-Метки
-Рубрики
- Видео (454)
- Слайд-шоу (231)
- Поздравления друзей сообщества (55)
- Футаж видео (34)
- Уроки Фотошоп (31)
- Переходы для ProShow Producer (27)
- Уроки ProShow Producer (27)
- Стили ProShow Producer (12)
- Проекты ProShow Producer (11)
- Всё для творчества (10)
-Видео

- Воиново поле
- Смотрели: 14 (2)
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Рисуем поздравительные конвертики в фотошоп |
Цитата сообщения Кубаночка
Рисуем поздравительные конвертики в фотошоп
Написала урок ,как делать такие конвертики.Урок получился очень большой,но не сложный. Я постаралась написать очень подробно. Писала так,как знаю и умею сама. Нигде такого урока не читала.Если кто знает,как сделать по другому и подскажет,то буду только рада.Конвертики можно сделать и с анимацией и без. Это дело вкуса!!

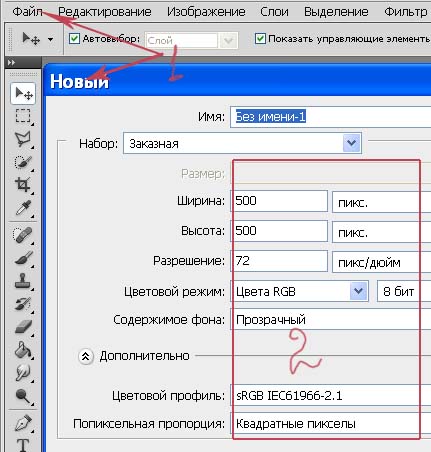
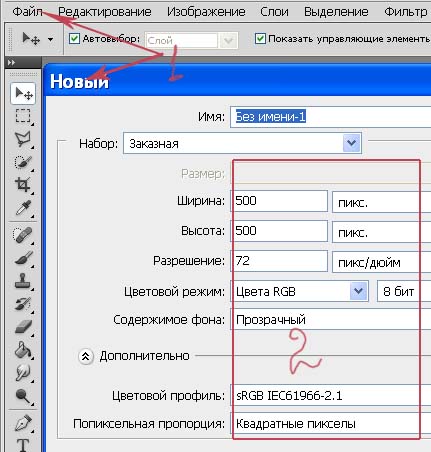
Открываем новый документ**Файл-Новый** (((1))) с такими настройками(((2)))


3)Выполним подготовительные работы.
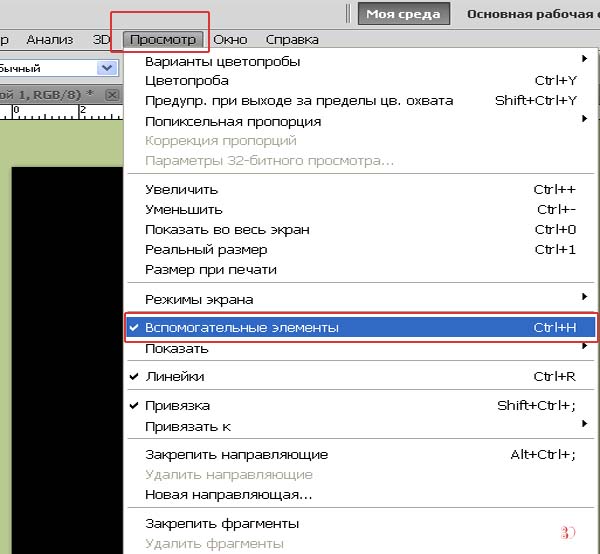
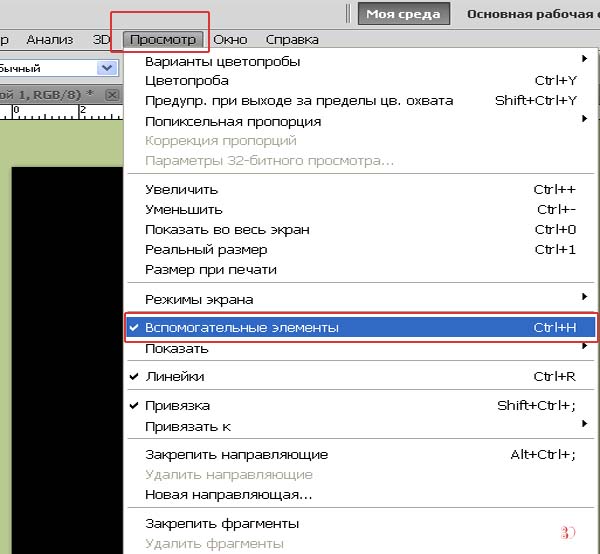
В меню **Просмотр** ставим галочки напротив **Вспомогательные инструменты**. И **Линейка**
Этими инструментами у нас будет направляющая и линейка Они нам нужны, чтобы хорошо видеть середину нашей картинки или конверта.
Линейка сразу появится по краям рабочей поверхности ФШ, о направляющей скажу ниже

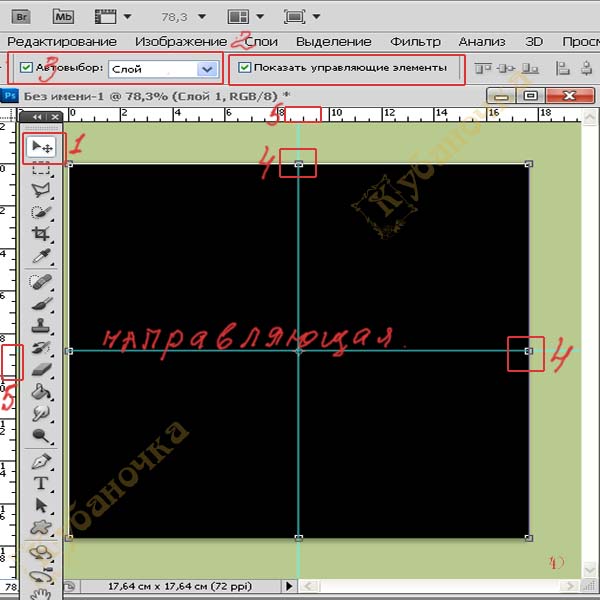
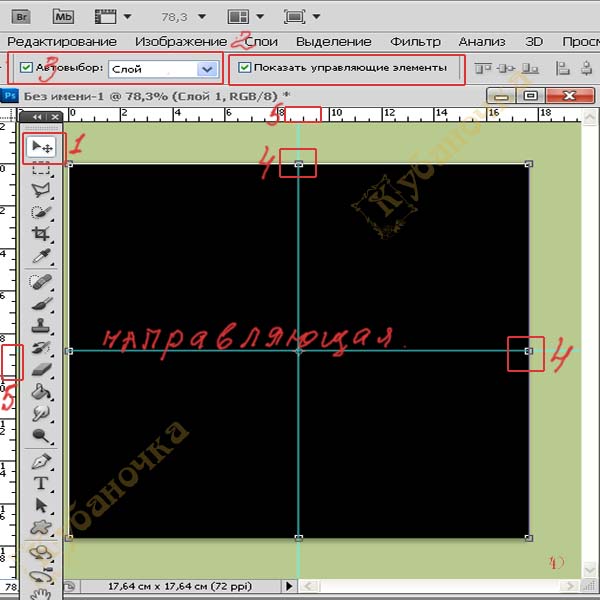
4)Берём инструмент **Перемещение**(((1)))
Вверху на панели параметров инструмента ,должны стоять «галочки « на **Показать управляющие элементы** (((2))) и **Автовыбор** (((3)))Вокруг слоя образовалась рамка с узелками, в углах и посередине.(((4)))
Теперь надо добавить направляющие……….,а направляющую я беру так……….Слева ,щёлкаю ЛКМ на полосе линейки (((5))) и не отпуская мышь, тяну вправо до середины картинки (узелок (((4)))). Потом сверху, точно так же. Получится , как на картинке ниже

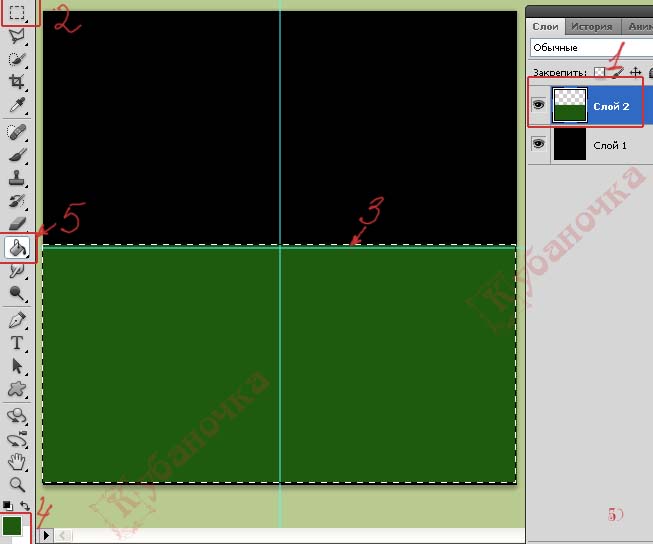
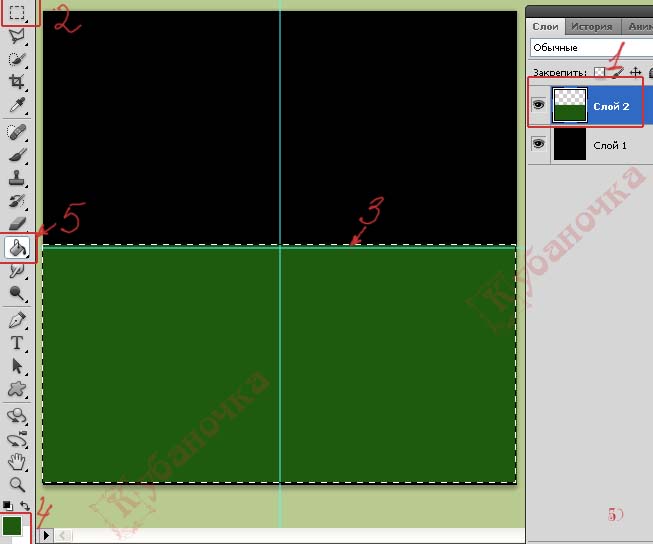
5)Стоя на **Слое 2**(((1))) …инструментом **Прямоугольное выделение** (((2))) выделяем 0,5 картинки ((3))). Не снимая выделения , выбираем цвет нашего конверта (((4))) и инструментом **Заливка** (((5))) ,заливаем это выделение основным цветом, щёлкая ЛКМ внутри выделения. Теперь снимаем выделение. Клавиши **Ctri+D**

6) Создаём дубликат слоя **Слой-Создать дубликат слоя** и назовём его **Слой 3**
Стоим на слое **Слой 3** (((1))),он активный(выделен синим) и включён глаз(т.е слой виден). На слое **Слое 2** глаз можно выключить.(Это значит,что слой не видим)
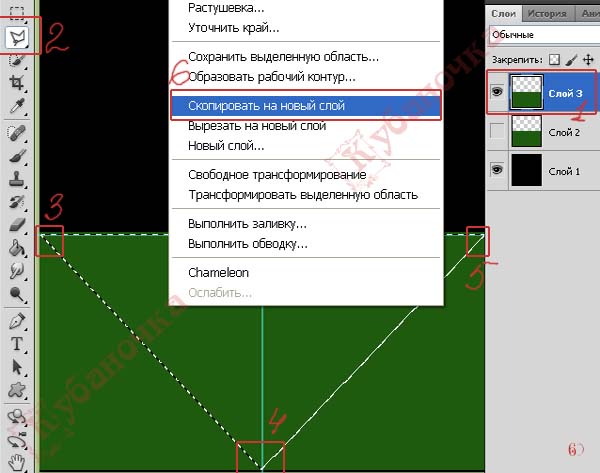
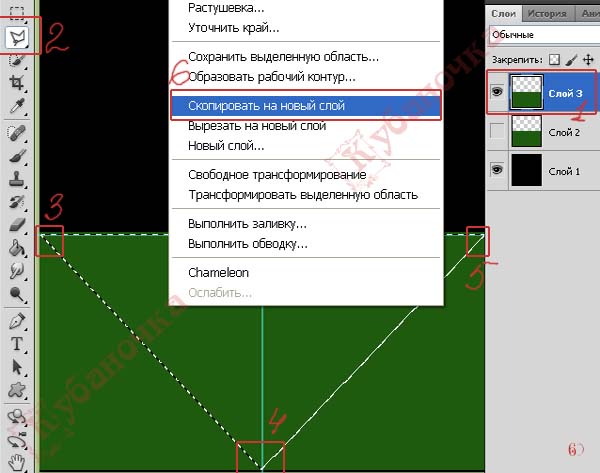
Инструментом **Прямолинейное лассо** (((2))) делаем выделение в форме треугольника.(Шёлкаем в верхнем левом углу (((3))),затем середина низа (((4))),верхний правый (((5))) и верхний левый замыкает выделение.)
Щёлкаем ПКМ внутри выделения и выбираем **Скопировать на новый слой** (((6)))
Появился новый слой **Слой 4**

7)Работаем на слое**Слой 4**(он активный и включён на нём глаз) идём..**Редактирование-Трансформирование-Отразить по вертикали** .Берём инструмент**Перемещение** и клавишами **вверх-вниз** перемешаем треугольник вверх, хорошо стыкуем его с нижним четырёхугольником.
Макет конверта мы создали. Дальше…..
Создаём новый слой **Shift+Ctri+N** , называем **Слой 5** и работаем на нём.
Берём инструмент **Кисть** размера- 3 пикс(можно и больше),цвет подбираем темнее или светлее нашего конверта. Щёлкаем ЛКП в верхний левый угол (((1))) четырёхугольника,зажимаем клавишу "Shift" затем кликаем на середине низа (((2))), и в верхнем правом углу (((3))) .
Щёлкаем 2 раза ЛКМ по **Слой 5** на палитре слоёв и в появившемся меню **Стиль слоя** выбираем **Стили** И применяем какой либо стиль. Получится что-то похожее на рисунок ниже.

8)Создаём два дубликата слоя **Слой 5** и называем **Слой 5 копия** и **Слой 5 копия 2** (( Слой-Создать дубликат слоя))
Слой **Слой 5 копия** перемещаем вниз и ставим над слоем **Слой 2**. И выключим глазик на нём.
Далее. Переходим на слой **Слой 5 копия 2**…он активный и включён глаз. Идём……**Редактирование-Трансформирование-Отразить по вертикали**…Результат………полосочки отразились по вертикали.
Создаём дубликат слоя **Слой 5 копия 2**(( Слой-Создать дубликат слоя)) и получаем слой **Слой 5 копия 3**
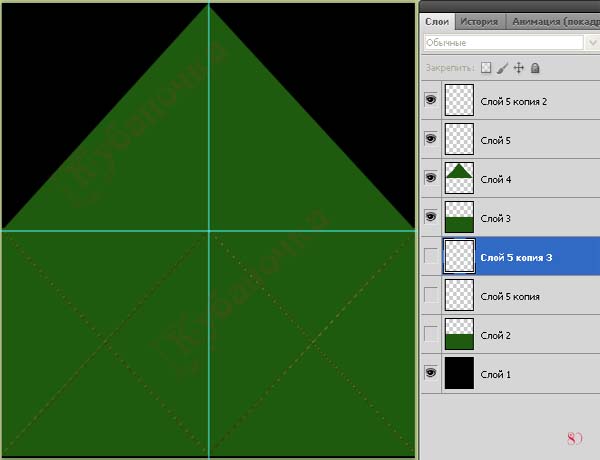
Слой **Слой 5 копия 3** перемещаем вниз и ставим над слоем **Слой 5 копия**. И выключим глазик на нём.
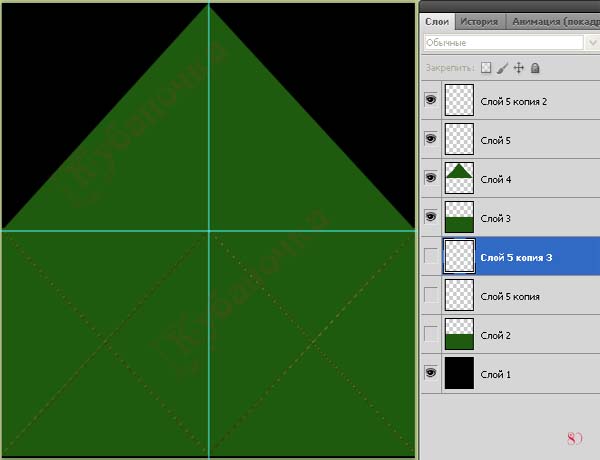
В результате всех наших действий, должно быть так, как на рисунке ниже

9) Удаляем **Слой 1**.
Удаляем вспомогательные элементы** Просмотр-Удалить направляющие**
Делаем активный слой **Слой 5** и включаем глаз, на слое **Слой 5 копия 2** тоже глаз включён- остальные глаза выключены
Идём…**Слой-Объединить видимые** Из 2-х стал один слой **Слой 5**. Выключили на нём глаз.
Включили глаза на слоях :**Слой 4** и **Слой 3** Перешли на **Слой 4** … он активный …..Идём **Слой-Объединить с предыдущим** и стал слой **Слой 3** Выключили на нём глаз
Включили глаза на слоях **Слой 5 копия** и **Слой 5 копия 3**
Делаем активным слой **Слой 5 копия ** Идём .. **Слой-Объединить видимые**
У нас остался слой ****Слой 5 копия**
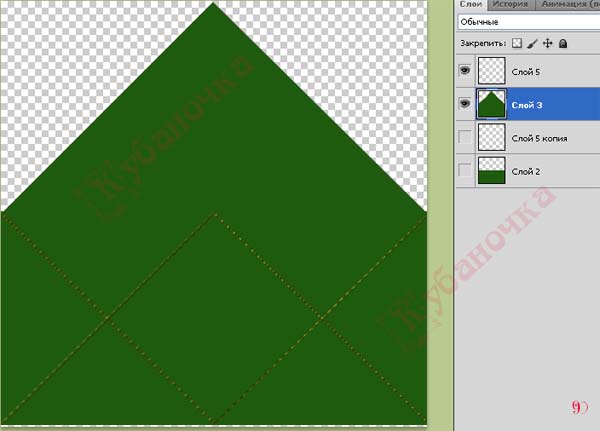
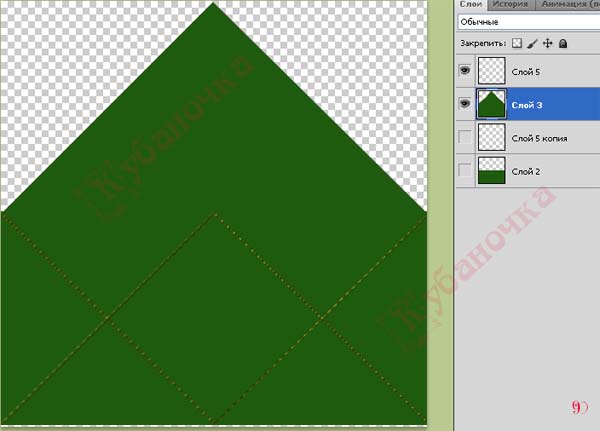
Переходим на слой **Слой 3**,он активный. Включаем глаза на слоях **Слой 3**, и **Слой 5**, Остальные глаза выключены.
Всё должно быть так ,как на рисунке ниже.

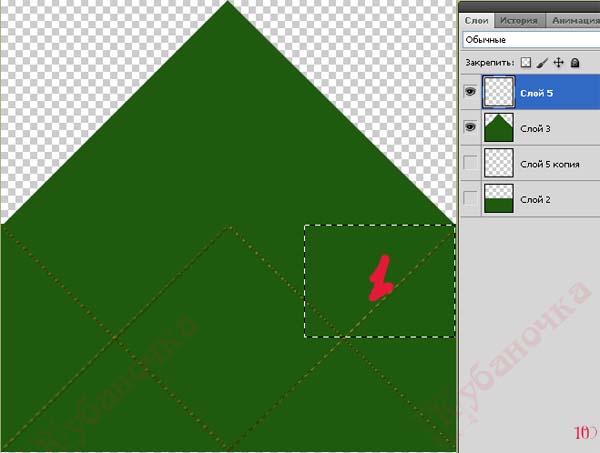
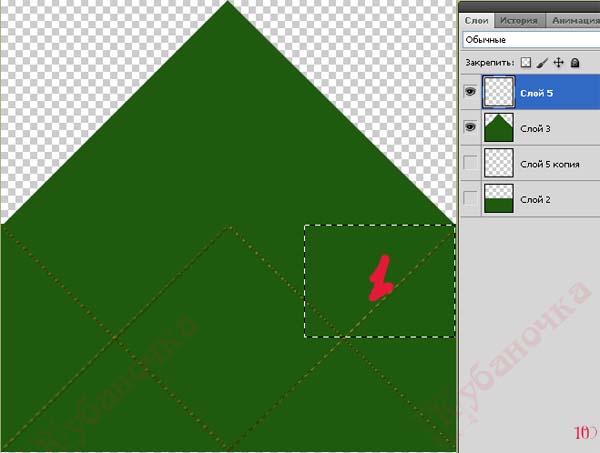
10)Переходим на слой **Слой5**. Он активный и включён глаз.
Инструментом **Прямоугольная область** выделяем участок линии (((1)))

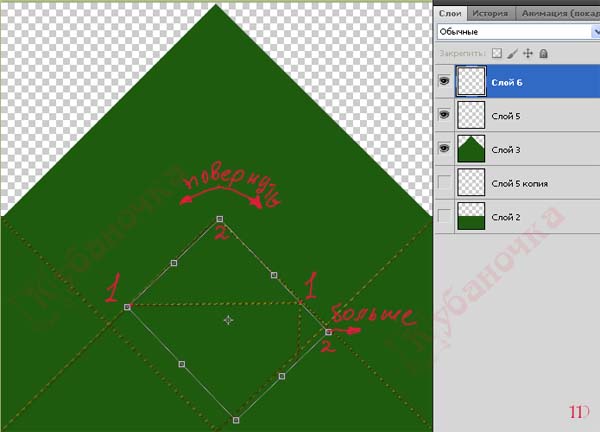
11)Щёлкаем ПКМ внутри выделения и выбираем **Скопировать на новый слой**
Появился слой **Слой 6** ,он активный и включён глаз. Работаем с ним.
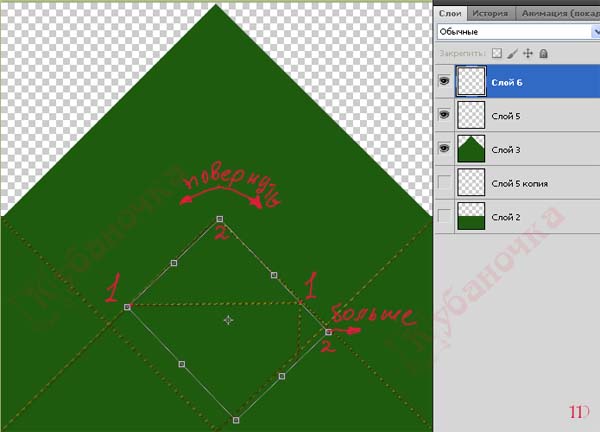
Активируем инструмент **Перемещение**. Стрелками на клавиатуре **вверх-вниз ** перемещаем участок прямой в точки отмеченные на рисунке. (((1)))
Повернуть и изменить размер можно с помощью узелков(((2))) в углах выделения.

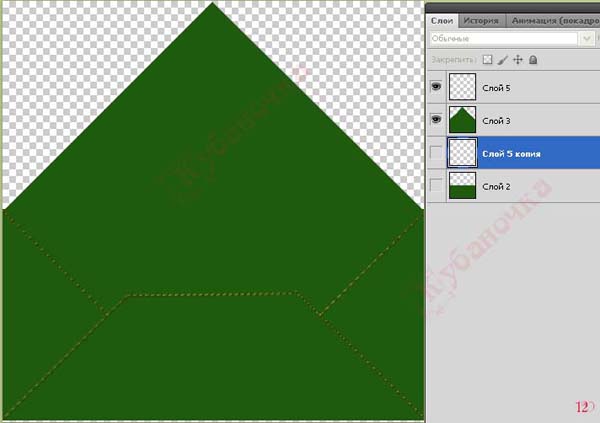
12) Закрываем глаз на слое **Слой3**,а слои : **Слой5 ** и**Слой 6* Объединяем:
Идём…**Слой-Объединить видимые** Получаем слой **Слой 5** и работаем дальше на нём.
Инструментом **Ластик** клавиша **E**, стираем лишние линии .
Переходим на слой **Слой 5 копия**,он активный и включён глаз,и на слое **Слой 2** включён глаз. Остальные выключены.
Стираем здесь лишние линии
Получились конверты открытый

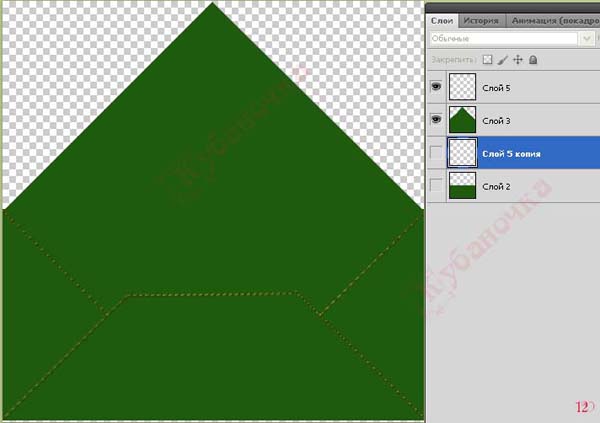
13)И закрытый

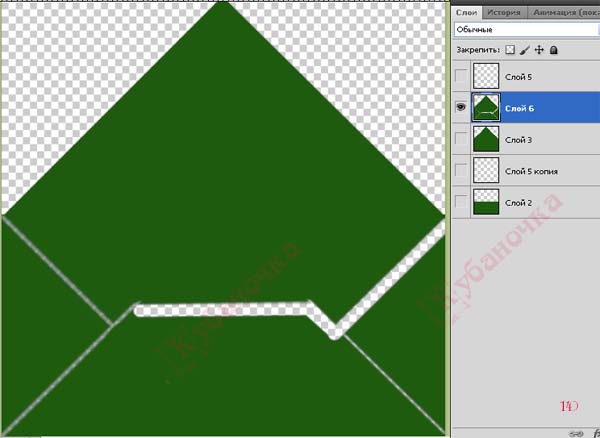
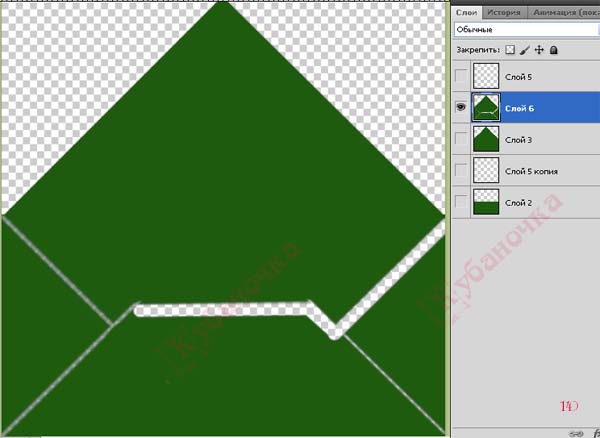
14)Теперь нам надо выделить «язычок» конверта. Я делала так.:
Активный слой **Слой 3**.Глаза включены на слоях **Слой 3** и **Слой 5**
Щёлкаю 2 раза ЛКП по миниатюре слоя **Слой 5** на палитре слоёв.При этом выделились линии . Не снимая выделения иду:**Выделение-Инверсия**.Далее не снимая выделения,нажимаю на конверт и выбираю**Скопировать на новый слой**. Появился слой**Слой 6**. Закрываем глаз на слое **Слой 3** и слое **Слой 5**. Видим ,что там где были линии-теперь прозрачный слой. Нам нужно оставить «язычок» конверта ,а всё остальное –удалить. Берём ластик и стираем.Чтобы получилось ровно и ничего не стереть лишнее, делаем так: Ластиком щёлкаем в правом верхнем углу ..зажимаем клавишу **Shift** и щёлкаем осторожно дальше вдоль линий. Вот так:

15)Остальное стираем просто ластиком.
Вот, на этом этапе ,я советую сохранить свою работу. Это будет макет для ваших будущих конвертиков.Итак. Переходим на слой **Слой 2** и …**Файл-Сохранить как** Выбираем формат **PSD**
Идём дальше. Мы уже будем украшать наш конверт. Здесь уже ваша фантазия……
Переходим---Активный слой **Слой 2**-глаза включены на **Слой 2** и ****Слой 5 копия** ----выбираем любой бантик или игрушку и размещаем в центре или где нравится.
Так же,здесь можно применить любой стиль слоя,наложить другой цвет или текстуру.
Щёлкаем 2 раза по синей полосе слоя, на палитре слоёв и в меню выбираем стиль.
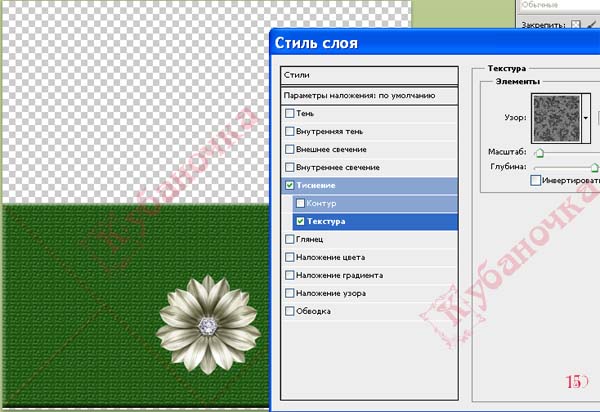
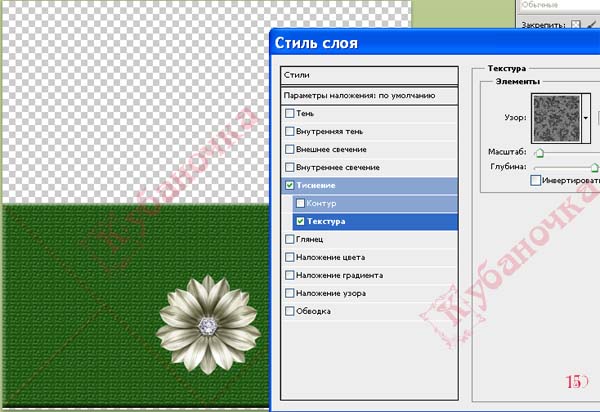
Я применила текстуру

16)Переходим ---Активный слой ****Слой 5 копия** или****Слой 5 ** . Здесь можно применить другой стиль слоя
Переходим------ Активный слой ****Слой 6** глаза отключены везде,кроме слоя****Слой 6** Так же,здесь можно применить любой стиль слоя,наложить другой цвет ,текстуру лучше не применять.
Щёлкаем 2 раза по синей полосе слоя, на палитре слоёв и в меню выбираем стиль.
Я немного поменяла цвет
Переходим------ Активный слой ****Слой 3** глаза включены на **Слой 3** и ****Слой 5 **
Здесь можно применить любой стиль слоя,наложить другой цвет или текстуру.
Щёлкаем 2 раза по синей полосе слоя, на палитре слоёв и в меню выбираем стиль.
Я применила текстуру.
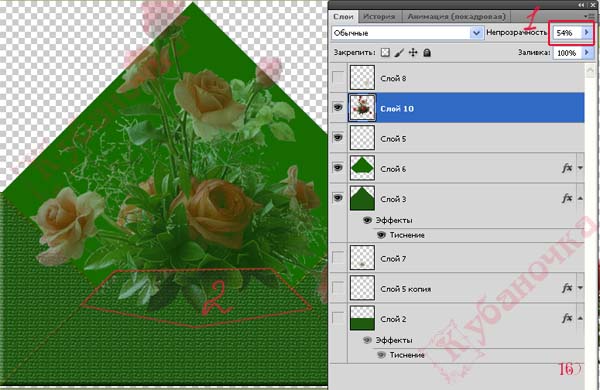
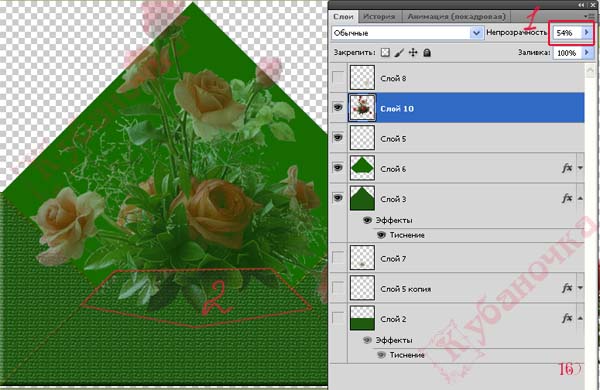
----выбираем игрушку или цветы и размещаем в центре или где нравится. Теперь нам надо сделать видимость, что цветы или игрушки лежат в конверте. Для этого ,слою с игрушкой или цветами, изменяем прозрачность примерно на 54 %.(((1))) Ластиком стираем ту часть цветов или игрушки,которая перекрывает линию конверта. (((2)))А потом возвращаем прозрачность слоя на 100%

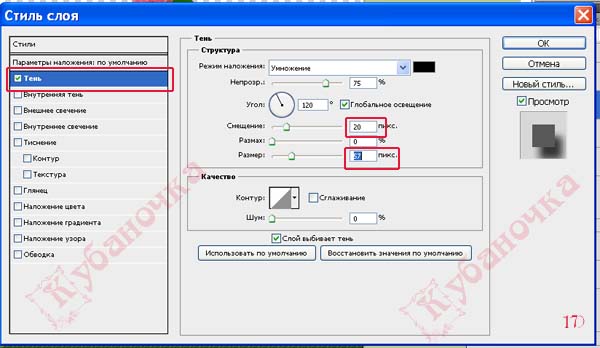
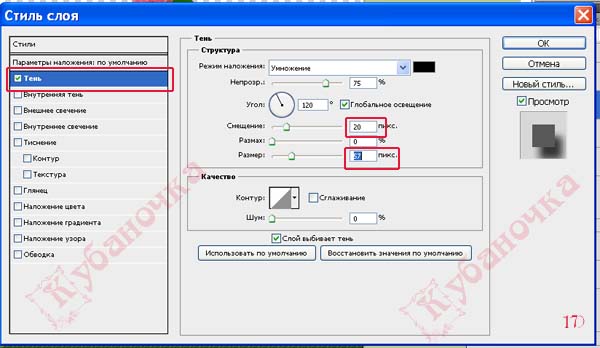
17)К слою с цветами я применила стиль слоя**Тень** с такими настройками,как на рисунке ниже. У вас могут быть настройки другие. Попробуйте сами изменить настройки.

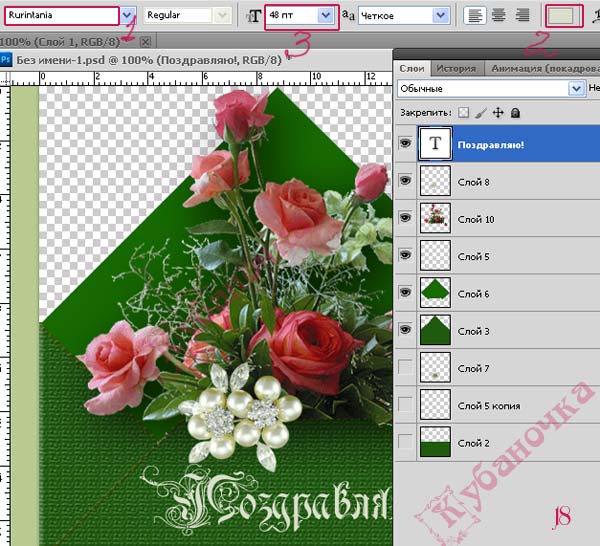
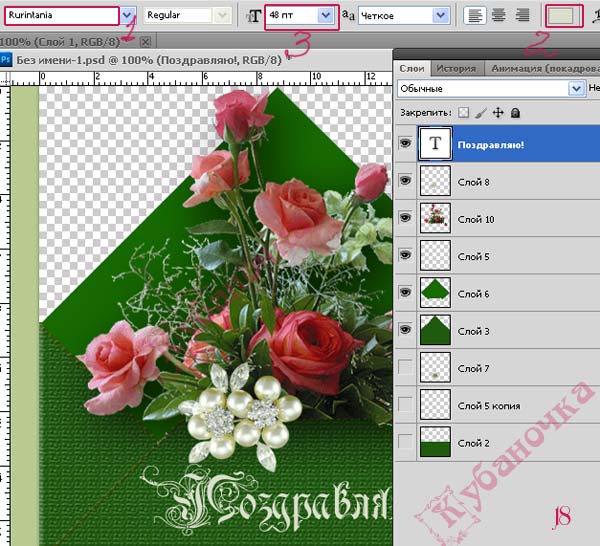
18)Далее пишем текст…Выбираем инструмент**Текст** ,шрифт текста (((1))) ,цвет (((2))) размер (((3))), щёлкаем по нужному месту на конверте и пишем . Я написала**Поздравляю** К слою с текстом тоже можно применить стиль(на ваше усмотрение какой) Я не применяла
Если всё вас устраивает,нужно объединить слои.
Отключены глаза на слоях :**Слой 2**, **Слой 5 копия** ,**Слой 7**.
На остальных слоях глаза включены и активный слой **Слой 3**.
Идём::::**Слой-Объединить видимые**… Отключаем глаз у слоя **Слой 3**
Далее.. Включаем глаза в слоях…:**Слой 2**, **Слой 5 копия** ,**Слой 7**. И …:**Слой 2**, активный.
Идём::::**Слой-Объединить видимые**

19)Переходим к анимации…………
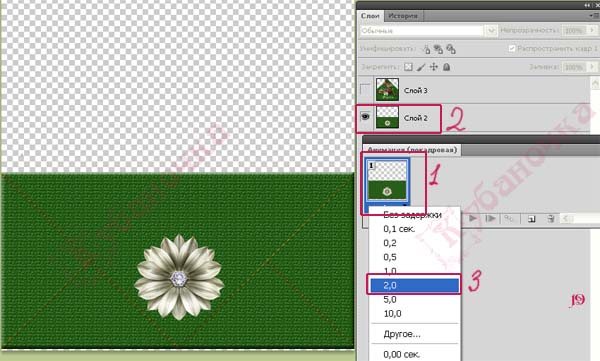
Открываем палитру **Анимация**……..**Окно-Анимация**
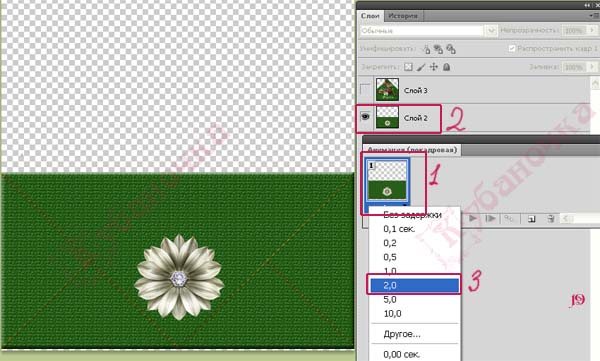
Один кадр у нас уже есть.(((1)))) Ему назначен слой **Слой 2** (((2)))Щёлкаем под кадром ПКМ и выбираем время 2 сек.(((3)))

20)Добавляем 2 кадр (((1)))) и назначаем ему слой **Слой 3** (((2)))глаз включаем,а на слое . **Слой2**, глаз выключаем.

Нажимаем на иконку**Запуск воспроизведения анимации** (((3))) и любуемся проделанной работой.
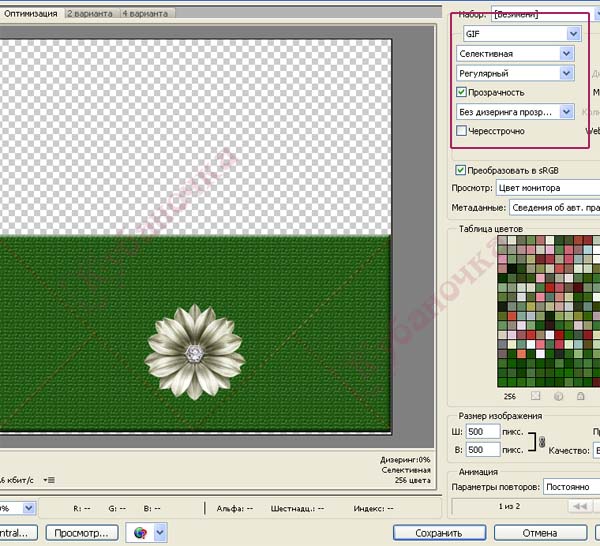
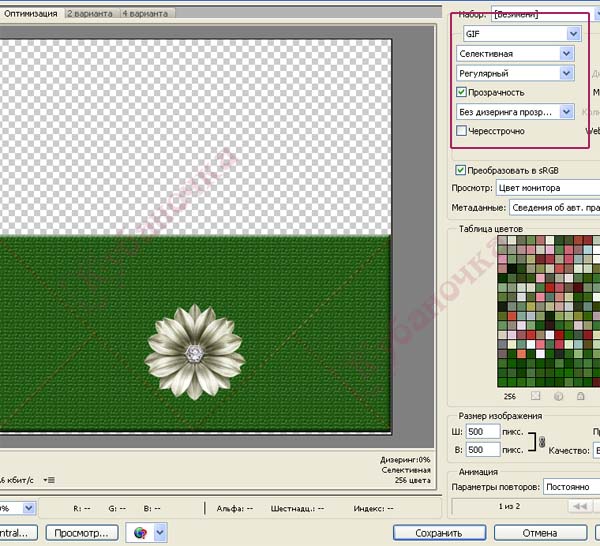
Сохраняем……..**Файл-Сохранить для Web и устройств** и выбираем следующие настройки

Можно конвертики не рисовать,как в этом уроке. Можно взять фигуру *конверт* в программе Фотошоп. Там только закрытый конверт. Открытый можно дорисовать самому. Возможно, есть клипарты конвертов в интернете.Если не делать анимацию,то можно взять клипарт конверта и его оформить красиво. Вот и всё.
Приятного Вам Творчества!!!
Написала урок ,как делать такие конвертики.Урок получился очень большой,но не сложный. Я постаралась написать очень подробно. Писала так,как знаю и умею сама. Нигде такого урока не читала.Если кто знает,как сделать по другому и подскажет,то буду только рада.Конвертики можно сделать и с анимацией и без. Это дело вкуса!!

Открываем новый документ**Файл-Новый** (((1))) с такими настройками(((2)))


3)Выполним подготовительные работы.
В меню **Просмотр** ставим галочки напротив **Вспомогательные инструменты**. И **Линейка**
Этими инструментами у нас будет направляющая и линейка Они нам нужны, чтобы хорошо видеть середину нашей картинки или конверта.
Линейка сразу появится по краям рабочей поверхности ФШ, о направляющей скажу ниже

4)Берём инструмент **Перемещение**(((1)))
Вверху на панели параметров инструмента ,должны стоять «галочки « на **Показать управляющие элементы** (((2))) и **Автовыбор** (((3)))Вокруг слоя образовалась рамка с узелками, в углах и посередине.(((4)))
Теперь надо добавить направляющие……….,а направляющую я беру так……….Слева ,щёлкаю ЛКМ на полосе линейки (((5))) и не отпуская мышь, тяну вправо до середины картинки (узелок (((4)))). Потом сверху, точно так же. Получится , как на картинке ниже

5)Стоя на **Слое 2**(((1))) …инструментом **Прямоугольное выделение** (((2))) выделяем 0,5 картинки ((3))). Не снимая выделения , выбираем цвет нашего конверта (((4))) и инструментом **Заливка** (((5))) ,заливаем это выделение основным цветом, щёлкая ЛКМ внутри выделения. Теперь снимаем выделение. Клавиши **Ctri+D**

6) Создаём дубликат слоя **Слой-Создать дубликат слоя** и назовём его **Слой 3**
Стоим на слое **Слой 3** (((1))),он активный(выделен синим) и включён глаз(т.е слой виден). На слое **Слое 2** глаз можно выключить.(Это значит,что слой не видим)
Инструментом **Прямолинейное лассо** (((2))) делаем выделение в форме треугольника.(Шёлкаем в верхнем левом углу (((3))),затем середина низа (((4))),верхний правый (((5))) и верхний левый замыкает выделение.)
Щёлкаем ПКМ внутри выделения и выбираем **Скопировать на новый слой** (((6)))
Появился новый слой **Слой 4**

7)Работаем на слое**Слой 4**(он активный и включён на нём глаз) идём..**Редактирование-Трансформирование-Отразить по вертикали** .Берём инструмент**Перемещение** и клавишами **вверх-вниз** перемешаем треугольник вверх, хорошо стыкуем его с нижним четырёхугольником.
Макет конверта мы создали. Дальше…..
Создаём новый слой **Shift+Ctri+N** , называем **Слой 5** и работаем на нём.
Берём инструмент **Кисть** размера- 3 пикс(можно и больше),цвет подбираем темнее или светлее нашего конверта. Щёлкаем ЛКП в верхний левый угол (((1))) четырёхугольника,зажимаем клавишу "Shift" затем кликаем на середине низа (((2))), и в верхнем правом углу (((3))) .
Щёлкаем 2 раза ЛКМ по **Слой 5** на палитре слоёв и в появившемся меню **Стиль слоя** выбираем **Стили** И применяем какой либо стиль. Получится что-то похожее на рисунок ниже.

8)Создаём два дубликата слоя **Слой 5** и называем **Слой 5 копия** и **Слой 5 копия 2** (( Слой-Создать дубликат слоя))
Слой **Слой 5 копия** перемещаем вниз и ставим над слоем **Слой 2**. И выключим глазик на нём.
Далее. Переходим на слой **Слой 5 копия 2**…он активный и включён глаз. Идём……**Редактирование-Трансформирование-Отразить по вертикали**…Результат………полосочки отразились по вертикали.
Создаём дубликат слоя **Слой 5 копия 2**(( Слой-Создать дубликат слоя)) и получаем слой **Слой 5 копия 3**
Слой **Слой 5 копия 3** перемещаем вниз и ставим над слоем **Слой 5 копия**. И выключим глазик на нём.
В результате всех наших действий, должно быть так, как на рисунке ниже

9) Удаляем **Слой 1**.
Удаляем вспомогательные элементы** Просмотр-Удалить направляющие**
Делаем активный слой **Слой 5** и включаем глаз, на слое **Слой 5 копия 2** тоже глаз включён- остальные глаза выключены
Идём…**Слой-Объединить видимые** Из 2-х стал один слой **Слой 5**. Выключили на нём глаз.
Включили глаза на слоях :**Слой 4** и **Слой 3** Перешли на **Слой 4** … он активный …..Идём **Слой-Объединить с предыдущим** и стал слой **Слой 3** Выключили на нём глаз
Включили глаза на слоях **Слой 5 копия** и **Слой 5 копия 3**
Делаем активным слой **Слой 5 копия ** Идём .. **Слой-Объединить видимые**
У нас остался слой ****Слой 5 копия**
Переходим на слой **Слой 3**,он активный. Включаем глаза на слоях **Слой 3**, и **Слой 5**, Остальные глаза выключены.
Всё должно быть так ,как на рисунке ниже.

10)Переходим на слой **Слой5**. Он активный и включён глаз.
Инструментом **Прямоугольная область** выделяем участок линии (((1)))

11)Щёлкаем ПКМ внутри выделения и выбираем **Скопировать на новый слой**
Появился слой **Слой 6** ,он активный и включён глаз. Работаем с ним.
Активируем инструмент **Перемещение**. Стрелками на клавиатуре **вверх-вниз ** перемещаем участок прямой в точки отмеченные на рисунке. (((1)))
Повернуть и изменить размер можно с помощью узелков(((2))) в углах выделения.

12) Закрываем глаз на слое **Слой3**,а слои : **Слой5 ** и**Слой 6* Объединяем:
Идём…**Слой-Объединить видимые** Получаем слой **Слой 5** и работаем дальше на нём.
Инструментом **Ластик** клавиша **E**, стираем лишние линии .
Переходим на слой **Слой 5 копия**,он активный и включён глаз,и на слое **Слой 2** включён глаз. Остальные выключены.
Стираем здесь лишние линии
Получились конверты открытый

13)И закрытый

14)Теперь нам надо выделить «язычок» конверта. Я делала так.:
Активный слой **Слой 3**.Глаза включены на слоях **Слой 3** и **Слой 5**
Щёлкаю 2 раза ЛКП по миниатюре слоя **Слой 5** на палитре слоёв.При этом выделились линии . Не снимая выделения иду:**Выделение-Инверсия**.Далее не снимая выделения,нажимаю на конверт и выбираю**Скопировать на новый слой**. Появился слой**Слой 6**. Закрываем глаз на слое **Слой 3** и слое **Слой 5**. Видим ,что там где были линии-теперь прозрачный слой. Нам нужно оставить «язычок» конверта ,а всё остальное –удалить. Берём ластик и стираем.Чтобы получилось ровно и ничего не стереть лишнее, делаем так: Ластиком щёлкаем в правом верхнем углу ..зажимаем клавишу **Shift** и щёлкаем осторожно дальше вдоль линий. Вот так:

15)Остальное стираем просто ластиком.
Вот, на этом этапе ,я советую сохранить свою работу. Это будет макет для ваших будущих конвертиков.Итак. Переходим на слой **Слой 2** и …**Файл-Сохранить как** Выбираем формат **PSD**
Идём дальше. Мы уже будем украшать наш конверт. Здесь уже ваша фантазия……
Переходим---Активный слой **Слой 2**-глаза включены на **Слой 2** и ****Слой 5 копия** ----выбираем любой бантик или игрушку и размещаем в центре или где нравится.
Так же,здесь можно применить любой стиль слоя,наложить другой цвет или текстуру.
Щёлкаем 2 раза по синей полосе слоя, на палитре слоёв и в меню выбираем стиль.
Я применила текстуру

16)Переходим ---Активный слой ****Слой 5 копия** или****Слой 5 ** . Здесь можно применить другой стиль слоя
Переходим------ Активный слой ****Слой 6** глаза отключены везде,кроме слоя****Слой 6** Так же,здесь можно применить любой стиль слоя,наложить другой цвет ,текстуру лучше не применять.
Щёлкаем 2 раза по синей полосе слоя, на палитре слоёв и в меню выбираем стиль.
Я немного поменяла цвет
Переходим------ Активный слой ****Слой 3** глаза включены на **Слой 3** и ****Слой 5 **
Здесь можно применить любой стиль слоя,наложить другой цвет или текстуру.
Щёлкаем 2 раза по синей полосе слоя, на палитре слоёв и в меню выбираем стиль.
Я применила текстуру.
----выбираем игрушку или цветы и размещаем в центре или где нравится. Теперь нам надо сделать видимость, что цветы или игрушки лежат в конверте. Для этого ,слою с игрушкой или цветами, изменяем прозрачность примерно на 54 %.(((1))) Ластиком стираем ту часть цветов или игрушки,которая перекрывает линию конверта. (((2)))А потом возвращаем прозрачность слоя на 100%

17)К слою с цветами я применила стиль слоя**Тень** с такими настройками,как на рисунке ниже. У вас могут быть настройки другие. Попробуйте сами изменить настройки.

18)Далее пишем текст…Выбираем инструмент**Текст** ,шрифт текста (((1))) ,цвет (((2))) размер (((3))), щёлкаем по нужному месту на конверте и пишем . Я написала**Поздравляю** К слою с текстом тоже можно применить стиль(на ваше усмотрение какой) Я не применяла
Если всё вас устраивает,нужно объединить слои.
Отключены глаза на слоях :**Слой 2**, **Слой 5 копия** ,**Слой 7**.
На остальных слоях глаза включены и активный слой **Слой 3**.
Идём::::**Слой-Объединить видимые**… Отключаем глаз у слоя **Слой 3**
Далее.. Включаем глаза в слоях…:**Слой 2**, **Слой 5 копия** ,**Слой 7**. И …:**Слой 2**, активный.
Идём::::**Слой-Объединить видимые**

19)Переходим к анимации…………
Открываем палитру **Анимация**……..**Окно-Анимация**
Один кадр у нас уже есть.(((1)))) Ему назначен слой **Слой 2** (((2)))Щёлкаем под кадром ПКМ и выбираем время 2 сек.(((3)))

20)Добавляем 2 кадр (((1)))) и назначаем ему слой **Слой 3** (((2)))глаз включаем,а на слое . **Слой2**, глаз выключаем.

Нажимаем на иконку**Запуск воспроизведения анимации** (((3))) и любуемся проделанной работой.
Сохраняем……..**Файл-Сохранить для Web и устройств** и выбираем следующие настройки

Можно конвертики не рисовать,как в этом уроке. Можно взять фигуру *конверт* в программе Фотошоп. Там только закрытый конверт. Открытый можно дорисовать самому. Возможно, есть клипарты конвертов в интернете.Если не делать анимацию,то можно взять клипарт конверта и его оформить красиво. Вот и всё.
Приятного Вам Творчества!!!
Серия сообщений "Уроки Кубаночки":
Часть 1 - Урок Лучи
Часть 2 - Делаем анимацию из видео клипа
...
Часть 29 - Делаем анимацию .
Часть 30 - Делаем блик в программе Фотошоп
Часть 31 - Рисуем поздравительные конвертики в фотошоп
Серия сообщений "Уроки Фотошоп":
Часть 1 - Как открыть глитер в программе Фотошоп и определить его как узор
Часть 2 - Наложение нескольких футажей в фотошопе
...
Часть 8 - Анимация в Прошоу и далее в ФШ
Часть 9 - Нужное дело
Часть 10 - Рисуем поздравительные конвертики в фотошоп
Часть 11 - Манипуляции с текстом в PHOTOSHOP
Часть 12 - Анимация "Падающие листья"-Урок
...
Часть 29 - Фотошоп.Экшен.Изменение размера изображения
Часть 30 - Фотошоп.Пакетное изменение размера изображения
Часть 31 - Берём картинки PNG из Illustratora
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
спасибо большое. Видела этот урок на мейле,но там кракозябры показывало.
Спасибо. Надо посмотреть,что там не так..
Четверг, 18 Сентября 2014 г. 20:37ссылка
я давно уже там видела этот урок.
Тальяна, отличный урок. Спасибо!!!
Тоже из архива урок,наверное сейчас немного по другому сделала бы...Спасибо..
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









