-Метки
-Рубрики
- Adobe Photoshop (45)
- Храмы (1)
- Образование (1)
- Лайфхаки (0)
- GIMP (3)
- HTML (0)
- LiveInternet (45)
- Уроки LiveInternet (35)
- LiveJournal (9)
- Уроки LiveJournal (6)
- Mozilla Firefox (9)
- Дополнения Mozilla Firefox (2)
- Paint (3)
- Paint.NET (5)
- Уроки Paint.NET (2)
- YouTube (5)
- Аватары (6)
- Анимация (38)
- Создание анимации (35)
- Антиквариат (0)
- Армия (8)
- Архитектура (17)
- Астрология (24)
- Гороскопы (11)
- Знаки зодиака (17)
- Астрономия (1)
- Афоризмы (157)
- Безопасность (13)
- Безопасность в интернете (13)
- Благодарности (0)
- Браузеры (9)
- Варварство, жестокость (1)
- Великие люди, знаменитости (10)
- Весна (1)
- Вещи (65)
- Аксессуары (17)
- Одежда (21)
- Взаимоотношения (27)
- Видео (189)
- Война (13)
- Всякая всячина (20)
- Гадания (10)
- Генераторы (49)
- Города (71)
- Ленинград (1)
- Санкт-Петербург (51)
- Декор (0)
- Дети (76)
- Диковинки (8)
- Домоводство (48)
- Чистящие средства (31)
- Женщины (143)
- Животные (268)
- Кошки (174)
- Собаки (62)
- Законодательство (0)
- Заработок в интернете (1)
- Здоровье (96)
- Сахарный диабет (3)
- Средства для похудения (7)
- Зима (15)
- Значение слов (29)
- Игрушки (0)
- Интересная информация (757)
- Интересные истории (182)
- Интернет (2)
- Искусство (83)
- Картины/Портреты (59)
- Художники (6)
- История (223)
- Картинки/Рисунки (96)
- Кинофильмы (21)
- Киноактёры/киноактрисы (10)
- Клипарт (13)
- Создание клипарта (10)
- Кнопки (8)
- Компьютер (57)
- Компьютерная грамотность (53)
- Конвертеры (8)
- Косметика (3)
- Космос (1)
- Криминал (17)
- Куклы (3)
- Кулинария (108)
- Выпечка (5)
- Кулинарные рецепты (22)
- Кухня (21)
- Продукты питания (48)
- Культура (1)
- Легенды (31)
- Лето (2)
- Лингвистика (64)
- Литература (1445)
- "Жизнь моя - жестянка" (13)
- "Литературный каталог" (914)
- Книги (27)
- Литературные цитаты (58)
- Писатели (936)
- Рассказы/Байки (162)
- Электронные библиотеки (2)
- Магия (14)
- Медицина (19)
- Метеорология (0)
- Мистика (39)
- Мода (0)
- Монархи (80)
- Русские цари (31)
- Мудрость (24)
- Мужчины (34)
- Музыка (163)
- Музыкальные открытки (5)
- Мультфильмы (3)
- Народные средства (47)
- Насекомые (15)
- Наука (10)
- Открытия (4)
- Находки (0)
- Новый год (3)
- Нумерология (13)
- Обои (0)
- Обработка изображений (138)
- Коллажи (29)
- Мои коллажи (1)
- Фотомонтаж (10)
- Фоторедакторы (34)
- Фотоэффекты (44)
- Обычаи (12)
- Овощи/Фрукты (12)
- Онлайн сервисы (122)
- Осень (1)
- Открытки (3)
- Оформление сайта (55)
- Схемы (46)
- Схемы от MANGIANA (1)
- Оформление текста (37)
- Очевидное-невероятное (26)
- Палитра цветов (13)
- Плееры (18)
- Поговорки / Пословицы (15)
- Поисковики (3)
- Полезная информация (353)
- Полезные советы (25)
- Политика (29)
- Праздники (33)
- Приколы (8)
- Приметы (14)
- Природа (47)
- Притчи (164)
- Программы (26)
- Психология (39)
- Птицы (33)
- Развлечения (17)
- Игры (10)
- Разделители текстов (5)
- Размышлизмы/Мысли вслух (2)
- Рамочки (35)
- Мои рамочки (13)
- Создание рамочек (15)
- Фоторамки (3)
- Раскрутка сайтов (1)
- Редакторы (0)
- Религия (50)
- Иконы (6)
- Православие (5)
- Ретро (3)
- Рецепты (0)
- Ритуалы (2)
- Роскошь (10)
- Рукоделие (3)
- Вязание (2)
- Рыба (3)
- Сайты (34)
- Сказки, легенды, мифы (79)
- Скачать (34)
- Скачать бесплатно (33)
- Слайд-шоу (7)
- Социальные вопросы (28)
- Ссылки (320)
- Статистика (6)
- Стихотворения (194)
- Мои стихотворения (47)
- Страны (27)
- Египет (2)
- Франция (2)
- Англия (2)
- Украина (1)
- Италия (1)
- Китай (2)
- Россия (16)
- СССР (3)
- Тайны, загадки, чудеса (40)
- Танцы (3)
- Телевидение (2)
- Тесты (18)
- Традиции (23)
- Украшения (8)
- Уроки (137)
- Уход за собой (12)
- Факты (3)
- Феномены (0)
- Финансы (15)
- Флеш-открытки (0)
- Флешки (25)
- Флора (88)
- Комнатные растения/цветы (21)
- Растения / Цветы (69)
- Фоны (6)
- Создание фонов (3)
- Фотографии (21)
- Фотохостинги (8)
- Фразеологизмы (110)
- Цитаты (10)
- Шаблоны (42)
- Шпаргалки (4)
- Эзотерика (43)
- Экология (1)
- Экономика (1)
- Этикет (2)
- Ювелирка (24)
- Драгоценные камни (14)
- Драгоценные металлы (9)
- Юмор (302)
- Анекдоты (50)
- Юриспруденция (8)
- Я (90)
- Личные записи (90)
- Яндекс (1)
-Цитатник
Схема "Нежная цветочная" от astra4
Схема цветочная б/ш от astra4 - (0)Схема-308*Верба* от Бабушки-ладушки - (0)
Схема от Schamada "Декор 2024" - (0) Все о бегущем тексте. Примеры и коды. - (0)
Такой элемент дизайна привлекает внимание посетителей на нужные разделы сайта, а также может выдел...
-Музыка
- Джо Дассен - "Если бы не было тебя"
- Слушали: 43335 Комментарии: 2
- Михаил Боярский - "Все пройдет"
- Слушали: 19920 Комментарии: 0
- Клён
- Слушали: 255 Комментарии: 0
- Валерий Ободзинский "Восточная песня"
- Слушали: 13086 Комментарии: 0
- АККОРДЕОН.ВАЛЬС ПОД НЕБОМ ПАРИЖА
- Слушали: 27856 Комментарии: 0
-Приложения
 MediaMetricsСвежие котировки новостей
MediaMetricsСвежие котировки новостей ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
-Фотоальбом

- Личные фотографии
- 17:04 15.03.2022
- Фотографий: 316

- Зимние картинки
- 16:35 09.09.2017
- Фотографий: 386
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
Серия сообщений "Шаблоны":Выбрана рубрика Шаблоны.
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - Делаем рамочку с картинками
Часть 3 - Обводка текста рамочкой
Часть 4 - УРОКИ ОФОРМЛЕНИЯ ПОСТОВ С ПОДЛОЖКОЙ ИЗ ФОНА
Часть 5 - КНОПКА ВЫПАДАЮЩЕГО МЕНЮ (все ссылочки на одной строке)
Часть 6 - Маленькая шпаргалка по выравниванию текста
Часть 7 - ЩАБЛОНЫ ДЛЯ ВСТАВКИ В КАРТИНКУ АНИМАЦИИ, ПЛЕЕРОВ И ССЫЛОК
Часть 8 - ТЕКСТ МЕЖДУ КАРТИНОК
Часть 9 - ШПАРГАЛКА ПО УВЕЛИЧЕНИЮ И УМЕНЬШЕНИЮ РАЗЛИЧНЫХ ШРИФТОВ
Часть 10 - Оригинальное слайд-шоу
Часть 11 - ОФОРМЛЕНИЕ ССЫЛОК
Часть 12 - Подписываем свои работы и ставим именные метки
Часть 13 - Красивое разворачивание картинки в постах и рамках
Часть 14 - ОКОШКИ ДЛЯ КОДОВ
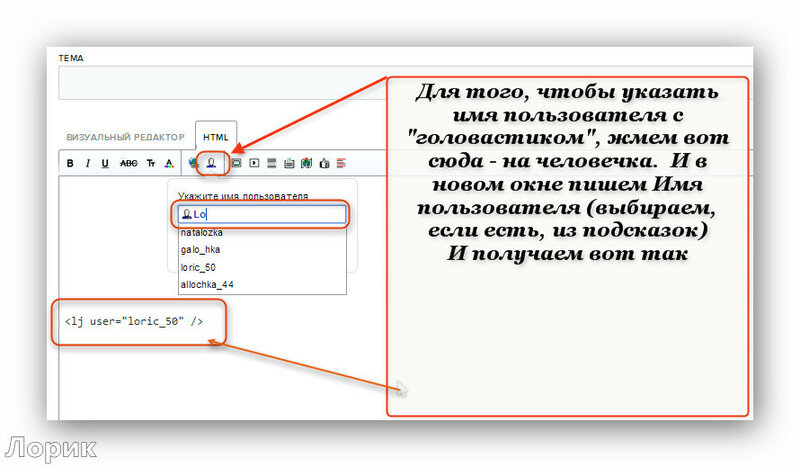
Часть 15 - Как на ЖЖ сделать ссылку на человека или сообщество
Часть 16 - СОЗДАНИЕ ТАБЛИЦ
Часть 17 - Создание таблиц и картинки в ряд
Часть 18 - Работа с картинками
Часть 19 - КАРТИНКА И ФЛЕШКА ПОСЕРЕДИНЕ РАМОЧКИ
Часть 20 - Делаем разноцветное, движущиеся ПРИВЕТСТВИЕ. Урок от SvetlanaT.
Часть 21 - ШАБЛОНЫ ДЛЯ ПРИКОЛЬНОГО ОФОРМЛЕНИЯ ТЕКСТА
Часть 22 - Разноцветные точки перед текстом...
Часть 23 - Делаем фоновую подложку под текст
Часть 24 - Интересное слайд-шоу в ваш дневник
Часть 25 - ШАБЛОНЫ 2-Х СЛОЙНЫХ РАМОЧЕК
Часть 26 - Карта сайта LiveJournal + ЖЖ-теги: шпаргалка //Кат, ссылки, форматирование текста и другое /
Часть 27 - Обводка текста и картинки рамочкой
Часть 28 - "БЕГУЩАЯ СТРОКА" И СЛАЙД-ШОУ СВОИМИ РУКАМИ
Часть 29 - КРАСИВЫЕ ШАБЛОНЫ ДЛЯ ВСТАВКИ МУЗЫКАЛЬНЫХ ПЛЕЕРОВ ОТ lana lanochka
Часть 30 - ШАБЛОНЫ ДЛЯ ПРИКОЛЬНОГО ОФОРМЛЕНИЯ ТЕКСТА
Часть 31 - Бегущий текст в цветной рамоке + flash генератор бегущей строки
Часть 32 - ПОЛЕЗНАЯ ИНФОРМАЦИЯ ПО ЖЖ
Часть 33 - Переход на коды...HTML5 для ЛиРу - коды плееров
Часть 34 - Шаблон рамочки //из инета /
Часть 35 - Закругляем углы изображения с помощью HTMLкода
Часть 36 - РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА
Часть 37 - Как к фоновому изображению добавить кнопку с прозрачным HTML5 аудиоплеером
Часть 38 - ОБРАМЛЯЕМ КАРТИНКУ РАМОЧКОЙ (урок от Zomka)
Часть 39 - ПРОСТЫЕ РАМКИ С ЗАГОЛОВКОМ
Часть 40 - Полоски или линии которыми можно украсить свой текст
Часть 41 - КОДЫ ОСНОВНЫХ КНОПОЧЕК
Часть 42 - Все о бегущем тексте. Примеры и коды.
Другие рубрики в этом дневнике: Яндекс(1), Я(90), Юриспруденция(8), Юмор(302), Ювелирка(24), Этикет(2), Экономика(1), Экология(1), Эзотерика(43), Шпаргалки(4), Цитаты(10), Храмы(1), Фразеологизмы(110), Фотохостинги(8), Фотографии(21), Фоны(6), Флора(88), Флешки(25), Флеш-открытки(0), Финансы(15), Феномены(0), Факты(3), Уход за собой(12), Уроки(137), Украшения(8), Традиции(23), Тесты(18), Телевидение(2), Танцы(3), Тайны, загадки, чудеса(40), Страны(27), Стихотворения(194), Статистика(6), Ссылки(320), Социальные вопросы(28), Слайд-шоу(7), Скачать(34), Сказки, легенды, мифы(79), Сайты(34), Рыба(3), Рукоделие(3), Роскошь(10), Ритуалы(2), Рецепты(0), Ретро(3), Религия(50), Редакторы(0), Раскрутка сайтов(1), Рамочки(35), Размышлизмы/Мысли вслух(2), Разделители текстов(5), Развлечения(17), Птицы(33), Психология(39), Программы(26), Притчи(164), Природа(47), Приметы(14), Приколы(8), Праздники(33), Политика(29), Полезные советы(25), Полезная информация(353), Поисковики(3), Поговорки / Пословицы(15), Плееры(18), Палитра цветов(13), Очевидное-невероятное(26), Оформление текста(37), Оформление сайта(55), Открытки(3), Осень(1), Онлайн сервисы(122), Овощи/Фрукты(12), Обычаи(12), Образование(1), Обработка изображений(138), Обои(0), Нумерология(13), Новый год(3), Находки(0), Наука(10), Насекомые(15), Народные средства(47), Мультфильмы(3), Музыка(163), Мужчины(34), Мудрость(24), Монархи(80), Мода(0), Мистика(39), Метеорология(0), Медицина(19), Магия(14), Литература(1445), Лингвистика(64), Лето(2), Легенды(31), Лайфхаки(0), Культура(1), Кулинария(108), Куклы(3), Криминал(17), Космос(1), Косметика(3), Конвертеры(8), Компьютер(57), Кнопки(8), Клипарт(13), Кинофильмы(21), Картинки/Рисунки(96), История(223), Искусство(83), Интернет(2), Интересные истории(182), Интересная информация(757), Игрушки(0), Значение слов(29), Зима(15), Здоровье(96), Заработок в интернете(1), Законодательство(0), Животные(268), Женщины(143), Домоводство(48), Диковинки(8), Дети(76), Декор(0), Города (71), Генераторы(49), Гадания(10), Всякая всячина(20), Война(13), Видео(189), Взаимоотношения(27), Вещи(65), Весна(1), Великие люди, знаменитости(10), Варварство, жестокость(1), Браузеры(9), Благодарности(0), Безопасность(13), Афоризмы(157), Астрономия(1), Астрология(24), Архитектура(17), Армия(8), Антиквариат(0), Анимация(38), Аватары(6), YouTube(5), Paint.NET(5), Paint(3), Mozilla Firefox(9), LiveJournal(9), LiveInternet(45), HTML(0), GIMP(3), Adobe Photoshop(45)
Меняем цвет под определённым участком текста |
Дневник |
|
Метки: оформление текста уроки подложки для текста шаблоны |
Делаем рамочку с картинками |
Дневник |
|
Метки: создание рамочек шаблоны уроки |
Обводка текста рамочкой |
Дневник |
|
Здесь будет ваш текст
Цвет сторон рамочки и их толщину можно менять по своему вкусу
//Формула рамочки из инета//
Метки: создание рамочек палитра цветов ссылки шаблоны |
УРОКИ ОФОРМЛЕНИЯ ПОСТОВ С ПОДЛОЖКОЙ ИЗ ФОНА |
Дневник |
![5d9e98430d49[1].gif 5d9e98430d49[1].gif](http://img-fotki.yandex.ru/get/3310/ternosvit.59/0_267f5_e556e1d_L.jpg) |
(ЗДЕСЬ 4 УРОКА)
Метки: подложка из фона оформление текста создание рамочек уроки |
КНОПКА ВЫПАДАЮЩЕГО МЕНЮ (все ссылочки на одной строке) |
Дневник |
|
Метки: бродилки шаблоны оформление ссылок |
Маленькая шпаргалка по выравниванию текста |
Дневник |
|
Метки: шпаргалки оформление текста шаблоны компьютерная грамотность |
ЩАБЛОНЫ ДЛЯ ВСТАВКИ В КАРТИНКУ АНИМАЦИИ, ПЛЕЕРОВ И ССЫЛОК |
Дневник |
<table style="border:2px solid #000000" background="АДРЕС ФОНА-ОБРАМЛЕНИЯ" cellspacing="0" cellpadding="0"><tr><td style="padding:20px"><table width="ШИРИНА КАРТИНКИ ПОД ПЛЕЕР" height="ВЫСОТА КАРТИНКИ ПОД ПЛЕЕР" style="border:2px solid #737373" background="АДРЕС КАРТИНКИ ПОД ПЛЕЕР" cellspacing="0" cellpadding="0"><tr><td style="padding:20px" align="center"><span style="color:#000000;font-size:20px"><center>КОД ПЛЕЕРА</center></div></div></span></td></tr></table></td></tr></table>
Отступ от верхнего края регулируется вручную (через предварительный просмотр). Это зависит от высоты картинки. Она тоже прочно не фиксируется. Если длина рамочки превысит высоту картинки под плеер, снизу покажется ее верхний край, тогда отступ до кода плеера нужно будет уменьшить.
** Смотрим далее **
Метки: шаблоны уроки создание анимации создание коллажей создание рамочек |
ТЕКСТ МЕЖДУ КАРТИНОК |
Дневник |
Текст между двух картинок!
По сути, это та же таблица, только без рамки. Итак, формула:
<table align=center border=0><tr><td><img src="URL адрес КАРТИНКИ"></td><td>ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ"></td></tr></table>
Таким же образом можно сделать картинку между двумя столбцами текста:
<table align=center border=0>
<tr><td>ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ"></td><td>ТЕКСТ</td></tr></table>
|
Метки: оформление текста разделители разделители вертикальные шаблоны создание таблиц |
ШПАРГАЛКА ПО УВЕЛИЧЕНИЮ И УМЕНЬШЕНИЮ РАЗЛИЧНЫХ ШРИФТОВ |
Дневник |
Метки: оформление текста размер шрифта увеличение шрифта уменьшение шрифта уроки шаблоны шрифты Monotype Corsiva шпаргалки |
Оригинальное слайд-шоу |
Дневник |
|
Метки: слайд-шоу фотографии шаблоны Ирина Королёва |
ОФОРМЛЕНИЕ ССЫЛОК |
Дневник |
КАК СДЕЛАТЬ ЦВЕТНУЮ ССЫЛКУ
(урок от MANGIANA)
<a href="Адрес сайта, или страницы" style="color:#Цвет шрифта">Название сайта</a>
Например: <a href="http://www.liveinternet.ru/users/mangiana/" style="color:#F74902">MANGIANA</a>
Получится: MANGIANA

Метки: оформление ссылок ссылки уроки от MANGIANA шаблоны |
Подписываем свои работы и ставим именные метки |
Дневник |
Метки: именные метки шаблоны ссылки оформление ссылок |
Красивое разворачивание картинки в постах и рамках |
Дневник |
|
|
Метки: картинки шаблоны уроки ссылки |
ОКОШКИ ДЛЯ КОДОВ |
Дневник |
|
Метки: окошки для кодов щаблоны |
Как на ЖЖ сделать ссылку на человека или сообщество |
Дневник |

ДАЛЕЕ
Метки: livejournal уроки полезная информация оформление ссылок шаблоны |
СОЗДАНИЕ ТАБЛИЦ |
Дневник |
В последние несколько дней один из самых популярных вопросов, который мне задавали "Как поставить кнопки рядом, а не столбиком?". Ниже привожу два способа, которые подходят также для картинок, флешек, часиков, линеечек и всего того, что вы придумаете.
*** СМОТРЕТЬЗДЕСЬ ***
Метки: таблицы уроки шаблоны |
Создание таблиц и картинки в ряд |
Дневник |
Метки: таблицы создание таблиц шаблоны картинки в ряд генераторы ссылки |
Работа с картинками |
Дневник |
Метки: картинки уроки щаблоны |
КАРТИНКА И ФЛЕШКА ПОСЕРЕДИНЕ РАМОЧКИ |
Дневник |
|
Метки: уроки шаблоны отцентровка объектов флешки |
Делаем разноцветное, движущиеся ПРИВЕТСТВИЕ. Урок от SvetlanaT. |
Дневник |


Это небольшой урок о том, как можно украсить свой дневник красивым ПРИВЕТСТВИЕМ.
И добавить к ПРИВЕТСТВИЮ маленькую пикантность оно будет мобильным, движущимся.
Я уже делала урок с разными,красивыми стилями текста. К нему и обратимся.
Я объясню как, к выбраному вам стилю, можно добавить ещё и движение.
Делаем так:
Метки: шаблоны оформление текста движущаяся строка бегущий текст уроки ссылки |
ШАБЛОНЫ ДЛЯ ПРИКОЛЬНОГО ОФОРМЛЕНИЯ ТЕКСТА |
Дневник |
|
|
Метки: оформление текста надписи шаблоны |
Разноцветные точки перед текстом... |
Дневник |
•ТЕКСТ
• ТЕКСТ
Делаем по коду
<font color=red>•</font> Позиция 1
<font color=blue>•</font> Позиция 2
<font color=green>•</font> Позиция 3
• ТЕКСТ
• (вставляем в режиме HTML перед текстом)
//из инета//
|
Метки: оформление текста шаблоны точки перед текстом |
Делаем фоновую подложку под текст |
Дневник |
<table background="URL АДРЕС ФОНА"><tr><td> ВАШЕ СООБЩЕНИЕ </td></tr></table>
Вместо слов URL АДРЕС ФОНА, необходимо подставить URL адрес нужного фона.
Метки: подложки для текста подложка из фона уроки шаблоны оформление текста |
Интересное слайд-шоу в ваш дневник |
Дневник |
Интересные слайд-шоу в ваш дневник
Код снизу без фоток... Вставляйте АДРЕС своих фоток вместо слов ССЫЛКА.
Картинки вставляются ТОЛЬКО в формате Jpeg
источник: www.liveinternet.ru/users/3354683/post294626631/
Метки: слайд-шоу шаблоны создание слайд-шоу ссылки флешки |
ШАБЛОНЫ 2-Х СЛОЙНЫХ РАМОЧЕК |
Дневник |
|
|
Метки: создание рамочек шаблоны |
Карта сайта LiveJournal + ЖЖ-теги: шпаргалка //Кат, ссылки, форматирование текста и другое / |
Дневник |
Метки: livejournal полезная информация ссылки шаблоны шпаргалки |
Обводка текста и картинки рамочкой |
Дневник |
Метки: палитра цветов создание рамочек ссылки уроки шаблоны |
"БЕГУЩАЯ СТРОКА" И СЛАЙД-ШОУ СВОИМИ РУКАМИ |
Дневник |
Для этого вначале познакомимся с "бегущей строкой".
Все бегущие строки создаются с помощью тэгов <marquee>...</marquee>
Метки: бегущая строка оформление текста создание слайд-шоу уроки шаблоны |
КРАСИВЫЕ ШАБЛОНЫ ДЛЯ ВСТАВКИ МУЗЫКАЛЬНЫХ ПЛЕЕРОВ ОТ lana lanochka |
Дневник |
|
|
|
Музыкальный плеер
|
Метки: шаблоны картинки |
ШАБЛОНЫ ДЛЯ ПРИКОЛЬНОГО ОФОРМЛЕНИЯ ТЕКСТА |
Дневник |
<div style=" font-weight: bold; text-align: center; color: #F0F0F0; font-family: Garamond, serif; font-size: 60.0px; line-height: 140%; text-shadow: 2.0px 1.0px 1.0px #0F3B87, -2.0px 1.0px 1.0px #333333, 2.0px -1.0px 7.0px #333333;">ЗДРАВСТВУЙТЕ</div>
<div style=" font-weight: bold; text-align: center; color: #F0F0F0; font-family: Garamond, serif; font-size: 20.0px; line-height: 140%; text-shadow: 2.0px 1.0px 1.0px #0F3B87, -2.0px 1.0px 1.0px #333333, 2.0px -1.0px 7.0px #333333;">ЗДРАВСТВУЙТЕ</div>
Метки: движущаяся строка надписи оформление текста уроки шаблоны |
| Страницы: | [2] 1 |













