-–убрики
- ¬€зание (Ќоски) (69)
- »зготовление цветов (78)
- ѕоделки (Ѕумага) (45)
- –ецепты (¬ горшочках) (7)
- –ецепты запеканки (37)
- аааа сайты интересные (25)
- јјјј сайты интересные (20)
- јјјјј (51)
- јјјјј (27)
- јјјјј новое (1)
- адреса сайтов (2)
- јнгелочки (3)
- Ѕижутери€ (3)
- Ѕисер (5)
- Ѕлюда из овощей (108)
- Ѕрелки (1)
- Ѕ”‘џ (19)
- ¬ал€ние (79)
- ¬ал€ние ( артины из шерсти) (6)
- ¬ал€ние (Ќуно-войлок) (1)
- ¬идио (19)
- выкройки-основы (40)
- ¬ышивка (46)
- ¬€зание (дл€ мальчиков) (38)
- в€зание крючком (137)
- ¬€зание крючком (∆акеты, кардиганы, болеро) (86)
- ¬€зание крючком ( упальники) (4)
- ¬€зание крючком (ѕо€са,перчатки) (7)
- ¬€зание крючком (—алфетки) (5)
- ¬€зание крючком (“опы, майки, летние кофточки) (47)
- ¬€зание крючком (ёбки) (24)
- ¬€зание крючком(ѕлать€) (60)
- ¬€зание спицами (736)
- ¬€зание спицами(схемы,узоры) (76)
- ¬€зание(крючок) (122)
- √оловные уборы дл€ детей (26)
- √оловные уборы, шарфы (209)
- ƒекупаж (32)
- ƒет€м (167)
- ¬€зание дл€ детей ( омбинезоны, кофты) (63)
- ƒл€ вдохновени€ (8)
- ∆урналы (30)
- журналы (1)
- заготовки на зиму (0)
- заготовки на зиму (0)
- «доровье (ƒиеты) (132)
- «доровье (полезные советы) (227)
- «доровье (после банкета) (2)
- «доровье (”пражнени€, фитнес) (31)
- «доровье (”ход за волосами) (39)
- »грушки (в€заные,шитые) (246)
- »гры (119)
- »«ƒ≈Ћ»я »« ќ∆» (6)
- »нтерьер (30)
- Ќовому году. (43)
- анзаши (43)
- артинки (8)
- онфетные букеты (13)
- ћаги€ (заговоры,обр€ды) (34)
- ћастер- ласс (19)
- ћашинное в€зание (702)
- ћашинное в€зание (отделка изделий) (176)
- ћодели дл€ машинного в€зани€ (520)
- моделирование одежды (42)
- музыка (2)
- ћыло (27)
- обучение (13)
- ќгород (как сохранить урожай) (8)
- ќгород (плодовые деревь€) (8)
- ќгород (полезные советы) (121)
- ќгород (€годы) (40)
- ќгород(дизайн) (31)
- ќгород(овощи) (115)
- ќгород(цветы) (61)
- ќформление дневника,полезные советы (102)
- ѕальто (в€зание) (10)
- ѕерчатки (5)
- ѕинетки (40)
- пледы (1)
- ѕоделки (75)
- ѕоделки (»зонить) (6)
- ѕоделки (—кульптура, лепка) (57)
- ѕодушки (110)
- ѕолезные идеи (126)
- ѕолезные советы хоз€йке (108)
- ѕриспособлени€ дл€ в€зани€ (4)
- ѕриусадебный участок (122)
- ѕрихватки(в€заные, шитые) (5)
- ѕрихватки(в€заные, шитые) (7)
- ѕутешестви€ (18)
- –азное (88)
- –емонт своими руками (2)
- –ецепты (340)
- –ецепты (¬ мультиварке) (1)
- –ецепты (¬ рукаве) (4)
- –ецепты ( ѕасхе) (4)
- –ецепты (кофе) (9)
- –ецепты (ћ€сные блюда) (252)
- –ецепты (ѕервые блюда) (2)
- –ецепты (ѕицца) (5)
- –ецепты (рыба) (51)
- –ецепты (—алаты) (83)
- –ецепты (сладкий стол) (195)
- –ецепты (—оусы) (3)
- –ецепты (Ўашлык) (6)
- –ецепты(выпечка) (498)
- –ецепты(ƒюкан) (17)
- –ецепты(заготовки на зиму) (24)
- –ецепты(«акуски) (22)
- –ецепты( аши,гарниры) (12)
- –ецепты(спиртные напитки) (34)
- –ецепты(—упы) (14)
- –исование дл€ детей (18)
- –оспись (27)
- –оспись по ткани (2)
- —обачкам (одежда) (4)
- —пицы (126)
- —умки (202)
- —хемы узоров (крючок) (130)
- тапки (1)
- “опиарий (1)
- ”ход за руками (ћаникюр) (20)
- ”ход за телом (107)
- ќксисайз (9)
- ‘отошоп (31)
- ‘риформ (4)
- Ўитые игрушки (81)
- Ўитые игрушки(домовые) (4)
- Ўитые игрушки(“ильда) (33)
- Ўитье (белье) (13)
- Ўитье (женские модели) (29)
- Ўитье (ћужские модели) (87)
- шитье (полезные советы 2) (30)
- Ўитье 1 (982)
- Ўитье 2 (173)
- Ўитье 3 (167)
- шитье 4 (120)
- шитье(модели) (3)
- Ўитье(полезные советы) (264)
- Ўитье(постельное белье) (12)
- Ўитье(ретро) (0)
- Ўторы (46)
-я - фотограф
ћо€ перва€ вал€шка
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
974Ќ monolit635 Amenika Damika Donnarossa Kompas-M KonVeda Mashulya_rodnaya Mauone Miledy-ledy MrAvroditA N-I-K-A Nimfa74 Nimpf PoladovaBMW Sunny_Bliss The_Loss UMNJASHA Vasilina-76 Vladmarg aigorushko apogrebnoi birror can4oys4 dvojnjaschka emmainna innaLi kendi24 kulema888 pupstime tanchya tanya-tilzit to-ta-ren tore1957 vasilek2683 viktorita Ѕарановска€ ƒневник_кошки_янки «юЌа Ћ€сенька_777 ћарципан_вкусный ћерил ћила-2010 ќЋ№4 “анюшка_“ ÷арица_ аффска€ весталка82 кайра_дракон лЄлик_и_к леди_Ёнтони
-—ообщества
”частник сообществ
(¬сего в списке: 16)
реативные_идеи
¬€заный_вальс
полезные_игрушки
ћир_рукодели€
Hand_made_TOYS
ƒом_ укол
в€залочки
–укоделочки
”спешна€ƒомохоз€йка
ƒо_и_после_фотошопа
Ќ≈_∆–ј“№
Decor_Rospis
Photoshopia
”пряяямые_ѕќ’”ƒ≈… »
¬€жем_вместе
я–ћј– ј_–” ќƒ≈Ћ»я
„итатель сообществ
(¬сего в списке: 7)
ћы_на_диете
¬ыгл€ди_на_100
¬€зана€_игрушка
”мелые_ручки
Hand_made_for_you
ќ_—амом_»нтересном
–ецепты_блюд
-“рансл€ции
-—татистика
—оздан: 01.10.2010
«аписей: 10736
омментариев: 121
Ќаписано: 10862
«аписей: 10736
омментариев: 121
Ќаписано: 10862
Ѕез заголовка |
÷итата сообщени€ Ўадрина_√алина
расивое разворачивание картинки в постах и рамках
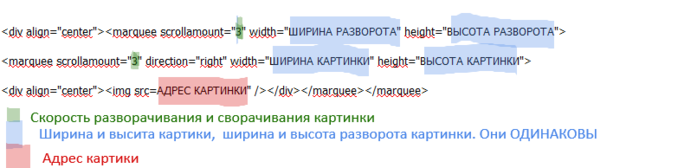
 ¬от код такого по€влени€ картинки. ѕот€ните окошко кода за правый нижний уголок, и оно вам откроетс€ полностью. –ассмотрим этот эффект сворачивани€ и разворачивани€ картинки, —Ћ≈¬ј- Ќјѕ–ј¬ќ, более подробно.  √де «≈Ћ≈Ќџћ выделена цифра 3, это поставлена — ќ–ќ—“№ —¬ќ–ј„»¬јЌ»я » –ј«¬ќ–ј„»¬јЌ»я ј–“»Ќ ». ≈е вы можете мен€ть на свою, чем больше будет эта цифра, тем с большей скоростью развернетс€ и свернетс€ картинка,. Ќо ќЌј ƒќЋ∆Ќј Ѕџ“№ ќƒ»Ќј ќ¬јя. ≈сли вы поставите разную, то картинка не успев развернутьс€, начнет снова сворачиватьс€. √ќЋ”Ѕџћ выделена Ў»–»Ќј » ¬џ—ќ“ј Ќјѕ–ј¬Ћ≈Ќ»я, и Ў»–»Ќј » ¬џ—ќ“ј –ј«¬ќ–ќ“ј. ќни тоже должны быть ќƒ»Ќј ќ¬џћ», иначе картинки развернетс€ не полностью. –ј—Ќџћ выделен јƒ–≈— ј–“»Ќ ». ј ¬«я“№ јƒ–≈— ј–“»Ќ », в разных браузерах ѕќƒ–ќЅЌќ Ќјѕ»—јЌќ «ƒ≈—№ “еперь подставл€ем свои значени€ в этот код. “о есть ставим скорость разворота картинки, скорость сворачивани€ (одинаковые), затем ширину и высоту картинки, ширину и высоту разворачивани€ (одинаковые), и адрес картинки. » получаем оригинальное по€вление картинки.  ћожно сделать чтоб картика просто по€вилась слева, при открытии поста, и просто осталась на месте. Ќо этот эффект будет виден только ѕ–» ќ“ –џ¬јЌ»» ѕќ—“ј. ѕо€вление картинки слева.  од такого эффекта. –азворачивать можно картинки любого формата, то есть и клипарт, и анимированный, простые, а так же ‘ќ“ќ√–ј‘»», которые при таком эффекте смотр€тс€ очень красиво. „то б пост не получилс€ слишком громоздким и непон€тным, другие эффекты движени€ картинки объ€сню в следующих уроках. ”спехов в вашем творчестве.  |
—ери€ сообщений "јјјј сайты интересные":
„асть 1 - Ѕез заголовка
„асть 2 - Ѕез заголовка
...
„асть 8 - Ѕез заголовка
„асть 9 - Ѕез заголовка
„асть 10 - Ѕез заголовка
„асть 11 - Ѕез заголовка
„асть 12 - Ѕез заголовка
...
„асть 18 - Ѕез заголовка
„асть 19 - Ѕез заголовка
„асть 20 - Ѕез заголовка
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |









