Christian Heilmann: Fun with CSS colour names |
This morning Ars Technica had a wonderful article on CSS colour names titled ““Tomato” versus “#FF6347”—the tragicomic history of CSS color names“. It made me look again into the wonderful world of CSS colour names and create an interactive demo showing them when you roll over the colour swatches.
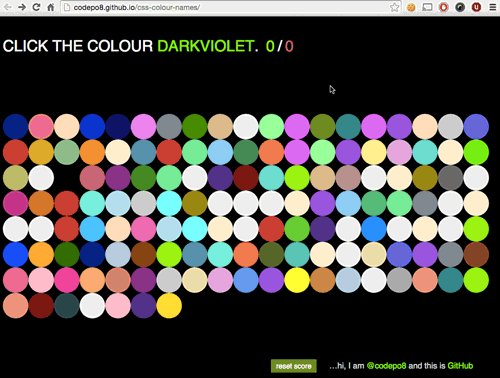
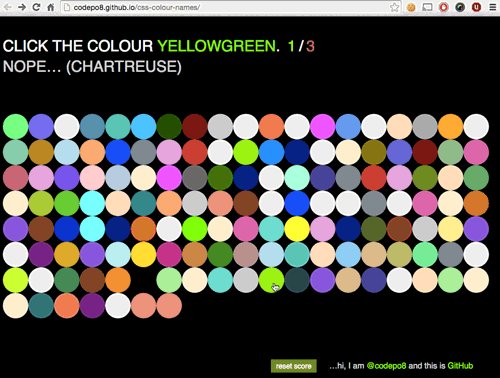
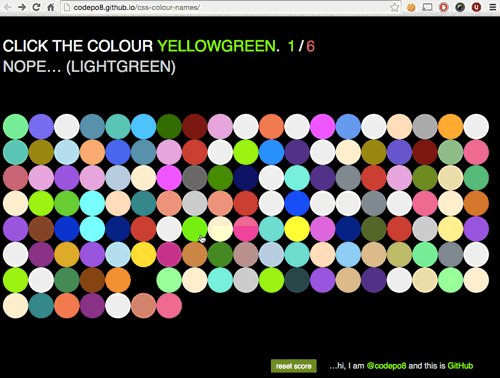
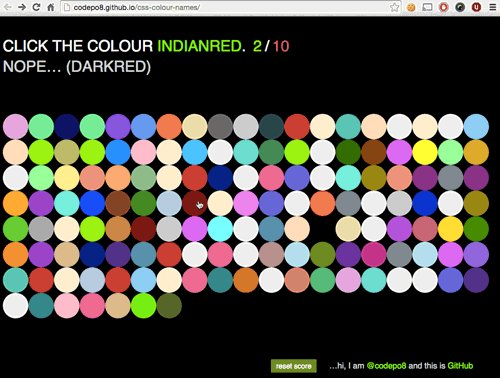
Building up on this, I created a small game, that allows you to train your knowledge of colours and their names.
(The colours in the game don’t change, this is a GIF issue…)
The source code is on GitHub, and it is pretty simple to create these things, once you have the dataset.
There were some fun exercises in there, like how to sort the colours by lightness (split the values each 2 characters, convert to decimal, push into array, sort it) and creating an array_shuffle in JS (hey, PHP has it).
The game keeps your score in local storage and should work fine on mobile – it does on my Huawei Honor.
https://www.christianheilmann.com/2015/10/14/fun-with-css-colour-names/
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |