-Метки
адобе ангел анимация благодарю букеты влюбленые все для дневника грусть двое девушка девушки декор день рождения деревья доброе утро добрый вечер добрый день женщина запекание игрушки картинки клипарт коллажи комментарии кофе красота кулинария лето люблю любовь маки малина море мужу мужчины музыка надписи натюрморт нежность новый год нужно знать одиночество открытка открытки парни пары плейкаст пожелания поздравления посвящение праздник праздники приветствия природа птицы разделители разлука рамки рождество розы розы. с новым годом сказка скрап скумбрия снег снежинки стихи схема счастье украшалочки уроки флеш фоны фотошоп цветы чайки часики чувства шампанское шары шахерезада шлейф духов шоколад эдитор эффекты ягоды
-Рубрики
- Оформление дневника (404)
- Рамки (175)
- Фоны (94)
- Украшалочки (48)
- Разделители (27)
- Надписи (18)
- Кнопочки переходы (13)
- Клипарт (5)
- Разделители блинги (4)
- (4)
- Флэш (391)
- Музыкальные флеш (64)
- Красивые флэшки (58)
- С добрым утром (45)
- Флэш часы и календари (41)
- Флеш эффекты (31)
- Флеш цветочные букеты (25)
- Эпиграфы (25)
- Мои флеш и баннеры (22)
- Пожелания доброго вечера,спокойной ночи (21)
- Спасибо (11)
- Спокойной ночи (7)
- Подарки (7)
- Клипарт (233)
- Цветы (48)
- Девушки (38)
- Пейзажи (30)
- Животные, бабочки, домашняя утварь (16)
- скрап (16)
- Фужеры, бокалы (14)
- Новый год. (9)
- Эффекты, капли (9)
- Детский клипарт (8)
- Он и Она (8)
- зодиак, музык. нстр. (4)
- Церковные праздники (4)
- Комнаты, веранды (4)
- Пасха, троица (3)
- Парни (3)
- Мебель (2)
- Праздники (2)
- Сайты клипарта (1)
- уроки (221)
- Онлайн фотошоп- Эдитор (47)
- Формулы рамок (2)
- Тексты (2)
- PLAYSCAT (100)
- Мои плэйкасты (73)
- Поздравления (83)
- С новым годом (39)
- Ко дню влюбленных (28)
- 8 марта (11)
- день матери (1)
- Красиво оформленные цветы. (75)
- Цветы (73)
- Коллажи (73)
- Мои коллажи (33)
- Красиво оформленные стихи. (61)
- День рождения (56)
- флэш с днем рождения (28)
- Поздравления (16)
- С днем рождения, мои открытки (5)
- Флеш приветствия (52)
- Чудесного дня (42)
- Девушки (48)
- Картинки (47)
- Позитив (19)
- Кошечки (12)
- Ангелы (3)
- Анимация (43)
- Танцы (14)
- Анимашки (6)
- Анимированные букеты (3)
- Блинги (2)
- Эффекты (2)
- Цветы (1)
- Нужно знать (42)
- Картинки комментарии (39)
- мои открытки (34)
- Открытка. Добрый вечер. (1)
- Открытка. День рождения. (1)
- церковные праздники (33)
- Фотошоп Адобе (31)
- ФлеШка (30)
- Осень (12)
- Природа (6)
- Зима (4)
- Лето (2)
- Весна (1)
- Рамки для сайта (28)
- Красивые рамки (28)
- Схемы (24)
- Музыка с Ютуб (21)
- Флеш-открытки (14)
- Открытки,букеты (4)
- Рецепты. (10)
- Плеер (10)
- Цитатник (7)
- Вязание (6)
- Крючок (3)
- на спицах (2)
- (5)
- Комнатные цветы (5)
- СЕРВИРОВКА (3)
- Танцы (2)
- Выпечка (2)
- Рецепты приготовления (2)
- Видео (2)
- Игры (2)
- ретро музыка (2)
- Музыка ретро (2)
- Шансон (1)
- Поделки своими руками. (1)
- Любимые фильмы (1)
- мои тексты (0)
- Шитье (0)
- Кулинария (10)
- Блюда из мяса (4)
- Выпечка (3)
- Блюда из творога (1)
- Блюда из курицы (1)
- Блюда из рыбы (1)
- Блюда гриль (1)
-Фотоальбом

- Цветочки моего сада
- 19:48 08.01.2023
- Фотографий: 3

- Животные
- 19:36 08.01.2023
- Фотографий: 4

- Мои комнатные цветы.
- 15:59 20.08.2018
- Фотографий: 10
-Музыка
- полонез Агинского
- Слушали: 411 Комментарии: 0
- Владислав Косарев. "Есть только миг"
- Слушали: 2324 Комментарии: 0
- Елена Ваенга - Курю
- Слушали: 724 Комментарии: 0
- Андрей Бандера "Незнакомка"
- Слушали: 18982 Комментарии: 0
- Пламя - Снег кружится...
- Слушали: 13059 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Бегущий текст без редактора.От Шадриной Галины |
Цитата сообщения Шадрина_Галина
Как сделать бегущий текст на картинке, без всякого редактора
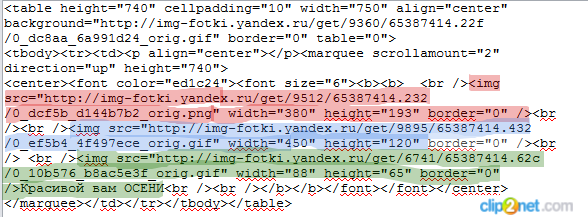
  Сделать это не сложно, надо просто взять вот такую формулу. (Потяните за правый нижний уголочек, и формула вам откроется полностью. Картинка здесь выступает ВМЕСТО ФОНА, поэтому на нее можно ставить все, что хотите, главное правильно поставить РАЗМЕР КАРТИНКИ. Рассмотрим эту формулу более подробно. Выглядит она вот так.  Теперь начинаем подставлять в нее свои значения. Вместо слов АДРЕС КАРТИНКИ, поставляем адрес своей картинки (если с картинка с радикала, то код N1, если с ЯНДЕКС фото, то берете адрес там, а если картинка из интернета, то просто встаете мышкой на картинку, нажимаете правую кнопку мыши и выбираете КОПИРОВАТЬ АДРЕС КАРТИНКИ) Вместо слов ВЫСОТА КАРТИНКИ, ШИРИНА КАРТИНКИ, подставляете размеры своей картинки в пикселях. (Размер картинки всегда можно взять в ее свойствах. Встаете на картинку мышкой, жмете правую кнопку, и выбираете ИНФОРМАЦИЯ ОБ ИЗОБРАЖЕНИИ) Вместо слов ВЫСОТА ДВИЖЕНИЯ ТЕКСТА, ставите ВЫСОТУ КАРТИНКИ, или тот размер, на который вы хотите видеть бегущий текст. Ну а вместо строчек вставляете свой текст. Лишние строчки можно просто стереть, или наоборот добавить новые, если требуется. Теперь код нашей картинки выглядит вот так  Где height="530" - высота картинки НУЖНО МЕНЯТЬ НА СВОЮ. width="500" - ширина картинки, НУЖНО МЕНЯТЬ НА СВОЮ. marquee scrollamount="2" - Скорость прокрутки текста (МОЖНО МЕНЯТЬ) height="500" - Высота движения текста. (можно по высоте картинки, можно меньше) [br /] расстояние между строчками текста. Чем БОЛЬШЕ вы поставите [br /], между строчками, тем большее расстояние будет между ними, то есть строчки будут опускаться вниз. Обычно ставится одна или две. Текст редактируется как обычно. Перед первой строчкой текста ставите цвет, размер и расположение текста. Если убавить ВЫСОТУ ДВИЖЕНИЯ ТЕКСТА, то текст будет двигаться только по этой высоте (то есть не во всю картинку). И выглядеть это будет ВОТ ТАК. Текст можно писать любой длины, то есть количество строчек можно добавлять, или наоборот убирать. Это зависит от того, что вы хотите написать на своей картинке. К тексту можно добавить небольшие картинки, если вы хотите как то его украсить, например создавая красивое приветствие или поздравление. Код картинки ставьте прямо перед текстом (тогда она будет вначале текста). Или в конце текста (картинка будет сразу за текстом) Выглядеть это будет ВОТ ТАК. Для новичков, кому трудно составить такой код, я его пропишу вот в этом окошечке. Если вы хотите вставить только картинки (Т.е. просто картинки, или красивый текст, в виде картинки), то просто вместо строчек текста, ставьте HTML коды картинок. Выглядит это вот так. Выглядит в кодах это вот так  Где красным выделен код первой картинки (вместо первой строчки) Голубым - код второй картинки (вместо второй строчки) Зеленым - код третьей картинки и +текст (вместо третьей строчки) Вот и все. Успехов в вашем творчестве!   |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
| Рубрики: | уроки |
спасибо. взял себе. уже попробывал. осталось поменять цвет текста.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









