-Цитатник
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. - (13)
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. Здесь я собрала всё самое Основное, И НЕОБХОДИМО...
Удобные flash-генераторы для подборки нужного вам цвета! - (3)Удобные flash-генераторы для подборки нужного вам цвета! Очень удобные flash-генерат...
Знаменитые фильтры KPT 6 для Фотошопа - (3)Знаменитые фильтры KPT 6 для Фотошопа Чтобы посмотреть эффекты, нужно нажать на название фильт...
Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне - (0)Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне МИССИЯ...
-Метки
corel proshow producer window 7 Маски анимация бродилка валентинки девушки дети живопись здоровье зима клипарты коллажи компьютер куклы мои работы молитвы надписи новый год осень папки пасха пейзажи праздники программы птицы работы рабочий стол рамки рамочки рождество сайты скрап-набор схемы тесты урок для начинающих уроки corel уроки от ленусик уроки от сабины фильтры флешки фоны фото фотошоп футажи цветы шрифты эдитор яндекс
-Рубрики
- МОИ РАБОТЫ (649)
- 3d клип-арт (89)
- DP Animation Maker (11)
- Живопись (3)
- Aleo Flash Intro Banner Maker (30)
- Календарь (29)
- COREL (1972)
- Jasc Animation Shop (50)
- подсказки для начинающих (36)
- уроки от ЭМИЛЛИ (12)
- уроки от roza3344 (10)
- Инструменты PSP (100)
- мои уроки (53)
- Урок с ledi_Meledi (12)
- урок-видео (60)
- Уроки Corel (256)
- уроки fanta_girro (27)
- уроки krilo angela (52)
- уроки Ledi_Bliss (14)
- уроки от Инноэль (154)
- уроки от Mademoiselle Viv (307)
- уроки от Mausinka (33)
- уроки от MIKA (212)
- уроки от Сабины (182)
- уроки от Танечки (57)
- Фильтры (229)
- Corel Ulead PhotoImpact X3 (17)
- GIMP (259)
- ФЛЕШКИ (135)
- PAINT.NET (45)
- ProShow Producer (113)
- фотoгенератор (34)
- ЧАСИКИ (122)
- Sothink SWF Easy (13)
- Sothink SWF Quicker (43)
- Sqirtz Water Reflections (18)
- SWiSHmax (8)
- Ulead GIF Animator (12)
- Все для блога (715)
- видео (64)
- музыка (54)
- РАМКИ (202)
- СХЕМЫ (105)
- ЖИЗНЬ В ЛУННОМ РИТМЕ (16)
- ИНТЕРЕСНО (1028)
- АСТРОЛОГИЯ (42)
- ГОРОСКОПЫ (58)
- ЗДОРОВЬЕ (183)
- история (21)
- кулинария (78)
- магия (69)
- Мантра (7)
- МАТРИЦА (107)
- психология (52)
- РЕЛИГИЯ (81)
- СТИХИ (94)
- юмор (15)
- КАРТИНКИ (1486)
- анимация (200)
- Глиттеры (17)
- Набор для коллажа (229)
- Надписи (179)
- Скрап-наборы (280)
- ФОНЫ (267)
- ФОТО (105)
- КЛИП-АРТ (2096)
- Вазы и посуда (43)
- Алфавит (45)
- Города и мосты (27)
- девушки (375)
- дети (44)
- ДОМИКИ (26)
- Еда и Фрукты (56)
- животные (218)
- мужчины (32)
- парфюмерия (18)
- ПАРЫ (23)
- праздники (108)
- природа (181)
- Разделители (42)
- Свечи (17)
- Транспорт (35)
- уголки (54)
- украшения (122)
- ЦВЕТЫ (172)
- часы (12)
- КОМПЬЮТЕР (671)
- ПРОГРАММЫ (367)
- ландшафтный дизайн (240)
- интерьер (47)
- Комнатные растения (43)
- Садовые растения (52)
- ФЕН-ШУЙ (32)
- ОДИС (28)
- ФОТОШОП (2713)
- уроки от Mischel7 (10)
- СЕКРЕТЫ ФОТОШОПА (37)
- советы новичкам фотошоп (70)
- уроки от Ledy_OlgA (76)
- уроки от Елены (68)
- Уроки от Илоны (41)
- Уроки от Марины (225)
- уроки от Натальи (165)
- Уроки от Светы Васютиной (23)
- ФШ PNG (207)
- ФШ анимация (223)
- ФШ бродилка (40)
- ФШ инструменты (115)
- ФШ кисти (125)
- ФШ коллаж (204)
- ФШ маски (114)
- ФШ плагины (210)
- ФШ полезности (39)
- ФШ программы (37)
- ФШ ссылки (19)
- ФШ стили (80)
- ФШ текст (84)
- ФШ уроки (218)
- ФШ фото (130)
- ФШ шрифты (54)
- экшены (60)
-Музыка
- Любовь Успенская-Русская любовь
- Слушали: 1851 Комментарии: 8
- Любовь Успенская-История одной любви
- Слушали: 1957 Комментарии: 2
- ***Н.Басков_Тебе одной***
- Слушали: 3352 Комментарии: 7
- ***Тото Кутуньо_soli***
- Слушали: 2842 Комментарии: 2
- ***С.Беликов_Ласковые руки***
- Слушали: 1924 Комментарии: 4
-ТоррНАДО - торрент-трекер для блогов
Делюсь моими файлами
Скачал и помогаю скачать
Жду окончания закачки
-Всегда под рукой
-Поиск по дневнику
Как сделать баннер-картинку для блога |
Цитата сообщения Дайтека
Как сделать баннер-картинку для блога.
Как сделать рамочку для текста находиться ЗДЕСЬ
Теперь попробую объяснить, как сделать картинку баннер со ссылкой на Ваш блог или сайт.
В таблице:
1-ая картинка является просто рисунком, из неё мы будем делать баннер.
2-ая картинка уже является баннером ведущим на мой блог

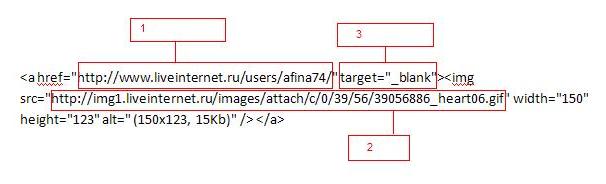
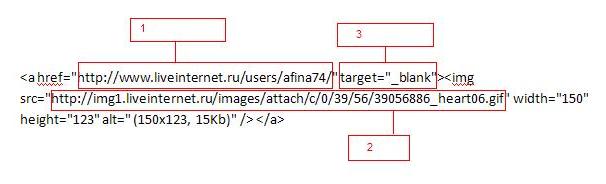
Перед нами код баннера который находится под 2-ой картинкой, где
1. Это адрес (ссылка) моего блога – меняйте на свой
2. Это ссылка на местоположение картинки в сети – меняете адрес на нужную Вам картинку.
3. Это код который позволяет открывать Ваш сайт(блог) в отдельной вкладке, если его убрать, то откроется прямо на этой странице.
Вот и всё. Если что-то осталось не понятно пишите в комментах, попробую объяснить подробней.
Как сделать рамочку для текста находиться ЗДЕСЬ
Теперь попробую объяснить, как сделать картинку баннер со ссылкой на Ваш блог или сайт.
В таблице:
1 | 2  |
1-ая картинка является просто рисунком, из неё мы будем делать баннер.
2-ая картинка уже является баннером ведущим на мой блог

Перед нами код баннера который находится под 2-ой картинкой, где
1. Это адрес (ссылка) моего блога – меняйте на свой
2. Это ссылка на местоположение картинки в сети – меняете адрес на нужную Вам картинку.
3. Это код который позволяет открывать Ваш сайт(блог) в отдельной вкладке, если его убрать, то откроется прямо на этой странице.
Вот и всё. Если что-то осталось не понятно пишите в комментах, попробую объяснить подробней.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







