-Рубрики
- Уроки (9)
- Свои работы (1)
- Вопросы (1)
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Статистика

ActionScript2 2 - Уроки от Macromedia. Перетаскивание объектов |
|
Метки: Уроки |
Проект - Математика 4 класс |
Идея - сделать те же примеры, что и в задачнике интерактивными. Например, ввести цифру или претащить нужную из таблицы цифр от 0 до 9 в нужную клеточку и,
если она не подходит должно что-то прикольное просигналить об ошибке. Ученик
должен задуматься почеиу? Если правильно, то приз - скажем, звёздочка.
Потребуется от Flash MX знания о текстовых полях и от ActionScript математических операторов, операторов сравнения и преобразования типов данных. От разработчика - фантазия (креативчик). Начнём пожалуй.
Так выглядит задание.
Для решения находим имеющегося в наличии ученика 4 классника и он показывает,
как надо решать примеры. Главное понять алгоритм вычислений. Для вывода
ответов делаем муви клип символ - одно маленькое текстовое поле,
размером, как клетки листа или чуть более. Затем тиражируем его и размещаем
дубли по рабочим клеткам задания. Списывая у ученика, сочиняем алгоритм
вычислений так, чтобы в клетках решений были правильные ответы (не зависимо
от чисел условий примеров. т.е
беря любое исходное число до 1000, ответ должен соответствовать. Я сделал
пользовательскую функцию, разбивающую любое 3-х значное число на разряды,
и программа записывает полученный результат в нужные клетки. см. пример,
результат работы программы и исходник с пояснениями будет представлен
после завершения. На сочинение ушло 9 часов. Продолжение следует.
Слегка продолжим. Теперь, когда Комп решил за нас задачи и хранит в своей памяти ответы, нужно вводить числа в клетки для дальнейшего сравнения с цифрами ответов. Для этого сделан примитивный инструмент для перетаскивания цифр из набора 1234567890. Продолжение следует...
На этом пока можно бы и остановиться. Шаблон для будущих работ по математике готов. Теперь можно причесать программу, добавить таймер, добавить поощрительный приз за верное решение примеров. Также нужно сделать шаблон универсальным, т.е., чтобы учитель имел возможность менять исходные данные, передавая их посредством XML Но это всё позже, а пока нужно наращивать знания по Macromedia Flash MX и Action Script 2
Урок от Macromedia - Создание Пользовательского курсора
см. вложение

![]() Вложение: 4051471_t034.zip
Вложение: 4051471_t034.zip
Метки: Свои Работы Уроки |
Движение объекта за курсором. |
|
Метки: вопросы |
Без заголовка |
Возрадуйтесь!)) открылся новый раздел на демиаре http://flash.demiart.ru/ там вы найдёте дофига доступных уроков по флэшу
всем советую!
|
Опрос |
у меня у вам, дорогие мои ПЧ, есть серьёзный вопрос - кому нужно то, что я здесь выкладываю и всё ли понятно, что я пытаюсь донести до вас?
|
Как создать кнопку |
Допустим, вам нужно создать кнопку для сайта, презентации и пр.
1)меню Insert => New Symbol => в окошке пишете имя и выбираете Type "Button" => ok
2)в строке Timeline вы видите 4 заветных для вас слова)):
Up-обычный вид кнопки
Over-вид, когда вы наводите курсор на кнопку
Down-когда нажимаете на кнопку
Hit-область действия кнопки(обычно ставится размером с кнопку)
3)Вставляете 4 ключевых(клик правой кнопкой мыши на кадре) кадра для каждого состояния кнопки и в первом(Up) рисуете кнопку
в "Over" рисуете следующий вид кнопки(например, меняете заливку)
то же самое делаете в "Down"

4)Теперь переходите в сцену, и из библиотеки вставляете символ кнопку в любой ключевой кадр

5) нажимаем Ctrl + Enter и... видим новую, стильную кнопку, которая работает))
|
Процитировано 1 раз
Понравилось: 1 пользователю
Macromedia Flash 8: уроки рисования |
Предположим, что вам необходимо создать на монтажном столе Flash 8 прямоугольник со скругленными углами. Данная геометрическая фигура рисуется при помощи инструмента Rectangle Tool (R), для которого с помощью появившейся в нижней части панели инструментов (в разделе "Options") кнопки-модификатора "Set Corner Radius" установлен радиус сопряжения. Этот метод может успешно применяться для быстрого написания несложных кнопок.
При активизации любого инструмента во Flash следует обращать внимание на его кнопки-модификаторы, которые могут в корне изменить принцип действия выбранного средства рисования. Например, карандаш (Pencil Tool) может работать в одном из трех режимов: выпрямление линий (Straighten), сглаживание острых углов (Smooth) и рисунок чернилами (Ink). Каждый из перечисленных режимов задается при помощи кнопки-модификатора и может быть полезен при излишнем дрожании мышки в руке во время рисования. У инструмента Eraser (ластик) также есть несколько режимов работы, которые позволяют настроить его на уничтожение линий (режим "Erase Lines"), областей, заполненных цветом (режим "Erase Fills"), и др. Обычно из названия кнопки-модификатора прямо следует ее назначение.
Блокировка заливкиЕсли использовать инструмент Paint Basket ("Заливка") для раскраски нескольких объектов с параметром, отвечающим за блокировку заливки (кнопка-модификатор "Fill Lock"), то текстура или градиент, используемый для заполнения фигуры, будет повторяться в каждом последующем объекте. Другими словами, блокировка заливки позволяет создать ощущение того, что раскрашиваемые фигуры вырезаны из одного цветного листа бумаги. Этим свойством также обладает и инструмент "кисть" - Brush Tool (B).
Блокировку заливки удобно использовать в тех случаях, когда через некоторые объекты должны быть видны другие. Этим способом легко создается вид из окна на ночное небо в полнолуние.

Грубо говоря, в каждой створке окна (и в форточке тоже) наблюдатель должен видеть части одной и той же картины - ночное небо и лунный диск, свечение которого ослабевает с расстоянием. Этот эффект и обеспечивает блокировка заливки. Начнем по порядку. Само окно я рисовал при помощи полых прямоугольников (инструмент Rectangle Tool) и карандашных линий (Pencil Tool) с переменной толщиной и градиентной заливкой (необходимые цвета были подобраны на панели Window -> Color Mixer). Все элементы окна расположены на одном слое. Затем я выделил правую часть окна и заполнил ее (инструмент Paint Basket) радиальным градиентом "черный-синий-черный", включив режим блокировки заливки (кнопка-модификатор "Fill Lock"). Воспользовавшись средством Gradient Transform Tool ("Настройка градиента"), подобрал оптимальный способ наложения градиента. Форточка и вторая половина окна были закрашены все тем же содержимым Paint Basket. И последний штрих - луна. Для этого берем Oval Tool ("Эллипс"), убираем контур, зажимаем shift и рисуем правильный круг в самой яркой точке неба. Звезды добавьте по вкусу. :)
То же самое можно было сделать и при помощи маскирующего слоя, на котором расположены прямоугольники, обеспечивающие видимость неба в створках окна. Но в этом случае, согласитесь, больше возни. А так мы обошлись только одним слоем.
Заливка растровым изображением
Вернемся к результатам предыдущего урока и нарисуем зимние узоры на стекле.

Для этого подберем текстуру, выбрав в окне "Color Mixer" в списке "Type" пункт "Bitmap". Зальем все окна и инструментом Gradient Transform Tool откорректируем положение, размер и наклон текстуры. Видно, крепчает мороз! :)
Пусть некто пытался посмотреть в окно и расчистил некоторую область от инея, как мы с вами часто поступаем зимою в транспорте. Возьмем кисть (Brush Tool), загрузим для нее растровое изображение (вид из окна) и нанесем несколько мазков, включив режим "Fill Lock". Вот так "волшебная палочка"! В тех местах, где поработала кисть, открылся зимний пейзаж. Однако увлекаться растровыми текстурами все же не стоит - размер выходного файла при этом растет как на дрожжах. :)
Тень у движущегося объекта
Рассмотренные ранее способы (фильтр и эффект временной шкалы Drop Shadow) заставляют предмет отбрасывать тень только в вертикальной плоскости. Т.е., если мы возьмем наш клип или графическое изображение и поднесем его к стене, освещаемой произвольно расположенным источником света, то тень будет располагаться на вертикальной поверхности (стене) за предметом. Однако довольно часто необходимо расположить тень в любой другой плоскости (на полу, наклонной поверхности и т.д.). И здесь стандартные средства уже бессильны.
Давайте рассуждать логически. С объектом любого типа (Graphic, Button и MovieClip) можно выполнять следующие операции: изменение размера, поворот на угол, наклон и т.д. (меню Modify -> Transform). Это же векторная графика! Допустим, имеется ролик (возьмем стандартный с обезьяной, раскачивающейся на ветке, из папки "Samples And Tutorials"). В библиотеке данного клипа находится символ клипа, а на монтажном столе - его представление (образ). Кто нам мешает перетянуть на рабочую область еще одно представление этого клипа, залить черным цветом и разместить в нужной плоскости при помощи процедуры "Rotate And Skew" меню Modify -> Transform? Никто! И при этом тень будет полностью соответствовать своему объекту - вращающимся обезьяне и ветке, в нашем случае. Так и поступим.

Чтобы весь клип залить черным цветом, можно пойти двумя путями: перекрасить каждую деталь ролика, на что, конечно же, уйдет уйма времени, или на панели свойств клипа (Window -> Properties -> Properties или "Ctrl+F3") в списке Color выбрать Tint ("Окрашивать") с 100% черным цветом. Последнее явно предпочтительнее. :) В результате весь клип окрасится в черный цвет. Однако тень не имеет четких очертаний, поэтому полученный ролик необходимо размыть. Для этого выберем фильтр Blur и выставим размытие по горизонтали BlurX=50, по вертикали BlurY=4, а качество установим низкое (Quality=Low), чтобы при проигрывании всего клипа нагрузка на аппаратную часть ПК была меньше. Теперь тень необходимо расположить в требуемой плоскости (плоскости земли). Сложная анимация, в которой движущиеся предметы отбрасывают тень по законам физики, создается описанным выше способом.
Взаимодействие объектов
Отличительной чертой Flash как векторного редактора является взаимодействие графических объектов, находящихся в одном слое кадра. Характер их взаимодействия зависит от типа и взаимного расположения. Например, одинаково окрашенные фигуры при наложении слипаются, а обычная линия может разрезать предмет на части. Последнее часто используется для разбиения области заливки, что, в свою очередь, позволяет добиться впечатляющих результатов. Чтобы исключить взаимодействие объектов, их нужно располагать на разных слоях.
Оформление надписей
В некоторых случаях текстовые блоки полезно превратить в графические объекты, чтобы воспользоваться методами оформления, неприменимыми к обычному тексту. Однако преобразование надлежит выполнять только тогда, когда строки полностью готовы для последующей обработки: слова написаны без ошибок, выбран необходимый шрифт и т.д. Потом вернуться обратно к текстовому типу данных и исправить эти огрехи стандартными средствами инструмента Text не удастся.
Итак, будем считать, что у нас в рабочей области имеется текстовая надпись, из которой необходимо смастерить логотип или шапку для web-сайта. А Flash, как любой полноценный редактор векторной графики, легко позволит это сделать. Разобьем командой Modify -> Break Apart фразу на буквы (для этих целей также можно использовать сочетание "Ctrl+B"). В результате исходный текстовый блок раскололся на несколько частей, число которых равно количеству символов в исходном текстовом фрагменте. Чтобы преобразовать каждый символ в графику, проделаем эту процедуру еще раз. Теперь буквы представлены областями заливки, и с ними можно проделывать те же действия, что и с графическими объектами. Например, обводить по контуру. Для этого нужно активировать инструмент Ink Bottle Tool ("Чернильница"), подобрать толщину и цвет линии, а затем кликнуть им на каждой букве. Контурный текст (полые буквы) создается путем удаления областей заливки. Кроме того, каждую букву или слово целиком можно подвергнуть деформации и т.д. Все символы собираются в один графический блок при помощи команды Modify -> Convert To Symbol или клавиши "F8".
Оптимизация графики
Во Flash существует несколько способов уменьшения размера выходного файла (применительно к форматам FLA, SWF и MOV). Во-первых, при публикации ролика можно выбрать степень сжатия растровых изображений, а также включить дополнительную компрессию документа (меню File -> Publish Settings). Этот вариант, естественно, не подходит для FLA - внутреннего типа файлов Flash. Во-вторых, пользователь может удалить ненужные фигуры и лишние линии со сцены, а также свести число используемых символов к минимуму, заранее продумав структуру каждого объекта и удалив лишние символы из библиотеки. В-третьих, можно воспользоваться встроенным оптимизатором линий, который позволит обойтись минимальным числом линий, уменьшив тем самым объем необходимых для запоминания данных. Для этого выделяем весь документ ("Ctrl+A") и отправляемся в меню Modify -> Shape -> Optimize. В появившемся диалоговом окне можно установить требуемые параметры оптимизации. Я запустил мастера для картинки с видом на луну. В исходном файле содержалась информация о 91 кривой, а после оптимизации число кривых линий уменьшилось до 43. Т.е. размер выходного SWF-файла уменьшился вдвое. Эти действия, конечно же, никоим образом не повлияли на качество картинки, потому что в данном случае оптимизируется формульное описание изображения. Если в векторной графике заменить составные линии сплошной, а кривые немного выпрямить, потребуется меньше информации для описания всего рисунка.
Взято отсюда:
http://www.kv.by/index2005481102.htm&print
|
Процитировано 3 раз
Понравилось: 2 пользователям
Уроки Macromedia Flash для новичков |
http://flashzona.biptelecom.ru/modules.php?name=Pages&pa=list_pag&cid=9
|
Уроки Анимации в Macromedia Flash |
http://flashzona.biptelecom.ru/modules.php?name=Pages&pa=showpage&pid=9
2. Практическое применение программной анимации
http://flashzona.biptelecom.ru/modules.php?name=Pages&pa=showpage&pid=43
3. Анимация
http://flashzona.biptelecom.ru/modules.php?name=Pages&pa=showpage&pid=46
|
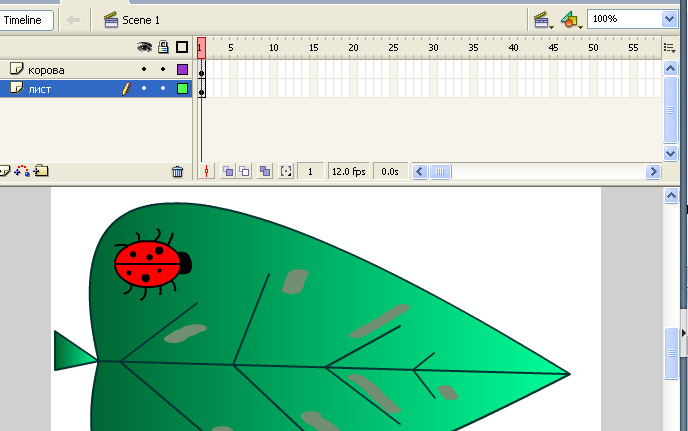
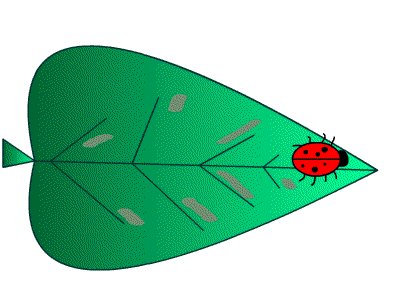
божья коровка. |
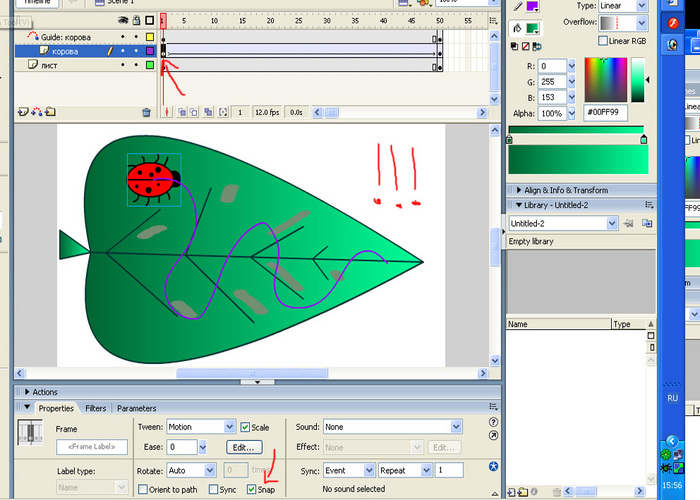
Сделаем так, чтобы божья коровка ползала по экрану, но не просто ползала, а по траектории.
1. На отдельном слое рисуем фон. На втором божью коровку.
2. на слое с божьей коровкой выделяем всё и делаем Modify --- Group

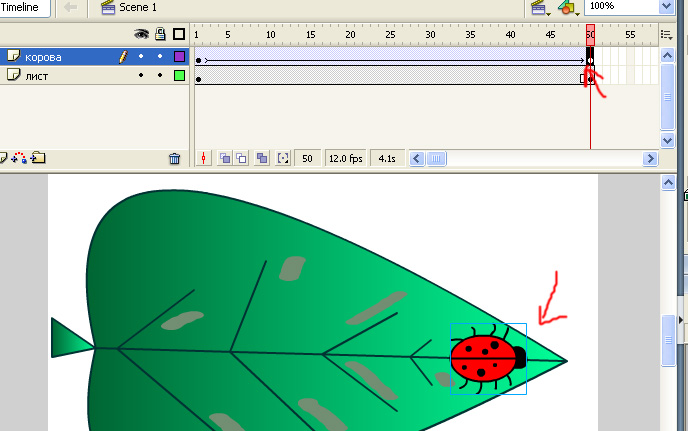
3. На том же слое в 50м кадре вставляем ключевой кадр и перемещаем коровку в другой угол листа.
4. Tween---Motion

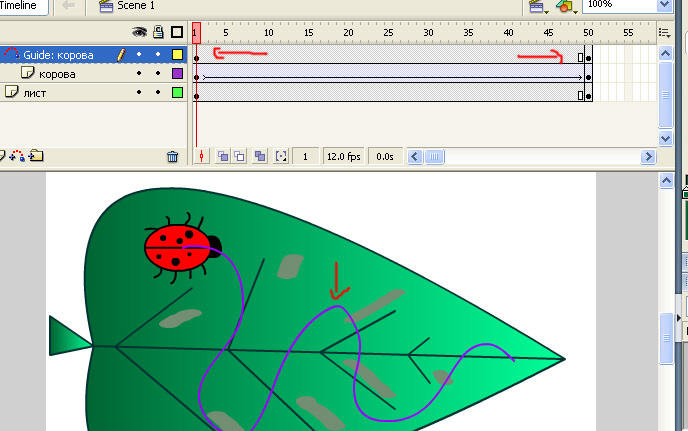
5. На панеле слоёв есть кнопка Add Motion Guide, она добывляет траекторию выбранному слою. добавляем траекторию к слою с божьей коровкой.
В 1м кадре на слое Guide в ручную рисуем траекторию (карандашом) , в 50м нажимаем Insert Key Frame.

6. А теперь нужно предельное внимание, открываем слой с коровой. Кликаем на 1й кадр и внизу ставим галочку Snap!

Тоже самое делаем на этом же слое, только в 50м кадре! Тем самым мы прикрепили коровку к траектории.
7. Нажимаем Ctrl+Enter и вуаля!

|
Процитировано 2 раз
Понравилось: 1 пользователю
Без заголовка |
Теперь надо поставить все точки над i.
Во флэше есть 2 вида движения объектов: Shape и Motion
1. Shape - именение формы и цвета объекта. В 1м ключевом кадре рисуете объект(один), в следующем ключевом либо изменяете этот один объект, либо рисуете новый. tween --- shape, ctrl+enter.
2.Motion - движение объекта. На одном слое в первом ключевом кадре рисуете что угодно. Затем выделяете, что нарисовали и делаете м.Modify-- group (обязательно). в следующем кадре вы перемещаете объект в другое место. Tween -- Motion (от первого кадра к последнему)
Но о Motion будем говорить позже и более подробно.
|
|
Домашнее задание)) |
По той же системе можно сделать и улыбающегося человечка. Только один совет: двигаючаяся деталь должна быть на отдельном слое от всего лица. и рот не удаляется, а только исправляется в последнем кадре.

|
|
Шаг №2 |
Рисовать, считай, научились. Теперь хочетсЯ, чтобы всё двигалось, прыгало, крутилось!
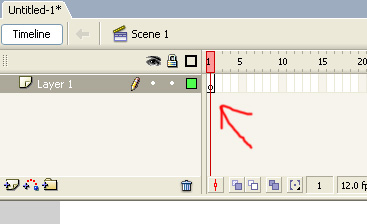
Внимательно смотрим на полосу Timeline и видим в первом кадре пустой белый круг - это ключевой кадр.

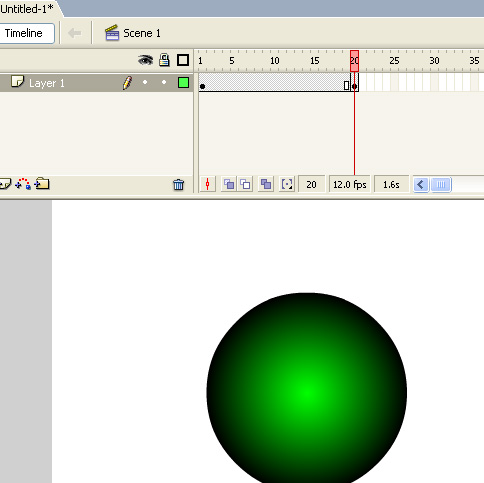
1.Рисуем круг любого размера, любого цвета. И сразу щелкаем пр. кнопкой мыши на 20м кадре(в Nimeline). Insert keyframe. Появляется второй ключевой кадр с тем же кругом.

2. В 20м кадре стираем круг(DEL) и примерно на том же месте и того же размера рисуем квадрат. (любого цвета).
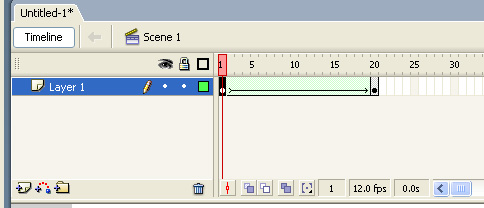
3. Щёлкаем на 1й кадр. Внизу рабочего поля в ыбираем Tween ---- Shape. (В панеле Timeline появится зелёная стрелочка)

Нажимаем CTRL+ENTER и ИТОГ!!

|
Процитировано 1 раз
Понравилось: 1 пользователю
Начнём с азов? |
Я начну по порядку рассказывать об отдельных функциях FlashА. С самого элементарного: Во флэше все фигуры делятся на две части - заливка и контур. (для ф-ий заливки справа есть панель Color)
1. Открываем Flash и создаём New Dlash Document.
О некоторых инструментах:

-Subselection Tool изменяет форму линии. Нажимаете на нужную форму и тянете за узелки. Появляются так называемые "рога". Онп изменяют кривизну линии.

-Gradient Transform Tool Рисуете объект и заливаете его градиентом. Gradient Transform Tool меняет расположение центра градиента, радиус.
Все остальные инструменты, на мой взгляд, элементарные. Если будут вопросы, задавайте.
И ещё для тех, кто только учится. Не пытайтесь сразу сделать супер-пупер мульт. Сначала просто порисуйте разные вещи, но так чтобы получилось действительно красиво.
|
Процитировано 1 раз
И это ещё не всё о Flash"e |
Flash - это больше, чем просто анимационная графика или навороченная интернет-страница всеобщего кумира. Это универсальный формат, своего рода контейнер, который объединяет в себе текстовую и мультимедийную информацию, программный код и компоненты пользовательского интерфейса.
|
|
Обучение по Macromedia Flash |
|
|
| Страницы: [1] Календарь |






