-Метки
анимация анимашки бисер блог волосы вязание вязание крючком деньги дети деткам детский детское детям женский женское журнал журналы интересно интересное картинки клипарт клипарты крючком крючок магия макраме молитва молитвы мотивы платье поиск людей полезно программы рамки спицы ссылки стихи сумки схемы узор узоры уроки фен шуй фоны фотошоп цветы шаль шапка шитьё юбка
-Рубрики
- ВЯЗАНИЕ КРЮЧКОМ ЖЕНЩИНАМ И МУЖЧИНАМ. (678)
- ФОТОШОП. (352)
- ВЯЗАНИЕ КРЮЧКОМ ДЕТЯМ. (276)
- СХЕМЫ, УЗОРЫ, МОТИВЫ. (199)
- РАЗНОЕ. (176)
- ШВЕЙНОЕ ДЕЛО. (169)
- УРОКИ ПО ВЯЗАНИЮ КРЮЧКОМ. (135)
- ПОЛЕЗНО И ИНТЕРЕСНО (118)
- О ЖЕНСКОМ (110)
- ВЯЗАННЫЕ ШАЛИ, ПАЛАНТИНЫ, ПЛЕДЫ. (94)
- ОБУЧАЛКИ ДЕТКАМ (93)
- РОДИТЕЛИ И ДЕТИ. (84)
- ФЕН-ШУЙ И ПСИХОЛГИЯ (82)
- Макраме (81)
- ВЯЗАНИЕ СПИЦАМИ ДЛЯ ЖЕНЩИН И МУЖЧИН. (74)
- ДЛЯ БЛОГА. (69)
- ЖУРНАЛЫ. (64)
- ЛИРИКА , СТИХИ. (56)
- АНИМАШКИ И БЛЕСТЯШКИ. (55)
- СВЯТЫНЯ, МОЛИТВЫ (54)
- КАРТИНКИ. (52)
- ССЫЛКИ. (49)
- БИСЕРОПЛЕТЕНИЕ (48)
- ШАПКИ, ПАНАМКИ, ШЛЯПЫ (44)
- ВЯЗАНИЕ СУМОК. (42)
- МАСТЕР КЛАСС. (40)
- ВЯЗАННЫЕ ПОДЕЛКИ. (34)
- МАГАЗИН НА ДИВАНЕ (32)
- ПОДЕЛКИ НАШИМ ДЕТЯМ. (28)
- ВЯЗАНИЕ ТАПОЧЕК, НОСКОВ, ПИНЕТОК. (27)
- КУЛИНАРИЯ. (21)
- ВЯЗАНЫЕ САЛФЕТКИ. (18)
- КОМНАТНЫЕ ЦВЕТЫ. (18)
- ИДЕИ ДЛЯ РУКОДЕЛИЯ (16)
- ВЯЗАНИЕ СПИЦАМИ ДЕТЯМ. (15)
- ВИДЕО. (14)
- ВЯЗАНЫЕ ЮБОЧКИ (9)
- МОИ РАБОТЫ. (8)
- МУЗЫКА. (7)
- РАБОТА В ИНТЕРНЕТЕ БЕЗ ВЛАЖЕНИЙ (6)
- АРОМАТЕРАПИЯ (6)
- ВЯЗАНИЕ НА ВИЛКЕ. (5)
- ЮМОР (4)
- ЦВЕТЫ ИЗ КАПРОНА (2)
- УХОД ЗА ВОЛОСАМИ (2)
- МАНИКЮР (2)
- СКАЧАТЬ (2)
- МАШИННАЯ ВЫШИВКА. (2)
- Вышивка (1)
- Плетение из резинок (1)
- Курпатов (1)
- ДЕТСКАЯ МУЗЫКА. (1)
- ТВИТЕР (0)
-Видео

- Голодный Федя.
- Смотрели: 149 (12)
-Музыка
- Песня про зятя.
- Слушали: 1654 Комментарии: 0
- Блестящие "Одноклассники"
- Слушали: 783 Комментарии: 0
- Музыка
- Слушали: 583 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Лала- ElenaMoonlit Elisabet_L Grandmama LoTTa111 Lutik58 Mirellka Natalli-ya Okeanadelfina OlgaText OliSe_SH Svetlana_Gasanova TVR Ula2585 Y-lina Yanohka animere chajkina21 innycya jetta2009 lbfyf mai1974 msmar murzilkina_mamo sakura1608 samurasik sancase sergeikaz tanya412 tanyadn18 terra-z vira_1 zadinta Алена_Лысенко Алина_Шаповалова Будмен Домашний_калейдоскоп Екатерина_КЕС Елена_Ивачёва Елена_Коцарь Иришка09 Любовь_Мих НАТАЛИ_ЦУКАНОВА Ольга_Сорокотягина Полина_Дубравина Сараева_Катющка Светиксолнышко гала-ла наташа45 татьяна_корбан
Красивое разворачивание картинки в постах и рамках |
Цитата сообщения Шадрина_Галина
Красивое разворачивание картинки в постах и рамках
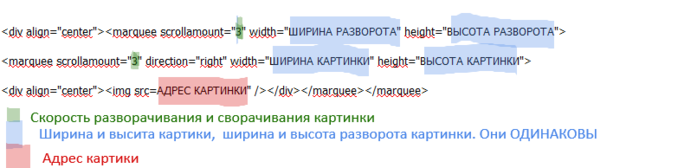
 Вот код такого появления картинки. Потяните окошко кода за правый нижний уголок, и оно вам откроется полностью. Рассмотрим этот эффект сворачивания и разворачивания картинки, СЛЕВА- НАПРАВО, более подробно.  Где ЗЕЛЕНЫМ выделена цифра 3, это поставлена СКОРОСТЬ СВОРАЧИВАНИЯ И РАЗВОРАЧИВАНИЯ КАРТИНКИ. Ее вы можете менять на свою, чем больше будет эта цифра, тем с большей скоростью развернется и свернется картинка,. Но ОНА ДОЛЖНА БЫТЬ ОДИНАКОВАЯ. Если вы поставите разную, то картинка не успев развернуться, начнет снова сворачиваться. ГОЛУБЫМ выделена ШИРИНА И ВЫСОТА НАПРАВЛЕНИЯ, и ШИРИНА И ВЫСОТА РАЗВОРОТА. Они тоже должны быть ОДИНАКОВЫМИ, иначе картинки развернется не полностью. КРАСНЫМ выделен АДРЕС КАРТИНКИ. КАК ВЗЯТЬ АДРЕС КАРТИНКИ, в разных браузерах ПОДРОБНО НАПИСАНО ЗДЕСЬ Теперь подставляем свои значения в этот код. То есть ставим скорость разворота картинки, скорость сворачивания (одинаковые), затем ширину и высоту картинки, ширину и высоту разворачивания (одинаковые), и адрес картинки. И получаем оригинальное появление картинки.  Можно сделать чтоб картика просто появилась слева, при открытии поста, и просто осталась на месте. Но этот эффект будет виден только ПРИ ОТКРЫВАНИИ ПОСТА. Появление картинки слева.  Код такого эффекта. Разворачивать можно картинки любого формата, то есть и клипарт, и анимированный, простые, а так же ФОТОГРАФИИ, которые при таком эффекте смотрятся очень красиво. Что б пост не получился слишком громоздким и непонятным, другие эффекты движения картинки объясню в следующих уроках. Успехов в вашем творчестве.  |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
| Рубрики: | ФОТОШОП. ДЛЯ БЛОГА. |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







