-Рубрики
- вязание (63)
- для женщин (18)
- вязание детям (18)
- сумки (15)
- северные узоры (5)
- интерьер (1)
- вязание мужчинам (1)
- готовка (28)
- рецепты (20)
- мультиварка (2)
- сервировка стола (1)
- книги и журналы (27)
- вязание (15)
- кулинария (6)
- красота и здоровье (3)
- шитье (2)
- сделай сам (1)
- дети (12)
- игрушки (4)
- раскраски (1)
- рукоделие (10)
- праздники (6)
- Пасха (2)
- день матери (1)
- подарки (1)
- сайты (6)
- сделай сам (3)
- красота и здоровье (3)
- аудиокниги (3)
- Юмор (1)
- комп (1)
-ТоррНАДО - торрент-трекер для блогов
-Я - фотограф
день матери
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Как сделать простую RSS-ленту для простого сайта |
Пост будет полезен владельцам простых сайтов на статических HTML-страницах (например, на narod.ru). Написан с привычной для меня дотошной подробностью :) Создание RSS отнимет у вас в три раза меньше времени, чем чтение поста. Шутка. В два.
![]()
Для тех, кто не знает, что такое RSS, — справка из википедии: «Обычно с помощью RSS 2.0 даётся краткое описание новой информации, появившейся на сайте, и ссылка на её полную версию. Интернет-ресурс в формате RSS называется RSS-каналом, RSS-лентой или RSS-фидом».
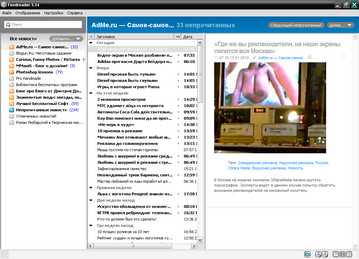
Я, например, пользуюсь программой FeedReader (на данный момент — v. 3.14).

Определение из википедии
«RSS — семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т. п. Информация из различных источников, представленная в формате RSS, может быть собрана, обработана и представлена пользователю в удобном для него виде специальными программами-агрегаторами». Практически все сайты, блоги, порталы сейчас используют RSS-каналы.
Пример
Вы можете посмотреть RSS-ленту моего дневника на Ли.ру, если наберете в адресной строке браузера: http://bravedefender.ru/rss.
По-простому говоря
Формат RSS призван оповещать пользователей об изменениях на сайте: новые посты, новости и так далее.
«В непростых html-условиях»
Однако, это затруднительно сделать на статических HTML-страницах. Например, если у вас есть сайт на Яндексе, Народ.Ру, то вы размещаете на сервере HTML-страничку и всё — ни о каких изменениях в её содержании никто никогда не узнает, если только не сообщить об этом по e-mail или если при следующем посещении пользователь сам не обратит на изменения внимание.
Задача
Сайт Романа Любарского размещен на бесплатном хостинге безо всяких там баз данных MySQL и даже без поддержки pHp. Как сообщать читателям о появлении новых страниц со стихами, статьями или фотографиями?
Как я сделал простую RSS-ленту для HTML-сайта
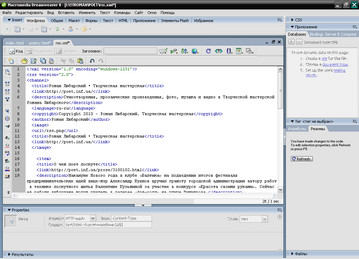
Приведу пример уже созданного мной кода, с которым вы можете потренироваться:
Я пользуюсь программой Adobe Macromedia Dreamweaver, но с успехом подойдет и стандартный Блокнот Windows или другой текстовый редактор (только не используйте MS Word!)
Мой Dreamweaver 8

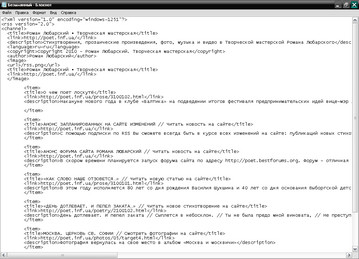
Так код будет выглядеть в блокноте

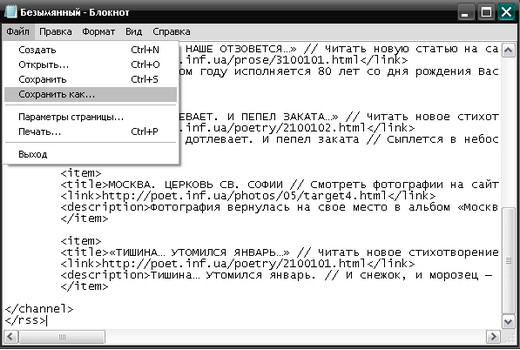
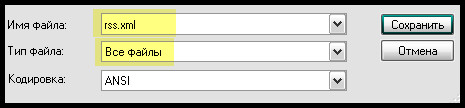
Теперь переходим к созданию RSS для вашего статичного сайта. Сохраните текст в формате *.xml: для этого выберите пункт меню «Файл» — «Сохранить как», тип файла — «Все файлы». Имя может быть не обязательно RSS.xml (но так труднее запутаться в дальнейшем).


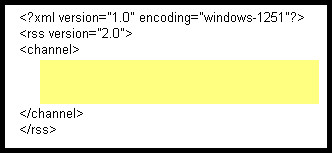
Перепишем код файла файла rss.xml под ваши нужды. Сведения о версии xml, rss, кодировке и теги канала менять не нужно.

Поменяйте содержание тега TITLE, указав свою информацию

В теге LINK укажите ссылку на ваш сайт

DESCRIPTION — коротко опишите ваш сайт

Указание на языковую кодировку менять также не нужно

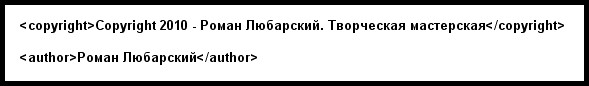
Теги COPYRIGHT и AUTOR описывают ваши авторские права

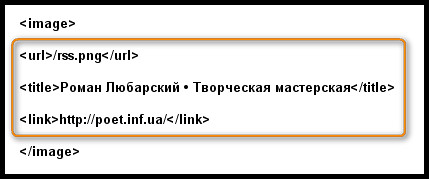
Далее между тегами изображения иконки RSS ( IMAGE) указываем следующие параметры:

- url — путь к файлу с изображением значка RSS (см. начало поста). У меня — http://poet.inf.ua/rss.png или короткий /rss.png (файл находится в корневой папке сайта)
- title — описание, всплывающая подсказка, которую будет видно при наведении курсора на значок RSS
- link — ссылка, которая будет открываться при клике на значок
А теперь — самое главное, для чего мы собственно здесь и собрались: создание новостей в RSS.
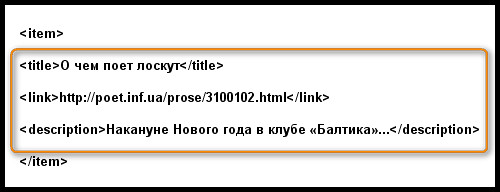
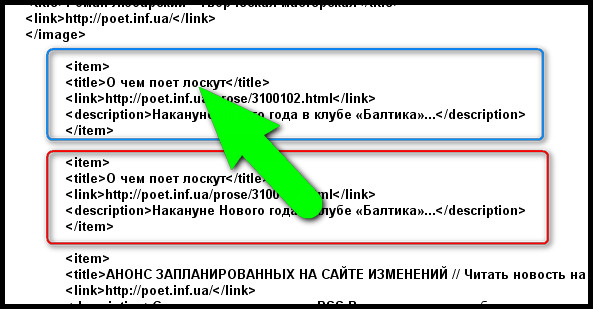
Новости будут размещаться между тегами ITEM:

- title — заголовок новости
- link — ссылка на страницу новости на сайте
- description — описание новости
В моем случае новостей между тегами item — семь штук. Обратите внимание, что более свежие новости располагаются в xml-файле выше более старых.
Осталось только сохранить измененный xml-файл (rss.xml) и загрузить его на ваш сайт (у меня он загружен в корневую папку сайта — http://poet.inf.ua/rss.xml). Эта ссылка и является ссылкой на RSS-ленту сайта. На страницах сайта размещаем значок RSS с этой ссылкой или просто текстовою ссылку и все читатели ваши :)
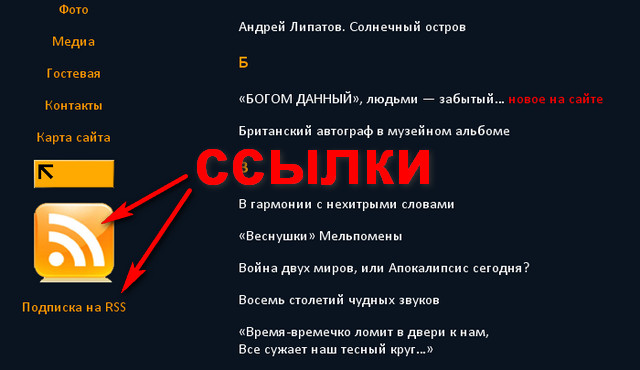
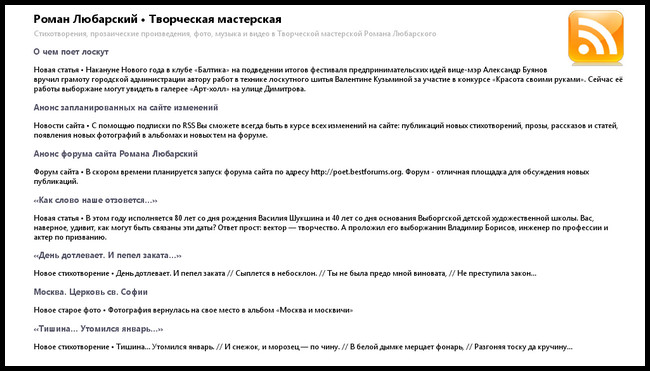
Так они выглядят, например, на сайте Романа Любарского:

Многие современные браузеры, почтовые клиенты и интернет-пейджеры умеют работать с RSS-лентами. Я, как уже упоминал, пользуюсь RSS-программой. Так выглядит RSS poet.inf.ua в браузере Firefox:

А почему вы не спрашиваете, как добавлять новости? Конечно, можно было и самим догадаться: просто скопировать содержимое крайнего тега ITEM, вставить в самом верху под тегом IMAGE и внести изменения в копию, в соответствии с новостью. Затем не забыть заменить старую версию xml-файла на сайте на новую.

Должен признаться, что это самый простой вариант RSS для статичных сайтов без поддержки pHp. Буду разбираться дальше.
А вам — спасибо за внимание!
Урок размещен 15 января 2009 года на моем сайте studia.at.ua.
Серия сообщений "сайты":
Часть 1 - Как сделать простую RSS-ленту для простого сайта
Часть 2 - Делаем кликабельные кнопочки на ваш дневник или какой-то сайт
Часть 3 - Активация дневника на Yandex
Часть 4 - Где купить копию свадебного платья Кейт Миддлтон?
Часть 5 - Бесплатный домен TK. Стоит ли связываться?
Часть 6 - Подарки для мамы на 8 марта своими руками
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |














