-Ссылки
-Цитатник
Зимний календарь
"ЛиРу": ликбез. Бродилка по дневникам №1 - (4)"ЛиРу": ликбез. Бродилка по дневникам №1 ЛИКБЕЗ - ликвадация безграмотности. Для просмотра...
Разделяем текст линиями - (4)Разделяем текст линиями По просьбам читателей, расскажу как делать в тексте такой элемент, как л...
Обзор шрифтов онлайн и всегда рядом! - (0)Обзор шрифтов онлайн и всегда рядом! ...
Всё под рукой.Всё, что нужно начинающему блогеру(обновленный материал) - (0)Всё под рукой/Всё, что нужно начинающему блогеру(обновленный материал) *****Внимание : Если хоть ...
-Рубрики
- ►Видео (4)
- ► Смайлики (1)
- ►Paint.NET (1)
- ► Sothink SWF Quicker (23)
- ► Видео (8)
- ►3D Объекты BluffTitler (1)
- ►Adobe Flash CS6 (4)
- ►Animated GIF Рroducer 5.1 Rus Portable (2)
- ►GIMP.Gif (33)
- ►Magic Particles 3D 3.2 (1)
- ►Анимация (41)
- *** Программы (27)
- ►Библиотека (25)
- ►Всё для женщин (7)
- ►Всё для ЖЖ (7)
- ►Всё для Мэйла (5)
- ►Генераторы (45)
- ***Генератор бесшовных фонов (2)
- ***Генератор градиентов (1)
- ***Генераторы для дизайна 1 часть. (3)
- ►Грецкий орех (1)
- ►Демотиваторы (1)
- ►Детская страничка (23)
- ►Дизайн (0)
- ►Для комментариев с кодами (1)
- ►Для тех, кто учится (17)
- ►Дом.Дача (34)
- ►Единицы измерения (1)
- ►Женский клуб (1)
- ►Здоровье (138)
- ***Настойки (7)
- ►Зима (5)
- ►Знаменательные даты (49)
- *** Новый год (12)
- ►Интернет (121)
- ***Интересные программы (21)
- ***Интересные сайты (13)
- ►История (3)
- ►Календари (42)
- ►Калькулятор (3)
- ►Кинозал (12)
- ►Комнатные растения (1)
- ►Компьютер (161)
- *** Антивирусники (4)
- *** Рабочий стол (21)
- ►Конвертеры разные (7)
- ► Куклы (13)
- ►Кулинария (535)
- *** Выпечка (119)
- *** Заготовки на зиму (10)
- *** Молочные продукты (16)
- *** Мороженное (7)
- *** Напитки (10)
- *** Настойки,наливки (7)
- *** Православная кухня (2)
- *** Секреты кулинарии (4)
- *** Сладости (22)
- *** Советы (6)
- *** Алкогольные напитки (33)
- *** Соусы.Приправы (13)
- ***Салаты.Закуски (11)
- ►Магия (3)
- ►Мои кнопки (4)
- ►Мои надписи (13)
- ►Мои рамки (76)
- ►Мои рубрики (3)
- ►Мои флешки (4)
- ►Музыка (313)
- ►Народная медицина (117)
- ►Натюрморты (1)
- ►Новости (1)
- ►Открытки (93)
- *** Новогодние (7)
- *** 8 Марта (6)
- *** Муз.открытки (5)
- ***23 февраля (1)
- *** Валентинки (4)
- ***Открытки с днём рождения (6)
- ►Поздравления (5)
- ►Политика (12)
- ***Украина (2)
- ►Православие (37)
- *** Иконы (2)
- ***Соборы и храмы Киева (1)
- ►Программы (18)
- ►Развлечение (2)
- ►Разное (6)
- ►Рамочки (314)
- *** Рамки для видео (2)
- *** Рамочки от Arnusha. (23)
- *** Рамочки от Ирины Семёновой (2)
- ***Рамочки от Beauti_Flash (6)
- ***Рамочки по формулам (5)
- ***Рамочник онлайн (1)
- ***Тени (1)
- ***Урок по рамочкам (2)
- ►Роzеr (1)
- ►Рукоделие (356)
- *** Вязание (247)
- *** Новый год (5)
- *** Шитьё (21)
- ►Сайты для работы с фото (3)
- ►Скрапбукинг (2)
- ►Слойд шоу (3)
- ►Служба поддержки ЖЖ (12)
- ►Советы (1)
- ►Сонник (0)
- ►Спорт (1)
- ►Телевидение (1)
- ►Точное время (2)
- ►Уроки (35)
- ►Флешки (249)
- *** Кошечки (3)
- *** Новый год (5)
- *** Уроки (10)
- ***Flash материалы (25)
- ***Флеш редактор (7)
- ***Часы и календари (12)
- ►Фоны (410)
- *** Обои на рабочий стол (27)
- *** Анимированые.Снег (3)
- ***Фоны для рамочек (22)
- ►Фото цветов (2)
- ►Фотогенераторы (47)
- ►Фоторедактор (38)
- ►Фотошоп (1987)
- ***Кропер - фотошоп онлайн. (1)
- *** Советы (2)
- *** Уроки по ретуши (2)
- ***Девушки (36)
- ***Уроки рисования (3)
- ***Фото манипуляция. (2)
- *** Анимация (118)
- ***Коллажа с уроками от *ГП* (1)
- *** Corel Photo-Paint (8)
- *** EDITOR by pixlr.com (8)
- *** Алфавит (1)
- *** Бродилка по работе в ФШ (5)
- *** Валентинки (43)
- *** Всё для графики и дизайна (2)
- *** Вуальки (8)
- *** Декор (155)
- *** Заготовочки (38)
- *** Иллюстрированные персонажи png (6)
- *** Инструменты (4)
- *** Кисти (23)
- *** Клипарт (519)
- *** Коллажи (117)
- *** Макияж Мастер - OnLine Редактор (1)
- *** Маски для ФШ (44)
- *** Мои рамки в ФШ (19)
- *** Мульт. герои в png (13)
- *** Надписи в ФШ (67)
- *** Новый год (141)
- *** Обработка фото (5)
- *** Открытки в ФШ (23)
- *** Рамки для Фш (30)
- *** Рамки в ФШ (60)
- *** Рамки для фото (10)
- *** Свитки (5)
- *** Скрап набор (50)
- *** Слои (1)
- *** Стили в ФШ (16)
- *** Текстуры (9)
- *** ТУБЫ (2)
- *** Уроки ФШ (229)
- *** Фигуры в ФШ (2)
- *** Фильтры (61)
- *** Флеш открытки в ФШ (1)
- *** Фоны в ФШ (12)
- *** Формы для ФШ (3)
- *** Фракталы (9)
- *** Футажи (29)
- *** ФШ онлайн (28)
- *** Шаблоны (6)
- *** Экшен (10)
- *** Эффекты (17)
- ***Полезные приёмы работы в ФШ (3)
- ***Фотоманипуляция (3)
- ►ФотоШоу (3)
- ►Хозяйке на заметку (17)
- ►Художники (3)
- ►Цветы (6)
- ►Энциклопедия Ли.ру (383)
- *** Бродилка (7)
- ***Аватарки (7)
- *** Онлайн HTML - редактор (3)
- ***HTML.net (2)
- ***Анимация сборник (салют, сердечки и т.д.) (3)
- ***Всё для оформления дневника (409)
- ***Всё под рукой/Всё, что нужно начинающему блогер (17)
- ***Интересные блоги (5)
- ***Интересные дневники на Ли.ру (16)
- ***Картинки (28)
- ***Кнопочки перехода "Далее" (13)
- ***Пишем красиво (67)
- ***Разделители для текста (52)
- ***Редактор на Ли.ру (7)
- ***Слайдшоу постов (4)
- ***Смайлики (11)
- ***Схемы (7)
- ***Счётчики (15)
- ***Шпаргалка (10)
- ►Это интересно (95)
- ***Тесты (30)
- *** Юмор (6)
- ***Актёры (3)
- ***Виртуальные прогулки (2)
- ***Волшебство моря (1)
- ***Гадание (5)
- ***Города мира (1)
- ***Гороскоп (12)
- ►Эфирные масла (3)
- ►Ютуб (6)
- ►Яндекс помощь (21)
- Комментарии с кодами (0)
-Метки
-Музыка
- London Beat-I've Been Thinking About You
- Слушали: 2995 Комментарии: 0
- Мой ласковый и нежный зверь. (вальс)
- Слушали: 462 Комментарии: 0
- Отец Андрей для Федора Емельяненко - ой то не вечер то не вечер (audiopoisk.com)
- Слушали: 6997 Комментарии: 0
- Там, в сентябре (long version)
- Слушали: 987 Комментарии: 0
- Новогодняя ночь
- Слушали: 180 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
Соседние рубрики: мой ник(0), Мои фото(0), Мои рамки(78), Мои надписи(3), Курсоры(2), Конвертер(1), Декоративные элементы png(2), Генераторы (22), ГЕНЕРАТОР ЦВЕТА(4), Валентинки(4), Бродилка(8), Анимация для всех(32)
Другие рубрики в этом дневнике: Комментарии с кодами(0), ►Яндекс помощь(21), ►Ютуб(6), ►Эфирные масла(3), ►Это интересно(95), ►Энциклопедия Ли.ру(383), ►Цветы(6), ►Художники(3), ►Хозяйке на заметку(17), ►ФотоШоу(3), ►Фотошоп(1987), ►Фоторедактор(38), ►Фотогенераторы(47), ►Фото цветов(2), ►Фоны(410), ►Флешки(249), ►Уроки(35), ►Точное время(2), ►Телевидение(1), ►Спорт(1), ►Сонник(0), ►Советы(1), ►Служба поддержки ЖЖ(12), ►Слойд шоу(3), ►Скрапбукинг(2), ►Сайты для работы с фото(3), ►Рукоделие(356), ►Роzеr(1), ►Рамочки(314), ►Разное(6), ►Развлечение(2), ►Программы(18), ►Православие(37), ►Политика(12), ►Поздравления(5), ►Открытки(93), ►Новости(1), ►Натюрморты (1), ►Народная медицина(117), ►Музыка(313), ►Мои флешки(4), ►Мои рубрики(3), ►Мои рамки(76), ►Мои надписи(13), ►Мои кнопки(4), ►Магия(3), ►Кулинария(535), ►Конвертеры разные (7), ►Компьютер(161), ►Комнатные растения(1), ►Кинозал(12), ►Калькулятор(3), ►Календари(42), ►История(3), ►Интернет(121), ►Знаменательные даты(49), ►Зима(5), ►Здоровье(138), ►Женский клуб(1), ►Единицы измерения(1), ►Дом.Дача(34), ►Для тех, кто учится(17), ►Для комментариев с кодами(1), ►Дизайн(0), ►Детская страничка(23), ►Демотиваторы(1), ►Грецкий орех(1), ►Генераторы(45), ►Всё для Мэйла(5), ►Всё для ЖЖ(7), ►Всё для женщин(7), ►Видео(4), ►Библиотека(25), ►Анимация(41), ►Magic Particles 3D 3.2(1), ►GIMP.Gif(33), ►Animated GIF Рroducer 5.1 Rus Portable(2), ►Adobe Flash CS6 (4), ►3D Объекты BluffTitler(1), ► Видео(8), ► Sothink SWF Quicker(23), ►Paint.NET(1), ► Смайлики(1), ► Куклы(13)
Полезные HTML теги для новичков. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Полезные HTML теги для новичков.
|
Метки: Полезные HTML теги для новичков. |
теги |
Дневник |
 |
||
| /akvarium-fuchs.ucoz.ru/.s/t/949/10.gif" target="_blank">http://akvarium-fuchs.ucoz.ru/.s/t/949/10.gif);" valign="top" width="22"> | /akvarium-fuchs.ucoz.ru/.s/t/949/12.gif" target="_blank">http://akvarium-fuchs.ucoz.ru/.s/t/949/12.gif); background-color: rgb(255, 255, 255); background-repeat: repeat no-repeat;" valign="top"> 1 Как сделать такую ссылку?? | /akvarium-fuchs.ucoz.ru/.s/t/949/13.gif" target="_blank">http://akvarium-fuchs.ucoz.ru/.s/t/949/13.gif);" valign="top" width="22"> |
 |
Метки: теги |
Без заголовка |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
рамка в 2 СЛОЯ формула
|
Серия сообщений "для ЛИру,МАЙЛа,Яру по одной формуле":
Часть 1 - формула рамки в 1 слой для ЛИру,МАЙЛа и Яру
Часть 2 - образец рамки в 1 СЛОЙ для ЛИру,МАЙЛа и Яру
Часть 3 - формула рамки в 2 слоя для ЛИру,МАЙЛа и Яру
Часть 4 - образец рамки в 2 СЛОЯ для ЛИру,МАЙЛа и Яру
Часть 5 - формула рамки в 3 слоя для ЛИру,МАЙЛа и Яру
...
Часть 36 - НЕ ДЕЛАЙТЕ ТАК НИКОГДА
Часть 37 - унифицированные формулы рамок для ЛИру,Майла,Яру и ЖЖ
Часть 38 - ЛИРУШКИН ЛИКБЕЗ - с дополнениями
Метки: теги |
Всё, что вы хотели знать о ЛиРу |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
Метки: Всё что вы хотели знать о ЛиРу |
Кнопочки перехода "Далее" |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Кнопочки перехода "Далее" |
Новое Оформление дневника для Лирушников |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Новое Оформление дневника для Лирушников |
Как убрать ссылку на вложение из сообщения |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Понимаю, что это смотрится не очень красиво и может ранить эстетические чувства некоторых. Поэтому сегодня научу, как такую ссылку на вложение убрать.
Кому интересно

Другие мои советы по ЛиРу можно прочесть тут
Метки: Как убрать ссылку на вложение из сообщения |
Мини-генератор кода для текста |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
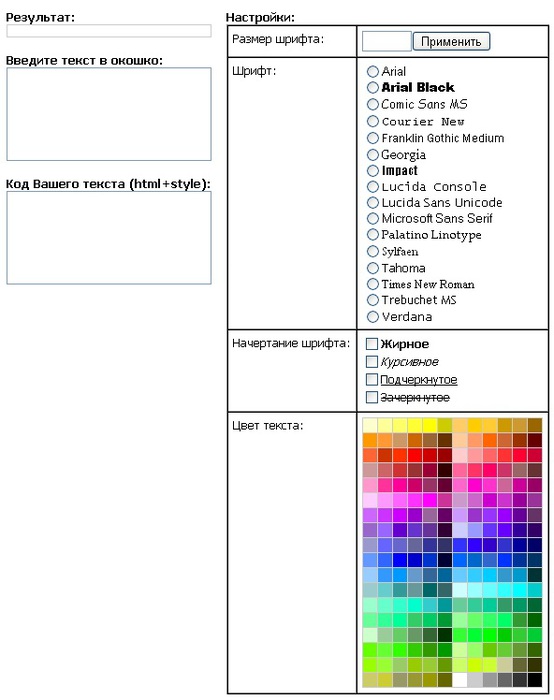
Мини-генератор кода для текста. Куда уж проще!
Данный генератор позволит с легкостью отформатировать текст для последующей публикации его в блоге или на сайте.
Впишите в окошко текст. Примените к нему разные настройки ( справа,- шрифт, начертание, цвет). Результат будет виден сразу в верхнем окошке. Генератор реагирует на любое изменение настроек: и html-код, и результат изменяются моментально.
Мини-генератор кода для текста. Куда уж проще!
Серия сообщений "чайнику от чайника":
Часть 1 - Компьютерные курсы для начинающих.
Часть 2 - HTML Шпаргалка.
...
Часть 31 - Отличная онлайн рисовалка для вас и ваших детей.
Часть 32 - Составление фоторобота онлайн.
Часть 33 - Мини-генератор кода для текста. Куда уж проще!
Часть 34 - Как набрать специальные символы?
Часть 35 - Как сделать скриншот - Моментальный снимок с экрана.
Часть 36 - Новичкам и не только... Для чего есть кнопка "Нравится"?
Метки: Мини-генератор кода для текста |
ссылки коды для работы |
Это цитата сообщения белый_город [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет. Часто получаю в личку один и тот же вопрос - Как вставить код или текст в окошечко. Вот решила об этом и в блоге написать - вдруг кому ещё интересно будет. Не буду вдаваться в дебри программирования, а как и всегда буду исходить из самого простого и по возможности наглядного. Внизу перед Вами сам код который нужно скопировать и поставить перед адресом картинки, кодом рамочки или текстом. Теперь чуть подробнее о коде и как его применять
rows="5" - Цифра 5 это ВЫСОТА окошка Пример на картинке: КАРТИНКА --->>> КОД ОКОШКА --->>>КОПИЯ КОДА КАРТИНКИ Плюсом, то что Вас ещё может заинтересовать : |
Серия сообщений "сылки, коды для работы":
Часть 1 - сылки коды для работы
Часть 2 - Без заголовка
Часть 3 - Всё,что должно быть у Лирушника под рукой(ссылки)
Часть 4 - МЕНЯЕМ ЦВЕТ ТЕКСТА В РАМОЧКЕ
Часть 5 - Коды оформления блога
Метки: ссылки коды для работы |
теги HTML и редакторы онлайн |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Метки: теги HTML и редакторы онлайн |
HTML-Шпаргалочка |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
 Огромная HTML-Шпаргалочка
|
Метки: HTML-Шпаргалочка |
Шпаргалка по HTML № 2 |
Это цитата сообщения Advayta [Прочитать целиком + В свой цитатник или сообщество!]
Оформление текста
(рекомендую спец. страничку TEXT):
Перечёркнутый текст: ТЕКСТ
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
Неразрывный пробел:
Центрирование:
Выравнивание текста по правому краю поста:
Равномерное выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка (рекомендую Бегущая строка):
Вместо текста можно вставить картинку:
Код этой картинки:
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
“Закрепитель” (фиксирует текст так, как и расположите его в поле поста):
Я
Пешу
Лесинкой!!! РАЗМЕР ШРИФТА:
Уменьшить текст: текст - 2
Увеличить текст на 1 пункт: текст
Увеличить текст на 2 пункта: текст
Увеличить текст на 3 пункта: текст
Увеличить текст на 4 пункта: текст
ЦВЕТ ШРИФТА:
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
Таблица “базовых” цветов (вводим “Имя” или “Код”):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
ВИД ШРИФТА:
Шрифт этого текста “Monotype Corsiva”
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста “Monotype Corsiva”
код этого текста:
Оформление ссылок (рекомендую спец. страницу Ссылки):
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
 Спец. теги ЖЖ:
Спец. теги ЖЖ:
Элементарный жж-кат (с “Read more”):
жж-кат с ВАШИМ ПОДЗАГОЛОВКОМ:
Работу ката не видно в режиме “ПРОСМОТР”
Как в сообщение вставить жж-пользователя чтобы это выглядело, например, так: ![]() wildmale
wildmale
Сссылка на сообщество, например: ![]() aforism
aforism
делается точно так же:
Если надо так: wildmale
wildmale
или так:  comm
comm
Вместо ![]() wildmale пишем Дикий самец:
wildmale пишем Дикий самец:
Ежели надо с “человечком”: ![]() Дикий самец:
Дикий самец:
Скопировав код, не забудьте поменять реквизиты.
Вставка МЕДИА-файлов:
Видео, флеш и проч. в ЖЖ вставляются так:
Публикация картинок:
Код любой картинки в сети в простом варианте выглядит так:<img src="http://.../...jpg">
Уникальный URL (http://.../...jpg) выдает картинке хостинг, куда ее необходимо закачать с компа.
Совсем “чайникам” рекомендую (для ЖЖ):
1.Открываешь ljplus.ru
2. Регистрируешься
3. Жмешь: КАРТИНКИ-ЗАГРУЗИТЬ-ОБЗОР-ЖМИ УЖЕ!
4.Смотришь на HTML-коды и копируешь нужный в поле поста или каммента
5. Постишь. Становишься знаменитым.
В каменты картинки ставятся аналогично, кат не работает.
Как сделать, чтобы текст «обтекал» картинку?
Легко - картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
<img src="http:…" align=left hspace=20>
Помни:
align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
<img src="http:…" align=left hspace=20 vspace=15>
Прекратить обтекание и вернуть текст под картинку можно тэгом <br>
Закрывать не надо, он работает один. <br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br><br><br> - три пустые строки.
Вставить две и более картинки горизонтально: - все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью “неразрывного пробела”:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: ![]() - введите в код картинки title="ТЕКСТ"
- введите в код картинки title="ТЕКСТ"
Если надо цветную рамку , добавьте в код картинки: - задана красная рамка толщиной 5 пикселей
Чтоб быстро вставить картинку с другого сайта, вставьте в пост:
затем войдите в “Свойства” картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Как запостить галерею? Узнай ЗДЕСЬ
Как запостить слайдшоу? Узнай ЗДЕСЬ
Окошечко для вставки кода, типа:
получаем так:
где rows и cols определяют площадь окна
Можно сделать покрасивше:
Кнопка-ссылка на веб-страничку
Например, на эту:
Метки: Шпаргалка по HTML № 2 |
ПОЛЕЗНЫЕ ШТУЧКИ ДЛЯ БЛОГА |
Это цитата сообщения ирина_бурлакова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: ПОЛЕЗНЫЕ ШТУЧКИ ДЛЯ БЛОГА |
Использование спецкодов (ВВ-кодов) на Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают разные другие полезные вещи. Спецкоды в угловых скобках <> называются HTML -кодами. Их можно вводить «от руки» только в простом редакторе, в расширенном редакторе вместо них нужно можно пользоваться кнопками над текстом (как в Word). Если очень нужно использовать еще и в расширенном — нажимайте кнопку Источник в левом верхнем углу.
Коды, заключенные в квадратные скобки, не являются универсальными, иногда называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом, и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не «подчеркнул» ее, а у простого редактора убрать внизу галочку «Автоматическое распознавание ссылок», иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спецкодов.

Перечислим сначала спецкоды, которые уникальны для нашего сайта (вызывают больше всего вопросов), затем BB-коды, которые могут заменять HTML-коды.
[user=bravedefender] — позволяет поставить красивую ссылку на пользователя сайта (вместо пробелов в имени нужно указывать нижнее_подчеркивание)
[user=bravedefender]Саша[/user] — позволяет назвать при этом пользователя по-особенному
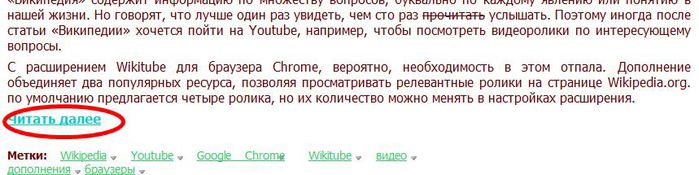
[more] — если вставить такой тег в сообщение, то на этом месте оно оборвется, и появится ссылка «Читать далее», которая будет вести на комментарии к сообщению и полному тексту записи. Очень нужно ставить такой тег перед видео, флеш-роликами, большими картинками или серией картинок, экономя трафик и ускоряя загрузку страницы своего дневника
Метки: Использование спецкодов (ВВ-кодов) на Лиру |
"Читать далее" слева и по центру. Теги more и cut в дневниках |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
В прошлогоднем посте Как разместить "Читать далее" слева было рассказано, что после автоматического тега more в ленте друзей разработчики сделали так, что использование [more] размещает надпись "Читать далее..." по центру записи.
Здесь вместо "Читать далее..." использован расширенный тег [more=Например...]

В прошлогоднем сообщении указывалось, что можно сделать "Читать далее..." (или ваш текст) слева, если использовать кроме [more] закрывающий тег [/more] в конце текста. См. также пост Использование спецкодов (ВВ-кодов) на Лиру.
И вот, спасибо ![]() Rost и
Rost и ![]() ValeZ, узнал, что можно в тексте использовать распространенный ВВ-код [cut] вместо "лирушного" [more]. Ведь именно от cut произошло "взять под кат".
ValeZ, узнал, что можно в тексте использовать распространенный ВВ-код [cut] вместо "лирушного" [more]. Ведь именно от cut произошло "взять под кат".
Так вот, если вместо [more] использовать [cut], то "Читать далее..." не будет размещаться по центру, а останется там, где вы захотите. По умолчанию - слева. Но здесь нельзя использовать конструкцию [cut=Ваш текст], а только [cut].

Серия сообщений "Коды. HTML и ВВ [Codes. HTML&BB]":
Часть 1 - Использование спецкодов (ВВ-кодов) на Лиру
Часть 2 - Как скачать сразу все фотографии по ссылкам-превью с помощью плагина DownThemAll! для Firefox
...
Часть 8 - Как вставить открытку (картинку) в личное сообщение на ЛиРу
Часть 9 - Как скопировать со страницы некопируемый текст
Часть 10 - "Читать далее" слева и по центру. Теги more и cut в дневниках
|
Как избавиться от "мёртвых душ" |
Это цитата сообщения ЛИТЕРАТУРНАЯ [Прочитать целиком + В свой цитатник или сообщество!]
Как избавиться от "мёртвых душ". ЛикБез для ЛиРушника.
Ах, как лестно, будучи новичком, получать приглашения "в друзья" от "именитых" ЛиРушников! Тех, число читателей у которых давно перевалило за тысячу и... внимание! - 750 друзей. Остановимся на этом моменте поподробнее. Дело в том (для тех, кто не знает), что на количество друзей существует лимит. И равен он семиста пятидесяти. То есть, принимая предложение "взаимной дружбы" от таких пользователей, вы не можете рассчитывать на взаимность. Вы станете постоянным читателем.
А теперь обращу ваше внимание вот на какой момент. Чаще всего (честно говоря, всегда) эти цифры (750) вы увидите только в приглашении. А пройдя в профиль приглашающего, обнаружите совсем другие, значительно меньшие. Почему?
Дело в том, что не все из пришедших на ЛиРу остаются здесь навсегда. Кто-то уходит совсем, кто-то заводит другой дневник, удаляя предыдуший. Так вот, разница между 750 и числом, указанным в профиле, - количество удалённых дневников. Друзья есть, а дневников нет. Этакие мёртвые души. Больше скажу. Это касается не только тех, у кого 750 друзей. Это касается ПОЧТИ ВСЕХ дневников.
Безусловно, проблематично постоянно делать ревизию с целью выявления удалённых дневников. Но! Очистить списки друзей и ПЧ от них можно автоматически. Для тех, кто хочет знать, как, следующая ИНСТРУКЦИЯ В КАРТИНКАХ >>>>>
Метки: Как избавиться от |
Правильно выражаем свои СИМПАТИИ на Лиру! Фото-урок |
Это цитата сообщения Dushka_li [Прочитать целиком + В свой цитатник или сообщество!]
Поскольку очень часто возникает этот вопрос у людей, которые недавно создали свой дневничок на сайте http://www.liveinternet.ru/ (по-местному: Лиру), то я решила помочь разобраться с этим вопросом и нашла отличный урок:
Урок от Legionary
На ЛиРу существует возможность выразить свое отношение к дневнику - положительное или отрицательное. Говоря по-простому,- палец вверх или палец вниз :-))
Вот и сами эти "пальцы", над аватаркой хозяина дневника:

Собственно говоря, их кол-во ничего не дает, это всего лишь цифры, но конечно же приятные.... или, в случаи с антипатией,- не очень приятные :-)
Итак, гуляли Вы по дневникам, и какой-нибудь дневник ну оооочень Вам понравился. Решаем поставить ему симпатию, как это сделать:
Смотрим дальше > > >
|
ВЫБРАТЬ ЦВЕТ |
Это цитата сообщения zhanso [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "ОФОРМЛЕНИЕ ДНЕВНИКОВ":оформление, дизайн, рамочки
Часть 1 - Кладезь интересных вещей
Часть 2 - Цветочный рай
...
Часть 36 - АКВАРИУМ С РЫБКАМИ
Часть 37 - МУЗЫКА ВЕТРА
Часть 38 - ВЫБРАТЬ ЦВЕТ
Часть 39 - СПЕЦИАЛЬНЫЕ СИМВОЛЫ
Серия сообщений "ИНФОРМЕРЫ":информеры, кнопки. баннеры
Часть 1 - НОВОГОДНИЙ ИНФОРМЕР
Часть 2 - ИНФОРМЕРЫ ТЕЛЕПЕРЕДАЧ
...
Часть 4 - АКВАРИУМ С РЫБКАМИ
Часть 5 - МУЗЫКА ВЕТРА
Часть 6 - ВЫБРАТЬ ЦВЕТ
Часть 7 - ЯПОНСКАЯ ПОЭЗИЯ (Информер)
Метки: ВЫБРАТЬ ЦВЕТ |
контейнер для "окошек ЛИру" с любыми кодами |
Это цитата сообщения Art-Di [Прочитать целиком + В свой цитатник или сообщество!]
...так выглядит окошко Лиру с вложенным кодом рамочки:
1...так выглядит пустое окошко ЛИру:
2...это формула известного стандартного окошка ,которое подходит и к ЛИру ,и к майлу:
3. ...вкладываем "окошко ЛИру" в стандартное "окошко"...получаем контейнер с носителем кода на ЛИру:
......
ПРОВЕРКА:
...а теперь вкладываю в контейнер код "окошка ЛИру"...если все сделано верно,то в итоге я это "окошко ЛИру" и должна получить при копировании...
вынула код из контейнера...и вставила в редактор..."окошко ЛИру" получилось...
Метки: контейнер для "окошек ЛИру" с любыми кодами |
Всё про скрытые комментарии, что вы не знали и боялись спросить |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Некоторые знают, что на ЛиРу существует возможность скрывать комментарии. В этом сообщении попытался объединить все свои знания по этому вопросу.
Кому интересно

|






























 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми