-Рубрики
- ШИТЬЕ (1840)
- Журналы по шитью (163)
- Блузки, топы (113)
- Моделирование (47)
- Подборка по шитью (46)
- Школьная форма (39)
- Брюки, джинсы (37)
- Халаты (36)
- тапочки (34)
- Купальники (32)
- Моделирование рукова (26)
- Постельное белье (18)
- Юбка брюки (17)
- Трусы мужские (17)
- Корсет (15)
- Болеро (15)
- шарфы (13)
- Детские платья (9)
- Пальто (9)
- Снимае мерки (7)
- Жакеты, костюмы (7)
- Анализ фигуры (6)
- Выкройки (6)
- Рукова (5)
- Простые выкройки одежды (3)
- Легкие модели (3)
- Дефекты одежды (2)
- Размерные признаки и расход ткани (2)
- Капишоны (1)
- жилет (1)
- Баски (1)
- Сайты по шитью (1)
- Шьем из ткани в клетку (1)
- варежки (1)
- КОСТЮМ ДЛЯ ТАНЦА ЖИВОТА (1)
- Воротники, валаны, оформление горловин (23)
- Платья (254)
- Пляжная одежда (5)
- Построение основы плечевых изделий (18)
- Построение основы прямой юбки (2)
- Сарафаны (26)
- Сексуальное белье (67)
- Юбки (710)
- Рукоделие (695)
- Цветы (226)
- Все для кухни прихватки (198)
- Ришелье (104)
- Сумки, косметички (72)
- Бисер, кабышоны (19)
- ПЭЧВОРК (11)
- Клетки (10)
- Подушка (6)
- Чехлы для машинки (4)
- Вышивка (2)
- Браслеты (2)
- Выжигание по ткани (1)
- Мережка (1)
- Стежка (1)
- Буфы (9)
- Игольницы (24)
- Мастер классы по шитью (477)
- Горловина (28)
- Молния (27)
- Трикатаж (27)
- Воротники (25)
- Карманы (24)
- Шлица (19)
- Юбка (17)
- Рукав (17)
- пояс (15)
- Работа со сложными тканями (13)
- ВТО (13)
- Подборка мастер классов (12)
- Платье (9)
- Обработка подкладкой (8)
- Книги журналы (8)
- Низ изделия (8)
- Машинные швы (8)
- Углы (5)
- Манекен (5)
- Жакет (4)
- блузка (4)
- Брюки, шорты (4)
- Видео (3)
- Пришиваем резинку (2)
- Баска (2)
- Ольга Никишичева (2)
- Джинсы (2)
- Мех, кожа (1)
- Рельефы (1)
- Складки (1)
- Оверлок (1)
- Наколка на маникене (1)
- Все о тканях (1)
- Мужская рубашка (1)
- швейная машинка (1)
- Кулинария (337)
- Выпичка (82)
- Рецепты с творогом (82)
- Колбаски (23)
- Рецепты из курицы (23)
- Сладости (16)
- салаты по карейски (16)
- Рецепты из рыбы (14)
- ТОРТ (12)
- тушоные овощи (11)
- Рецепты из говядины (11)
- Чаи и напитки (5)
- Соус (4)
- Рецепты из свинины (4)
- Капуста (3)
- Паштет (3)
- яблоки (3)
- десерты (2)
- Мультиварка (2)
- Картошка (2)
- Каши (2)
- Закрутки (1)
- Абрикос (1)
- Суп (1)
- Готовим в горшочках (1)
- молочные коктели (1)
- Для детей (199)
- шьем детям (61)
- Детские поделки (28)
- Поделки из соленого теста (26)
- АНГЛИЙСКИЙ (17)
- Учимся писать (6)
- Логика (5)
- Математика (3)
- Раскраски (2)
- Учимся говорить (2)
- здоровье (1)
- Сказки (1)
- Логопед (1)
- Учим алфавит (1)
- Здоровье (79)
- Болезни (9)
- Похудание (8)
- Рецепты от кашля (3)
- Нервы (2)
- Средства от кашля (2)
- Сода (1)
- Ноги (1)
- ИМБИРЬ (1)
- Ангина (1)
- Уход за волосами (61)
- Уход за лицом (43)
- Русский язык (29)
- Похудание (26)
- Валяние (23)
- Цветы в разных техниках (20)
- Фоамиран (6)
- Вязанные цветы (4)
- Бабочки (3)
- Полимерная глина (2)
- цветы из лент (2)
- цветы из ткани (1)
- Фарфор (1)
- Кожа (1)
- Рисование (20)
- Сочетание цветов (20)
- Подборка модей одежды (12)
- Для мужчин (12)
- Здоровое питание (12)
- Завтрак (2)
- Новый год (10)
- Шторы (9)
- Бизнес (8)
- Вязание (7)
- Музыка (6)
- Фотошоп (5)
- детская психология (5)
- Порядок дома (5)
- Трикотажные майки (4)
- Танец живота (4)
- Уход за ногами (4)
- Камни (3)
- Блюда из яблок (3)
- Шарфа, повязки (3)
- Жизнь великих людей (2)
- Уборка и стирка в доме (2)
- Трикотажные майки (2)
- Скачки, чтение электронных книг (2)
- Уход за телом (2)
- Полезные продукты (2)
- Фотография (2)
- Английский для швейников (1)
- Аудиокниги (1)
- Мягкие игрушки (1)
- Единицы измерения (1)
- Ваше право (1)
- Платья в горох (1)
- Комбинезоны (1)
- Все для спальни (1)
- Массаж (1)
- Правельное питание (1)
- Танц Зумба (0)
- Уход за руками (0)
- Головные уборы (48)
- Детская одежда (41)
- МОДА (6)
- Полезные приспособления для шитья (17)
- Полезные советы (8)
- Программ полезные (32)
- Ремонт одежды (46)
- Советы стилистов (33)
- Платья для полных (7)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Без заголовка |
АВТОР: Марина (Mon_Amour)

Если вы считаете, что хороший баннер для магазина можно сделать только с помощью продвинутого графического редактора, то я развею этот миф, и докажу, что даже старый добрый дружище Paint может творить чудеса! И чтобы сделать привлекательный баннер, не обязательно владеть королем редактирования изображений - фотошопом. Конечно, с помощью таких редакторов можно сделать более оригинальные баннеры. Но если подойти творчески, то желаемого результата можно достичь и с простеньким Paint. Как говорится, маленький, да удаленький! Все еще не верите?! Приступаем!
<<>>
ШАГ 1.
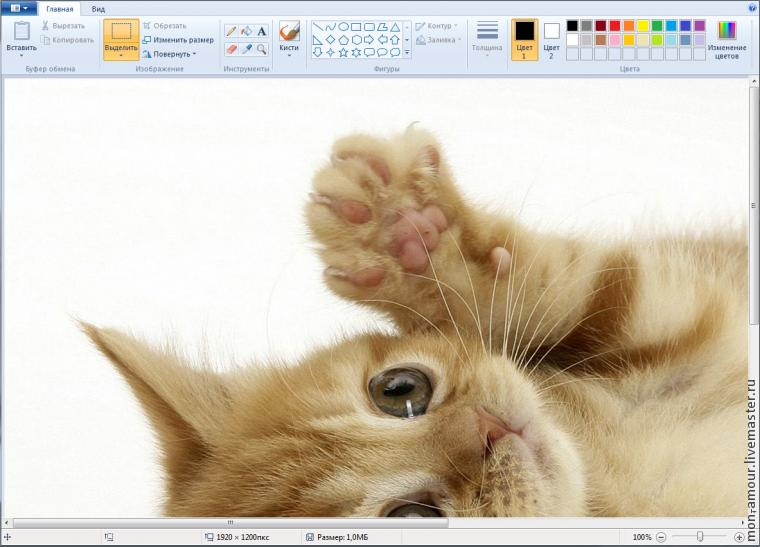
Открываем наше изображение в Paint.

ШАГ 2.
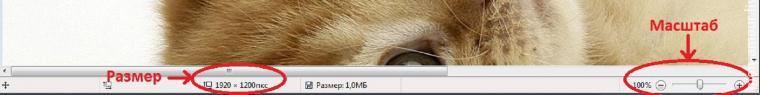
Этот шаг можно смело пропустить. Но если Вы хотите сделать баннер более привлекательным, лучше поиграть с размерами изображения. Т.к. размер баннера фиксирован, то важно какая область первоначальной картинки попадет в эти пределы. Вы же не хотите, чтобы в эту область помещался только, например, кошачий хвост. Итак, делаем нужный размер картинки. Обратите внимание, что мы будем корректировать размер, а не изменять масштаб изображения, прошу не путать. Размер можно увидеть в самом низу редактора.

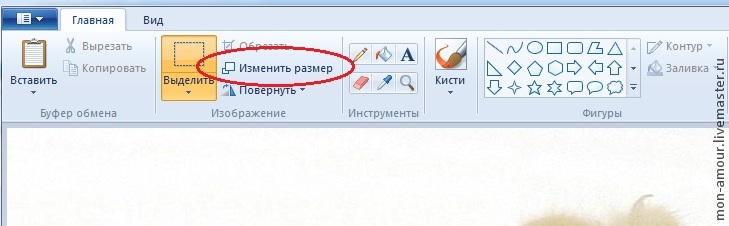
На верхней панели инструментов нажимаем кнопку “Изменить размер”.

Далее указываем либо проценты, либо пиксели, как вам удобней. Я поигралась с размерами и остановилась на таком результате.

ШАГ 3.
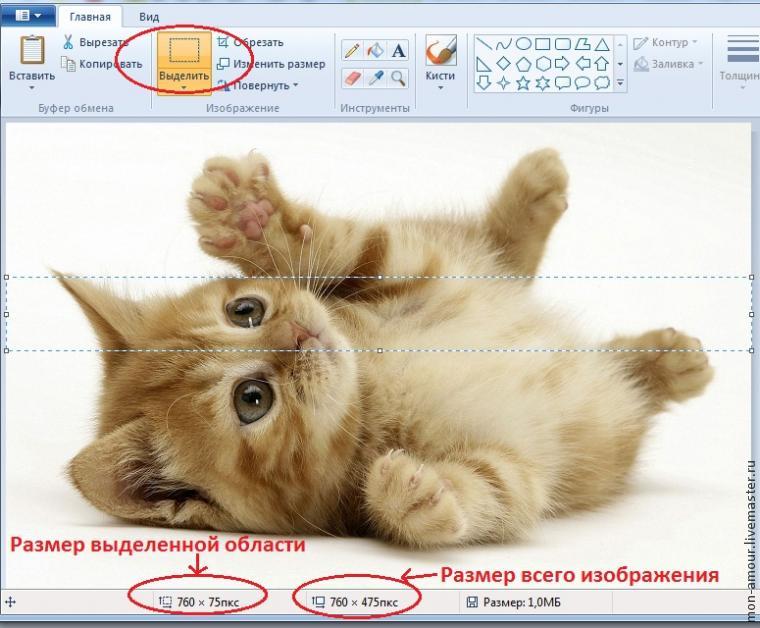
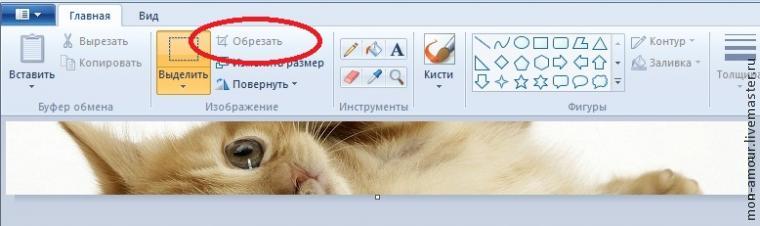
Теперь начинается самое интересное, вырезаем баннер. Размер баннера по правилам Ярмарки Мастеров 760 x 75. Нажимаем кнопку Выделить, устанавливаем курсор на изображение и начинаем выделять область для баннера. Внимательно следим за размерами выделенной области в нижней части редактора. Растягиваем до тех пор, пока не увидим заветных циферок 760 x 75.

Нажимаем кнопку Обрезать.

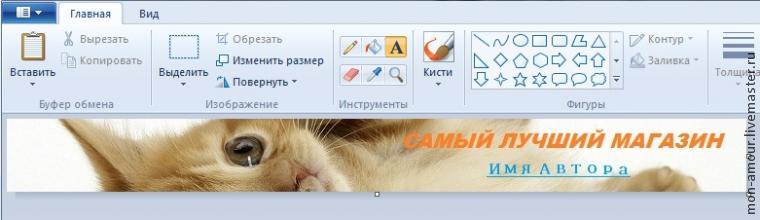
ШАГ 4.
Половина пути пройдена! Делаем надпись. Нажимаем пиктограммку А на панели инструментов. Кликаем мышью на место изображения, где хотите разместить Вашу надпись (область можно будет перемещать). Появится новая вкладка Текст. Выбираем шрифт, размер шрифта, цвет надписи, наклон шрифта и т.д.

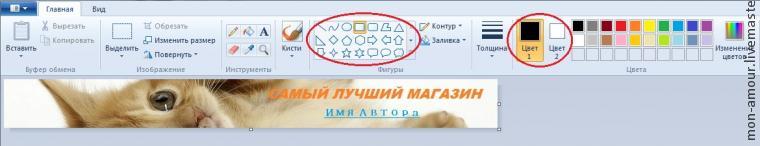
ШАГ 5.
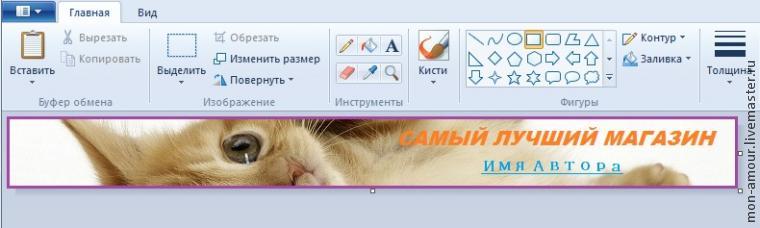
Чтобы сделать баннер для магазина более заметным, можно сделать рамку вокруг баннера. Для этого переходим на вкладку Главная, область Фигуры. Выбираем нужную фигуру, цвет фигуры и растягиваем по контуру изображения.

Любуемся на наш баннер!

В мастер-классе используется версия редактора 2010. Принцип для других версий одинаков, интерфейс может различаться.
http://www.livemaster.ru/topic/876443-sozdaem-banner-dlya-magazina-v-programme-paint
| Рубрики: | Бизнес |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






