-Рубрики
- ПОЛЕЗНОСТИ ДЛЯ PHOTOSHOP (1225)
- клипарт (405)
- декор (203)
- кисточки (150)
- плагины (145)
- маски (62)
- текстуры (61)
- фоны (58)
- шрифты (49)
- цветы (45)
- установка (26)
- стили (24)
- экшен (16)
- фракталы (7)
- горячие клавишы (5)
- градиенты (5)
- камера Raw (4)
- Retouch Panel (3)
- пресеты для Camera Raw (2)
- подсказки (2)
- создание палитры (1)
- пакетная обработка (1)
- цветовой круг (1)
- фотосток (1)
- снять защиту с PDF (1)
- radikal (1)
- альфа-каналы (1)
- контуры (1)
- КУЛИНАРИЯ (1151)
- выпечка,бутерброды (291)
- второе из мяса (193)
- салаты,закуски (174)
- второе из овощей (67)
- не сладкая выпечка (63)
- сладкая выпечка (58)
- супы (53)
- второе из рыбы (50)
- соуса,заправки (44)
- заготовки (44)
- запеканки,омлеты (32)
- конфитюр,зефир,десерт (26)
- морепродукты (24)
- тесто (24)
- пасха (19)
- хлеб (10)
- бутерброды (10)
- суши (9)
- напитки,смузи,коктейли (9)
- сыры,масло (8)
- рыба (7)
- паштеты (6)
- праздничный стол (5)
- гарнир (4)
- детское меню (4)
- крема (4)
- нарезка (2)
- специи (2)
- омлеты (1)
- пост (1)
- УРОКИ PHOTOSHOP (988)
- анимация (128)
- уроки Demiart (59)
- ретушь (57)
- рисование (55)
- уроки текста (53)
- Оля Бор (38)
- Photoshop-Master (36)
- планшет (29)
- Mademoiseelle Viv (28)
- Photoshop Cs5 (24)
- фотоманипуляция (13)
- перо (9)
- частотное раложение (8)
- ретушь от Олега Накрошаева (7)
- ретушь волос (3)
- рамочки (3)
- стили в photoshop (2)
- схемы (2)
- боке (1)
- перспектива (1)
- композиция и цвет (1)
- ретушь старых фото (1)
- МОИ РАБОТЫ В COREL (746)
- УРОКИ В COREL (727)
- инструменты (17)
- видеоуроки (5)
- текст (4)
- рисование (3)
- СКРАП-НАБОР (400)
- животные,птицы (13)
- Нalloween (5)
- детское (4)
- КЛИПАРТ (335)
- девушки (206)
- клипарт от Anna Du (79)
- чистка клипарта (29)
- выделение волос (22)
- мой клипарт (2)
- лошади (1)
- краски,кисти (1)
- пёрышки (1)
- ИСКУССТВО (293)
- живопись (101)
- арт,сюр (100)
- фотошоп (33)
- фотографии (32)
- ПОЛЕЗНОСТИ ДЛЯ COREL (220)
- фильтры (105)
- кисти (27)
- маски (21)
- сочетание цветов (17)
- шрифты (10)
- установки (9)
- градиенты (8)
- стили,экшены (4)
- футажи,патерны,текстуры (3)
- пользовательские фильтры (3)
- макросы (3)
- формы (2)
- зеркальное отражение (1)
- ФОТОБАНК (213)
- детское (84)
- природа (45)
- куклы (40)
- НОВЫЙ ГОД (179)
- ПРОГРАММЫ (161)
- adobe photoshop (10)
- lightroom (9)
- corel point shop pro (5)
- Krita (1)
- Capture One Pro (1)
- конвертор (1)
- МОИ РАБОТЫ В PHOTOSHOP (141)
- ПОЛЕЗНОСТИ ДЛЯ ДНЕВНИКА (108)
- блокиратор рекламы (1)
- ПРАЗДНИКИ (83)
- пасха (27)
- halloween (20)
- день Победы (12)
- день св.Валентина (11)
- 8 марта (6)
- троица (3)
- вербное (1)
- 1 мая (1)
- масленица (1)
- МОЙ КОМПЬЮТЕР (79)
- картинки для комменов (10)
- открыть сайт (8)
- иконки (6)
- мой планшет (4)
- музыка (3)
- антивирус (3)
- секретные клавишы (3)
- чистим комп (3)
- рамочки (2)
- мои закладки (2)
- ютуб (2)
- СИСТЕМНЫЕ ПАПКИ (2)
- забрать картинку с Яндекса (2)
- кэш,куки (2)
- torrent (1)
- открытие с повышенными правами (1)
- программа для восстановления удаленных файлов (1)
- Как скачать файлы с turbobit.net. (1)
- делаем банер (1)
- ВСЕ ФАЙЛЫ DLL (1)
- РЕКЛАМЕ "НЕТ" (1)
- НАЙТИ СВОИ КАРТИНКИ (1)
- УСТАНОВКА WINDOWS 7 (1)
- ПОРЯДОК НА ЯНДЕКС-ФОТО (1)
- УРОКИ MICROSOFT WORD (1)
- УРОКИ MICROSOFT OFFICE (1)
- УРОКИ EXCEL (1)
- создать папку на стол (1)
- отключить автозагрузку (1)
- СКРИНШОТ ЭКРАНА (1)
- НОЖНИЦЫ ДЛЯ СКРИНШОТОВ (1)
- ФЭНТЕЗИ (67)
- ДИЗАЙН ИНТЕРЬЕРА (60)
- СПАЛЬНИ (10)
- ГОСТИННАЯ (9)
- КУХНИ (8)
- ДЕТСКАЯ КОМНАТА (7)
- ПОДУШКИ (2)
- ВАННАЯ КОМНАТА (2)
- ПРОГРАММЫ И КНИГИ (1)
- МОИ РАБОТЫ (1)
- СХЕМЫ (54)
- ФОНЫ (46)
- РАМОЧКИ (37)
- МОИ РИСУНКИ (36)
- ПОЗДРАВЛЕНИЯ (32)
- МОЙ ДЕНЬ РОЖДЕНИЯ (19)
- РОЖДЕСТВО (1)
- ПРОГРАММА JASC ANIMATION (30)
- УРОКИ (25)
- ОТКРЫТКИ (26)
- МОИ ПЕРЕВОДЫ В COREL (23)
- СТИХИ, ПЕСНИ (20)
- МОЙ ВНУК ДАНЕЧКА (16)
- МОИ ЗАГОТОВКИ (13)
- НАБОРЫ ДЛЯ КОЛЛАЖЕЙ (13)
- МОИ УРОКИ (12)
- ГЕНЕРАТОРЫ (10)
- ГЕНЕРАТОР ЦВЕТА (7)
- УДАЛИТЕЛЬ ФОНА (1)
- ГЕНЕРАТОР КОЛЛАЖЕЙ (1)
- ГЕНЕРАТОР РАМОК (1)
- ПЕРЕВОДЧИКИ (9)
- TUBES (8)
- СОХРАНЕНИЕ TUBES (2)
- WALLPAPERS (8)
- УРОКИ ВИДЕО (7)
- РЕДАКТОРЫ (7)
- МОИ ШПАРГАЛКИ (6)
- забытый пароль (1)
- СОВЕТЫ ФОТОШОПЕРУ (6)
- УРОКИ в Sothink SWF Easy (6)
- МОЯ СЕМЬЯ (5)
- ДРАГОЦЕННОСТИ (5)
- БЕНИК (4)
- ФИЛЬМЫ,МУЗЕИ (3)
- НАШ САЛОН (3)
- ПАЛИТРА (3)
- СКАЙП (3)
- МОЯ БЛАГОДАРНОСТЬ (3)
- УРОКИ В PAINT. NET. (3)
- МОЙ ГОРОД (2)
- ГАЛЛЕРЕЯ РАБОТ (2)
- ПОЛЕЗНОСТИ ДЛЯ ДОМА (2)
- СОЗДАНИЕ САЙТА (2)
- DP ANIMATION MAKER (2)
- УРОКИ (1)
- КИТАЙ,ЯПОНИЯ (2)
- УРОКИ в Adobe Illustrator (2)
- ЧИСТКА НОУТБУКА (2)
- РЕЛИГИЯ (2)
- Мой сертификт (1)
- РЕТУШЁРЫ (1)
- DEMIART (1)
- КОНВЕРТЕР (1)
-Метки
-Фотоальбом
-Музыка
- Алексей Чумаков - Я от тебя схожу с ума
- Слушали: 35867 Комментарии: 4
- ***М.Михайлов_МОЯ ДОРОГАЯ, ЛЮБИМАЯ***
- Слушали: 8956 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 9850
Комментариев: 28330
Написано: 46713
Создай акварельный дизайн для сайта в Фотошоп |
Стиль "акварель" в области графического дизайна в последнее время стал модным. Веб-сайты и дизайнеры достаточно часто используют этот стиль.
В этом уроке Вы узнаете как использовать "Архивную художественную кисть", создать неповторимый образ фона хедера и многое другое. Давайте начнем!
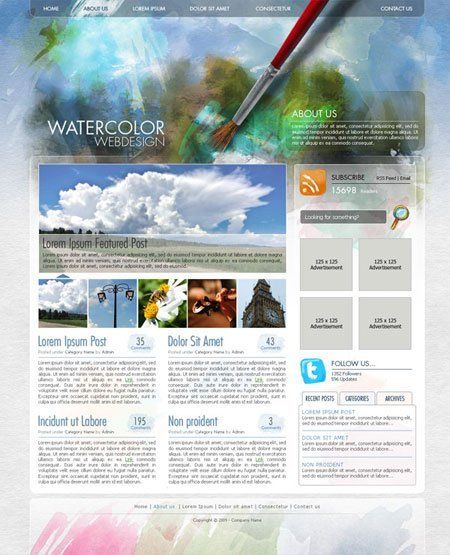
Вот, что мы будем создавать:

(нажмите на изображение, чтобы увеличить)
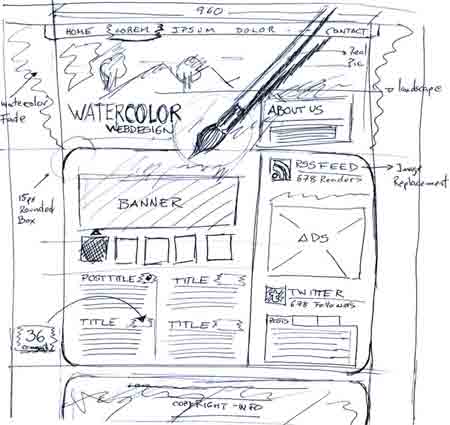
Для начала нарисуйте эскиз того что вы будете делать, чтобы потом иметь представление о том где поставить элементы в шаблоне. Вот мой набросок:

Данный шаблон будет у нас фиксированной ширины с выравниванием элементов по центру. Давайте начнем проектирование!
Шаг 1 - Настройка шаблона
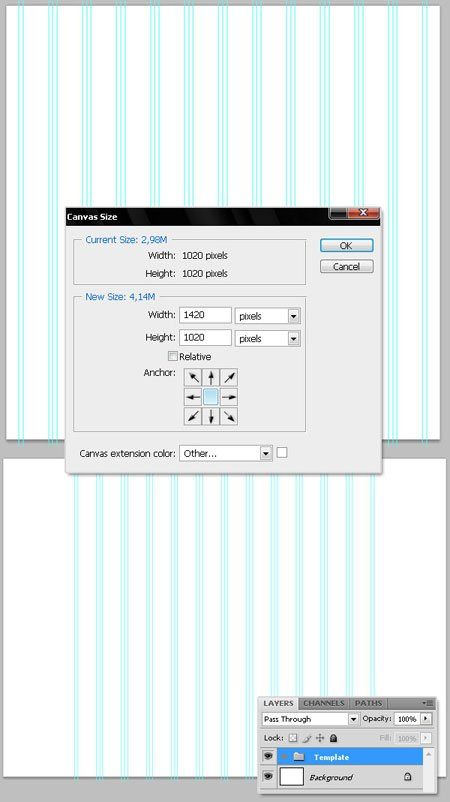
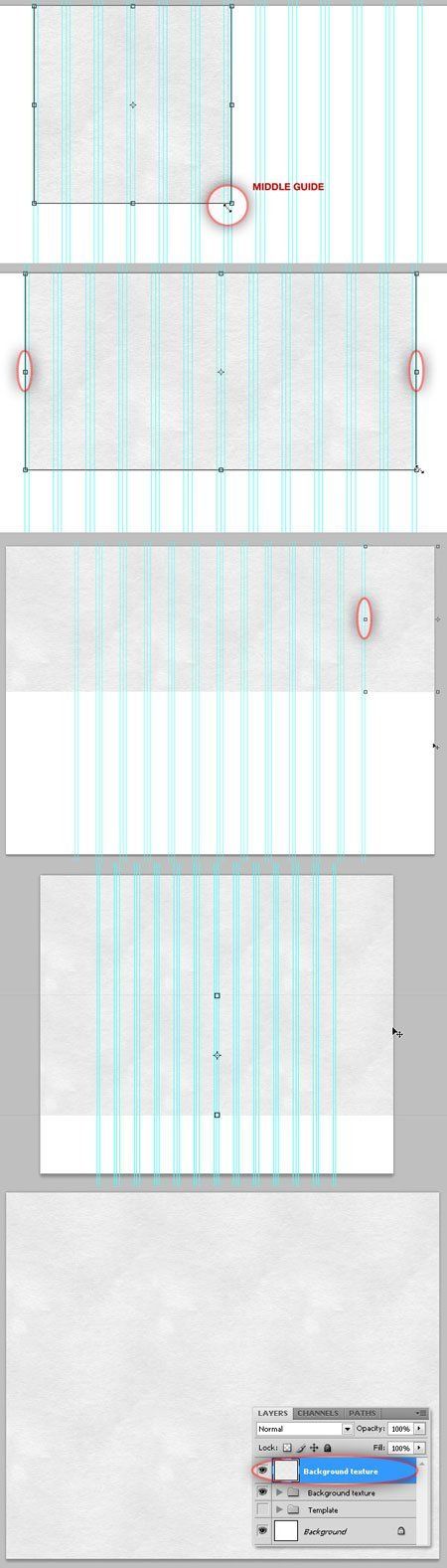
Скачайте PSD шаблон от 960 Grid System (Это не является обязательным, вы можете создать документ шириной в 960px и просто нарисуйте несколько направляющих), откройте шаблон, создайте новую группу и поместите туда все слои. После Вам необходимо увеличить ширину изображения, чтобы увидеть, как ваш проект выглядит на более широких разрешениях, для этого перейдите в "Изображение> Размер изображения" и увеличьте значение ширины до 1420 пикселей.

Шаг 2 - Редактирование текстуры
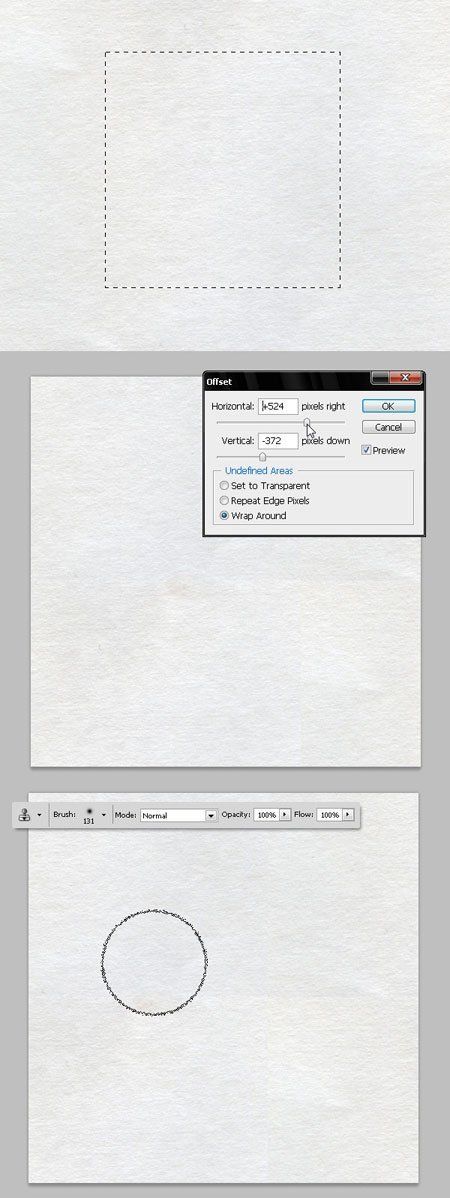
Найдите текстуру бумаги, или же скачайте эту. Это изображение будет фоном страницы, но оно нуждается в небольшом редактировании. Скопируйте текстуру бумаги и вставьте в новый документ.
Затем перейдите на Filter> Other> Offset (Фильтр>Другое>Сдвиг) и сдвиньте изображение так, чтобы его границы были по центру. Далее используя инструмент Clone Tool ![]() (Инструмент "Штамп") уберите границу. После того как вы закончили клонирование, выделите всё (Ctrl + A) и копию отредактированного изображения вставьте в наш шаблон.
(Инструмент "Штамп") уберите границу. После того как вы закончили клонирование, выделите всё (Ctrl + A) и копию отредактированного изображения вставьте в наш шаблон.

Шаг 3 - Настройка Фона
Используя инструмент "Free Transform" (Свободное трансформирование) трансформируйте слой так, чтобы он покрывал примерно половину шаблона. После того как вы разместите первый слой с бумагой дублируйте его и поместите его возле первого слоя, таким образом вы будете покрывать фактически 960px области. Затем дублируйте эти слои дважды, чтобы разместить их слева и справа от границы ,чтобы покрыть всю поверхность холста, а затем объедините эти 4 слоя , затем дублируйте их по вертикали и разместите их ниже существующих, делайте это столько раз, сколько необходимо, пока не покроете все полотно. Наконец создайте группу "Фон" и поместите туда все слои текстуры.

Шаг 4 - Фон для хедера
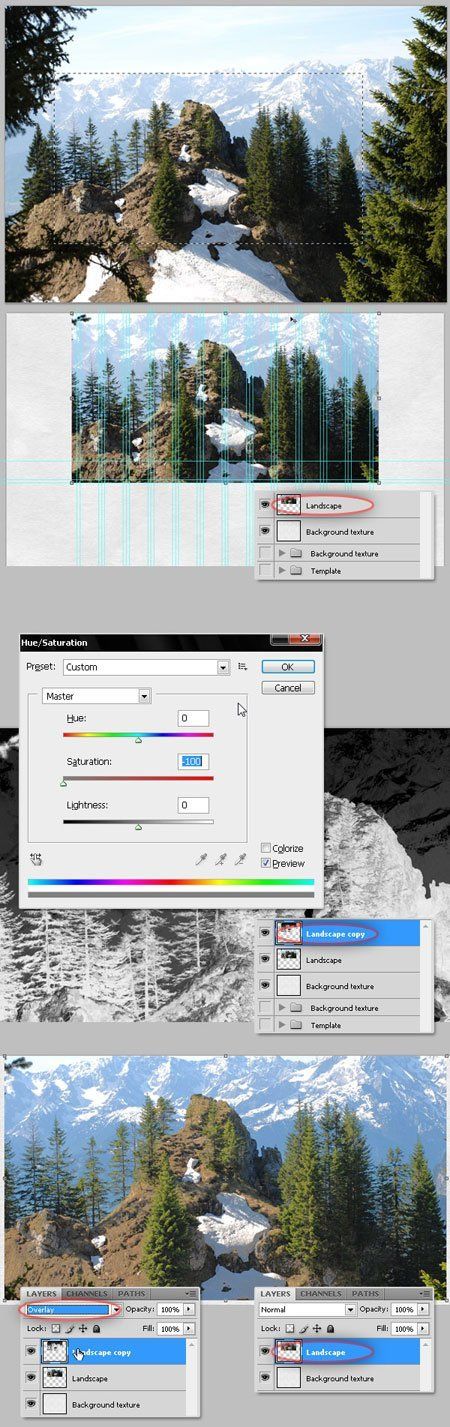
Теперь давайте добавим фон для хедера. Для этого я использую этот образ горного пейзажа. Используя Marquee Tool ![]() (Инструмент "Выделение") выделите широкую часть изображения и вставьте её в основной документ и назовите слой что-то вроде "Пейзаж". Теперь сделаем изображение более похожим на картину чем на фотографию.
(Инструмент "Выделение") выделите широкую часть изображения и вставьте её в основной документ и назовите слой что-то вроде "Пейзаж". Теперь сделаем изображение более похожим на картину чем на фотографию.
Дублируйте слой и нажмите Ctrl + I чтобы инвертировать цвета, затем перейдите в панель Цветовой тон/Насыщенность(Ctrl + U) и уменьшите Насыщенность до -100, затем измените его режим смешивания на Overlay. Наконец объедините оба слоя "Пейзаж" и "Пейзаж копию" в один.

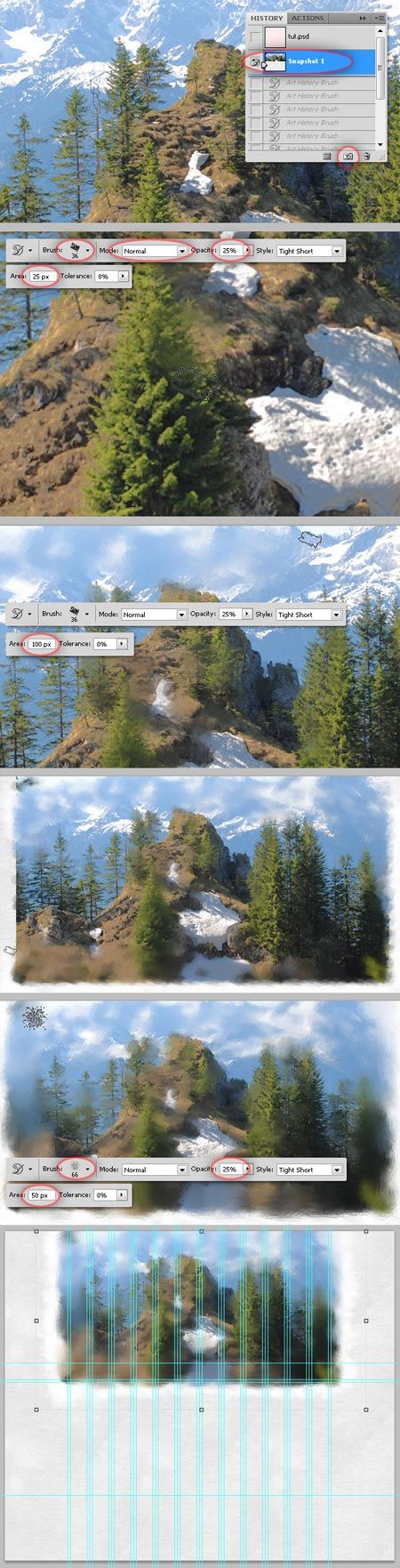
Шаг 5 - Используем Архивную художественную кисть
Теперь мы будем использовать "Архивная художественная кисть" чтобы наше изображение выглядело как настоящая картина, выберите Архивная художественная кисть (Y) в Панели инструментов. Чтобы сделать это изображение особенным, первое, что вам нужно сделать, это моментальный снимок работы. Для этого перейдите в Window>History (Окно>История) для просмотра истории группы, и нажмите на кнопку "Новый снимок" внизу. Затем в панели Options, выберите кисть (я использую 36px Chalk tip) установите "Режим: Нормальный", а "Непрозрачность:25%" , "Стиль: Tight Short", Размер: 25px и Tolerance: 0%. Теперь легкими мазками превратите простое изображение в картину. После поиграйте с настройками и обработайте края изображения, чтобы закрасить границу.

Шаг 6 - Акварельная маска слоя
Создайте Маску слоя ![]() для слоя "Пейзаж", сейчас мы постраемся сделать так, чтобы изображение лучше сливалось с фоном. Для этого используем некоторые акварельные кисти. Я использую эти акварельные кисти.
для слоя "Пейзаж", сейчас мы постраемся сделать так, чтобы изображение лучше сливалось с фоном. Для этого используем некоторые акварельные кисти. Я использую эти акварельные кисти.
Скачайте этот набор кистей, так как мы будем использовать их в течение всего процесса. Возьмите любую кисть, установите цвет переднего плана черный и кликните несколько раз. Эти кисти имеют различные помутнения, так что вы можете поиграть с ними, в случае если вы используете другие кисти вы должны изменить непрозрачность кисти и значение расхода каждый раз когда вы рисуете. Попробуйте разместить акварельные пятна по всей границе и в некоторых местах внутри изображения.

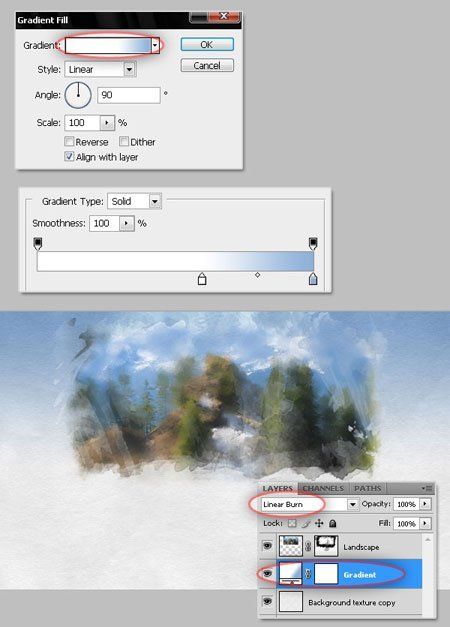
Шаг 7 - Добавление градиента
Для того, чтобы кодирование было немного труднее (шутка) мы добавим вертикальный градиент (# 96AFCE - # FFFFFF). Режим для слоя с градиентом Linear Burn (линейный затемнитель).

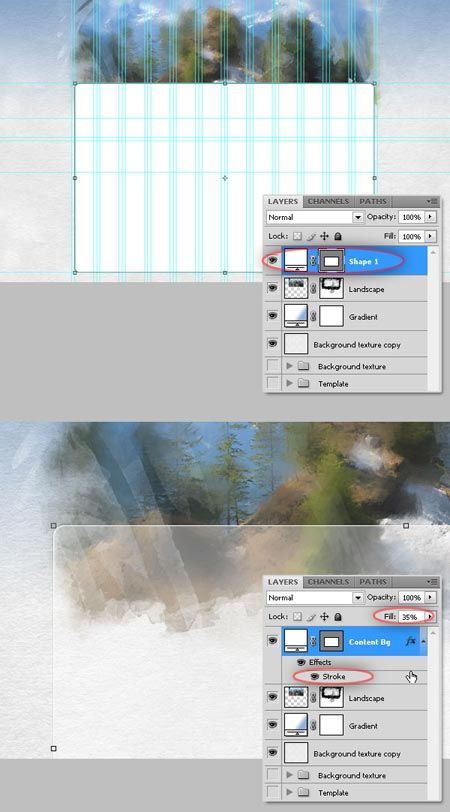
Шаг 8 - Контент
Используя Rounded Rectangle Tool ![]() (Прямоугольник со скругленными углами)(U), радиус - 15px, нарисуйте прямоугольник начиная со второй направляющей слева и заканчивая предпоследней направляющей с права. Fill (Заливка) уменьшите до 35% и добавьте этому слою Обводку 1px (# FFFFFF) "Положение: Внутри". Вы можете назвать этот слой "Контент".
(Прямоугольник со скругленными углами)(U), радиус - 15px, нарисуйте прямоугольник начиная со второй направляющей слева и заканчивая предпоследней направляющей с права. Fill (Заливка) уменьшите до 35% и добавьте этому слою Обводку 1px (# FFFFFF) "Положение: Внутри". Вы можете назвать этот слой "Контент".

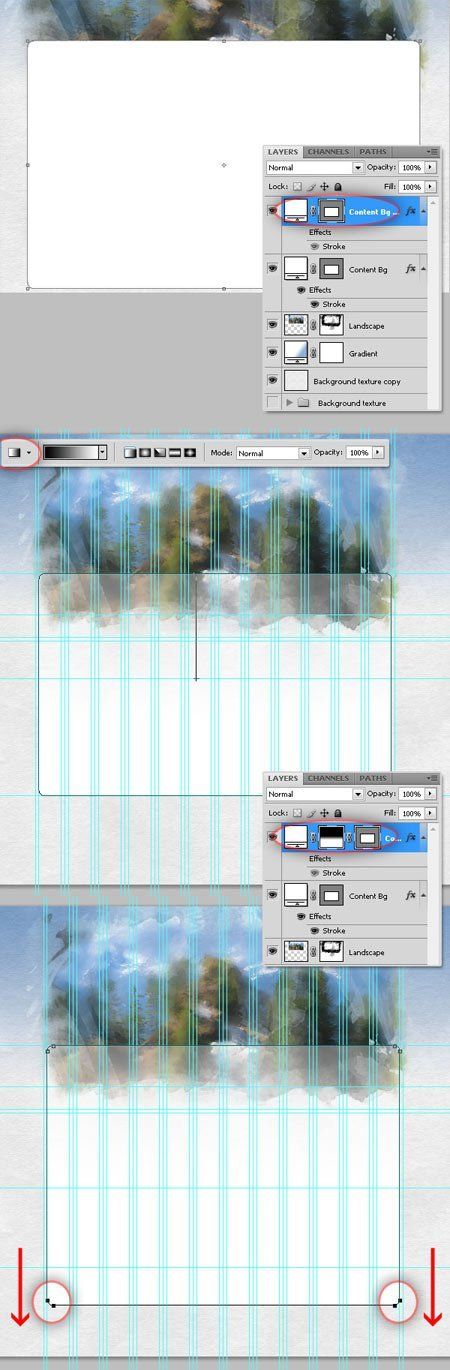
Шаг 9 - Дорабатываем блок контент
Дублируйте слой "Контент" и поместите копию над ним. Установите Fill до 100% и скройте обводку. Теперь добавьте маску слоя и залейте его Линейным градиент (#000000 - #FFFFFF).

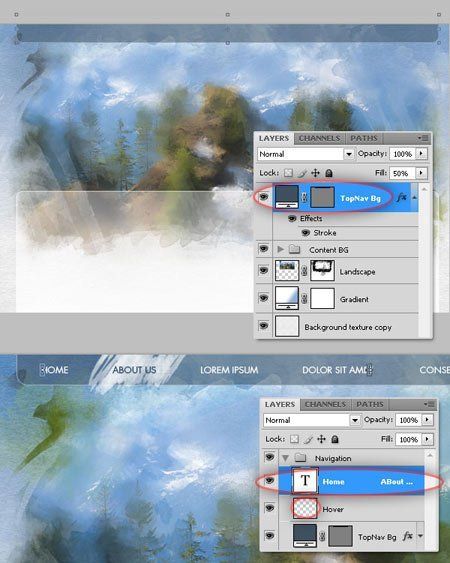
Шаг 10 - Навигация
Используя Rounded Rectangle Tool ![]() (Прямоугольник со скругленными углами)(U), добавьте синий (# 3F5060) прямоугольник в верхней части шаблона, установите его значение Fill 50% и добавьте стиль слоя к нему Обводка 1px синий (# 3F5060). Возьмите инструмент Текст
(Прямоугольник со скругленными углами)(U), добавьте синий (# 3F5060) прямоугольник в верхней части шаблона, установите его значение Fill 50% и добавьте стиль слоя к нему Обводка 1px синий (# 3F5060). Возьмите инструмент Текст ![]() ,шрифт "Futura Std" (но вы можете изменить его).
,шрифт "Futura Std" (но вы можете изменить его).

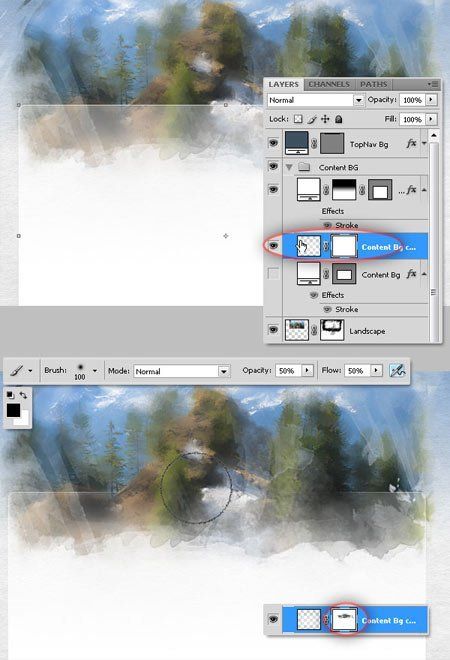
Шаг 11. Далее растрируйте слой "Контент" или преобразуйте его в смарт-объект, добавьте маску слоя к нему и, используя, мягкую черную кисть скройте верхнюю часть блока как показано на картинке.

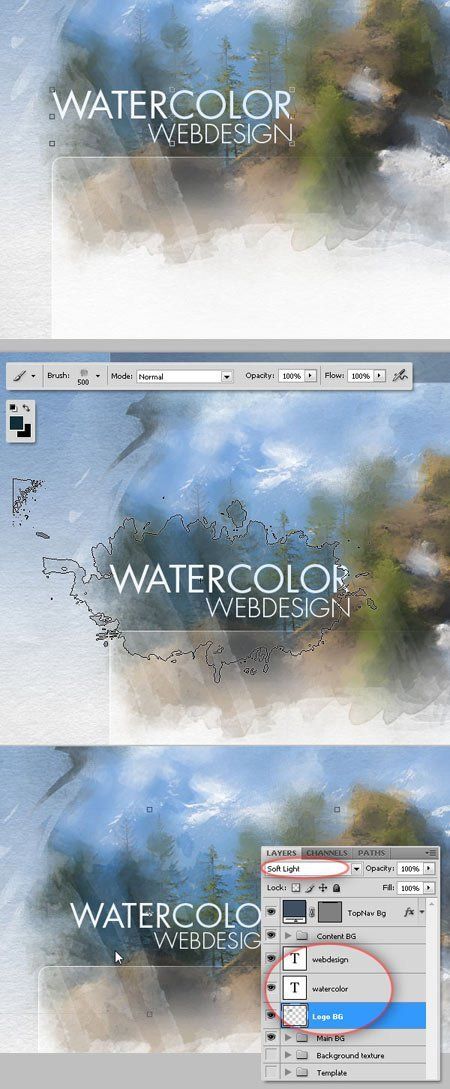
Шаг 12 - Логотип
Давайте добавим логотип сайта. Я использовал шрифт "Futura Std", цвета: # F2F6FC и # E1EDFF. Теперь возьмите любую кисть из набора (который мы скачали ранее), цвет(# 112C37) и кликните один раз на новом слое, поместите этот слой под слой с логотипом и изменить его режим смешивания на Soft Light (Мягкий свет). Создайте новую группу "Лого" и поместите туда эти два слоя.

Шаг 13. В целях увеличения визуального воздействия фона, добавьте больше акварельных мазков разных цветов, разместите их по всей верхней границы как раз над слоем "Пейзаж". Затем измените его режим смешивания на
| Рубрики: | УРОКИ PHOTOSHOP |
Процитировано 11 раз
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







