-Рубрики
- СТИХИ (17)
- АНИМАШКИ (17)
- поздравительные открытки (15)
- ЭТО ИНТЕРЕСНО (15)
- Комментики (13)
- МУЗЫКА (12)
- ЦВЕТЫ (8)
- СХЕМЫ (6)
- ПРОГРАММЫ (6)
- плееры (4)
- ОБОИ НА РАБОЧИЙ СТОЛ (3)
- ГЕНЕРАТОРЫ ФОНОВ (3)
- БЛИНЫ (3)
- ВСЕ о тегах и оформлении постов (2)
- ЧАСИКИ (2)
- колажи (1)
- вязание (1)
- выпечка (1)
- АХкакая женщина!!! (1)
- Птицы - Gif для коллажей (1)
- блестящие картинки (1)
- Анимированные цитаты (1)
- ссылки (1)
- Аватарки (1)
- АФОРИЗМЫ (1)
- Прости меня... (открытка+код) (1)
- разделители (1)
- Пасха (0)
- (0)
- фарфор (0)
- бродилка (0)
- Флеш Валентинки (0)
- видио (0)
- надписи (0)
- розы (0)
- рисовалка (0)
- Мастер-класс (0)
- 3D Куколки. (0)
- 23 февраля (0)
- ДИЗАЙН - ФАНТАЗИЯ + ЭПИГРАФ + АВАТАРКИ ** (0)
- Музыкальные цветы-открытки (0)
- ДЕКОР (0)
- разделители (0)
- ИГРЫ (0)
- Всё, что вы хотели знать о ЛиРу, но... (Самый полн (0)
- ОЧАРОВАТЕЛЬНЫЕ КОММЕНТЫ (0)
- Флещки для релакса (0)
- Мои Flash эффекты (0)
- Любимые блоги и сайты -Радио. Телевидение. (0)
- Виртуозная работа ластиком (0)
- Цветочные миниатюры (0)
- "Flash-картинки" (4)
- Красивые flash-открытки к 8 Марта + код (1)
- Oткрытки благодарности и код!!! (2)
- Генератор красочного текста (3)
- Картофель (1)
- Классный сайтик!! (1)
- Клипарт (28)
- макияж (1)
- МОЛИТВА (16)
- Радио. Телевидение (0)
- Рамочки (32)
- РЕЦЕПТЫ КУХНИ (2)
- Скрап-набор (7)
- УРОКИ (55)
- Флеш комментики (3)
- Флещки для релакса (3)
- фоны (14)
- фотошоп (5)
-Музыка
- Тает свеча / Слава Корецкий
- Слушали: 33492 Комментарии: 0
- Тает свеча / Слава Корецкий
- Слушали: 33492 Комментарии: 0
- Музыка для души
- Слушали: 48389 Комментарии: 0
-
пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅ пїЅ пїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ
В© пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Помещаем музыку в флешку. |
Это цитата сообщения VolshebnicaS [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: Помещаем музыку в флешку. |
Красивые Флеш + код! |
Это цитата сообщения Franzuzhenka [Прочитать целиком + В свой цитатник или сообщество!]
[flash=500,500,http://yeolkklo.com.ne.kr/Movie6-6.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie13-20.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie6-8.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie8-3.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie8-9.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie6-17.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie10-15.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie5-6.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie5-1.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie5-9.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie11-12.swf] [flash=500,500,http://yeolkklo.com.ne.kr/Movie13-11.swf] |
Franzuzhenka |
Серия сообщений "Флеш картинки":
Часть 1 - SWF Flash анимации - Серия 1
Часть 2 - Flash с готовыми кодами.
Часть 3 - Flash с готовыми кодами. 2
Часть 4 - Красивые Флеш + код!
Часть 5 - Флеш картинки + код
Часть 6 - Эпиграф для Катюши.( Franzuzhenka )
...
Часть 28 - fantasy флешечное
Часть 29 - Флешечка Валентинка
Часть 30 - Ещё одна Валентинка
|
Метки: Красивые Флеш + код! |
Flash с готовыми кодами |
Это цитата сообщения Franzuzhenka [Прочитать целиком + В свой цитатник или сообщество!]
[flash=600,351,http://www.xcwhw.cn/fla/cs/682.swf]
32
[flash=600,351,http://www.xcwhw.cn/fla/cs/681.swf ]
30
[flash=600,351,http://www.xcwhw.cn/fla/cs/679.swf]
Читать далее
Серия сообщений "Картинки":
Часть 1 - Dennis Kyte
Часть 2 - Красивых женщин должно быть МНОГО !!!
...
Часть 13 - Flash с готовыми кодами - ну, очень красивые!!!
Часть 14 - Красивые букеты для вашего рабочего стола или фона дневника))Обои
Часть 15 - Flash с готовыми кодами.
Часть 16 - Flash aнимация с готовыми кодами. 3
Часть 17 - Flash aнимация с готовыми кодами. 4
...
Часть 40 - Фото в стиле...
Часть 41 - Романтические образы от Albert Slark(37шт.,пользуйтесь прокруткой справа!)
Часть 42 - Фоны-обои на рабочий стол*Сборник разных цветов*
Серия сообщений "Флеш картинки":
Часть 1 - SWF Flash анимации - Серия 1
Часть 2 - Flash с готовыми кодами.
Часть 3 - Flash с готовыми кодами. 2
Часть 4 - Красивые Флеш + код!
...
Часть 28 - fantasy флешечное
Часть 29 - Флешечка Валентинка
Часть 30 - Ещё одна Валентинка
|
Метки: Flash с готовыми кодами |
Флеш-эпиграфы для дневничков с кодами.2 часть. |
Это цитата сообщения Monro-Designs [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Флеш-эпиграфы для дневничков с кодами.2 часть. |
"НАПОЛЕОН" ЗА ПОЛ ЧАСА |
Это цитата сообщения NADIABI [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: "НАПОЛЕОН" ЗА ПОЛ ЧАСА |
Музыкальные открытки с днём всех влюблённых |
Это цитата сообщения TATYSIY [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Музыкальные открытки с днём всех влюблённых |
ИЗВЛЕКАЕМ ФАЙЛЫ С ПОМОЩЬЮ WinRar |
Это цитата сообщения всем_счастья [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: ИЗВЛЕКАЕМ ФАЙЛЫ С ПОМОЩЬЮ WinRar |
Как пользоваться спецкодами (ВВ-кодами) на ЛиРу? |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Спецкоды - слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают разные другие полезные вещи. Спецкоды в угловых скобках <> называются HTML -кодами. Их можно вводить «от руки» только в простом редакторе, в расширенном редакторе вместо них
Коды, заключенные в квадратные скобки [ ], не являются универсальными, иногда называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом, и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не «подчеркнул» ее, а у простого редактора убрать внизу галочку «Автоматическое распознавание ссылок», иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спецкодов.

Перечислим сначала спецкоды, которые уникальны для нашего сайта (вызывают больше всего вопросов), затем BB-коды, которые могут заменять HTML-коды.
[user=Только для женщин] - позволяет поставить красивую ссылку на пользователя сайта. Выглядеть будет это так:
[user=Дом советов]Домик[/user] - позволяет назвать при этом пользователя по-особенному. Вот так:
[more] - если вставить такой тег в сообщение, то на этом месте оно оборвется, и появится ссылка «Читать далее», которая будет вести на комментарии к сообщению и полному тексту записи. Очень нужно ставить такой тег перед видео, флеш-роликами, большими картинками или серией картинок, экономя трафик и ускоряя загрузку страницы своего дневника
Читаем далее >>>
|
Метки: Как пользоваться спецкодами (ВВ-кодами) на ЛиРу? |
Водопад для души |
Это цитата сообщения Я_вас_любил [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Водопад для души |
Мои дизайны |
Это цитата сообщения Monro-Designs [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Мои дизайны |
Оставаться в форме. Учимся танцевать! |
Это цитата сообщения NATALIY__GLADUN [Прочитать целиком + В свой цитатник или сообщество!]
Предлагаю потанцевать, точнее - поучиться. Многие по каким-то причинам не могут ходить на курсы, а я хочу предложить поучиться дома возле зеркала, включив музыку. Танцуйте! Это поможет быть всегда в форме, здоровой, и уверенной в себе!!! Ну что, начнем!






Танцуем и стройнеем! >>>
|
Метки: Оставаться в форме. Учимся танцевать! |
Джули и Джулия: Готовим счастье по рецепту |
Это цитата сообщения Алонка-тихая_радость [Прочитать целиком + В свой цитатник или сообщество!]
 Кажется, смотрела этот фильм давно (хотя он всего лишь 2009 выпуска), и эта самая лучшая проверка на качественный хороший фильм (до сих пор его помню во всех деталях).
Кажется, смотрела этот фильм давно (хотя он всего лишь 2009 выпуска), и эта самая лучшая проверка на качественный хороший фильм (до сих пор его помню во всех деталях).
Итак, предлагаю всем блогерам или просто увлекающимся людям посмотреть этот фильм. Продолжительность -123 мин.
Режиссёр - Нора Эфрон (Вам письмо, Неспящие в Сиэтле, Майкл, Cчастливые номера, Колдунья, Совершенно чокнутый)
В главных ролях две прекрасные актрисы Мэрил Стрип и Эми Адамс
Сюжет: Джули Пауэлл (Эми Адамс) - начинающая писательница, работает оператором центра помощи пострадавшим от терактов 11 сентября 2001. Вместе со своим мужем, редактором по профессии, она переезжает на новое место, чтобы быть ближе к работе, захватив при этом несколько кулинарных книг. Одна из них - знаменитая книга Джулии Чайлд «Осваивая искусство французской кухни». Однажды за обедом в ресторане, смотря на своих успешных подруг, Джули понимает, что у нее самой все слишком просто. И она решается вести блог, с целью отвлечься от работы и заняться любимым делом - кулинарией, а заодно и привлечь постоянных читателей. В блоге Джули начинает описывать свою жизнь и цель, которую поставила перед собой: приготовить за год 524 блюда из книги Джулии Чайльд, «рискуя своим браком и благополучием кота».
На голодный желудок смотреть категорически не рекомендуется! >>>
|
Метки: Джули и Джулия: Готовим счастье по рецепту |
Как расположить несколько элементов на страничке рядом друг с другом. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Когда я только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.Я сама столкнулась и ещё столкнусь уверена,что бывает нужно спросить и не у кого...Как неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Нет времени и это понятно.Ведь нужно всё разжевать и понятным языком объяснить,куда,как и для чего... Многие не знают Как расположить несколько элементов на страничке рядом друг с другом.Например,как выставить рядом картинки,смайлики или снежинки...Я тоже раньше не могла и спрашивать было некого,лишний раз не хотела раздражать своими вопросами.Сегодня я попробую вам объяснить,как это делать и с помощью чего...Первые шаги так сказать для начинающих,кто только начал делать шаги в области постов с картинками
Пока я знаю только два способа,которые подходят для картинок, флешек, часиков, линеечек и так далее
Первый способ: МЕЖДУ КОДАМИ ДВУХ КАРТИНОК ВСТАВЬТЕ НЕРАЗРЫВНЫЙ ПРОБЕЛ




Но учтите: этот способ не работает, если вы хотите поставить что-то рядом с табличкой.Например,под картинкой поставить код.

|
|
Как ставить двойной фон в записи. |
Это цитата сообщения Donnarossa [Прочитать целиком + В свой цитатник или сообщество!]
Попробую объяснить как ставить двойной фон на записи с использованием и прозрачных фонов, и основных фонов. Назовем тот фон, на который вы будете ставить прозрачный, Основным, а прозрачный так и останется. Это важно, не перепутать коды фонов. Иначе у вас основной встанет поверх прозрачного и тот будет просто не виден.
Вот в этой рамочке формула на двойной фон. Не перепутайте прядок вставки адреса фона.
Скопируйте код из рамочки и вставьте адреса фонов основного и анимированого. Своё сообщение - туда, где написано "Ваше сообщение".
Автор Галина Шадрина.
|
Метки: Как ставить двойной фон в записи. |
упер полезный сервис!! |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
1. Не умеете ставить картинки в ряд?
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
А и не надо!
Специально для вас создал сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
Читать дальше > > >
|
Метки: упер полезный сервис!! |
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК 2 |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: КАРТИНКА В УГЛУ ЗАПИСИ.УРОК 2 |
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: КАРТИНКА В УГЛУ ЗАПИСИ.УРОК |
Как быстро взять картинку без кода и вставить в нужное место.Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
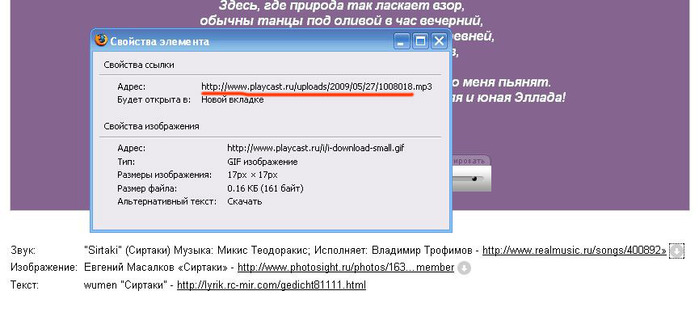
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
|
|
Открытка с аудио с Youtube |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Многие наверно не раз смотрели музыкальные клипы на Ютубе.Музыка нравится,а сам ролик нет.Предлагаю,если кому понравится,делать вот такие открыточки с аудио с Ютуба.
В нее надо только поставить свою ссылку.
В нее надо только поставить свою ссылку.
которую вы будете делать сами.
|
Метки: Открытка с аудио с Youtube |
Урок по таблицам...полезный |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Сегодня я расскажу Вам, о таблицах. Много говорят и пишут о них но мало кто понимает для чего они нужны..Мы обычно отмахиваемся от того что нам непонятно...мол Да ладно...Оно мне надо??!! |
|
Метки: Урок по таблицам...полезный |














 Смотреть дальше
Смотреть дальше