-Рубрики
- вязание уроки (218)
- столбики,петли (47)
- обработка края (22)
- горловина,воротник (11)
- реглан (11)
- журнал (10)
- наборный ряд (8)
- втачной рукав (6)
- жаккард (3)
- закрытие петель (1)
- Пэчворк (1)
- резинка (1)
- мотивы (1)
- схема (148)
- англ.язык (3)
- пэчвок (2)
- брюггское кружево (1)
- урок схемы (1)
- симорон (1)
- тунисское вязание (1)
- выпечка (92)
- тесто (19)
- торт (26)
- вышивка (17)
- схема (11)
- урок (6)
- схема времена года (2)
- скатерть (1)
- сделала (1)
- вяжим детям (34)
- вязание (287)
- обувь (22)
- джемпер летний (21)
- шляпки,шапки, шарфы (20)
- для дома (18)
- юбка (8)
- шали (8)
- платье (7)
- Мелисса (5)
- игрушки (4)
- пальто (4)
- хотелки (3)
- мелкая (2)
- сумки,рюкзаки (2)
- мне (31)
- свитер тёплый (26)
- вязка украшений (37)
- бисер (6)
- готовим дома (75)
- специи (1)
- рыба (25)
- а. супик (3)
- готовим на праздник (24)
- салат (15)
- диета (22)
- для души (35)
- дневник оформление (82)
- картинка (11)
- заработок (15)
- здоровье (113)
- бессоница (2)
- глаза (1)
- волосы (1)
- кашель (1)
- коленочки (4)
- печень (1)
- интерьер (60)
- газетоплетение (3)
- комнатные растения (3)
- ленты (1)
- компьтерные курсы (98)
- котоматрица (23)
- ли.ру (28)
- музыка (9)
- мультики (8)
- огород (39)
- капуста (1)
- картофель (6)
- клубника (3)
- малина (1)
- огурцы (1)
- помидоры (3)
- соседи.сидераты (2)
- папа (1)
- праздник (18)
- новый год (13)
- пасха (5)
- приколы (28)
- причёски (9)
- ремонт (4)
- фотошоп (74)
- города (5)
- природа (2)
- картинки (14)
- урок (44)
- Шитьё (24)
- бельё (8)
- выкройка (1)
-Видео

- Набор петель на спицы крючком. Способ №2
- Смотрели: 0 (0)
-Музыка
- "Adagio" музыка моей души.
- Слушали: 14489 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
ЗАМЕНЯЕМ ССЫЛКУ *ЧИТАТЬ ДАЛЕЕ* КАРТИНКОЙ |
Ещё один урок от Nelya Gerbekova:
Здесь много кнопок - картинок.
Заменить ссылку "Читать далее" картинкой можно двумя способами.
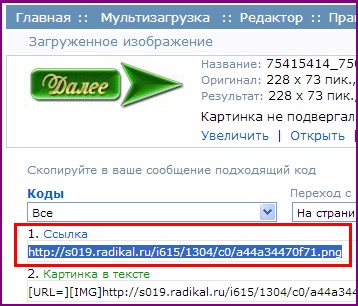
Первый способ - загрузить картинку на фотохостинг и вставить ссылку в специальный код:
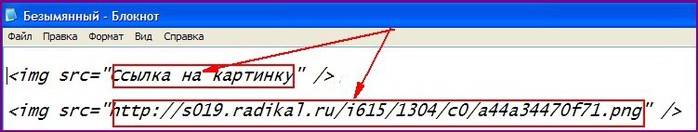
<img src="Ссылка на картинку" />
Фотохостинг на Ваше усмотрение. Например, Радикал-фото:

Или Яндекс - фотки:

Копируем специальный код в блокнот и вместо текста "Ссылка на картинку" вставляем ссылку с фотохостинга:

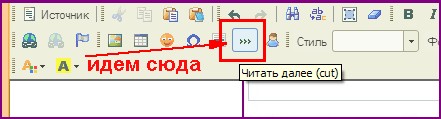
Далее, копируем готовый код из блокнота, идем в редактор, устанавливаем курсор в нужное место и кликаем на значок >>>:

В выпавшем окне, в графе "ТЕКСТ ССЫЛКИ" вставляем скопированный код.
Внимание для тех, кто не знает! Эту графу можно оставить пустой и просто нажать "ОК". В этом случае на месте разрыва, где вы ставили курсор появится тэг:

который означает "ЧИТАТЬ ДАЛЕЕ".
Но... после того, как Вы нажмете "ОПУБЛИКОВАТЬ" откроется развернутый пост. И только в общем потоке "ЗАПИСИ" над аватаром, или в рубрике Вы увидите пост со ссылкой " ЧИТАТЬ ДАЛЕЕ" при нажатии, на которую, откроется остальная часть поста. В графу "ТЕКСТ ССЫЛКИ" можно написать любое другое слово, например, "СМОТРИ ДАЛЬШЕ", "ЖМИ СЮДА" , тогда вместо ссылки "ЧИТАТЬ ДАЛЕЕ" появится то, что написано.
Это было небольшое отступление от темы, для тех, кто не умеет прятать часть сообщения. Итак, код картинки вставлен в графу.

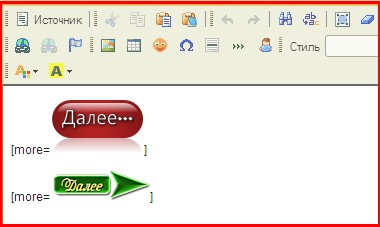
Картинка в редакторе должна выглядеть вот так:

Вот и все! Опубликуйте в ПРЕДПРОСМОТР и проверьте результат.
Второй способ. В дневниках очень много таких кнопочек с готовым кодом в окошке под картинкой. Скопируйте код из окошка и вставьте в графу "ТЕКСТ ССЫЛКИ", точно так же, как показано на скринах. Вот Здесь очень много таких кнопок.
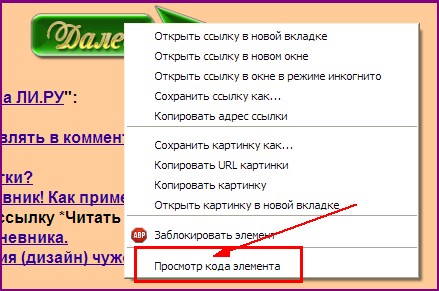
Дополнительный вариант. Если вам приглянулась такая кнопка (без кода в окошке) в каком-нибудь сообщении в качестве ссылки, установите курсор на картинку, щелкните правой кнопкой мыши, выберите "ПРОСМОТР КОДА ЭЛЕМЕНТА" (для "Google Chrome") скопируйте код и вставьте готовый код в графу "ТЕКСТ ССЫЛКИ":

При наведении курсора на код картинки её цвет должен измениться. На скрине все предельно ясно:

| Рубрики: | компьтерные курсы дневник оформление |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







