-Рубрики
- Halloween (14)
- Handmade (628)
- Union Jack (11)
- Арома и саше (49)
- Бисер (3)
- Блоги (8)
- Блокноты (41)
- Венки (72)
- Винтаж (73)
- Вышивка (34)
- Вязание (2)
- Газетное плетение (21)
- Декор бутылок, банок (72)
- Декор и дизайн (119)
- Декор из бумаги (26)
- Декоративные деревья (29)
- Декупаж (34)
- День Св.Валентина (63)
- Детская студия (141)
- Джинс (22)
- Для блога (29)
- Для дома (315)
- Для рукоделия (147)
- Бирки, визитки (7)
- Для распечатки (70)
- Перенос изображения (7)
- Рабочее место (13)
- Штампы (6)
- Домики, квартиры, интерьер (36)
- Жизнь (2)
- Загородный дом (70)
- Игрушки (194)
- выкройки (31)
- Из винных пробок (13)
- Интерессные идеи (347)
- Камушки, ракушки (10)
- Картины (27)
- Книги (11)
- Коробочки и шкатулки (90)
- Книга-тайник (2)
- Красота и здоровье (158)
- Макияж (1)
- Маникюр (36)
- Причёски (13)
- Кружево (10)
- Магниты (11)
- Мебель (109)
- Поддоны (16)
- Ящики (2)
- Мобили (18)
- Мои работы (89)
- Морской стиль (11)
- Музыка (0)
- Мыло (21)
- Новый год (155)
- Обереги и куклы-мотанки (16)
- Одежда и обувь (99)
- Оригами (2)
- Открытки (170)
- Папье-маше (9)
- Пасха (122)
- Подставки, костеры (18)
- Подушки, одеяла, пледы (50)
- Праздничное оформление (34)
- Свадебное (20)
- Прищепки (4)
- Пуговки (28)
- Рамки, панно (93)
- Рецепты (192)
- Сайты по рукоделию (10)
- Свечи и подсвечники (43)
- Сердечки (46)
- Скрап (47)
- Солёное тесто (8)
- Сумки, пакеты, косметички (94)
- Туризм (5)
- Украшения (154)
- Хранение украшений (8)
- Упаковка (24)
- Уютный дом (113)
- Фетр (12)
- Цветы (89)
- шитьё (334)
- Пэчворк (11)
- Юмор, тесты, гадание, видео (24)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 28.08.2010
Записей: 2870
Комментариев: 941
Написано: 4204
Записей: 2870
Комментариев: 941
Написано: 4204
Записи с меткой для блога
(и еще 16552 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
hand made ёлка арома венки венок винтаж вышивка газетное плетение декор декор бутылок декупаж день св.валентина детская студия для дома для рукоделия загородный дом игрушки идеи идеи для дома интерессные идеи интерьер картины коробочки красота и здоровье маникюр мебель мк мягкие игрушки новый год одежда открытка открытки панно пасха подушки пуговки рамки рецепт рецепты сердечки скрап сумка сумки украшения упаковка хенд мейд цветы цветы из бумаги цветы из ткани шитьё
Создайте свой QR код |
Дневник |
Метки: для блога |
Привязка дневника Liveinternet к отдельному домену. Пошаговая видео инструкция. |
Это цитата сообщения Scodch [Прочитать целиком + В свой цитатник или сообщество!]

Многие владельцы дневников ЛИРУ задаются вопросом, как сделать отдельное доменное имя на ливинтернет? И эта статья как раз для этих людей.
Привязать свой дневник ЛИРУ к отдельному домену очень просто. А в результате мы получаем адрес нашего дневника не как у всех вида http://www.liveinternet.ru/users/scodch/, а просто имя понравившегося вам домена, в моём случае это домен scodch.ru ...
Посмотреть видео инструкцию Привязка дневника Liveinternet к отдельному домену
Метки: для блога |
Как вставить ВИДЕО в дневник.С разных сайтов. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Ещё один урок по просьбе моих дорогих Пчёлок.
Вставляем видео с разных сайтов к себе в дневник.
Начнём c Youtube на Ли.ру.
Набиваем название,что вам нужно.И нажали ПОИСК.
Нашли! Потом,чтобы загрузить вам нужен код этого видео.
ЗДЕСЬ далее...SvetlanaT
Метки: для блога |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ВСЕ ФОРМУЛЫ ПОД РУКОЙ

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
ВСЕ В ОДНОМ МЕСТЕ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка Лариса Гурьянова
Лариса Гурьянова
Ссылка Источник
/s41.radikal.ru/i093/1004/37/f6758dbed821.jpg"><tr><td" target="_blank">//s41.radikal.ru/i093/1004/37/f6758dbed821.jpg"><tr><td width="600"><font size="4"><font color="000066"><center>ВАШ ТЕКСТ</td></tr></table>" size="15" />
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
/www.realsweb.com/link_to.php"><input" target="_blank">http://www.realsweb.com/link_to.php"><input type="hidden" value="_self" name="h"/> <select name="links"><optgroup label="-- 1 НАЗВАНИЕ РУБРИКИ"><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option></optgroup><optgroup label="-- 2 НАЗВАНИЕ РУБРИКИ"><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option></optgroup> </select> <input type="submit" value="НАДПИСЬ НА КНОПКЕ" /></form>" size="15" />
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
|
Фон для записи
|
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
/www.realsweb.com/link_to.php"><input" target="_blank">http://www.realsweb.com/link_to.php"><input type="hidden" value="_self" name="h"/> <select name="links"><optgroup label="-- 1 НАЗВАНИЕ РУБРИКИ"><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option></optgroup><optgroup label="-- 2 НАЗВАНИЕ РУБРИКИ"><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option></optgroup> </select> <input type="submit" value="НАДПИСЬ НА КНОПКЕ" /></form>" size="15" />
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 16 - Видеоуроки photoshop 2010
Часть 17 - Плееры для дневников
Часть 18 - ВСЕ ФОРМУЛЫ ПОД РУКОЙ
Часть 19 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 20 - ПОСТ В РАБОТЕ
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Метки: для блога |
Tusuki смайлы, и коды вставок |
Это цитата сообщения Лучиэнь_ищущая_Тень [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для блога |
Как быстро вставить картинку, |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
Как быстро вставить картинку, не используя Радикал, не загружая к себе в комп, и не вывешивая в фотки:
ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!

Для этого используется такой код:
А если картинка очень большая а вы хотите, например? вставить ее в рамочку - тогда нам нужен будет такой код:
( пояснение по второму коду )
Здесь параметр width="100% говорит нам о том, что изображение должно занять 100% ширины. Это значение можно менять.
А если наоборот - картинка слишком мала, то используйте первый код, т.к. при растяжении маленького изображения на всю ширину теряется его качество.
Адрес любой картинки узнать совсем несложно!
( здесь подбробности )
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан
"АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
1. Быстрый способ (для Оперы) - кликаем правой клавишей по картинке и выбираем "Копировать адрес изображения".
2. Для тех, у кого браузер Firefox - выбрать "Копировать ссылку на изображение".
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать заготовку-шпаргалку). А потом просто вставлять туда все, что вам нужно. И затем уже готовый код переносить в то место, куда вам хочется />
Все это проделываем в HTLM-режиме!
Если что-то осталось непонятным, то можно почитать еще
 ЗДЕСЬ
ЗДЕСЬ
Желаю удачи!
Метки: для блога |
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:

После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.

Получается вот так:

Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).

Анкор у нас будет, например: Сады
Итого получилось так:

Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: для блога |
Убираем стрелки-расширения с картинок на Лиру. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
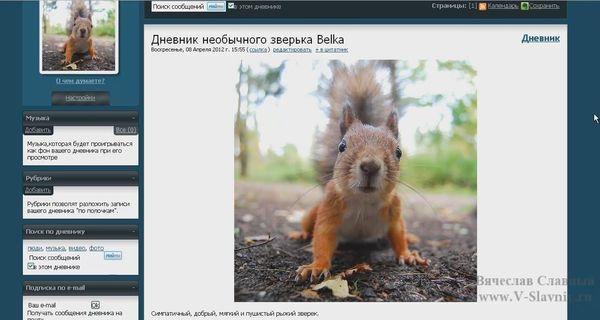
Иногда заходишь в дневник, хочешь прочитать пост,
а его не видно из-за картинки,которая раскрывается на весь экран.
Вы загрузили картинку и у вас на ней появились стрелочки-расширения.
Как здесь.Что сделать чтобы их убрать читаем ниже.

ЗДЕСЬ далее...
а его не видно из-за картинки,которая раскрывается на весь экран.
Вы загрузили картинку и у вас на ней появились стрелочки-расширения.
Как здесь.Что сделать чтобы их убрать читаем ниже.

ЗДЕСЬ далее...
Метки: для блога |
Всякие разности для вашего творчества (с кодами) |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для блога |
Забрать флэш и видео из сети поможет.... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для блога |
Как сделать прозрачный фон у картинки |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для блога |
Символы |
Это цитата сообщения золотой_лист [Прочитать целиком + В свой цитатник или сообщество!]
Иногда в текст нужно вставить символ и тут я понимаю, что не знаю как это сделать. Нашла почти всю подборку символов. Делюсь с вами. Возможно и вы страдаете от незнания.

alt + 1 = ☺ alt + 2 = ☻
alt + 3 = ♥ alt + 4 = ♦
alt + 5 = ♣ alt + 6 = ♠
alt + 7 = • alt + 8 = ◘
alt + 9 = ○ alt + 10 = ◙
alt + 11 = ♂ alt + 12 = ♀
alt + 13 = ♪ alt + 14 = ♫
alt + 15 = ☼ alt + 16 = ►
alt + 17 = ◄ alt + 18 = ↕
alt + 19 = ‼ alt + 20 = ¶
alt + 21 = § alt + 22 = ▬
alt + 23 = ↨ alt + 24 = ↑
alt + 25 = ↓ alt + 26 = →
alt + 27 = ← alt + 28 = ∟
alt + 29 = ↔ alt + 30 = ▲
alt + 31 = ▼ alt + 177 = ▒
alt + 987 = █
Метки: для блога |
Как убрать часть текста под КАТ.. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы много текста или картинок экономили трафик страничек вашего дневника. Тоесть пост занимал мало места. Нужно убрать часть текста ПОД КАТ. Как это сделать? Ту часть текста или картинок которую хотите спрятать или убрать вставляете, где написаны слова "ВАШ ТЕКСТ".Текст свернётся оставив только надпись ДАЛЕЕ... -эту надпись можно менять на любую другую какую захотите. Итак код: [more=ДАЛЕЕ...] ВАШ ТЕКСТ [/more] Удачи вам в оформлении. |
Метки: для блога |
| Страницы: | [1] |