-Рубрики
- Для блога, дневника (642)
- Программы (142)
- Уроки, полезная информация (122)
- Часики (56)
- Эпиграфы (55)
- Комментарии с картинками (46)
- Схемки (32)
- Фоны (23)
- Календари с часами и приветствием (21)
- Флеш (20)
- Линеечки (16)
- Аватарки (14)
- Клипарты (13)
- Анимация (10)
- Картинки пожелайки (10)
- Кнопочки для перехода (9)
- Разделители текста (8)
- Приветствия (3)
- Коды (2)
- Игры (2)
- Плеер (1)
- Готовим вкусно (43)
- Магия и Волшебство (33)
- Симорон (11)
- Руны (8)
- Талисманы (1)
- Красота и здоровье (29)
- Салон красоты (10)
- Рамочки (27)
- Искусство (23)
- Кино (7)
- Живопись (7)
- Музыка (1)
- Путешествия по странам (23)
- Россия (3)
- Цветы (22)
- Стихи (19)
- Картинки (13)
- Девушки (1)
- Семья (9)
- Нашим деткам (6)
- Притчи (2)
- Открытки (7)
- Праздники (7)
- Новый год (3)
- Поздравлялки (2)
- 3D модели/куклы (5)
- Религия (5)
- Молитвы (5)
- Юмор (4)
- История (4)
- Психология (4)
- Астрология / Астрономия (4)
- Интерьер (3)
- Чай (3)
- Для дома (3)
- Романтика (2)
- Фен-шуй (1)
- Античность (1)
- Природа (1)
-Всегда под рукой
-Новости
-Цитатник
Что такое фэн-шуй, и как его использовать? Хотите узнать, что такое фэн-шуй? Вы ведь уже ...
Матмата - (0)Матмата Матмата (Matmata) — небольшой бербероязычный город на юге Туниса, где уже ...
Роксолана. - (0)Роксолана. Роксолана (Хюррем, согласно литературной традиции, имя при рождении Анастасия или ...
Прически на 1 сентября для маленьких ангелочков - (0)Прически на 1 сентября для маленьких ангелочков Классической прической считается ...
Как сделать нарядный объемный пучок из волос для любимой принцессы - (0)Как сделать нарядный объемный пучок из волос для любимой принцессы Пучок из волос по...
-Ссылки
-Музыка
- Музыка
- Слушали: 62 Комментарии: 0
- ЕСЛИ Б НЕ БЫЛО ТЕБЯ...
- Слушали: 2822 Комментарии: 0
- Боярский М. - Все пройдет
- Слушали: 16593 Комментарии: 0
- Кленовый лист Н.Караченцов
- Слушали: 801 Комментарии: 0
- Когда зима в душе пройдет Ирина Круг и Алексей Брянцев
- Слушали: 307 Комментарии: 0
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Вложенные рубрики: Эпиграфы(55), Часики(56), Фоны(23), Флеш(20), Уроки, полезная информация(122), Схемки(32), Разделители текста(8), Программы(142), Приветствия(3), Плеер(1), Линеечки(16), Комментарии с картинками(46), Коды(2), Кнопочки для перехода(9), Клипарты(13), Картинки пожелайки(10), Календари с часами и приветствием(21), Игры(2), Анимация(10), Аватарки(14)
Другие рубрики в этом дневнике: Юмор(4), Чай(3), Цветы(22), Фен-шуй(1), Стихи(19), Семья(9), Романтика(2), Религия(5), Рамочки(27), Путешествия по странам(23), Психология(4), Природа(1), Праздники(7), Открытки(7), Магия и Волшебство(33), Красота и здоровье(29), Картинки(13), История(4), Искусство(23), Интерьер(3), Для дома(3), Готовим вкусно(43), Астрология / Астрономия(4), Античность(1), 3D модели/куклы(5)
Фоны для коллажей-винтажный интерьер,портьера |
Это цитата сообщения Monro-Designs [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Фоны для Фотошопа |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Под кат! Под кат! Под кат! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Товарищи новички на ЛиРу! Проявляйте уважение к тем, кто регулярно читает френд-ленту и убирайте длинные посты под кат!
Делается это крайне просто!!! Пишете слово more перед и после той части текста, которую надо скрыть, заключаете его вот в такие квадратные скобки
Ну неужели это так сложно???
|
Убираем сообщения под кат с разными словами |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как убрать часть сообщения под кат таким образом, чтобы ссылка, ведущая на эту скрытую часть сообщения говорила не просто "Читать далее", а содержала какие-то ваши слова, то что вы хотите написать? Это очень просто!
Воспользуйтесь указанными тегами: сначала идет открывающий, потом - закрывающий (курсив не обязателен, это у меня просто шрифт такой)):
Ну а как вообще убрать сообщение под кат, можно прочитать здесь.

|
Что такое спрятать" под кат"(англ- "cut")? Вместо слов вставляем картинку... |
Это цитата сообщения Cindara [Прочитать целиком + В свой цитатник или сообщество!]
|
Много фонов для вашего творчества |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как спрятать текст под кат? Для новичков на Лиру. |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]

На Лиру каждый день появляются новые пользователи сайта. И не всегда могут быстро на нем разобраться или найти нужную информацию. Сегодня спрашивали: "Что значит убрать под кат? Как убрать под кат длинное сообщение или картинки?"
Убрать под кат - это значит скрыть под ссылкой запись целиком или частично. Как это сделать?
![]() Olia2010 отвечаю: ЛЕГКО!!!
Olia2010 отвечаю: ЛЕГКО!!!
1. Если вы работаете в ПРОСТОМ редакторе, то можно ручками набрать ![]()
в том месте, где вам необходимо убрать сообщение под кат.
2. Если вы работаете во 2-м CKEditor или 3-м редакторе FCKEditor, то можно воспользоваться кнопочкой

3. Затем откроется новое окно

4. Далее вы пишите текст или добавляете картинки или фотографии.
5. В конце вашего поста следует написать ![]() . Я так же пользуюсь этой же кнопочкой, только после первой квадратной скобки добавляю /.
. Я так же пользуюсь этой же кнопочкой, только после первой квадратной скобки добавляю /.
6. Для новичком на Лиру полезно знать:
Как создать рубрики в дневнике:
http://www.liveinternet.ru/users/olia2010/post214182887/
Как добавить сообщение в дневник:
http://www.liveinternet.ru/users/olia2010/post211570967/
Как удалить сообщение из дневника:
http://www.liveinternet.ru/users/olia2010/post211805608/
Как процитировать сообщение из другого дневника в свой?
http://www.liveinternet.ru/users/olia2010/post215269689/
Что такое симпатия и как её правильно подарить:
http://www.liveinternet.ru/users/olia2010/post217244949/
28 сентября 2012г
Это на сегодня ВСЁ ![]() Ваша
Ваша ![]() Olia2010
Olia2010

Если вы считаете это сообщение полезным
для себя или ваших Постоянных Читателей,
то пожалуйста нажмите кнопочку "ПОНРАВИЛОСЬ".
Комментарии так же доступны.
|
Красивые фоны... |
Это цитата сообщения LAT [Прочитать целиком + В свой цитатник или сообщество!]
|
Ставим текст под КАТ!Подробный урок от Pannamusic |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
|
Здравствуйте,мои дорогие!
После того,как я опубликовала посты с кнопочками-переходами (тут и здесь),ко мне стали поступать просьбы от читателей-новичков,рассказать,как ими пользоваться и ,самое главное,кто же это такой КАТ и с чем его едят…
Уроков и объяснений по этому поводу написано много,но я вспомнила,что когда сама была новичком,мне было достаточно сложно разобраться во всех этих премудростях.
Поэтому и решила написать ОЧЕНЬ подробный урок по этому вопросу. Сразу хочу оговориться,что всё,как обычно,очень просто! Немножко терпения и вы всё поймёте! Итак,приступим!
|

|
Красивые кнопочки-переходы+код!Подарок от Pannamusic.Часть 2. |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
|
Мини-генератор кода для текста. Куда уж проще! |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
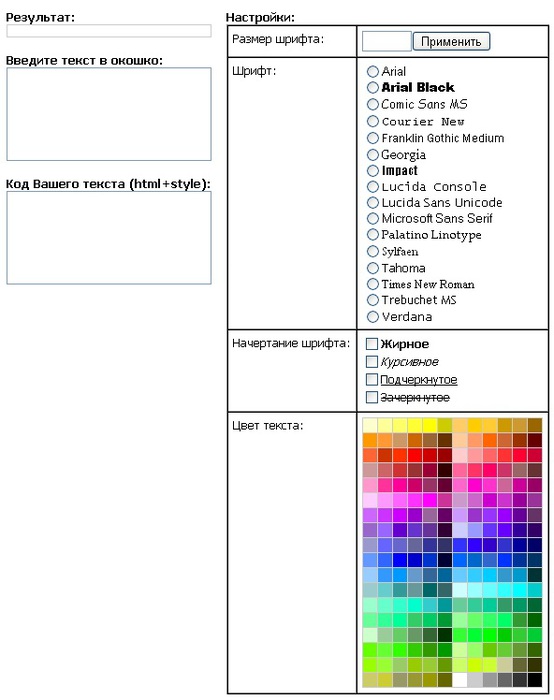
Мини-генератор кода для текста. Куда уж проще!
Данный генератор позволит с легкостью отформатировать текст для последующей публикации его в блоге или на сайте.
Впишите в окошко текст. Примените к нему разные настройки ( справа,- шрифт, начертание, цвет). Результат будет виден сразу в верхнем окошке. Генератор реагирует на любое изменение настроек: и html-код, и результат изменяются моментально.
Мини-генератор кода для текста. Куда уж проще!
Серия сообщений "чайнику от чайника":
Часть 1 - Компьютерные курсы для начинающих.
Часть 2 - HTML Шпаргалка.
...
Часть 31 - Отличная онлайн рисовалка для вас и ваших детей.
Часть 32 - Составление фоторобота онлайн.
Часть 33 - Мини-генератор кода для текста. Куда уж проще!
Часть 34 - Как набрать специальные символы?
Часть 35 - Как сделать скриншот - Моментальный снимок с экрана.
Часть 36 - Новичкам и не только... Для чего есть кнопка "Нравится"?
|
Шпаргалки кодов... |
Это цитата сообщения мелвек [Прочитать целиком + В свой цитатник или сообщество!]
 width="200" height="30" border="0">. width="200" height="30" border="0">. . . |
|
|
Как сделать ссылку с названием и ссылку на ник с использованием спецкодов |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Спецкоды -это слова. заключенные в квадратные или угловые скобки, которые помогают менять вид текста. Спецкоды в угловых скобках < > называются HTML кодами. BBCode-теги,которые ограничиваются символами квадратных скобок Я провожу все манипуляции в блокноте ПК, затем копирую готовый код и вставляю в расширенный редактор при нажатой кнопки "Источник"
Ссылка с названием
Ссылка с названием (откроется в новом окне)
Пример: Дневник nelyasha
Ссылка с пояснительным всплывающим текстом
Пример: Название ссылки
Скопируйте код в буфер обмена, вставьте в блокнот и замените текст.
ВВ-коды можно писать вручную прямо в расширенном редакторе
Ссылка с названием:

Как сделать ник ссылкой:

Получилось: ![]() nelyasha
nelyasha ![]() Любознательная
Любознательная
Читайте пост: Как создать ссылки в редакторе дневника.
Как легко и просто сделать баннер или делаем картинку ссылкой, то есть, кликабельной
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - С чего начинать дневник?
Часть 2 - Для самых начинающих лирушников.
...
Часть 4 - Как ЦИТИРОВАТЬ понравившийся чужой пост.
Часть 5 - Мой ник зарегистрирован
Часть 6 - Как сделать ссылку с названием и ссылку на ник с использованием спецкодов
Часть 7 - Урок для новичков.Как использовать приложение "Я ФОТОГРАФ"
Часть 8 - Урок для новичков.Вставляем текст и картинку в рамку с кодом
...
Часть 29 - Первые шаги для самых новеньких на Ли.ру.Как добавить статью из интернета в дневник . Пошаговая инструкция.
Часть 30 - Как добавить рубрику прямо из редактора при цитировании поста
Часть 31 - Как создать ссылки в расширенном редакторе дневника.
|
|
Как создать простую схему для дневника. Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
Часть 3 - Программа для изготовления фонов-"шотландка"
Часть 4 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 5 - Как создать простую схему для дневника. Урок от MissKcu
Часть 6 - Сайт счетчиков постов. Урок от MissKcu
Часть 7 - Кнопка Источник в расширенном редакторе. Урок от MissKcu
...
Часть 16 - Урок об написании постов на Ли.ру от MissKcu
Часть 17 - "Как поставить картинку в Рубрику". Урок от MissKcu
Часть 18 - Урок " Делаем бесшовные фоны программой 20 на 20"
|
Как делать схемы для дизайна своего дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
3.а)Если вы хотите чтобы ваш дизайн состоял
не из картинок,а просто из цветовой гаммы
тогда вам нужна таблица с ЦВЕТОМ ФОНА.
Подбираете цвета какие хотите,смотрите
внизу предпросмотр.
Если вас всё устраивает ставите галочку напротив-
Сохранить набор цветов как схему.
И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.
Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
SvetlanaT
|
...если Вы решили завести Днев на ЛИру, не покидая майла! |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
ВНИМАНИЕ:нажмите на "+в цитатник" и эта рамочка будет уже в ЦИТАТНИКЕ
Вашего днева - составной,а для некоторых и основной его части...
|
|
Сделать схему - элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
|
Что такое спрятать" под кат"(англ- "cut")? Вместо слов вставляем картинку... |
Это цитата сообщения Cindara [Прочитать целиком + В свой цитатник или сообщество!]
|
Урок для новеньких.Украшаем дневник! Как применить и управлять схемами |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]

Что такое схема? Схема-это готовая дизайнерская разработка для оформления дневника,созданная талантливыми пользователями сервиса Liveinternet.Существует три вида схем: дизайнерская(авторская), собственная, созданная в настройках дизайна своего дневника и стандартная (обычная, на белом фоне) Использование схемы значительно сокращает время на оформление постов.Все страницы дневника приобретают эстетичный вид с красочным фоном,одинаковым стилем, размером и цветом шрифта.
Как быстро найти схемы? В левом верхнем углу жмите на логотип Liveinternet - это главная страница сервиса.
|
Учебник ЛИ.ру. Как правильно писать пост. |
Это цитата сообщения страдостея [Прочитать целиком + В свой цитатник или сообщество!]
Здравствуйте,мои дорогие,читатели!
Многие меня просят написать как же я ,собственно пишу посты. Все очень просто.Сейчас мы с вами это разберем.Постараюсь остановиться на всех мелочах.Если все же что-то останется непонятным пишите в комментариях.
Итак:
Писать сообщения на ли.ру достаточно просто,потому что большинство функций уже укомплектованы в дополнительной панели,которая существенно облегчает жизнь и позволяет писать сообщения(посты) ничего не зная о языке HTML. Вот эта панель

подробно разберем ее позже как говорится на примере. Сразу оговорюсь,что я свои посты почти всегда пишу в расширенном редакторе. У него больше возможностей.Поэтому старайтесь писать только в нем. Я захожу в него через верхнее меню
![]()
выбираем "написать" .Обычно сразу открывается расширенный редактор.
Не забываем написать красивый и понятный заголовок. Не только вам понятный,но и допустим,если ваш пост попадет в ежедневную рассылку, чтобы по заголовку все смогли понять, что у вас там написано .
|
HTML Шпаргалка. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "чайнику от чайника":
Часть 1 - Компьютерные курсы для начинающих.
Часть 2 - HTML Шпаргалка.
Часть 3 - Шпаргалочка по тегам.
Часть 4 - Подробное описание клавиш клавиатуры.
...
Часть 34 - Как набрать специальные символы?
Часть 35 - Как сделать скриншот - Моментальный снимок с экрана.
Часть 36 - Новичкам и не только... Для чего есть кнопка "Нравится"?
|
Как набрать специальные символы? |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]

Как набрать специальные символы, а на клавиатуре нет таких клавиш?
Не беда! Нажимаем и удерживаем левую клавишу [Alt], а на дополнительной цифровой клавиатуре (самая правая часть клавиатуры) набираем четырехзначный код.
Когда вы отпустите клавишу [Alt], в текст будет вставлен нужный символ.
Если на Вашем ноутбуке нет цифровой клавитуры, то, к сожалению, набрать таким образом специальные символы нельзя.
alt + четырехзначный код
0130 = ‚ Нижняя бинарная кавычка
0132 = „ Открывающая лапка
0133 = … Многоточие
0136 = ? Евро
0139 = ‹ Левый уголок
0145 = ‘ Перевернутый апостроф
0146 = ’ Апостроф
0147 = “ Закрывающая лапка
0148 = ” Английская закрывающая лапка
0149 = • Большая точка
0150 = – Короткое тире (минус)
0151 = — Тире
0153 = ™
0155 = › Правый уголок
0167 = § Параграф
0169 = ©
0171 = « Открывающая елочка
0174= ®
0176 = ° Знак градуса
0177 = ±
0183 = • Точка по центру
0187 = » Закрывающая елочка
alt + 1 = ☺
alt + 2 = ☻
alt + 3 = ♥
alt + 4 = ♦
alt + 5 = ♣
alt + 6 = ♠
alt + 7 = •
alt + 8 = ◘
alt + 9 = ○
alt + 10 = ◙
alt + 11 = ♂
alt + 12 = ♀
alt + 13 = ♪
alt + 14 = ♫
alt + 15 = ☼
alt + 16 = ►
alt + 17 = ◄
alt + 18 = ↕
alt + 19 = ‼
alt + 20 =
alt + 21 = §
alt + 22 = ▬
alt + 23 = ↨
alt + 24 = ↑
alt + 25 = ↓
alt + 26 = →
alt + 27 = ←
alt + 28 = ∟
alt + 29 = ↔
alt + 30 = ▲
alt + 31 = ▼
alt + 177 = ▒
alt + 987 = █
Серия сообщений "чайнику от чайника":
Часть 1 - Компьютерные курсы для начинающих.
Часть 2 - HTML Шпаргалка.
...
Часть 32 - Составление фоторобота онлайн.
Часть 33 - Мини-генератор кода для текста. Куда уж проще!
Часть 34 - Как набрать специальные символы?
Часть 35 - Как сделать скриншот - Моментальный снимок с экрана.
Часть 36 - Новичкам и не только... Для чего есть кнопка "Нравится"?
|
Генераторы текстов ON LINE. Красивые заголовки для Вашего дневника. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
.
.
.
.
.
.
.
Серия сообщений "фотогенераторы ":
Часть 1 - Создаём свои Валентинки к Дню Святого Валентина.
Часть 2 - Генератор любовных писем.
Часть 3 - Создавайте великолепные коллажи без всякого опыта в Photoshop.
Часть 4 - Генераторы текстов ON LINE. Красивые заголовки для Вашего дневника.
Часть 5 - Создание ежемесячных календарей из Ваших фотографий.
Часть 6 - Каждый день новый фотоэффект! Фото генератор Вашего фото.
|
БУДИЛЬНИК ON LINE |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
УСТАНОВИТЕ НУЖНОЕ ВРЕМЯ И ВАШ ЛЮБИМЕЦ НЕ ДАСТ ПРОСПАТЬ НА РАБОТУ ИЛИ УЧЕБУ.  ДОБРОЕ УТРО, ГОСПОДА-ТОВАРИЩИ! ©Surge Blavat "ECLETTICO" |
|
Будьте бдительными!!!! |
Это цитата сообщения santa3 [Прочитать целиком + В свой цитатник или сообщество!]
Я на полном серьозе это пишу. У меня уже вскрывали дневник несколько месяцев назад и писали от моего имени письма. Я об этом тогда тоже делала пост, а вот сегодня опять есть повод, чтоб вас поднапрячь немного. Не думайте, что сюда приходят все такие же, как вы, порядочные. Нет, не все порядочные. Некоторые приходят развлечься, а для этого подбирают пароль для входа в ваши настройки и потом пользоваться дневом, как своим. Вот и сегодня меня завалили, как будто бы от вас, письмами одинакового содержания. Хорошо, что нашли источник этого спама, а так не знаю что и было бы. Прошу вас, если у вас пароль такой же как и ник, немедленно меняйте. Если очень простой, тоже меняйте. Пароль можно писать английской клавиатурой, но по русски и обязательно добавляйте несколько цифр и не важно в каком месте слова. И еще. Чтоб поменять пароль, надо зайти в настройки(под аватаром), выбрать слева раздел"Изменить пароль, эмейл". Перед тем, как менять, запишите новый в блокнот(не на клочке бумаги) и не надейтесь на то, что вы его запомните. Очень внимательно вводите текущий пароль!!!потом новый два раза и больше ничего не пишите там!! и обязательно нажимайте слова "Сохранить изменения". Удачи, мои дорогие. Я за вас очень переживаю.
|
Без заголовка |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
Календарь:
Создание ежемесячных календарей из Ваших фотографий..
Я сделала календарь на сентябрь 2013 года с осенней фотографией Комсомольского проспекта города Перми.
Делается это так:
Зайдите по ссылке на сайт.
Choose a file to upload: (Выберите файл для загрузки:) кликните на слово: Обзор.
Выберите фото или картинку для Вашего календаря.
Выберите размер календаря из предложенных размеров: Letter (8.5x11) или 8x10
Выберите месяц и год.
Мы привыкли, что календарь начинается с понедельника. Для этого надо поставить галочку в квадрат напротив слов: Start weeks on Monday (Начало недели на понедельник).
Жмите на клавишу: Create
Ваш календарь готов.
Серия сообщений "фотогенераторы ":
Часть 1 - Создаём свои Валентинки к Дню Святого Валентина.
Часть 2 - Генератор любовных писем.
Часть 3 - Создавайте великолепные коллажи без всякого опыта в Photoshop.
Часть 4 - Генераторы текстов ON LINE. Красивые заголовки для Вашего дневника.
Часть 5 - Создание ежемесячных календарей из Ваших фотографий.
Часть 6 - Каждый день новый фотоэффект! Фото генератор Вашего фото.
|
Каждый день новый фотоэффект! Фото генератор Вашего фото. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
Очень простой фотогенератор.
Выберите фотоэффект.
Загрузите фотографию.
Ваш фото-прикол готов!
Создать свой фотоэффект.

Серия сообщений "фотогенераторы ":
Часть 1 - Создаём свои Валентинки к Дню Святого Валентина.
Часть 2 - Генератор любовных писем.
...
Часть 4 - Генераторы текстов ON LINE. Красивые заголовки для Вашего дневника.
Часть 5 - Создание ежемесячных календарей из Ваших фотографий.
Часть 6 - Каждый день новый фотоэффект! Фото генератор Вашего фото.
|
Самоучители по графическим программам (Photoshop, Illustrator, Corel Drow и другим), по 3D-графике и инженерным программам |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Подробные самоучители по самым популярным графическим и инженерным программам: 3D Studio Max, Maya, ArchiCAD, Photoshop, Illustrator, InDesign, CorelDRAW и многим другим.

Самоучители по 3D-графике
- Иллюстрированный самоучитель по 3D Studio Max 5
- Иллюстрированный самоучитель по 3D Studio Max 6
- Иллюстрированный самоучитель по 3D Studio Max 7
- Иллюстрированный самоучитель по анимации персонажей в 3D Studio Max
- Иллюстрированный самоучитель по Cinema 4D
- Иллюстрированный самоучитель по LightWave 8
- Иллюстрированный самоучитель по Maya 4.5 для начинающих
- Иллюстрированный самоучитель по Maya 4.5 для продвинутых
- Иллюстрированный самоучитель по Maya 6

Самоучители по инженерным программам
- Иллюстрированный самоучитель по ArchiCAD 7
- Иллюстрированный самоучитель по ArchiCAD 8
- Иллюстрированный самоучитель по ArchiCAD 2004
- Иллюстрированный самоучитель по ArchiCAD 2005
- Иллюстрированный самоучитель по созданию чертежей
- Иллюстрированный самоучитель по Mechanical Desktop
- Иллюстрированный самоучитель по OrCAD
- Иллюстрированный самоучитель по P-CAD
- Иллюстрированный самоучитель по схемотехнике

Самоучители по графическим программам
- Иллюстрированный самоучитель по программам Adobe
- Иллюстрированный самоучитель по работе с Photoshop и Illustrator
- Иллюстрированный самоучитель по Adobe Photoshop 7
- Иллюстрированный самоучитель по Adobe Photoshop CS
- Иллюстрированный самоучитель по Adobe Illustrator 10
- Иллюстрированный самоучитель по Adobe Illustrator CS
- Иллюстрированный самоучитель по Adobe InDesign
- Иллюстрированный самоучитель по Adobe InDesign CS2
- Иллюстрированный самоучитель по Adobe PageMaker 7
- Иллюстрированный самоучитель по CorelDRAW 11
- Иллюстрированный самоучитель по CorelDRAW 12
- Иллюстрированный самоучитель по Web-графике
- Иллюстрированный самоучитель по анимации для Интернет
- Иллюстрированный самоучитель по Macromedia Flash 5
- Иллюстрированный самоучитель по Macromedia Flash MX
- Иллюстрированный самоучитель по созданию Flash-игр
- Иллюстрированный самоучитель по Macromedia FreeHand
- Иллюстрированный самоучитель по Microsoft Publisher
- Иллюстрированный самоучитель по QuarkXPress 6
- Иллюстрированный самоучитель по цифровой графике
- Иллюстрированный самоучитель по цифровой фотографии
- Иллюстрированный самоучитель по съемке цифровым фотоаппаратом
|
*Схемы+Аватарки+Эпиграфы* с мишками |
Это цитата сообщения -Яна- [Прочитать целиком + В свой цитатник или сообщество!]
|







































 ***
***