-Музыка
- Аллилуя любви оригинал
- Слушали: 98406 Комментарии: 0
- 3 Doors Down - When I'm Gone
- Слушали: 436 Комментарии: 0
- Белый Орел - Как Упоительны В России Вечера
- Слушали: 29957 Комментарии: 0
- Стас Михайлов
- Слушали: 174 Комментарии: 0
- Sous Le Ciel de Paris ~ Yves Montand
- Слушали: 17620 Комментарии: 0
-Рубрики
- (0)
- валяние (2)
- видео,фильмы (577)
- кино, актёры (83)
- музыка (286)
- всё о здоровье (447)
- вязание (2505)
- Crazy wool (38)
- брумстик (14)
- вязание бисером (7)
- жакеты, кардиганы,кофточки спицами (308)
- жаккард (79)
- ирина карпенко (8)
- ирландское вязание (205)
- квадрат (8)
- крючок (323)
- пальто,пуловеры,свитера,платья (305)
- румынское кружево (9)
- салфетки (46)
- стереоскопическое вязание (1)
- техника энтерлак (1)
- тунисское (1)
- узоры спицами (160)
- учимся вязать (175)
- филейное вязание (183)
- частичное вязание (1)
- шапки,шарфы,шали (393)
- юбки,платья (107)
- вязание + ткань (0)
- вязание1 (1)
- для дома ,для дачи (1537)
- декоративные деревья и кустарники (117)
- дома (6)
- ландшафтный дизайн (172)
- огородные хитрости (188)
- сад, огород (367)
- сады (60)
- цветы (340)
- дома (9)
- животные (109)
- котоматрица (28)
- птицы (26)
- журналы по вязанию (9)
- загородная жизнь (191)
- болезни, вредители (56)
- газон (1)
- животные (12)
- постройки (24)
- птицы (30)
- пчёлы (1)
- сайты (2)
- советы (62)
- здоровье (869)
- здоровье 1 (36)
- йога (1)
- секреты здоровья (20)
- интерьер (202)
- прованс (17)
- шебби шик (8)
- ирландское вязание1 (63)
- К размышлению (679)
- книги (151)
- Русь,славяне (23)
- книги1 (38)
- крючок2 (1)
- кулинария (1162)
- выпечка (372)
- консервирование (108)
- кофе, чай (28)
- от "Вкусно быстро недорого" (4)
- от TUFELKA (6)
- сыры, кисломолочные продукты (36)
- хлеб,лаваш (59)
- лекарственные растения (63)
- Rasima S здоровье (1)
- природа (114)
- красивые места (44)
- путешествия (10)
- разное (676)
- для дневника (18)
- ЖЗЛ (18)
- компьютер (112)
- полезно знать (114)
- психология (111)
- учимся (37)
- юмор (109)
- рецепты приготовления блюд (245)
- Джейми Оливер (56)
- рукоделие (653)
- вытинанки (9)
- вышивка (142)
- вышивка лентами (12)
- декор (142)
- декупаж (25)
- лоскутное шитьё (55)
- мастер-классы (89)
- плетение (53)
- разные изделия (9)
- роспись (17)
- хэндмейд (1)
- садоводство (80)
- своими руками (24)
- секреты красоты (316)
- Ссылки на вязальные ресурсы (1)
- стихи.настроение. (79)
- Страны (46)
- Польша (7)
- СССР (21)
- Франция (12)
- Страны (18)
- строительство,ремонт (569)
- мебель своими руками (147)
- ремонт (169)
- стройка (42)
- сумки (172)
- схемки (2)
- узоры (1)
- умное земледелие (505)
- арбузы, дыни, тыквы, кабачки (8)
- природное земледелие (1)
- дайкон, редис (3)
- зелень (13)
- капуста (12)
- картофель (22)
- лук, чеснок (28)
- на подоконнике (42)
- огород (105)
- огурцы (53)
- перец, баклажаны (9)
- рассада (41)
- сидераты (4)
- теплицы, парники (21)
- томаты (51)
- травы - приправы (23)
- удобрения, подкормки (26)
- ягоды (28)
- фотографии (30)
- художественная школа (31)
- художники (45)
- цветоводство (116)
- цигун (1)
- шитьё (583)
- синель (14)
- технология шитья (67)
- шитьё2-видео (45)
- шитьё3 (147)
- шторы,покрывала, подушки. (108)
- эзотерика (239)
- гороскопы,гадание (63)
- зеланд (31)
- непознанное (25)
- энциклопедия (19)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-busja- Di_Green Evany GERDA_Nik Konstancia Lienyty Lvovich-sea MarinaYausheva MerlettKA N7111-FFC NanianaR TanNik Tinalek aldav asolt gloriyaM lussic nadbachina solomiall tanihiola Алексей_-_Шевченко Блог_туриста Вадим_Богачук Владимирснег Галина_Колоскова Ирина_Васильева15 Ирина_Васильева555 Ирина_Васильева888 Ирина_Дудюк Маргарита_Маргарита Маргарита_Маргарита777 Мария_Ольшевская Меира Мело4ь Мухоморов_Вася Нина_Рудакова Окря_Ниров Ольга_Романова111 Родохитон Сказитель_вещий Струнный_квартет_ЛАДА Стряпчий Татьяна_855 Тутатуся Ювита Южный_ветерок ирен777 ичто нахапурик чего-ты-хочешь
-Сообщества
Участник сообществ
(Всего в списке: 50)
Моя_дача
Кремлевская_диета
РУСИЧИ
Тоска_по_Интеллекту
_СвОиМи_РуКаМи_
Дизайн_комнаты
Юмор_на_ЛиРу
Ваш_дизайн
Кофейный_домик
Рецепты_домохозяек
Мир_моих_увлечений
Читальный_зал
Вышивка_крестиком
Восток-Запад-Север-Юг
ПРИГОТОВИМ_И_СЪЕДИМ
Аудиокниги
вязалочки
мир_красивых_поделок_и_изделий
_В_И_Н_Т_А_Ж_
Дачные_дела
Декупажный_Бум
Это_волшебное_ПЛАТЬЕ
Мир_леса
Энциклопедия_красоты
Мир_вязальщиц_ЛиРу
Клуб_друзей_с_ярушки
Интерьер
Книжный_БУМ
НАШ_САД
НЕ_ЖРАТЬ
Camelot_Club
Decor_Rospis
Geo_club
Школа_кулинара
уДАЧНЫЙ_сезон
Moja_Polska
Всё_для_дома_и_дачи
Я_-_МАСТЕРИЦА
Вяжем_вместе
ЯРМАРКА_РУКОДЕЛИЯ
Моя_кулинарная_книга
Мировая_Кулинария
Сообщество_Творческих_Людей
Искусство_звука
Библиофил
Вкусно_Быстро_Недорого
Creative_Designs
Только_для_женщин
Книга-лучший_друг
Православная_жизнь
Читатель сообществ
(Всего в списке: 7)
Рукоделие_Оленьки63
притчи_мифы_сказки
Темы_и_схемы_для_Вас
Китайский_летчик_ДЖАО_ДА
Кино-Видео-На-Лиру
Рецепты_блюд
Схемы-вязания
-Трансляции
-Статистика
Создан: 14.04.2011
Записей: 13909
Комментариев: 495
Написано: 14601
Записей: 13909
Комментариев: 495
Написано: 14601
Без заголовка |
Цитата сообщения novprospekt
Флеш приветствие для дневника, изменяющееся в зависимости от времени суток.
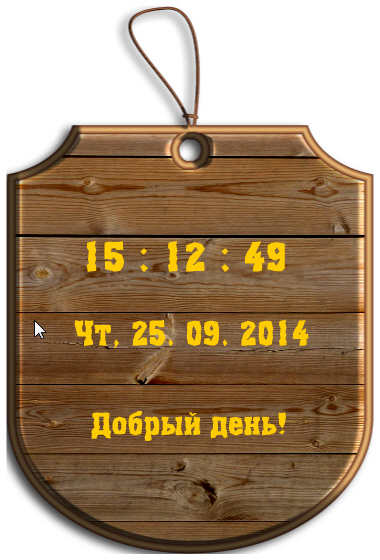
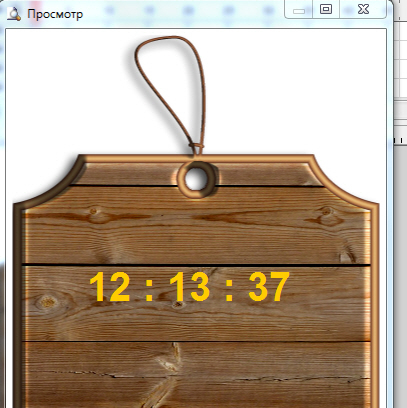
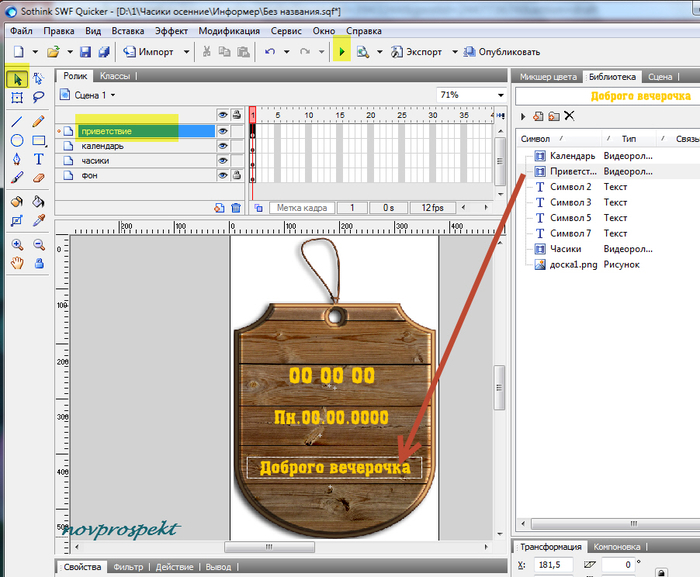
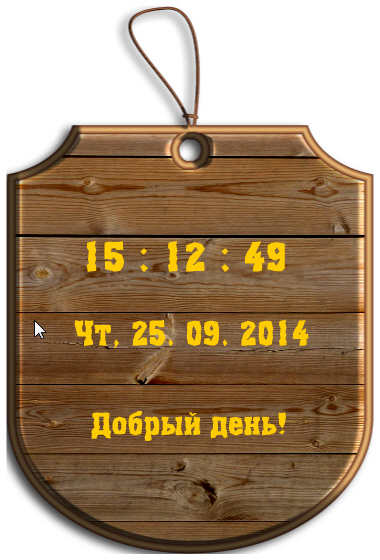
Будем делать вот такой компактный информер для вашего дневника - часики, календарик и приветствие, текст которого будет меняться в зависимости от времени суток.
Я знаю, что многие уже умеют делать и часики и календарики и такие приветствия. Но приходят новые читатели, которые интересуются созданием флешек. Так, что вопрос - "Как сделать такое приветствие?" задаётся мне постоянно. Так что пусть, как говорится, будет.
Процесс создания такого информера не сложен и доступен даже новичку.
Для создания этой флешки используется скрипт Script Action 2. Так что данный информер можно делать как в программе Sothink SWF Quicker, так и в программе Adobe Flash.
Начнем.
Откройте программу Sothink SWF Quicker и задайте в панели "Свойства" размеры и цвет Рабочего поля (Сцена1)

Импортируйте на Рабочее поле (Сцена1) фоновую картинку
Файл - Импорт

Если вы решили сделать информер на прозрачном слое, то фоновую картинку импортировать не нужно.
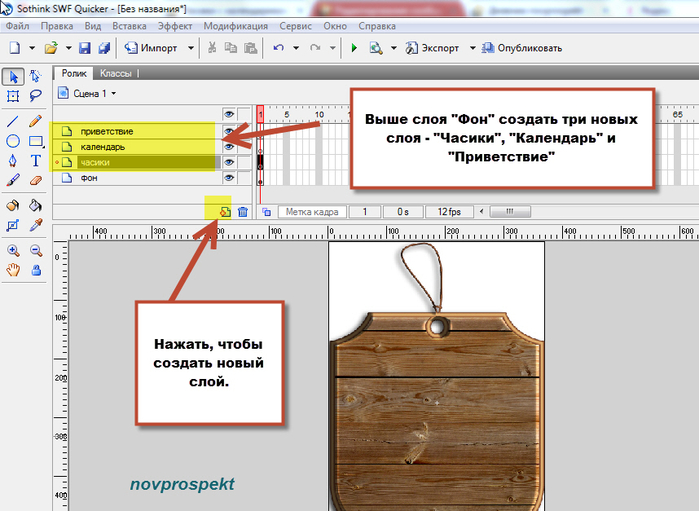
Перейдем на Временную шкалу программы.На Временной шкале у нас имеется один слой - "Слой 1". Переименуем его в "Фон". Напоминаю, что для переименования слоя по нему надо дважды щелкнуть мышкой и в появившемся диалоговом окне вписать нужное названия для слоя.
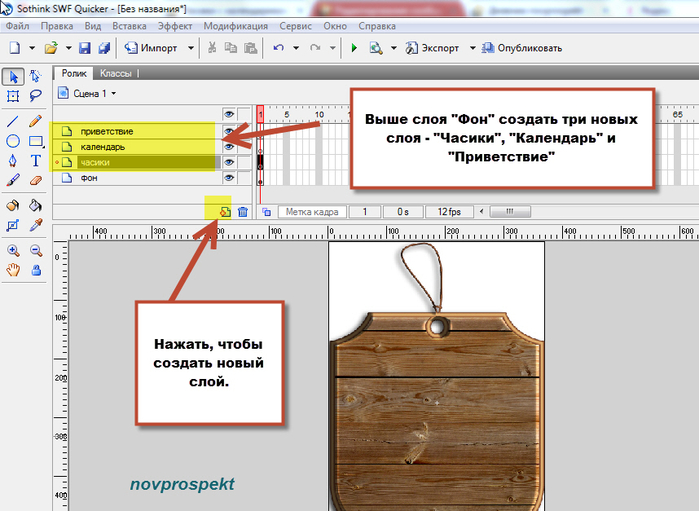
После этого выше слоя "Фон" создать три новых слоя - "Часики", "Календарь" и "Приветствие". Для создания нового слоя необходимо нажать на плюсик, который находится под Временной шкалой.

После создания новых слоёв, выделяем слой "Часики" и идем в меню. Выбираем вкладку "Вставка" В выпадающем контекстном меню этой вкладки выбираем пункт "Новый символ"
Вставка - Новый символ
или нажать сочетание клавиш Ctrl+F8

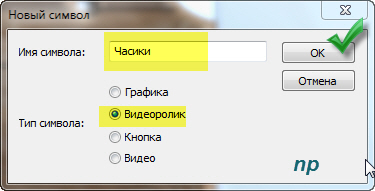
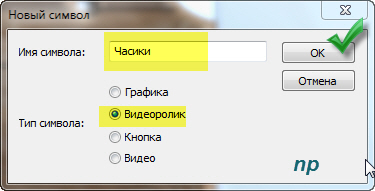
В открывшемся диалоговом окне выставляем следующие параметры

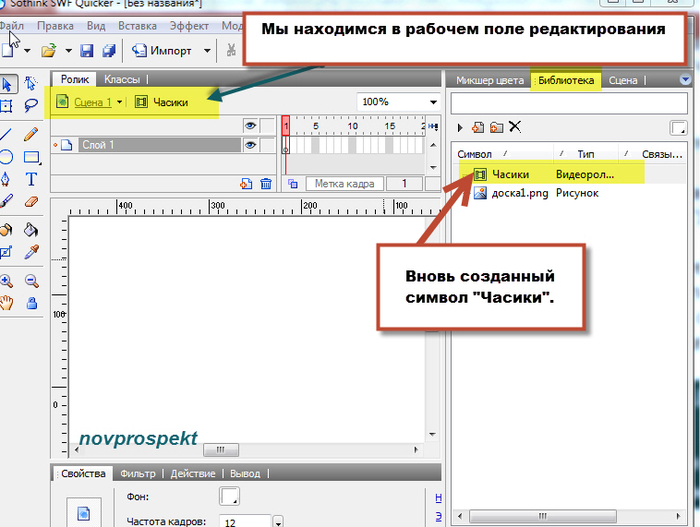
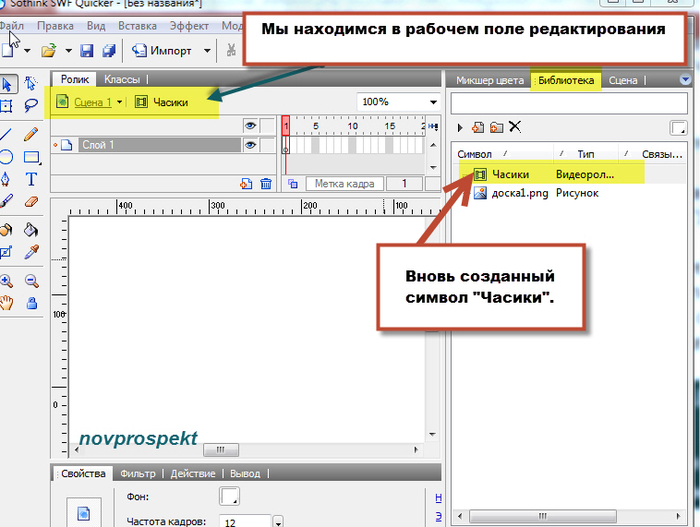
Нажимаем кнопку "ОК" и идем в Библиотеку, где теперь у нас появился видеоролик "Часики". Также после нажатия кнопки "ОК" обычно открывается окно редактирования вновь созданного символа. Если это не произошло, то надо в Библиотеке выделить вновь созданный символ и дважды щелкнуть по нему.
После этого мы попадаем в Рабочее окно видиоролика "Часики", где, собственно, и будем создавать простые цифровые часики, которые после их создания поместим (перетащим из Библиотеки) на основной Рабочий стол (Сцена1). Переключиться на основной Рабочий стол из вкладки редактирования видиоролика "Часики" можно нажав на вкладку "Сцена1" над Временной шкалой.

Приступим к созданию простых цифровых часиков в поле редактирования этого видеоролика. На Временной шкале в поле редактирования видеоролика "Часики" имеется один слой. Переименоем его в "Часики текст". Выше слоя "Часики текст" создайте новый слой - "Скрипт".

Возвращаемся на слой "Часики текст", щелкаем по нему мышкой, чтобы выделить. Теперь берем инструмент текст ( щелчок левой клавишей мыши):

На Рабочем поле инструментом "Текст" выделяем область для текста. Для этого удерживая левую кнопку мыши тянем образовавшуюся рамочку в стороны. Получится поле для ввода текста.

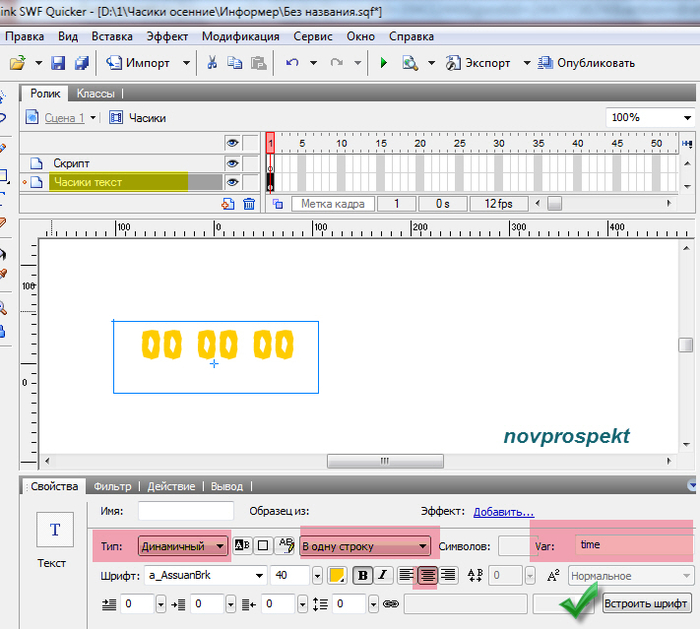
В текстовом поле щелкаем один раз левой кнопкой мыши и набираем текст "00 00 00" То есть два нуля пробел, два нуля пробел, два нуля

Теперь необходимо выделить текстовое поле инструментом "Выбор". Для этого в панели инструментов щелкаем по инструменту "Выбор" (черная стрелочка), а затем этим инструментом щелкаем по заполненному текстом текстовому полю. Рамочка текстового поля должна поменять вид на синенькую рамочку.

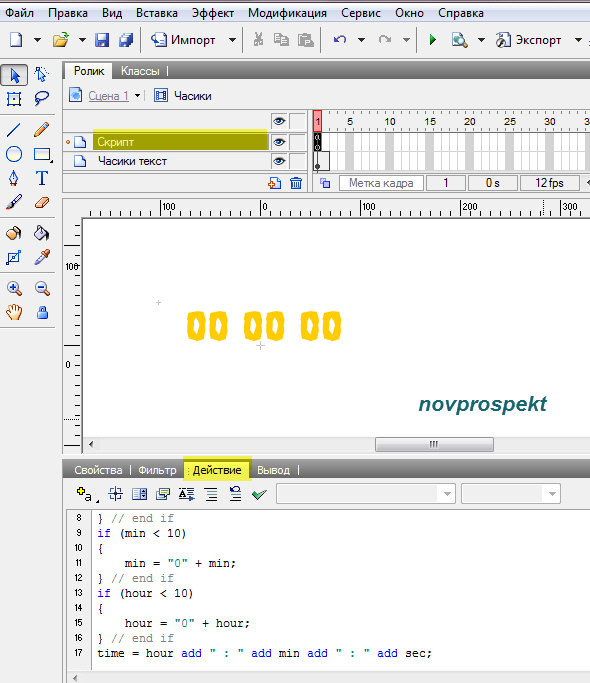
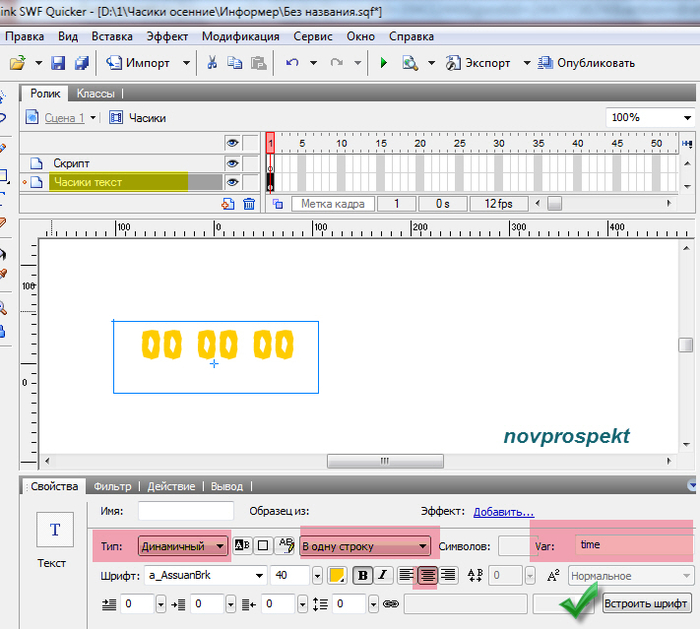
После того как текстовое поле выделено инструментом выбор смотрим в нижней части программы вкладку "Свойства" и заполняем её очень внимательно, как на скрине.

Шрифт, его размер и цвет вы подбираете сами, тот, который вам подходит. Особое внимание обратите на строку var (переменная). В неё обязательно должно быть вписано слово - time, иначе часики работать не будут. Также необходимо Встроить шрифт, нажав на соответствующую кнопку и в появившемся диалоговом окне проставить галочки во всех чекбоксах, после чего нажать "ОК".
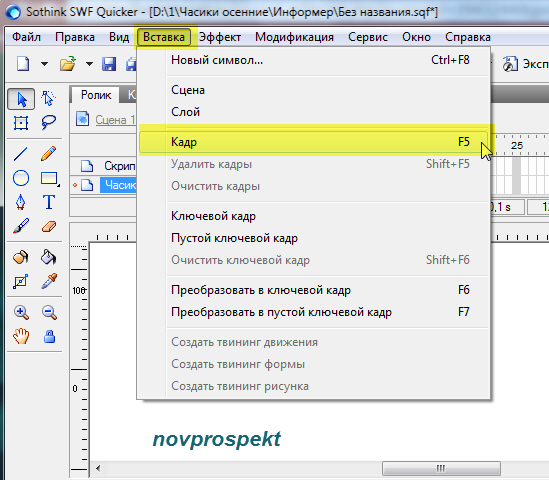
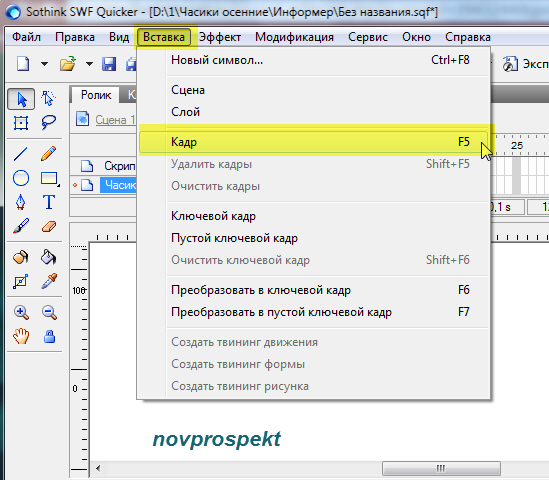
Далее опять возвращаемся на слой "Часики текст" и щелкаем мышкой во втором кадре этого слоя и жмём на клавиатуре кнопку F5 или щелкаем вкладку меню "Вставка" и выбираем пункт - Кадр
Вставка - Кадр

На Временной шкале на слое "Часики текст" у нас теперь два кадра. Это необходимо для того, чтобы наши цифровые часики постоянно обновлялись и показывали нам правильное время.

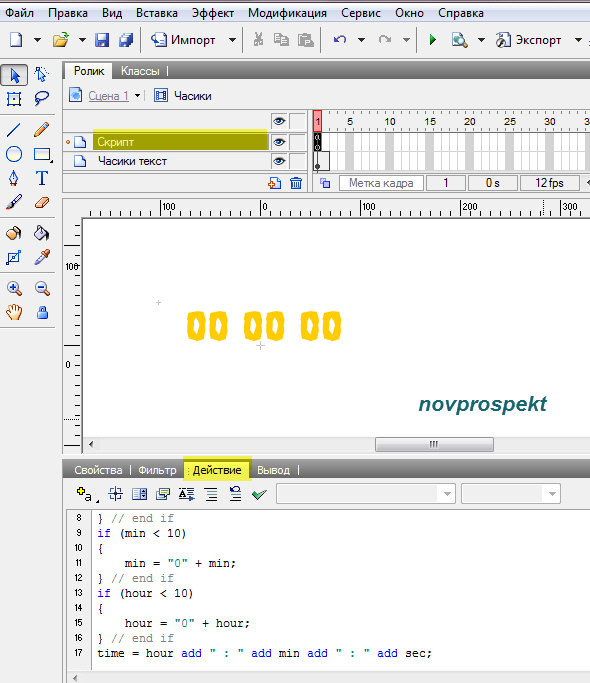
Снова встаньте на первый кадр слоя "Часики текст" и перейдите на слой "Скрипт", щелкнув по нему. Затем в нижней части окна программы откройте вкладку "Действие" и вставьте в блокнот этой вкладки следующий скрипт

Всё, наши цифровые часики готовы и теперь необходимо поместить их на основное Рабочее поле (Сцена 1) и протестировать их работу. А для этого нам надо переключиться с вкладки Часики на вкладку Сцена 1. Эти вкладки, как уже говорилось, находятся над Временной шкалой.

После того как вы переключитесь на Сцену 1, то в панели инструментов необходимо выбрать инструмент "Выбор" и им из Библиотеки, на предварительно выделенный слой "Часики", перетащить видеоролик "Часики".
Установите видеоролик "Часики" в нужное место Рабочего поля или фонового слоя. При этом фоновый слой лучше закрыть на замочек, для того чтобы он не сдвигался. Закрыть на замочек слой можно щелкнув мышкой в клеточку, которая находится рядом справа от глазка видимости слоя.


Если всё сделали правильно, то часики должны "тикать" и показывать время, установленное на вашем компьютере.
Я специально подробно расписала процесс создания простых цифровых часиков, так как и цифровые календарики и текстовые приветствия создаются по аналогичному принципу.
Теперь можно приступить к созданию Календарика. Как я уже говорила принцип его создания такой же как и у цифровых часиков.
Создаём Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмете "ОК", откроется окно редактирования видеоролика "Календарь" или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Календарь текст" и выше слоя "Календарь текст" создайте слой "Скрипт календарь".

Инструментом "Текст" на Рабочем поле редактирования видеоролика "Календарь" развернуть текстовое поле для создания текста цифрового календаря и ввести следующий текст

Далее в панели инструментов выбрать инструмент "Выбор" и щелкнуть им по текстовому полю цифрового календарика. Текст цифрового календарика выделится синей рамочкой.

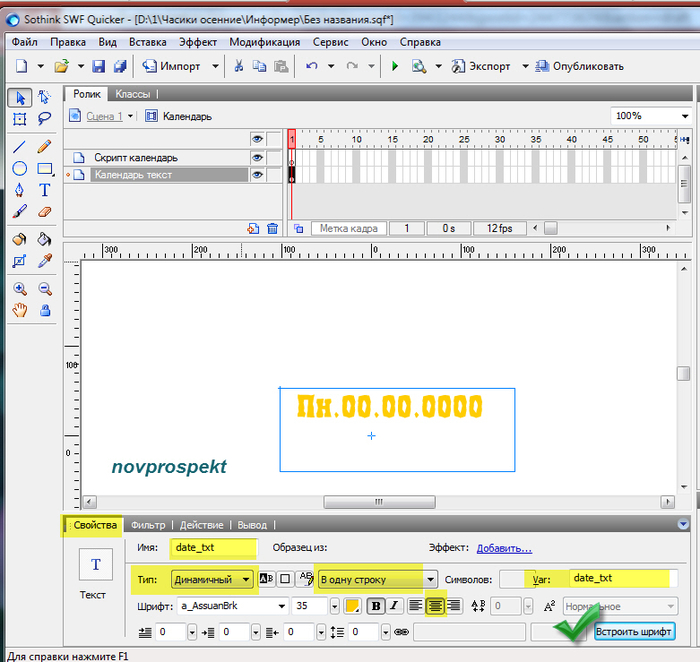
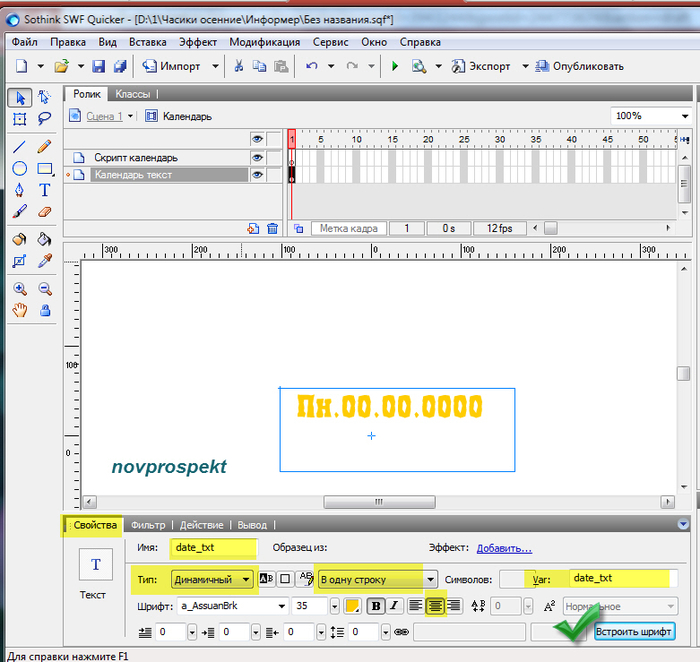
После этого открываем вкладку "Свойства" и заполняем её согласно скрину. Размеры шрифта, сам шрифт и его цвет выбираете такой как вам нужно. Необходимо также обязатель встроить шрифт нажав на соответствующую кнопку.
Только необходимо, чтобы размер шрифта давал возможность отобразить все параметры календаря, то есть чтобы после того как календарик был создан весь текст был виден и не обрезался. Если же при предварительном просмотре выяснится, что вы не рассчитали и выбрали большой размер шрифта и ваш тест для календарика не поместился в текстовое поле, то необходимо будет снова зайти в Рабочее поле редактирования видеоролика "Календарь" и, выделив его инструментом "Выбор" (черная стрелочка), в панели "Свойства" поменять размер шрифта на меньший либо инструментом "Текст" увеличить текстовое поле.

Теперь, как и при создании цифровых часиков, на слое "Календарь" необходимо создать второй кадр для того, чтобы календарик мог периодически обновляться.
Выделяем слой "Календарь", щелкаем второй кадр этого слоя и нажимаем на клавиатуре F5 или из меню
Вставка - Кадр
Возвращаемся на первый кадр слоя и щелкаем по слою "Скрипт". Далее в нижней части окна программы открываем вкладку "Действие" и в блокнот этой вкладки вставляем следующий скрипт

Наш цифровой календарик готов и осталось поместить его на основное Рабочее поле (Сцена 1). Для этого переключаемся с вкладки "Календарь" на вкладку "Сцена 1 " и на Временной шкале основного Рабочего поля (Сцена 1) выделяем слой "Календарь". На этот слой инструментом "Выбор" (черная стрелка) перетаскиваем из Библиотеки видеоролик "Календарь" и размещаем его в нужном месте.


Тестируем получившийся флеш и если календарик и часики работают, то приступаем к созданию приветствия, текст, которого будет меняться в зависимости от времени суток.
Также создаем Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмёте "ОК", попадёте в поле редактирования видеоролика "Приветствие". или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
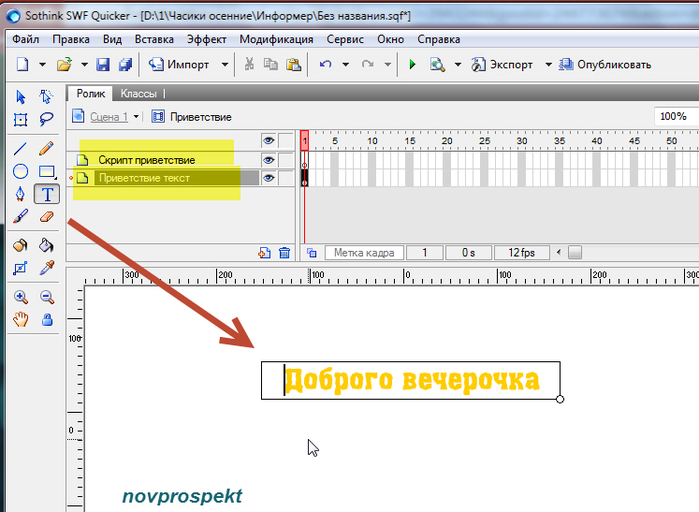
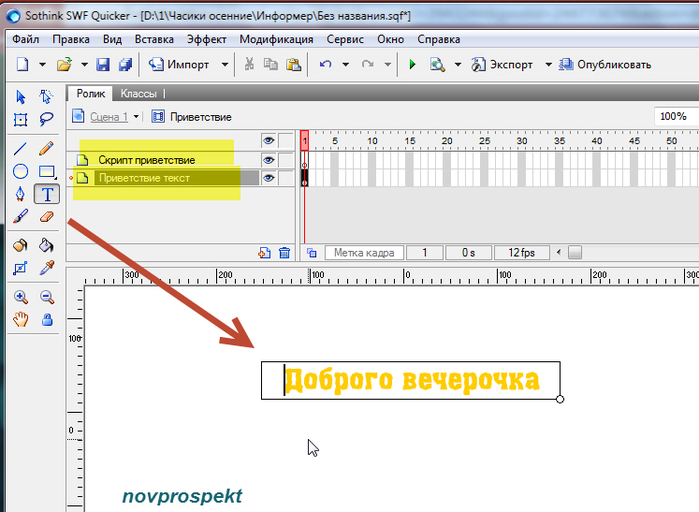
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Приветствие текст" и выше слоя "Приветствие текст" создайте слой "Скрипт приветствие". Инструментом "Текст" разверните на Рабочем поле текстовое поле и впишите туда текст "Доброго вечерочка". Текст должен помещаться в одну линию.

Инструментом "Выбор" (черная стрелка) щелкаем по созданному тексту и в панели "Свойства" выставляем необходимые параметры согласно скрину

Подбираете шрифт и обязательно его встройте, нажав на соответствующую кнопку.
Возвращаемся на Временную шкалу, на слой "Приветствие текст" и создаем для этого слоя второй кадр. Выделяем второй кадр слоя и с клавиатуры нажимаем F5 или из меню
Вставка - Кадр
Затем переходим на слой "Скрипт приветствие" и открываем вкладку "Действие". В блокнот вкладки "Действие" вставляем следующий скрипт
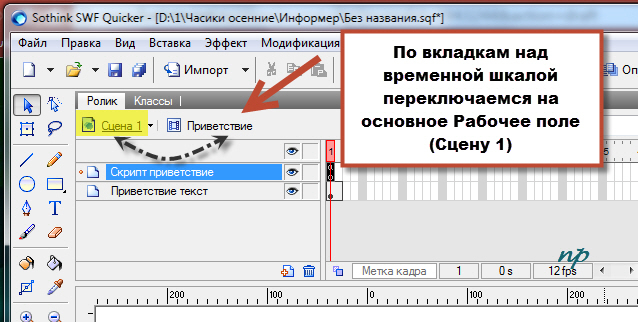
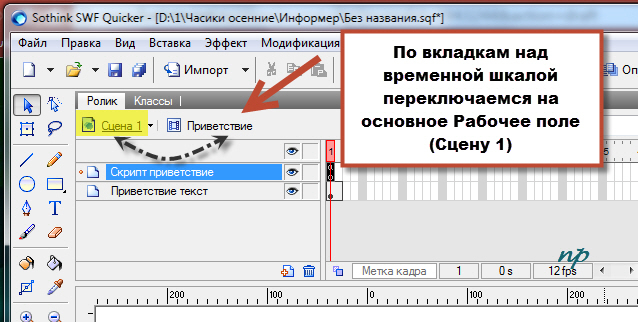
По вкладкам над временной шкалой переключаемся на основное Рабочее поле (Сцену 1).

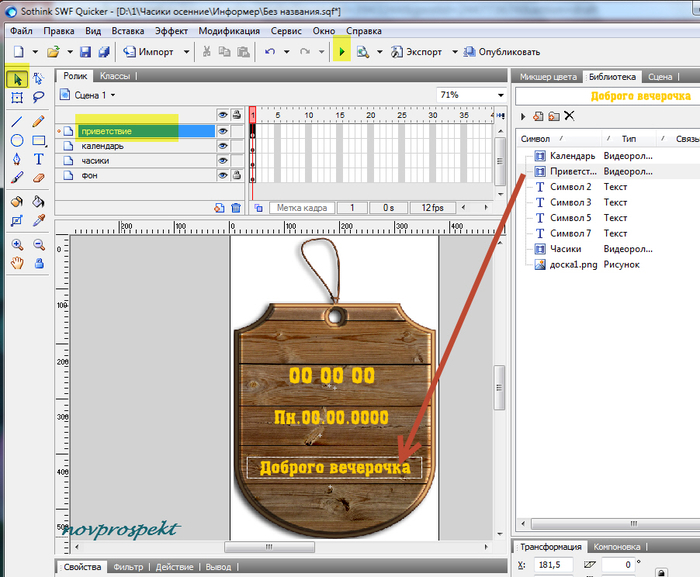
Инструментом "Выбор" (черная стрелка) перетаскиваем на слой "Приветствие" (этот слой предварительно должен быть выделен) из Библиотеки видеоролик "Приветствие". Размещаем его в нужном месте и тестируем.


Если и цифровые часики, и календарь, и приветствие работают нормально, то сохраняем нашу флешку сначала как проект
Файл - Сохранить как (необходимо указать имя для флеш ролика)

Затем сохраняем нашу работу как флеш
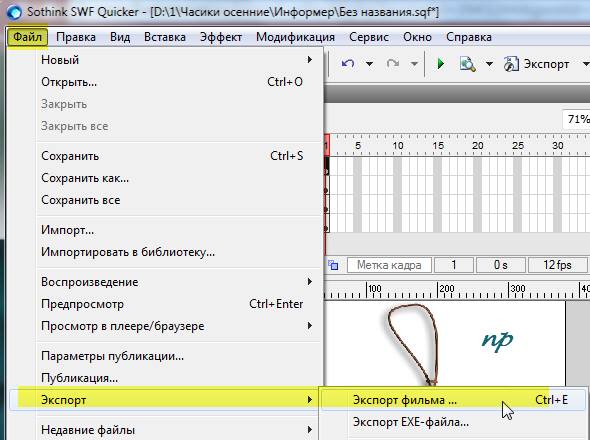
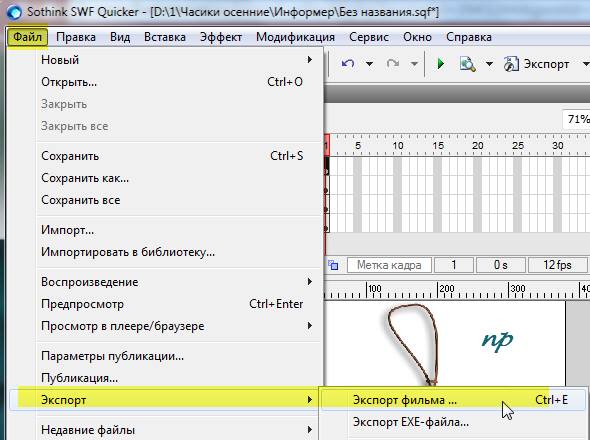
Файл - Экспорт - Экспорт фильма

Будем делать вот такой компактный информер для вашего дневника - часики, календарик и приветствие, текст которого будет меняться в зависимости от времени суток.
Я знаю, что многие уже умеют делать и часики и календарики и такие приветствия. Но приходят новые читатели, которые интересуются созданием флешек. Так, что вопрос - "Как сделать такое приветствие?" задаётся мне постоянно. Так что пусть, как говорится, будет.
Процесс создания такого информера не сложен и доступен даже новичку.
Для создания этой флешки используется скрипт Script Action 2. Так что данный информер можно делать как в программе Sothink SWF Quicker, так и в программе Adobe Flash.
Начнем.
Откройте программу Sothink SWF Quicker и задайте в панели "Свойства" размеры и цвет Рабочего поля (Сцена1)

Импортируйте на Рабочее поле (Сцена1) фоновую картинку
Файл - Импорт

Если вы решили сделать информер на прозрачном слое, то фоновую картинку импортировать не нужно.
Перейдем на Временную шкалу программы.На Временной шкале у нас имеется один слой - "Слой 1". Переименуем его в "Фон". Напоминаю, что для переименования слоя по нему надо дважды щелкнуть мышкой и в появившемся диалоговом окне вписать нужное названия для слоя.
После этого выше слоя "Фон" создать три новых слоя - "Часики", "Календарь" и "Приветствие". Для создания нового слоя необходимо нажать на плюсик, который находится под Временной шкалой.

После создания новых слоёв, выделяем слой "Часики" и идем в меню. Выбираем вкладку "Вставка" В выпадающем контекстном меню этой вкладки выбираем пункт "Новый символ"
Вставка - Новый символ
или нажать сочетание клавиш Ctrl+F8

В открывшемся диалоговом окне выставляем следующие параметры

Нажимаем кнопку "ОК" и идем в Библиотеку, где теперь у нас появился видеоролик "Часики". Также после нажатия кнопки "ОК" обычно открывается окно редактирования вновь созданного символа. Если это не произошло, то надо в Библиотеке выделить вновь созданный символ и дважды щелкнуть по нему.
После этого мы попадаем в Рабочее окно видиоролика "Часики", где, собственно, и будем создавать простые цифровые часики, которые после их создания поместим (перетащим из Библиотеки) на основной Рабочий стол (Сцена1). Переключиться на основной Рабочий стол из вкладки редактирования видиоролика "Часики" можно нажав на вкладку "Сцена1" над Временной шкалой.

Приступим к созданию простых цифровых часиков в поле редактирования этого видеоролика. На Временной шкале в поле редактирования видеоролика "Часики" имеется один слой. Переименоем его в "Часики текст". Выше слоя "Часики текст" создайте новый слой - "Скрипт".

Возвращаемся на слой "Часики текст", щелкаем по нему мышкой, чтобы выделить. Теперь берем инструмент текст ( щелчок левой клавишей мыши):

На Рабочем поле инструментом "Текст" выделяем область для текста. Для этого удерживая левую кнопку мыши тянем образовавшуюся рамочку в стороны. Получится поле для ввода текста.

В текстовом поле щелкаем один раз левой кнопкой мыши и набираем текст "00 00 00" То есть два нуля пробел, два нуля пробел, два нуля

Теперь необходимо выделить текстовое поле инструментом "Выбор". Для этого в панели инструментов щелкаем по инструменту "Выбор" (черная стрелочка), а затем этим инструментом щелкаем по заполненному текстом текстовому полю. Рамочка текстового поля должна поменять вид на синенькую рамочку.

После того как текстовое поле выделено инструментом выбор смотрим в нижней части программы вкладку "Свойства" и заполняем её очень внимательно, как на скрине.

Шрифт, его размер и цвет вы подбираете сами, тот, который вам подходит. Особое внимание обратите на строку var (переменная). В неё обязательно должно быть вписано слово - time, иначе часики работать не будут. Также необходимо Встроить шрифт, нажав на соответствующую кнопку и в появившемся диалоговом окне проставить галочки во всех чекбоксах, после чего нажать "ОК".
Далее опять возвращаемся на слой "Часики текст" и щелкаем мышкой во втором кадре этого слоя и жмём на клавиатуре кнопку F5 или щелкаем вкладку меню "Вставка" и выбираем пункт - Кадр
Вставка - Кадр

На Временной шкале на слое "Часики текст" у нас теперь два кадра. Это необходимо для того, чтобы наши цифровые часики постоянно обновлялись и показывали нам правильное время.

Снова встаньте на первый кадр слоя "Часики текст" и перейдите на слой "Скрипт", щелкнув по нему. Затем в нижней части окна программы откройте вкладку "Действие" и вставьте в блокнот этой вкладки следующий скрипт
code:
mydate = new Date();
sec = mydate.getSeconds();
min = mydate.getMinutes();
hour = mydate.getHours();
if (sec < 10)
{
sec = "0" + sec;
} // end if
if (min < 10)
{
min = "0" + min;
} // end if
if (hour < 10)
{
hour = "0" + hour;
} // end if
time = hour add " : " add min add " : " add sec;

Всё, наши цифровые часики готовы и теперь необходимо поместить их на основное Рабочее поле (Сцена 1) и протестировать их работу. А для этого нам надо переключиться с вкладки Часики на вкладку Сцена 1. Эти вкладки, как уже говорилось, находятся над Временной шкалой.

После того как вы переключитесь на Сцену 1, то в панели инструментов необходимо выбрать инструмент "Выбор" и им из Библиотеки, на предварительно выделенный слой "Часики", перетащить видеоролик "Часики".
Установите видеоролик "Часики" в нужное место Рабочего поля или фонового слоя. При этом фоновый слой лучше закрыть на замочек, для того чтобы он не сдвигался. Закрыть на замочек слой можно щелкнув мышкой в клеточку, которая находится рядом справа от глазка видимости слоя.


Если всё сделали правильно, то часики должны "тикать" и показывать время, установленное на вашем компьютере.
Я специально подробно расписала процесс создания простых цифровых часиков, так как и цифровые календарики и текстовые приветствия создаются по аналогичному принципу.
Теперь можно приступить к созданию Календарика. Как я уже говорила принцип его создания такой же как и у цифровых часиков.
Создаём Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмете "ОК", откроется окно редактирования видеоролика "Календарь" или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Календарь текст" и выше слоя "Календарь текст" создайте слой "Скрипт календарь".

Инструментом "Текст" на Рабочем поле редактирования видеоролика "Календарь" развернуть текстовое поле для создания текста цифрового календаря и ввести следующий текст

Далее в панели инструментов выбрать инструмент "Выбор" и щелкнуть им по текстовому полю цифрового календарика. Текст цифрового календарика выделится синей рамочкой.

После этого открываем вкладку "Свойства" и заполняем её согласно скрину. Размеры шрифта, сам шрифт и его цвет выбираете такой как вам нужно. Необходимо также обязатель встроить шрифт нажав на соответствующую кнопку.
Только необходимо, чтобы размер шрифта давал возможность отобразить все параметры календаря, то есть чтобы после того как календарик был создан весь текст был виден и не обрезался. Если же при предварительном просмотре выяснится, что вы не рассчитали и выбрали большой размер шрифта и ваш тест для календарика не поместился в текстовое поле, то необходимо будет снова зайти в Рабочее поле редактирования видеоролика "Календарь" и, выделив его инструментом "Выбор" (черная стрелочка), в панели "Свойства" поменять размер шрифта на меньший либо инструментом "Текст" увеличить текстовое поле.

Теперь, как и при создании цифровых часиков, на слое "Календарь" необходимо создать второй кадр для того, чтобы календарик мог периодически обновляться.
Выделяем слой "Календарь", щелкаем второй кадр этого слоя и нажимаем на клавиатуре F5 или из меню
Вставка - Кадр
Возвращаемся на первый кадр слоя и щелкаем по слою "Скрипт". Далее в нижней части окна программы открываем вкладку "Действие" и в блокнот этой вкладки вставляем следующий скрипт
code:
var date = new Date();
var dayweek = date.getDay();
var dayweek_str;
var year = date.getFullYear();
var month = date.getMonth();
var month_str;
var days = date.getDate();
var days_str;
if (days < 10)
{
days_str = "0" + days;
}
else
{
days_str = days;
} // end else if
switch (month)
{
case 0:
{
month_str = "01";
break;
}
case 1:
{
month_str = "02";
break;
}
case 2:
{
month_str = "03";
break;
}
case 3:
{
month_str = "04";
break;
}
case 4:
{
month_str = "05";
break;
}
case 5:
{
month_str = "06";
break;
}
case 6:
{
month_str = "07";
break;
}
case 7:
{
month_str = "08";
break;
}
case 8:
{
month_str = "09";
break;
}
case 9:
{
month_str = "10";
break;
}
case 10:
{
month_str = "11";
break;
}
case 11:
{
month_str = "12";
break;
}
} // End of switch
switch (dayweek)
{
case 0:
{
dayweek_str = "Вс";
break;
}
case 1:
{
dayweek_str = "Пн";
break;
}
case 2:
{
dayweek_str = "Вт";
break;
}
case 3:
{
dayweek_str = "Ср ";
break;
}
case 4:
{
dayweek_str = "Чт";
break;
}
case 5:
{
dayweek_str = "Пят ";
break;
}
case 6:
{
dayweek_str = "Суб";
break;
}
} // End of switch
date_txt.text = dayweek_str + ", " + days_str + ". " + month_str + ". " + year;

Наш цифровой календарик готов и осталось поместить его на основное Рабочее поле (Сцена 1). Для этого переключаемся с вкладки "Календарь" на вкладку "Сцена 1 " и на Временной шкале основного Рабочего поля (Сцена 1) выделяем слой "Календарь". На этот слой инструментом "Выбор" (черная стрелка) перетаскиваем из Библиотеки видеоролик "Календарь" и размещаем его в нужном месте.


Тестируем получившийся флеш и если календарик и часики работают, то приступаем к созданию приветствия, текст, которого будет меняться в зависимости от времени суток.
Также создаем Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмёте "ОК", попадёте в поле редактирования видеоролика "Приветствие". или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Приветствие текст" и выше слоя "Приветствие текст" создайте слой "Скрипт приветствие". Инструментом "Текст" разверните на Рабочем поле текстовое поле и впишите туда текст "Доброго вечерочка". Текст должен помещаться в одну линию.

Инструментом "Выбор" (черная стрелка) щелкаем по созданному тексту и в панели "Свойства" выставляем необходимые параметры согласно скрину

Подбираете шрифт и обязательно его встройте, нажав на соответствующую кнопку.
Возвращаемся на Временную шкалу, на слой "Приветствие текст" и создаем для этого слоя второй кадр. Выделяем второй кадр слоя и с клавиатуры нажимаем F5 или из меню
Вставка - Кадр
Затем переходим на слой "Скрипт приветствие" и открываем вкладку "Действие". В блокнот вкладки "Действие" вставляем следующий скрипт
code:
mydate = new Date();
sec = mydate.getSeconds();
min = mydate.getMinutes();
hour = mydate.getHours();
if (sec < 10)
{
sec = "0" + sec;
} // end if
if (min < 10)
{
min = "0" + min;
} // end if
if (hour < 10)
{
hour = "0" + hour;
} // end if
if (hour > 5)
{
text = "Доброе утро!";
} // end if
if (hour > 11)
{
text = "Добрый день!";
} // end if
if (hour > 16)
{
text = "Добрый вечер!";
} // end if
if (hour < 6)
{
text = "Доброй ночи!";
} // end if
По вкладкам над временной шкалой переключаемся на основное Рабочее поле (Сцену 1).

Инструментом "Выбор" (черная стрелка) перетаскиваем на слой "Приветствие" (этот слой предварительно должен быть выделен) из Библиотеки видеоролик "Приветствие". Размещаем его в нужном месте и тестируем.


Если и цифровые часики, и календарь, и приветствие работают нормально, то сохраняем нашу флешку сначала как проект
Файл - Сохранить как (необходимо указать имя для флеш ролика)

Затем сохраняем нашу работу как флеш
Файл - Экспорт - Экспорт фильма

Серия сообщений "Часовая мастерская":Как сделать часики, рисование циферблатов и часовых стрелок, сборники клипарта на часовую тему
Часть 1 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 2 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
...
Часть 13 - Флеш заготовки «Цифровые часикидля ваших работ».
Часть 14 - Мои копилочки с Я - ру. Для часиков.
Часть 15 - Флеш приветствие для дневника, изменяющееся в зависимости от времени суток.
| Рубрики: | разное/компьютер |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






