-Цитатник
Найди кота! или Как правильно спрятаться? - (5)
Ну очень улыбнуло!!!
Анимация формы во Flash(морфинг). - (5)Анимация формы во Flash(морфинг) Морфинг отличается от предыдущих типов анимации тем,что работает...
Урок для Фотошоп " Закрываем глазки". - (11)От меня добавка - Кисти для фотошоп "Ресницы" Вложение: 4167720_eyelashes.rar Смотреть зде...
Анимация частей картинки с помощью маски.Урок для Adobe Flash. - (2)В комментариях к посту Использование анимированной маски в Adobe Flash.Урок ...
Текстовый скроллинг средствами флеш. - (0)Текстовый скроллинг. Прокрутка текста средствами флеш. (Часть п...
-Метки
3-d модели 9 мая flash halloween анимация векторный клипарт видеоуроки фотошоп винтаж все для дизайна все для фотошоп вязание крючком картинки для творчества картины художников клипарт клипарт png коллажи любовь мои работы моя анимация музыкальные флеш открытки новый год осень оформление дневника пасха поздравления праздники рождество рукоделие скрапнаборы уроки adobe flash cs6 уроки corel уроки flash уроки gimp уроки photoshop уроки флеш уроки фотошоп фильтры и плагины флеш календарь флеш открытки флеш плеер флеш часики флешинформеры флешки флешки-часики флешчасики фоны хобби часики шрифты элементы для дизайна
-Рубрики
- *** Всё от novprospekt (0)
- Adobe Illustrator CS6 (2)
- Уроки Adobe Illustrator CS6 (2)
- COREL (63)
- Макросы (4)
- наборы для коллажей (6)
- Рисование в Corel Paint Shop Pro (2)
- Уроки COREL (53)
- Фильтры COREL (11)
- Flash (164)
- Flash плееры (32)
- Маска в Sothink SWF Quicker (7)
- музыкальные флеш открытки (13)
- скачать adobe flash (1)
- Уроки Flash (50)
- уроки sothnik swf quicker (19)
- Флеш заготовки (19)
- флеш меню (5)
- флеш-информеры,часики (79)
- Флешки Новогодние (27)
- Часовая мастерская (15)
- GIMP (18)
- Все для GIMP (9)
- Уроки GIMP (16)
- Poser (7)
- Уроки Poser (2)
- Анимация (5)
- Формат анимации APNG (3)
- Времена года (16)
- Весна (1)
- Осень (14)
- все для дизайна (164)
- Фоны (1)
- Шрифты (13)
- бесшовные фоны (13)
- все для фотошоп (112)
- Кисти (13)
- Стили (7)
- Маски (5)
- Новости Photosop (4)
- Скачать фотошоп (7)
- Уроки фотошоп (72)
- Фильтры и плагины (4)
- экшены (4)
- Календари (15)
- Календарные сетки (4)
- Программы для создания календарей (4)
- клипарт (130)
- Мой Новосибирск (2)
- оформление дневника (80)
- Праздники (9)
- Пасха (5)
- Праздники и даты (162)
- 1 сентября (4)
- 23 февраля (8)
- 8 марта (13)
- 9 мая (10)
- Halloween (18)
- ВДВ (3)
- Год Дракона (9)
- День всех влюбленных (16)
- Иван Купала (6)
- Новый Год (32)
- Пасха (25)
- Рождество (23)
- символ 2014 (4)
- Программы (19)
- Программмы для создания флеш (9)
- Программы для анимации и дизайна (8)
- Редакторы векторной графики (4)
- Путешествие и туризм (2)
- Рисование в графических редакторах (13)
- Картины художников (5)
- Рисование в Adobe Illustrator (2)
- Рисование в Photoshop (2)
- Статьи и книги по изобразительному искусству (4)
- рукоделие (15)
- Сделать сайт самому (1)
- Футажи (1)
- Анимация из футажей (1)
- Футажи (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 02.09.2010
Записей: 709
Комментариев: 11273
Написано: 13505
Записей: 709
Комментариев: 11273
Написано: 13505
Рисуем кнопку в Adobe Flash. |
Результат урока примерно такой
Открываем программу Adobe Flash и создаём документ под ваш проект - Action Script 2 или Action Script 3
Размеры рабочего поля выставляем 280 X 280 пикселей, цвет Рабочей Сцены (Монтажный кадр 1) - на ваш выбор.

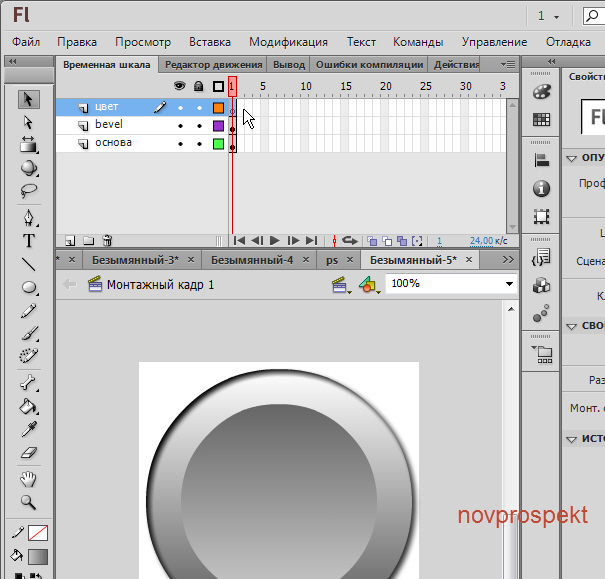
2. Переименовываем текущий слой (Слой 1) в "основа".
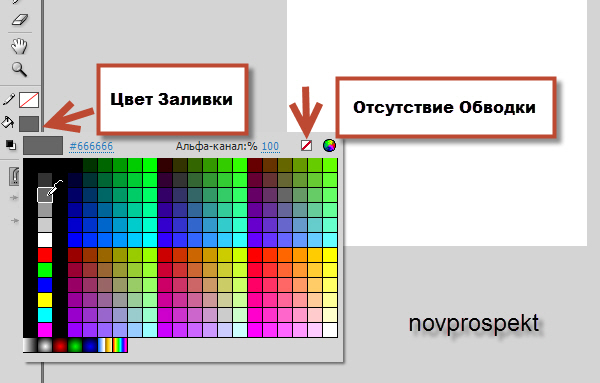
Выбираем Инструмент "Овал" на Панели Инструментов

Цвет Заливки для рисования выбираем серый и указываем отсутствие Обводки.

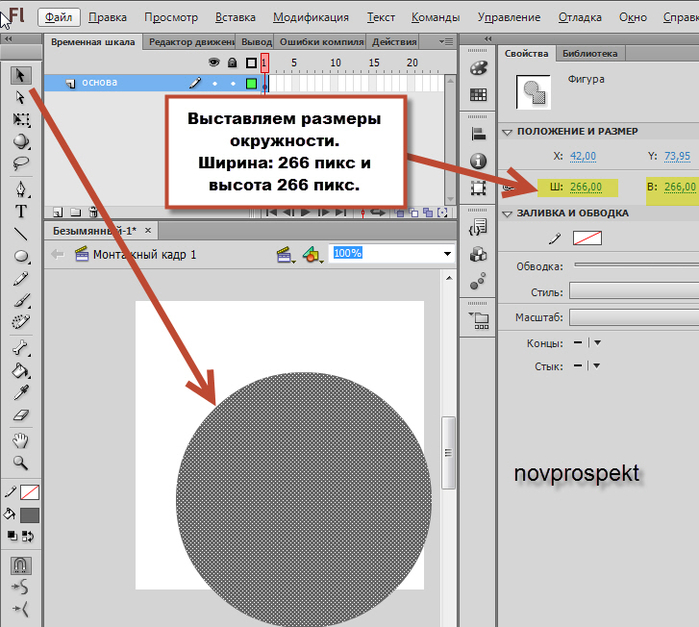
С зажатой клавишей "Shift" растягиваем окружность. Размеры окружности не очень важны на этом этапе, мы их далее выставим на вкладке "Свойства".

Выбираем инструмент "Стрелка" и щелкаем им по нарисованной окружности, чтобы выделить её.
После того, как окружность будет выделена, идём на вкладку "Свойства". В полях ширина (ш) и высота (в) ставим размер 266 пикселей.

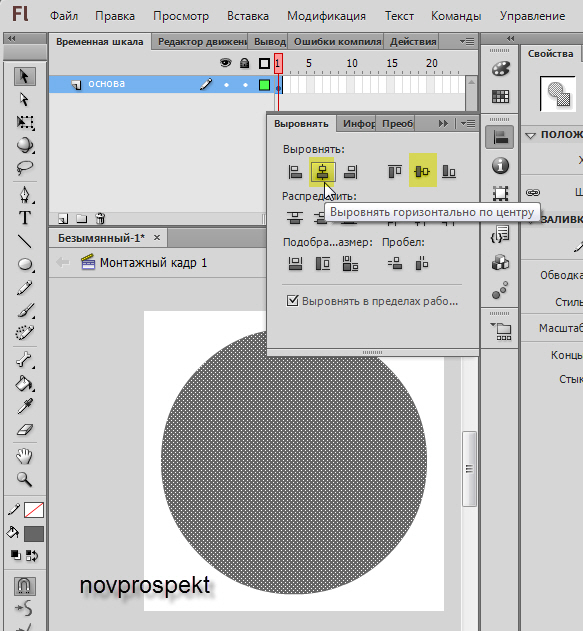
Не снимая выделения с окружности выравниваем её горизонтально и вертикально по центру Рабочего поля.

Не снимая выделения с окружности, зальем её градиентом. Убедитесь, что Панель "Цвет" открыта и отредактируйте градиент. Для этого, выберите следующие значения на этой панели (естественно не снимая выделения с окружности).
Для заливки окружности градиентом в панели "Цвет" щелкнуть по ковшечку и выставить следующие параметры:
Градиент - линейный;
Поток - расширить цвет.
На линейке градиента щелкнуть по первому маркеру и в окошке для ввода цвета вставить
FFFFFF
Нажать на компьютере клавишу Enter.
Щелкнуть по второму маркеру и ввести цвет
515151
Нажать на компьютере клавишу Enter.

Залитая градиентом окружность будет выглядеть так

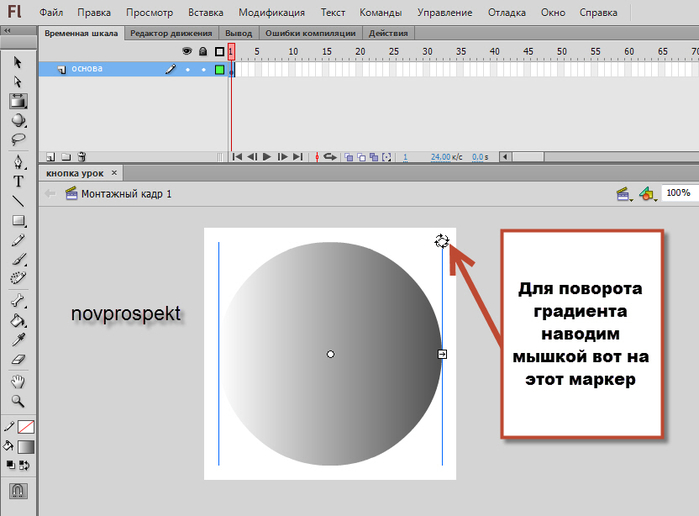
Окружность залита градиентом, но для дальнейшей работы нам надо поменять направление градиента. Поэтому выбираем Инструмент Трансформация и в раскрывающемся списке выбираем пункт Преобразование градиента (F). Затем щелкаем этим инструментом по окружности, наводим мышку на маркер, который находится справа вверху и с зажатой клавишей Ctrl поворачиваем наш градиент по часовой стрелке на 90 градусов.


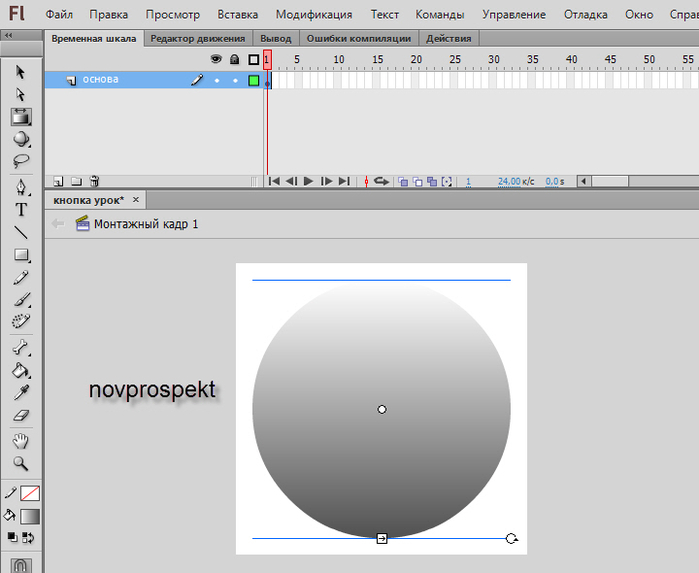
Залитая градиентом окружность теперь должна выглядеть так

Применим к этой окружности фильтр "Тень"
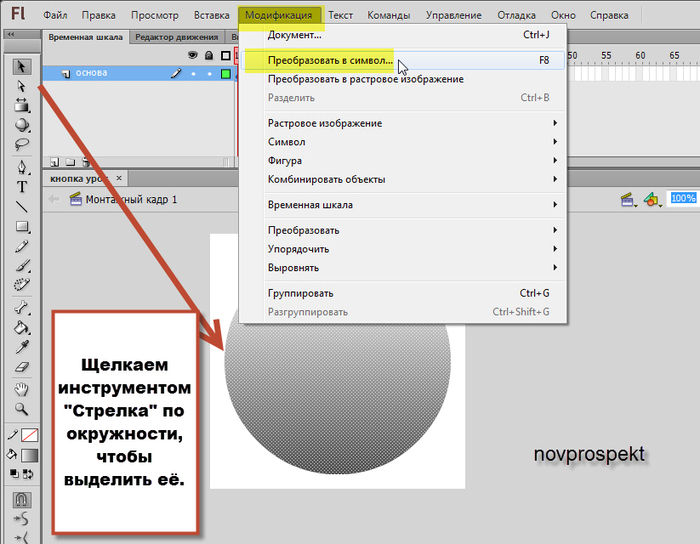
Но для этого прежде необходимо конвертировать нашу окружность во Фрагмент ролика (мувиклип) Поэтому кликаем инструментом "Стрелка" по нашей фигуре, тем самым выделив её и выбираем в меню
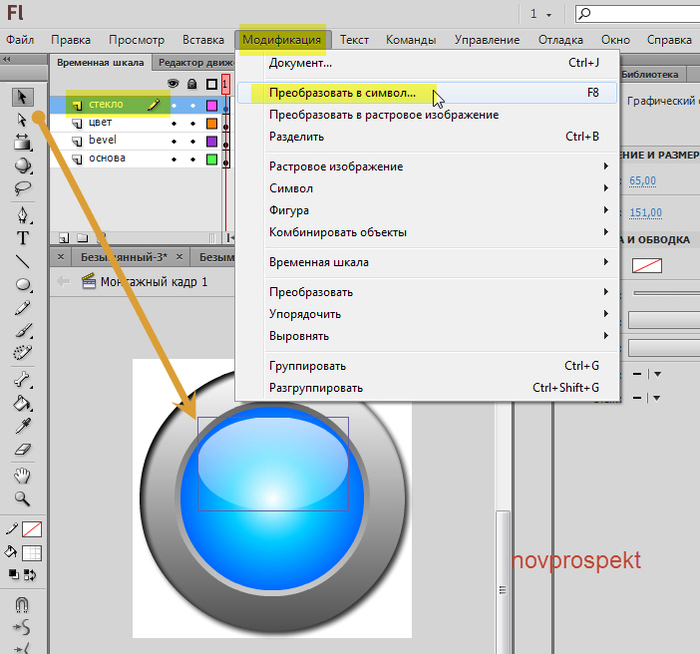
Модификация - Преобразовать в символ (F8)

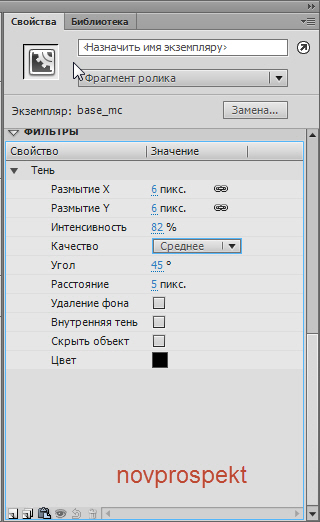
В открывшемся диалоговом окне "Преобразовать в символ" выставляем следующие параметры:

Жмём ОК. Окружность превращена нами во Фрагмент ролика.
Теперь идем в Панель Свойств, в раздел "Фильтры". Кликаем на кнопке "Добавить фильтр"

В списке фильтров выбираем фильтр "Тень" и используем следующие значения:

Мы создали эффект Внешней Тени. Теперь создадим Внутреннюю Тень.
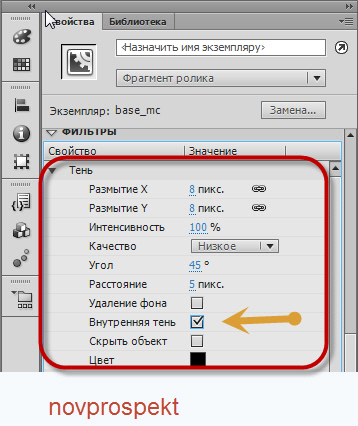
Для этого опять нажимаем на кнопку "Добавить фильтр" и снова выбираем фильтр Тень, но на этот раз вводим вот такие параметры:

Наша окружность готова, и должна выглядеть так:

Создадим новый слой и назовем его "bevel" или "фаска".
Выбираем опять Инструмент "Овал" и рисуем с зажатой клавишей "Shift" окружность темно - серого цвета без обводки:

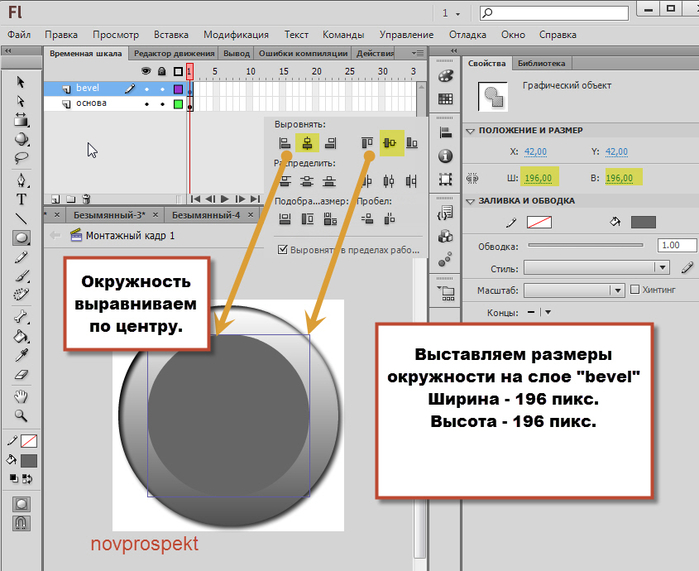
Выставляем размеры окружности на слое "bevel"
Ширина - 196 пикс.
Высота - 196 пикс.
Окружность выравниваем по центру

Предварительно выделив инструментом "Стрелка", вновь созданную на слое"bevel" окружность, заливаем градиентом
Для этого, выберите следующие значения на этой панели (естественно не снимая выделения с окружности).
Для заливки окружности градиентом в панели "Цвет" щелкнуть по ковшечку и выставить следующие параметры:
Градиент - линейный;
Поток - расширить цвет.
На линейке градиента щелкнуть по первому маркеру и в окошке для ввода цвета вставить
CCCCCC
Нажать на компьютере клавишу Enter.
Щелкнуть по второму маркеру и ввести цвет
666666
Нажать на компьютере клавишу Enter.

Вот так теперь должна выглядеть окружность на слое "bevel".

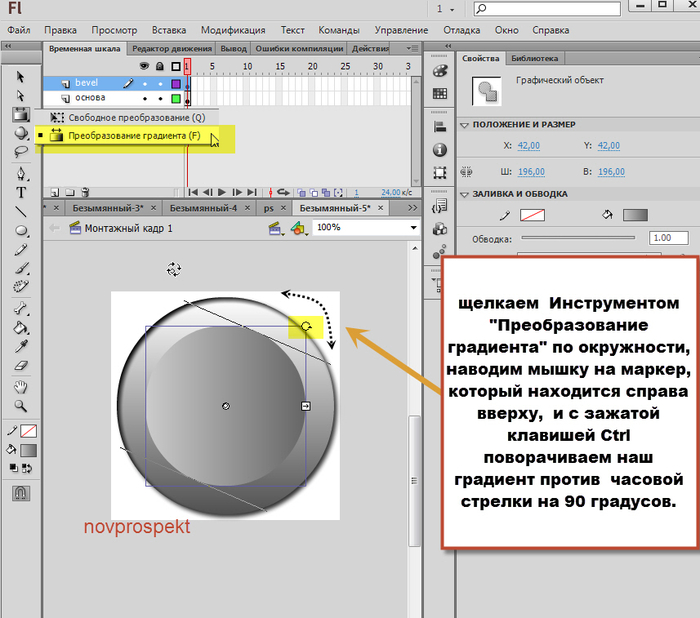
Опять, используя Инструмент "Преобразование градиента" (F), для поворота градиетной заливки на 90 градусов против часовой стрелки.
Для этого щелкаем этим инструментом по окружности, наводим мышку на маркер, который находится справа вверху, и с зажатой клавишей Ctrl поворачиваем наш градиент против часовой стрелки на 90 градусов.

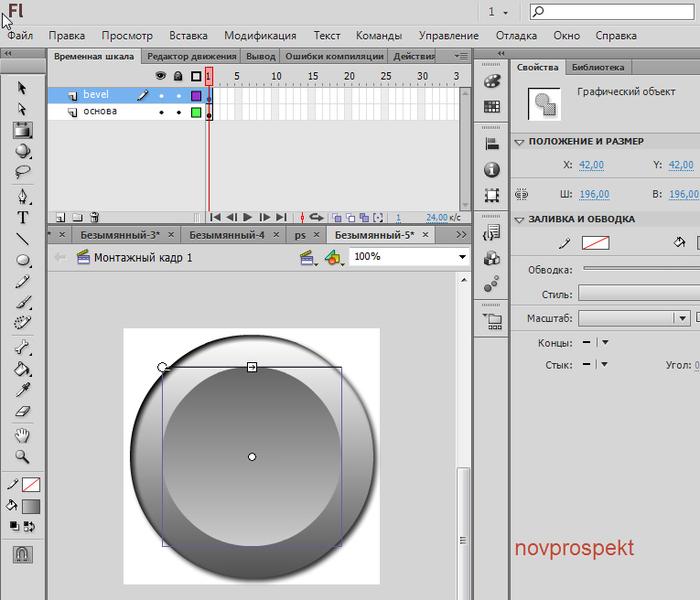
Теперь окружность на слое "bevel" должна выглядеть так. (То есть светлой частью градиента вниз)

Далее, выше слоя "bevel" создаём слой "цвет"

На этом слое мы будем создавать светящееся цветное стекло. И для начала рисуем на этом слое, с зажатой клавишей "Shift", окружность с помощью Инструмента "Овал" без обводки и любого цвета, например голубого.

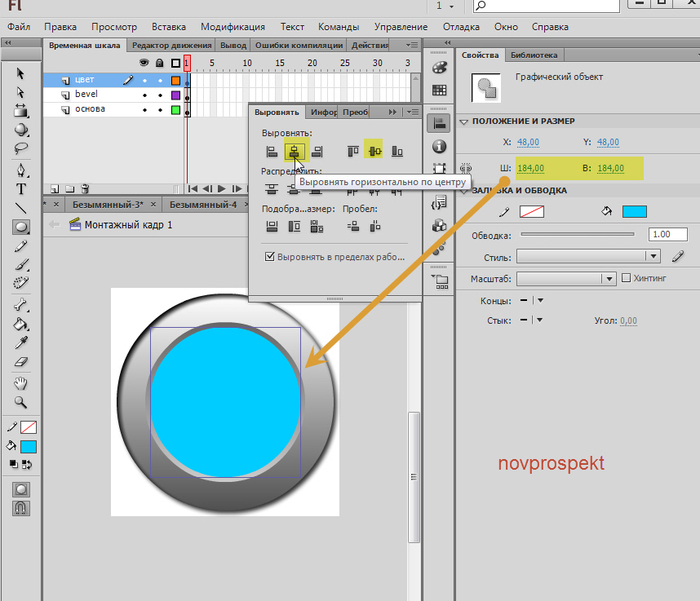
В панели "Свойства" устанавливаем размеры для цветной окружности на слое "цвет"
Ширина - 184 пикс.
Высота - 184 пикс.
а затем открываем вкладку "Выравнивание" и выравниваем окружность по центру

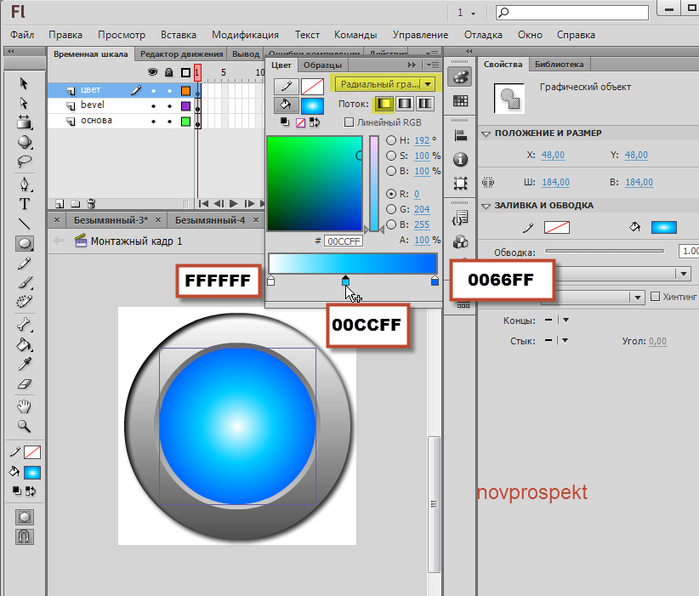
Следующий шаг в создании нашей кнопки - это заливка цветной окружности Радиальным градиентом.
Для этого выделяем Инструментом "Стрелка" цветную окружность, открываем вкладку "Цвет" (естественно не снимая выделения с окружности).
Для заливки цветной окружности Радиальным градиентом в панели "Цвет" щелкнуть по ковшечку и выставить следующие параметры:
Градиент - Радиальный;
Поток - расширить цвет.
На линейке градиента щелкнуть по первому маркеру и в окошке для ввода цвета вставить:
FFFFFF
Нажать на компьютере клавишу Enter.
Щелкнуть по второму крайнему маркеру и ввести цвет:
0066FF
Нажать на компьютере клавишу Enter.
Щелкнуть посередине градиентной шкалы, между двумя крайними маркерами и добавить средний маркер. Для него в окошке для ввода цвета вставить:
00CCFF

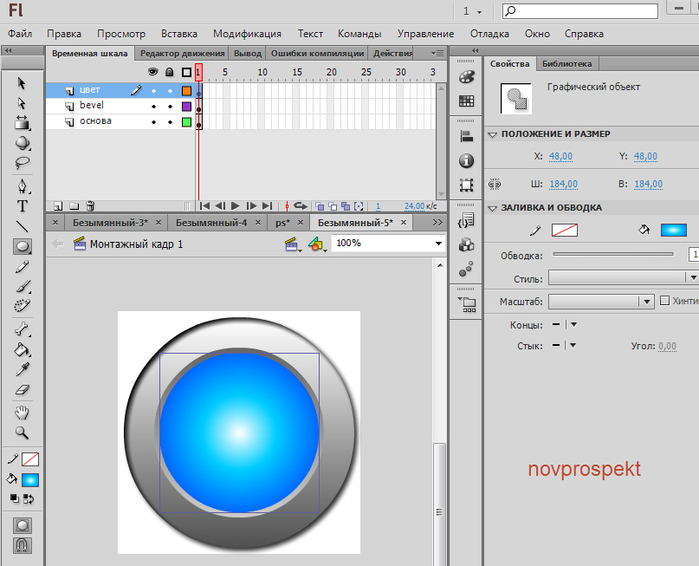
У вас должна получиться вот такая кнопочка

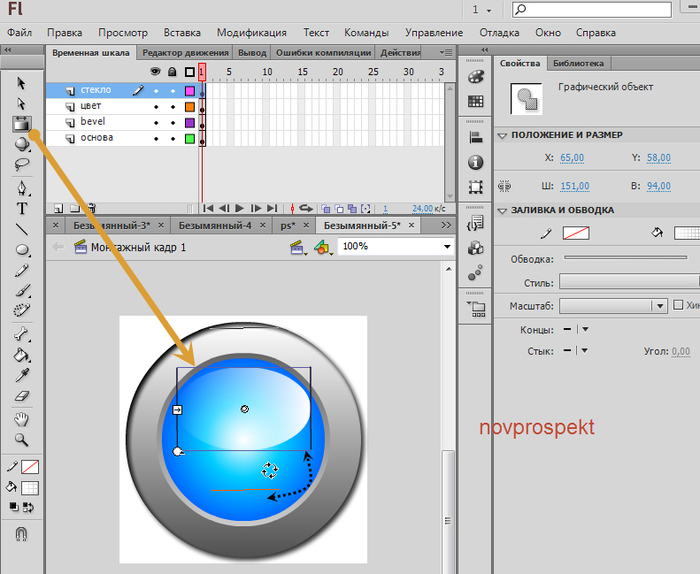
Добавим к ней ещё один штрих. А именно, выше слоя "цвет" создайте слой "стекло" и на нём нарисуйте Инструментом "Овал" - овал белого цвета без обводки с размерами
Ширина - 151 пикс.
Высота - 94 пикс.
(размеры овала укажите в панели "Свойства")
Расположите овал, щелкнув по нему Инструментом "Стрелка", как на скрине ниже

Этот овал необходимо залить Линейным градиентом "от Белого к Прозрачному". Для достижения этого эффекта, для начала создаем градиент от Белого к Белому, а затем выставляем значение alpha=0% на конце Градиента.
Выделяем овал на слое "стекло" Инструментом "Стрелка", открываем вкладку "Цвет" и настраиваем градиент.

И в очередной раз, используя Инструмент "Преобразование градиента", поворачиваем Градиент на слое "стекло" на 90 градусов против часовой стрелки и получаем нашу кнопку.


Инструментом "Стрелка" выделите овал на слое "стекло" и Модифицируйте его во Фрагмент ролика со следующими параметрами:


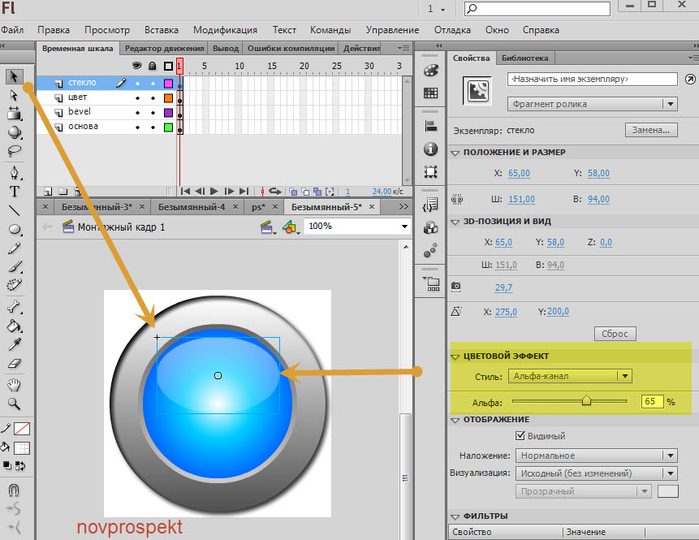
Далее в панели "Свойства" выберите раздел "Цветовой эффект"
В раскрывающемся списке "Стиль" этого раздела выберите вкладку "Альфа - канал" и установите ползунок настройки "Альфа" на значении 65%

Наша кнопка готова.
Между слоями "цвет" и "стекло" можно также создать дополнительный слой "клипарт" и разместить на нём картинку - иконку или надпись.

Сохраняем нашу кнопку в формате FLA.
Файл - Сохранить как

Сохранённый проект затем можно использовать в своих флешках, как самостоятельный элемент или как кнопки для меню и бродилок.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flashЧасть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 45 - Текстовый скроллинг средствами флеш.
Часть 46 - Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
Часть 47 - Рисуем кнопку в Adobe Flash.
Часть 48 - Анимация частей картинки с помощью маски.Урок для Adobe Flash.
Часть 49 - Использование панели «Редактор движения» в Adobe Flash CS6.
Часть 50 - Анимация формы во Flash(морфинг).
Процитировано 33 раз
Понравилось: 35 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Спасибо Мариночка! Чудестный урок! Доброго вечера!
Четверг, 12 Марта 2015 г. 07:34ссылка
Спасибо Наташенька.
Марина, спасибо за замечательный урок. Осталось только освоить его.
Мариночка, спасибо за урок! Попробую сделать такие кнопочки. Цитирую с благодарностью!
Четверг, 12 Марта 2015 г. 07:36ссылка
Пожалуйста Верочка.
Мариночка, кнопку-заготовку сделала уже несколько дней назад. Теперь надо придумать куда их приспособить. Вот в этой я немного уменьщила ободок. Урок очень понравился.
Среда, 18 Марта 2015 г. 09:21ссылка
Замечательная кнопочка - плеер получилась. Молодец Верочка.
Марина, когда он так увеличен, то ужасно смотрится. Я несколько раз пыталась вставить его на твою страницу в нормально размере, а он опять так встал. Потом загружу их все на яндекс фото, чтобы никого не пугать. На самом деле она нормально смотрится, не так как здесь.
Большое спасибо! Маринка, урок очень подробный и интересный. Кнопочки красивейшие!











