-Музыка
- Пианино - Музыка души
- Слушали: 92454 Комментарии: 0
- No_vivire_sin_ti
- Слушали: 12739 Комментарии: 0
- amour secret
- Слушали: 9415 Комментарии: 0
- GEORG MICHAEL.
- Слушали: 7016 Комментарии: 0
- Santa Esmeralda - You`re My Everything
- Слушали: 23894 Комментарии: 0
-Ссылки
-Рубрики
- вязание крючком (151)
- рецепты (127)
- здоровье (47)
- жизненные советы (40)
- жизненные советы (15)
- путешествия (32)
- уход за лицом (31)
- женщина (30)
- интересные рассказы (24)
- живопись (23)
- вязание (21)
- пироги (20)
- вышивание (20)
- православие (19)
- всё об интернете (17)
- юмор и сатира (16)
- сладкая выпечка (15)
- известные люди (14)
- притчи (13)
- фото (12)
- украшение стола (11)
- салаты (10)
- шали (9)
- домашние цветы (9)
- стихи о любви (9)
- вязание для детей (8)
- постная пища (8)
- дом (7)
- учим английский (7)
- природа (7)
- дневник (6)
- мода (6)
- афоризмы (6)
- открытки (5)
- вязание крючком мужчинам (5)
- рукоделие (5)
- ирландское кружево (4)
- брюггское кружево (4)
- музыка (4)
- гороскопы (4)
- здоровая пища (3)
- дача (3)
- вязание для начинающих (3)
- эротика (3)
- всё о детях (3)
- работа (3)
- микроволновка (3)
- русский язык (2)
- энциклопедии (2)
- домашний интерьер (2)
- подарки (2)
- чаи (2)
- иммунитет (2)
- крючком детям (1)
- диеты (1)
- заготовки на зиму (1)
- барды (1)
- Петербург (1)
- мужчина (1)
- домашнее вино (1)
- конструирование (1)
- кино (1)
- шитьё (1)
- совет на каждый день (1)
- фильмы (1)
- обувь (1)
- нервная система (1)
- лекарства (1)
- Китай (1)
- иммунитет (1)
- макраме (1)
- (1)
- ёлочка (0)
- стихи о родине (0)
- стихи о природе (0)
- защита дома (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создаем красивую страничку для блокнота без фотошопа |
| Виды творчества: | Do It Yourself / Сделай сам |
| Сложность: | низкая |
| Время работы: | 1 час |
Мой мастер-класс сделан для любительниц блокнотиков, потому что мало кто умеет делать красивые странички, несмотря на то что это легко и просто! И сейчас я расскажу, как их сделать в самом простом графическом редакторе, который называется Paint.Net
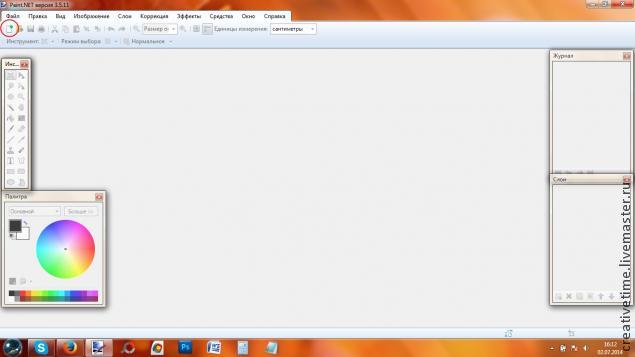
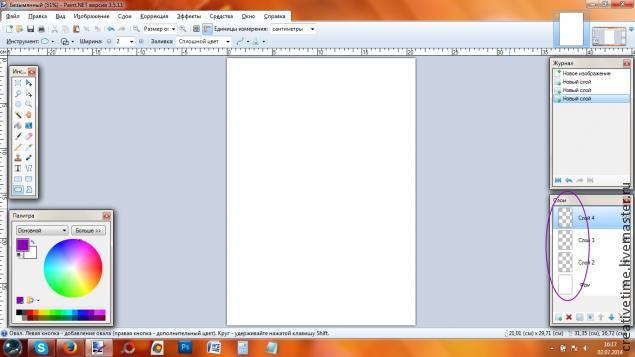
Шаг 1. Открываем графический редактор и жмем кнопку "Создать новый документ" на верхней панели.

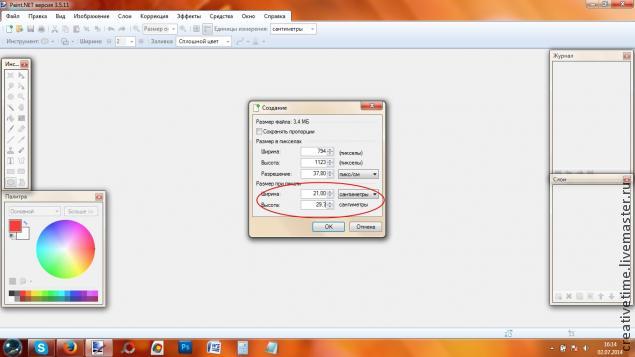
Шаг 2. В появившемся окне задаем параметры страницы, у меня формат а4.

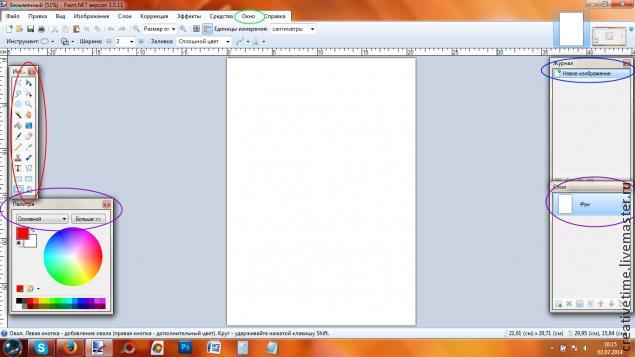
Шаг 3. Настраиваем нужные нам окна на рабочем столе программы, а именно: слои, палитра и инструменты. Если этих панелей нет изначально, то заходим во вкладку "Окно" на верхней панели и ставим галочки напротив нужных нам окошек. Ненужные окна типа журнала можно удалить, но у меня оно есть, так что не обращайте на него внимания.

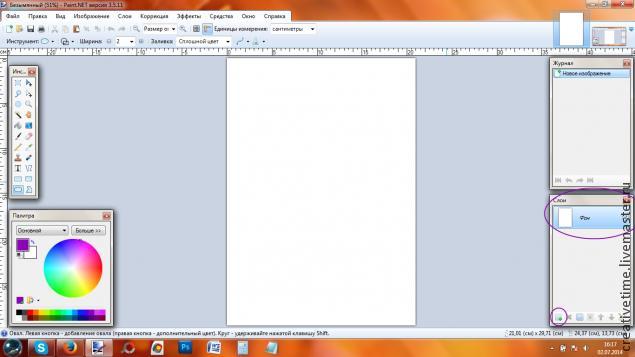
Шаг 4. Создаем нужное нам количество слоев. В окне "Слои" жмем кнопку "Создать новый слой". Нам нужно 4 слоя.


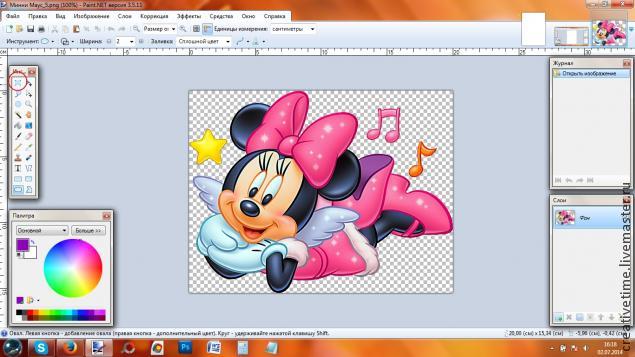
Шаг 5. Открываем нужную нам картинку, желательно с прозрачным фоном, так страница будет эстетичней выглядеть. На панели инструментов жмем кнопочку выделения.

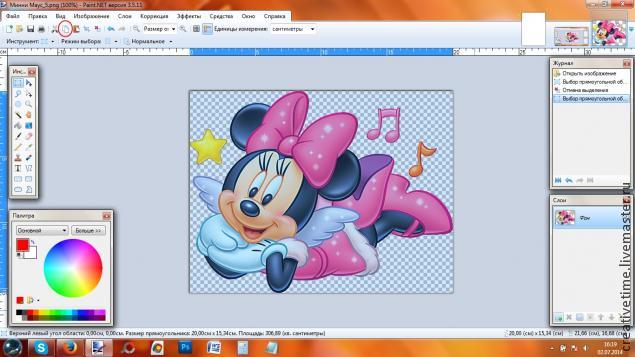
Шаг 6. Выделяем изображение и жмем кнопку "копировать" на верхней панели.

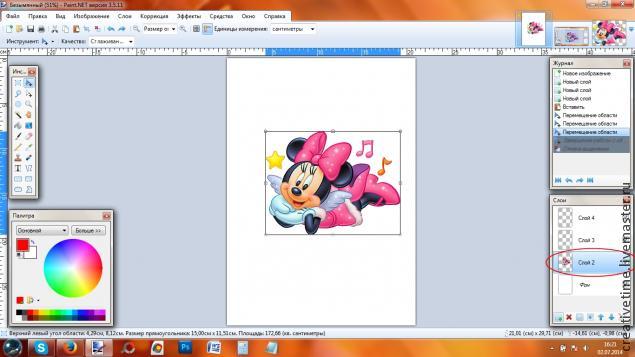
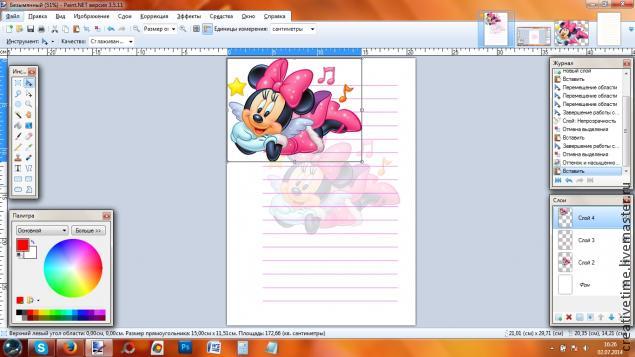
Шаг 7. Вставляем нашу картинку на второй слой будущей страницы. Если изображение большое, можно потянуть за маркеры и уменьшить его. Не советую увеличивать изображение если оно маловато. В противном случае при распечатке изображение пикселизируется (будет в квадратик) и будет не очень хорошо. Перемещаем рисунок на середину страницы (жмем мышкой на середину картинки и, не отпуская, перемещаем в нужное место).

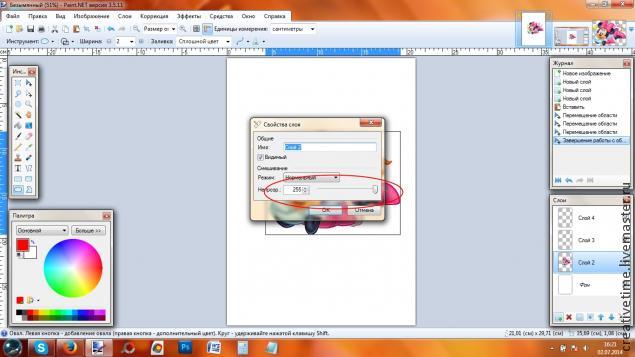
Шаг 8. 2 раза кликаем мышкой на кнопку с номером слоя в панели "слои". В открывшемся окне настраиваем прозрачность с помощью бегунка, у меня значение 50.

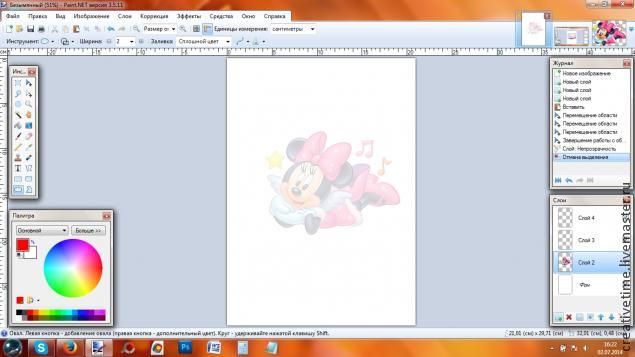
Получаем вот такое изображение:

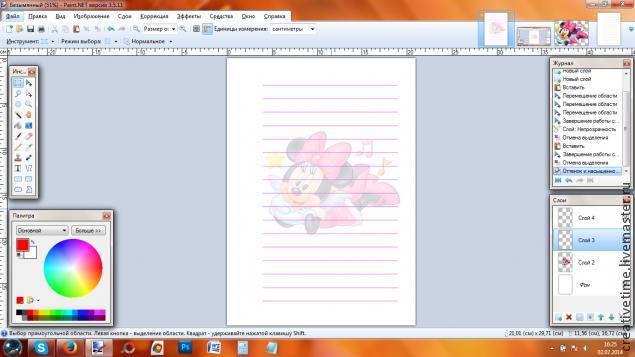
Шаг 9. Линуем нашу страничку. Вверху и сбоку рабочего стола программы есть линейка (если ее нет можно настроить ее на верхней панели кликнув соответствующий значок), по ней с помощью инструмента "линия" делаем строчки на одинаковом расстоянии друг от друга.

Чтобы не делать это сто раз, можно сохранить слой как картинку на прозрачном фоне в формате .png и при необходимости вставлять в качестве дополнительного слоя. В конце линования должно получиться примерно вот так:

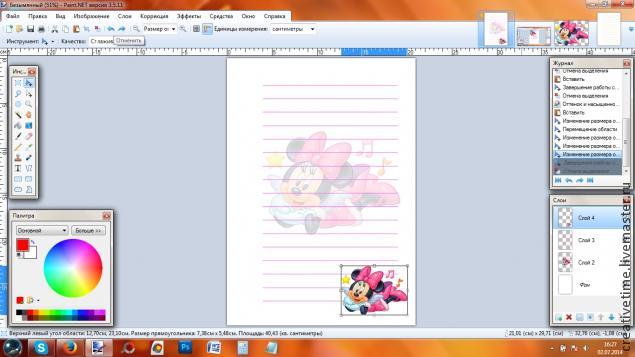
Шаг 10. На четвертый слой копируем ту же картинку, что и на заднем фоне.

Уменьшаем ее до нужного размера, потянув за маркеры, и перемещаем ее в угол страницы.

Кликаем в любом месте экрана, чтобы снять маркеры.
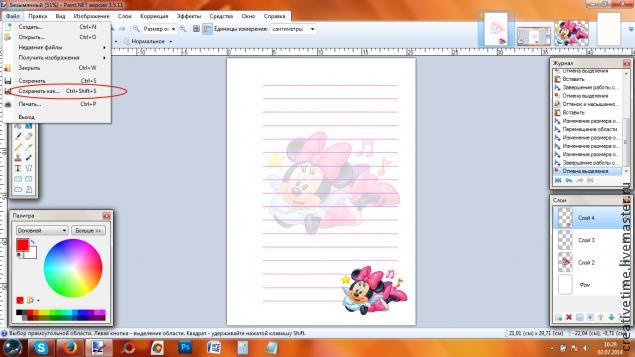
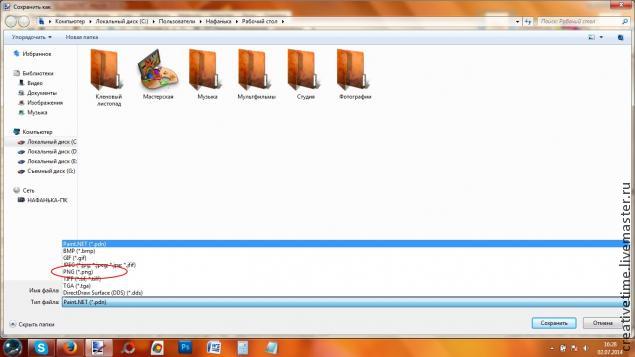
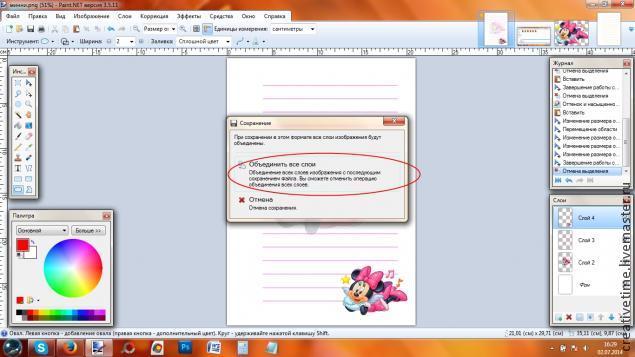
Шаг 11. Сохраняем картинку на рабочем столе в нужном формате .png, например (только не в формате программы, иначе не сможете ее распечатать).


Далее программа задаст запрос о разрешении на объединение всех слоев, разрешаем сие действо и ждем, пока программа все соединит и сохранит.

Все, страничка готова!
| Рубрики: | дневник |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






