-Метки
архитектура весна вкуснятина времена года все для дневника выпечка города детишкам детки детям для детей для дошколят живопись животные замки здоровье куклы лаковая миниатюра музеи музыка необычное и интересное новый год открытки открытки с кодами парки пасха поделки из бумаги поделки своими руками полезные советы помощь новичкам природа птицы путешествия развивающие игры разное рамочки розы сады саксофон самые интересные места на планете санкт-петербург сказки страны федоскино фото холодный фарфор храмы художники цветущие сады цветы
-Рубрики
- 1 АПРЕЛЯ (3)
- ангелы (5)
- АРХИТЕКТУРА. ШЕДЕВРЫ (7)
- БАБОЧКИ (3)
- БАРБАРИКИ (0)
- ВИДЕО (0)
- ВКУСНЯТИНА (13)
- выпечка (7)
- салаты и закуски (2)
- ВРЕМЕНА ГОДА (18)
- ВСЁ ДЛЯ ДНЕВНИКА (128)
- ответы на вопросы (5)
- открыточки, кнопочки с кодами (15)
- разделители (1)
- рамочки (17)
- часики (15)
- ВСЁ ДЛЯ ДОМА (3)
- ВСЁ ДЛЯ САДА (ОГОРОДА) (4)
- ВЫШИВКА (1)
- ГОРОДА (26)
- ПАЛЕХ (1)
- Санкт- Петербург (6)
- ДЕНЬ СВЯТОГО ВАЛЕНТИНА (1)
- ДЕТКИ (24)
- ДЛЯ ДОШКОЛЯТ (64)
- видео-уроки (4)
- игрушки (2)
- Интересное (2)
- куклы (5)
- мультики (4)
- песенки (1)
- поделки своими руками (10)
- развивающие игры (11)
- сказки (8)
- тесты: готов ли ваш ребенок в 1-й класс (1)
- ЖИВОПИСЬ ЦИФРОВАЯ (3)
- Живопись, художники (113)
- ЖИВОТНЫЕ (8)
- ЗАГАДКИ И ТАЙНЫ (0)
- ЗАМКИ (9)
- ЗДОРОВЬЕ (7)
- ЗНАМЕНИТОСТИ (1)
- ИГРУШКИ (3)
- ИГРЫ (1)
- КОМНАТНЫЕ ЦВЕТЫ (2)
- КРАСОТА и ЗДОРОВЬЕ (7)
- КУКЛЫ (6)
- кулинария (0)
- ЛАКОВАЯ МИНИАТЮРА (11)
- Палехская миниатюра (3)
- федоскинская миниатюра (7)
- лирическая (2)
- МАСТЕР-КЛАССЫ (11)
- МОЛИТВЫ (1)
- МУЗЕИ (10)
- МУЗЫКА (13)
- МУЗЫКАЛЬНЫЕ ОТКРЫТКИ (5)
- НЕОБЫЧНОЕ И ИНТЕРЕСНОЕ (21)
- НОВЫЙ ГОД (30)
- анимашки (2)
- ёлочка (3)
- карнавальные костюмы (3)
- картинки (1)
- поделки (10)
- полезные советы (4)
- сказки (1)
- снежинки (4)
- о любви (3)
- облака и закаты (0)
- ОМАР ХАЙЯМ (0)
- ОТКРЫТКИ (4)
- ОТКРЫТКИ С КОДАМИ (2)
- ПАРКИ (18)
- ПАСХА (21)
- песни (2)
- ПЛЭЙКАСТЫ (2)
- ПОДЕЛКИ СВОИМИ РУКАМИ (56)
- из бумаги (7)
- лепка из соленого теста (1)
- лепка из холодного фарфора (33)
- ПОЗДРАВЛЕНИЯ (5)
- ПОЛЕЗНЫЕ СОВЕТЫ (11)
- ПОМОЩЬ НОВИЧКАМ (21)
- популярная (0)
- почтовый ящик (электронный) (1)
- ПРИРОДА (17)
- ПРИТЧИ (1)
- ПТИЦЫ (10)
- ПУТЕШЕСТВИЯ (34)
- РАЗНОЕ (10)
- РОЖДЕСТВО (4)
- поделки своими руками (3)
- РУКОДЕЛИЕ (6)
- РУССКОЕ СЕРЕБРО И ЭМАЛЬ (1)
- САДЫ (14)
- саксофон (3)
- САМЫЕ ИНТЕРЕСНЫЕ МЕСТА НА ПЛАНЕТЕ (10)
- СКАЗКИ (20)
- СОБАКИ (1)
- СТЕКЛЯННОЕ (1)
- СТИХИ (2)
- СТРАНЫ (34)
- ФАРФОР (3)
- флешка (4)
- приветик (1)
- с новым годом (2)
- ФОТО-НАТЮРМОРТЫ (8)
- ФОТОГРАФИИ (8)
- фотошоп и фотосъемка (4)
- ФЭНТЕЗИ (12)
- компьютерная графика 2 D (1)
- нарусуй сам (1)
- флэш калейдоскоп (1)
- фракталы (3)
- ХРАМЫ, ЛАВРЫ, СОБОРЫ (11)
- ЦВЕТУЩИЕ ДЕРЕВЬЯ (6)
- ЦВЕТЫ (51)
- ЮВЕЛИРНЫЕ УКРАШЕНИЯ (1)
- юмор (1)
-Музыка
- Чувство - Игорь Кружалин
- Слушали: 175 Комментарии: 0
- Леди в красном - Игорь Кружалин
- Слушали: 116 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Урок. Делаем открыточку |
Цитата сообщения Julia_Pushkar
Урок. Делаем открыточку.
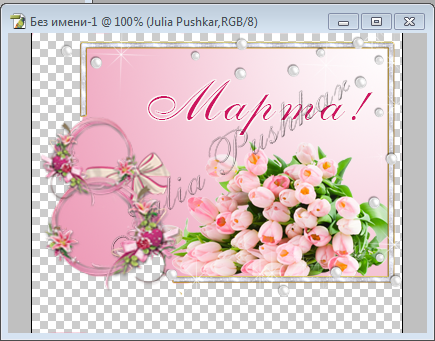
Сегодня мы будем делать вот такую открыточку.

Для этого нам потребуется готовая рамочка, цифра, букет в формате PNG.

Как Вы видите все картинки разного размера.
Для начала нам нужно этот размер подогнать.
Можно записать Экшны. Об этом можно почитать вот тут http://www.liveinternet.ru/users/julia_pushkar/post266502731/
А можно подгонять "методом научного тыка":))).
Итак, открываем фотошоп. Делам шаг Файл - Открыть. Открываем все три наши картинки.
Делаем шаг Изображение - Размер изображения

Выставляем нужные нам размеры. Я выставила такие.

Кликаем на каждую картинку и редактируем таким образом все три изображения.
Далее выбираем инструмент Ластик и выставляем размеры кисти.
Аккуратно стираеи слово МАРТА и ГОЛУБЕЙ.
Делаем шаг Файл - Новый и открываем новый документ с размерами 370/300.
Выбираем инструмент Градиент, его цвет и вид.
Зажав ПКМ ведем из верхнего правого угла в нижний левый.
Вот что получилось.

Инструментом Перемещение переносим букет, рамочку и восьмерку на розовый слой.
Группируем их в композицию.


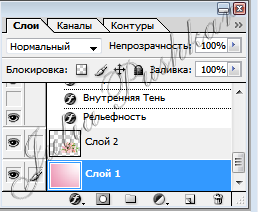
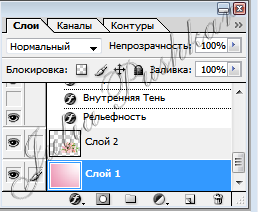
Чтобы переместить тот или иной предмет в нашем окошке, нужно активировать слой в Окне слоев. Смотрим в правый нижний угол.

Активируем слой с градиентом.

Далее выбираем инструмент Ластик и выставляем размеры кисти.
Начинаем аккуратно зачищать лишнее (розовый цвет, выходящий за рамку).
Главное не залезать в рамочку. Все остальные слои у нас не активны и им не страшен Ластик.

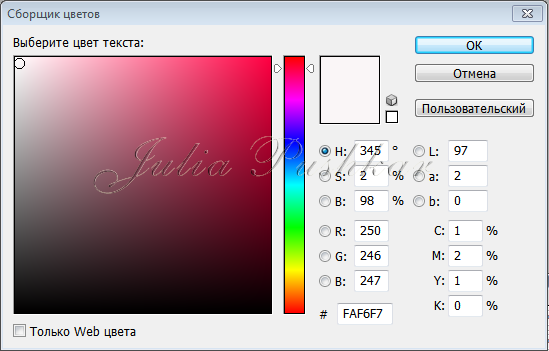
Далее выбираем инструмент Текст. выбираем шрифт, цвет и размер.
Жмем на значок цвета, выпадает окно, выбираем цвет. ОК.


Устанавливаем курсор на картинку и пишем текст.
Далее инструментом Перемещение двигаем надпись и ставим ее в нужное место.

Делаем шаг Слой - Отрисовка - Слой.
Затем еще один шаг Редактирование - Штриховать. Выпадает окно

Выставляем в "Обводке" 1 пикс - это ширина обводки.
Выбираем цвет.
А в "Расположении" и "Смешивать" пробуем, экспериментируем и выбираем то, что нам понравилось. OK.
Смотрим результат.

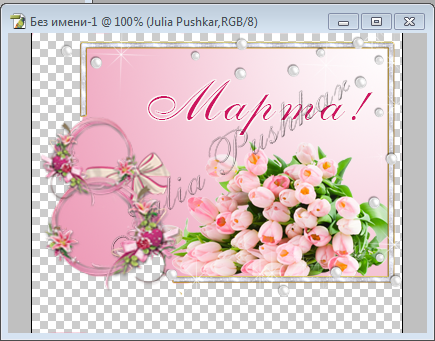
Внизу слишком большое поле можно его подрезать Кадрированием.
Инструментом "Кадрирование" подрезаем картинку.


Когда нужные размеры установленны, жмем на галочку вверху на горизонтальной панели

Если галочки нет, жмем на значок "Кадрирование", выпадет окно

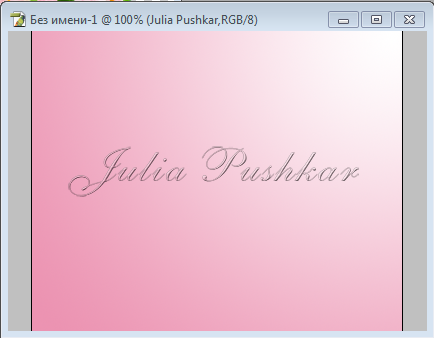
Жмем на "Кадрировать" и смотрим результат.
Если все устраивает, делаем шаг Файл - Сохранить как и сохраняем там, где нам нужно в режиме PNG.
Открыточка готова!

Сегодня мы будем делать вот такую открыточку.

Для этого нам потребуется готовая рамочка, цифра, букет в формате PNG.
 |  |

Как Вы видите все картинки разного размера.
Для начала нам нужно этот размер подогнать.
Можно записать Экшны. Об этом можно почитать вот тут http://www.liveinternet.ru/users/julia_pushkar/post266502731/
А можно подгонять "методом научного тыка":))).
Итак, открываем фотошоп. Делам шаг Файл - Открыть. Открываем все три наши картинки.
Делаем шаг Изображение - Размер изображения

Выставляем нужные нам размеры. Я выставила такие.

Кликаем на каждую картинку и редактируем таким образом все три изображения.
Далее выбираем инструмент Ластик и выставляем размеры кисти.
 |  |
Аккуратно стираеи слово МАРТА и ГОЛУБЕЙ.
 |  |
Делаем шаг Файл - Новый и открываем новый документ с размерами 370/300.
Выбираем инструмент Градиент, его цвет и вид.
 |  |
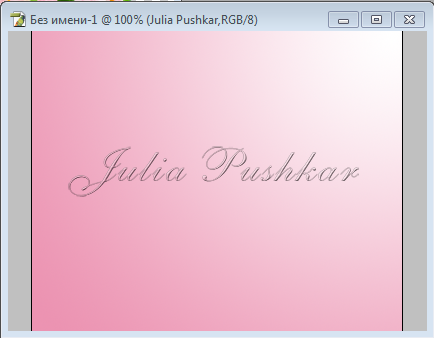
Зажав ПКМ ведем из верхнего правого угла в нижний левый.
Вот что получилось.

Инструментом Перемещение переносим букет, рамочку и восьмерку на розовый слой.
Группируем их в композицию.

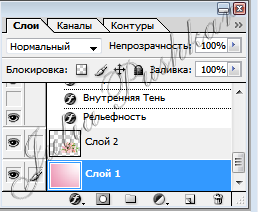
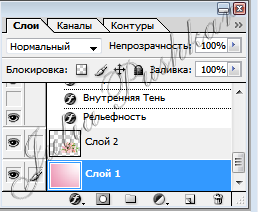
Чтобы переместить тот или иной предмет в нашем окошке, нужно активировать слой в Окне слоев. Смотрим в правый нижний угол.

Активируем слой с градиентом.

Далее выбираем инструмент Ластик и выставляем размеры кисти.
 |  |
Начинаем аккуратно зачищать лишнее (розовый цвет, выходящий за рамку).
Главное не залезать в рамочку. Все остальные слои у нас не активны и им не страшен Ластик.

Далее выбираем инструмент Текст. выбираем шрифт, цвет и размер.
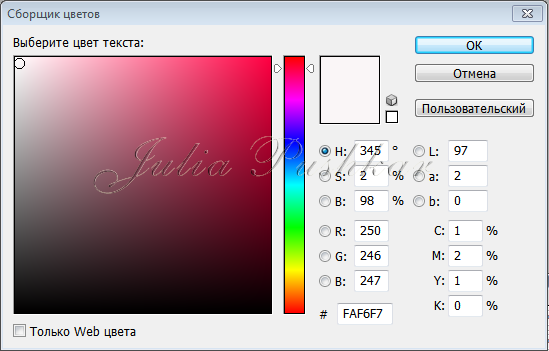
 |  |
Жмем на значок цвета, выпадает окно, выбираем цвет. ОК.


Устанавливаем курсор на картинку и пишем текст.
Далее инструментом Перемещение двигаем надпись и ставим ее в нужное место.
Делаем шаг Слой - Отрисовка - Слой.
Затем еще один шаг Редактирование - Штриховать. Выпадает окно

Выставляем в "Обводке" 1 пикс - это ширина обводки.
Выбираем цвет.
А в "Расположении" и "Смешивать" пробуем, экспериментируем и выбираем то, что нам понравилось. OK.
Смотрим результат.

Внизу слишком большое поле можно его подрезать Кадрированием.
Инструментом "Кадрирование" подрезаем картинку.

Когда нужные размеры установленны, жмем на галочку вверху на горизонтальной панели
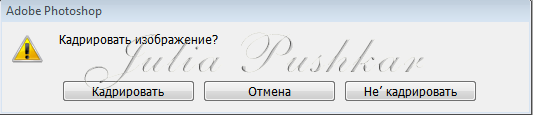
Если галочки нет, жмем на значок "Кадрирование", выпадет окно

Жмем на "Кадрировать" и смотрим результат.
Если все устраивает, делаем шаг Файл - Сохранить как и сохраняем там, где нам нужно в режиме PNG.
Открыточка готова!

Серия сообщений "мои уроки":
Часть 1 - Урок. Делаем простые комментарии в фотошопе.
Часть 2 - Урок. Делаем прозрачный фон картинки.
Часть 3 - Урок. Делаем открыточку.
Серия сообщений "ПОМОЩЬ НОВИЧКАМ":
Часть 1 - Помощь новичкам: как легко вставить картинку или открытку в комментарий
Часть 2 - Как сделать кнопочку "Сохранить у себя в блоге"
...
Часть 18 - Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу).
Часть 19 - Ставим текст под КАТ!Подробный урок от Pannamusic
Часть 20 - Урок. Делаем открыточку
Часть 21 - УРОК = АНИМАЦИЯ - ЦВЕТНЫЕ БЛЕСТКИ
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






