-Музыка
- Пламя - снег кружится.
- Слушали: 349 Комментарии: 13
- Тина Кароль-Show me your love
- Слушали: 421 Комментарии: 29
- Молчание. Автор и исполнитель Игорь Двуреченский.
- Слушали: 4323 Комментарии: 7
- Govi and Karunesh - Lover's Moon
- Слушали: 13181 Комментарии: 23
- ABRAZAME ( Обними меня)
- Слушали: 26937 Комментарии: 27
-Рубрики
- (0)
- Demiart (1)
- Анимация (270)
- Гиф (47)
- Панорамы (12)
- Надписи (4)
- Флеш (209)
- Аудиокниги (4)
- Бродилки: Интересные сайты (38)
- Видео (76)
- Всегда под рукой (7)
- Генераторы (9)
- Генераторы разные онлайн (4)
- Коды таблиц (1)
- Коды цветов (1)
- Синтезатор звуков (1)
- Досуг:(флешки,игры) (46)
- Забавные штучки (31)
- Интернет-премудрости (22)
- Создание сайта (7)
- Картинки (6)
- Клипарт (104)
- Компъютерная грамота (45)
- МАСТЕРСКАЯ ФЛЕШ . (9)
- МОИ УРОКИ. (48)
- МОИМ ДРУЗЬЯМ (54)
- Мой ID сертификат (2)
- Музыка: (162)
- Музыкальные флеш-открытки (7)
- Плееры (21)
- Плейкасты (19)
- Плейлисты (40)
- Неотложка (27)
- HTML, скрипты (24)
- Всё для дизайна (4)
- Онлайн сервисы (9)
- Открытки (69)
- Листалки (6)
- Оформление дневника (72)
- Создать разрезные рамки (3)
- Полезности (85)
- Кулинария (1)
- Народная медицина (12)
- Программы (32)
- Справочный материал (10)
- Разные разности (74)
- Исходники Флеш и Гиф (39)
- Кнопочки-переходы (1)
- Рамочки (2)
- Футажи (5)
- Синемаграфия (3)
- Создание слайд-шоу на Youtoube (1)
- СТИХ_и_Я (3)
- У моих друзей! (53)
- Стихи Тани Петербуржской (2)
- Флеш материал от Эврика (1)
- "Коды" от Lyudmila Lyu (1)
- After effects у Нины Гуревич (1)
- PNG клипарт у Саши (pasigut). (1)
- Досуг у LiSu! (3)
- Картинки PNG у Cadmii (5)
- Клипарты от griwunjka. (1)
- Коллажи от ВАТ! (5)
- Программы Flash у MissKcu (1)
- Стихи от Iren Yusuf (1)
- Уроки от jzayka (1)
- Уроки от LEDY ANGEL (1)
- Уроки от ЛЮБАШИ К. (3)
- Уроки у surge blavat. (1)
- Уроки флеш от Novprospekt (1)
- Уроки флеш у Тани В.-Л. (2)
- Флеш у Preriy (10)
- Фотошоп-уроки у Herbstblatt (1)
- Фракталы у Ларисы Гурьяновой (1)
- Уроки (319)
- Adobe Flash (81)
- Adobe Illustrator (3)
- After Effects (6)
- Animation Shop 3 (1)
- BluffTitler (5)
- Corel MotionStudio 3D (2)
- Crazy Talk (4)
- DP Animation Maker v. 2.2.2 (2)
- FantaMorph (1)
- FastStone Capture (1)
- Flash Album Deluxe (1)
- iClone v5.4 PRO (2)
- Incendia (1)
- Kvisoft Flip Book Maker (2)
- Macromedia Flash 8 Professional (2)
- Magic Particles (5)
- Mandelbulb 3D (1)
- Particle Illusion (1)
- POSER (1)
- Proshow (14)
- Sothink SWF Easy (5)
- Sothink SWF Quicker (30)
- Vectorian Giotto (1)
- Word (2)
- Xara 3D6 (1)
- Создать плейлист (1)
- Уроки флеш (96)
- Фотошоп. Уроки (126)
- Фотошоп.Уроки. (32)
- Фотошоп:Плагины,фильтры и др. (28)
- Фрактальное искусство (9)
- Юмор,афоризмы,цитаты (37)
-Метки
coob flash материал. html анимация бродилка валентинки видео гиф досуг игры интересные сайты клипарт клиппарт компъютерная грамота компьютерная грамота лето моим друзьям музыка музыкальная открытка онлайн сервисы осень открытка открытка флеш открытки оформление дневника панорамы плагины плеер плейкаст плейлист плейлисты полезности программы с днём рождения стихи уроки уроки adobe flash уроки sothink swf quicker уроки оформления дневника уроки флеш уроки фотошопа фильтры для фотошопа флеш флеш материал флеш открытка фотошоп фракталы цветы часики юмор
-Ссылки
Читать книгу Рецепты долголетия. Жемчужины медицины Востока и Запада Савелия Кашницкого : онлайн чтение - страница 1 - (6)
Книги Савелия Кашницкого - бесплатно скачать или читать онлайн без регистрации - все книги автора в электронном виде бесплатно! - (2)
Кнопка подписки на видеоканал YouTube | Пространство сайтостроения - (13)
-Видео

- Рождение гения!
- Смотрели: 55 (14)

- Каково быть мамой!
- Смотрели: 21 (9)

- Жизнь- движение
- Смотрели: 41 (0)

- Ржавые листья...
- Смотрели: 57 (0)

- Научи меня искусству маленьких шагов
- Смотрели: 47 (7)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Flash_Magic
Друзья оффлайнКого давно нет? Кого добавить?
AGAPEO
alexander2012
Angel_Star
ermolenko_ludmila
GalinkaZot
Herbstblatt
Imenitaya
Kamelius
Larisa-Lora
LebWohl
LEOTIGER
Lkis
Lyudmila_Lyu
milana07
mimozochka
Mirosslava
Mono-Liza
nina-kursk2
Nina_Stavitskaya
Prudent
RUSAVOCIKA
Selesta_L
Shamanka9
SvetlanaT
Tapioka
Valentina_Kutzner
valvallu
Алевтина_Серова
Бориславна
Верунчик_5
Волжанка-52
Волшебная__шкатулочка
Волшебство__Жизни
Елена_Краева
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Ларёк
Ларочка_мечтательница
Любовь_здоровье_красота
ЛЮДМИЛА_ГОРНАЯ
мадам-_тата
Мила-Милена
Милая_Любаша
Мир__Чудес
Оксана_Тарасенко
Раиса_Шмель
Светослава_Берегиня
Серый_Некто
Сияние_Розы_Жизни
Счастливая__семья
Яндек
-Постоянные читатели
ALEXANDR_RUBTSOV E-Ledi GalinkaZot Galiyaza Irina-snez Kamelius Larisa-Lora Leskey Lkis Lyubov_I Lyudmila_Lyu Mikki-Miss Mirosslava Mlena Mono-Liza Motilek62 NATALI_KOMJATI Nelya27 Nina_Gracia Prudent RUSAVOCIKA Tamreko Tapioka Valentina-g Valentina_Kutzner alexander2012 beryozk marinapetrova1950 milana07 nina-kursk2 tane4ka777 Алевра Верунчик_5 Волжанка-52 Елена_Краева ЛЮДМИЛА_ГОРНАЯ Ларёк Ларочка_мечтательница Н_НИНА НАДЕЖДА_БУЛГАКОВА Нина36 Ольга_Гогишвили Раиса_Шмель Саха_рок СимаЭльсон Сытый_папа Харитоныч Элина_Эля дневник_Сусанны_В мадам-_тата
-Сообщества
Участник сообществ
(Всего в списке: 15)
Моя_дача
УРОКИ_ФОТОШОПА
опекАй
Всё_для_фотошопа
Планета_Фотошопа
Всё_для_блога
ЛиРу
money-books
Photoshop_for_you
Photoshopia
Сама_овца
Мир_клипарта
Best_of_Callery
Только_для_мужчин
Questions_LiveInternet
Читатель сообществ
(Всего в списке: 2)
Мир_клипарта
О_Самом_Интересном
-Статистика
Создан: 11.07.2013
Записей: 1657
Комментариев: 21885
Написано: 29186
Записей: 1657
Комментариев: 21885
Написано: 29186
Делаем элементарный плеер сами |
Цитата сообщения Legionary
Делаем элементарный плеер сами
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
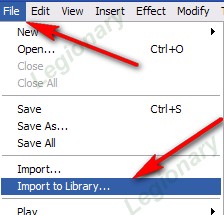
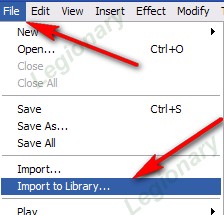
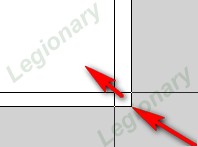
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :

2.В открывшемся окошке выбираем этот пункт:

Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
Жмем по стрелкам:

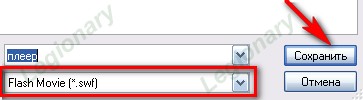
После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":

Все, файлы импортировались в библиотеку, можете увидеть их тут:

4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:

Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:

Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:

Впишем в это окошко play_bt
Теперь создадим новый слой:

И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):

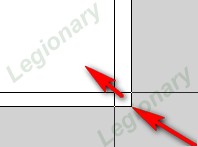
Либо берем этот инструмент :

И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:

В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
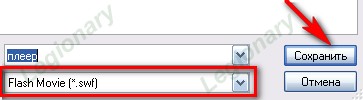
Вот и все, теперь экспортируем наш плеер (сохраняем).


Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
Результат очень простой будет:
Плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
У нас два варианта:
1. Рисовать все в самой программе
2. Рисовать в любой другой, например в фотошопе, а затем импортировать картинки в программу. Первый вариант по идее лучше... но не так удобен.
Вот я не особо мучаясь, ровно за 1 минуту и 30 секунд сделал сию кнопульку-плеер:
Рисовать именно, в этом уроке я не буду учить.
1.Итак, открываем программу и сразу создаем первую кнопку "плей". Жмем кнопки по стрелкам :

2.В открывшемся окошке выбираем этот пункт:

Откроется редактор нашей кнопочки.
3.Если картинка уже нарисована:
Просто импортируем ее в библиотеку ( лучше сразу обе картинки - и стоп и плей). Я уже говорил как это делать, но напомню:
Жмем по стрелкам:

После чего откроется окошко со списком папок на вашем компьютере. Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":

Все, файлы импортировались в библиотеку, можете увидеть их тут:

4.Теперь нашу кнопку "плей" просто переносим из библиотеки на поле редактирования кнопки ( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:)
Если кнопки у вас все же нарисованы отдельно, советую почитать внимательно этот пост ( особый акцент на объяснение про "HIT" (четвертый) кадр)
Далее повторяем все те же действия с пункта "1" для кнопки стоп.
В результате, в библиотеке у нас должно быть две кнопки:

Теперь нам надо эти две кнопки перенести на сцену. Соответственно идем на сцену:

Помните, что на сцене белое окошко- это рабочая область. Какого размера будет это окошко, такого и будет сама флешка в результате:)
Итак, переносим на сцену в рабочую область первую кнопку плей . Пока кнопка выделена ( синяя обводка вокруг),- дадим ей имя:

Впишем в это окошко play_bt
Теперь создадим новый слой:

И перенесем на него нашу кнопку "стоп". Имя ей дадим такое - stop_bt
Далее изменим размер нашей сцены, чтоб флешка получилась не больше самих копок. Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):

Либо берем этот инструмент :

И регулируем сцену вручную ( подводим к уголку сцены и тянем во внутрь):

В общем-то мы все это уже проходили:)
Теперь рабочая область нашей сцены маленькая. Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге:)
Создаем новый ( третий) слой, кликаем по нему и идем в панель action:

В поле вписываем следующий скрипт:
stop_bt._visible=false;
play_bt.onRelease=function()
{
myMP3 = new Sound();
myMP3.loadSound(mp3, true);
play_bt._visible=false;
stop_bt._visible=true;
};
stop_bt.onRelease=function()
{
play_bt._visible=true;
stop_bt._visible=false;
myMP3.stop();
};
Вот и все, теперь экспортируем наш плеер (сохраняем).


Заливаем его на лиру, например, берем ссылку на песенку и проверяем.
Код вставки такого вашего плеера будет:
[flash=100,100,ССылка_на_сам_плеер?mp3=Ссылка_на_песню]
Вместо "100,100" вписываем размеры своего плеера естественно:)
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Дизайн кнопки. Урок для Sothink SWF Quicker
Часть 2 - Использование масок в программе Sothink SWF Quicker
...
Часть 6 - Вечный таймер обратного отсчета в программе Sothink SWF Quicker. AS2 .
Часть 7 - Делаем флеш-плеер в Sothink SWF Quicker
Часть 8 - Делаем элементарный плеер сами
Часть 9 - Делаем кнопки во flash.
Часть 10 - Урок «Маска текстом в программе Sothink SWF Quicker»
...
Часть 28 - Кнопка повтора мувика - дополнение.
Часть 29 - Рисуем кнопку в Adobe Flash.
Часть 30 - Урок:увеличение текста по наведению курсора.
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Урок от Legionary, не нахожу его больше на ЛиРу.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |












