-Метки
-Рубрики
- РУКОДЕЛИЕ СУМКИ (306)
- сумки лоскутные (16)
- сумки рюкзаки (13)
- сумки трансформерыЫ (4)
- сумки органайзеры (4)
- сумки мешок для обуви (1)
- РУКОДЕЛИЕ ПРАЗДНИКИ (6)
- Новый Год и Рождество (5)
- Пасха (2)
- Старый Новый Год (1)
- АУДИО, ВИДЕО (2)
- РУКОДЕЛИЕ МАКРАМЕ (1)
- БИБЛИОТЕКА РУКОДЕЛЬНИЦЫ (194)
- игрушки Todo Para Bebes (15)
- игрушки журналы разные (9)
- игрушки PRETTY TOYS (6)
- игрушки Bonecas de Pano (5)
- одежда ШИТЬЕ И КРОЙ (3)
- БУРДА шитье (5)
- вязание (3)
- лоскутные (36)
- сад, огород, дача, дом (3)
- шитье (104)
- ДАЧА (84)
- Телицин Владимир (4)
- ДЕТКИ (106)
- учим языки (4)
- собираемся в школу (3)
- досуг (8)
- прически девочкам (5)
- развивалки (83)
- ДОМ (75)
- ЕДА (40)
- ЗДОРОВЬЕ, КРАСОТА (173)
- варикоз, сосуды, кровь (14)
- герпес (1)
- гимнастика для красоты и здоровья (25)
- гипертония (2)
- зрение (3)
- изжога (2)
- йога (5)
- остеохондроз, позвоночник (11)
- суставы (6)
- уход за кожей лица, шеи, тела (37)
- хочу похудеть (38)
- чистка организма (9)
- КИНО (8)
- КОМПЬЮТЕРНОЕ (257)
- лиру (125)
- ЛИРУ Лариса Гурьянова (8)
- разное (97)
- фотошоп (27)
- МОИ РАБОТЫ (1)
- РУКОДЕЛИЕ ВЯЗАНИЕ (9)
- РУКОДЕЛИЕ ИГРУШКИ (687)
- куклы текстильные (76)
- глазки (53)
- куколки (29)
- волосы (6)
- куклы тыковки (3)
- лицо (1)
- кукла вальдорфская (22)
- игрушки мягкие ИДЕИ (18)
- игрушки мягкие С ВЫКРОЙКАМИ (282)
- куклы и МК от Лены Рыковой (1)
- РУКОДЕЛИЕ ИНТЕРЬЕР (1081)
- коврики (52)
- шторы практические материалы (27)
- Шторы ВИДЕО (5)
- шторы идеи (1)
- пуфики, кресло мешок (22)
- кухня аксессуары (98)
- покрывало, одеяло, плед (20)
- подушечки (653)
- подушки-игрушки (53)
- шторы (179)
- РУКОДЕЛИЕ ЛОСКУТНОЕ (493)
- блоки (12)
- барджелло (2)
- галерея (2)
- лоскуточки, пэчворк (462)
- лоскутное МК (10)
- стежка (1)
- РУКОДЕЛИЕ МЕБЕЛЬ (3)
- мебель (3)
- РУКОДЕЛИЕ ОБУВЬ (70)
- РУКОДЕЛИЕ ОДЕЖДА (477)
- головные уборы (22)
- одежда детали воротники (9)
- одежда детская комбинезоны (8)
- одежда детская пижамницы (6)
- капюшоны (1)
- корсеты (23)
- одежда детская (117)
- одежда женская (125)
- одежда женская белье (14)
- одежда женская блузы, жилеты,туники (29)
- одежда женская брюки, комбинезоны (12)
- одежда женская платье (52)
- одежда женская юбки (30)
- одежда конструирование разные техники (15)
- одежда моделирование (84)
- одежда мужская (10)
- РУКОДЕЛИЕ ПРИКЛАДНОЕ (296)
- аппликация APLIQUE (7)
- буфы (17)
- вышивка (3)
- вышивка лентами (55)
- цветы из ткани (206)
- цветы канзаши (16)
- РУКОДЕЛИЕ РАЗНОЕ (340)
- джинсы старые в дело (28)
- коммерция в рукоделии (2)
- муфты на коляску (3)
- полезности (89)
- порядок наведем (183)
- советы по шитью (6)
- техническое (11)
- украшалки (3)
- РУКОДЕЛИЕ СОБАЧКАМ (67)
- СТИХИ (75)
- хочешь-верь, хочешь не верь (24)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Статистика
Записи с меткой лиру
(и еще 66119 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
todo para bebes волосы воротники вышивка лентами гимнастика глазки дача еда журнал munegueria soft журнал мягкая игрушка журнал мягкие игрушки игрушки мягкие комбинезоны компьютер кукла вальдорфская кукла текстильная куклы куклы мягкие куклы текстильные куклы тряпичные куколки лиру лоскутное шитье лоскуточки моделирование мягкие коты мягкий зайка мягкий лягушонок обувь одежда детская одежда женская пинетки платье подушки подушки декоративные подушки лоскутные подушки-игрушки полезности порядок развивалки рюкзак стихи сумки тапочки тапочки шьем хочу похудеть цветы из лент цветы из ткани шторы юбки
Как сделать картинку круглой без ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
ДО

ПОСЛЕ

Достаточно всего-навсего в HTML-формулу картинки в конце вставить тег
style="border-radius: 100%;"
как любая картинка становится круглой. Правда, здорово?
А если изменить проценты в этом теге, то можно закруглять края у картинки.
Вот, например, я поставила 16%
style="border-radius: 16%;"
И получили картинку с закругленными краями


Серия сообщений "ЛИРУ Лариса Гурьянова":
Часть 1 - Как сделать свою кнопку...
Часть 2 - Как сделать баннер
...
Часть 4 - Как переносить посты с Мейла на ЛиРу.
Часть 5 - Начинающим на ЛиРу
Часть 6 - Как сделать картинку круглой без ФШ
Часть 7 - Я так училась фотошоп(у)
Часть 8 - ШИКАРНЫЕ ВИДЕО-УРОКИ ПО Adobe Photoshop CS5!
|
Метки: лиру |
Начинающим на ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Архивируем файлы и выставляем на Ли.ру
Часть 3 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 4 - ЧТО ЗА "СИМПОЧКИ"???
Часть 5 - КАК НА ЛиРу СМЕНИТЬ email?
Часть 6 - Как управлять схемами в дневнике
Часть 7 - Учимся вставлять музыкальный файл в дневник
Часть 8 - Как вставить картинку в разрыв рамки
Часть 9 - Как отписаться от уведомлений на почту? (для новичков на Лиру)
Часть 10 - Неприятные посетители - в ИГНОР ЛИСТ.
Часть 11 - Живой софт на ЛиРу
Часть 12 - Как создать простую схему для дневника. Урок от MissKcu
Часть 13 - Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон.
Часть 14 - Если пропали записи в дневнике (на всякий случай..)
Часть 15 - Урок. Как сделать фон для днева из коллажа.
Часть 16 - урок для ЛиРу - Как создавать рубрики и подрубрики
Часть 17 - Как поменять фон в дневнике
Часть 18 - Как поставить в пост или удалить схему на Лиру
Часть 19 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 20 - Как выложить схему оформления в свой дневник
Часть 21 - Как сделать так, чтобы сообщение всегда было впереди других
Часть 22 - Как сделать таблицу на ЛиРу
Часть 23 - Как взять ссылку на музыку с Мейла, пока блоги не закрыли...))
Часть 24 - Если не приходят уведомления на почту
Часть 25 - Как из флеш-плеера скачать музыку на компьютер
Часть 26 - Текст с прокруткой
Часть 27 - Как получить ссылку на музыку?
Часть 28 - Что сделать, если у вас в блоге не играет музыка?
Часть 29 - Как загружать видео на ЛиРу?
Часть 30 - Делаем рамки
Часть 31 - Как сделать схему для дневника, применяя одну фоновую картинку страницы
Часть 32 - Подобрать цвет он-лайн
Часть 33 - Как ответить сразу на много комментариев
Часть 34 - Открытое письмо руководству ЛиРу
Часть 35 - Видео-урок: Работа со ссылками на лиру
Часть 36 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 37 - КАК НАЙТИ АНОНИМА
Часть 38 - Коды для Мейла и ЛиРу
Часть 39 - ВСЕ, ЧТО МЫ ХОТИМ ЗНАТЬ О ЛиРу...
Часть 40 - Получаем код плеера с помощью Рамочника
Часть 41 - КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР
Часть 42 - Учимся делать музыкальную открытку
Часть 43 - Энциклопедия ЛиРу
Часть 44 - Пост доступен на странице сообщения..
Часть 45 - Впервые на Ли Ру?
Часть 46 - Нужные формулы для дневника
Часть 47 - Как переносить посты с Мейла на ЛиРу.
Часть 48 - HTML шпаргалка
Часть 49 - Как легко перенести пост с Мейла на ЛиРу
Часть 50 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 51 - ВОПРОСЫ И ОТВЕТЫ
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Архивируем файлы и выставляем на Ли.ру
...
Часть 36 - Управляем аватарками на ЛиРу
Часть 37 - Видео-урок: Свойства изображения на лиру
Часть 38 - Начинающим на ЛиРу
Часть 39 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 40 - КАК НАЙТИ АНОНИМА
...
Часть 52 - Как легко перенести пост с Мейла на ЛиРу
Часть 53 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 54 - ВОПРОСЫ И ОТВЕТЫ
Серия сообщений "ЛИРУ Лариса Гурьянова":
Часть 1 - Как сделать свою кнопку...
Часть 2 - Как сделать баннер
Часть 3 - ВОПРОСЫ И ОТВЕТЫ
Часть 4 - Как переносить посты с Мейла на ЛиРу.
Часть 5 - Начинающим на ЛиРу
Часть 6 - Как сделать картинку круглой без ФШ
Часть 7 - Я так училась фотошоп(у)
Часть 8 - ШИКАРНЫЕ ВИДЕО-УРОКИ ПО Adobe Photoshop CS5!
|
Метки: лиру |
Как разделить текст на 2 части. |
Это цитата сообщения DALIDAS_1 [Прочитать целиком + В свой цитатник или сообщество!]

Скопировав формулы, вы стираете слова ПЕРВАЯ ЧАСТЬ ПОСТА, и ставите ВМЕСТО НИХ СВОЮ ПЕРВУЮ ЧАСТЬ. Я в примере ставлю ДВА ПЕРВЫЕ СТОЛБИКА СТИХОТВОРЕНИЯ. Затем стираете слова ВТОРАЯ ЧАСТЬ ПОСТА, и вместо них (между кавычек) СТАВИТЕ ВТОРУЮ ЧАСТЬ ПОСТА. В моем примере это третий и четвертый столбик стихов. Но если вам хочется как то оживить пост, украсить его, то между четверостишьями поставьте любой блинг, украшение, короткий разделитель, или просто звездочки. Вставьте как обычную картинку. СМОТРИМ на рисунке Перед кодом картинок стоит тег - РАСПОЛАГАТЬ ПО СЕРЕДИНЕ. Что б он встал посредине четверостишья.  С картинками пост будет чуть оживлен и е будет выглядеть вот так.
Ну и что бы окончательно завершить пост, я взяла его в обыкновенную рамку с разрывом, поставила фон рамки, картинку в разрыве. Как делать такие рамки подробно НАПИСАНО ВОТ ЗДЕСЬ. Там же даны и коды таких рамочек. Все это несложно, сделать по уроку один раз, и все запомнится. главное НЕ БОЙТЕСЬ ПРОБОВАТЬ! И У ВАС ВСЕ ПОЛУЧИТСЯ. Успехов в вашем творчестве.  |

Метки: лиру |
Как разбить текст на две колонки |
Это цитата сообщения Lenyr [Прочитать целиком + В свой цитатник или сообщество!]
 Часто бывает так ,что текст надо разбить на две колоночки,но как это сделать?Легко скажу я Вам..Всего лишь надо воспользоваться кодом Код для такой записи смотрите в окошечке Для примера возьмём стихотворение "ДОБРОТА"
Вот в принципе и всё ... Возможно, кому то и пригодится!
Сейчас ,как известно, популярностью пользуются интернет -магазины и на этом можно не плохо заработать.Если у Вас в голове возникла такая идея ,то советую ознакомится со статьёй ,где подробно описывается, где и как сделать интернет -магазин |
||
| >>> |
Метки: лиру |
ПРИМЕРЫ некоторых ВОЗМОЖНОСТЕЙ на liveinternet.ru |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
 *** ВЗГЛЯНИТЕ на ПРИМЕРЫ ПРИЯТНЫХ ВОЗМОЖНОСТЕЙ на liveinternet.ru ...ЭТО может быть: Читать далее P.S.* * *  |
Серия сообщений "для ЛИру,МАЙЛа,Яру по одной формуле":
Часть 1 - формула рамки в 1 слой для ЛИру,МАЙЛа и Яру
Часть 2 - образец рамки в 1 СЛОЙ для ЛИру,МАЙЛа и Яру
...
Часть 33 - "КОНЕЦ СВЕТА"(регламент)
Часть 34 - формула 11 слоев,как на лиру,так и на майле
Часть 35 - ПРИМЕРЫ некоторых ВОЗМОЖНОСТЕЙ на liveinternet.ru
Часть 36 - унифицированные формулы рамок для ЛИру,Майла,Яру и ЖЖ
Часть 37 - ЛИРУШКИН ЛИКБЕЗ - с дополнениями
Метки: лиру |
Как переносить посты с Мейла на ЛиРу. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе ПЧ рассказываю, как переносить посты с Мейла на ЛиРу.
На Мейле нажали "карандашик" сверху поста (Редактировать) или (С цитатой), если пост не ваш. Скопировали код HTML и идем на ЛиРу
сюда  или сюда
или сюда ![]()
Обязательно проверяем, какой включен редактор. Для кодов HTML используем только простой текстовой редактор. Так с Мейла можно переносить видео, текст, картинки...
Серия сообщений "ЛИРУ Лариса Гурьянова":
Часть 1 - Как сделать свою кнопку...
Часть 2 - Как сделать баннер
Часть 3 - ВОПРОСЫ И ОТВЕТЫ
Часть 4 - Как переносить посты с Мейла на ЛиРу.
Часть 5 - Начинающим на ЛиРу
Часть 6 - Как сделать картинку круглой без ФШ
Часть 7 - Я так училась фотошоп(у)
Часть 8 - ШИКАРНЫЕ ВИДЕО-УРОКИ ПО Adobe Photoshop CS5!
Метки: лиру лариса гурьянова |
ВОПРОСЫ И ОТВЕТЫ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

Дорогие друзья и читатели моего дневника!
Здесь, в комментариях, вы можете задать мне любой интересующий вас вопрос.
Я максимально быстро постараюсь на него ответить, конечно, в пределах моей компетенции..))
Серия сообщений "Для ЛиРу":
Часть 1 - Пост доступен на странице сообщения..
Часть 2 - Архивируем файлы и выставляем на Ли.ру
...
Часть 28 - Учимся делать музыкальную открытку
Часть 29 - И еще раз про симпочки..)))
Часть 30 - ВОПРОСЫ И ОТВЕТЫ
Серия сообщений "ЛИРУ Лариса Гурьянова":
Часть 1 - Как сделать свою кнопку...
Часть 2 - Как сделать баннер
Часть 3 - ВОПРОСЫ И ОТВЕТЫ
Часть 4 - Как переносить посты с Мейла на ЛиРу.
Часть 5 - Начинающим на ЛиРу
Часть 6 - Как сделать картинку круглой без ФШ
Часть 7 - Я так училась фотошоп(у)
Часть 8 - ШИКАРНЫЕ ВИДЕО-УРОКИ ПО Adobe Photoshop CS5!
|
Метки: лиру Лариса Гурьянова |
Как сделать баннер |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Баннер или кликабельную картинку можно сделать тремя способами:
Можно воспользоваться шаблоном

Серия сообщений "ЛИРУ Лариса Гурьянова":
Часть 1 - Как сделать свою кнопку...
Часть 2 - Как сделать баннер
Часть 3 - ВОПРОСЫ И ОТВЕТЫ
Часть 4 - Как переносить посты с Мейла на ЛиРу.
...
Часть 6 - Как сделать картинку круглой без ФШ
Часть 7 - Я так училась фотошоп(у)
Часть 8 - ШИКАРНЫЕ ВИДЕО-УРОКИ ПО Adobe Photoshop CS5!
|
Метки: лиру Лариса Гурьянова |
Как сделать свою кнопку... |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Вот такую кнопочку можно сделать буквально за несколько секунд
http://www.liveinternet.ru/users/vse-podushki/post213494216/
Вам достаточно скопировать код такой кнопки, вставить его в новую запись в простом редакторе и сделать свою надпись на кнопке. Удачи!!!
А как сделать такую кнопку кликабельной, смотрим ЗДЕСЬ
для вас Лариса Гурьянова
Серия сообщений "Для ЛиРу":
Часть 1 - Пост доступен на странице сообщения..
Часть 2 - Архивируем файлы и выставляем на Ли.ру
...
Часть 20 - Как удалять антипатии
Часть 21 - Как сделать баннер
Часть 22 - Как сделать свою кнопку...
Часть 23 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 24 - Коды для Мейла и ЛиРу
...
Часть 28 - Учимся делать музыкальную открытку
Часть 29 - И еще раз про симпочки..)))
Часть 30 - ВОПРОСЫ И ОТВЕТЫ
Серия сообщений "Памятка начинающему блогеру":
Часть 1 - Как перенести блог с Мейла на на Я.ру
Часть 2 - КАК РАБОТАТЬ СО СКРИНШОТАМИ
Часть 3 - Как сделать баннер
Часть 4 - Как сделать свою кнопку...
Часть 5 - КАК ПОДПИСАТЬ АНИМАЦИОННУЮ КАРТИНКУ БЕЗ ФШ
Часть 6 - Как вставить счетчик на страничку дневника
...
Часть 8 - Получаем код плеера с помощью Рамочника
Часть 9 - КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР
Часть 10 - Учимся делать музыкальную открытку
Серия сообщений "ЛИРУ Лариса Гурьянова":
Часть 1 - Как сделать свою кнопку...
Часть 2 - Как сделать баннер
Часть 3 - ВОПРОСЫ И ОТВЕТЫ
...
Часть 6 - Как сделать картинку круглой без ФШ
Часть 7 - Я так училась фотошоп(у)
Часть 8 - ШИКАРНЫЕ ВИДЕО-УРОКИ ПО Adobe Photoshop CS5!
|
Метки: Лариса Гурьянова лиру |
РАЗНЫЕ ВАРИАЦИИ С ТЕКСТОМ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Полезные ссылки":
Часть 1 - Очень полезное для оформления и ведения блога (дневника)
Часть 2 - Просто полезный пост!!!
...
Часть 37 - Сервисы редактирования фотографий в онлайне
Часть 38 - Поисковики музыки для бесплатного скачивания
Часть 39 - Разные вариации с текстом
Часть 40 - Энциклопедия ЛиРу
Часть 41 - Программа Рaint.net
Часть 42 - Компьютерная помощь новичкам
Часть 43 - Ресурсы для скачивания музыки MP3 на компьютер
Серия сообщений "Шрифты":
Часть 1 - Шрифт для ФШ - Vivaldi
Часть 2 - ЭТО НАДО ЗНАТЬ!
...
Часть 17 - Очень красивый шрифт - Ribbon Heart
Часть 18 - Красивые рукописные шрифты
Часть 19 - Разные вариации с текстом
Часть 20 - Очень красивые рукописные шрифты - много!!!
Метки: лиру |
Делаем ссылочку на Вас с Иконкой. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Для тех кто ещё не знает как делать вот такую ссылочку с иконкой. Эта ссылочка ведёт на мой дневник. Здесь на Лиру есть специальные коды. Коды, заключенные в квадратные скобки, называются BB-кодами. Что такое Спец. коды на Лиру? Поподробней можно посмотреть ЗДЕСЬ. Так же пользуясь специальным кодом можно сделать ссылочку на конкретного пользователя сайта с иконкой. Выглядить это будет очень забавно например вот так: Или КОД... [user=SvetlanaT] Вместо моего ника ставьте свой. Когда НИК написан правильно , в зависимости от пола пользователя. Иконка ставится автоматически. Можно конечно и подурачится написать например так: В данном коде ссылочка будет вести на мой дневник, |
Метки: лиру |
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: лиру |
Html шпаргалки |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Я правда не знаю как сейчас обстоят дела, но в тот период моего прибывания на лиру (до "отпуска" :) ), большим спросом у вас пользовались различные html шпаргалки. Причем... не идеального "качества"... Что удручает...
Как вы знаете, я тоже пишу некое подобие уроков на тему html. Т.е. в принципе изобретаю велосипед. Ведь статей, учебников и пр. на эту тему уже написано великое множество.
Единственно, чем я могу себя оправдать - моя манера повествования и объяснения, возможно, более понятна кому-либо. Поэтому и пишу:)
Но речь не о том. Пока я напишу ВСЕ... состариться можно:)
Поэтому, вместо коллекционирования всяких второсортных html шпаргалок, тем, кому действительно интересна эта тема, советую посетить сайт Влада Мержевича.
Мало кто не знает этот сайт. Но все же... Записав в закладки его htmlbook.ru, вам уже не нужны будут всякие шпаргалки.
Да там все строго и по факту, без особых разжевываний. Но если есть желание,- разобраться всегда можно:)
Навигация отличная, не запутаетесь:) Дам только две наводящие ссылки:
Справочник по HTML
Справочник по CSS
В выбранном справочнике смотрим слева - список тегов и атрибутов. Тыкаем нужный и узнаем всю необходимую информацию.
Сам я учился не на его сайте, но сейчас пробелы в памяти заполняю именно там:) Чего и всем советую:)
Ну а кто особо не спешит,- ждите моих уроков, будут:)
Метки: компьютер компьютер html лиру лиру html |
Html для начинающих ( часть 2-ая) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Если помните, в первой части мы тренировались в форматировании шрифтов. У себя же на "народе". Изначально вам уже были даны какие-то теги в редакторе, а сама "тренировка" велась между тегами <body> и </body>
Так вот, теперь про эти "ключевые" теги, которые даются изначально:
<html> и в самом низу закрывающий </html> - говоря простым языком,- этот тег обозначает, что за "документ" собственно говоря и где его начало и конец. Прописывать его надо ( если сами создаете страницу с нуля и без "народа",- не забывайте об этом).
<head> и закрывающий </head> - так называемая "голова" документа ( страницы сайта). Между этими тегами пишут некую "служебную информацию". Об этом конечно еще будем говорить, но пока так. Плюс содержимое распложенное между этими тегами не видно пользователю на странице.
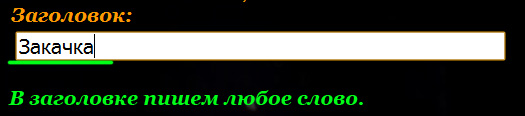
<title> и закрывающий </title> - Заголовок страницы, вот и первый пример такой "служебной информации". Как видите, эти два тега написаны именно в "голове" документа ( смотреть выше).
Между этими тегами прописывается название странички или еще какая-нибудь информация о содержании. В результате, пользователь это увидит в самом "верху" браузера, а точнее:

И наконец:
<body> и </body> - тело документа ( странички сайта). Т.е. между этими тегами и пишется вся видимая пользователю страничка. Тут и картинки, и тексты и пр., пр., пр.,- все то, что вы захотите, чтоб увидел пользователь:-))
Читать дальше > > >
Метки: компьютер компьютер html лиру html лиру |
Обидно до слез!!! Часть 2 - БЛАГОДАРСТВЕННАЯ |
Это цитата сообщения Юлия_Аремо2004 [Прочитать целиком + В свой цитатник или сообщество!]
Девочки, спасибо всем огромное за советы и поддержку! ![]()
Все исправилось. ![]() Делюсь пережитым опытом.
Делюсь пережитым опытом.
1. Если Вы вдруг обнаружили, что записи, цитаты куда-то исчезли (страницы есть, а сообщений - нет), посмотрите в настройках дату создания дневника.
В старых настройках находите графу "Дата начала дневника", чуть ниже "Реальная дата". Вот эта "Реальная дата" и есть дата создания дневника (там она будет указана). Сверьте эту дату с датой, указанной напротив. Если они расходятся, то приведите их в соответствие и проверяйте как там ваши "запасы".
У меня была именно эта ситуация, просто какой-то сбой произошел и все. Спасибо еще раз ТАТКА_ЭДУАРДОВНА ![]() за совет, вернувший мне душевное равновесие и веру в хорошее
за совет, вернувший мне душевное равновесие и веру в хорошее ![]()
2. Если с датой все нормально, то есть еще один вариант. Мне его подсказала Love_to_party (спасибо) и пришло письмо с технической поддержки, цитирую: Зайдите в настройки (ссылка под аватарой или «шестеренка» в верхней панели) и справа выберите, пожалуйста, подраздел «Ссылки». В блоке «Обновление» нажмите на ссылку «Список записей, страницы дневника и счетчики количества записей» и
дождитесь перегенерации постов". Говорят помогает!
ВСЕМ УДАЧИ!!!
Метки: лиру лиру проблемы |
Время для создания поста |
Это цитата сообщения tet369 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: лиру |
Как найти пользователей из определенного города |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Найти всех пользователей из определенной страны, региона или населенного пункта можно с помощью поиска liveinternet.ru.
Нажимает на картинку земного шара...
...пишем нужное название и ищем!
Метки: лиру |
Как разместить видео YouTube на ЛиРу / Сентябрь 2012 |

Как разместить видео YouTube на ЛиРу (получение кода видео в новом интерфейсе видеохостинга)
YouTube опять поменял свой вид и расположение некоторых кнопок и меню. В принципе, всё работает так же, как и раньше («Как вставить в пост на Лиру видео YouTube»). Только изменились немного кнопочки.
Чтобы настроить и получить код видеоплеера YouTube для дневника (или сайта), нужно под плеером на странице youtube.com нажать пункт горизонтального меню «Поделиться».
Метки: youtube лиру |
Урок для чайников: Как выложить картинки с кодом |
Это цитата сообщения -Яна- [Прочитать целиком + В свой цитатник или сообщество!]
Метки: лиру |
Всё для оформления и ведения дневников |
Это цитата сообщения Макс_Оливер [Прочитать целиком + В свой цитатник или сообщество!]
Метки: лиру |
Как сделать кнопку-баннер Мастер-класс |
Это цитата сообщения Sunny_Risha [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие мои читатели и друзья! Многие из вас, наверное, как и я столкнулись однажды с тем, что очень хочется сделать красивую кнопочку для своего блога, сайта, чтобы нажав на нее, можно было перейти на ваш сайт:)
Я сегодня вот научилась и вас хочу научить.
Итак:
1. Вам нужно открыть обычный текстовый файл Word.
2. Скопировать этот текст
<a href="адрес сайта"><img src="адрес картинки"border="0"alt="текст"></a>
Большие пробелы при копировании в текстовый файл уберутся, не переживайте.
3. А потом вам нужно вставить вместо слов адрес сайта, адрес своего блога или сайта, например
http://podelkino.com/
4. Вместо слов адрес картинки вставьте адрес картинки, которая будет символизировать ваш сайт
5. Затем там, где слово текст, напишите например мой сайт
6. Откройте настройки в дневе.
7. Настройки дневника
8.В графе эпиграф дневника нажмите переключиться на простой и вставьте весь код.
9.Сохраните изменения
10. ГОТОВО! На главной страничке вашего дневничка, сайта, блога появится кнопочка.
У меня вот такая
 Пробуйте, спрашивайте, хвастайтесь!
Обязательно помогу всем!
У кого не получается - пишите в комментариях адрес своего сайта я сделаю вам такую кнопочку.
Пробуйте, спрашивайте, хвастайтесь!
Обязательно помогу всем!
У кого не получается - пишите в комментариях адрес своего сайта я сделаю вам такую кнопочку.
Пост разрешается цитировать.
Метки: кнопка-баннер лиру |
Как найти нужный дневник на Ли.ру |
Это цитата сообщения Оксана_Андрусенко [Прочитать целиком + В свой цитатник или сообщество!]
Идею этого поста мне подала Liudmila Sceglova
Я уже не раз встречалась с тем,что люди ищут дневники на Ли.ру.Например, выразили вам симпатию ,даже если ее подписали ,то не всегда можно выразить ответную - поиск часто выдает,что такого дневника нет. Я в таком случае делаю так . В черновике пишу запись : (user=искомое имя)-только это в квадратных скобках.Ну и всё-нажимаешь кнопочку "в черновик", и если днев действительно существует,у вас в черновике будет ссылочка на него.Если появилась просто запись без ссылки,то тут 2 варианта.Или вы совершили ошибку,когда делали запись, например между именем и скобочкой поставили пробел.Это можно исправить в редакторе.Или такого дневника нет.
Удачного вам поиска!

Метки: лиру |
Как загрузить много фотографий "одним махом" |
Это цитата сообщения alona777 [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе моих обожаемых друзей! Для всех желающих!
Материал посвящён теме: «Как загрузить фотографии на ЛиРу»

Дорогие, постараюсь объяснить, как можно доходчивее…
А лучше покажу!
И так…готовы…тогда начинём…
Метки: лиру |
Ищем ссылку! Урок о том, чего лучше не делать, но знать об этом надо |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Сей пост - урок от "противного". Все помнят историю с "синими квадратиками" в комментах? Спамеры этакэ:)
Посмотрите на саааамое первое предложение этого поста... Есть там ссылка? Вроде и нету... А она есть, даже кликабельная:)
Вот сейчас и научу вас делать такие ссылки... (повторю заголовок,- не делайте так, это не хорошо. Но в качестве шпиона плагиата своих же постов - можно использовать ;) )
Суть в том, что мы просто делаем нашу ссылку точно такой же как и весь текст сообщения, поста и пр.
Кто еще не догадался, в предложении "Всем огромный привет!" слово "огромный" - это ссылка, можете кликнуть:)
Читать дальше > > >
Метки: лиру |
Супер полезный сервис!!! |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
А и не надо!
Специально для вас создал сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
Читать дальше > > >
Метки: лиру |
ВОТ ТАК ПОМОГАЛОЧКА... |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: лиру |
Как писать тексты на цветных фонах? |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
1. Скопируйте код из флейма.
2. Вместо URL-адрес фона - вставляйте адрес свой картинки или фона.
3. width="100%" - размер по отношению к посту, если Вы хотите сделать меньше, то просто измените цифру, либо вставьте точный размер картинки (если знаете) - но тогда не забудьте удалить проценты (%).
У Вас должно получиться что-то подобное:
| Если тебе когда-нибудь захочется найти такого человека, который сможет одолеть любую, даже самую тяжелую беду и сделать тебя счастливым, когда этого не может больше никто: ты просто посмотри в зеркало и скажи: "Привет!" Р.Бах |
Метки: лиру |
Урок . Учимся работать с фоном |
Это цитата сообщения -Moss-Arina- [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: лиру |
Как создать простую галерею из фотографий |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
Перед вами готовая галерея из 10 красивых фотографий. Такими галереями вы можете украшать свои записи, при этом можно использовать различные комбинации. Направлять картинку с лева на право или с право на лево, вверх или вниз и т.д. А теперь я расскажу вам как в течении 10 минут сделать данную галерею.
Метки: лиру |
Поговорим о тексте и различных манипуляциях с ним |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
Рамка и пост от
|
Метки: лиру |
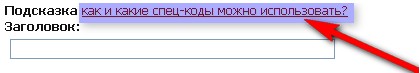
ЛиРу - оформляем пост, как и какие спец-коды можно использовать? |
Это цитата сообщения вальсия [Прочитать целиком + В свой цитатник или сообщество!]
Как попасть в список этих кодов?
Вот ссылка на них.
Либо, заходим в редактор написания поста:
И чуть выше окошка заголовка жмем "как и какие спец-коды можно использовать?":

Нажали, и нам открылось окошко с этими кодами и описаниями к ним. Теперь подробно про каждый код :-))
1. " [user=Никнейм] " - если Вы хотите в посте или в комментарии сослаться на какого-то пользователя лиру, то можно использовать этот код. Копируете его и вместо "никнейм" вписывает ник того человека. Вот что получится,- пример:
И при нажатии на такую вот ссылку,- Вы попадете в профиль дневника этого человека.
Дальше > > >
Метки: лиру |
Редактируем эпиграф |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]

Меняем цвет шрифта в эпиграфе.
Собственно, таким образом цвет можно изменить не только в эпиграфе, но и в отдельной части сообщения.
Для этого нужно использовать вот этот тег:

Там, где первый прочерк (после решеточки) вставьте код цвета по html - его можно посмотреть в таблице цветов Яндекса. Там, где второй прочерк будет ваш текст, цвет которого вы хотите изменить.
Как изменить размер шрифта в эпиграфе, можно узнать здесь: http://www.liveinternet.ru/users/2670115/post121476913/
Как добавить картинку в эпиграф, вот здесь: http://www.liveinternet.ru/users/2670115/post121420355/
Метки: ЛиРу |
Схемы для дневника |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
Метки: ЛиРу схемы |
Схемы. Много схем! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]

Автор: Душица
Создана: 01.06.2012 02:13
Скопировали: 93 раз
Установили: 52 раз
Примерить схему | Cохранить себе

Автор: Душица
Создана: 15.05.2012 22:19
Скопировали: 57 раз
Установили: 41 раз
Примерить схему | Cохранить себе

Автор: Душица
Создана: 23.05.2012 14:36
Скопировали: 62 раз
Установили: 29 раз
Примерить схему | Cохранить себе
Метки: ЛиРу схемы |
Делаем потрясающие рамочки и пишем красивые тексты, не возясь с кодом))) |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Вот эту рамку я наваяла за 5 минут:
|
Еще там можно сделать разноцветный текст, или разноцветную разделительную линию. И вообще масса всяких полезностей и забавностей.
Переходим на сайт и знакомимся с его возможностями :-)
Метки: ЛиРу рамочки |
Как сделать слайд-шоу? |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
- это простой код подобного слайд-шоу.
сделать такое слайд-шоу! Учимся! >>>
Метки: ЛиРу |
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Метки: ЛиРу |
Таблица цветов в цифрах и буквах |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
html:
| #000000 Black | #2F4F4F DarkSlateGray | #696969 DimGrey | #708090 SlateGrey |
| #778899 LightSlateGray | #BEBEBE Grey | #D3D3D3 LightGray | #FFFFFF White |
| #4169E1 RoyalBlue | #0000FF Blue | #1E90FF DodgerBlue | #00BFFF DeepSkyBlue |
| #191970 MidnightBlue | #000080 NavyBlue | #6495ED CornflowerBlue | #483D8B DarkSlateBlue |
| #00FF00 Green | #7FFF00 Chartreuse | #00FA9A MedSpringGreen | #ADFF2F GreenYellow |
| #00FF00 Green1 | #00EE00 Green2 | #00CD00 Green3 | #008B00 Green4 |
| #FFFF00 Yellow | #FFD700 Gold | #EEDD82 LightGoldenrod | #DAA520 goldenrod |
| #F08080 LightCoral | #FF6347 Tomato | #FF4500 OrangeRed | #FF0000 Red |
| #FF69B4 HotPink | #FF1493 DeepPink | #FFC0CB Pink | #FFB6C1 LightPink |
| #B22222 Firebrick | #A52A2A Brown | #E9967A DarkSalmon | #FA8072 Salmon |
| #FFA07A LightSalmon | #FFA500 Orange | #FF8C00 DarkOrange | #FF7F50 Coral |
| #F5DEB3 Wheat | #F4A460 SandyBrown | #D2B48C Tan | #D2691E Chocolate |
| #FF00FF Magenta | #EE82EE Violet | #DDA0DD Plum | #DA70D6 Orchid |
| #BA55D3 MediumOrchid | #9932CC DarkOrchid | #9400D3 DarkViolet | #8A2BE2 BlueViolet |
| #00FFFF Cyan1 | #00EEEE Cyan2 | #00CDCD Cyan3 | #008B8B Cyan4 |
источник
Метки: ЛиРу |
Полезная шпаргалка для оформления текстов.(и др.) |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]

Оформление текста:
<u>Ваш текст</u> - Ваш текст;
<s>Ваш текст</s> - Ваш текст;
<b>Ваш текст</b> - Ваш текст;
<i>Ваш текст</i> - Ваш текст;
- пробел;
<br/> - перенос по строке вниз;
<center>Текст</center> - текст по центру.
Таблица:
<table border=0 wight=52%> - начало таблицы;
<tr> - начало строки;
</tr> - конец строки;
<td> и </td> - между этими символами заключается одна ячейка таблицы;
</table> - конец таблицы.
Подробнее о таблицах здесь
Ссылки:<a href="URL СТРАНИЦЫ"> ВАШ ТЕКСТ</a>
<a href="URL СТРАНИЦЫ"><img src="URL КАРТИНКИ"></a> - кликабельная картинка,
<a href="URL СТРАНИЦЫ" target="_blank">ВАШ ТЕКСТ</a> - ссылка откроется в новом окне.
подробнее читать здесь
Окошко для вставки кода:
1.<textarea rows="2" cols="60"> ВАШ КОД </textarea> ,где cols - ширина окошка в px, а rows - число строк в окне.
2.<input size="35" value="Ваш код"h-text"><div class="b-text"
подробнее читать здесь
Кат текста: <cut text="Читать далее">Основной текст </cut>
подробнее читать здесь
подробнее читать здесь
<a href="Ссылка"><input type="submit" value="Надпись на кнопке" /></a>
Обтекание картинки тектом:
<img src="http:…" align=left hspace=20 vspace=20>

Подробнее о HTML:

ИСТОЧНИК
Метки: ЛиРу |
Кто ко мне приходит.Интересненько. Новичкам. |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Естественно, зайти ко всем чтобы почитать – это немыслимо. Да и ко мне в день заглядывают от силы 500 человек (из почти трех тысяч читателей).
Потому что не всякая статья и не всем интересна.
Но я, по крайней мере, стараюсь уже в заголовке сообщить читателям о чем сегодня написала, на какую тему. А там уж твое дело – пойти из почты в мой блог читать, или сегодня пропустить мимо. То есть заманила ли я тебя к себе заголовком, или оставила равнодушным :).
Вчера я побывала в блоге человека, который принялся «бить посуду», т.е. массово удалять друзей из списка от обиды что его не посещают. Сам дружелюбия не проявляет, в блоги не заходит, участия в разговоре не принимает, зато ждет что вокруг его трона соберутся единомышленники…
Да и все мы время от времени читаем объявления блоггеров о «чистке списка». Причина тут одна – обида что не посещают.

Кстати, все ли умеют увидеть кто именно заходил «в гости»? Ведь многие, и я в том числе, заходят молча.
Внизу слева у каждого есть такой счетчик посещаемости. Если нажать на слова «Кто смотрел дневник», то появится список визитеров. Вот и убедишься, что ходят к тебе, ходят! Только не комментируют – мало ли по какой причине…
Да, так вот, зайдут к тебе или нет – очень зависит от заголовка. Если в почте я вижу тему для себя не интересную, то и не пойду. Сегодня. Хотя другие придут именно ради твоей темы.
Ну а если в почтовом извещении написано «Без заголовка» - то и вообще может никто не зайти. А без заголовка публикуются те статьи, где автор просто забыл вписать его в графу "Заголовок".
Очень занятно озаглавливает свои статьи блоггер totaliz. Кажется, я ни разу на такой заголовок не клевала!

Хотя надо сходить, наверное, узнать зачем это он отпугивает от себя народ такими абракадабрами :)
Метки: ЛиРу |
Подсказка: как пользоваться схемами для оформления дневника |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
- 1. Нажимаем на Примерить схему
- 2. Смотрим...
- 2.1. Если нравится, но еще хотите подумать, то можно в верхнем правом
углу нажать на Скопировать схему и она попадет в Вашу коллекцию схем,
а использовать Вы ее сможете позднее... - 2.2. Или же, если схема Вам так понравилась, что больше ничего
искать не хотите, то нажмите сразу в том-же правом верхнем углу на
Использовать схему и Ваш дневничок в нее принарядится... - 3. Так же можно, нажать рядом со схемкой на Сохранить себе
Метки: ЛиРу |
НОВИЧКАМ! Что надо знать о заголовках. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
Очень часто люди не придают значения заголовкам, а напрасно.Читать далее
Еще читать о ЗАГОЛОВКАХ.
Серия сообщений "Азы Большим Чайникам":
Часть 1 - Скрытые комментарии. Что это?
Часть 2 - Беззаголовочным постам-НЕТ! НОВИЧКАМ!
...
Часть 6 - Поздравительные открытки с кодами. Как пользоваться кодами.
Часть 7 - Для больших чайников. Как копировать код в окошке
Часть 8 - НОВИЧКАМ! Что надо знать о заголовках.
Часть 9 - Лента друзей. Как ее настроить.
Часть 10 - Видеоурок. Как вставить видео с ютуба на лиру.
...
Часть 24 - «Автоматически переводить URL в ссылку» Что это за слова и как понимать.
Часть 25 - О ссылках. Что значит "перенести в мой дневник".
Часть 26 - Что значит «перенести в мой дневник.» Разговор о ссылках.
Метки: ЛиРу |
В копилку Лиру. Исправляем рубрики |
Это цитата сообщения ovkoch [Прочитать целиком + В свой цитатник или сообщество!]
На днях столкнулась с проблемой и случайно нашла способ ее решить. Чем и делюсь со всеми.
Итак, наводя порядок в своем дневнике я заметила, что при переносе сообщения из одной рубрики в другую, счетчик количества сообщений у старой рубрики уменьшается на 2 и так вплоть до 0. Как раз в последнее время стала замечать во многих дневниках наличие таких рубрик, хотя знаю, что если рубрика пуста, то она не отображается в Рубрикаторе. Выглядит это, например, так:

Попутно выяснилось, что список сообщений в рубрике формируется только если там до 53 сообщений.
Вобщем, в какой-то момент у меня оказалось на счетчике рубрики 26 сообщений, в списке числилось 53, а отображалось только 2 страницы по 20 сообщений, т.е. всего 40. И перегенирация списков-счетчиков не помогала совершенно. Из переписки с тех.поддержкой пришлось сделать вывод, что пользоваться надо тем, что дают и за все полученные в процессе работы "сюрпризы" они ответственности не несут.
К счастью, совершенно случайно, выход был найден.
Прежде чем делать перегенерацию, надо на любой рубрике изменить признак "серии сообщений" либо изменить родительскую рубрику. И тогда она срабатывает!
Для тех, кто еще не знает, как это сделать:
Метки: лиру |
| Страницы: | [1] |













 Смысл жизни нашей - это путь тернистый,
Смысл жизни нашей - это путь тернистый, В чем жизни смысл?
В чем жизни смысл?