Firefox UX: Driving Value as a Tiny UX Content Team: How We Spend Content Strategy Resources Wisely |

Source: Vlad Tchompalov, Unsplash.
Our tiny UX content strategy team works to deliver the right content to the right users at the right time. We make sure product content is useful, necessary, and appropriate. This includes everything from writing an error message in Firefox to developing the full end-to-end content experience for a stand-alone product.
Mozilla has around 1,000 employees, and many of those are developers. Our UX team has 20 designers, 7 researchers, and 3 content strategists. We support the desktop and mobile Firefox browsers, as well as satellite products.
There’s no shortage of requests for content help, but there is a shortage of hours and people to tackle them. When the organization wants more of your time than you actually have, what’s a strategic content strategist to do?
1. Identify high-impact projects and work on those
We prioritize our time for the projects with high impact — those that matter most to the business and reach the most end users. Tactically, this means we do the following:
- Review high-level organizational goals as a team at the beginning of every planning cycle.
- Ask product managers to identify and rank order the projects needing content strategy support.
- Evaluate those requests against the larger business priorities and estimate the work. Will this require 10 percent of one content strategist’s time? 25 percent?
- Communicate out the projects that content strategy will be able to support.
By structuring our work this way, we aim to develop deep expertise on key focus areas rather than surface-level understanding of many.
2. Embed yourself and partner with product management
People sometimes think ‘content strategist’ is another name for ‘copywriter.’ While we do write the words that appear in the product, writing interface copy is about 10–20 percent of our work. The lion’s share of a content strategist’s day is spent laying the groundwork leading up to writing the words:
- Driving clarity
- Collaborating with designers
- Understanding technical feasibility and constraints
- Conducting user research
- Developing processes
- Aligning teams
- Documenting and communicating decisions up and out
To do this work, we embed with cross-functional teams. Content strategy shows up early and stays late. We attend kickoffs, align on user problems, crystallize solutions, and act as connective tissue between the product experience and our partners in localization, legal, and the support team. We often stay involved after designs are handed off because content decisions have long tentacles.
We also work closely with our product managers to ensure that the strategy we bring to the table is the right one. A clear up-front understanding of user and business goals leads to more thoughtful content design.
3. Participate in and lead research
A key way we shape strategy is by participating in user research (as observers and note-takers) and leading usability studies.
“I’m not completely certain what you mean when you say, ‘found on your device.’ WHICH device?” — Usability study participant on a redesigned onboarding experience (User Research Firefox UX, Jennifer Davidson, 2020)
Designing a usability study not only requires close partnership with design and product management, but also forces you to tackle product clarity and strategy issues early. It gives you the opportunity to test an early solution and hear directly from your users about what’s working and what’s not. Hearing the language real people use is enlightening, and it can help you articulate and justify the decisions you make in copy later on.
4. Collaborate with each other
Just because your team works on different projects doesn’t mean you can’t collaborate. In fact, it’s more of a reason to share and align. We want to present our users with a unified end experience, no matter when they encounter our product — or which content strategist worked on a particular aspect of it.
- Peer reviews. Ask one of your content strategy teammates to provide a second set of eyes on your work. This is especially useful for identifying confusing terminology or jargon that you, as the dedicated content strategist, may have adopted as an ‘insider.’ Reviews also keep team members in the loop so they can spread the word to other project teams.
- Document your decisions and why you made them. This builds your team’s institutional memory, saving you time when you (inevitably) need to dig back into those decisions later on.
- Share learnings. Did you just complete a usability testing study that revealed a key insight about language? Share it! Are you developing a framework to help your team think through how to approach product discovery? Share it! The more we can share what we’re each learning individually, the better we can learn and grow as a team.
- Content-only team meetings. At our weekly team meetings, we bring requests for feedback, content challenges we’re struggling with, and other in-the-weeds content topics like how our capitalization rules are evolving. It’s important to have a space to focus on your specialized craft.
- Legal and localization meetings. Our team also meets weekly with product counsel for legal review and monthly with our localization team to discuss terminology. What your teammates bring to those meetings provides visibility into content-related discussions outside of our day-to-day purview.
- Team work days. A few times a year, we clear our calendars and spend the day together. This is an opportunity for us to check in. What’s going well? What would we like to improve? What would we like to accomplish as a team in the coming months?

Cross-platform coordination between content strategy colleagues
5. Communicate the impact of your work
In addition to delivering the work, it’s critical that you evangelize it. Content strategists may love a long copy deck or beautifully formatted spreadsheet, but a lot of people…don’t. And many folks still don’t understand what a product content strategist or UX writer does, especially as an embedded team member.
To make your work and impact tangible, take the time to package it up for demo presentations and blogs. We’re storytellers. Put those skills to work to tell the story of how you arrived at the end result and what it took to get there.
Look for opportunities in your workplace to share — lunch-and-learns, book clubs, lightning talks, etc. When you get to represent your work alongside your team members, people outside of UX can begin to see that you aren’t just a Lorem ipsum magician.
6. Create and maintain a style guide
Creating a style guide is a massive effort, but it’s well worth the investment. First and foremost, it’s a tool that helps the entire team write from a unified perspective and with consistency.
Style guides need to be maintained and updated. The ongoing conversations you have with your team about those changes ensure you consider a variety of use cases and applications. A hard-and-fast rule established for your desktop product might not work so well on mobile or a web-based product, and vice versa. As a collective team, we can make better decisions as they apply across our entire product ecosystem
A style guide also scales your content work — even if you aren’t the person actually doing the work. The reality of a small content team is that copy will need to be created by people outside of your group. With a comprehensive style guide, you can equip those people with guidance. And, while style guides require investment upfront, they can save you time in the long-term by automating decisions already made so you can focus on solving new problems.

The Firefox Photon Design System includes copy guidelines.
7. Keep track of requests, even when you can’t cover them
Even though you won’t be able to cover it all, it’s a good idea to track and catalogue all of the requests you receive. It’s one thing to just say more content strategy support is needed — it’s another to quantify it. To prioritize your work, you already had to document the projects somewhere, anyway.
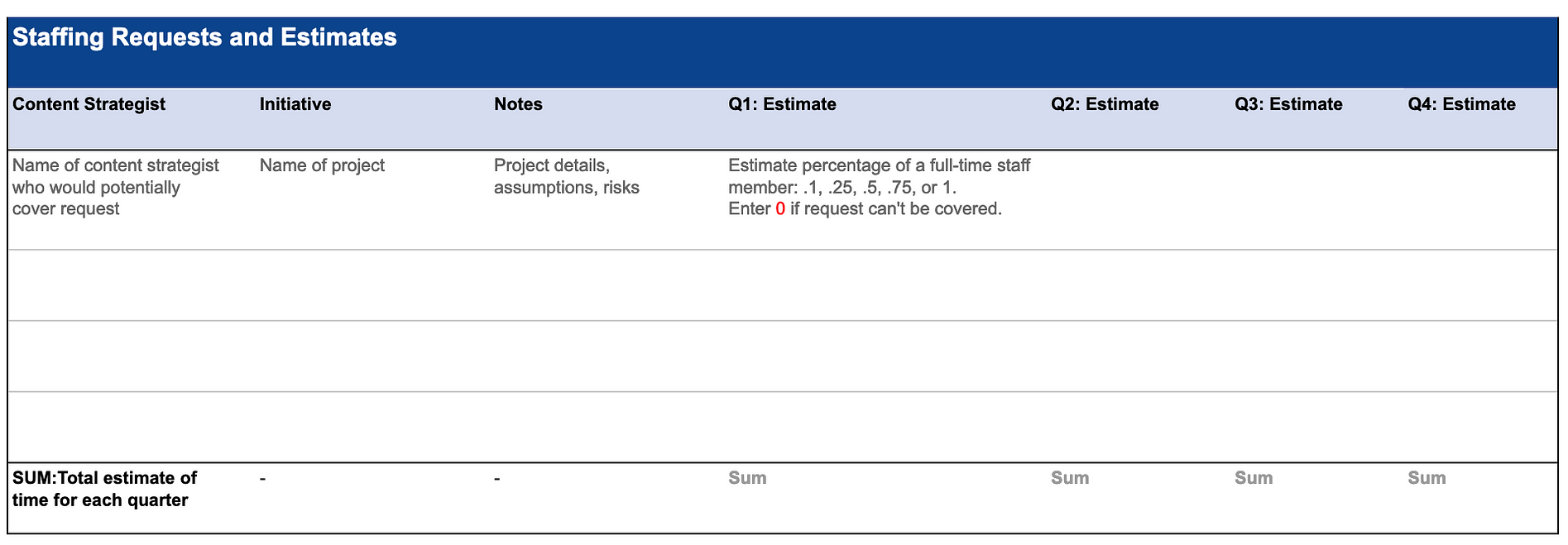
Our team captures every request and estimates the percentage of one content strategist’s time that the work would require in a staffing spreadsheet. Does that mean you should be providing 100 percent coverage for everything? Unfortunately, it’d be impossible to deliver a 100 percent on all of it. But it’s eye opening to see that we’d need more people just to cover the business-critical requests.
Here’s a link for creating your own staffing requests tracker.

Template for tracking staffing requests
Closing thoughts
To realize the full breadth and depth of your impact, content strategists should prioritize strategically, collaborate deeply, and document and showcase their work. When you’re building your practice and trying to demonstrate value, it’s tough to take this approach. It’s hard to get a seat at the table initially, and it’s hard to prioritize requests. But even doing a version of these things can yield results — maybe you are able to embed on just one project, and the rest of the time you are tackling a deluge of strings. That’s okay. That’s progress.
Acknowledgements
Special thanks to Michelle Heubusch for making it possible for our tiny team to work strategically. And thanks to Sharon Bautista for editing help.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






