-Рубрики
- работа с текстом (10)
- меню и настройки (4)
- инструменты (4)
- о сообществе (2)
- стол заказов (1)
-Подписка по e-mail
-Поиск по дневнику
-Интересы
-Постоянные читатели
-Статистика
2. Заголовочный и блочный тексты. |
Заголовочный текст.
В Photoshop можно в любом месте документа вводить текст, не ограниченный ни рамкой, ни колонкой, и забота о переводе текста на новую строку отводится пользователю, то есть нам с вами.
Такой способ идеален для набора заголовков, крупных и коротких надписей. В рамках программы такой текст называется point type (указательный текст), мы же будем называть его заголовочным.
Для набора заголовочного текста надо активировать инструмент Type – текст, выбрать режим по своему усмотрению. При этом курсор примет вид латинской буквы I. Небольшая черта, пересекающая стойку буквы, называется base line – базовая линия шрифта, по ней выравниваются все буквы строки.
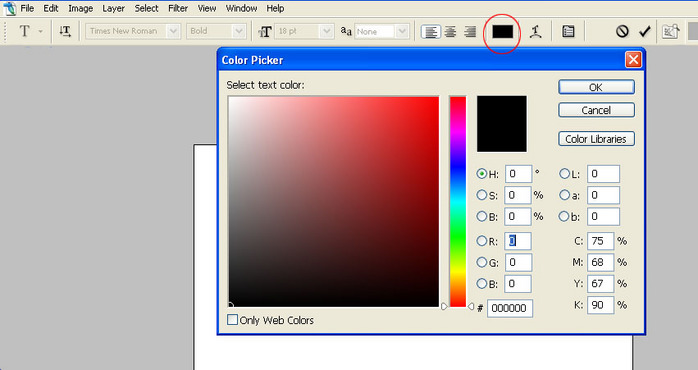
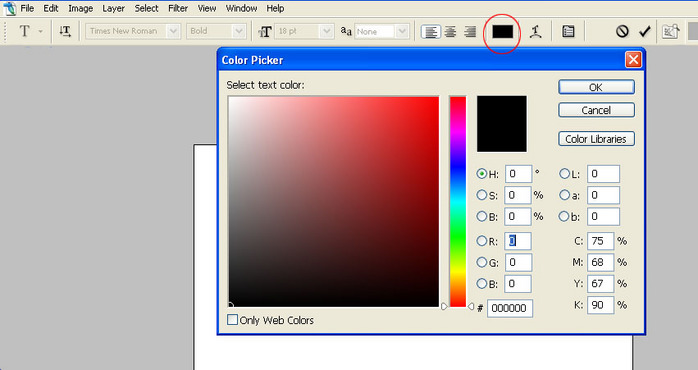
Переводим курсор к месту начала нашего будущего текста и кликаем левой кнопкой мыши. На экране появляется курсор набора в виде мерцающего штриха (вертикального или горизонтального, в зависимости от типа выбранного нами заполнения – горизонтального или вертикального соответственно). Набираем текст, и, о чудо!, курсор перемещается по мере набора)))). Точно так же, как, например, в Word. Клавиши управления тоже аналогичны: Enter – переход на новую строку, Shift – набор прописными буквами, Space – пробел между словами или символами, Del и BackSpace – клавиши редактирования. По умолчанию для шрифта используется основной цвет, его можно изменить щелчком на поле Color (рис 1.). Появится окно Color Picker – цветовая палитра, в котором можно задать необходимый цвет.

рис. 1
Текст форматируется шрифтом, принятым по умолчанию. Информация об изменениях параметров шрифта и форматировании текста будет вынесена отдельной темой.
Блочный текст.
Основной текст, чаще всего отличающийся значительным объемом, оформляется колонками определенной ширины, выглядит как бы блоками, и мы будем называть его блочным.
Особенностью такого текста является автоматическая верстка по ширине колонки (при изменении ширины колонки, при добавлении или удалении его частей, текст автоматически переверстывается (перераспределяется)). Важный элемент блочного текста – абзац. В терминологии программы такой текст зовется paragraph type – абзацный текст.
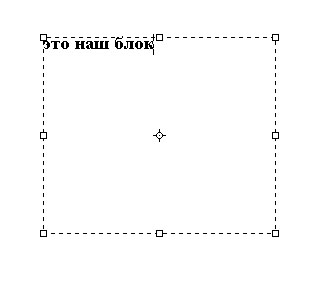
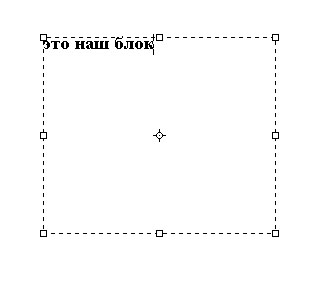
Для создания такого текста нам необходимо активировать инструмент Type нужного нам типа заполнения (вертикального или горизонтального). Далее, на рабочем поле нашего документа мы создаем блок. Делается это так же, как прямоугольное выделение инструментом Rectangle – прямоугольник. То есть кликаем левой кнопкой мыши в месте начала нашего блока и, не отпуская кнопки, тащим от этой точки курсор в диагональном направлении. У нас должен получиться прямоугольник – собственно, наш блок. После того, как мы его удачно создали, в верхнем левом углу начнет мерцать курсор, символизирующий о готовности к работе. (рис. 2)

рис. 2
ВАЖНО. В процессе набора текста в блоке перенос строк происходит автоматически, клавиша Enter служит для создания красной строки. Это принципиальное отличие блочного текста от заголовочного.
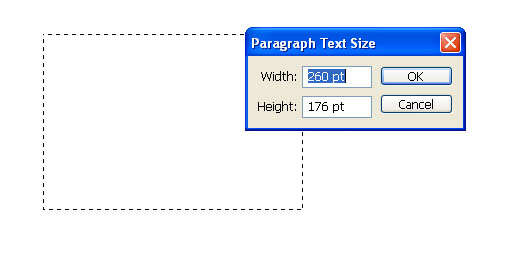
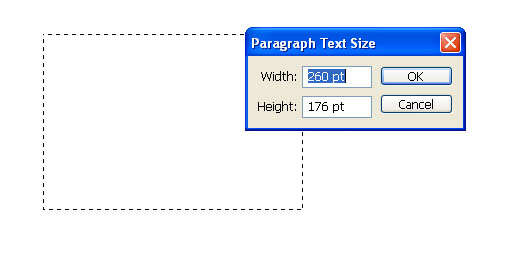
Если в процессе создания текстового блока удерживать клавишу Alt, появится окошко Paragraph Text Size – размер текстового блока, в котором можно задать ширину (Width) и высоту (Height) блока (рис. 3).

рис. 3
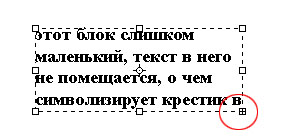
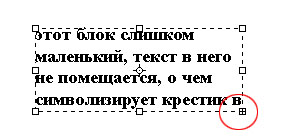
Если в наш блок визуально не вмещается набранный нам текст, в правом нижнем углу блока появится специальная пиктограмм – крестик (рис. 4).

рис. 4
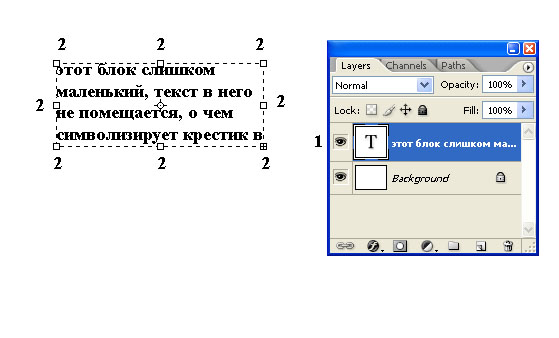
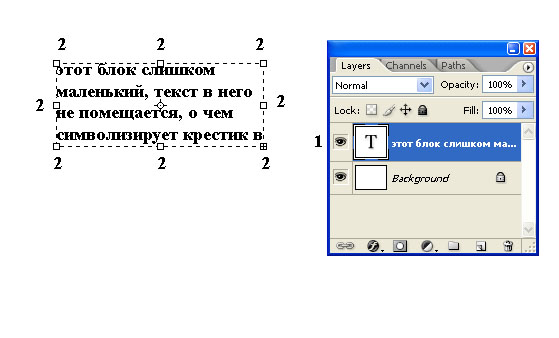
Блок создавать мы научились, теперь давайте с ним немного поиграем. Для этого (если по какой-то причине он не активен) нам надо активизировать слой с нашим текстом в палитре слоев (1). Если слой активен, мы видим маркеры (2) на границах блока, которые позволяют нам его видоизменять (рис. 5)

рис. 5
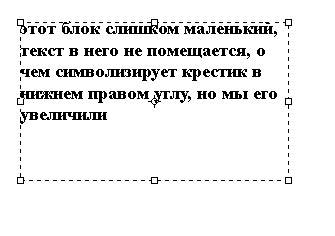
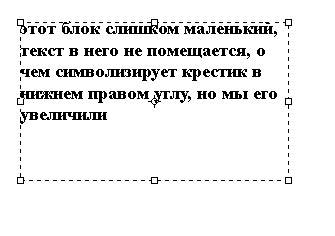
Мы можем изменить размер нашего блока – подводим курсор к одному из угловых маркеров, при этом он (курсор) принимает вид двухконечной стрелки, захватываем маркер и тянем в нужную нам сторону (уменьшаем или увеличиваем блок). При этом, если зажать одновременно клавишу Shift, исходные пропорции блока (соотношение высота:ширина) будут сохранены (рис. 6).

рис. 6
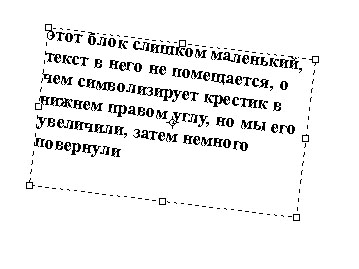
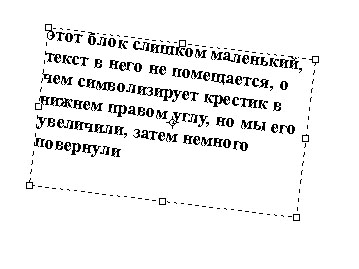
Можем повернуть блок вокруг центральной точки. Для этого располагаем курсор снаружи от любого из угловых маркеров, курсор примет вид изогнутой стрелки. Если при этом удерживать Shift, то поворачиваться наш блок будет аккурат на 15 градусов (рис. 7)

рис. 7
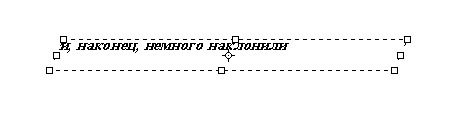
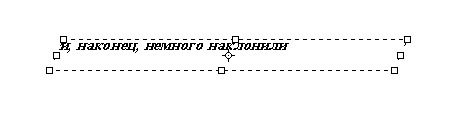
, наконец, мы можем наклонить текст. При перемещении центральных маркеров удерживаем Ctrl и Shift. (рис. 8).
Если при масштабировании блока требуется изменение размера шрифта, удерживайте Ctrl и шрифт, вместе с блоком, будет увеличиваться или уменьшаться пропорционально блоку.

рис. 8
Кроме того, поскольку текстовый блок – отдельный слой, его можно трансформировать при помощи соответственных команд меню Edit, за исключением Perspective и Distort.
Для освоения этих нехитрых операций потребуется немного практики. Тренируйтесь, и все получится)))).
В Photoshop можно в любом месте документа вводить текст, не ограниченный ни рамкой, ни колонкой, и забота о переводе текста на новую строку отводится пользователю, то есть нам с вами.
Такой способ идеален для набора заголовков, крупных и коротких надписей. В рамках программы такой текст называется point type (указательный текст), мы же будем называть его заголовочным.
Для набора заголовочного текста надо активировать инструмент Type – текст, выбрать режим по своему усмотрению. При этом курсор примет вид латинской буквы I. Небольшая черта, пересекающая стойку буквы, называется base line – базовая линия шрифта, по ней выравниваются все буквы строки.
Переводим курсор к месту начала нашего будущего текста и кликаем левой кнопкой мыши. На экране появляется курсор набора в виде мерцающего штриха (вертикального или горизонтального, в зависимости от типа выбранного нами заполнения – горизонтального или вертикального соответственно). Набираем текст, и, о чудо!, курсор перемещается по мере набора)))). Точно так же, как, например, в Word. Клавиши управления тоже аналогичны: Enter – переход на новую строку, Shift – набор прописными буквами, Space – пробел между словами или символами, Del и BackSpace – клавиши редактирования. По умолчанию для шрифта используется основной цвет, его можно изменить щелчком на поле Color (рис 1.). Появится окно Color Picker – цветовая палитра, в котором можно задать необходимый цвет.

рис. 1
Текст форматируется шрифтом, принятым по умолчанию. Информация об изменениях параметров шрифта и форматировании текста будет вынесена отдельной темой.
Блочный текст.
Основной текст, чаще всего отличающийся значительным объемом, оформляется колонками определенной ширины, выглядит как бы блоками, и мы будем называть его блочным.
Особенностью такого текста является автоматическая верстка по ширине колонки (при изменении ширины колонки, при добавлении или удалении его частей, текст автоматически переверстывается (перераспределяется)). Важный элемент блочного текста – абзац. В терминологии программы такой текст зовется paragraph type – абзацный текст.
Для создания такого текста нам необходимо активировать инструмент Type нужного нам типа заполнения (вертикального или горизонтального). Далее, на рабочем поле нашего документа мы создаем блок. Делается это так же, как прямоугольное выделение инструментом Rectangle – прямоугольник. То есть кликаем левой кнопкой мыши в месте начала нашего блока и, не отпуская кнопки, тащим от этой точки курсор в диагональном направлении. У нас должен получиться прямоугольник – собственно, наш блок. После того, как мы его удачно создали, в верхнем левом углу начнет мерцать курсор, символизирующий о готовности к работе. (рис. 2)

рис. 2
ВАЖНО. В процессе набора текста в блоке перенос строк происходит автоматически, клавиша Enter служит для создания красной строки. Это принципиальное отличие блочного текста от заголовочного.
Если в процессе создания текстового блока удерживать клавишу Alt, появится окошко Paragraph Text Size – размер текстового блока, в котором можно задать ширину (Width) и высоту (Height) блока (рис. 3).

рис. 3
Если в наш блок визуально не вмещается набранный нам текст, в правом нижнем углу блока появится специальная пиктограмм – крестик (рис. 4).

рис. 4
Блок создавать мы научились, теперь давайте с ним немного поиграем. Для этого (если по какой-то причине он не активен) нам надо активизировать слой с нашим текстом в палитре слоев (1). Если слой активен, мы видим маркеры (2) на границах блока, которые позволяют нам его видоизменять (рис. 5)

рис. 5
Мы можем изменить размер нашего блока – подводим курсор к одному из угловых маркеров, при этом он (курсор) принимает вид двухконечной стрелки, захватываем маркер и тянем в нужную нам сторону (уменьшаем или увеличиваем блок). При этом, если зажать одновременно клавишу Shift, исходные пропорции блока (соотношение высота:ширина) будут сохранены (рис. 6).

рис. 6
Можем повернуть блок вокруг центральной точки. Для этого располагаем курсор снаружи от любого из угловых маркеров, курсор примет вид изогнутой стрелки. Если при этом удерживать Shift, то поворачиваться наш блок будет аккурат на 15 градусов (рис. 7)

рис. 7
, наконец, мы можем наклонить текст. При перемещении центральных маркеров удерживаем Ctrl и Shift. (рис. 8).
Если при масштабировании блока требуется изменение размера шрифта, удерживайте Ctrl и шрифт, вместе с блоком, будет увеличиваться или уменьшаться пропорционально блоку.

рис. 8
Кроме того, поскольку текстовый блок – отдельный слой, его можно трансформировать при помощи соответственных команд меню Edit, за исключением Perspective и Distort.
Для освоения этих нехитрых операций потребуется немного практики. Тренируйтесь, и все получится)))).
| Рубрики: | работа с текстом |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






