Записи с меткой урок
(и еще 77511 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
анимация аромотерапия внучке вязание вода волна вопрос всяко вязание для внучки гадание генераторы даты дача дизайн ногтей для для внучки для фш живопись карты коменты комп котята кофе крючок маникюр мебель переделка мини садики мои цвяточки на всякслучай настроение ногти о себе обои на пк пасха предсказания по «мастеру и маргарите» природа рамочка рамочки рисование сайты смайлы коменты коты кошки солим рыбку стихи урок урок в фш флеш цветы чебурек чужие стихи шаблон шаблоны
как вставить плеер |
Это цитата сообщения Smelena [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня все получилось, наконец-то:)))
Если кто не знает, ПОСТОВОЙ.РУ, это сайт, на котором находится этот самый ПЛЕЕР , куда мы будем вставлять ссылку на музыку, которую хотим вставить в наш пост.
На всякий случай, я сделала несколько скриншотов, чтобы было яснее, что, куда вставлять...
Хотя я знаю, что девчонки и раньше делали посты с разъяснениями, да...повторенье - мать ученья!!! А еще...это подробное разъяснение очень пригодится новичкам!!!
Заодно, я "тесно пообщалась" с манипуляциями в программке для снятия скриншотов...FastStone Capture отличная программка, кому интересно, что можно делать, можно посмотреть ВОТ ТУТ, или найти какой-либо другой сайт самим!
Но...строго-то не судите, это мой первый "поучительный" пост с картинками и скриншотами...
ВНИЗУ моего сообщения я даю вложение (архив) на FastStone Capture:
Короче...если вас это заинтересовало, то приступим:
1.Для начала мы должны получить ссылку на музыку, поэтому через ОБЗОР в ПРОСТОМ РЕДАКТОРЕ( мы выбираем и загружаем музыку со своего компа, где у вас хранится музыкальная коллекция)
и нажимаем В ЧЕРНОВИК!

после загрузки получаем такой старенький, неказистый лирушный плеерочек

|
Метки: урок |
оформление |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Метки: урок |
надписи на картинках |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
|
Метки: урок |
фото в дневе |
Это цитата сообщения Radugina [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок |
карты, коды |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
|
Метки: урок |
тэги |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст
|
Метки: урок |
тэги |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
В ней есть все,что нужно и начинающим и уже опытным пользователям.
И даже кто не умеет делать рамочки,здесь есть все,чтобы за 5 минут сотворить рамку.
Удачи!
|
Метки: урок |
расширенный редактор |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Пост является продолжением и обобщением записей:
Меня удивляет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести РАСШИРЕННОГО ТЕКСТОВОГО РЕДАКТОРА. Ведь с его помощью, без использования страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, поменять размер и цвет текста... И многое другое.
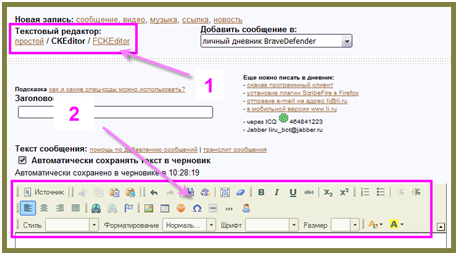
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

|
Метки: урок |
текст в рамочке |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: урок |
| Страницы: | [1] |










