-Рубрики
- ПОЛЕЗНЫЕ МЕЛОЧИ (31)
- для женщины (1)
- кухня (1)
- одежда, украшения (2)
- ремонт своими руками (1)
- секреты (3)
- СОВЕТЫ ХОЗЯЮШКЕ (18)
- Уроки (111)
- бегущая строка, картинка (2)
- ДЛЯ ДНЕВНИКА (21)
- Для новичков ЛИ.РУ (31)
- как вставить видио (1)
- картинки их расположение (3)
- под рукой (23)
- подписуем картинку (2)
- Радикал, рамочник (2)
- РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА (10)
- рамочки с прокруткой (4)
- рамочки с тенью (9)
- сохраняем файлы (1)
- Уроки от Любаши К (4)
- HTML коды (6)
- Mozilla (0)
- Банер (1)
- бродилки (14)
- видео (14)
- футажи (4)
- Водопады мира (1)
- вязание (11)
- Генераторы, сайты (22)
- генератор цвета (2)
- конвектор видео ауди (обрезка) (1)
- дача (84)
- борьба с....... (1)
- виноград (4)
- домашнии цветы (3)
- овощи (28)
- сад (17)
- Для детей (31)
- рисовалки (1)
- рисуем, оформляем (7)
- Сказки (2)
- учимся вместе (10)
- Для женщин (3)
- пригодится (3)
- Должен знать каждый (2)
- ЗАКОНОДАТЕЛЬСТВО и ВОПРОСЫ-ОТВЕТЫ (15)
- РЕМОНТ и ОБОРУДОВАНИЕ (3)
- иконки (2)
- интересно (2)
- ИНФОРМЕРЫ (2)
- Картинки (38)
- анимашки (11)
- Кнопочки (2)
- новогоднии (1)
- рамочки (5)
- Клипарт (205)
- 23 февраля (2)
- Аксессуары (2)
- весна (6)
- водные (1)
- Гифки (13)
- декор (12)
- животные (7)
- зимний (8)
- К дню Св. Валентина (3)
- Люди (12)
- осении (8)
- подарки (2)
- празнечные (12)
- разделители (7)
- сказочные (2)
- скрап набор (5)
- транспорт (1)
- цветы (15)
- Компьютор (76)
- Полезное о компьютере (23)
- вопросы - ответы (2)
- Мазила (5)
- Советы знатоков (6)
- Корел программа (3)
- уроки в корел (2)
- кулинария (27)
- вкусняшки для детей (1)
- засолить (4)
- торты (4)
- лечебная страничка (63)
- Взаимозаменяемость медицинских препаратов (4)
- моё здоровье (26)
- применение в жизни (2)
- природа лечит (29)
- Мои работы (502)
- мои видео (1)
- мои подарки (36)
- плейкаст (8)
- работы друзей (26)
- разрезные рамки (8)
- рамки (37)
- фотошоп (384)
- мои рублики (7)
- Рублики друзей (6)
- музыка (152)
- Конвертация видео-файлов в mp3 и Gif (6)
- музыка (18)
- музыкальная открытка-моя (2)
- плеер (61)
- сайты (14)
- уроки (28)
- музыкальная открытка (6)
- Новый год (5)
- оформление (1)
- Поздравления (16)
- Мартовские (1)
- мне (15)
- поэзия (5)
- поэзия (0)
- притчи (1)
- программа BluffTitler (11)
- уроки в BluffTitler (8)
- Программа Sqirlz Water Reflections (видео уроки) (3)
- программы (32)
- Уроки в программе ProShow Producer (4)
- Jasc Animation Shop (3)
- Particle Illusion (1)
- Corner-A ArtStudio v.1.3.3 (4)
- ProShow Producer (1)
- Ulead VideoStudio 11 (2)
- Сони Вегас11 (1)
- рамки (12)
- делаем рамки (1)
- текст идёт вверх (1)
- Религия (0)
- САЙТЫ (39)
- Аудио - видео конвекторы (3)
- ЖЖ (2)
- музыка, ТВ (5)
- надписи (4)
- поэзия (1)
- телевизор (7)
- фоторедактор (5)
- ссылки (2)
- стихи (7)
- слушаем (1)
- стихия (2)
- Схемы (45)
- мои схемы (24)
- уроки делаем схему (11)
- Учимся вместе (0)
- флешки (60)
- FantaMorph 5 is Now Available (4)
- Portable Flash Effect Maker Pro v5.01 (3)
- Sothink SWF Easy (2)
- в Aleo Flash Intro Banner Maker (3)
- уроки в Sothink SWF Quicker (8)
- уроки флеш (12)
- флеш материал (17)
- фон (17)
- фото альбом (0)
- фотошоп (331)
- от Галины Бухарина (5)
- Градиент (2)
- от Милледи Малиновской (3)
- Всё для фотошопа (9)
- делаем рамочки (5)
- дополнение градиент киски стили фигуры (4)
- Инструменты в фотошопе (16)
- Плагины, фильтры (65)
- Практические советы (5)
- Урок от Марина Колесова. (2)
- уроки маски в фотошоп (9)
- Уроки от Millada Kataleya (4)
- уроки от Виктории (10)
- Уроки от ГП (37)
- уроки от Ириши (2)
- Уроки от Кубаночки(Татьяны) (1)
- Уроки от Ларисы Гурьяновой (12)
- уроки фотошоп (77)
- Ф/Ш Бродилка (5)
- фотошоп видео уроки (18)
- Экшен (7)
- фрактолы (5)
- урок Fractal Explorer (4)
- Цветы (0)
- шрифт (20)
- надписи с тенью (2)
- шьём сами (6)
- Эдитор (8)
- уроки от Виктории (6)
- эпигроф (0)
- юмор (7)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Музыка
- синенький скомный платочек
- Слушали: 12 Комментарии: 0
- моцарт осень
- Слушали: 817 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
Aliciya_Bes
Alina_Mix
Arnusha
BARGUZIN
be-ll
Beauti_Flash
CatCats
Elocjka
Fantazy_Carnaval
gelexxx
Iluce
ka82
LediLana
LEDY_ANGEL
Legionary
Leskey
LoRaLaRa
Luira
Matrioshka
Mellodika
Millada_Kataleya
Nina_Stavitskaya
Rohkea
Rost
Tanja_7
tim2ati
ValeZ
VolshebnicaS
wellax
Александр_Лобков
Астраханочка_51
Бориславна
Ваша_ТАНЯ_идущая_по_Судьбе
Виктория_Т
Волшебство__Жизни
Еленка47
ЗДОРОВЬЕ_РОССИИ
Инноэль
Иносенсия
Иришка-Манюшка
Кубаночка
ЛИЧНЫЕ_ОТНОШЕНИЯ
Мамедыч
Рябина_Рябинушка
СЕМЬЯ_И_ДЕТИ
Фууксия
Шадрина_Галина
Эльвира_Павлова
Юлия_Гурбер
-Сообщества
Участник сообществ
(Всего в списке: 4)
РЫЖИЙ_КОНЬ
Camelot_Club
мастерская_Галереи
Только_для_женщин
Читатель сообществ
(Всего в списке: 4)
СкАзОчНыЙ_мИр_КаРтИНоК
WiseAdvice
Мир_клипарта
О_Самом_Интересном
-Статистика
Создан: 05.12.2011
Записей: 2220
Комментариев: 4888
Написано: 11461
Записей: 2220
Комментариев: 4888
Написано: 11461
Как сделать бегущий текст на картинке, без всякого редактора |
Цитата сообщения Шадрина_Галина
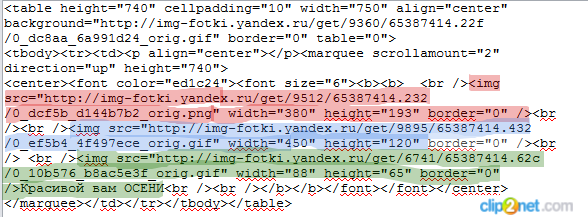
  Сделать это не сложно, надо просто взять вот такую формулу. (Потяните за правый нижний уголочек, и формула вам откроется полностью. Картинка здесь выступает ВМЕСТО ФОНА, поэтому на нее можно ставить все, что хотите, главное правильно поставить РАЗМЕР КАРТИНКИ. Рассмотрим эту формулу более подробно. Выглядит она вот так.  Теперь начинаем подставлять в нее свои значения. Вместо слов АДРЕС КАРТИНКИ, поставляем адрес своей картинки (если с картинка с радикала, то код N1, если с ЯНДЕКС фото, то берете адрес там, а если картинка из интернета, то просто встаете мышкой на картинку, нажимаете правую кнопку мыши и выбираете КОПИРОВАТЬ АДРЕС КАРТИНКИ) Вместо слов ВЫСОТА КАРТИНКИ, ШИРИНА КАРТИНКИ, подставляете размеры своей картинки в пикселях. (Размер картинки всегда можно взять в ее свойствах. Встаете на картинку мышкой, жмете правую кнопку, и выбираете ИНФОРМАЦИЯ ОБ ИЗОБРАЖЕНИИ) Вместо слов ВЫСОТА ДВИЖЕНИЯ ТЕКСТА, ставите ВЫСОТУ КАРТИНКИ, или тот размер, на который вы хотите видеть бегущий текст. Ну а вместо строчек вставляете свой текст. Лишние строчки можно просто стереть, или наоборот добавить новые, если требуется. Теперь код нашей картинки выглядит вот так  Где height="530" - высота картинки НУЖНО МЕНЯТЬ НА СВОЮ. width="500" - ширина картинки, НУЖНО МЕНЯТЬ НА СВОЮ. marquee scrollamount="2" - Скорость прокрутки текста (МОЖНО МЕНЯТЬ) height="500" - Высота движения текста. (можно по высоте картинки, можно меньше) [br /] расстояние между строчками текста. Чем БОЛЬШЕ вы поставите [br /], между строчками, тем большее расстояние будет между ними, то есть строчки будут опускаться вниз. Обычно ставится одна или две. Текст редактируется как обычно. Перед первой строчкой текста ставите цвет, размер и расположение текста. Если убавить ВЫСОТУ ДВИЖЕНИЯ ТЕКСТА, то текст будет двигаться только по этой высоте (то есть не во всю картинку). И выглядеть это будет ВОТ ТАК. Текст можно писать любой длины, то есть количество строчек можно добавлять, или наоборот убирать. Это зависит от того, что вы хотите написать на своей картинке. К тексту можно добавить небольшие картинки, если вы хотите как то его украсить, например создавая красивое приветствие или поздравление. Код картинки ставьте прямо перед текстом (тогда она будет вначале текста). Или в конце текста (картинка будет сразу за текстом) Выглядеть это будет ВОТ ТАК. Для новичков, кому трудно составить такой код, я его пропишу вот в этом окошечке. Если вы хотите вставить только картинки (Т.е. просто картинки, или красивый текст, в виде картинки), то просто вместо строчек текста, ставьте HTML коды картинок. Выглядит это вот так. Выглядит в кодах это вот так  Где красным выделен код первой картинки (вместо первой строчки) Голубым - код второй картинки (вместо второй строчки) Зеленым - код третьей картинки и +текст (вместо третьей строчки) Вот и все. Успехов в вашем творчестве!   |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
| Рубрики: | Уроки/бегущая строка, картинка |
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







