-Цитатник
Музыкальная открытка. Поздравление от Татьяны - (0)
Танечка, огромное спасибо за изумительное поздравление! Жаль, что только сегодня смогла его увидеть ...
Книги для детей. - (6)Книги для детей Читаем, слушаем, смотрим книги для детей Нашла интересный сайт для детей. ...
Поздравление от Нади (Навруб) - (1)С днем рождения Вера! (ВАТ)
Поздравление от Татьяны Литвиновой. - (0)С Днем рождения, Верочка! (ВАТ) или смотрим здесь Серия сообщений "поздравление": Часть 1...
Поздравление от Нади (Навруб) - (4)С днем рождения, Вера (ВАТ)
-Рубрики
- Фотошоп (676)
- анимация (476)
- коллаж (233)
- уроки от Ирины Семёновой (7)
- уроки от LEDY_ANGEL (5)
- уроки (3)
- Уроки от Mademoiselle_Viv (2)
- уроки от Марины Новиковой (1)
- Corel (535)
- коллаж (524)
- уроки Sabine_Astana (4)
- уроки (2)
- Музыка (225)
- муз. открытка (173)
- муз. альбом (38)
- уроки (4)
- Видео (149)
- видео с YouTube (143)
- видео vk.com (6)
- Знакомьтесь (116)
- Поздравление для друзей (49)
- Подарки (38)
- Работы друзей (37)
- Личное (36)
- ProShow Producer (33)
- гиф из флеш (27)
- Рамочки (24)
- рамочки разрезные (11)
- рамочки по кодам HTML (9)
- уроки (6)
- Фракталы (23)
- Мои работы (20)
- уроки (2)
- Jasc Animation Shop (21)
- Тренинг (18)
- BluffTitler (17)
- мои работы (17)
- видео уроки (2)
- ЛиРу (13)
- Уроки для начинающих (13)
- Интересно (12)
- Мои фотографии (12)
- Adobe Illustrator (11)
- Полезности (10)
- Позитив (8)
- Explaindio Video Creator (7)
- Мои работы (5)
- Юмор (6)
- Синемаграфия (6)
- Кулинария (2)
- Программы (2)
- Iclone (2)
- фотографии (1)
- Художники и их картины (1)
- Здоровье (1)
- Онлайн сервисы (1)
- Конвертер (1)
- Футажи (1)
- Видеоуроки (37)
- фотошоп (23)
- уроки от Лейлы (3)
- HTML (2)
- Клипарты (55)
- Мои путешествия (19)
- слайд шоу (30)
- флеш (237)
- мои работы (155)
- уроки от Марины Новиковой (25)
- уроки от jzayka (19)
- уроки от Jorjorych (10)
- мои игры (8)
- флеш меню, навигатор (5)
- Мои пояснения к урокам (5)
- уроки (5)
- плеер (5)
- уроки от Ларисы Гурьяновой (4)
- уроки по Aleo Flash Intro Banner (1)
- Aleo Flash Intro Banner Maker (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 21.10.2012
Записей: 1568
Комментариев: 20273
Написано: 30177
Записей: 1568
Комментариев: 20273
Написано: 30177
Урок от Марины Новиковой (novprospekt) |
Цитата сообщения novprospekt
Делаем интерактивные флеш кнопки для плеера.
Дороие мои, спасибо вам за поддержку и теплые слова, за вашу заботу обо мне. Мне очень приятно, что вы ждете меня и помните обо мне. Давно уже ничего не писала из уроков, но очень много разных заготовок. Вот урок как сделать кнопочку из векторного клипарта. Может быть кого-т он заинтересует.
В этом уроке сделана кнопочка "PLAY". По аналогии можно сделать и кнопочку "STOP". Как из этих кнопочек собрать плеер - урок (от Леночки jzayka) здесь:
Загружаем музыку в Adobe Flash CS6 c помощью Панели"Фрагменты кода"
Будем делать интерактивные флеш кнопки для плееров, используя векторный клипарт формата AI. Формат AI это векторный формат программы Adobe Illustrator. Его напрямую можно импортировать в программу Adobe Flash и использовать все элементы векторного файла в создании флешек. Вот примеры таких кнопочек и плееры собранные из этих кнопочек.
Скачать векторные файлы для работы можно по ссылке
Кнопки техно
Фрукты
Скачать звуки для кнопок
Звуки для кнопок
Итак начнем.
Создайте папку для нового проекта и откройте программу Adobe Flash
Создайте документ Action Script 3
Файл - Создать

Импортируем в Библиотеку векторный файл 1.ai из набора "Кнопки техно"
Файл - Импорт - Импортировать в библиотеку

Откроется вот такое диалоговое окно. Нажимаем "ОК".

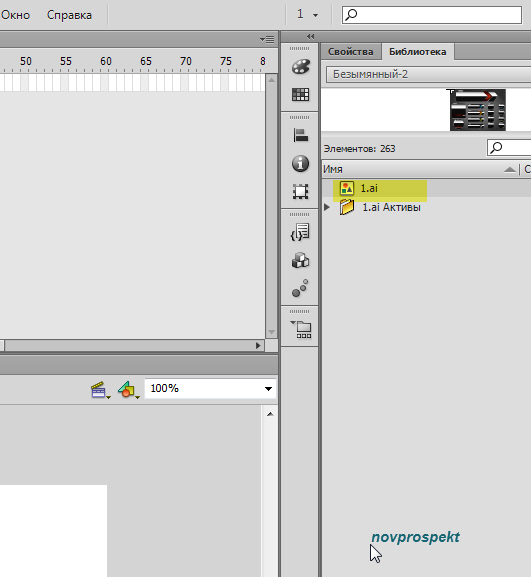
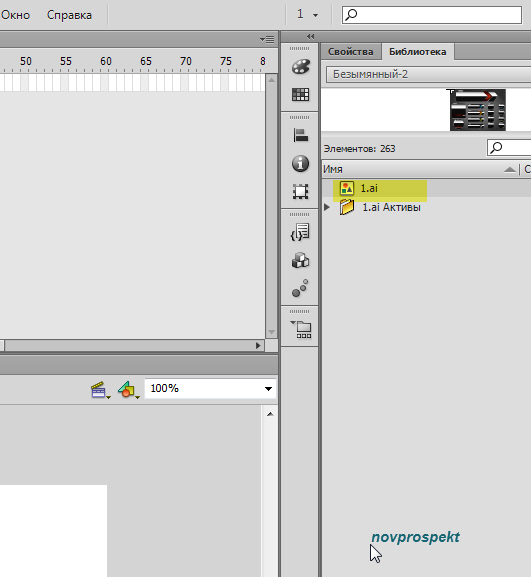
Теперь откройте вкладку Библиотека и там увидите следующие файлы

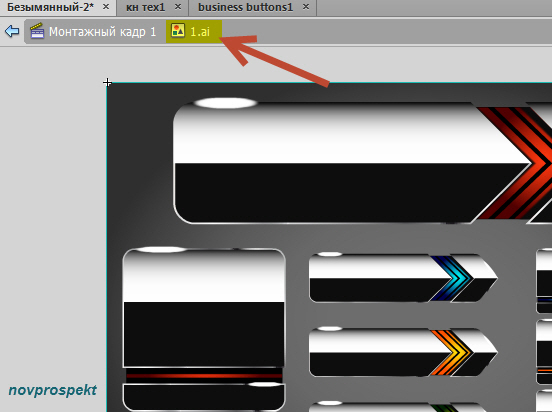
Нас интересует векторный файл 1.ai и мы его инструментом Стрелка (черная стрелка) перетаскиваем из Библиотеки на Основную сцену - Монтажный кадр 1.

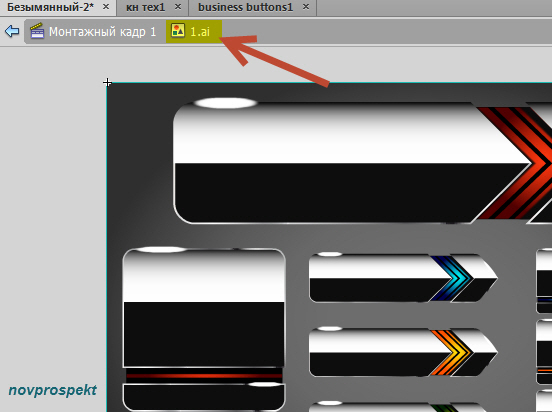
Дважды щелкните по фону картинки на Основной сцене - Монтажном кадр 1 инструментом "Стрелка" и попадёте непосредственно в режим редактирование файла 1.ai. То, что вы находитесь в режиме редактирования векторного файла 1.ai, вам укажет новая вкладка "1.ai", которая появиться рядом с вкладкой "Монтажный кадр 1".

Теперь щелкните дважды по любому из элементов, расположенных на картинке и попадёте в режим редактирования группы, в которую и входят все элементы, изображенные на общей картинке. Если при переходе в режим редактирования группы у вас выделились все ее элементы, то это выделение надо сбросить, щелкнув инструментом Стрелка вне картинки. То, что вы находитесь в режиме редактирования Группы векторного файла 1.ai, вам укажет новая вкладка "Группа", которая появиться рядом с вкладками "Монтажный кадр 1" и "1.ai".

Займемся непосредственно созданием интерактивных кнопочек для плеера из подготовленного материала. Но прежде нам надо создать еще один документ AS3.
Файл - Создать - Action Script 3
Этот, вновь созданный документ, необходимо сохранить в созданную ранее папку проекта под каким - либо именем, например - "Кнопка техно".
Файл - Сохранить как.
Теперь вам просто периодически необходимо будет нажимать Файл - Сохранить, чтобы все сделанные вами изменения в работе сохранялись.
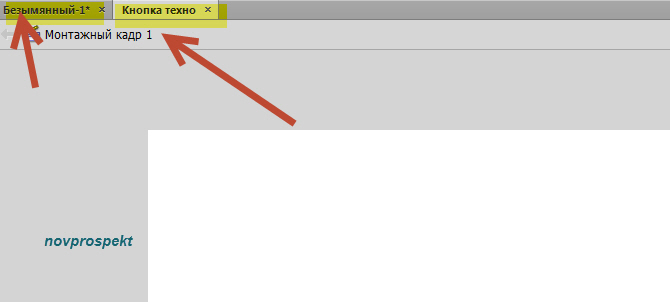
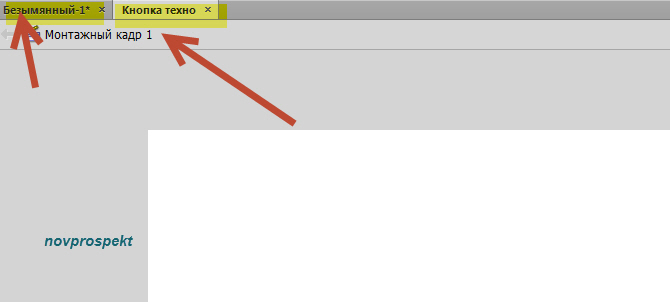
У вас на Рабочем поле теперь открыты два документа - документ с импортированным векторным файлом 1.ai (у меня это документ Безымянный - 1) и документ "Кнопка техно"

Возвращаемся на вкладку "Безымянный - 1", где у нас открыт режим редактирования группы векторного файла 1.ai и здесь выберем элементы для нашей интерактивной кнопки - плеера. Используя инструмент Стрелка, с зажатой клавишей Shift, выделите понравившиеся вам элементы. Я выбрала три кнопки стрелки с чернобелой, оранжевой и голубой подсветками.

После того как нужные элементы выделены, копируем их
Правка - Копировать
Переходим на вкладку документа "Кнопка техно" и вставляем скопированные элементы.
Правка - Вставить в центр
На Рабочем поле - Монтажном кадре - 1 документа "Кнопка техно" появятся выбранные нами элементы.

Поочередно выделяя эти элементы инструментом Стрелка, превращаем их в символы - Графика.
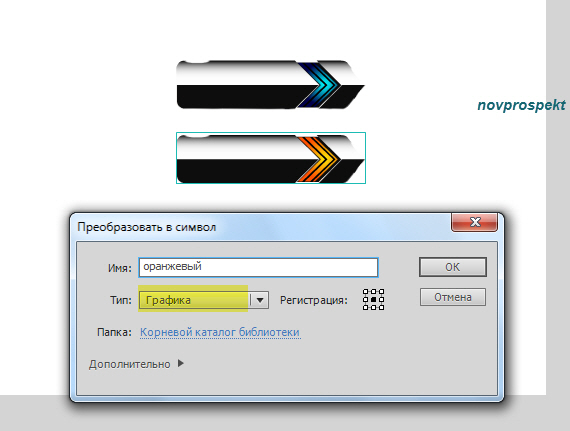
Выделите инструментом Стрелка черно-белую кнопку
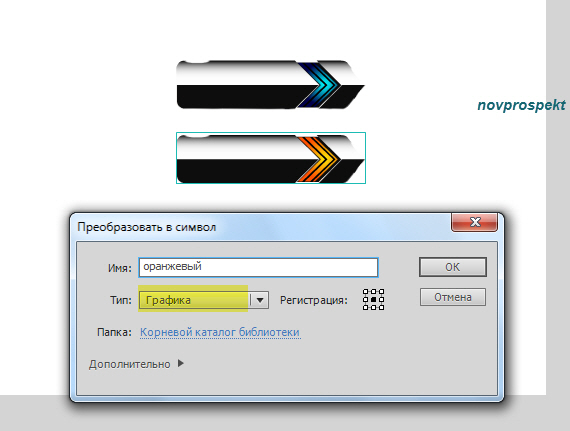
Модификация - Преобразовать в символ
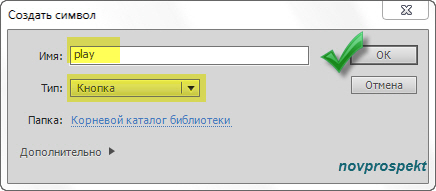
В открывшемся диалоговом окне "Преобразовать в символ" выставляем следующие параметры

Далее тоже проделываем с другими вставленными элементами.


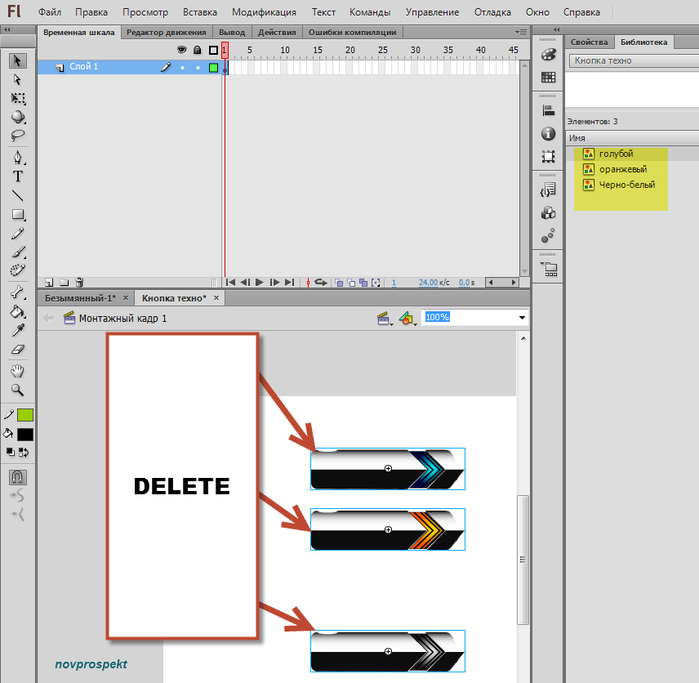
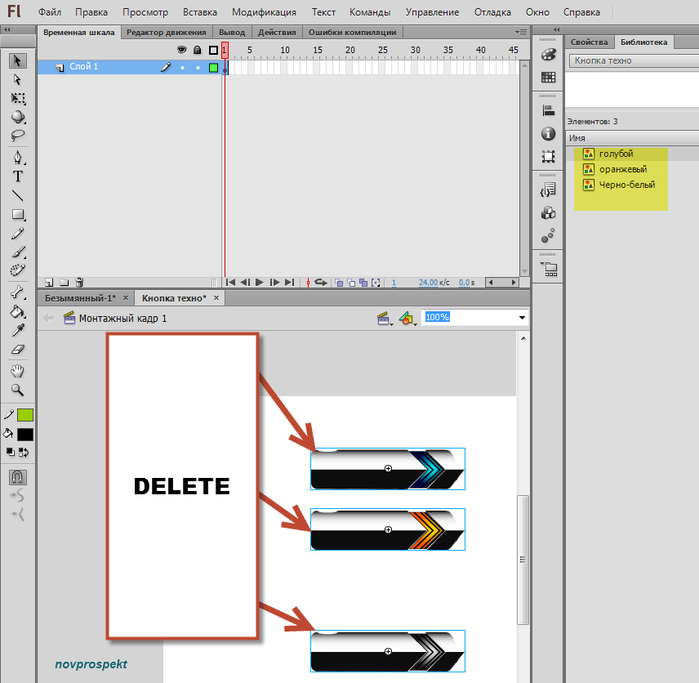
В Библиотеки у нас появились три графических символа, а с Рабочего поля - Монтажный кадр 1 их нужно удалить (выделяем элементы инструментом Стрелка и нажимаем клавишу Delete).

Для плеера - кнопки нам нужны две кнопки - кнопка Play и кнопка Stop
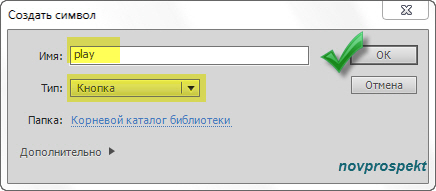
Сделаем интерактивную кнопку Play. Для этого создадим символ - Кнопка.
Вставка - Создать символ

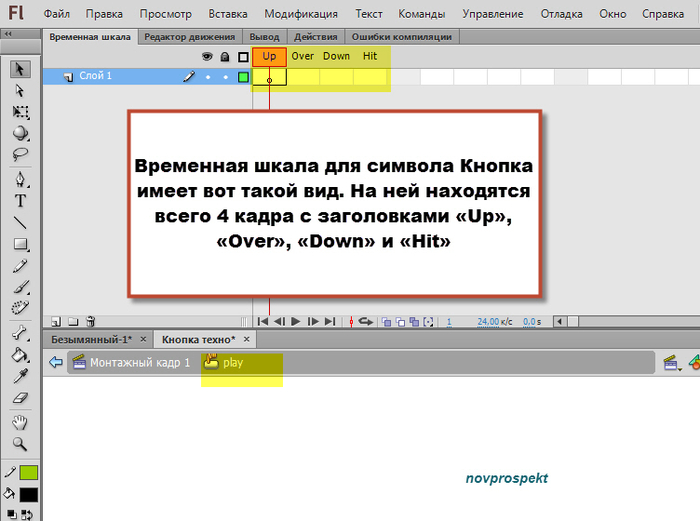
После создания символа Кнопка мы попадаем в поле его редактирования
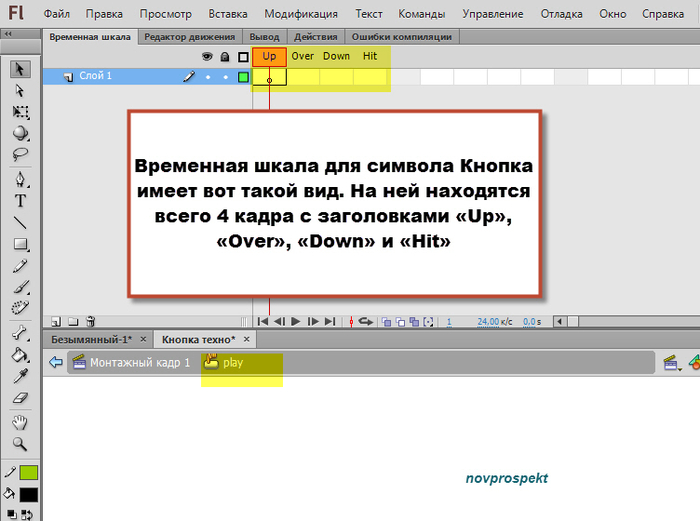
Временная шкала (Timeline) для символа Кнопка имеет вот такой вид. На ней находятся всего 4 кадра с заголовками "Up", "Over", "Down" и "Hit".

Именно использование этих 4 кадров и позволит создать нам интерактивность кнопки, а именно наглядное взаимодействие символа Кнопка и компьютерной мыши.
Состояния кнопки, реакция на действия мышки
«Up» (вверх) — состояние кнопки, когда мышка находится вне ее.
«Over» (над) — курсор мышки наведен на кнопку.
«Down» (вниз) — отражает состояние кнопки, когда по ней производится клик кнопки мышки.
«Hit» (нажатие) — определяет область в флеш ролике, которая будет реагировать на действия мышки. Эта область не отображается в ролике визуально.
Выделяем кадр "Up" из Библиотеки на Рабочее поле перетаскиваем графический символ "Черно-белый".

Открываем вкладку Выровнять и нажимаем кнопки "Выровнять горизонтально по центру" и "Выровнять вертикально по центру". При этом обязательно должна стоять галочка в чекбоксе "Выровнять в пределах рабочей области"

Кликаем по кадру "Over" и правой кнопкой мыши вызываем контекстное меню. В нем выбираем пункт - "Преобразовать в пустой ключевой кадр".

В пустой ключевой кадр "Over" из Библиотеки перетаскиваем графический символ "голубой" и также как и графический символ "Черно-белый"выравниваем с помощью Вкладки "Выровнять".


Щелкните кадр "Down" и вызовите правой кнопкой мыши контекстное меню. В нём выберите пункт "Вставить ключевой кадр"

В кадре "Down" в этом случае отобразиться тот же самый графический объект, что и в кадре "Over".
Щелкните в кадре "Hit" и также вызвав контекстное меню выберите пункт "Вставить ключевой кадр". В этом случае в кадре "Hit" отобразиться тот же самый графический объект, что и в кадре "Down".
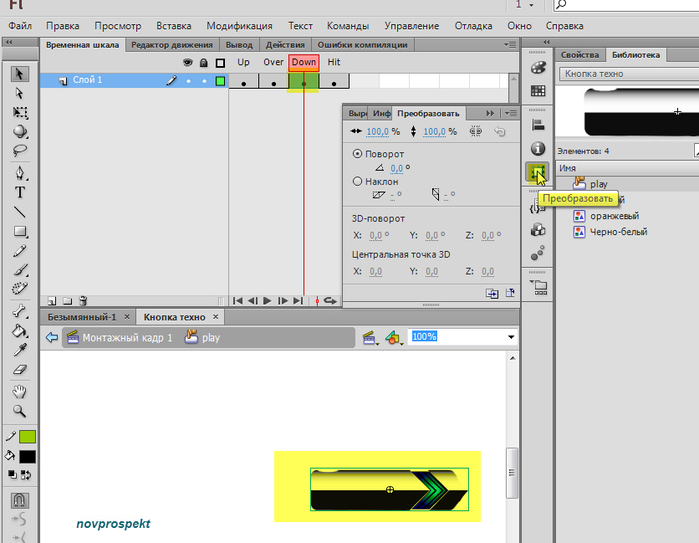
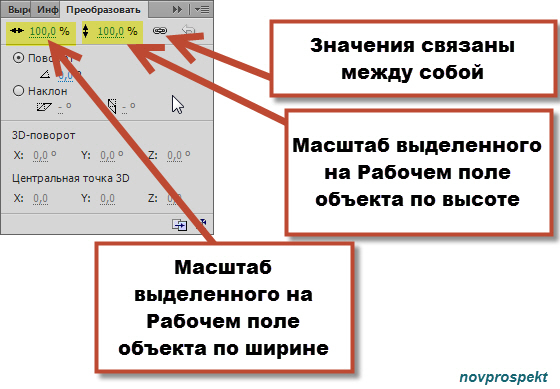
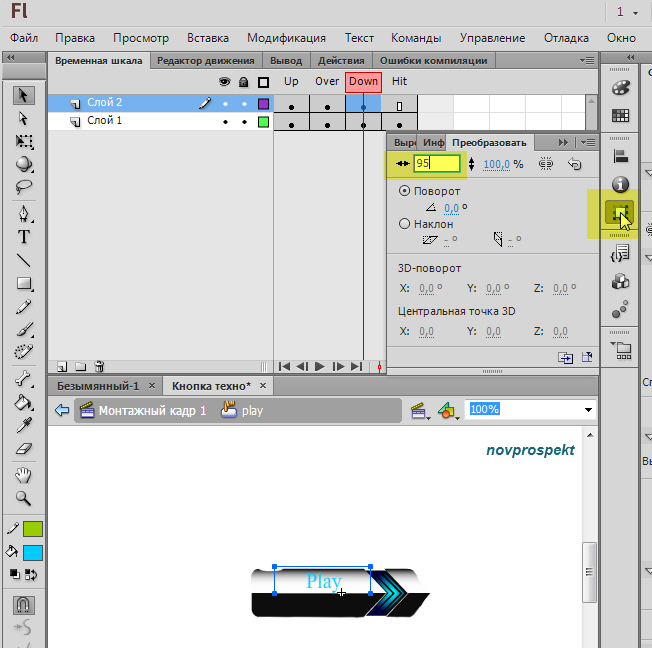
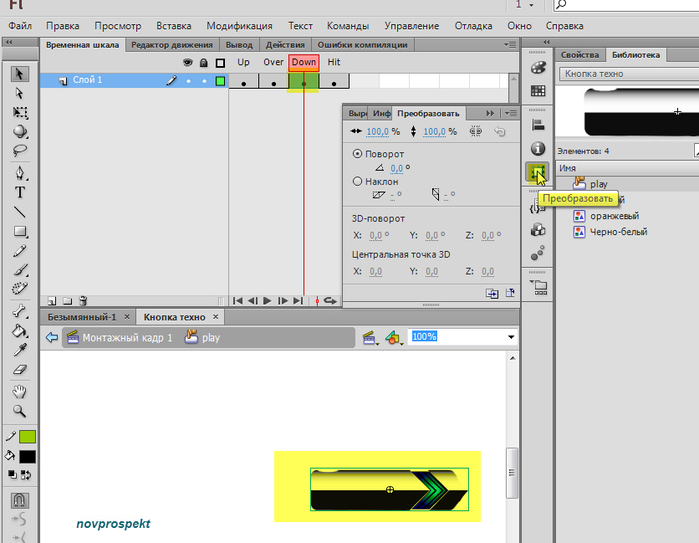
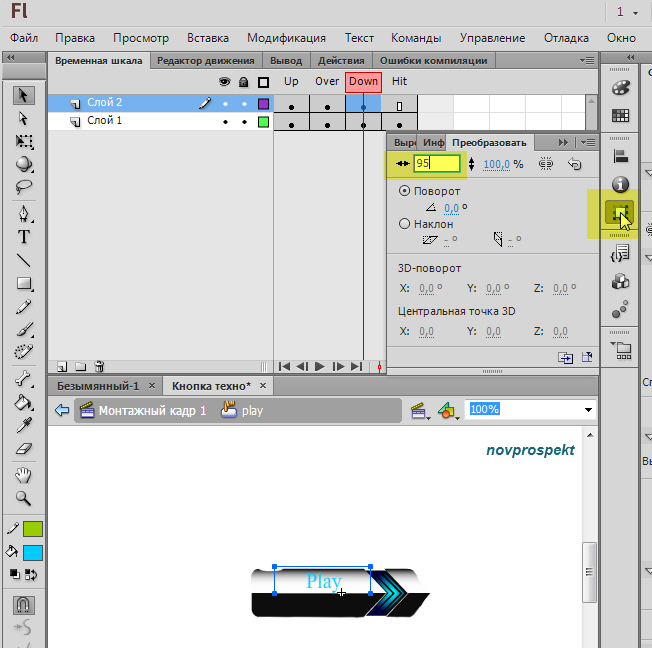
Теперь вернитесь в кадр "Down". Этот кадр отображает расположенный в нем объект в тот момент, когда мы нажимаем на кнопку компьютерной мышкой. Но в нашем случае этот кадр повторяет кадр "Over" и никаких видимых изменений не происходит. Поэтому интерактивность этому кадру мы придадим следующим образом. Выделите на Рабочем поле находящийся в этом кадре графический объект "голубой" и откройте вкладку "Преобразовать"

Напоминаю, что если у вас в открытой программе отсутствует какая - то нужная для работы вкладка, то её всегда можно открыть через раздел меню "Окно". Необходимо просто щелкнуть по этому пункту меню и в открывшемся контекстном меню около нужной вкладки проставить галочку или щелкнуть по этому пункту.

Итак, мы находимся в кадре "Down", графический объект "голубой" выделен на Рабочем поле и открыта вкладка "Преобразовать".
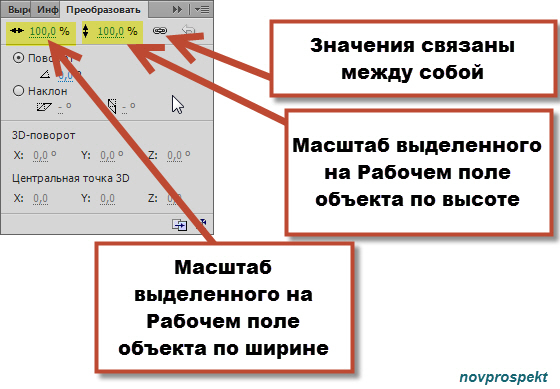
В самом верху вкладки "Преобразовать" указан масштаб по ширине и по высоте выделенного на Рабочем поле графического объекта.

Щелкните по связи (цепочка), чтобы разорвать её и для процентного показателя ширины, выделенного объекта, измените значение со 100 на 95.

Теперь наша кнопка при нажатии на неё мышью, как бы сожмется по ширине, а это укажет, что контакт с мышью произошел.
Теперь выше слоя Слой 1, создадим новый слой Слой 2 на котором будем размещать текст - надпись для кнопки. В нашем случае, так как мы делаем кнопку "Play" для плеера, то и текст соответственно будет Play или Играть. Но текст в кадрах "Up", "Over" и "Down" также будет изменяться в нашем случае будет меняться цвет текста и его размер.
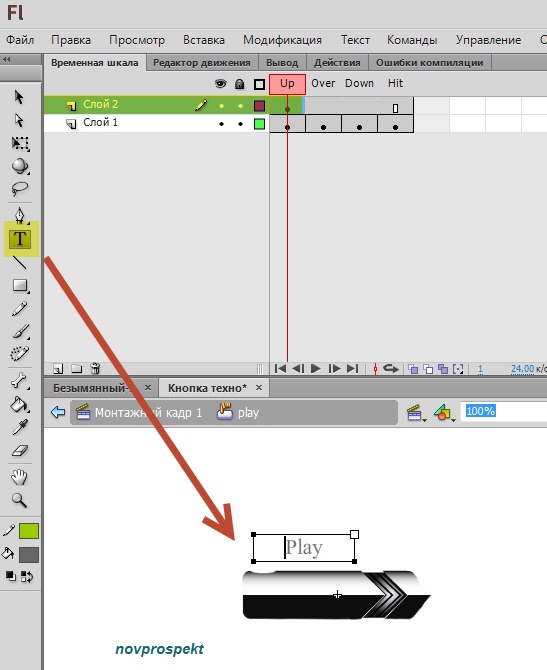
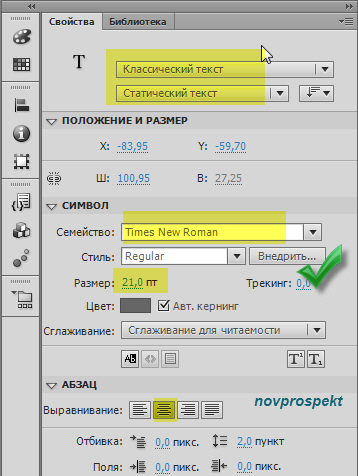
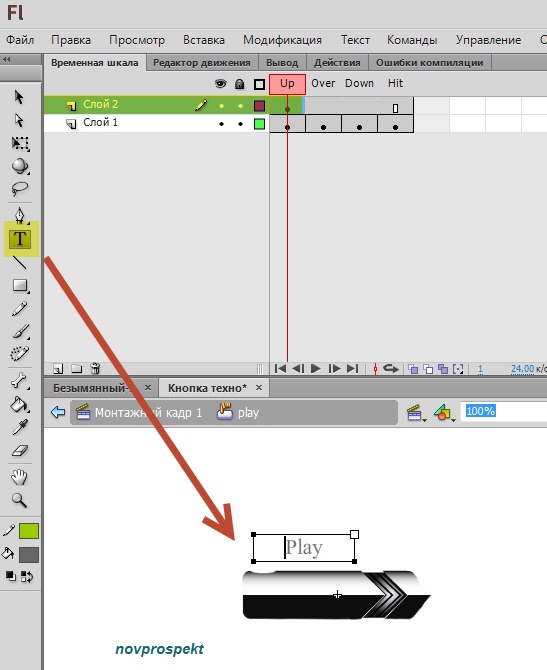
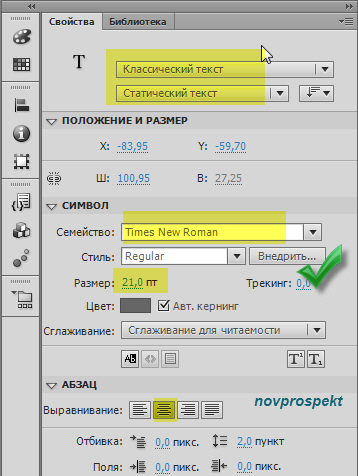
Итак, создаем для текста Слой 2, выше Слой 1, и щелкаем в кадр "Up". В кадре "Up" темно - серым цветом инструментом Текст пишем - "Play". Шрифт и его размер выбираем по своему усмотрению. Шрифт также обязательно внедряем.


Находясь в кадре "Up", инструментом Стрелка щелкаем по тексту и перемещаем текст на кнопку в нужное место.

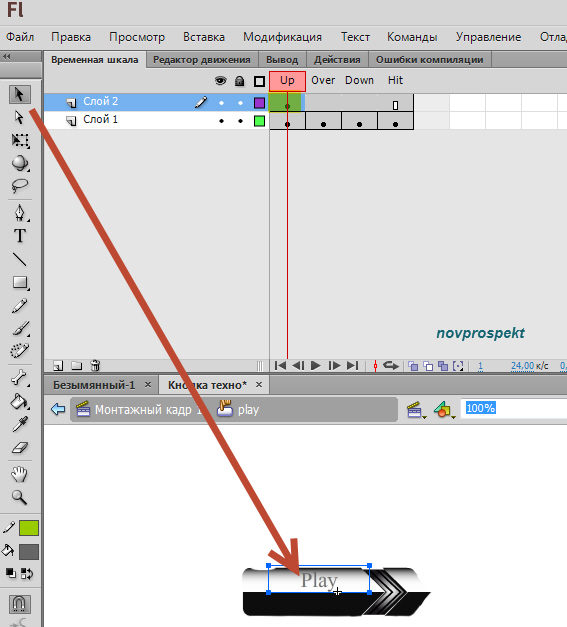
Всё также находясь на Слой 2 для текста, щелкаем в кадр "Over" и правой кнопкой мыши вызываем контекстное меню, в котором щелкаем пункт "Преобразовать в ключевые кадры"

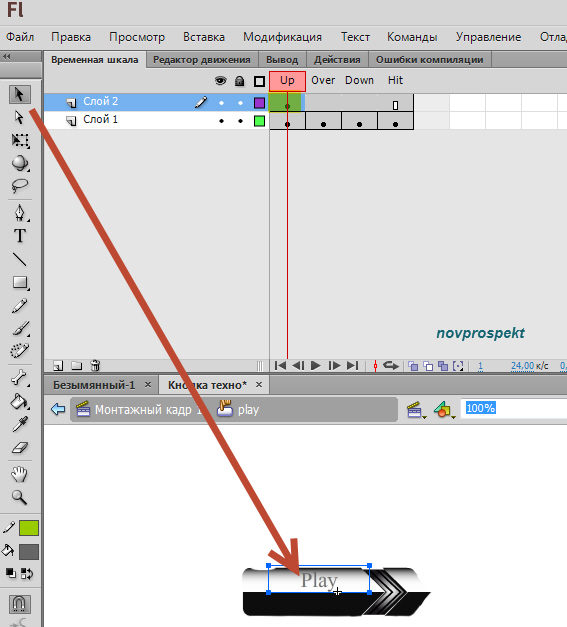
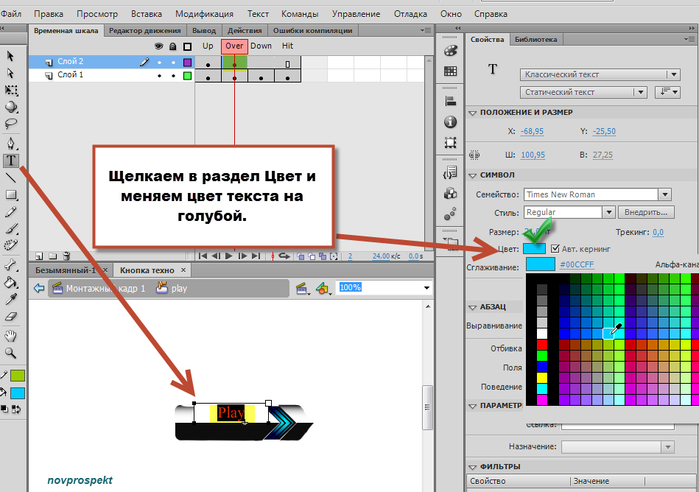
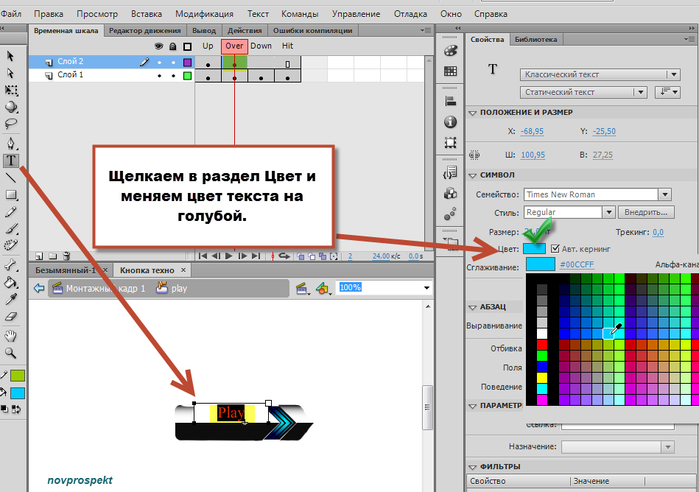
Находясь в кадре "Over" инструментом Текст выделяем надпись "Play", а в палитре Свойства меняем цвет текста на близкий к голубому.

Всё также находясь на Слой 2 для текста, щелкаем кадр "Down" и вызвав контекстное меню правой кнопкой мыши, выбираем пункт "Преобразовать в ключевые кадры". Надпись "Play" на кнопке выделяем инструментом Стрелка. Открываем вкладку "Преобразовать" и изменяем масштаб надписи по ширине со 100% на 95%.

Выше слоя Слой 2 создаем Слой 3 на котором в кадре "Down" разместим звук для кнопки. После того как мы такой звук разместим в кадре "Down", то при нажатии на кнопку этот звук мы можем услышать.
Скачиваем архив со звуками для кнопок и выбираем, то что вам больше понравилось. Затем импортируем звук в Библиотеку.
Файл - Импорт - Импортировать в библиотеку
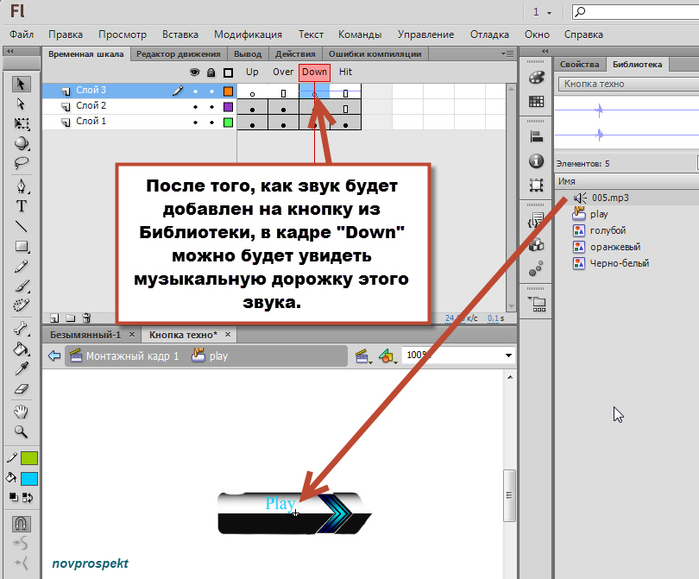
Звук появиться в Библиотеке. А мы, выделив слой Слой 3, щелкнем в кадре "Down" и вызвав контекстное меню правой кнопкой мыши, выберем пункт "Преобразовать в ключевые кадры".
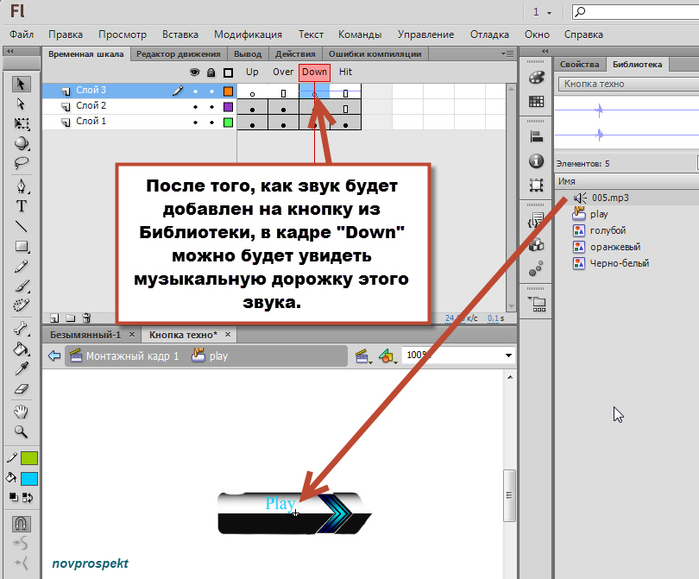
Слой 3 активен и активен кадр "Down". Далее, инструментом Стрелка из Библиотеки на кнопку на Рабочее поле перетягиваем звук для кнопки. После того, как звук будет добавлен на кнопку из Библиотеки, в кадре "Down" можно будет увидеть музыкальную дорожку этого звука.

Давайте протестируем нашу интерактивную кнопочку "Play". Для этого перейдем на вкладку Монтажный кадр 1 и из Библиотеки на Рабочий стол инструментом Стрелка перетянем "кнопку play"

Тестируем кнопку Ctrl+Enter. При наведении мышкой на кнопку должно появляться голубое свечение и надпись изменять цвет на голубой. При нажатии на кнопку слышится щелчок и кнопка сжимается в размере.
Дороие мои, спасибо вам за поддержку и теплые слова, за вашу заботу обо мне. Мне очень приятно, что вы ждете меня и помните обо мне. Давно уже ничего не писала из уроков, но очень много разных заготовок. Вот урок как сделать кнопочку из векторного клипарта. Может быть кого-т он заинтересует.
В этом уроке сделана кнопочка "PLAY". По аналогии можно сделать и кнопочку "STOP". Как из этих кнопочек собрать плеер - урок (от Леночки jzayka) здесь:
Загружаем музыку в Adobe Flash CS6 c помощью Панели"Фрагменты кода"
Будем делать интерактивные флеш кнопки для плееров, используя векторный клипарт формата AI. Формат AI это векторный формат программы Adobe Illustrator. Его напрямую можно импортировать в программу Adobe Flash и использовать все элементы векторного файла в создании флешек. Вот примеры таких кнопочек и плееры собранные из этих кнопочек.
Скачать векторные файлы для работы можно по ссылке
Кнопки техно
Фрукты
Скачать звуки для кнопок
Звуки для кнопок
Итак начнем.
Создайте папку для нового проекта и откройте программу Adobe Flash
Создайте документ Action Script 3
Файл - Создать

Импортируем в Библиотеку векторный файл 1.ai из набора "Кнопки техно"
Файл - Импорт - Импортировать в библиотеку

Откроется вот такое диалоговое окно. Нажимаем "ОК".

Теперь откройте вкладку Библиотека и там увидите следующие файлы

Нас интересует векторный файл 1.ai и мы его инструментом Стрелка (черная стрелка) перетаскиваем из Библиотеки на Основную сцену - Монтажный кадр 1.

Дважды щелкните по фону картинки на Основной сцене - Монтажном кадр 1 инструментом "Стрелка" и попадёте непосредственно в режим редактирование файла 1.ai. То, что вы находитесь в режиме редактирования векторного файла 1.ai, вам укажет новая вкладка "1.ai", которая появиться рядом с вкладкой "Монтажный кадр 1".

Теперь щелкните дважды по любому из элементов, расположенных на картинке и попадёте в режим редактирования группы, в которую и входят все элементы, изображенные на общей картинке. Если при переходе в режим редактирования группы у вас выделились все ее элементы, то это выделение надо сбросить, щелкнув инструментом Стрелка вне картинки. То, что вы находитесь в режиме редактирования Группы векторного файла 1.ai, вам укажет новая вкладка "Группа", которая появиться рядом с вкладками "Монтажный кадр 1" и "1.ai".

Займемся непосредственно созданием интерактивных кнопочек для плеера из подготовленного материала. Но прежде нам надо создать еще один документ AS3.
Файл - Создать - Action Script 3
Этот, вновь созданный документ, необходимо сохранить в созданную ранее папку проекта под каким - либо именем, например - "Кнопка техно".
Файл - Сохранить как.
Теперь вам просто периодически необходимо будет нажимать Файл - Сохранить, чтобы все сделанные вами изменения в работе сохранялись.
У вас на Рабочем поле теперь открыты два документа - документ с импортированным векторным файлом 1.ai (у меня это документ Безымянный - 1) и документ "Кнопка техно"

Возвращаемся на вкладку "Безымянный - 1", где у нас открыт режим редактирования группы векторного файла 1.ai и здесь выберем элементы для нашей интерактивной кнопки - плеера. Используя инструмент Стрелка, с зажатой клавишей Shift, выделите понравившиеся вам элементы. Я выбрала три кнопки стрелки с чернобелой, оранжевой и голубой подсветками.

После того как нужные элементы выделены, копируем их
Правка - Копировать
Переходим на вкладку документа "Кнопка техно" и вставляем скопированные элементы.
Правка - Вставить в центр
На Рабочем поле - Монтажном кадре - 1 документа "Кнопка техно" появятся выбранные нами элементы.

Поочередно выделяя эти элементы инструментом Стрелка, превращаем их в символы - Графика.
Выделите инструментом Стрелка черно-белую кнопку
Модификация - Преобразовать в символ
В открывшемся диалоговом окне "Преобразовать в символ" выставляем следующие параметры

Далее тоже проделываем с другими вставленными элементами.


В Библиотеки у нас появились три графических символа, а с Рабочего поля - Монтажный кадр 1 их нужно удалить (выделяем элементы инструментом Стрелка и нажимаем клавишу Delete).

Для плеера - кнопки нам нужны две кнопки - кнопка Play и кнопка Stop
Сделаем интерактивную кнопку Play. Для этого создадим символ - Кнопка.
Вставка - Создать символ

После создания символа Кнопка мы попадаем в поле его редактирования
Временная шкала (Timeline) для символа Кнопка имеет вот такой вид. На ней находятся всего 4 кадра с заголовками "Up", "Over", "Down" и "Hit".

Именно использование этих 4 кадров и позволит создать нам интерактивность кнопки, а именно наглядное взаимодействие символа Кнопка и компьютерной мыши.
Состояния кнопки, реакция на действия мышки
«Up» (вверх) — состояние кнопки, когда мышка находится вне ее.
«Over» (над) — курсор мышки наведен на кнопку.
«Down» (вниз) — отражает состояние кнопки, когда по ней производится клик кнопки мышки.
«Hit» (нажатие) — определяет область в флеш ролике, которая будет реагировать на действия мышки. Эта область не отображается в ролике визуально.
Выделяем кадр "Up" из Библиотеки на Рабочее поле перетаскиваем графический символ "Черно-белый".

Открываем вкладку Выровнять и нажимаем кнопки "Выровнять горизонтально по центру" и "Выровнять вертикально по центру". При этом обязательно должна стоять галочка в чекбоксе "Выровнять в пределах рабочей области"

Кликаем по кадру "Over" и правой кнопкой мыши вызываем контекстное меню. В нем выбираем пункт - "Преобразовать в пустой ключевой кадр".

В пустой ключевой кадр "Over" из Библиотеки перетаскиваем графический символ "голубой" и также как и графический символ "Черно-белый"выравниваем с помощью Вкладки "Выровнять".


Щелкните кадр "Down" и вызовите правой кнопкой мыши контекстное меню. В нём выберите пункт "Вставить ключевой кадр"

В кадре "Down" в этом случае отобразиться тот же самый графический объект, что и в кадре "Over".
Щелкните в кадре "Hit" и также вызвав контекстное меню выберите пункт "Вставить ключевой кадр". В этом случае в кадре "Hit" отобразиться тот же самый графический объект, что и в кадре "Down".
Теперь вернитесь в кадр "Down". Этот кадр отображает расположенный в нем объект в тот момент, когда мы нажимаем на кнопку компьютерной мышкой. Но в нашем случае этот кадр повторяет кадр "Over" и никаких видимых изменений не происходит. Поэтому интерактивность этому кадру мы придадим следующим образом. Выделите на Рабочем поле находящийся в этом кадре графический объект "голубой" и откройте вкладку "Преобразовать"

Напоминаю, что если у вас в открытой программе отсутствует какая - то нужная для работы вкладка, то её всегда можно открыть через раздел меню "Окно". Необходимо просто щелкнуть по этому пункту меню и в открывшемся контекстном меню около нужной вкладки проставить галочку или щелкнуть по этому пункту.

Итак, мы находимся в кадре "Down", графический объект "голубой" выделен на Рабочем поле и открыта вкладка "Преобразовать".
В самом верху вкладки "Преобразовать" указан масштаб по ширине и по высоте выделенного на Рабочем поле графического объекта.

Щелкните по связи (цепочка), чтобы разорвать её и для процентного показателя ширины, выделенного объекта, измените значение со 100 на 95.

Теперь наша кнопка при нажатии на неё мышью, как бы сожмется по ширине, а это укажет, что контакт с мышью произошел.
Теперь выше слоя Слой 1, создадим новый слой Слой 2 на котором будем размещать текст - надпись для кнопки. В нашем случае, так как мы делаем кнопку "Play" для плеера, то и текст соответственно будет Play или Играть. Но текст в кадрах "Up", "Over" и "Down" также будет изменяться в нашем случае будет меняться цвет текста и его размер.
Итак, создаем для текста Слой 2, выше Слой 1, и щелкаем в кадр "Up". В кадре "Up" темно - серым цветом инструментом Текст пишем - "Play". Шрифт и его размер выбираем по своему усмотрению. Шрифт также обязательно внедряем.


Находясь в кадре "Up", инструментом Стрелка щелкаем по тексту и перемещаем текст на кнопку в нужное место.

Всё также находясь на Слой 2 для текста, щелкаем в кадр "Over" и правой кнопкой мыши вызываем контекстное меню, в котором щелкаем пункт "Преобразовать в ключевые кадры"

Находясь в кадре "Over" инструментом Текст выделяем надпись "Play", а в палитре Свойства меняем цвет текста на близкий к голубому.

Всё также находясь на Слой 2 для текста, щелкаем кадр "Down" и вызвав контекстное меню правой кнопкой мыши, выбираем пункт "Преобразовать в ключевые кадры". Надпись "Play" на кнопке выделяем инструментом Стрелка. Открываем вкладку "Преобразовать" и изменяем масштаб надписи по ширине со 100% на 95%.

Выше слоя Слой 2 создаем Слой 3 на котором в кадре "Down" разместим звук для кнопки. После того как мы такой звук разместим в кадре "Down", то при нажатии на кнопку этот звук мы можем услышать.
Скачиваем архив со звуками для кнопок и выбираем, то что вам больше понравилось. Затем импортируем звук в Библиотеку.
Файл - Импорт - Импортировать в библиотеку
Звук появиться в Библиотеке. А мы, выделив слой Слой 3, щелкнем в кадре "Down" и вызвав контекстное меню правой кнопкой мыши, выберем пункт "Преобразовать в ключевые кадры".
Слой 3 активен и активен кадр "Down". Далее, инструментом Стрелка из Библиотеки на кнопку на Рабочее поле перетягиваем звук для кнопки. После того, как звук будет добавлен на кнопку из Библиотеки, в кадре "Down" можно будет увидеть музыкальную дорожку этого звука.

Давайте протестируем нашу интерактивную кнопочку "Play". Для этого перейдем на вкладку Монтажный кадр 1 и из Библиотеки на Рабочий стол инструментом Стрелка перетянем "кнопку play"

Тестируем кнопку Ctrl+Enter. При наведении мышкой на кнопку должно появляться голубое свечение и надпись изменять цвет на голубой. При нажатии на кнопку слышится щелчок и кнопка сжимается в размере.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 25 - Работа по уроку «Создание эффекта Боке».
Часть 26 - Календарик. Работа Preriy
Часть 27 - Делаем интерактивные флеш кнопки для плеера.
Серия сообщений "Флеш заготовки":флеш заготовки, флеш материал
Часть 1 - Флеш заготовки «Часики, календарики и приветствия».
Часть 2 - Флеш заготовки «Календарики и часики».
...
Часть 14 - Мои копилочки с Я - ру. Для часиков.
Часть 15 - Мои копилочки с Я - ру. Пасхальные кластеры и декор для дизайна флешек.
Часть 16 - Делаем интерактивные флеш кнопки для плеера.
| Рубрики: | флеш/уроки от Марины Новиковой |
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
к сожалению , а ты скачала?
, а ты скачала?
 , а ты скачала?
, а ты скачала?Люда, что это за скрин? К кому ты зашла, к Марине? Я процитировала у неё урок. Сейчас зайду ещё раз к ней и посмотрю. А ты можешь зайти через меня. Вначале урок есть такая надпись "Прочитать целиком" Нажми на неё и окажешься на странице урока.
Сейчас зашла к Марине, всё нормально. Видимо, это что-то у тебя не так.
Четверг, 18 Сентября 2014 г. 17:15ссылка
через нее все нормально скачала.... а с цитированых - нет
Ты сейчас у неё скачала, а не процитировала? А где ты цитировала? Я всегда посты цитирую у авторов постов, у других никогда не цитирую.
Четверг, 18 Сентября 2014 г. 20:05ссылка
я от тебя цитировала....спасибо за подсказку 
Хороший обширный урок и здоровья Мариночке!
Да, Лилечка, будем изучать его. Надеюсь, что уроки от Марины теперь чаще будут появляться.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








