-Метки
3d куколки corel paint shop pro faq flash gimp halloween html Маски анимационные картинки анимационные фоны анимация анимашки бесшовные фоны видеоуроки видеоуроки фотошоп винтаж все для gimp все для дизайна все для фотошоп вязание вязание крючком год змеи девушки день всех влюбленных день св. валентина зима календари картинки картинки для творчества картины художников картины художников картинки для творчества кисти для фотошоп клипарт клипарт png клипарт девушки клипарт на прозрачном слое коллаж коллажи коллажи в corel компьютерная грамотность компьютерные уроки для чайников куколки кулинария любовь маски для фотошоп и corel мои работы морская тема мужская тема новогоднии обои и фоны новый год обои для рабочего стола осень открытки к праздникам оформление дневника оформление постов пасха пасхальные идеи подарки к праздникам своими руками поделки полезности праздники программы рамочки рамочки для постов растровый клипарт jpg рецепты рождество романтика рукоделие ручная работа своими руками сердечки сказочные картинки скачать gimp скрапнабор скрапнаборы украшалки уроки corel уроки corel paint shop pro уроки flash уроки gimp уроки html уроки photoshop уроки анимации уроки анимации в фотошоп уроки корел уроки фотошоп фильмы и аудиокниги онлайн фильтры и плагины фильтры и плагины фотошоп фильтры фотошоп флешинформеры флешки флешчасики фоны фоны для коллажей фэнтази хобби часики элементы для дизайна
-Ссылки
-Рубрики
- Клипарт (246)
- праздничный клипарт (27)
- 3 -d куколки (12)
- векторный клипарт (7)
- Хобби (204)
- Вязание (110)
- поделки, ручная работа (67)
- кулинария (38)
- Уроки фотошоп (145)
- Все для фотошоп (136)
- фоны для фотошоп (29)
- Плагины (27)
- Кисти для Фотошоп (11)
- стили для фотошоп (7)
- Скачать фотошоп (6)
- Фоны (135)
- Праздники (94)
- День Св. Валентина (23)
- 23 февраля (7)
- Пасха (6)
- 8 марта (2)
- картины художников (87)
- Оформление дневника (85)
- украшалки (78)
- Новый год (77)
- Год Змеи (13)
- CorelPaintShop (76)
- Коллажи (67)
- Скрапнаборы (56)
- Времена года (56)
- Зима (34)
- Осень (13)
- Весна (3)
- Лето (1)
- GIMP (51)
- Уроки GIMP (49)
- Все для GIMP (23)
- Маски для Фотошоп и Corel (21)
- Программы (18)
- BluffTitler (2)
- Календари (12)
- Flash (11)
- Фильмы и аудиокниги онлайн (11)
- Винтаж (11)
- Уроки по программам (3)
- Sqirlz Water Reflections (3)
- фэн шуй (3)
- Футажи (1)
- Анимация из футажей (1)
- Красота и здоровье (1)
-Всегда под рукой
link back to: http://www.waldgeist.co.uk
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Делаем элементарный плеер сами. |
Цитата сообщения Legionary
Делаем элементарный плеер сами
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
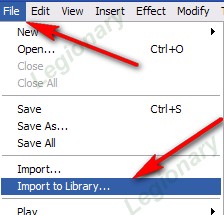
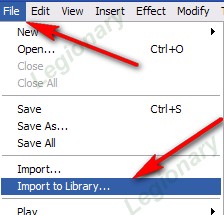
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :

2.В открывшемся окошке выбираем этот пункт:

Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
Жмем по стрелкам:

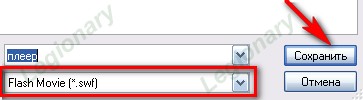
После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":

Все, файлы импортировались в библиотеку, можете увидеть их тут:

4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:

Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:

Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:

Впишем в это окошко play_bt
Теперь создадим новый слой:

И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):

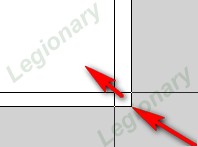
Либо берем этот инструмент :

И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:

В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
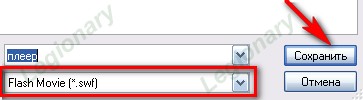
Вот и все, теперь экспортируем наш плеер (сохраняем).


Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :

2.В открывшемся окошке выбираем этот пункт:

Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
Жмем по стрелкам:

После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":

Все, файлы импортировались в библиотеку, можете увидеть их тут:

4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:

Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:

Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:

Впишем в это окошко play_bt
Теперь создадим новый слой:

И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):

Либо берем этот инструмент :

И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:

В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
Вот и все, теперь экспортируем наш плеер (сохраняем).


Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






