-ћетки
-–убрики
- ћои работы (319)
- футажи hd (58)
- футажи gif на прозрачном фоне (26)
- футажи gif (38)
- футажи - фоны (14)
- клипарт PNG (33)
- клипарт анимированный (38)
- анимаци€ (42)
- фракталы (13)
- видео (39)
- графика (7)
- мои фото (5)
- фитодизайн (4)
- флэш (5)
- видео - аудио книги (32)
- мои растени€ (3)
- ѕрограммы (9)
- «аработок в интернете (3)
- фотошоп/ Photoshop (64)
- уроки по анимации (19)
- вырезание объектов (10)
- уроки по освоению (10)
- уроки по графике (8)
- фильтры (7)
- работа с футажами (6)
- работа с фотографией (5)
- „еловек и мир (1076)
- в поисках истины часть 4 (34)
- пророчества, предсказани€, знаки часть 1 (49)
- пророчества, предсказани€, знаки часть 2 (50)
- пророчества, предсказани€, знаки часть 3 (46)
- –осси€ (181)
- событи€ в других странах (87)
- событи€ на ”краине (104)
- песни (99)
- в поисках истины часть 1 (50)
- в поисках истины часть 2 (59)
- в поисках истины часть 3 (50)
- юмор (23)
- мироустройство (30)
- необычное (16)
- ¬олшебный мир цветов (33)
- комнатные растени€ (6)
- человек и цветы (6)
- букеты и композиции. (5)
- цветы в контейнерах (5)
- фуксии (5)
- садовые цветы (3)
- цветы лесов и полей (2)
- сказки, притчи, стихи (1)
- макро (1)
- ¬ мире прекрасного (272)
- дома в цветах (31)
- флористика (17)
- выставки (12)
- космос (7)
- ландшафтный дизайн (6)
- ‘ракталы (2)
- живопись (39)
- зимние сады (31)
- природа (28)
- сады и парки (65)
- сказочные домики (11)
- цветы (64)
- ѕрирода и человек (31)
- животные и птицы (15)
- растени€ (9)
- необычные места и €влени€ (7)
- ¬сЄ дл€ дома и дачи (139)
- всЄ дл€ дачи (33)
- полезные советы (9)
- дизайн (40)
- комнатные растени€ (41)
- кулинари€ (22)
- сделай сам (24)
- јнимаци€ (47)
- анимированные картинки (21)
- уроки по анимации (22)
- ¬идео (23)
- цветы (8)
- живые пейзажи (8)
- мои работы (7)
- всЄ дл€ сайта (7)
- расивые места мира (22)
- омпьютер и интернет (29)
- музыка (4)
- —аморазвитие (143)
- мои аудио-книги и аудио-практики (16)
- видео-медитации (9)
- духовна€ психологи€ (22)
- здоровье и красота (30)
- непознанное (17)
- о себе (2)
- практики саморазвити€ (5)
- развитие сознани€ (41)
- человек и мир (34)
- артинки, клипарт (10)
- флеш (44)
- –азное (16)
- ¬сЄ дл€ блога (158)
- уроки по оформлению (13)
- делаем рамки сами (12)
- вс€кие вс€кости (7)
- полезные программы и ссылки (15)
- рамки (67)
- фоны (14)
-я - фотограф
«имний сад. „асть 2
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—татистика
10 способов оптимизации GIF |

‘ормат GIF предназначен дл€ сжати€ изображений с большими област€ми сплошного цвета и чЄткими элементами, вроде рисунков, логотипов или текста. Ѕудучи форматом изображени€ 8 битовой глубины он давно бы исчез с просторов »нтернета после введени€ форматов JPEG и PNG, GIF, но несмотр€ на это он по прежнему €вл€етс€ излюбленным форматом среди веб-разработчиков благодар€ своей функции покадровой анимации.
стати, если вам часто приходитс€ работать с анимированными GIF файлами, то возможно вам будет интересно просмотреть автоматизированное решение – Photoshop экшен «Gift Export», доступный на Envato, который берЄт несколько изображений, автоматически загружает их в Photoshop и экспортирует в формат GIF.
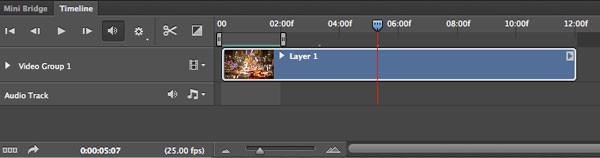
1. ќбрезка анимации
ƒл€ начала откройте видео-файл в Photoshop. Ѕольша€ часть видео дл€ всей последовательности GIF анимации нам не нужна, поэтому можете обрезать еЄ, прибегнув к помощи панели Timeline(¬ременна€ шкала). ѕросмотрите видео и найдите подход€щий фрагмент, а остальное удалите.

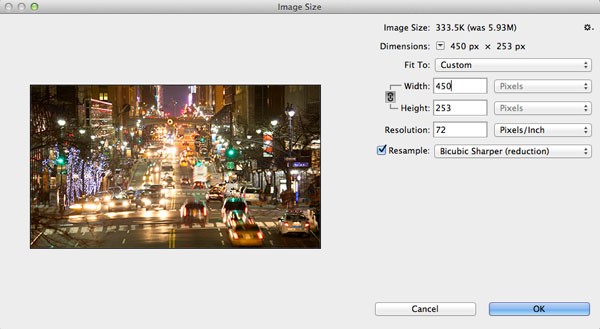
2. ”меньшение размера изображени€
¬ы можете уменьшить размер изображени€ с помощью меню Image (»зображение), либо сделать это чуть позже в диалоговом окне Save for Web (—охранить дл€ Web). Ћично € предпочитаю уменьшать изображение в начале работы в диалоговом окне Image Size (–азмер изображение), потому как вы сэкономите врем€, нежели будете делать это в конце при сохранении. ѕри изменении размера изображени€, видео-слой необходимо преобразовать в смарт-объект, но не стоит беспокоитьс€, это никак не повли€ет на рабочий процесс.

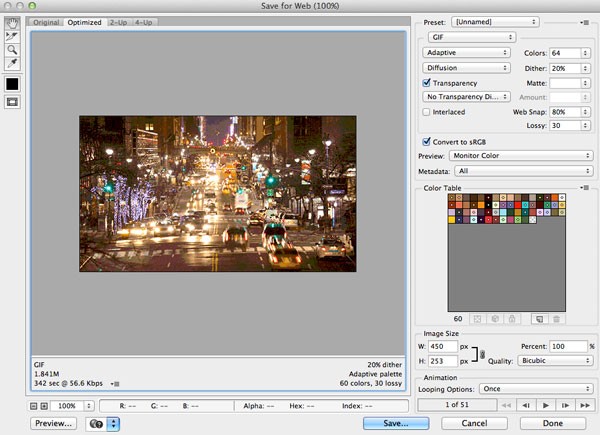
3. Save for Web (—охранить дл€ Web)
„то € люблю в этом процессе, так это то, что вам не нужно делать каких-либо преобразований на панели Timeline (¬ременна€ шкала) дл€ сохранени€ покадровой анимации, так как диалоговое окно Save for Web (—охранить дл€ Web) сделает всю работу за вас, как только при выходе вы выберите формат GIF. ѕосмотрите, в правом нижнем углу диалогового окна по€вились параметры анимации. ≈сли вы захотите уменьшить размер изображени€, то сделать это можно в данном окне.

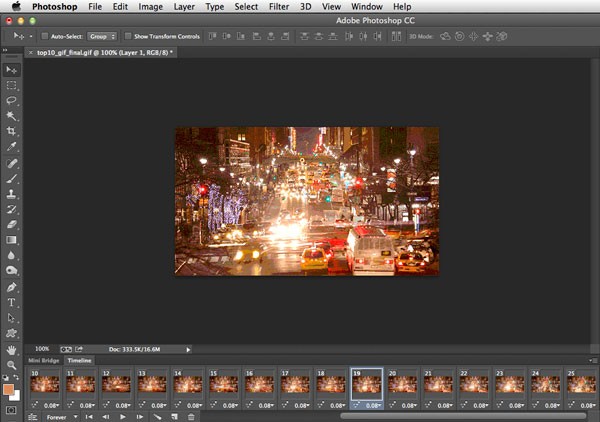
4. ”меньшение количества кадров
ѕри необходимости, вы можете ещЄ больше уменьшить размер GIF-анимации, дл€ этого понадобитс€ повторно открыть экспортированный GIF файл в Photoshop и удалить каждый второй либо третий кадр во временной шкале. ƒалее вам необходимо выбрать оставшиес€ кадры и увеличить их продолжительность дл€ компенсировани€ удалЄнных кадров. ≈сли не проделать эту работу, то анимаци€ будет воспроизводитьс€ быстрее, чем оригинал. ѕосле того, как вы закончите, сохраните GIF-анимацию, по размеру она должна быть меньше оригинала.

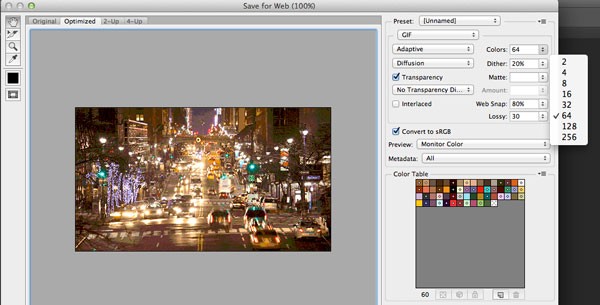
5. оличество цветов
Ќаиболее важной опцией дл€ оптимизации размера файла формата GIF €вл€етс€ количество цветов, которые используютс€ в таблице цветов. ћаксимальное их число 256 и ограничены они 8-битной глубиной. ¬ообще говор€, количество цветов вы можете уменьшить до 64 или менее. «десь всЄ зависит от исходного видео, возможно, вам придЄтс€ увеличить их количество дл€ получени€ лучшего результата.

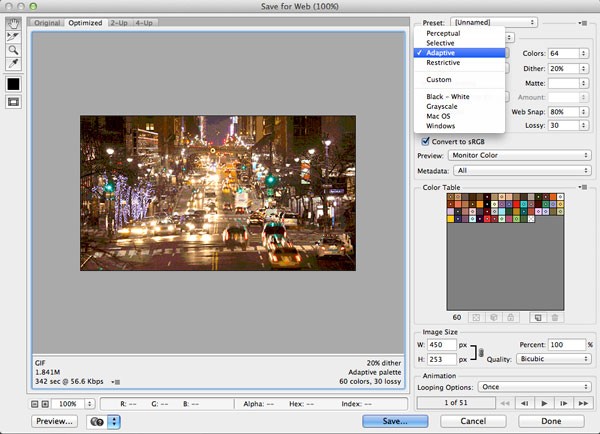
6. јлгоритм сокращени€ цветов
- Perceptual (ѕерцепционный) предназначен дл€ создани€ пользовательской таблицы цветов, отдава€ предпочтение тем тонам, которые чЄтко распознаЄт глаз человека.
- Selective (—елективный) создаЄт таблицу цветов, аналогичную ѕерцепционной таблице, но созданную на ключевых оттенках изображени€. ¬ этом алгоритме предпочтение отдаЄтс€ web-цветам. ¬ Photoshop он установлен по умолчанию.
- Adaptive (јдаптивный) предназначен дл€ создани€ пользовательской таблицы цветов спектра, преобладающих в изображении. примеру, дл€ изображени€, в котором больше всего преобладает синих и зелЄных цветов, будет создана таблица из синих и зелЄных оттенков. Ѕольшинство оттенков изображени€ собираетс€ в определЄнной области спектра.
- Restrictive (ќграниченный) примен€ет стандартную палитру, состо€щую из 216 безопасных web-цветов. Ётот параметр гарантирует, что ни один браузер не применит дизеринг к цветам изображени€ с 8 битовой глубиной цвета. ≈сли изображение имеет менее чем 216 цветов, то неиспользуемые цвета удал€тс€ из таблицы.
- Custom («аказна€) палитра цветов выбранных пользователем.

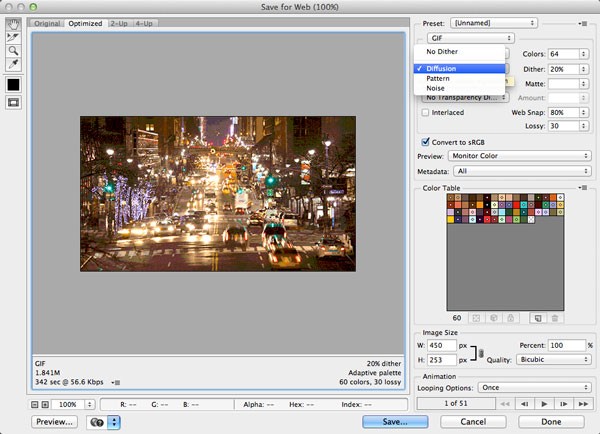
7. Dithering (ƒизеринг)
“ак как GIF-файлы содержат ограниченное количество цветов, вы можете имитировать недостающие цвета доступными при помощи сглаживани€. ƒл€ этого в меню Dithering (ƒизеринг) необходимо выбрать один из алгоритмов. ћетод Diffusion (—лучайный) предназначен дл€ регулировани€ количества смешени€. ћетоды Pattern (–егул€рный) и Noise (Ўум) не предназначены дл€ этого. „ем больше сглаживание на изображении, тем больше будет размер файла. —мешение добавл€ет разноцветные пиксели вблизи друг от друга дл€ имитации вторичных цветов или гладких градаций в цвете. „тобы получилс€ хороший результат, некоторые изображени€ должны содержать сглаживание. Ќо если вы хотите сохранить маленький размер файла, то сглаживание нужно использовать как можно меньше.

8. ƒругие опции
- Web Snap (Web-оснастка) помогает предотвратить размытие в браузере. ƒелаетс€ это путЄм прив€зки некоторых цветов к безопасным web-цветам. „ем больше web-цветов, наход€щихс€ в GIF, тем меньше браузером будет использоватьс€ сглаживание. ѕри значении 0% цвета будут не затронуты, а при значении 100% все цвета в изображении измен€тс€ дл€ Web-безопасности.
- Lossy (ѕотери) – данна€ опци€ контролирует степень потерь визуальной информации, котора€ способна уменьшать размер файла.
- ≈сли в изображении содержитс€ прозрачность, то поставьте галочку возле опции Transparency (Ќепрозрачность) дл€ сохранени€ прозрачных пикселей. ”брав галочку, тем самым частично или в полной мере прозрачные пиксели заполн€тс€ матовым цветом.
- ѕри активной опции Interlaced („ересстрочно) файлы формата GIF в браузере будут загружатьс€ в несколько проходов.
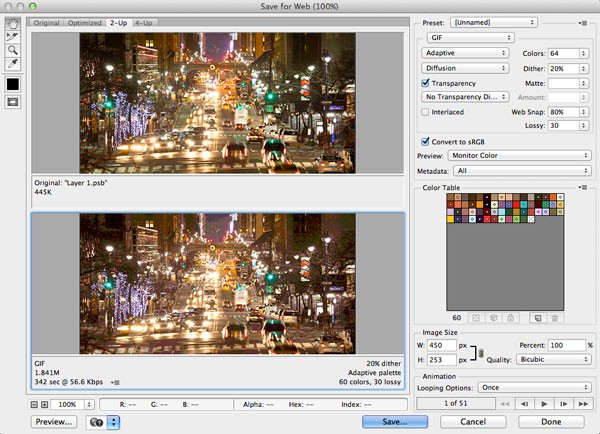
9. —равнение оригинала и оптимизированных версий
¬ результате добавлени€ множества пользовательских изменений можно сравнить разницу в качестве и размере файла при помощи режима 2-Up (ƒва варианта).

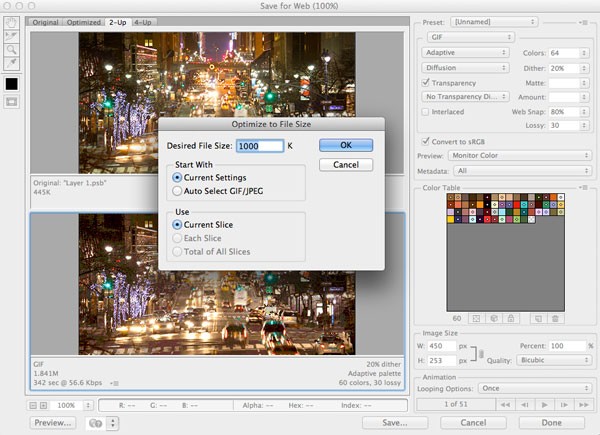
10. ѕросмотр, сохранение настроек и оптимизаци€ размера файла
≈сли в результате оптимизации GIF файла вы довольны окончательными настройками с возможностью предварительного просмотра в браузере, то не забудьте сохранить их в как пресет. роме того, вы можете указать ограничение на размер GIF файла при помощи дополнительной настройки Optimize to File Size (ќптимизаци€ по размеру файла). ѕосле того, как вы еЄ примените, программа Photoshop автоматически попытаетс€ подогнать размер с наилучшим качеством изображени€.

—ери€ сообщений "уроки по анимации":
„асть 1 - Ѕлест€шки с помощью фильтра Lens Flare (Ѕлик)
„асть 2 - ”крашаем текст и картинку с помощью готовой анимации.
...
„асть 15 - јнимаци€ гор€щей свечи
„асть 16 - —овершенствуем анимацию в Photoshop
„асть 17 - 10 способов оптимизации GIF
„асть 18 - јнимаци€ движени€ и перемещени€ в фотошопе.
„асть 19 - јнимаци€ перемещени€ блика по объекту в фотошопе
ѕроцитировано 4 раз
ѕонравилось: 4 пользовател€м
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |

















