-Ссылки
-Музыка
- Эдвард Григ - Утро в лесу
- Слушали: 33023 Комментарии: 6
- Лист: [ этюды Паганини]
- Слушали: 10173 Комментарии: 5
- Н.Паганини - Каприз
- Слушали: 8759 Комментарии: 6
- Паганини - Рондо
- Слушали: 6289 Комментарии: 2
- Ференц Лист - Грёзы любви
- Слушали: 7839 Комментарии: 4
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Индикатор места в рейтинге Яндексвот:)
Индикатор места в рейтинге Яндексвот:) Календарь биоритмовЭтот бесплатный калькулятор биоритмов Вы можете разместить у себя в блоге или на своей домашней странице. Это позволит Вам или вашим друзьям не терять время в Сети в поисках программы биоритмов, а сра
Календарь биоритмовЭтот бесплатный калькулятор биоритмов Вы можете разместить у себя в блоге или на своей домашней странице. Это позволит Вам или вашим друзьям не терять время в Сети в поисках программы биоритмов, а сра Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
-Постоянные читатели
Судьба даровала мне неземную красоту, легкий звенящий смех, красивую фигуру и способность вольной интерпретации реального положения вещей![]()
Ну, и понимание того, что я, конечно не совершенство… но шедевр еще тот…![]()
https://vk.com/feed?section=likes === === ===
МУЗЫКА ДЛЯ ПРАЗДНИКОВ И РОМАНТИЧЕСКИХ ВЕЧЕРОВ
firefox.exe -P about:config chrome.exe <img src=""> html
accounts.firefox.com = = = =
Инструкция. Как вывести Webmoney в Сбербанк или другой банк России? |
Это цитата сообщения Advayta [Прочитать целиком + В свой цитатник или сообщество!]
1. В запущенном WebMoney Keeper встаем курсором на кошелек. Левой кнопкой мыши активизируем меню. Передать WM – в банк.

2. В левом верхнем углу нажимаем «войти» и авторизируемся.

3. Заходим на страницу и слева выбираем «Исходящие операции, заказ»

И попадаем на страницу такого вида

4. У меня уже есть шаблон, поэтому и высветилось по умолчанию. Вам надо будет создать свой новый шаблон. Их можно создать сколько угодно и платить по тому, какой Вам нужен. Например – один для вывода на банковскую карту, второй – для вывода на счет.
Там, где поле «Оплатить по шаблону», выбираем «другие шаблоны»

Поле шаблоны платежей – пишите название шаблона
Поле «Введите БИК Банка получателя» - вводите БИК и нажимаете кнопку «НАЙТИ»
После этого остальные реквизиты заполнятся!
Номер расч. счета получателя - расчетный счет отделения Сбербанка, в котором находится Ваш счет!
ИНН получателя – ИНН отделения, в котором находится Ваш счет!
Все эти реквизиты Вы можете получить один раз в филиале сбербанка. Просто попросите реквизиты для перевода на счет. Не надо им говорить, что из Интернета. Испугаете и они Вам дадут что-нибудь не то.
Получатель – Полное фамилия имя отчество СВОЕ! ( не соседа, не брата, не мамы и папы, а только свое, на которого зарегистрирован WMID)
Далее, в поле получатель дописываем.
- если перевод на банковскую карту, дописываем
«на счет карты ХХХХ ХХХХ ХХХХ ХХХХ в Энском отделении Сбербанка N NNNN/XXXX
Где NNNN/XXXX – номер отделения и номер филиала, в котором находится Ваша карта. Если счет карты открыт в центральном отделении, то нужно написать NNNN/0000 (нули вместо номера филиала)
Поле «Назначение платежа» не меняете!
- если перевод на сберкнижку, просто вместо номера карты указываете свой счет. Все остальное заполняете так же.
После того, как заполните шаблон, нажимаете кнопку «Согласовать»
И ждите письма о том, что Ваш шаблон согласован. Если допустите неточность, Вас поправят. И даже исправят.
Когда придет ответ, на этом шаблоне, рядом с названием шаблона у Вас будет стоять зеленая галочка и слово «проверен»
После этого вводите выводимую сумму в поле «получите рубли», ставьте галочку в поле « я согласен на акцепт договора…» и нажимаете «ОПЛАТИТЬ»
На Webmoney Keeper придет счет на выводимую сумму. Если Вы поторопились с выводом, то можно отказать в оплате счета. Если оплатите, то на следующий день снимайте свои деньги в банке.
Помните!
1. Выводить можно на любую карту сбербанка
2. На сберкнижку, на счет выводить тоже можно, но в зависимости от вида вклада
3. Выводить можно, имея аттестат, не ниже формального
4. Перед выводом необходимо выложить на сервер сканы паспорта и ИНН и попросить о сверке данных. После того, как Вам придет сообщение о том, что данные сверены, Вы можете выводить деньги.

|
Понравилось: 1 пользователю
ИЗУМИТЕЛЬНОЙ КРАСОТЫ ПЛАТЬЕ... больше всего люблю ирландию... |

Описания к этому платью нет, но можно посмотреть здесь:
http://www.liveinternet.ru/users/3824100/post150857384/ - очень похожая модель
http://www.liveinternet.ru/users/3824100/post146390542/ - можно использовать мотив как один из вариантов, только в другом цвете
http://www.liveinternet.ru/users/3824100/post154249640/ - здесь мотивы
http://www.liveinternet.ru/users/3824100/post150174293/ - ещё мотивы
http://www.liveinternet.ru/users/3824100/post151589370/ - а это вязаные украшения к нему
|
Процитировано 393 раз
Понравилось: 25 пользователям
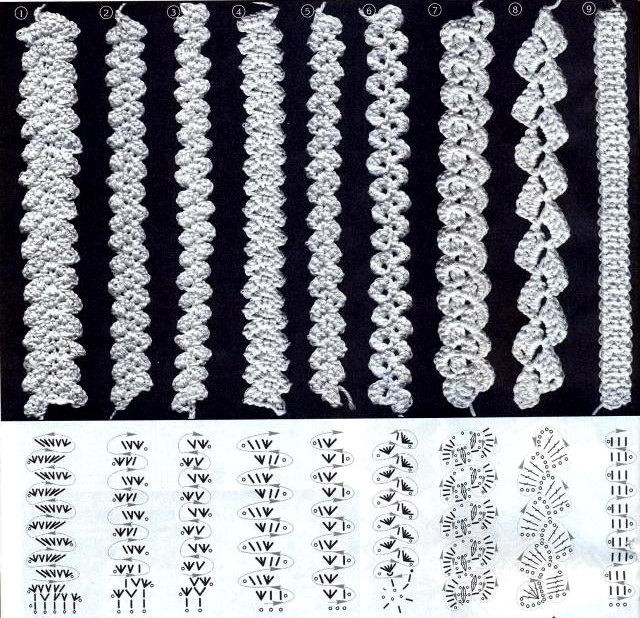
ВАРИАЦИИ ШНУРКОВ-ТЕСЬМЫ... |
Это цитата сообщения Ирина_Тюменцева [Прочитать целиком + В свой цитатник или сообщество!]
ВАриации шнурков-тесьмы крючком

Метки: шнурки |
Понравилось: 8 пользователям
ИДЕИ ДЛЯ ДАЧИ... для старшей дочери... |
Это цитата сообщения Gorlica [Прочитать целиком + В свой цитатник или сообщество!]
|
Понравилось: 9 пользователям
Ирландский листочек... |
Это цитата сообщения Sunny_Risha [Прочитать целиком + В свой цитатник или сообщество!]




|
Понравилось: 7 пользователям
Салат "Селёдка по-киевски"... |
Это цитата сообщения галина5819 [Прочитать целиком + В свой цитатник или сообщество!]

Один из моих любимых салатиков. У этого салата интересный вкус: сладкое и соленое плюс нежный вкус грибов. Очень вкусно. Этим рецептом со мной поделилась подруга, мне очень понравилось. Если не хотите возиться с селедкой, можно заменить готовым филе. Я этот салат подаю с картофельным пюре. Получается отлично!
|
Понравилось: 4 пользователям
Секреты мастерства при вязании... |
Это цитата сообщения Сима_Пекер [Прочитать целиком + В свой цитатник или сообщество!]
http://www.kroshe.ru/karta.php
Как правильно расчитать количество петель и рядов для вязания
Снятие мерки с фигуры для вязания
Построение чертежа выкройки жакета с вшивными рукавами и технология вязания
Построение чертежа выкройки жакета с цельнокройными руквами и технология вязания
Построение чертежа выкройки жакета с вшивными рукавами реглан и технология вязания
Построение чертежа выкройки платья
Построение чертежа выкройки мужского джемпера
Построение чертежа выкройки брюк для брючного костюма
Как сделать помпон, кисточку и бахрому
Построение чертежа блузки кимоно
Все о пряже и какую пряжу выбрать для вязания
Построение выкройки женских трусов, купальника,бикини и плавок
Чертеж выкройки сплошного купальника
Самодельные шнурки или как самим сделать шнурок
Как правильно обработать или собрать детали вязанного изделия
Как связать мужские купальные трусы или плавки
Площадь изделия для расчета количества пряжи
Определение состава пряжи горением
Вышивка швом "петля"
Как спрятать свободные кончики ниток
Как вязать шапки, шляпы и чепчики
Модели посетителей сайта
Головные уборы: шапки, шляпы, кепки
Носки, тапочки, сапожки, шлепанцы, а так же варежки и перчатки
Кружевные салфетки
Купальные костюмы и купальники
Сумки и сумочки
ВЯЗАНИЕ НА СПИЦАХ
Особенности при вязании на спицах
Условные обозначения в схемах и как читать схемы
Основные виды набора петель
Способы и приемы вязания петель на спицах
Обработка края изделия резинкой, ровный или зубчиками
Как прибавлять петли по левому и по правому краю полотна
Как правильно вывязать прорезные карманы
Вывязывание петель для пуговиц
Несколько способов вывязывания горловины
Как закрепить петли в конце вязания
Выполнение швов
Круговое вязание от ворота
Метод частичного вязания или укороченные ряды
Примеры расчета горловин, скоса плеча и проймы рукава
Как связать носки
Особые ситуации, которые возникают при закрытии петель
Вязанные воротники, апаш, вшивной, английский, шалевый и другие
Как вязать углы полочек или воротников
Таблицы расчета петель при вязании носков на 5 спицах
Образцы плотного вязания
Образцы ажурного вязания
Образцы жаккардового вязания
Модели женские
Модели мужские
Модели детские
ВЯЗАНИЕ КРЮЧКОМ
Особенности при вязании крючком
Выбор крючка. Положение рук при вязании
Условные обозначения
Прибавление и убавление петель в середине и по краям изделия.
Распределение и вывязывание петель для пуговиц
Образцы плотного вязания крючком
Образцы ажурного вязания крючком
Модели женские
Модели детские
Серия сообщений "учимся вязать(спицы и крючок)":
Часть 1 - Вязание на вилке. мастер-класс
Часть 2 - Мастер-класс по вязанию пинеток
...
Часть 98 - Воротник-шалька (мастер-класc)
Часть 99 - Урок произвольного вязания крючком
Часть 100 - Вязание крючком: видео-урок 1. Постановка рук, выбор крючка, цепочка из воздушных петель
|
Понравилось: 12 пользователям
СОЗДАНИЕ БЛОГА НА БЛОГГЕРЕ... |
|
Процитировано 1 раз
Смесь для поддержки сердца... |
Это цитата сообщения Под_музыку_флейты [Прочитать целиком + В свой цитатник или сообщество!]
Смесь для поддержки сердца
Мама передала мне лекарство для поднятия иммунитета и укрепления сердца. В свое время оно очень помогло папе и практически поставило его на ноги. Решила поделиться, может кому-то пригодится.

|
Понравилось: 6 пользователям
Модели рукавов и соединение с проймой... |
Это цитата сообщения Сима_Пекер [Прочитать целиком + В свой цитатник или сообщество!]
Модели рукавов и соединение с проймой
http://club.osinka.ru/topic-71638?p=964727#964727
Окаты у рукава могут иметь различную линию и взаимосвязаны с проймами. Рассмотрим стандартный рукав и стандартный окат
Поэтапно показано, как по плотности вязания и выкройке сделать расчеты на окат рукава и в какой последовательности закрывать петли на оформление оката (головки) рукава.

|
Понравилось: 7 пользователям












