (93)
- Животный мир (114)
- Заготовки на зиму (40)
- засолка рыбы (2)
- здоровье (197)
- игры (15)
- Календарь (174)
- праздники сегодня (169)
- каталоги (1)
- Кинофильмы (42)
- клипарт (511)
- кнопочки -переходы (31)
- коллаж (1583)
- коллажи в Корел (6)
- коллаж работы друзей (3)
- КОСТЮМЫ (2)
- красота (44)
- Личное (83)
- Любимые актеры (23)
- Магия (29)
- украшения (2)
- Мама (2)
- МОДА (40)
- мои награды (5)
- МОИ РАМОЧКИ ФОТОШОП (38)
- Мой компьютер (39)
- МОЛИТВА (46)
- Моя художественная мастерская (15)
- музыкальная шкатулка (134)
- Плееры (5)
- урок (1)
- надписи (56)
- народные приметы (10)
- натюрморт (123)
- Наш мир ...фауна (5)
- обои на рабочий стол (28)
- Открытки (69)
- ПАЛИТРА ДЛЯ ДИЗАЙНА (18)
- печаль.... (65)
- память (42)
- личное (42)
- плейкаст (13)
- подарки (44)
- полезные советы (60)
- поэзия (1637)
- мои стихи (2)
- православие (196)
- праздники (273)
- Презентации (0)
- приветствие (40)
- пожелания друзьям (26)
- притчи (57)
- программа для схем (1)
- программы (87)
- Фотошоп (5)
- проза (22)
- Психология (13)
- Настроение (3)
- РАЗВЛЕКАЛОЧКИ (7)
- разделители для текста (22)
- рамочки (398)
- для текста (227)
- рамочки для фото (1)
- рамочки для видео (8)
- редакторы (11)
- РЕЛАКС (6)
- рукоделие (452)
- мандала (6)
- уроки бисер (3)
- выкройки (27)
- сайты (49)
- схемы (32)
- Счастье (15)
- театральная жизнь (5)
- тесты (170)
- Тильдомания (27)
- урок Corel (31)
- фильтры КОРЕЛ (1)
- урок для майла (5)
- уроки ФШ (464)
- видеоуроки (51)
- Эдитор (12)
- Фильтры для ФШ (28)
- Установка фильров (21)
- Фильтры...плагины... (8)
- флеш- эффекты (66)
- нейросеть (11)
- Флеш-Эпиграф (6)
- Флористика (5)
- фоны (133)
- формулы рамочек (40)
- фотографии (398)
- МОИ ФОТО (60)
- Фотоманипуляция (55)
- фракталы (20)
- футажи (11)
- цветочное царство (125)
- шрифт (7)
- эзотерика (11)
- Это нужно знать (22)
- Эпоха (9)
- юмор (33)
-Музыка
- НОВАЯ ПЕСНЯ - Ожерелье из упавших звезд - муз. и исп. - Борис Леви, стихи - Петра Давыдова
- Слушали: 34112 Комментарии: 4
- Одинокая Волчица
- Слушали: 2619 Комментарии: 0
- Ф. Шопен - Хрустальная грусть
- Слушали: 1017 Комментарии: 0
- Е.Ваенга и А.Малинин -Две души
- Слушали: 12141 Комментарии: 0
- ДАЛИДА Salma Ya Salama
- Слушали: 1281 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записей: 11061
Комментариев: 7255
Написано: 28357
Другие рубрики в этом дневнике: юмор(33), Это нужно знать(22), эзотерика(11), шрифт(7), шоу программы(7), цветочное царство(125), фракталы(20), фотохостинг(1), Фотоманипуляция (55), фотографии(398), фоны(133), Флористика(5), Флеш-Эпиграф(6), флеш- эффекты(66), Фильтры...плагины...(8), Фильтры для ФШ(28), уроки ФШ(464), урок для майла(5), урок Corel (31), Тильдомания(27), тесты(170), театральная жизнь(5), Счастье(15), схемы(32), синематография(6), сайты(49), рукоделие(452), РЕЛАКС(6), редакторы(11), рамочки для видео(8), рамочки(398), разделители для текста(22), РАЗВЛЕКАЛОЧКИ(7), Психология(13), проза(22), программы(87), программа для схем(1), притчи(57), приветствие(40), Презентации(0), праздники(273), православие(196), поэзия(1637), полезные советы(60), подарки(44), плейкаст(13), печаль....(65), ПАЛИТРА ДЛЯ ДИЗАЙНА(18), Открытки(69), Обработка фото(15), обои на рабочий стол(28), нейросеть(23), Наш мир ...фауна(5), натюрморт(123), народные приметы(10), надписи(56), музыкальная шкатулка(134), Моя художественная мастерская(15), МОЛИТВА(46), Мой компьютер(39), Мои эпиграфы(12), МОИ РАМОЧКИ ФОТОШОП(38), мои поделки(6), мои награды(5), МОДА(40), Мама(2), Магия(29), Любимые актеры(23), Личное(83), красота(44), КОСТЮМЫ(2), коллаж (1583), кнопочки -переходы(31), клипарт(511), Кинофильмы(42), каталоги(1), Календарь(174), игры(15), здоровье(197), засолка рыбы(2), Заготовки на зиму(40), Животный мир(114), живопись(987), Достопримечательности(84), Дизайн и интерьер(16), ДЕТСКОЕ(69), дача(47), гороскоп(5), генератор фонов(1), генератор рамок(0), генератор рамок(11), генератор надписей(3), гадание(5), все для ФШ(112), все для блога(78), времена года(110), Винтаж(41), Виноделие(11), Видеошкатулка(48), ВИДЕО(6), Великолепный ВЕК(7), бродилки (3), бродилка по сайтам(11), Благодарики..комментики...(121), банер(1), аудиокниги(32), АРТ дизайн(1), анимация(35), аватарки(14), ProShow Producer (31), мудрые мысли(130), кулинария(652), (0)
Рамочки с разными краями |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы видеть как получается сразу: https://ida-freewares.ru/see-html.html
Цветовая палитра https://www.liveinternet.ru/users/ka82/post98160799/
| ВАШ ТЕКСТ 1 | 1 |
| ВАШ ТЕКСТ 2 |  |
Метки: формулы для рамочек |
Делаем рамки - окантовки! |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

|
Как сделать Рамку - Окантовку?!
Сегодня я расскажу Вам, как сделать простейшие рамки! Как делать рамки я уже рассказывала здесь и здесь Но бывает так, что нужно поместить в рамку очень много текста, картинок, видео, фото. Многослойные рамки не выдерживают такой нагрузки. Текст выходит из рамки или вовсе пишет, что не может отобразить весь текст целиком. Вот для этого нам и нужны рамки - окантовки! Формулы рамок вы можете взять из окошек. А сейчас я расскажу более подробно о формуле. 1. Толщина рамки. В рамках для примера толщина рамки составляет от 3px до 5px. Но Вы можете сделать ее толще или еще тоньше! 2. Цвет рамки. Цвет рамки может быть любой. Для этого Вам нужен код для HTML . Взять его можно здесь. 3. Шрифт для текста. Вставляем только название шрифта. Совсем недавно я показывала примеры шрифтов если кто пропустил, то посмотреть можно здесь. 4. Цвет текста. Нам нужен такой же код для HTML как и для цвета рамки - окантовки. 5. Размер текста. Текст измеряется в px (пикселях) поэтому размер должен быть двухзначным. В рамках для примера стоит 20px. 6. Фон внутри рамки. Фон может быть любой! На Ваш вкус. Но, как правило, для текста лучше брать однотонный фон для читабельности текста. Загружаем фон на radikal или на savepic и берем первую ссылку и вставляем в формулу вместо слов "фон внутри рамки" строго между кавычек! А теперь сами рамочки с формулами! Рамка - Окантовка без Фона.
Рамка - Окантовка с Фоном.
Двойная Рамка - Окантовка без Фона.
Двойная Рамка - Окантовка с Фоном.
Пунктирная Рамка - Окантовка без Фона.
Пунктирная Рамка - Окантовка с Фоном
Точечная Рамка - Окантовка без Фона.
Точечная Рамка - Окантовка с Фоном.
Ну вот и все! Как видите ничего сложного нет! Творческих Вам успехов! Урок подготовила Valdiviya |

Метки: формулы для рамочек |
формула -очень красивых рамочек!!от Schamada!!!! |
Это цитата сообщения Еленка47 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: формула рамочки |
Совет по кодам для разрезных рамочек ФШ |
Это цитата сообщения Люба47 [Прочитать целиком + В свой цитатник или сообщество!]
Взяла на себя смелость поставить такой пост
|
Серия сообщений "ШПАРГАЛКИ":
Серия сообщений "-HTML":
Метки: формулы для рамочек |
Много рамок легко и быстро. |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
Метки: урок как сделать рамочку |
Коды для Мейла и ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ДЛЯ МЕЙЛА
ДЛЯ ЛиРу
Для того, чтобы скопировать формулу в окошке, щелкните левой мышкой по коду и нажмите CTRL + A Код выделится синим, скопируйте его.
Метки: коды рамочек |
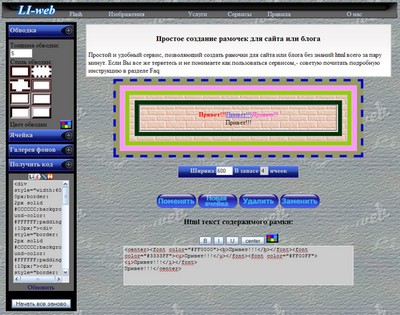
Создание рамочек без знаний html всего за пару минут |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
   |
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 19 - Рамочки с флагом своей страны.
Часть 20 - Справочник по основным тегам HTML.
Часть 21 - Создание рамочек без знаний html всего за пару минут
Часть 22 - Главные люди на Ли.ру
Часть 23 - Простейший генератор оригинальных рамочек
Часть 24 - Бродилка по урокам по ЛиРу
Часть 25 - html коды для текста
Метки: создание рамочек |
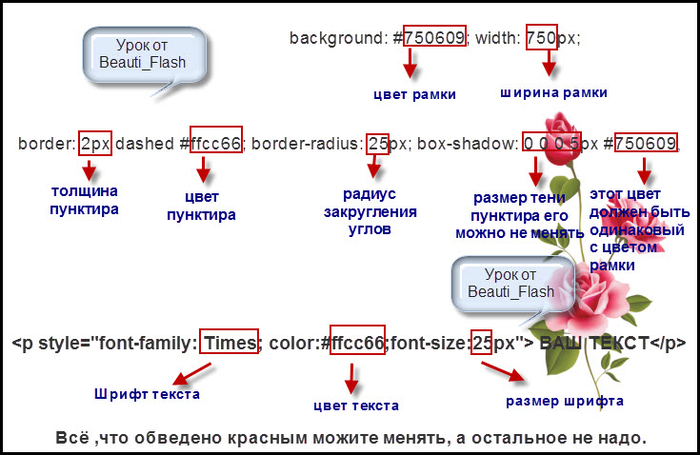
Урок от Beauti_Flash, как пользоваться рамочками. |
Это цитата сообщения Beauti_Flash [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок...как сделать рамочку |
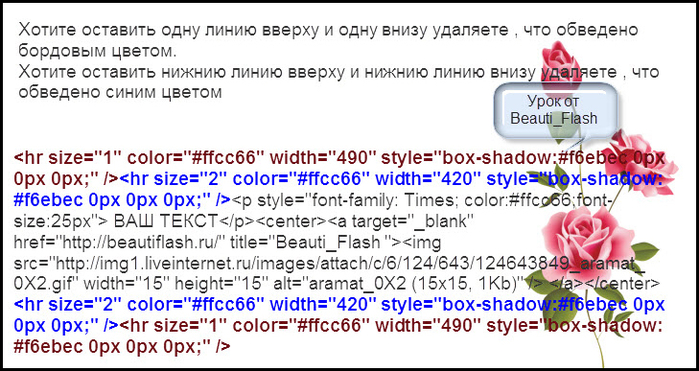
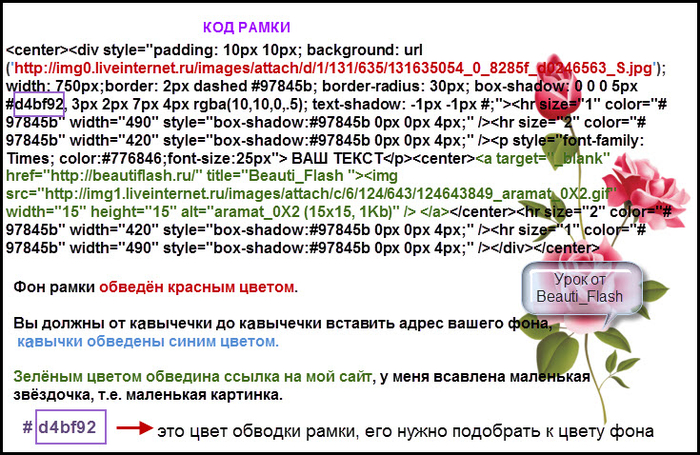
Продолжение урока от Beauti_Flash, как пользоваться рамочками. |
Это цитата сообщения Beauti_Flash [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок...как сделать рамочку |
Универсальный код разрезных рамочек для Ли.ру и Блогов Мэ-(из блога La_Perla (Маргарита)) |
Это цитата сообщения овно4ка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: формулы рамочек |
Для оформление постов |
Это цитата сообщения Mariea [Прочитать целиком + В свой цитатник или сообщество!]
Метки: формулы рамочек |
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
Серия сообщений "* Все для блога":
Часть 1 - 10 причин для комментирования блогов
Часть 2 - Чего следует избегать блоггеру
...
Часть 29 - УРОКИ HTML
Часть 30 - Сетевой этикет (нетикет, сетикет)
Часть 31 - Нужные формулы для дневника
Часть 32 - НЕТ - КАРТИНКАМ В КОММЕНТАРИЯХ!!!
Серия сообщений "Для ЛиРу":
Часть 1 - КАК ВСТАВИТЬ ЭПИГРАФ
Часть 2 - Архивируем файлы и выставляем на Ли.ру
...
Часть 34 - Пост доступен на странице сообщения..
Часть 35 - Впервые на Ли Ру?
Часть 36 - Нужные формулы для дневника
Часть 37 - ЛиРу - кнопки быстрого перехода по страницам дневника
Часть 38 - HTML шпаргалка
...
Часть 40 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 41 - Начинающим на ЛиРу
Часть 42 - ВОПРОСЫ И ОТВЕТЫ
Метки: формулы рамочек |
Делаем различные рамочки в фотошоп. |
Это цитата сообщения Алёна_48 [Прочитать целиком + В свой цитатник или сообщество!]


Серия сообщений "•ТЕОРИЯ PS CS5/6•":
Часть 1 - Анимация в фотошопе CS5. Урок 3 "Лиса Алиса".Видеоурок.
Часть 2 - Новое в Photoshop CS5 - 6.Быстрое выделение волос.Видеоурок.
...
Часть 21 - Овальная рамочка в ФШ.
Часть 22 - ☞Горячие клавиши Фотошоп.
Часть 23 - Делаем различные рамочки в фотошоп.
Часть 24 - Как написать в фотошопе Текст по кругу.
Часть 25 - Инструмент Перо (Pen Tool).
...
Часть 42 - Инструмент Pen tool.Видео урок.
Часть 43 - Смарт-объекты в Adobe Photoshop.
Часть 44 - Корректирующие слои в Adobe Photoshop.Урок 2.
Серия сообщений "••МОИ УРОКИ••":Благодарю за Внимание к моим работам!
С Уважением, Алёна-48
Часть 1 - Переносим анимацию на другое изображение.
Часть 2 - Овальная рамочка в ФШ.
Часть 3 - Делаем различные рамочки в фотошоп.
Часть 4 - Простой приём создания Абстрактного фона.
Часть 5 - Создание интересного абстрактного эффекта в photoshop.
...
Часть 26 - Нежно розовые оттенки на изображении в Adobe Photoshop.
Часть 27 - Смарт-объекты в Adobe Photoshop.
Часть 28 - Корректирующие слои в Adobe Photoshop.Урок 2.
Метки: урок фш |
УРОК = КАК РАЗРЕЗАТЬ РАМОЧКУ ФОТОШОП И ВСТАВИТЬ В СООБЩЕНИЕ = |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фш |
Урок. Как сделать простую рамочку для текста |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: формулы для рамочек |
Объемные рамки разной конфигурации. Без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Недавно я давала урок по изготовлению рамок с круглыми углами. Посмотреть его можно здесь. А
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю.
|
Код готовой рамки
Код "скелетика" рамки
Метки: формулы рамочек |
Рамочка с разрывом |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Как то уже давненько не встречала рамок, в которых есть рамочка с разрывом. Но тут мне о них напомнила
Простая рамочка Выпуклая рамочка |
| урок провела Егорова Таня |
Метки: формула рамочки |
Рамочки - линии для выделения текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
  В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. Копируйте их, и ставьте в свои записи в Простом редакторе.. Там где написано ВАШ ТЕКСТ- Вставляете свой текст.  |
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
Метки: формулы рамочек |
Выделить текст рамкой. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Иногда в личку приходят сообщения с просьбой рассказать как можно выделить текст простой рамкой, как бы делая акцент на определённую часть поста. Сейчас попробую это показать на примере.
Будем исходить из того что в кодах Вы полный ноль или Вам просто не хочется их вручную прописывать. Тогда первое что Вам нужно сделать - это открыть сообщение в простом редакторе, можно и в расширенном, но тогда не забудьте нажать на кнопку ИСТОЧНИК (в самом верху слева). Сделали? Молодцы, копируйте код из флейма и вставляйте в нужный участок поста.
Вставили? Идём дальше.
1. Там где написано - Сюда вставить адрес картинки - вставляете адрес нужной картинки. Иногда задают вопрос где её взять) Всё просто - есть только два варианта, первый Вы должны её загрузить со своего ПК, второй найти её в интернете и нажав на ней правую кнопку мыши копировать ссылку на изображение.
2. Где написано - Здесь написать Ваш текст думаю проблем не возникнет - пишите всё что посчитаете нужным.
Точно так же делается рамочка с заголовком вместо картинки. Копируйте код из флейма и вставляете тексты.
Вот и всё. В результате у Вас должно получится что-то подобное.
С картинкой
Маргарита Валуа
Без картинки - с заголовком.
Метки: формулы для рамочек |
Как использовать формулу разрезной рамочки)))Урок для новичков... |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]

По просьбе ПЧ решила сделать этот пост.
Здесь я расскажу ,как после того ,как вы сделали и загрузили
на фотохостинг свои детали рамочки, можно поставить их в формулу.
Урок как сделать рамочку в фотошопе я рассказывала
Здесь
Метки: формулы рамочек |
УРОКИ по созданию рамочек |
Это цитата сообщения YA_TATIYNA [Прочитать целиком + В свой цитатник или сообщество!]
ИСТОЧНИК |
Метки: урок по созданию рамочек |
Стильные рамки (блоки) |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
Можно ли, не будучи веб-дизайнером, научиться разбираться в этом сложном наборе
параметров? Для чего? Ну, хотя бы для того, чтобы с помощью языка CSS создавать
блоки (рамочки), где будут размещаться текст, картинки или что нашей душе угодно.
Поэкспериментировала с кодами и получила вот такие стильные, лёгкие блоки.
Под каждым стоит его код. Можно менять размер (атрибут width: 650px), цвет фона,
обводок, чтобы получить разные по цветовому исполнению блоки.
Обозначение цвета: #ABEDF7, просто оставляем решётку #, убираем ABEDF7,
и ставим свой цвет.
Метки: рамки -блоки |
Фоновое изображение в рамке. Часть 1 |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
В представленной рамке фон-изображение вставляется в верхний слой снаружи.
Объяснительная часть
Метки: формулы рамок |
Интересные слайд-шоу в ваш дневник |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Код снизу без фоток... Вставляйте АДРЕС своих фоток вместо слов ССЫЛКА.
Картинки вставляются ТОЛЬКО в формате Jpeg
Метки: слайд -шоу из фотографий с кодом |
Набор рамочек с разрывом (можно вставлять фон) |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
Рамочка с внешней тенью
Рамочка без тени
Рамочка с внутренней тенью
Метки: набор рамочек |
Рамка вокруг изображения |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
рамку-обводку. Поскольку у стилевого свойства border есть несколько значений,
то и рамочки могут быть разными по стилю, цвету и толщине.
Название цвета указываем по-английски. Значения меняем в строке:
style="border: 10px double Blue", где 10 — толщина, double — стиль, Blue — цвет.
Сначала покажу примеры рамок, а ниже представлю их коды.
| Вариант 1 |  | Изображение заключено в двойную рамку: стиль double; |
Метки: рамка вокруг изображения |
Рамка для блога |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 23 - Сделать текст с окошечком прокрутки (флеймом)
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
Часть 28 - Как к каждой записи сделать свой фон.
Часть 29 - Как получать извещения о новых постах, и где это сделать в настройках дневника.
Метки: рамочки для текста |
ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!! |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: формулы рамочек |
Как сделать тени в рамочке и на картинках |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня сделаю рамочки и открыточки с тенью без ФШ, используя
Сделали рамочку, но рамочка там плучается плоская, да и цвет фона однотонный...
Чтобы рамочка имела как бы объем, вот и воспользуемся подсказкой сайта
Метки: формулы рамочек |
Рамочка сказочных рецептов |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]


*****Текст*****

Метки: чай каркаде |
Рамка с КАРТИНКАМИ-ЛИНЕЕЧКАМИ |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Кому она нравится могу научить вас её делать. Рамочка оригинальная, так как мы берём вместо фона ЛИНЕЕЧКУ. Взять ЛИНЕЕЧКИ можно ЗДЕСЬ. Внизу я даю КОД "СКЕЛЕТИКА" и вы делаете рамку САМИ. Делаем рамку ,на свой вкус, так: ЗДЕСЬ далее... |
КОД "СКЕЛЕТИКА" РАМКИ.
Метки: рамочки с линеечками |
Моя мастерская |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Открываю метку МАСТЕРСКАЯ
Что будет в ней? А будем вместе с вами творить...фантазировать и удивлять друг-друга своими способностями, которые в себе раньше и не подозревали))))..Это будет своеобразным продолжением моих уроков о рамочках...Но сейчас творить или МАСТЕРИТЬ будем вместе)))
Итак.....в добрый путь...
Метки: формулы для рамочек |
Формулы и коды |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
В помощь для удобства и компактности ведения дневников
Это формула кнопок в форме таблички - бродилки. Использовать можно как угодно - ваши фантазии!
|
Метки: рамочки |
Делаем оригинальные рамочки без фонов. Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Начнем с этой, с разрывом. Многие из вас такими пользуются, немного другого дизайна и она уже смотрится более оригинальной. Подчеркну: все что я указала на скрине, можно менять - и цвет и px.

Метки: урок...как сделать рамочку |
Скелетики моих рамок по формулам Сергея Вам остается только вставить свои фоны |
Это цитата сообщения ЛЮБА-ЛЮБУШКА [Прочитать целиком + В свой цитатник или сообщество!]
Ваш текст
Ваш текст
Серия сообщений "без картинки ч.4":Моя рамочка
Часть 1 - Рамочка ЛЮБА-ЛЮБУШКА №36
Часть 2 - Рамочки с кружевами
...
Часть 23 - Сиреневые рамочки с закругленными краями
Часть 24 - Мои рамочки объемные с тенями по формулам Сергея
Часть 25 - Скелетики моих рамок по формулам Сергея Вам остается только вставить свои фоны
Серия сообщений "скелетики рамок Егоровой":Рамочки
Часть 1 - РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА
Часть 2 - Номера фонов для скелетиков
...
Часть 20 - Скелетик рамки с закругленными краями
Часть 21 - Генератор необычных рамочек
Часть 22 - Скелетики моих рамок по формулам Сергея Вам остается только вставить свои фоны
Метки: формулы для рамочек |
РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
БЕЗ ФОТОШОПА
Многие спрашивают, как сделать рамочку с круглыми углами?
ЕгороваТатьяна уже разьясняла,как это делается: тут
Немного дополню её, в своём маленьком уроке
По просьбе посетителей моего дневника продемонстрирую,в небольшом уроке, как это сделать.
Рассотрим,из чего же состоит наша формула
ЗДЕСЬ БУДЕТ ВАША ФОНОВАЯ КАРТИНКА
Это часть нашей формулы, один "контейнер" (их может быть несколько)
<div style="box-shadow:12px 8px 7px #FF533E,18px -3px 2px #2D20FF,-2px -2px 17px #00D80F;border:5px inset #3F1D00;border-radius:50px;padding:10px;background-image:url('АДРЕС ВАШЕЙ КАРТИНКИ');width:50%;"><center><br />ВАШ ТЕКСТ<br /><br />
Контейнер состоит из атрибутов:
"div style" - блочный элемент стилей
"box shadow" - эффект тени (красная, синяя, зелёная...ставить на Ваше усмотрение)
"border" - эффект бордюра : inset - цвет эффекта бордюра(чёрно серый)
"border-radius" - радиус скругления углов
Радиус скругления углов,можно задавать как 1 значением (для всех улов),
2 значениями (для 2 углов по диагонали), так и 4 углов (для каждого угла)
"padding" - внутренний отступ в элементе
"background-image" - фоновая картинка (адрес фоновой картинки)
"width" - ширина рамки (может быть выражена в % или же в px)
могут встречаться атрибуты:
"-webkit-box-shadow" - для отображения в старых версиях браузера Chrome,
"-moz-box-shadow" - для отображения в старых версиях браузера Mozilla Firefox,
"box-shadow" - для отображения во всех остальных браузерах.
Метки: рамочки |
Формула рамки :прокрутка с обводкой и фоном |
Это цитата сообщения просто__Ольга [Прочитать целиком + В свой цитатник или сообщество!]
Очень оригинально получилось!!
|
Предлагаю ещё вариант оформления коллажа или картинки
текст с прокруткой ,в обводке и на прозрачном фоне.
Формула в окошке:
Заполнить подчёркнутые данные: картинка,размеры картинки и обводки, цвет
обводки и текста, ваши данные.Фон для записи ставить прозрачный и картинку
видно и текст, высоту обводки большую не делайте.Чтобы прокрутка с текстом была
в низу регулировать тегами
картинки значит надо добавить такие теги, либо убрать..

Значения и теги ставьте аккуратно не задевая ковычек,скобок и не допускать пропусков..
И всё у вас получится!!!
Творческих успехов!!
 для вас Ольга
для вас Ольга
Серия сообщений "мои уроки":
Часть 1 - формула рамки :прокрутка в обводке
Часть 2 - формула рамки :прокрутка с обводкой и фоном
Метки: формула для рамочки |
Делаем разноцветные рамки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Здесь будет ваш текст.
Надеюсь, рамка вам нравится...))
Код рамки:
Серия сообщений "Делаем рамки":
Часть 1 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 2 - Рамочка с радужным градиентом
...
Часть 40 - Рамка с круглыми углами
Часть 41 - Объемные рамки разной конфигурации. Без фотошопа!
Часть 42 - Делаем разноцветные рамки
Часть 43 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 44 - Как сделать разрезную рамку в ФШ
Часть 45 - Коды для Мейла и ЛиРу
Часть 46 - Делаем разрезную рамку в ФШ
Метки: делаем рамочки |
Простые Рамки с Заголовком |
Это цитата сообщения Надежда_Гнатовская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: как сделать простые рамочки |
Если вы хотите поделиться рамочкой.. |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Предположим, вы сделали рамочку. И хотите разместить ее у себя в блоге, чтобы ее к себе могли скопировать ваши друзья. Что для этого нужно? Нужно скопировать ее код и поместить поместить в тег textarea, под собственно исходной рамочкой. Соответственно, вот варианты открывающего и закрывающего тега. Тогда код рамочки будет в таком окошечке.

Метки: уроки |
| Страницы: | [1] |