-Метки
PNG pinup Маски анимации анимашки афоризмы бесшовные фоны блюда из птицы видео винтаж выпечка генератор грибы девушки декор десерт дети дизайн дневника для комментариев для украшения дневника женский образ женщина живопись животные жизнь закуски здоровье зима иллюстрации искусство картинки картинки с кодами картины клипарт коллаж котята кошки красота красота природы кролики курица любовь макро молитва мудрые мысли музыка мясные блюда надписи надписи для комментариев натюрморт натюрморты нежность новогоднее меню новый год обои онлайн осень открытки открыточки отношения пасха пейзажи пирог пожелания поздравления позитив полезные ссылки полезные ссылочки природа разделители рамочки рецепт рецепты рождество розы рукоделие салат салаты скрап-набор спасибо стихи счастье сыр торт украшения урок уроки фоны фото фотограф фотографии фотошоп художник художница цветочные фоны цветы цитаты чувства юмор яйца
-Рубрики
- Фото/картинки (563)
- Стихи (371)
- Рецепты (360)
- Для оформления блога (318)
- Клипарт,Рамочки,Маски (274)
- Клипарт (2)
- Искусство (154)
- Пейзажная живопись (3)
- Открытки (116)
- На заметку (112)
- Обои/фоны (109)
- Цветы (108)
- Полезности (101)
- Женская красота (95)
- Фотошоп/уроки (83)
- Музыка/Видео (68)
- Дети (60)
- Детки,ангелочки (12)
- Афоризмы,цитаты,мудрые мысли (54)
- Коллекция/Натюрморт (52)
- Рамки (51)
- Здоровье (45)
- Генератор (28)
- Коллажи (27)
- Юмор (27)
- Новогодние картинки,анимашки (25)
- Программы (22)
- Рукоделие (19)
- Из жизни|Мужчины|Женщины (19)
- Притчи (17)
- Коты|Кошечки|Котята (16)
- Интересное|Необычайное (12)
- Рассказы (12)
- Друг человека|Все о собаках (6)
- Тесты (3)
-Музыка
- оркестр Поля Мориа АДАЖИО
- Слушали: 6666 Комментарии: 6
- Одинокий пастух
- Слушали: 59308 Комментарии: 4
- Sinead o'Connor-Nothing Compares 2 U
- Слушали: 1573 Комментарии: 5
- Yello - Jingle Bells (Christmas Song)
- Слушали: 3251 Комментарии: 0
- * Elton John & Blue - Sorry seems to be the hardest word/ Когда невозможно сказать прости *
- Слушали: 3851 Комментарии: 0
-Кнопки рейтинга «Яндекс.блоги»
-
пїЅпїЅпїЅпїЅпїЅ пїЅ пїЅпїЅпїЅпїЅпїЅ
[Этот ролик находится на заблокированном домене]
пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅ пїЅ пїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ
В© пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ
пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅ пїЅ пїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ
В© пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Использование масок во flash |
Цитата сообщения Legionary
Использование масок во flash
Простенький урок-просто показывающий как сие делать. А уж куда и как это использовать, решаем сами:-)
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Открываем программу. Работать будем прямо на сцене, чтоб не усложнять:-)
Для начала подберем картинку, на вкус и цвет естественно:-) Я взял небольшую картинку, но вы можете выбрать любую.
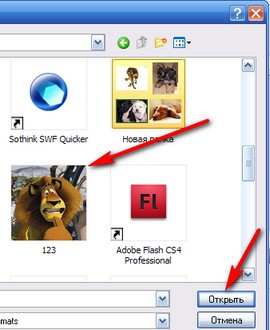
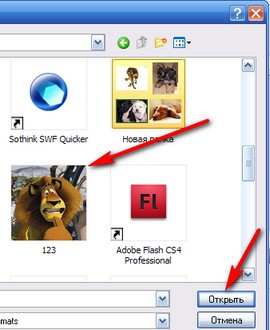
Импортируем ее в библиотеку:


Как видите, эта картинка появилась у нас в списке library (справа снизу):

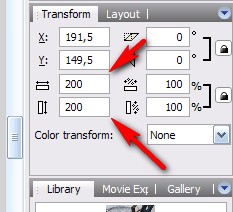
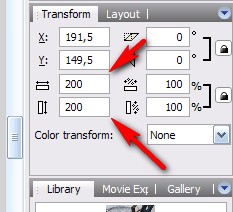
Удерживая левую кнопку мыши,- перетаскиваем картинку на сцену. Сразу подгоним размер нашей сцены под размер картинки. Кликните по картинке мышью, справа отобразятся размеры нашей картинки:

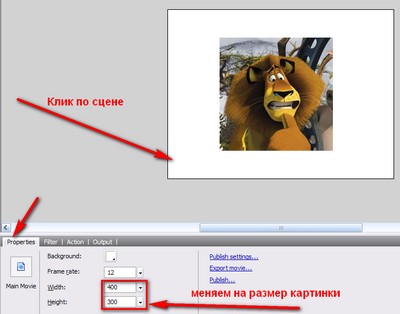
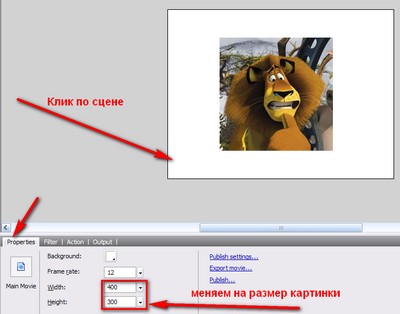
Запомнили эти значения. Теперь кликаем по самой сцене и проставляем ей размер такой же,как у картинки:

Сцена наша изменилась в размере, теперь разместим нашу картинку ровно по белому окошку сцены.Кликаем по картинке мышью и удерживая кнопку перестаскиваем в нужное положение, для более точной подгонки используем кнопки со стрелками на клавиатуре.
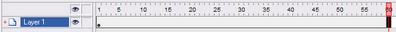
Подготовка закончилась. Сразу встанем на 60-ый кадр слоя с нашей картинкой и нажмем f5 на клавиатуре (или правой кнопкой мыши по кадру,пункт insert frame). Получится так:

Создадим новый слой:

Встанем на первый кадр нового слоя:

Теперь нарисуем на сцене какую-либо фигуру. Овал,круг,прямоугольник-это не важно, все на ваше усмотрение. Я выбрал квадрат. Если не помните,-инструмент "прямоугольник" тут:

Нарисовали, расположим нашу фигуру в левом верхнем углу ( это только сейчас, в дальнейшем вы можете поставить ее куда захотите). Получится так:

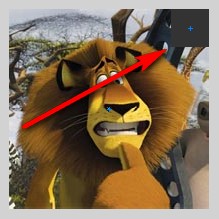
Теперь анимируем наш квадрат. Для этого встанем на 15 кадр второго слоя, нажмем f6 (или правой кнопкой мыши- insert keyframe). Кликнем по квадрату и передвинем его в верхний правый угол.

Теперь кликнем правой кнопкой мыши на слое с квадратом на любом кадре между 1-ым и 15-ым, выберем пункт create motion twenn:

Повторим эту процедуру до 60 кадра. Т. встанем на тридцатый, передвинем куда-нибудь квадрат, сделаем create motion twenn. Потом на 45 кадр, потом на 60.
Маска
Теперь кликаем правой кнопкой мыши по слою с квадратом и выбираем mask:

Далее кликаем по первому слою, с картинкой, правой кнопкой мыши и выбираем masked:

Вот и все, жмем превью и смотрим, что у нас получилось:-) Должно быть примерно так:
Второй способ
Наверно более интересный. Начинаем все так же, только не прибавляем 60 кадров и не делаем анимацию квадрата. Т.е. два слоя (с картинкой и квадратом) и у каждого слоя всего по одному кадру. Сразу делаем по уроку пункт Маска.
Затем создаем третий слой, в окошке action вписываем код:

qwe.onPress=function()
{
this.startDrag(true);
};
qwe.onRelease=function()
{
this.stopDrag();
};
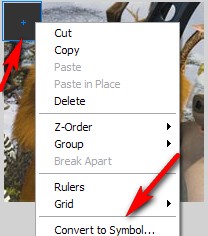
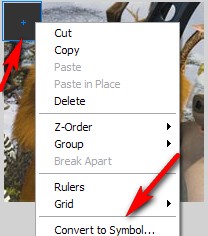
Теперь вернемся к нашему нарисованному квадрату. Кликнем по нему правой кнопкой мышки и выберем пункт Convert to simbol, movie clip:


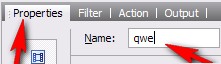
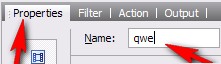
На всякий случай кликнем по квадрату мышкой и в панеле properties дадим ему имя qwe:

Вот и все, жмем превью. Теперь наш квадратик двигается мышью в любом направлении:
Всем удачи:-)
Простенький урок-просто показывающий как сие делать. А уж куда и как это использовать, решаем сами:-)
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Открываем программу. Работать будем прямо на сцене, чтоб не усложнять:-)
Для начала подберем картинку, на вкус и цвет естественно:-) Я взял небольшую картинку, но вы можете выбрать любую.
Импортируем ее в библиотеку:


Как видите, эта картинка появилась у нас в списке library (справа снизу):

Удерживая левую кнопку мыши,- перетаскиваем картинку на сцену. Сразу подгоним размер нашей сцены под размер картинки. Кликните по картинке мышью, справа отобразятся размеры нашей картинки:

Запомнили эти значения. Теперь кликаем по самой сцене и проставляем ей размер такой же,как у картинки:

Сцена наша изменилась в размере, теперь разместим нашу картинку ровно по белому окошку сцены.Кликаем по картинке мышью и удерживая кнопку перестаскиваем в нужное положение, для более точной подгонки используем кнопки со стрелками на клавиатуре.
Подготовка закончилась. Сразу встанем на 60-ый кадр слоя с нашей картинкой и нажмем f5 на клавиатуре (или правой кнопкой мыши по кадру,пункт insert frame). Получится так:
Создадим новый слой:

Встанем на первый кадр нового слоя:

Теперь нарисуем на сцене какую-либо фигуру. Овал,круг,прямоугольник-это не важно, все на ваше усмотрение. Я выбрал квадрат. Если не помните,-инструмент "прямоугольник" тут:

Нарисовали, расположим нашу фигуру в левом верхнем углу ( это только сейчас, в дальнейшем вы можете поставить ее куда захотите). Получится так:

Теперь анимируем наш квадрат. Для этого встанем на 15 кадр второго слоя, нажмем f6 (или правой кнопкой мыши- insert keyframe). Кликнем по квадрату и передвинем его в верхний правый угол.

Теперь кликнем правой кнопкой мыши на слое с квадратом на любом кадре между 1-ым и 15-ым, выберем пункт create motion twenn:

Повторим эту процедуру до 60 кадра. Т. встанем на тридцатый, передвинем куда-нибудь квадрат, сделаем create motion twenn. Потом на 45 кадр, потом на 60.
Маска
Теперь кликаем правой кнопкой мыши по слою с квадратом и выбираем mask:

Далее кликаем по первому слою, с картинкой, правой кнопкой мыши и выбираем masked:

Вот и все, жмем превью и смотрим, что у нас получилось:-) Должно быть примерно так:
Второй способ
Наверно более интересный. Начинаем все так же, только не прибавляем 60 кадров и не делаем анимацию квадрата. Т.е. два слоя (с картинкой и квадратом) и у каждого слоя всего по одному кадру. Сразу делаем по уроку пункт Маска.
Затем создаем третий слой, в окошке action вписываем код:

qwe.onPress=function()
{
this.startDrag(true);
};
qwe.onRelease=function()
{
this.stopDrag();
};
Теперь вернемся к нашему нарисованному квадрату. Кликнем по нему правой кнопкой мышки и выберем пункт Convert to simbol, movie clip:


На всякий случай кликнем по квадрату мышкой и в панеле properties дадим ему имя qwe:

Вот и все, жмем превью. Теперь наш квадратик двигается мышью в любом направлении:
Всем удачи:-)
| Рубрики: | Программы Фотошоп/уроки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







