Karl Dubost: `appearance: button` in CSS and its implementations |
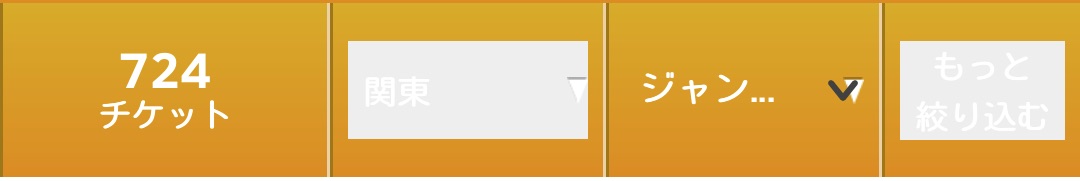
The ponpare Web site for mobile devices has a good rendering in Blink and WebKit browsers.

But when it comes to Firefox on Android. Ooops!

I'll pass on the white background which is another issue, and will focus exclusively on the double arrow for the button which is very cool when you want to kill two birds at the same time, but less so for users. What is happening?
Exploring with the Firefox Devtools, we can find the piece of CSS in charge of styling the select element.
#areaNavi select { padding-right: 10px; margin-right: 0; -webkit-appearance: button; -moz-appearance: button; appearance: button; height: 32px; line-height: 32px; text-indent: 0px; border: 0px; background: url("/iphone/img/icon_sort.png") no-repeat scroll 100% 50% transparent !important; background-size: 7px 9px !important; width: 80px !important; color: #FFF; font-weight: bold; font-size: 11px; }
Everything seems fine at first sight. The developers have put two vendor prefixes (-webkit- and -moz-… no -ms- ?) and the "standard" property.
Standard appearance ?
OK. Let's see a bit. Let's take this very simple code:
span> value="0">First option
On MacOSX these are the default rendering for the different browsers :
- Firefox Gecko (47)
 with the user agent default being
with the user agent default being -moz-appearance: menulist; - Opera Blink (36)
 with the user agent default being
with the user agent default being -webkit-appearance: menulist; - Safari WebKit (9)
 with the user agent default being
with the user agent default being -webkit-appearance: menulist;
Let's add a styling with an appearance: button and reloads
span> value="0">First option
It doesn't change anything because no browsers have implemented it. Firefox sends in the console a Unknown property 'appearance'. Declaration dropped. Let's check if there is a specification. The CSS4 draft about appearance defines only two values: auto and none. So it's quite normal a standard property doesn't send back anything.
Vendor prefixes appearance ?
We modify our simple piece of HTML code
span> value="0">First option
We start to see interesting things happening.
- Firefox Gecko (47)
 . It has more padding, rounded corners and white background. Though make it bigger with the zoom and it becomes square with a grey gradient.
. It has more padding, rounded corners and white background. Though make it bigger with the zoom and it becomes square with a grey gradient. - Opera Blink (36)
 . It is square with a gradient in the background. But make it bigger and it gets rounded corners with a thick border and no gradients?
. It is square with a gradient in the background. But make it bigger and it gets rounded corners with a thick border and no gradients? - Safari WebKit (9)
 . It has no padding, rounded corners and white background. Make it bigger it gets a grey gradients and thin border but butchered rounded corners.
. It has no padding, rounded corners and white background. Make it bigger it gets a grey gradients and thin border but butchered rounded corners.
But let's say that the zoom feature is really a detail… of implementations.
The designer made the select list a button… how does the designer now says to the world: "Hey in fact, I know, I know, I made it a button but what I meant was a menu item list".
background-color for select and its magical effect
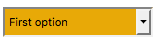
Plain buttons are boring. The very logical thing to do is to add a background-color… We modify again our HTML code.
span> value="0">First option
And we get… drums!
- Firefox Gecko (47)
 . What? Adding a background-color modifies the rendering of the button and makes it appear like a
. What? Adding a background-color modifies the rendering of the button and makes it appear like a -moz-appearance: listitem;? - Opera Blink (36)
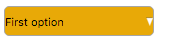
 .
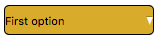
. - Safari WebKit (9)
 .
.
At least Blink and WebKit just take a background-color.
How do I know it is a drop-down menu?
So the usual answer from the Web designer who was not satisfied with the default rendering of select and made it a button… is to add an image in the background of the button to say: "yeah yeah I know this is in fact a drop-down menu".
span> value="0">First option
We finally get this:
- Firefox Gecko (47)
 .
. - Opera Blink (36)
 .
. - Safari WebKit (9)
 .
.
Now, if your goal was to have the white arrow down in Firefox, you would need to do:
-moz-appearance: none;
At the beginning I thought there was something crazy going on with WebKit based browsers, but there might be a gecko bug too. I added comment on a webcompat issue anyway. We need to dig a bit more into this.
Otsukare!
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






