-Рубрики
- Вопросы (8)
- Уроки (7)
- Корректировка фотографий (5)
- Статическое изображение (5)
- Анимация (2)
- Заказы (0)
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Karina Darbka Shetaki Splinter_Of_Heart dads666 Anna_Essecer Black_Butterfly-26 Dangerous_Fox DeBenedetto Emily_Star EnAmOuReD_Of_The_Sun FarEast Fille Gennadiy66 Giselle_Levy Kalisto-ka La_Blue_Girl Lastnet Lelikpus Michelle- Millinda MinNy_XD Mrs_Sakurai Muhanoid Neytent Nyza RuleOfMadness There_are_no_words Vavilet Yagodka_malinka Yukkaaaaaaaa _Штучко_ blogprogood butyaf_fka hold_it_dont_drop_it lyuuuuuuuu maybe80 opsdadu svoboda_x Вечная_Муза Возьми_мой_огурец Вселенское__зло Йове Крисичка_Бизаррова Укол_в_сердце Чашка_с_капучино богиня-иштар звон-ночи нойзя праздник_детства
-Статистика
Выбрана рубрика Уроки.
Другие рубрики в этом дневнике: Статическое изображение(5), Корректировка фотографий(5), Заказы(0), Вопросы(8), Анимация(2)
Другие рубрики в этом дневнике: Статическое изображение(5), Корректировка фотографий(5), Заказы(0), Вопросы(8), Анимация(2)
Без заголовка |
Дневник |
|
Хром |
Дневник |
Аноним ( Step_in_Photoshop) все записи автора
Step_in_Photoshop) все записи автора

- открываем изображение в Фотошопе.
например такое:

- выделяем нужную область..в данном случае платье.

- копируем то, что выделели на новый слой.

- Применяем к новому слою фильтр хром.

- делаем его прозрачным настолько, насколько нам это нужно в данном случае.

- лишнее можно убрать с помощью ластика.
- получается что-то вроде:

- например:

|
Делаем простейшую анимированную аватару. |
Дневник |
Это наверное уже умеют все..но все же....Вариантов как сделать множество, ну вот самый простой. Принцип того что мы делаем- рисуем в фотошопе каждый кадр, а имаге их соединяем.
Нам понадабиться две программы. AdobePhotoshop и AdobeImageReady
1. Открываем извображание из которого хотим сделать аватар. Я буду делать из этого изображения аватару размером 150на150

2.Выделяем(постарйтесь что бы это был квадрат) нужную нам часть. нажимаем конртрл+с(копировать), создаем новый документ(по умолчанию он должен быть такого же размера, как то, что вы скопировали.-> контрл+V(встаивть).

3. а)меняем размер ХОЛСТА, так что бы ширина равнялась длине. То есть, отсекаем часть изображения. б)Потом меняем размер ИЗОБРАЖЕНИЯ на 150на150
а)

б)

4. Если изображение кажется вам слишком большим/маленьким чем 150на150 пикселей
то выбираем инструмент лупа, щелкаем правой клавишой по изображению->реальный размер

5. Далее мы должны скопировать слой(задний план можно удалить:правая кнопка по слою-> удалить слой( Delete layre)) для этого перетаскиваем изображения слоя в окне слой на "создать новый слой"...то есть вот так:

6. мы можем что нибудь написать на изображении, то есть создать текстовый слой.
получаем что нить вроде этого

7. сохранеям то, что получилось в НОВУЮ папку в формате JPG.
8. выделяем копированный слой и изменяем его режим..при этом мы можем убрать глазок напротив изначального слоя нажав на него( этот слой станет невидимым) кароче эксперементируем, изменяя освещение и сохраняем результат в ту же папку.Я, например, выбрала мягкий свет.

9. Открываем AdobeImageReady. Файл-импорт-папку как кадры и выбираем нужную нам папку.
10. можем изменить порядок кадров и время отражения каждого из них или сделать переход более мягким.

11. Файл->сохранить оптимизированный как. выбираем формат гиф и сохраняем.
Вот примерно так:

|
Преукрашиваем фото) |
Дневник |
Урок ну очень простой
Надеюсь кому-нибудь пригодиться
Вот так выглядит результат:

1. открываем фотографию в PS

2. кликаем по Hue/Saturation и настраиваем как на картинке

3. у вас должно получиться что-то этакое

4. создаем новый слой и ставим тип слоя на overlay. выбираем кисточку с жесткими краями, да побольше и разукрашиваем нашу фоту примерно так

5. размываем этот слой Filter > Blur > Gaussian Blur > 90 pixels

6. вот и все

аффтар: twiggy
урок атсюда: www.kailoon.com[/quote]
|
Как сделать надпись или рисунок пальцем на запотевшем стекле? Йове |
Дневник |

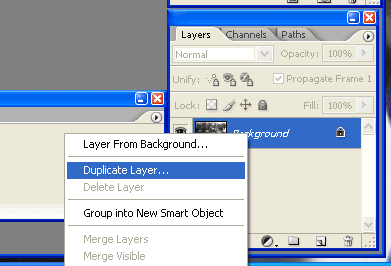
открываем изображение в фш. дублируем фон.

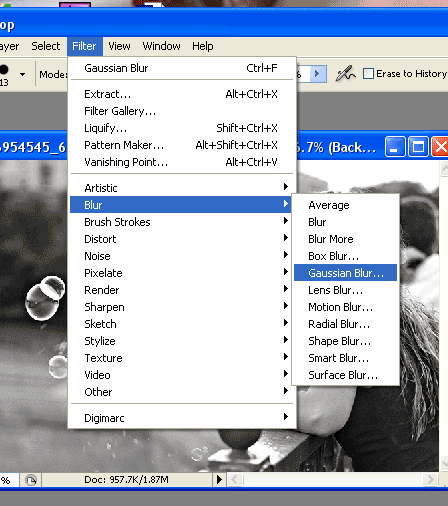
меню filter (фильтр) -> blur (размытие) -> gaussian blur (размытие по гоусону). выбираем радиус, чтобы было похоже на запотевшее стекло
в версиях младше седьмой нужно поискать в фильтрах размытие по гаусону, не помню точно где находится)

выбираем в левом панели инструмент eraser (он же ластик), устанавливаем нужный размер и рисуем

|
Анимация Дождя. Йове |
Дневник |

2. создаем новый слой, нажимая на значок в окошке слоев.

3. теперь нам нужен градиент. Black, White который.

заливаем им наш новый слой.


4. затем все в этот же слой добавляем шумы. название фильтра может быть разным, поэтому во избежании путаницы разъясню:
либо это Filter -> Noise -> Add Noise
либо, как показано на скрине, Фильтр -> Шум -> Добавить шум

в открывшемся окне количество шумов (amount) может варьироваться от 0, 1 до 400, в нашем случае оно равно 10,84.
дальше снова имеют место быть русский и английский варианты:
Distribution - Gaussian; "Monochromatic" отметить галочкой
Распределение - Гаусс; "Одноцветный" отметить галочкой

5. применяем следующий фильтр.
Filter -> Blur -> Motion Blur
Фильтр -> Смазывание -> Смазывание движения

в открывшемся окне устанавливаем нужные искажение - угол наклона нашего дождя (angle) и дистанцию (distance). поэксперементируйте. чему все это равно в данном случае, видно на скриншоте.

6. делаем непрозрачность (opasity) чуть меньше пятидесяти процентов. впрочем, это не обязательное условие, может быть и 35%, и даже 25%.

вот что у меня получилось после всех манипуляций:

7. повторяем действия, описанные в пунктах 2-6, два раза. лишь некоторая поправка в пятом - дистанцию (distance) слегка меняем. например, вот так.
1 раз.

2 раз.

3 раз.

8. теперь, когда у нас есть фон и еще три слоя переходим в ImageReady.

9. делаем парочку копий нашей картинки, нажав на соответствующий значок в окне анимации два раза.

10. выбираем первый из трех имеющихся у нас теперь кадров и делаем для него видимыми только фон и один новый слой - снимаем с других двух глазики.


для второго кадра делаем видимыми фон и второй новый слой.
для третьего - фон и третий.
11. там, где под каждым кадром есть цифры "0,00" кликаем правой кнопкой мыши и выбираем нужное время. у меня - 0,01 seconds. чем больше число, тем медленнее анимация.
12. нажимаем на плэй (белый треугольничек) и наслаждаимся дождем (который, конечно не ахти, но закроем на это глаза). чем больше слоев с различной дистанцией вы сделаете, тем лучше и реалистичнее будет дождь.

а этот вариант я когда-то делала на заказ.

13. можно также уменьшить картинку до размеров аватара все в том же ImageReady, анимация при этом сохранится.

14. сохраняем оптимизированное как... в формате gif, разумеется.
|
Светящаяся татушка..Йове |
Дневник |
1)Создайте новое изображение (Ctrl+N) размером 300х300px. Залейте фон черным цветом и создайте новый слой (Ctrl+Shift+N).
\Возьмите инструмент Polygonal Lasso Tool (L) и создайте выделение, похожее на то, которое сделал я

2)Залейте выделение каким-нибудь светло-синим цветом, мне очень понравился цвет 8D9DB. Не снимайте выделение!

3)Создайте новый слой (Ctrl+Shift+N). Возьмите инструмент Airbrush и установите передний цвет 0078FF. теперь легкими мазками закрасьте некоторые участки выделения. Установите Blending Mode слоя на Color Dodge.

4) Дублируйте слой (Layer > Duplicate layer) и установите Blending mode слоя на Overlay. Теперь соедините три верхних слоя (не переборщите !) двойным нажатием Ctrl+E или Layer > Merge Down. В конце этой процедуры у вас должно получиться 2 слоя (слой со щупальцами и фон), но никак не 1. Снимите выделение (Select > Deselect).

5)Сейчас мы будем искривлять наши шупальца. Используйте фильтр Filter > Distort >Wave таким способом: пусть все параметры останутся стоять на своих местах, кроме Wavelength - установите емго минимальное значение на 90, а максимальное - на 220. Теперь нажимайте на кнопку Randomize до тех пор, пока не добьетесь такого искривления, которое нужно вам.

6) Дублируйте слой (Layer > Duplicate > Layer). К верхнему слою применить (Edit > Transform > Flip Horizontal), а затем - соедините с предыдущим слоем (Layer > Merge Down).

7) Снова дублируйте слой. Теперь примените фильтр Gaussian Blur (Filter > Blur > Gaussian Blur) с параметром Radius=10px. Установите Blending Mode на Screen и затем сдублируйте этот слой 4 или 5 раз.

|
| Страницы: | [1] |












