-Метки
-Рубрики
- Анимация (105)
- Видео (86)
- * мое видео (27)
- Вышивка (2)
- * моя вышивка (2)
- Дизайн (127)
- * аватары (24)
- * декор, украшалочки (7)
- * кнопочки, переходы (47)
- * разделители (17)
- * фоны (32)
- Друзьям (47)
- Еда и кулинария (10)
- * мультиварка - мои рецепты (1)
- * полезные советы (2)
- * рецепты (4)
- * украшение блюд (1)
- * украшение новогоднего стола (5)
- Живопись, иллюстрации (7)
- Животные, птицы (200)
- * белки (6)
- * кошки (146)
- * птицы (12)
- * собаки (5)
- Здоровье (5)
- Знаки зодиака (1)
- Иркутск, Байкал, мои путешествия (49)
- Клипарт, кластер, скрап-наборы (93)
- * анимация (26)
- * бабочки, насекомые (1)
- * девушки (4)
- * детские (9)
- * животные (7)
- * заготовки для творчества (28)
- * надписи (18)
- * новогодние и зимние (24)
- * осенние (2)
- * пасхальные (4)
- * праздничные (11)
- * романтические (2)
- * сказочные (2)
- * цветочные (15)
- Мои работы (206)
- Мои уроки (11)
- Музыка (109)
- * балет (1)
- * как получить ссылку на музыку (1)
- * клипы (19)
- * любимые оперные арии (1)
- * сайты с музыкой (1)
- * танцы (1)
- Новый год и Рождество (214)
- Обои для рабочего стола (26)
- Открытки (176)
- * благодарности (21)
- * комментарии (32)
- * музыкальные (30)
- * поздравительные (46)
- * эпиграфы (12)
- Плееры (192)
- * HTML плееры (27)
- * кнопочки для плееров (5)
- * кошки (7)
- * любовь, сердечки (23)
- * люди, куколки, феи, ангелы (36)
- * музыкальные, ноты, танцы (13)
- * новогодние, рождественские (29)
- * поздравительные, праздничные (39)
- * птички, животные, насекомые (24)
- * разделители (16)
- * сезонные (42)
- * цветочные (73)
- * юмор, забавные (9)
- Поздравления (304)
- * 8 Марта (23)
- * день матери (4)
- * день рождения (158)
- * имена (36)
- * новый год (39)
- * пасха (3)
- * поздравления с флешками (85)
- * рождество (13)
- Позитив (18)
- Политика (14)
- Поэзия (86)
- Природа (42)
- Программы, браузеры (66)
- Рамочки (154)
- * весенние (9)
- * видеорамочки (10)
- * вышивка (2)
- * детские (3)
- * зимние (27)
- * кулинарные (5)
- * летние (2)
- * музыкальные (4)
- * новогодние (21)
- * осенние (7)
- * пасхальные (3)
- * поздравительные (37)
- * простые (26)
- * религиозные (1)
- * рождественские (14)
- * романтические (7)
- * с ангелами (2)
- * с девушками (22)
- * с животными (3)
- * с кошками (10)
- * сделаны в фотошопе (71)
- * сказочные (3)
- * цветочные (23)
- Спорт (6)
- Ссылки для Лирушника (14)
- Схемы для дневника (156)
- * весенние (41)
- * зимние (22)
- * летние (29)
- * новогодние (15)
- * осенние (14)
- * праздничные (22)
- * рождественские (6)
- * романтические (11)
- * с кошками (7)
- * сказочные (4)
- * цветочные (62)
- Уроки по CodePen (4)
- Уроки по magic particles 3d (1)
- Уроки по флеш (37)
- * уроки Adobe Flash CS6 (11)
- * уроки Aleo Flash Intro Banner (5)
- * уроки Sothink SWF Quicker (24)
- * уроки по часикам (7)
- Уроки по фотошопу (46)
- * Alien Skin (8)
- * анимация в фотошопе (22)
- * выделение в фотошопе (4)
- * маски в фотошопе (6)
- * обработка картинок (2)
- * рамочки в фотошопе (5)
- * текст в фотошопе (2)
- * установка фотошопа (3)
- Уроки разные (32)
- * генераторы (6)
- * музыка для плеера (3)
- * оформление дневника (9)
- * текст для блогов (3)
- * уроки HTML (9)
- * уроки русского языка (1)
- Фарфор, антиквариат (2)
- Флешки, flash (471)
- * информеры (15)
- * календари (7)
- * флеш заготовки (8)
- * флеш плееры (216)
- * часики (31)
- * эпиграфы (34)
- Фото (104)
- * больше, чем фото... (4)
- * спящие кошки (2)
- Фотошоп (17)
- * плагины и фильтры (5)
- * шрифты, стили, кисти, маски, градиенты (11)
- Цветы (31)
- Юмор (138)
- * котоматрица (85)
-Фотоальбом
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Делаем элементарные цифровые часики в программе Sothink SWF Quicker |
Делаем элементарные часики.Начинаем учиться созданию flash.
Все тянул, тянул с этой темой, но чувствую, что пора:-) А то без практики сам не учусь и забывать начинаю, а так хоть по ходу написания постов вспомню и может узнаю че нить:-)
Небольшое предисловие:
1.- Я сам только учусь в этой области. Поэтому рассказываю только-то, что умею и как умею:-)
2.- Лично я пользуюсь программой Sothink SWF Quicker. Adobe flash у меня нету и пока устанавливать не планирую.
3.- Исходя из пункта "2", вам надо скачать Sothink SWF Quicker. Программа легкая ( около 15 мб) (ссылка на скачку в конце поста)
Прошу прощения за сурьезное начало)))
Теперь немного теории, многа букаффф))
Используя "технологию флеш" можно создавать много всего, поэтому будьте готовы. Флеш- это не только мультики и открытки, но и вполне работоспособные программы, выполняющие определенные функции.
Но естественно и те же баннеры тоже можно делать во флеш) И вообще много чего)
Теперь к работе в самой программе.
Перед тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. Т.е. основные вещи в проге) Это я точно знаю, понял на примере обучения ![]() Inmira
Inmira ![]() Я, как всегда, не буду использовать верную терминологию ( сам еще не до конца ее знаю, да и не надо нам это пока)
Я, как всегда, не буду использовать верную терминологию ( сам еще не до конца ее знаю, да и не надо нам это пока)
Итак, в программе мы можем создавать три основные "вещи", это-
1.- Кнопки
2.- клипы
3.- графические объекты
Из этих трех "вещей" мы складываем основную "сцену",- которая уже является окончательным результатом, т.е. нашей флешкой:-)
Представили примерно?
Отлично, теперь идем дальше.
В программе используется Action Script . Т.е. впринципе это язык программирования. Когда-то, говорят, его недооценивали... но не о том речь) Так что готовьтесь к изучению непонятных надписей и иероглифов![]() шутка))
шутка))
Все, теперь к практике. Шаблонные возможности программы пока использовать не будем, делаем все сами)
Вообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
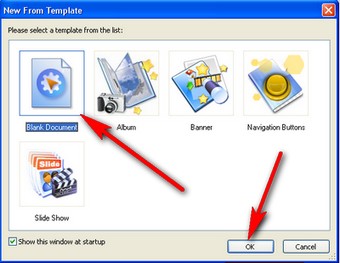
Открываем программу. В таком выползшем окошке выбираем первый пункт и жмем ок:

Далее не вдаваясь в объяснения что и зачем повторяем последовательность действий. ( позже все разберем и изучим)
Поехали:
Жмем кнопочку "insert" и выбираем пункт "new simbol":


Далее в выползшей табличке отмечаем пункт по стрелке и жмем ок:

Нам открылось поле редактирования нашего клипа. Теперь берем инструмент текст ( щелчок левой клавишей мыши):

На рабочем поле выделяем область для текста- удерживая левую кнопку мыши тянем в стороны:-))) Получится вот такое:

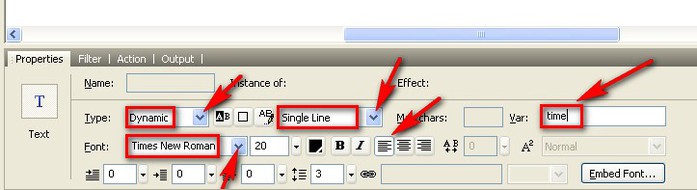
Теперь смотрим в нижнюю часть окна программы и настраиваем. Жмем по стрелочкам и выбираем пункты как у меня на картинке:

В самом правом обведенном окошке пишем "time" вручную ( как на скрине)
Теперь возвращаемся наверх к нашему текстовому окошку. Щелкаем в нем один раз левой кн. мыши и набираем текст "00 00 00"
Т.е. два нуля пробел,два нуля пробел, два нуля :-))
Получится:

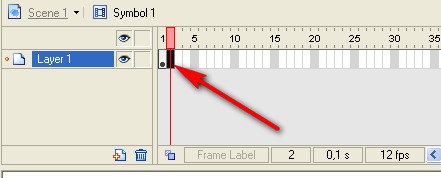
Теперь смотрим вверх окна программы ( лента кадров). Встаем на второй кадр нашего первого слоя ( клик левой кнопкой мыши) и жмем кнопку на клавиатуре "F5":

Далее создаем новый слой и встаем на первый кадр этого нового слоя:

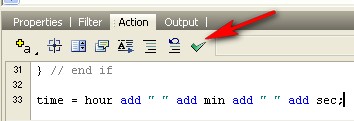
Смотрим вниз окна программы, и щелкаем по стрелке:

В открывшееся поле надо вписать скрипт. Просто берем у меня и вставляем:
code:
mydate = new Date(); sec = mydate.getSeconds(); min = mydate.getMinutes(); hour = mydate.getHours(); if (sec < 10) { sec = "0" + sec; } // end if if (min < 10) { min = "0" + min; } // end if if (hour < 10) { hour = "0" + hour; } // end if time = hour add " " add min add " " add sec;
После чего ,- жмем галочку:  Должна выползти такая табличка, где жмем "ок":
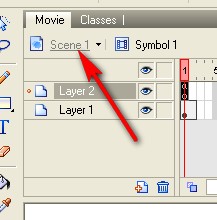
Должна выползти такая табличка, где жмем "ок":  Смотрим вверх программы и жмем надпись "scene 1":
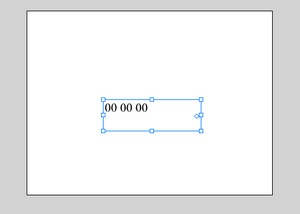
Смотрим вверх программы и жмем надпись "scene 1":  Откроется похожее рабочее поле, но уже небольшое (белый квадратик в центре:-))) Теперь, на этот белый квадратик перетаскиваем наш клип. Смотрим справа:
Откроется похожее рабочее поле, но уже небольшое (белый квадратик в центре:-))) Теперь, на этот белый квадратик перетаскиваем наш клип. Смотрим справа:  Удерживая левую кнопку мыши - перетаскиваем объект в белое поле:
Удерживая левую кнопку мыши - перетаскиваем объект в белое поле:  Вот что примерно получится:
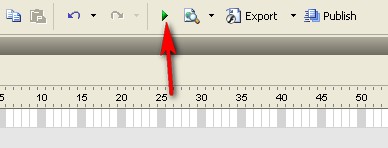
Вот что примерно получится:  Вот и все, жмем кнопочку предпросмотр и смотрим, что получилось:
Вот и все, жмем кнопочку предпросмотр и смотрим, что получилось:  Если все сделали верно- вам будет показываться ваше время:-) Как сие сохранять... не вижу смысла рассказывать пока. Не очень же красиво? А о том как вставить картинку, поменять шрифт, размер и т.д. и т.п. поговорим позже:-) Но а если очень хочется, чтобы сохранить флешку, жмем кнопку экспорт по стрелке и сохраняем как в любой другой программе ( выбрав расширение swf):
Если все сделали верно- вам будет показываться ваше время:-) Как сие сохранять... не вижу смысла рассказывать пока. Не очень же красиво? А о том как вставить картинку, поменять шрифт, размер и т.д. и т.п. поговорим позже:-) Но а если очень хочется, чтобы сохранить флешку, жмем кнопку экспорт по стрелке и сохраняем как в любой другой программе ( выбрав расширение swf): 
 Уф, вроде все)) пробуем, отписываемся,- как у кого получилось)) Дааа, самое главное то) Скачать Sothink SWF Quicker: letitbit ( 15,66 mb) depositfiles ( 15,66 mb) Качаем программу, в архиве кейген, некоторые антивиры могут ругаться,но... у меня все хорошо, и после установки никаких проблем с компом
Уф, вроде все)) пробуем, отписываемся,- как у кого получилось)) Дааа, самое главное то) Скачать Sothink SWF Quicker: letitbit ( 15,66 mb) depositfiles ( 15,66 mb) Качаем программу, в архиве кейген, некоторые антивиры могут ругаться,но... у меня все хорошо, и после установки никаких проблем с компом![]() Вот и все. Надеюсь мне удалось вас заинтересовать;-) Всем удачи)) P.S. Этот пост будет доступен также на форуме Legion
Вот и все. Надеюсь мне удалось вас заинтересовать;-) Всем удачи)) P.S. Этот пост будет доступен также на форуме Legion
Серия сообщений "* уроки Sothink SWF Quicker":
Часть 1 - Делаем музыкальную флеш открытку в программе Sothink SWF Quicker
Часть 2 - Делаем элементарный плеер сами в программе Sothink SWF Quicker
...
Часть 12 - Работы по уроку «Движение глаз за курсором для Sothinka SWF Quicker»
Часть 13 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker
Часть 14 - Делаем элементарные цифровые часики в программе Sothink SWF Quicker
Часть 15 - Флеш приветствие для дневника, изменяющееся в зависимости от времени суток
Часть 16 - Создание плеера с кнопками на картинке-фоне в программе Sothink SWF Quicker
...
Часть 22 - Создание плеера "Биение сердца" из статичной картинки. Часть I
Часть 23 - Создание плеера "Биение сердца". Часть II
Часть 24 - Урок Sothink SWF Quicker " Анимация роз"
| Рубрики: | Уроки по флеш/* уроки по часикам |
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








