-Рубрики
- Photoshop (462)
- Эффекты к фотографиям (121)
- УРОКИ (66)
- Коллаж (65)
- Цветокоррекция (60)
- Рамки (54)
- фоны (39)
- Ретуш (35)
- Тонирование,колорирование (28)
- Ворд арт (23)
- Объединить в одном. (22)
- Camera Raw (13)
- кисти (9)
- Текстурирование (8)
- Color Efex Pro (8)
- Вырезаем волосы (7)
- портрет (3)
- Выделение цветом (2)
- Глубина и объем (2)
- Инструменты (2)
- Рукоделие (48)
- Браслет (16)
- коврики (11)
- Полимерная глина (8)
- кружки (8)
- бижутерия (2)
- куклы (2)
- ProShow Producer (26)
- Красота (14)
- скрап наборы (7)
- футажи (7)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Обработка фотографии в стиле Beauty |
|
Профессиональная ретушь портрета |
|
Процитировано 1 раз
Эффект Драгана |
|
Простой, но интересный эффект |
|
Процитировано 1 раз
Использование фотографии как её собственный фон. |
|
Процитировано 1 раз
Делаем Grunge фотообработку |
/i.li.ru/ReActive/css/blogstyle/dot.png" target="_blank">http://i.li.ru/ReActive/css/blogstyle/dot.png); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: rgb(204, 204, 204); text-align: justify; background-position: 0px 100%; background-repeat: repeat no-repeat; ">
Делаем Grunge фотообработку
9 Январь 2010 | Уроки, Фотообработка

В этом уроке я покажу Вам, как добиться данного эффекта при помощи 6 несложных шагов.
Итак, начнём :
1 шаг
Очевидно, для работы нам нужно фото, я выбрал фото с этим парнем случайно наткнувшись на него в сети

2 шаг
Наша фотография открыта, и теперь убедимся что цвет/фон стоит черный и белый, для этого нажмем клавишу D.

3 шаг
Теперь давайте добавим черно-белую маску к нашему изображению :

4 шаг
Изменим режим смешивания на Overlay, а поставим прозрачность 50% : для черно-белого слоя с маской !
Это добавит контраста и сделает насыщенными тени на фото.

5 шаг
Выберем начальное изображение в окне со слоями. Вверху проделаем такие действия : Filter> Sharpen> Smart Sharpen.
В зависимости от размера изображения здесь нужно будет поиграться с ползунками, но мы выбрали размер 540 × 400 пикс и поэтому смотрим что нужно будет сделать :

6 шаг
Вот и все, мы получили легкий и красивый гранж эффект =)
Удачных работ !

|
Уроки фотошоп. Совмещение нескольких фото. Простой коллаж. |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке осваиваем метод смешивания, используя маску слоя.
Откройте новый файл (1024x768) и подготовьте 3 изображения подобно этому (каждое изображение размещаем на своем отдельном слое):

Добавим layer mask (маску слоя) центральному изображению (соответственно среднему слою), щелкнув по иконке внизу палитры слоев:

Выберите инструмент Brush Tool (Кисть), цвет foreground (переднего плана или основной цвет)- #000000, опции кисти как на скриншоте:
(NS: кисти загрузите из архива - avh_immortality.abr)

Возвращаемся к маске "центрального" слоя, используем кисть, чтобы маскировать участок изображения подобно картинке ниже:

Продолжайте маскировать, пока изображение не станет симпатичным и интересным:

Создайте Layer mask (маску) для верхнего слоя (слой изображения справа), используем такие же кисти, чтобы маскировать участки. Это то, что вы получите:

Слои:

После применения маски слоя, выбираем инструмент Eraser Tool (Ластик) с кистью подобно этому:

Переходим в нижний слой, используя ластик, стираем границу изображения, этот шаг сделает картинку привлекательней:

Продолжаем обрабатывать края изображения вверху и внизу, сейчас вы получаете это:

После этого шага, переходим в центральный слой.

Стираем верхний и нижний края:

Вы получите это:

Продолжайте обрабатывать края в слое изображения справа, ваш результат:

Слейте 3 слоя вместе (удерживая Ctrl, выбираем слои в палитре слоев и затем нажимаем Ctrl + Е) и назовите его "главным". Обесцветим слой (Desaturate – Денасытить, Обесцветить), нажав Ctrl + Shift + U.
Идем в Filter > Sharpen > Sharpen (Фильтры> Резкость> Резкость).
Затеем Image > Adjustment > Level (или нажимаем Ctrl + L)(Изображение > Регулировка > Уровни) и выставляем значения подобно этим:

Дублируем «главный» слой дважды, и размещаем копии ниже «главного» слоя, непрозрачность копий 23%. Переместите 1 слой влево, а другой вправо. Вы получите этот результат:

Открываем эту текстуру и переносим её в ваш файл. Размещаем этот слой выше всех остальных и перемещаем так, чтобы вам нравилось:


Меняем режим смешивания слоя текстуры на screen (Осветление, экран). Выберите Elliptical marquee tool (Овальное выделение) и установите опции:

Создайте выделение и сотрите лишние области:

Дублируйте текстуру, переместите и сотрите лишнее подобно картинке ниже:


Дублируем текстуру последний раз и перемещаем её вправо:

Слои на этом этапе:

Хорошо, я думаю, что вы закончили свою работу. Вы можете добавить больше рисунка кистью, текст...
Это заключительный результат:

Перевод: NonSa
|
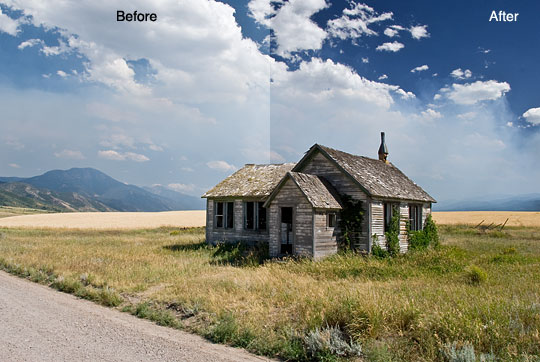
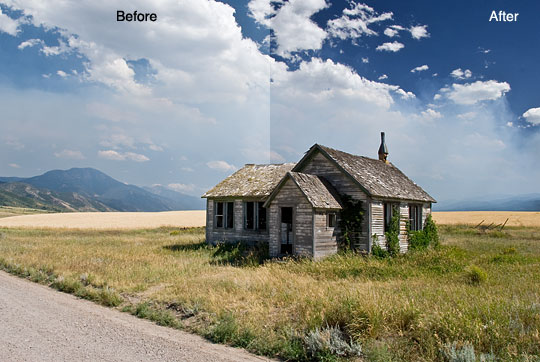
Использование Graduated Neutral Density Filter |
Использование Graduated Neutral Density Filter
9 Январь 2010 | Уроки, Фотообработка

В этом уроке я покажу вам, как использовать Graduated Neutral Density Filter, чтобы сделать небо более красивым и насыщенным, используя один простой градиент и Soft Light Blend Mode.
Шаг 1
Откроем наше изображение, желательно пейзаж где большую часть занимает небо.

Шаг 2
Добавим новый слой, нажав на иконку создания нового слоя в нижней части палитры слоев.
(* Примечание: Если вы не можете её найти нажмите данную комбинацию : Shift+Ctrl+N).

Шаг 3
Я думаю что этот шаг будет лишним, но всё же он будет полезен для новичков ! Всегда называйте слои правильно, в соответствии с их содержимым, тогда не будете путаться.
Нажмите два раза по названию нового слоя и переименуйте его на Graduated ND Filter

Шаг 4
Теперь сбросим цвета в палитре нажав клавишу D . Переключитесь на Gradient Tool, нажав клавишу G.
Убедитесь что у вас стоит так как показано на скрине :

Шаг 5
Теперь выбрав Gradient Tool (G), делаем градиент с верху в низ, при этом зажав клавишу Shift ( линия будет идеально ровной ).

Шаг 6
Теперь давайте поменяем режим смешивания у нашего слоя на Soft Light.

Шаг 7
Иногда этот эффект является слишком тяжелым для восприятия наших глаз, и поэтому мы можем изменить прозрачность слоя, я изменил на 80 %

Шаг 8
Вот и всё, мы получили красивое небо на нашей фотографии.
Удачи в ваших работах

У нас ищут:
|
Без заголовка |
Простенький эффект мозаики в Фотошопе
16 Январь 2010 | Уроки, Фотообработка
Открываем наше фото…
Дублируем слой (Cntrl+J).
Режим смешивания(Blend mode) ставим Overlay.
Делаем Filter – Pixelate – Mosaic, настройте так, как считаете нужным. Я взял cell size 40.
Получаем вот такое изображение (может кто-то захочет остановится и на этом…)
Теперь делаем Filter – Shapen – Sharpen.
Если нужно – примените несколько раз(Cntrl+F).
Я применил 4 раза,вот что вышло.
Как альтернативу этому фильтру, можно применить фильтр High pass. Результат примерно тот же.
Теперь можно поменять режим смешивания,я поставил Multiplу.
Вот и всё…
У нас ищут:
|
Создание артистической фотографии |
|
Продвинутые приемы ретуши и обработки фотографий в Adobe Photoshop |
|
Интересный эффект для обработки фото |
|
Процитировано 1 раз
Дизайн коллажа с применением эффекта TV-линии |
|
Как сделать наложение одной фотографии на другую |
|
Совмещение фото |
Совмещение фотографий
При создании коллажей практически всегда приходится совмещать несколько фотографий путём перетаскивания их в один документ. Очень часто создаётся ситуация, когда изображение меньше, чем та область, которую надо заполнить. В этом случае свободное трансформирование не всегда помогает, так как нарушается масштаб объектов на фотографиях и в целом вся композиция. В таких случаях следует использовать функцию «Content-Aware Scaling» («Масштаб с учетом содержимого») – она позволяет изменять размеры части изображения, сохраняя важные части незатронутыми. (Принцип ее работы, в основном, такой: она анализирует изображение и удлиняет или сжимает части изображения, которые, как она думает, не столь важны). В этом уроке по работе с фотошопом Вы научитесь быстро и легко производить совмещение фотографий, что значительно облегчит Вам работу по созданию коллажей и других дизайнерских работ.
Это урок предназначен для тех любителей фотошопа, у которых установлена версия Photoshop CS5.

Подобные публикации:
- урок "Совмещение двух фотографий"
- урок "Простой коллаж в фотошопе"
Откроем исходную фотографию. Сделаем активным инструмент "Перемещение" (V).

Щёлкнем левой клавишей мыши на исходной картинке и, не отпуская её, перетащим фото на новый документ. Документ я создал заранее, воспользовавшись комбинацией клавиш Ctrl+N и установив в окне "Новый" необходимые мне параметры. Картинка не поместилась по ширине нового документа.
Вызываем инструмент "Свободное трансформирование" (Ctrl+T) и, удерживая клавишу Shift (для соблюдения пропорций), потянем любой угловой маркер вниз, так, чтобы картинка вместилась по ширине в наш документ.

Вот что получилось после применения свободного трансформирования. Как видно сверху документа осталось свободное место, а нам нужно, чтобы фото заполнило всю площадь документа. Если сейчас применить свободное трансформирование, потянув за угловой маркер наружу, мы значительно увеличим масштаб фотографии, а нам надо оставить размер верблюда и человека на нём сидящего так как есть.

Поэтому переходим в "Редактирование - Масштаб с учётом содержимого".

На фотографии появятся такие же маркеры, как и при применении свободного трансформирования. На панели параметров инструмента "Масштаб с учётом содержимого" сделайте активной кнопку, похожую на человека. Нажатие на эту кнопку сообщает функции «Content –Aware Scaling» («Масштаб с учетом содержимого»), что на фотографии есть люди, и она избегает деформировать то, что имеет тональность кожи. Это не всегда срабатывает, но попытаться стоит. Захватите верхний маркер, перетащите вертикально вверх, и обратите внимание, что небо расширилось вверх, но человек остался почти неискаженный, не удлинившись или не увеличившись чрезмерно. Если продолжить перетаскивание вверх, то искажение затронет и человека, поэтому невозможно сделать перетаскивание до конца. Но к счастью, экранный предварительный просмотр происходит в реальном времени, таким образом, Вы будете знать, когда следует остановить перетаскивание. Закончив перетаскивание, нажмите «Enter», чтобы зафиксировать изменение.

Вот что у меня получилось после применения команды "Масштаб с учётом содержимого". Картинка заполнила всё пространство документа, при этом масштаб верблюда и человека практически не изменился.

Сравните изображение пустыни до, и после применения команды "Масштаб с учётом содержимого".

Мы научились делать совмещение фотографий в фотошопе и изменять масштаб картинки без увеличения объектов, расположенных на ней.
|
Простая рамка для фотографии в фотошопе |
/fleshkniga.com/templates/hertebebus/images/bg2.gif" target="_blank">http://fleshkniga.com/templates/hertebebus/images/bg2.gif); background-attachment: initial; background-origin: initial; background-clip: initial; height: 18px; font: normal normal bold 14px/normal Verdana; color: rgb(255, 255, 255); padding-top: 5px; padding-right: 0px; padding-bottom: 0px; padding-left: 8px; font-family: Verdana; font-size: 14px; "> Как сделать простую рамку для фотографии в фотошоп (0)
Простая рамка для фотографии в фотошопе
Собственно это самая простая рамка, отбивка полосой по периметру фото, она может быть любого нужного вам цвета и ширины. В ряде случаев она необходима изображению, с ней фото приобретает вид законченности. Кроме того, рассмотрим, как сделать простой коллаж из фото.
Открываем нужное изображение в программе фотошоп. После этого необходимо разблокировать этот слой, щелкнете двойным щелчком мыши по замочку на слое. Появится окно New Layer, в котором можно переименовать слой, нажмите окей и слой будет разблокирован для дальнейшей работы с ним.
Для того что бы сделать коллаж создадим дубликат слоя, правый клик на слои, и в открывшемся окне выбираем соответствующую команду Duplicate Layer, либо командой Layer - Duplicate Layer.

После этого вызовем окно Layer Style, команда Layer - Layer Style - Blending Options.
В окне Layer Style, необходимо установить флажок на параметре Stroke, и сделать его активным, нажав мышью на надпись Stroke. Появятся элементы настройки этого стиля.
Смотрите далее, нажмите ПОДРОБНЕЕ

Можете поставить значения, как показаны в примере, а можно и экспериментировать.
На фото появится рамка белого цвета, шириной в 10 пикселей.
Теперь сделаем простой коллаж. Для этого трансформируем изображение, пропорционально уменьшаем его, потянув за угловой маркер мышью, с зажатой клавишей Shift.

После создайте еще два слоя уменьшенного изображения. И теперь можно вращая каждый слой, получить симпатичный коллаж.

Для выразительности можно сделать еще две операции. Самый нижний, фоновый слой, сделать чуть менее выразительным уменьшив его насыщенность и контрастность. Тем самым выделится основной, верхний слой. Все это видно на изображение примера.

Ну и в завершении можно поэкспериментировать с настройками стиля Drop Shadow. Применив к трем верхним слоям эффект тени, как показано в примере. Вызываем окно Layer Style, и настраиваем стиль Drop Shadow, предварительно сделав его активным.

В завершении мы научились делать рамку и получили симпатичный коллаж.


Копирование материалов сайта разрешается с обязательной ссылкой на источник http://fleshkniga.com
|
Процесс совмещения нескольких фотографий в одну. |
Процесс совмещения нескольких фотографий в одну.
1. Открываем фотографии, которые мы будем объединять, в программе Фотошоп.Снимаем закрепление слоя на изображении с тигром (с помощью мыши перетаскиваем замочек, находящийся напротив слоя, в корзину).
2. Изображение с птицей переносим на картинку с тигром. Для этого берем инструмент «Перемещение» и, зажав левую клавишу мыши, перетаскиваем фотографию.
3. Изменяем размер фото с птицей, для чего выделяем слой 1 (на панели слоев) и заходим в меню Редактирование – Свободной трансформирование или Ctrl+T. Затем с помощью мыши, зажав клавишу Shift (чтобы не изменялись пропорции) уменьшаем фото, и перемещаем в левый верхний угол, после чего нажимаем Enter.
4. К этой же фотографии добавляем векторную маску, нажав на соответствующий значок на панели слоев:
5. Устанавливаем цвета: черный и белый, и выбираем кисть, которая показана на скриншоте:
Данная кисть удобна тем, что она формирует неровные края на изображении, что позволяет сделать переход между фото плавным. Но Вы можете поэкспериментировать с кистями и подобрать более удобный вариант.
6. После выбора кисти закрашиваем ненужные части фотографии и получаем примерно такой результат:
Все! Осталось только сохранить изображение в необходимом формате и любоваться готовым результатом!
|