Добавить любой RSS - источник (включая журнал LiveJournal) в свою ленту друзей вы можете на странице синдикации.
Исходная информация - http://planet.mozilla.org/.
Данный дневник сформирован из открытого RSS-источника по адресу http://planet.mozilla.org/rss20.xml, и дополняется в соответствии с дополнением данного источника. Он может не соответствовать содержимому оригинальной страницы. Трансляция создана автоматически по запросу читателей этой RSS ленты.
По всем вопросам о работе данного сервиса обращаться со страницы контактной информации.
[Обновить трансляцию]
Nathan Froyd: standardizing things my way |
I was reading The Digital Doctor: Hope, Hype, and Harm at the Dawn of Medicine’s Computer Age and ran across a passage that resonated:
Everybody, of course, supports standardization—in theory. But human beings (particularly, but not exclusively, famous Harvard professors practicing at famous Boston hospitals) want things to be standardized their way. The difficulty that doctors face in accepting a workplace that is not custom-designed around their personal preferences is captured in this old joke about the physician staffs of hospitals: What do you call a 99-1 vote of the medical staff? A tie.
Examples abound: coding styles, version control systems, code review systems…
https://blog.mozilla.org/nfroyd/2015/09/07/standardizing-things-my-way/
|
|
Just Browsing: Fine-Tuning AirBnB's ESLint Config |


ESLint was launched in June 2013 and has rapidly become the most popular JavaScript linter. It offers a number of advantages over other linters including fine-grained, configurable rules and plugin support. This flexibility can also be a weakness, however, as you can easily get lost in the multitude of options.
For this reason, many developers have turned to a predefined rule set such as eslint-config-airbnb, based on the AirBnB JavaScript Style Guide.
But why have such a flexible linter if we end up using a prepackaged configuration? Instead, let's take the predefined rule set and improve it with a few modifications. In the rest of this post, I describe my personal changes to the AirBnB rules and the reasoning behind each change.
{
"extends": "airbnb",
"rules": {
"max-len": [1, 120, 2, {ignoreComments: true}],
"quote-props": [1, "consistent-as-needed"],
"no-cond-assign": [2, "except-parens"],
"radix": 0,
"space-infix-ops": 0,
"no-unused-vars": [1, {"vars": "local", "args": "none"}],
"default-case": 0,
"no-else-return": 0,
"no-param-reassign": 0,
"quotes": 0
}
}
In general, I find the original AirBnB style guide to be too strict. And I don't like writing worse code just to satisfy linting rules. You can disable rules using code comments for individual cases, but this is impractical for more frequent violations. So almost all my changes are about relaxing rules. The exceptions are max-len and quote-props, which I felt were lacking from the AirBnB rules.
Let's go through these changes one by one:
max-len [1, 120, 2, {ignoreComments: true}]
Although I have a ruler in my editor, I still like to see an explicit warning when a line is especially long. The traditional 80 characters is too short for my taste, however. (Try to configure AngularUI with this setting!). I currently have my editor ruler set to 100 characters and the linter warning to 120.
quote-props [1, "consistent-as-needed"]
consistent-as-needed is exactly what I want, i.e. don't use quotes for object keys if they are unnecessary, but if you need to quote one then quote them all. This disallows { foo: 1, 'class': 2} and similar.
no-cond-assign [2, "except-parens"]
except-parens mimicks default JSHint behavior. It prevent you from accidental assignment in an if or while condition, but still allows assignment if you explicitly wrap it in parentheses:
let matches;
if ((matches = args.match(/regexp1/))) {
...
} else if ((matches = args.match(/regexp2/))) {
...
} else if ((matches = args.match(/regexp3/))) {
...
}
or
while ((item = queue.pop()) { ... }
Some may prefer to use the in-place directive /*eslint no-cond-assign: 0 */ instead of parentheses, but personally I find this too verbose.
radix 0
If the radix is not specified, JavaScript assumes 16 for arguments starting with 0x and 10 otherwise. Historically there was a problem with ES3 behavior, which treated a string as an octal number if the argument started with 0. This could lead to unexpected results if a decimal number happened to have a leading zero.
ES5 removed this odd behavior, and as far I know last browser to implement it was IE8. And no one uses IE8 anymore, right? Right! So I've chosen to save a bit of typing and omit explicit radixes.
space-infix-ops 0
I turned this off because it strikes me as overly general and simplistic. You might want to use spaces for:
const foo = x + 3;
But you will probably prefer to omit some spaces in some more complex expressions:
const foo = 2*x + 1;
const c = (a+b) * (a-b);
I find that I get more readable expressions if I have the freedom to format them as I see fit.
no-unused-vars [1, {"vars": "local", "args": "none"}]
Firstly, I changed the whole rule from an error to a warning because unused variables may exist during
development or refactoring just because the code is not finished yet.
Secondly, unused variables are allowed for function arguments. I often use unused args to conform to some standard API, such as:
new Promise(function(resolve, reject) {
setTimeout(resolve(1), 100);
});
Another example is keeping the arguments from the parent class in an overridden method even if the child class doesn't need them.
default-case 0
I omit the default clause from switch statements more often than not because switch is generally used with an internal variable that can never contain values not covered by case clauses. You can use default to throw an exception, but your unit tests are a much better place to make these checks. Or you can write special comments like // no default at the end of each switch statement just to keep the linter happy. But that is annoying.
no-else-return 0
At first glance this seems reasonable, but I realized that in many cases omitting the else branch looks odd or is simply less readable. As a rule of thumb, I use else when both branches represent more or less equally valid code paths. When the if condition is more of an exceptional state, I omit the else statement.
no-param-reassign 0
Unfortunately there is no rule that allows reassigning arguments only at the begining of function scope, and I want to use reassigment to set defaults.
function (data) {
data = data || 0;
...
}
This can be avoided in ES6 with default arguments, but they can't used in all cases, for instance making a defensive copy:
function (data) {
data = _.clone(data);
...
}
You can use a _ prefix, but I find this ugly.
function (_data) {
const data = _.clone(_data);
...
}
Renaming the variable to dataCopy or the like is even uglier, and in any case the reassignment ensures that the function cannot accidentally access the original parameter. So I just disabled no-param-reassign. Ideally ESLint would be extended with an option similar to vars-on-top so I filed an issue proposing this.
quotes 0
I disabled the quotes check since I've adopted the following style:
- single quotes: anything with "identifier" semantics (keys, constants, etc.)
- double quotes: human-readable text messages
In practice this produces quoting quite close to original AirBnB setting [2, "single", "avoid-escape"], at least in English, because English text messages often contains an apostrophe so you need to use double quotes to avoid escaping.
I prefer a more relaxed configuration because if you have a list of messages, some of which contain apostrophes, you can consistently use double quotes:
consts ERRORS = {
E0: "Request timed out",
E1: "Sorry, we can’t change your account right now.",
}
Which is better than:
consts ERRORS = {
E0: 'Request timed out',
E1: "Sorry, we can’t change your account right now.",
}
new-cap
In addition my ESLint configuration contains project-specific settings, e.g. to allow uppercase functions from ImmutableJS:
"new-cap": [2, {
"capIsNewExceptions": ["Immutable.Map", "Immutable.Set", "Immutable.List"]
}]
http://feedproxy.google.com/~r/justdiscourse/browsing/~3/E96awfihiKo/
|
|
Daniel Stenberg: HTTP/2 – 115 days with the RFC |
 Back in March 2015, I asked friends for a forecast on how much HTTP traffic that will be HTTP/2 by the end of the year and we arrived at about 10% as a group. Are we getting there? Remember that RFC 7540 was published on May 15th, so it is still less than 4 months old!
Back in March 2015, I asked friends for a forecast on how much HTTP traffic that will be HTTP/2 by the end of the year and we arrived at about 10% as a group. Are we getting there? Remember that RFC 7540 was published on May 15th, so it is still less than 4 months old!
The HTTP/2 implementations page now lists almost 40 reasonably up-to-date implementations.
Browsers
Since then, all browsers used by the vast majority of people have stated that they have or will have HTTP/2 support soon (Firefox, Chrome, Edge, Safari and Opera – including Firefox and Chrome on Android and Safari on iPhone). Even OS support is coming: on iOS 9 the support is coming as we speak and the windows HTTP library is getting HTTP/2 support. The adoption rate so far is not limited by the clients.
Unfortunately, the WGet summer of code project to add HTTP/2 support failed.
(I have high hopes for getting a HTTP/2 enabled curl into Debian soon as they’ve just packaged a new enough nghttp2 library. If things go well, this leads the way for other distros too.)
Servers
Server-side we see Apache’s mod_h2 module ship in a public release soon (possibly in a httpd version 2.4 series release), nginx has this alpha patch I’ve already mentioned and Apache Traffic Server (ATS) has already shipped h2 support for a while and my friends tell me that 6.0 has fixed numerous of their initial bugs. IIS 10 for Windows 10 was released on July 29th 2015 and supports HTTP/2. H2O and nghttp2 have shipped HTTP/2 for a long time by now. I would say that the infrastructure offering is starting to look really good! Around the end of the year it’ll look even better than today.
Of course we’re still seeing HTTP/2 only deployed over HTTPS so HTTP/2 cannot currently get more popular than HTTPS is but there’s also no real reason for a site using HTTPS today to not provide HTTP/2 within the near future. I think there’s a real possibility that we go above 10% use already in 2015 and at least for browser traffic to HTTPS sites we should be able to that almost every single HTTPS site will go HTTP/2 during 2016.
The delayed start of letsencrypt has also delayed more and easier HTTPS adoption.
Still catching up
I’m waiting to see the intermediaries really catch up. Varnish, Squid and HAProxy I believe all are planning to support it to at least some extent, but I’ve not yet seen them release a version with HTTP/2 enabled.
I hear there’s still not a good HTTP/2 story on Android and its stock HTTP library, although you can in fact run libcurl HTTP/2 enabled even there, and I believe there are other stand-alone libs for Android that support HTTP/2 too, like OkHttp for example.
Firefox numbers
 The latest stable Firefox release right now is version 40. It counts 13% HTTP/2 responses among all HTTP responses. Counted as a share of the transactions going over HTTPS, the share is roughly 27%! (Since Firefox 40 counts 47% of the transactions as HTTPS.)
The latest stable Firefox release right now is version 40. It counts 13% HTTP/2 responses among all HTTP responses. Counted as a share of the transactions going over HTTPS, the share is roughly 27%! (Since Firefox 40 counts 47% of the transactions as HTTPS.)
This is certainly showing a share of the high volume sites of course, but there are also several very high volume sites that have not yet gone HTTP/2, like Facebook, Yahoo, Amazon, Wikipedia and more…
The IPv6 comparison
Right, it is not a fair comparison, but… The first IPv6 RFC has been out for almost twenty years and the adoption is right now at about 8.4% globally.
http://daniel.haxx.se/blog/2015/09/07/http2-115-days-with-the-rfc/
|
|
Christian Heilmann: Tinderesque – building a Tinder-like interface with CSS animations and vanilla JS #justcode |
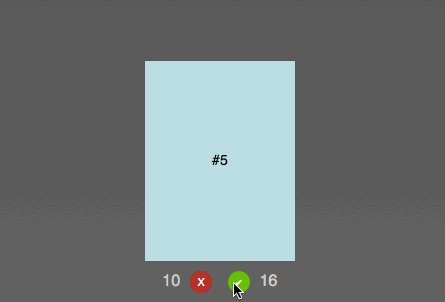
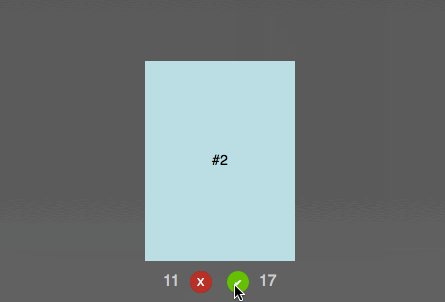
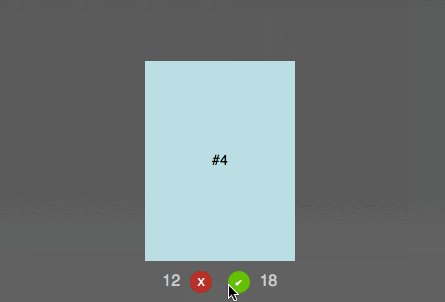
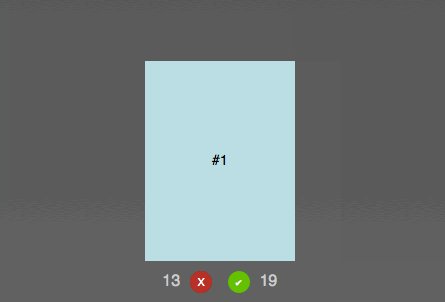
Tinder is a very successful dating app, and one of its features is a way to say yes or no to prospective partners by swiping right or left or pressing a yes or no button. The interface is cards that drop when you press the buttons.
As with any successful interface, a lot of clones that mimick them happen very fast. One of those is FontFlame – a Tinder for Font Pairings. When I saw this one, I thought the animation isn’t right (it just moves to the right or left and fades, there’s no turning or popping up). I tried to fix the CSS animation to match more closely what Tinder is doing, but to my dismay I found out that whilst Fontflame uses CSS animations, they get over-ridden by jQuery ones. I contacted the author and offered my CSS animation to replace the current one.
Just for fun, I packed this up into a quick solution consisting of a CSS animation and some JavaScript to control the voting process.
I called it Tinderesque. You can see it in action, Get the code and read the instructions how to use it on GitHub.
Here’s some explanations on how Tinderesque works.
The Tinderesque animation
Animating the cards is no rocket science: we rotate the card after setting the transformation origin to the bottom of the card and shift it up a bit to get a “discard” effect.
First up, we need to define the HTML of the collection of cards we want to vote on. This should be pretty straight forward:
span> class="cardcontainer list">
span> class="cardlist">
span> class="card current">#1>
span> class="card">#2>
span> class="card">#3>
span> class="card">#4>
span> class="card">#5>
span> class="card">#6>
>
span> class="but-nope">X>
span> class="but-yay"> |
|
|
Chris Cooper: RelEng & RelOps Weekly highlights - September 04, 2015 |
catlee and coop returned from PTO, and lo, there was much rejoicing, mostly from Amy who held down the fort while the rest of her management team was off doing other stuff.
Modernize infrastructure: Thanks to Morgan, we can now trigger TaskCluster (TC) jobs based on GitHub pushes and pull requests. See the TC docs for more info: http://docs.taskcluster.net/services/taskcluster-github/
Dustin started a discussion thread about changing how we do Linux builds in TC: https://groups.google.com/forum/#!topic/mozilla.dev.builds/xmJCsSUDywE
Improve CI pipeline: Created a development environment for the Buildbot Taskcluster Bridge, which will make development of it go faster and safer. (https://bugzil.la/1199247)
Various improvements to the Buildbot Taskcluster Bridge
We made some upgrades to releng systems to allow them to take advantage of mercurial clones being served from the CDN. See gps’ blog post for more details: http://gregoryszorc.com/blog/2015/09/01/serving-mercurial-clones-from-a-cdn/
Release: We put the finishing touches on a couple of releases this week, namely Thunderbird 38.2.0 and Firefox 41.0b7. Jordan just stepped into the releaseduty role for the Firefox 41 cycle and is doing great work by all accounts.
Operational: The tree-closing window (TCW) came and eventually went over the weekend. A few things went sideways:
- the buildbot database cut-over ran into sync issues, but the old production masters got updates immediately. This prevented a clean rollback, which made recovery very challenging.
- There were unrelated problems with the firewall near the end of the TCW, which delayed the aforementioned recovery.
- We generally concluded that we were trying to do too many things during this particular TCW, largely because it was the last TCW of the quarter (Q3). We’ll try to avoid doing this in the future.
Thanks to everyone who helped wrestle our systems back under control: Hal, Rail, Jordan, and especially Nick who spent a substantial portion of his New Zealand weekend getting things working again.
See you again next week!
|
|
Mozilla Addons Blog: September 2015 Featured Add-ons |
Pick of the Month: Facebook™ Disconnect
by morni colhkher
Facebook™ Disconnect is an efficient firewall to disconnect third-party websites from accessing to your Facebook.
Featured: Web Developer
by chrispederick
The Web Developer extension adds various web developer tools to the browser.
Nominate your favorite add-ons
Featured add-ons are selected by a community board made up of add-on developers, users, and fans. Board members change every six months, so there’s always an opportunity to participate. Stayed tuned to this blog for the next call for applications.
If you’d like to nominate an add-on for featuring, please send it to amo-featured@mozilla.org for the board’s consideration. We welcome you to submit your own add-on!
https://blog.mozilla.org/addons/2015/09/04/september-2015-featured-add-ons/
|
|
Air Mozilla: Thimble Demo |
 David Humphrey demos Thimble on the Webmaker demo call.
David Humphrey demos Thimble on the Webmaker demo call.
|
|
Mozilla Addons Blog: Turning the queues around, and a new forum |
We have an extraordinary community of contributors helping us succeed. Without their continuous support over the years, the add-on community wouldn’t be able to function. I want to highlight the great work some of them have been doing recently.
The Review Queues
Since we announced required signing for add-ons, all review queues have had significantly increased activity. The unlisted queues have been handled by Mozilla employee Andreas Wagner, who has been doing a heroic job keeping them mostly empty and performing most reviews within a day or two.
The listed queues have been handled mostly by volunteer reviewers. Due to so many more submissions by add-on developers, the queues ballooned to almost 800 add-ons awaiting review in early August.
Motivated by the slow review times and recent changes, we have received a record amount of reviewer applications. In the last 3 months, we have added 10 new reviewers. For reference, in all of 2014 there were only 11 reviewers added to the team.
Thanks to the efforts of our volunteer reviewers, new and veteran, the review queues now have a little over 300 add-ons awaiting review, a significant drop since August. In August alone, over 4000 reviews were performed, twice as many as July and way more than previous averages (usually ~1200 reviews per month).
I should also note that the majority of add-ons currently in the queues are flagged for admin review, which means they can’t be reviewed by volunteers. Since Andreas is busy with unlisted entries and I’m doing other work, those add-ons have been sitting in the queues unchecked for a while. We have two contractors who will join us in the coming days and will help us address this problem.
I’d like to highlight the incredible efforts done by Amir Faryar Zahedi and Teo Zyczkowski; the two of them have contributed thousands of reviews in the last couple of months.
The New Forum
The migration to the new Discourse forum is now complete. The old phpBB forum has now been taken down and its former URL redirects to the new one. The add-ons category is, by far, the most active one in the community Discourse. So, thanks to all the people participating in the discussions.
Special thanks to Arenlor and Noitidart for being so helpful in the new forum, as well as our IRC channels and other places.
https://blog.mozilla.org/addons/2015/09/04/turning-the-queues-around-new-forum/
|
|
Yunier Jos'e Sosa V'azquez: Firefox para iOS m'as cerca que nunca |
 Despu'es de varios meses en desarrollo, ayer Mozilla liber'o una versi'on de pruebas de Firefox para iOS, el sistema m'ovil de Apple. Aunque de momento solo esta disponible para Nueva Zelanda, han informado que despu'es del lanzamiento inicial ir'an expandiendo esta versi'on hacia otros pa'ises y obtener retroalimentaci'on antes de llegar a una versi'on mayor.
Despu'es de varios meses en desarrollo, ayer Mozilla liber'o una versi'on de pruebas de Firefox para iOS, el sistema m'ovil de Apple. Aunque de momento solo esta disponible para Nueva Zelanda, han informado que despu'es del lanzamiento inicial ir'an expandiendo esta versi'on hacia otros pa'ises y obtener retroalimentaci'on antes de llegar a una versi'on mayor.
Mediante el feedback generado por las personas que prueben Firefox para iOS, los desarrolladores podr'an pulir funcionalidades y a~nadir otras que tienen en mente para brindar la instalaci'on del navegador desde la App Store para el resto del mundo antes que finalice el a~no. Dicha versi'on cuenta con caracter'isticas como Visual Tabs, Intelligent Search y Firefox Accounts para cuestiones como el control de pesta~nas abiertas, las sugerencias en consultas web o la conservaci'on del historial y las contrase~nas.



Si deseas mantenerte al tanto de las novedades y 'ultimas noticias sobre la fecha de su lanzamiento puedes suscribirte al bolet'in de noticias de Mozilla. Esperamos que muy pronto est'e lista la versi'on final o una de pruebas para todas las personas que tenga un dispositivo de Apple.
http://firefoxmania.uci.cu/firefox-para-ios-mas-cerca-que-nunca/
|
|
Support.Mozilla.Org: What’s up with SUMO – 4th September |
Hello, SUMO Nation! Hi there, universe! How are you doing today? We hope you’ve had a good week and invite you to take a look at what’s fresh and new in the world of SUMO.
Hello To All New Contributors!
Contributors of the week
- Seburo for really stepping up during the recent SUMO Day – thank you!
- Seeam for this amazing banner design – thank you!
- Everyone who worked on the new Firefox for iOS articles – thank you!
- Everyone who helped at the SUMO Day on Thursday – thank you!
Last Monday’s SUMO Community meeting
- You can read the notes here and see the video on our YouTube channel.
Reminder: the next SUMO Community meeting…
- …is going to take place on Monday, 7th of September. Join us!
- If you want to add a discussion topic to upcoming the live meeting agenda:
- Start a thread in the Community Forums, so that everyone in the community can see what will be discussed and voice their opinion here before Monday (this will make it easier to have an efficient meeting).
- Please do so as soon as you can before the meeting, so that people have time to read, think, and reply (and also add it to the agenda).
Developers
- The notes from the most recent Platform meeting can be found here.
- The next Platform meeting will take place on the 10th of September.
Community
- The most important thing for today… Participation Leadership Global Gatherings!
- An important announcement about Bugzilla – please read it!
- The Mozilla Support Tour in Bangladesh will be announced soon
Support Forum
- Firefox for iOS is here!
- We had awesome SUMO Day last week, thanks to you all! 90% questions answered across the board, 96% for Firefox questions, 42 participants from all around the globe!
- The screensharing experiments results shall be made public soon!
Knowledge Base
- Firefox for iOS is here!
- We are revisiting the 4-week content freeze policy, considering different limits for each product. As a reminder, all new features that will probably make it into KB articles are recorded here.
- Please add your synonyms for SEO purposes to this etherpad
L10n
- Firefox for iOS is here!
- Let’s build a database of English departments at universities around the world – this will help us find new SUMO l10ns in the future.
- Reminder: please watch the videos for l10n tutorials and let us know what you think about them.
Firefox
- (for iOS) IT’S HERE! In case you missed that ;-)
- (for Desktop) Mark is currently AFK, but the latest updates are as follows:
- 40.0.3 update was released last Thursday, including fixes for 2 security vulnerabilities, a Linux crash and minor compatibility issues
- 40.0.3 brought a new bug, as well.
- version 41 (due to be released in three weeks): will include add-on signing, removal of the browser.newtab.url preference and updates for sponsored tiles/sites
- the 64-bit builds for Windows will probably delayed until Firefox 42, due to ongoing work on flash plugin sandboxing
- (OS) All the devices in Botswana have sold out, so the team is working on providing more (hooray for all the new users in Botswana!)
Let’s finish the week with a bang, shall we? Who is cuter? Vote in the comments!
https://blog.mozilla.org/sumo/2015/09/04/whats-up-with-sumo-4th-september/
|
|
Air Mozilla: Webmaker Demos Sept 4 2015 |
 Webmaker Demos September 4 2015
Webmaker Demos September 4 2015
|
|
Mozilla Security Blog: Improving Security for Bugzilla |
The Bugzilla bug tracker is a major part of how we accomplish our mission of openness at Mozilla. It’s a tool for coordinating among our many contributors, and a focal point for community interactions. While most information in Bugzilla is public, Bugzilla restricts access to security-sensitive information, so that only certain privileged users can access it.
It is in the same spirit of openness that we are disclosing today that someone was able to steal security-sensitive information from Bugzilla. We believe they used that information to attack Firefox users. Mozilla has conducted an investigation of this unauthorized access, and we have taken several actions to address the immediate threat. We are also making improvements to Bugzilla to ensure the security of our products, our developer community, and our users.
The account that the attacker broke into was shut down shortly after Mozilla discovered that it had been compromised. We believe that the attacker used information from Bugzilla to exploit the vulnerability we patched on August 6. We have no indication that any other information obtained by the attacker has been used against Firefox users. The version of Firefox released on August 27 fixed all of the vulnerabilities that the attacker learned about and could have used to harm Firefox users.
We are updating Bugzilla’s security practices to reduce the risk of future attacks of this type. As an immediate first step, all users with access to security-sensitive information have been required to change their passwords and use two-factor authentication. We are reducing the number of users with privileged access and limiting what each privileged user can do. In other words, we are making it harder for an attacker to break in, providing fewer opportunities to break in, and reducing the amount of information an attacker can get by breaking in.
Openness, transparency, and security are all central to the Mozilla mission. That’s why we publish security bugs once they’re no longer dangerous, and it’s why we’re writing a blog post about unauthorized access to our infrastructure. We have notified the relevant law enforcement authorities about this incident, and may take additional steps based on the results of any further investigations.
For more details, please see our FAQ document.
https://blog.mozilla.org/security/2015/09/04/improving-security-for-bugzilla/
|
|
Priyanka Nag: My Sunday Spent with Real Angels |
While driving down to Sarthak Seva Sangh, little did I know of what I was about to experience there. Sarthak Seva Sangh Orphanage is an initiative started by Dr. Anil Kudia to help make a difference to the lives of unfortunate street children. Some of these children are motherless and orphans and some are newborn babies who are absolutely directionless.The place currently hosts around 60 children. As a part of Mozilla's and Mile's initiative, we were to go there and teach basics of computer and internet to the kids.
When we reached there, we were welcomed by the manager of the place (sorry for not remembering his name). He took us around the entire place, showing us the current infrastructure as well as explaining us all the future plans they have for Sarthak. A new building is under construction and once thats done, Sarthak can host around 200 children under its roof. From libraries to counseling rooms, from guest rooms to computer labs, their new building is going to have them all. This will definitely be way more than just a shelter for street kids....its going to be filled with all the facilities required to turn these kids into awesome human beings of tomorrow's world.
 |
| The new Sarthak building...under construction |
These kids had so much life...so much enthusiasm...so much energy. They laughed out loud...ran across the building...played with all of us...enjoyed the treat of chocolate...as if they lacked nothing in life. Some had horrible pasts, some didn't have a family at all...but none of these could reduce the sparkle in each tiny eyes. Each of them had a dream, a dream to be a someone when they grew up. Some wanted to be a doctor, some a cricketer, some a boxer and some an engineer...but they all had dreams.
We laughed with them...we played with them...we taught them...we learnt from them...we ate with them...they brought back the kids in us and made us all relive our childhood.
Kudos to the people who put in so much effort in running the place, in taking such great care of these children. Dr. Anil is to be respected for all of these work, but one of his thought that totally shook me was when he pointed out that there was not a single religious items anywhere in the entire premise. He didn't want to give these children a religion. He wanted to create human beings. And the day these children got mature enough to judge for themselves, they could decide whether they would want to go to a temple, a church, a mosque or a gurudwara!
That evening, when I got back home, I was happy and sad at the same time. I was happy to have spent an awesome day. I was sad and guilty that I had so much in life...probably everything I could want from life and yet I had so many complaints against life...so much to be upset about. These children had so little but had no complaints at all.That day, these kids taught an important lesson of life....to LIVE!
http://priyankaivy.blogspot.com/2015/09/my-sunday-spent-with-real-angels.html
|
|
Benjamin Kerensa: Update on Glucosio |
Glucosio is an open source project I founded recently. I blogged about the kick off here. I wanted to give an update as the project is moving forward better than I had imagined.
Development
We are currently aiming for our Glucosio for Android Alpha release this month with a tentative release date on September 20th, 2015. This being our Alpha and our first public release will be the base of the app. It will have basic functions but the more advance features on our roadmap will be distributed across subsequent releases and I’m sure we will keep coming up with innovative ideas as we research the needs of people with diabetes. Hat tip to Paolo, Ahmar, Satyajit and Elio who have been working tirelessly on this release.
Translations
I’m happy to report that Glucosio is already translated into 13 languages. More specifically: Albanian, Arabic, Bengali, Bengali (India), Breton, Bulgarian, Chinese Simplified, German, Italian, Spanish, Spanish (Venezuela), and Spanish (Mexico). We plan to have Greek, Japanese, Vietnamese, Malay, Portuguese, Russian, Hindi before launch. (Want to translate these for us? Check here.) Translations are really important to this project because every language we can offer is a population of people we can reach with our app seeing as diabetes is a global problem. The more people we reach worldwide, the more we can offer great tools to and the more opt-ins to share anonymous trends and demographic data with diabetes researchers we can get. Hat tip to Arturo who is leading our l10n efforts!
iOS
We are still actively looking for a lead iOS Developer or even two people contributing part-time on our Glucosio for iOS product. If you know someone, tell them to ping me!
HTML5 App (Firefox OS, Ubuntu Phone and Tizen)
This is sitting in our backburner but it is definitely within the scope of our vision and will help us reach platforms like Firefox OS, Ubuntu Phone and Tizen. We initially looked at doing cross-platform development but realized we could give a better experience if we built individual apps for Android and iOS.
Funding
Currently, this project has been very low cost thanks to some great supporters. Other than that, I have bootstrapped any costs, which again have been very small. We have decided from the start of this project that we do not want to monetize our apps because we feel it will dilute our vision and goals for the project. That being said, maybe the team will look into donations, crowdfunding or other options in the future if it becomes necessary. We are also looking into becoming a SPI (Software in the Public Interest) associated project so we will have a financial home and some resources available to us.
What’s next?
We are just going to be focusing for the next few weeks on getting this Alpha out the door. That includes wrapping up translations, doing some internal testing, and making sure we get out a crisp Alpha (that happens right?). Then we will sit down and discuss next things we want to prioritize and have a release post-mortem to improve our next cycle.
How you can help?
We have a really great team of people and would love to have more help. It has so far helped for us to have lots of hands in the pot and allowed us to scale as a project and get a lot of work done in a very short amount of time. If you are interested in contributing, hit us up at hello [AT] glucosio.org or ping us on Twitter at @GlucosioApp. We have contribution areas to include Development (iOS/Android/HTML5), l10n, Marketing, QA, and more. Hopefully by our Beta release, we will have some crisp documentation on our wiki on how to get started on all of these pathways!
http://feedproxy.google.com/~r/BenjaminKerensaDotComMozilla/~3/WwGBslCDaPU/update-on-glucosio
|
|
Gervase Markham: Kickstarter: Open Source Voice Control Box |
This looks like fun – it’s Mycroft, an “open source AI” (basically, Siri, Cortana, Google Now etc). It would be even better if they did the language processing locally, but at least if it’s open source you can see what it is doing. There’s a stretch goal of $125k for Linux desktop control, which would be very cool. The drive closes in six days, and they still need $10,000 or so to hit their goal. Back it today; I have :-)
http://feedproxy.google.com/~r/HackingForChrist/~3/RXm2No2mdpk/
|
|
Daniel Glazman: ParisWeb 2015 |
Les inscriptions `a ParisWeb, la meilleure conf du secteur depuis 2006, c'est maintenant !
http://www.glazman.org/weblog/dotclear/index.php?post/2015/09/04/ParisWeb-2015
|
|
Chris Cooper: RelEng & RelOps Weekly highlights - August 29, 2015 |
Happy weekend, friends of releng!
It’s been a very release and ops heavy week for lots of people on our teams. We were heads down building multiple Firefox releases and dealing with some issues related to load on the Mozilla VCS infrastructure and issues due to infrastructure configuration changes. We’re also working jointly with IT, as we speak, to perform a number of maintenance tasks during our regular tree closing window.
Modernize infrastructure: Dustin and Anthony are working on TTL support in tooltool.
Q brought up another hand-built windows 10 machine to double the available pool size on try. At the same time Callek continues to coordinate with developers in his efforts to green up Windows 10 testing.
Q updated Microsoft Deployment Tools (MDT) to 2013 update 1. XP booting is still being worked on but we took a big step forward in being able to support Windows 10.
Rob determined why our AWS Windows spot instances weren’t spinning up and patched a few bugs in our cloud-tool and slavealloc configurations. Now we need to work on making sure builds function properly. One step closer to having Windows builds in AWS.
Improve CI pipeline: Dustin has been working on running linux builds in a docker image running the latest version of CentOS.
Ben has been working on Buildbot Taskcluster Bridge improvements:
- Implemented payload schema verification
- Correct resolve badly formed Tasks
- Identified a number of key edge cases that need to be handled still
Rail has funsize reporting to production treeherder (https://bugzil.la/725726)
Rail got funsize to generate partial updates 30-50% faster after enabling local diffing cache.
Release: Jordan was point on handling multiple go to build requests and shipping important point releases (40.0.3, 38.2.1).
Operational: Dustin is working on a plan to migrate TreeStatus out of PHX1 and into relengapi in SCL3 as part of the PHX1 exit strategy.
Rail regenerated our git-shared tarball and increased the disk space on our linux64 AWS AMIs in effort to help with the load issues we’ve been experiencing recently on our internal git servers (https://bugzil.la/1199524).
See you again next week!
|
|
Chris Cooper: RelEng & RelOps Weekly highlights - August 29, 2015 |
Happy weekend, friends of releng!
It’s been a very release and ops heavy week for lots of people on our teams. We were heads down building multiple Firefox releases and dealing with some issues related to load on the Mozilla VCS infrastructure and issues due to infrastructure configuration changes. We’re also working jointly with IT, as we speak, to perform a number of maintenance tasks during our regular tree closing window.Modernize infrastructure: Dustin and Anthony are working on TTL support in tooltool.
Q brought up another hand-built windows 10 machine to double the available pool size on try. At the same time Callek continues to coordinate with developers in his efforts to green up Windows 10 testing.
Q updated Microsoft Deployment Tools (MDT) to 2013 update 1. XP booting is still being worked on but we took a big step forward in being able to support Windows 10.
Rob determined why our AWS Windows spot instances weren’t spinning up and patched a few bugs in our cloud-tool and slavealloc configurations. Now we need to work on making sure builds function properly. One step closer to having Windows builds in AWS.
Improve CI pipeline: Dustin has been working on running linux builds in a docker image running the latest version of CentOS.
Ben has been working on Buildbot Taskcluster Bridge improvements:
- Implemented payload schema verification
- Correct resolve badly formed Tasks
- Identified a number of key edge cases that need to be handled still
Rail has funsize reporting to production treeherder (https://bugzil.la/725726)
Rail got funsize to generate partial updates 30-50% faster after enabling local diffing cache.
Release: Jordan was point on handling multiple go to build requests and shipping important point releases (40.0.3, 38.2.1).
Operational: Dustin is working on a plan to migrate TreeStatus out of PHX1 and into relengapi in SCL3 as part of the PHX1 exit strategy.
Rail regenerated our git-shared tarball and increased the disk space on our linux64 AWS AMIs in effort to help with the load issues we’ve been experiencing recently on our internal git servers (https://bugzil.la/1199524).
See you again next week!
|
|
Chris Cooper: RelEng & RelOps Weekly highlights - August 23, 2015 |
Welcome to a double issue of our weekly highlights email, covering the last two action-packed weeks in RelEng and RelOps!
Modernize infrastructure:Rob debugged the spot deployment process and checked in changes to allow cloud tools to allocate windows spot instances: b-2008-spot (build) & y-2008-spot (try). Testing is ongoing to validate that these instances are capable of performing build work.
Greg and Jonas have been working closely with Treeherder folks and Ed Morley pushed a change that dramatically improves UX for Sheriffs looking at TC jobs.
Before: https://treeherder.allizom.org/logviewer.html#?job_id=10138081&repo=try
After: https://treeherder.allizom.org/logviewer.html#?job_id=10140320&repo=try
Load testing for separating auth into its own service for TaskCluster is complete. See Jonas for details.
Mike rolled out the new indexing to unify the routes between Taskcluster and Buildbot builds (https://bugzil.la/1133074)
Callek continues to make progress on getting windows 10 tests green (https://bugzil.la/1192842) on our infra. Special thanks to the developer support he has received thus far in getting the various issues addressed. At the same Q has been reworking our infra to support windows 10 in our deployment toolchains (which will enable us to bring up more windows 10 machines to begin to meet capacity needs).
Improve release pipeline: Ben and Rail made a breakthrough in how to test the new Release Promotion code, which will let us move faster and with more confidence on that project.
The Ship It/release runner development environment is now fully functional, which lets us easily do end to end testing of Release Promotion.
Improve CI pipeline: Callek disabled the jetpack tests running on try that have been broken since addon signing landed. (https://bugzil.la/1192318, https://bugzil.la/1192873)
Kim disabled Android 4.3 debug robocop tests on try were which were broken and hidden (https://bugzil.la/1194474)
Kim changed the instance type to c3.xlarge that Android 4.3 mochitests run on which will allow us to run media tests on emulators (https://bugzil.la/1195893)
Release: Released Firefox 40.0, 40.0.2, 41.0b1, 41.0b2, (we only built 40.0.1 not released it) for both Desktop and Android. We https://bugzil.la/1192842 also built Thunderbird 38.2.
Operational: Amy reimaged the remaining MacOSX 10.8 machines as 10.10 and Kim deployed them to our Yosemite pool which increased the size of this pool by 10% (https://bugzil.la/1173452). Kim also removed the remaining 10.8 configs from our code base (https://bugzil.la/1166311)
Rail was the bug (https://bugzil.la/1141416) that was preventing us from reimaging linux32 talos machines and Alin was able to reimage these machines and add them to our production pool.
Jordan performed the merge-day [uplift-day] config changes (https://bugzil.la/1178507)
Callek removed support for building esr31 now that it is EOL, allowing us to cleanup a bunch of now-obsolete complexity. (https://bugzil.la/1191349)
After discussions with the A-team and sheriffs, Kim increased the parameters for SETA so that tests that historically don’t identify regressions will only run on every 7th push or every 60 minutes on m-i and m-c. (https://bugzil.la/1195803). We hope to revisit this in a few weeks to increase it back to every 10th push and every 90 minutes. Thanks to Alice and Armen for writing mozci tools to allow the sheriffs to backfill jobs to avoid the backout issues on merges that SETA revealed when it was first implemented.
See you next week!
|
|