-Метки
-Музыка
- Dean Martin - Sway
- Слушали: 754 Комментарии: 2
- Новелла Матвеева - Любви моей ты боялся зря
- Слушали: 241 Комментарии: 0
- Дживс и Вустер
- Слушали: 222 Комментарии: 0
- "Колыбельная для дракоши" Андрея Усачёва
- Слушали: 497 Комментарии: 4
- Этюд-(М.Джулиани)
- Слушали: 4768 Комментарии: 0
-Рубрики
- Тесты (121)
- Заначка (86)
- Возня на кухне (7)
- Руки-крюки (82)
- Фотомания величия (69)
- Видеомания величия (21)
- Праздники (70)
- Музыка (65)
- ГП (61)
- Видео (54)
- Просто картинки (45)
- Клуб теле-кино-картино-домо-горе-путешественников (9)
- Мне, неграмотной (40)
- Работа (37)
- Книшшки (36)
- Смешное (33)
- Между прочим (29)
- Храм (4)
- Разные мании (28)
- ПНвС (8)
- Кто (4)
- ПЛиО (3)
- Доктор Хаус (3)
- ВК (2)
- ШХ (2)
- Плоский Мир (1)
- Флеш (27)
- Природа (27)
- Кино (25)
- ЛиРу (19)
- Дыбр (17)
- Люди, я вас люблю! (16)
- Анекдоты (16)
- Фанфики (3)
-Друзья
Учиться и учиться! |
В этом уроке я расскажу как сделать баннеры для собственного сайта или блога на примере работ для сайта http://scottish-straight.ru.
Для начала решите, какой вы хотите сделать баннер. Он может быть любой, но чаще всего используются следующие размеры:
120X90 |
100x100 |
120x60 |
88x31 |
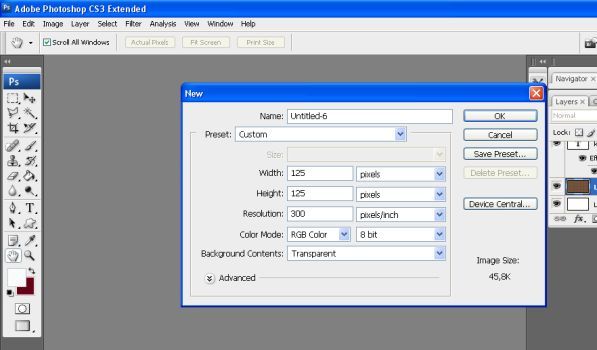
После того как вы определились с размером, откройте Adobe Photoshop и создайте новый файл выбранного размера: File --> New --> выставляете выбранные значения ширины и высоты (Width, Height):

Залейте фон выбранным цветом (например светло-зеленым) или вставьте готовую картинку: File --> Open --> выбираете нужную картинку -->Ctrl+A --> Ctrl+C --> переходить во вкладку с нашей заготовкой --> Ctrl+V. Чтобы подогнать размер, нажимаем Ctrl+T, затем зажимаем Shift (чтобы рисунок сохранял пропорции) и тянем за верхний левый угол.

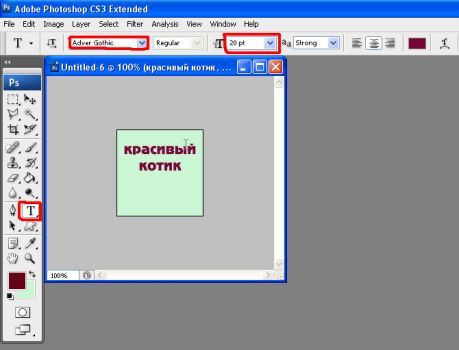
Затем создайте новый слой и введите неоходимый текст. Здесь можете попробовать разные шрифты и размеры:

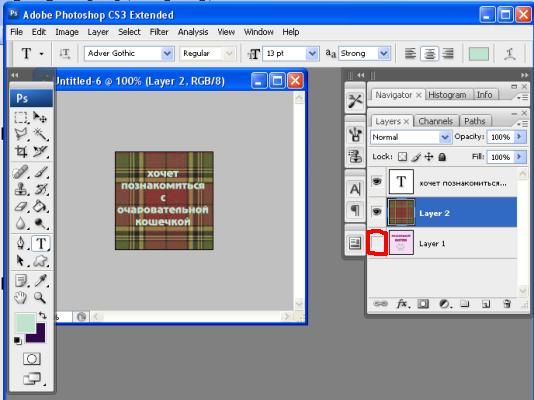
Опять создаем новый слой и добавляем на него картинку, значок или красивую кисть:

Нажимаем Ctrl+Shift+E, чтобы объединить все слои в один. Теперь приступаем к созданию второй картинки. Делаем все также как и с предыдущей. Только используем новый цвет заливки, пишем другой текст и вставляем новую картинку. Когда вторая часть нашего будущего баннера готова, отключаем глазик на первой картинке (Layer 1) :

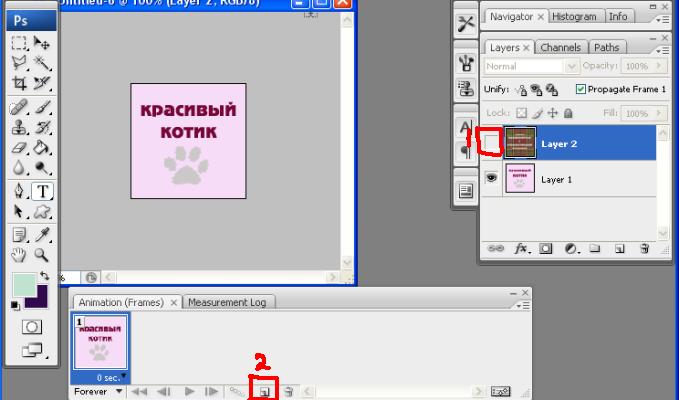
И опять нажимаем Ctrl+Shift+E, чтобы объединить слои второй картинки. Включаем "глазик" на первом слое. В результате у нас должно остаться 2 слоя: картинки №1 и №2.
Теперь переходим к анимации. Для этого идем в Window --> ставим галочку на Animation. Выключаем "глазик" на втором слое. В открывшейся панели анимации дублируем фрейм:

Включаем "глазик" на втором слое. Выбираем скорость переключения фреймов. (Для баннеров - это интервал 0,5 - 1 секунда). И ставим значение Forever? то есть бесконечное число переключений.

Нажимаем плей и любуемся своей работой.
Теперь нужно сохранить картинку: File --> Save for Web &Devices --> Save.
Картинка готова! Теперь нужно превратить ее в баннер. Для этого надо залить ее на любой доступный сервер (Я использую Яндекс.Фотки) и получить ссылку на изображение.
Теперь пишем код, для того, чтобы наш баннер был кликабельным и ссылался на ваш сайт: <a href="http://адрес_вашего_сайта"><img src="http://ссылка_на_изображение"/></a>. Получаем вот такую кликабельную картинку:
И последний штрих: надо сделать тематическую подпись к картинке, чтобы при наведении мышкой на баннер, появлялось красивая надпись, а не рабочее имя файла. Вот так:
Для этого в предыдущий код добавляем title="ваша_надпись" и получаем: <a href="http://адрес_вашего_сайта"><img src="http://ссылка_на_изображение" title="ваша_надпись"/></a>.
Все готово!
Теперь этот код вы можете вставлять в любое поле, поддерживающее html.
Урок подготовила ![]() avalona
avalona
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









