-Рубрики
- Рукоделие (189)
- Вязание спицами (88)
- Вязание шапок (24)
- Вязание сумок (11)
- Вязание палантинов, шарфов (10)
- Узоры вязания (9)
- Кондитерская (76)
- Работа с мастикой, марципаном (11)
- Крем (2)
- Закусочная (75)
- Прочие (74)
- Уроки по графическим программам (53)
- Для деток (42)
- Дети (39)
- Младшие классы (15)
- Детки от 1 до 7 (8)
- Новорожденный (1)
- Уход за телом (28)
- Всё для фотошоп (27)
- скрап-наборы (8)
- Клипарт (6)
- Оформление блога (20)
- Симорон (16)
- Сайтосоздание (15)
- Продукт (12)
- ДЛя стильных дам (11)
- Православие (7)
- Супермаркет (6)
- Дача (5)
- Пищевые добавки (4)
- Система минус 60 (2)
- Я жду ребенка (1)
- Витамины и минералы (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой уроки фотошоп
(и еще 33168 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
2класс 3 класс бисквит вкус выпечка вязание вязание детям вязание спицами гимнастика десерт дети деткам детки закуска закуски здоровье красота крем мама мастер класс мастика новогоднее новогодние поделки патентные узоры полувер праздники продукт психология пуловер развитие рецепт рукоделие салат салаты свитер симорон сумки тесто топ торт узоры упражнения уроки фотошоп уроки фотошопа фото фотошоп шапка школа шоколад юмор
УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки фотошоп |
Создание клипарта |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]
PNG - это изображение на прозрачном фоне.
КАК его сделать в джимпе?
Да очень просто: открываем любую картинку.
Я возьму Мишку. Все равно потом его заарчу.))))

Метки: уроки фотошоп делаем клипарт |
Ретушь Урок З.Лукьяновой |
Дневник |
Метки: уроки фотошоп уроки лукьяновой |
Зимние эффекты |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Уроки фотошоп. 34 зимних спецэффекта
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
 |
 |
 |
|
 |
 |
+ Анимация в фотошопе: 24 урока
+ Фотошоп: 48 спецэффектов с текстом
Метки: уроки фотошоп зимний эффект |
Градиент №2 |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Создание градиента шума
Градиент шума представляет собой градиент, который содержит случайно распределенные цвета, относящиеся к указанному диапазону цветов.
Градиент шума с различными значениями неровности:
А. неровность 10 %; Б. неровность 50 %; В. неровность 90 %
Метки: уроки фотошоп градиент |
Градиент №1 |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Создание гладкого градиента
1. Выберите инструмент «Градиент»

Метки: уроки фотошоп градиент |
Градиент |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Конечно, проще скачать великолепные в своем количестве градиенты для Photoshop, чтобы потом десять раз переспросить, куда их загрузить и как ими пользоваться.

Метки: уроки фотошоп градиент |
Объёмное изображение, выход за рамку |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке вы научитесь создавать в Photoshop эффект объемной картинки, который оживит Вашу фотографию (в конце поста – интересные результаты разных пользователей).
Метки: уроки фотошоп |
Добавляем копирайт на фото |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Этот вариант указания копирайта интересен там, что: 1) возможна пакетная обработка большого количества изображений, 2) цвет копирайта выбирается автоматически в зависимости от цвета фона. Автор – SilentLand (источник – demiart.ru).
На этом уроке я расскажу о своем способе автоматического нанесения копирайта на изображения и, вообще, о подготовке изображений к публикации в сети. Способ подходит для любых изображений, любого размера и ориентации.

Для начала, немного о копирайте.
Вопреки распространенному мнению, он нужен только для напоминания о том, что у работы есть автор, а не для защиты её от воровства, нелегального распространения и прочих напастей. От всего этого гораздо лучше защищает уменьшение размера или сжатие jpeg, так как, имея исходники (преступник то ими не обладает), будет значительно проще доказать, что автор — вы.
По закону копирайт состоит из знака копирайта ©, имени или псевдонима автора и года первого опубликования произведения.
Метки: уроки фотошоп |
Уроки. на английском |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Отличные уроки Photoshop на английском языке плюс кисти (brushes)
Метки: уроки фотошоп |
Уроки фотошоп Колоризация |
Это цитата сообщения Катя_вредная [Прочитать целиком + В свой цитатник или сообщество!]
В позопредыдущем посту, был вопрос под ретро, я там выложила картинку и меня попросили написать урок
Я решилась взятся за его письмо!
Весь урок понятно описан, с картинками, на каждый шаг есть картинка
И еще кое-что!!! Прошу вас отписываться, просто мне от этого самой же будет комфортнее, если вас понравятся мои идею, то буду продолжать писать уроки!!
Метки: уроки фотошоп колоризация |
Создание аватарок |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Данный пост был сделан ![]()
Acid_mind. Увидел - хорошая работа.
Напомню: теперь вы можете предложить свой пост для публикации.
Метки: уроки фотошоп |
Винтажный эффект в фотошоп |
Это цитата сообщения kayros [Прочитать целиком + В свой цитатник или сообщество!]
|
Некоторые фотографии так и дышат стариной, но качество съёмки и освещение не дают им стать полноценными “винтажными фотографиями”. С помощью инструментов Adobe Photoshop вы с лёгкостью сможете исправить эти недостатки. В данном уроке пошагово объясняется как сделать любую фотографию похожей на фото 70-х, 80-х годов |
Метки: уроки фотошоп |
Выход из фотки |
Это цитата сообщения Sexy_Lady [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошоп |
Уроки Photoshopa (часть 1) |
Это цитата сообщения Svyatoslav_Lee [Прочитать целиком + В свой цитатник или сообщество!]
От сообществ
Уроки анимации или все, что нужно для изготовления аватар:
Блики
Блестки1
Блестки2
Блестки3
Блестки4
Исчезающий текст
Вращающийся шар
Летящие звезды
Моргающие глаза
Мигающая надпись
Металлический блеск
Огонь
Переливы цветов
Прыгающие буквы
Помехи
Слайд шоу 1
Слайд шоу
Слезы
Эффект написания текста
Текст из звезд
Эффект лупы в движении
Текст в движении
УРОКИ:
Простейшая рамка
Рисуем море
Космический восход
Рисование линий и овалов (вкратце)
Изготавливаем кисти сами
Взрывающийся текст
Урок по рисованию абстракции
Огненная надпись
Проблема пересвеченного неба
Эффект видеокамеры
Создаем аватар из видеофайла
Искусственное старение фотографий
Эффект капающей крови с текста
Рисуем шрам
Придание фотографии 3D реализма
Как нарисовать сердце
Хрустальное яблоко
Матрица
Зачищенная поверхность
Буквы изо льда
Капли на стекле
Еще капли
Сказочная обработка
Рисуем дождь
Частично цветная фотография
Стеклянный шар
Куриное яйцо
Текстурный фон
Как добавлять в фотошоп кисти и плагины
Градиенты
Улучшение отсканированного изображения
Аудио-интерфейс
Делаем скрытое изображение
Рисуем жемчуг
Объединение фотографий
Эффект снега в CS2
Замороженные буквы
Рисуем ручку
Электрический разряд
Что такое Action
Выделение, режим быстрой маски
Рамка с размытием и широкими краями
Свой Style
Рамка с неровными краями
Быстрая обработка портретов
Рисуем маслом
Раскрашиваем черно-белое фото
Рисуем планету
Создание колец вокруг планеты
Рисуем туманность
Замена фона
Рисуем веревку
Рисуем меч
Сказочная метель
Карандашная растушевка
Убираем шумы на фотографии
Рисуем глаза
Рисуем трехмерную книгу
Горящий текст
Замороженные буквы
Рисуем атом
Меняем фон у портрета
Метки: уроки фотошоп |
Уроки Photoshopa (часть 2) |
Это цитата сообщения Svyatoslav_Lee [Прочитать целиком + В свой цитатник или сообщество!]
Уроки от сообществ
Вторая часть:
Открытая книга
Настраиваем кисти
Настраиваем резкость
Кривые и уровни
Искусственное старение фотографии
Раскрашиваем черно-белое фото
Рисуем маслом
Быстрая обработка портретов
Рамка с неровными краями
Создание собственного стиля
Рамка с размытием и рамка с широкими краями
Выделение части изображения. Режим быстрой маски
Красивый фрактальный рисунок
Хромируем машину
Анимированные морские волны
Эффект привидения
Футуристический персонаж
Рисуем красивый карманный календарик
Текст в стиле DOA
Ретушь фотографий
Работа с масками. Коллажи
Создание кнопки в стиле Виста
Пушистый текст
Отражения и тени
Рисуем сферу
Преимущества работы с 16-битными изображениями
10 самых распространенных ошибок в фотографии
Простой коллаж
Увеличиваем контраст и делаем цвета ярче
Фото в перспективе. Эффект присутствия
Кросс-процессинг
Эффект прозрачного (стеклянного) текста
Повышение резкости фотографии
Текстовый эффект. Focusing text
Портрет в стиле Ренессанс
Рисование фракталов
Рисование космоса и планет
Линии, искорки, пыль и прочие мелочи
Изделия из камня
Создание стильной кнопки, баннера, логотипа
Цветокоррекция
Оригинальная сфера с завитушками
Жидкий текст
Рисование реалистичных облаков
Волны на воде
Ржавая текстура
Электрический вихрь или спираль
Панелька в стиле Виста
Графическая кнопка (сложная)
Графическая кнопка (простая)
Аватары и анимация
Редактирование старой фотографии
аватары с закругленными краями
Продвинутая обработка фотографий
Рисуем глаза
перевод фото в вектор - 1
Перевод фото в вектор - 2
апельсин в разрезе
Апельсин цельный
Фон из полосок
Из брюнетки в блондинку
Метки: уроки фотошоп |
60 уроков фотошоп |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошоп |
Создаём постер |
Это цитата сообщения ALEN77 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошоп коллаж |
Рисуем тень |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Тень от бумаги

Шаг 1. Давайте начнем с открытия нового документа (размер 540 × 540 пикселей при 72ppi).

Для начала нам нужно фото, с которым мы будем работать, поэтому откройте фото, нажмите комбинацию клавиш Ctrl-A, чтобы выделить всё, а затем скопируйте фотографию, нажав Ctrl-C, после закройте файл с фото, и вернитесь к созданному новому документу.
Нажмите Ctrl-V, чтобы вставить скопированное фото в новый документ и измените, если нужно его размеры, нажав Ctrl-T, чтобы вызвать Произвольная трансформация (Free Transform). Не забудьте удерживать клавишу SHIFT, изменяя размеры, чтобы сохранить пропорции Вашей фотографии.

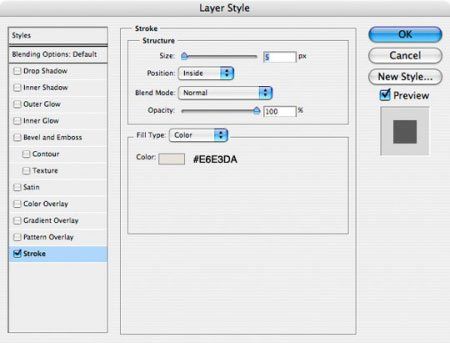
Шаг 2. Этот эффект смотрит лучше всего, когда у изображения есть граница, и для этого мы будем использовать Стиль слоя - Выполнить обводку (Stroke), чтобы создать границу. Щелчок ПКМ на слое с фотографией и выбирать Параметры наложения (Blending Options) из меню, чтобы вызвать диалоговое окно Стили слоя (Layer Styles). Выберите Выполнить обводку (Stroke) из списка слева и введите следующие настройки. Нажмите OK, когда Вы закончите, чтобы применить Стиль Слоя.
(*Примечание: заметьте, что я переключил размещение обводки к Внутренней части (Inside), делая это мы избегаем эффекта закругленного угла, создающегося, если сделать обводку за пределами фотографии, таким образом, сохраняем острые углы.)

Шаг 3. Теперь давайте приступим к основному моменту фотографии. Комбинация Ctrl-клик на иконку слоя Фотографии в палитре Слоев, чтобы загрузить выделение фотографии. Создайте новый слой, щелкнув на значок добавления слоя внизу палитры слоев (я назвал этот слой Основной момент).
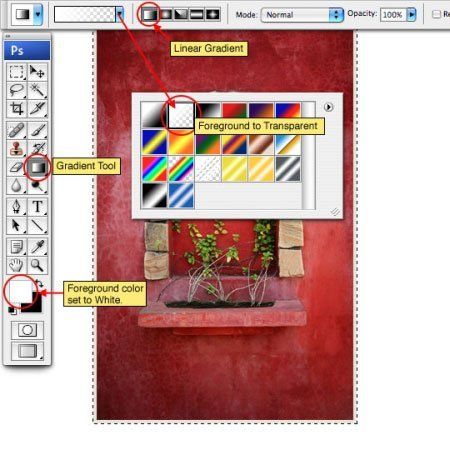
Нажмите клавишу G, чтобы перейти к инструменту Градиент ![]() (Gradient Tool). Нажмите клавишу D, чтобы перезагрузить передний и второстепенный цвета к черно-белому, затем нажмите клавишу X, чтобы переключить цвет переднего плана в палитре Инструментов на белый. В параметрах Градиента, которые находятся в верхней части Фотошопа, выберите от переднего плана к прозрачному цвету и удостоверьтесь, что выбран Линейный стиль Градиента (Linear Gradient).
(Gradient Tool). Нажмите клавишу D, чтобы перезагрузить передний и второстепенный цвета к черно-белому, затем нажмите клавишу X, чтобы переключить цвет переднего плана в палитре Инструментов на белый. В параметрах Градиента, которые находятся в верхней части Фотошопа, выберите от переднего плана к прозрачному цвету и удостоверьтесь, что выбран Линейный стиль Градиента (Linear Gradient).

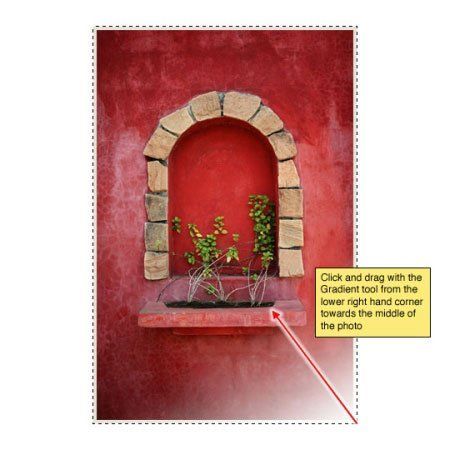
Шаг 4. Теперь создадим выделение, щелкнув и перетащив градиент из нижнего правого угла по направлению к центру фотографии, как показано ниже. Понизьте непрозрачность заполнения этого слоя до 50 %.
Не снимайте выделение, мы будем его использовать еще для нескольких шагов.

Шаг 5. Создайте новый слой выше слоя Основной момент и назовите Тень. У вас ещё выбран инструмент Градиент ![]() , нажмите клавишу X, чтобы переключить цвет переднего плана на черный, и тяните его от левого угла фотографии к центру, чтобы создать тень как показано ниже. Понизьтесь непрозрачность заполнения приблизительно до 15 %.
, нажмите клавишу X, чтобы переключить цвет переднего плана на черный, и тяните его от левого угла фотографии к центру, чтобы создать тень как показано ниже. Понизьтесь непрозрачность заполнения приблизительно до 15 %.
Выделение не снимаем!

Шаг 6. Теперь мы создадим тень для нашего фото, которая придаст ей эффект "спрыгивания со страницы".
Начните с создания нового слоя под слоем Фото и назовите Тень. Нажмите Alt-Backspace, чтобы заполнить выделение черным. Конечно, этот черный прямоугольник не будет видим, потому что находится позади фотографии, но мы позаботимся об этом через минуту.
Чтобы смягчить края тени, мы собираемся использовать Размытие по Гауссу (Gaussian Blur). Нажмите Ctrl-D, чтобы снять выделение и затем выберите Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur) из главного меню. Для моего примера я буду использовать значение 4 пиксела, затем нажмите OK, чтобы совершить размытие.

Шаг 7. Все, что осталось, это изменить тень, чтобы создать правильный вид. Мы будем использовать инструмент Произвольная трансформация (Free Transform), чтобы использовать его выберите Редактирование> Трансформация > Деформация (Edit> Transform> Warp ) из главного меню, чтобы выбрать функцию Деформации. В отличие от Свободного Преобразования, функция Деформации позволяет нам преобразовывать во все стороны при перемещении конечных точек или любой точки в рамке редактирования.

Шаг 8. В каждом углу перетащите точки и отрегулируйте рычажки, чтобы создать эффект как мы видим ниже.

Шаг 9. Понизьте непрозрачность заполнения (fill) слоя Тень приблизительно к 50 %, чтобы завершить эффект.

Шаг 10. Добавьте фон, вращайте фотографию, добавляйте, что угодно другое … в этом есть некоторая забава. Помните, что любое вращение фотографий изменит способ, которым будет отбрасываться тень, так же изменятся Основной момент и слой Тень выше фотографии (ориентируйтесь по первому фото). Сделайте свой эффект правдоподобным, будучи последовательными в Вашем освещении.

Метки: уроки фотошоп рисуем тени |
Урбанистический ретро постер |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Урбанистический ретро постер

В этом уроке мы создадим постер, используя текстуры, простые линии и фильтры Фотошопа. А по ходу работы мы придадим ему ретро-эффект, который так популярен на сегодняшний день.
Ресурсы:
Cardboard Texture
Chicago Skyline
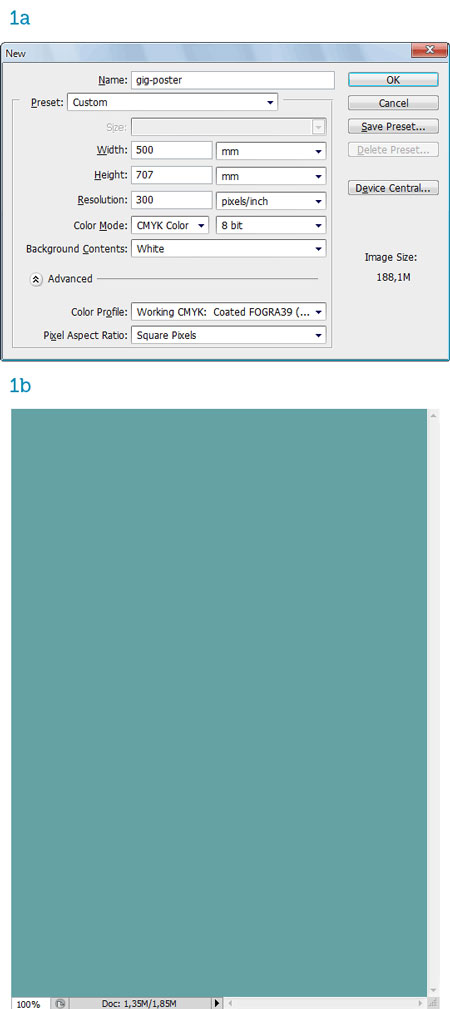
Шаг 1. Создаем новый документ размером 500х707мм (традиционный размер для постеров), режим CMYK и разрешением 300 пикселей/дюйм для того, чтобы постер можно было распечатать (1а). Заливаем документ зелено-голубым цветом (1b).

Шаг 2. Активируем Brush Tool ![]() (Кисть) (B) и выбираем очень большую, круглую и мягкую кисть. Светлым зелено-голубым цветом начинаем рисовать на новом слое хаотичные линии (2а). Регулируем цвет кисти, ее размер, чтобы получить результат, подобный моему (.2b). Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и слегка размываем созданный рисунок, чтобы смягчить грубые линии (2c, 2d).
(Кисть) (B) и выбираем очень большую, круглую и мягкую кисть. Светлым зелено-голубым цветом начинаем рисовать на новом слое хаотичные линии (2а). Регулируем цвет кисти, ее размер, чтобы получить результат, подобный моему (.2b). Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и слегка размываем созданный рисунок, чтобы смягчить грубые линии (2c, 2d).

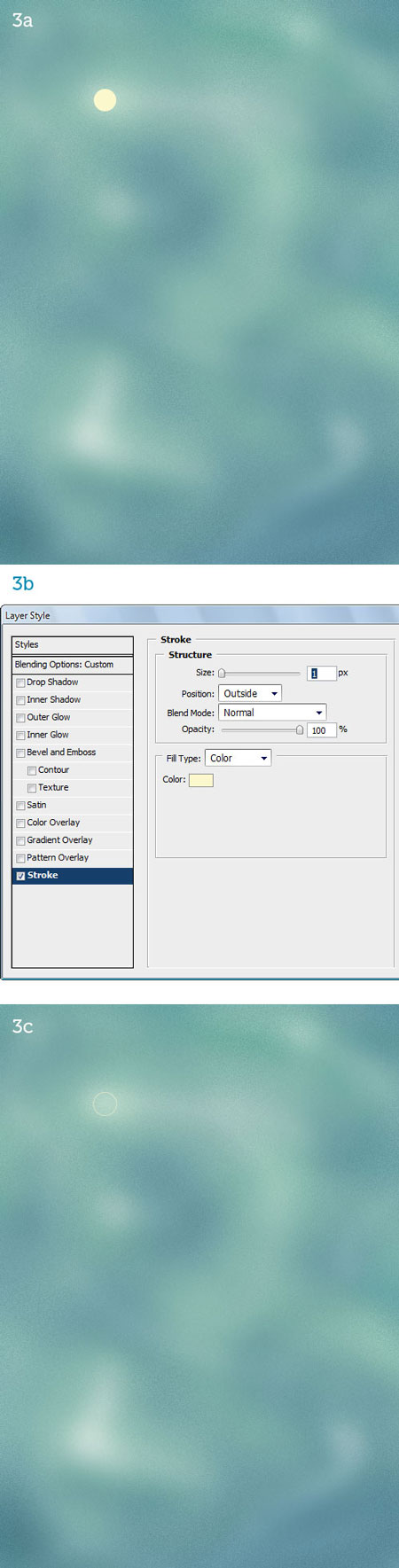
Шаг 3. Выбираем светло-желтый цвет и на новом слое создаем маленькую окружность с помощью кисточки (3а). Дважды кликаем по слою с окружностью, чтобы вызвать окно Layer Style (Стиль слоя) и добавляем Stroke (Обводка) шириной 1px того же цвета (3b). Уменьшаем fill (заливка) слоя до 0, чтобы был виден только контур. Затем понижаем его opacity (непрозрачность) до 50%.

Шаг 4. Дублируем (CTRL+J) кольцо три раза и для каждой копии устанавливаем разный уровень opacity (непрозрачность). Fill (заливка) самого большего кольца должна быть 10% (4a, 4b). Сливаем слои с 4 окружностями вместе (CTRL+E) и создаем их несколько дубликатов. Располагаем копии в разных местах документа, регулируем размер и непрозрачность (4c).

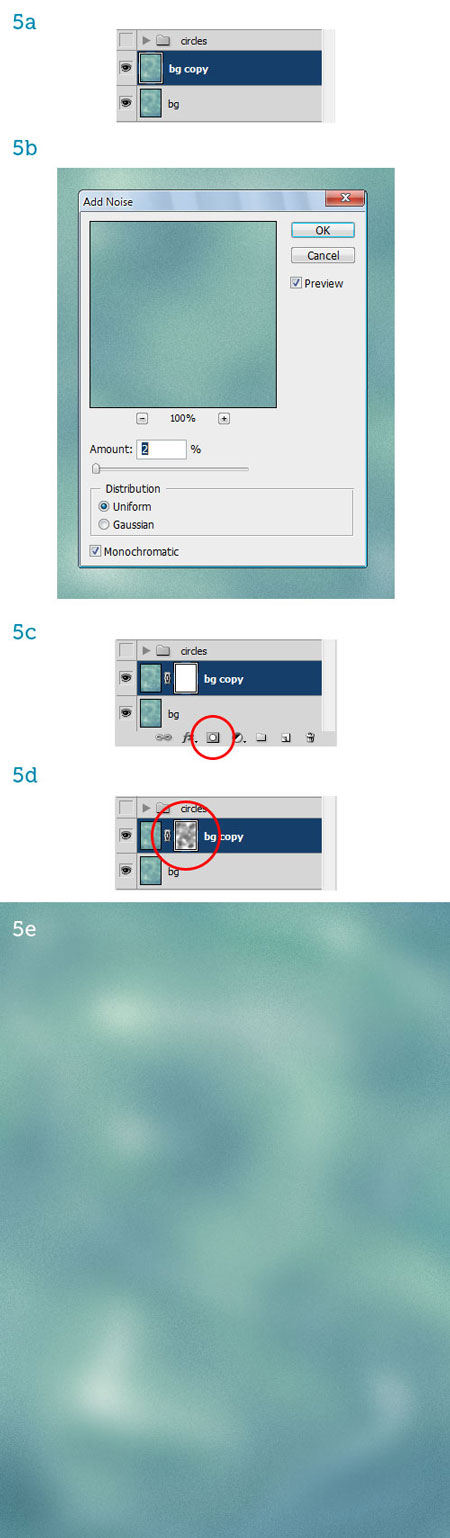
Шаг 5. Дублируем фоновый слой (CTRL+J) (5a). Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) (5b). Создаем для копии слой-маску (кнопка Add layer mask ![]() (Добавить слой-маску) находится внизу панели слоев) (5c). Активируем маску, кликнув по ее миниатюре на панели слоев и берем инструмент Brush Tool
(Добавить слой-маску) находится внизу панели слоев) (5c). Активируем маску, кликнув по ее миниатюре на панели слоев и берем инструмент Brush Tool ![]() (Кисть) (B). Сбрасываем все цвета к основным, нажав клавишу D. Затем клавишу X, чтобы черный был цветом переднего плана. Точечными нажатиями большой мягкой кисти скрываем некоторые области слоя с шумом (5d). Результат обработки практически незаметен, но у нас получились плавные переходы между шумом и гладкими областями (5e).
(Кисть) (B). Сбрасываем все цвета к основным, нажав клавишу D. Затем клавишу X, чтобы черный был цветом переднего плана. Точечными нажатиями большой мягкой кисти скрываем некоторые области слоя с шумом (5d). Результат обработки практически незаметен, но у нас получились плавные переходы между шумом и гладкими областями (5e).

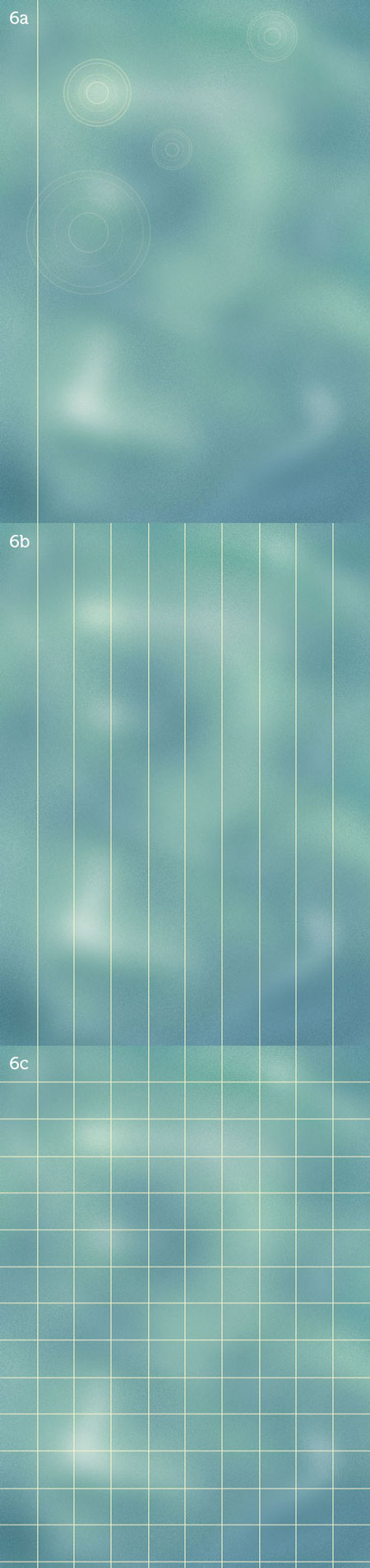
Шаг 6. Чтобы фон был более интересным, добавим несколько линий.
Создаем вертикальную линию с помощью Line Tool ![]() (Линия) (U). Используем тот же цвет, что и для окружностей (6a). Заполняем линиями весь документ (6b), затем создаем горизонтальные (6c).
(Линия) (U). Используем тот же цвет, что и для окружностей (6a). Заполняем линиями весь документ (6b), затем создаем горизонтальные (6c).

Шаг 7. Вертикальные линии объединяем в один слой (CTRL+E). Переходим Filter - Distort - Wave (Фильтр - Искажение - Волны). Используя настройки на скриншоте 7a, "разбиваем" линии на маленькие отрезки (7b). Затем переходим Filter - Distort - Polar Coordinates (Фильтр - Искажение - Полярные координаты) и убеждаемся, что выбрана опция Rectangular to Polar (Прямоугольные в номерные). Жмем OK (7c). Теперь линии, как бы, выходят из одной центральной точки (7d).

Шаг 8. Сливаем горизонтальные линии в один слой (CTRL+E) и применяем к ним Filter - Distort - Twirl (Фильтр - Искажение - Скручивание) (8a). Теперь у линий образовался плавный изгиб (8b). Уменьшаем opacity (непрозрачность) до 50% (8c), затем дублируем линии. Поворачиваем (CTRL+T) копию на 90 градусов, чтобы создать вертикальные волны (8d). После проделанных манипуляций кольца могут исчезнуть, поэтому повышаем их уровень opacity (непрозрачность) (8e).

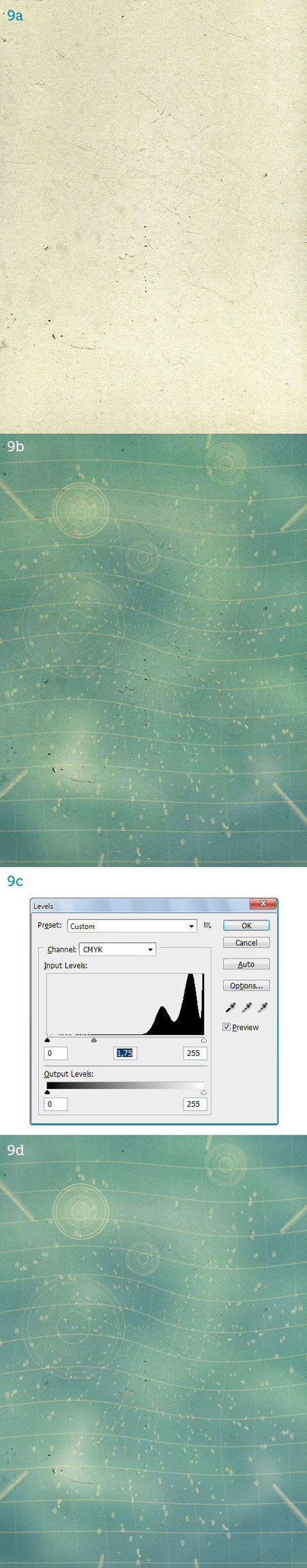
Шаг 9. Располагаем текстуру Cardboard Texture на документе, регулируем размер и положение (9a). Меняем blending mode (режим наложения) слоя на Multiply (Умножение) (9b). Получилось неплохо, но слишком темно. Вызываем Levels (Уровни) (CTRL+L) и перемещаем центральный ползунок чуть левее (9c). Теперь изображение стало чуть светлее (9d). C фоном мы закончили.

Шаг 10. Располагаем Chicago Skyline внизу документа (10a) и меняем blending mode (режим наложения) на Multiply (Умножение) (10b). Создаем корректирующий слой Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность). Активируем в настройках Colorize (Тонировать) и перетаскиваем ползунок на скриншоте 10c, чтобы придать работе коричневатый состаренный оттенок. Будьте внимательны, чтобы действие корректирующего слоя не затрагивало нижние слои. Для этого к корректирующему слою добавьте обтравочную маску (CTRL+ALT+G) (10c, 10d).

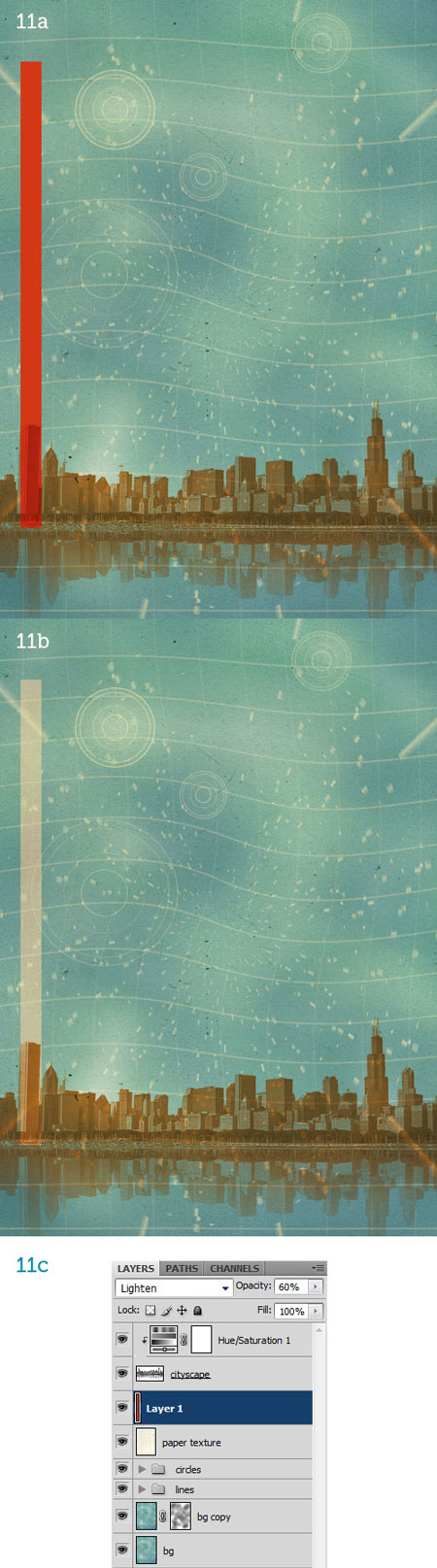
Шаг 11. Создаем новый слой под слоем с городом и рисуем на нем красную линию (11a). Меняем blending mode (режим наложения) на Lighten (Замена светлым), opacity (непрозрачность) 60%. Вот так должен выглядеть результат после проделанных манипуляций (11c):

Шаг 12. Как вы видите на скриншоте, наклон линии не повторяет наклон небоскреба (12a). Откорректируем это с помощью Edit - Transform - Skew (Редактирование - Трансформация - Скос). Наклоняем линию вправо (12b). Затем жмем Q, чтобы активировать режим быстрой маски. Зарисовываем верх прямоугольника мягкой черной кистью ![]() (12c), затем снова жмем Q. Создаем слой-маску (смотри Шаг 5). Теперь верхняя часть прямоугольника плавно исчезает (12d).
(12c), затем снова жмем Q. Создаем слой-маску (смотри Шаг 5). Теперь верхняя часть прямоугольника плавно исчезает (12d).

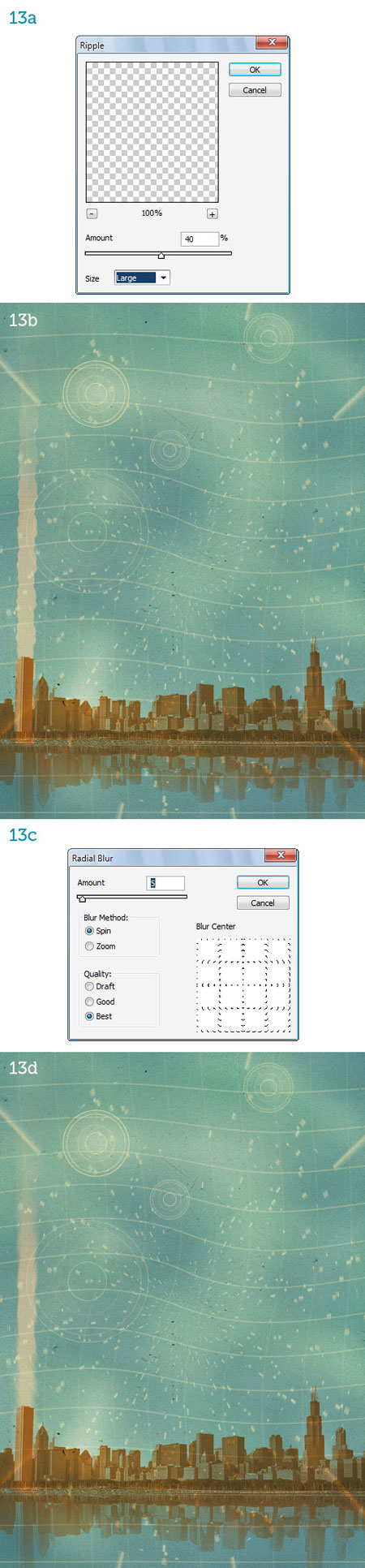
Шаг 13. Применяем фильтр Filter - Distort - Ripple (Фильтр - Искажение - Рябь) (13a), чтобы исказить прямоугольник (13b). Затем Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие) (13c), чтобы прямоугольник был похож на столб дыма (13d).

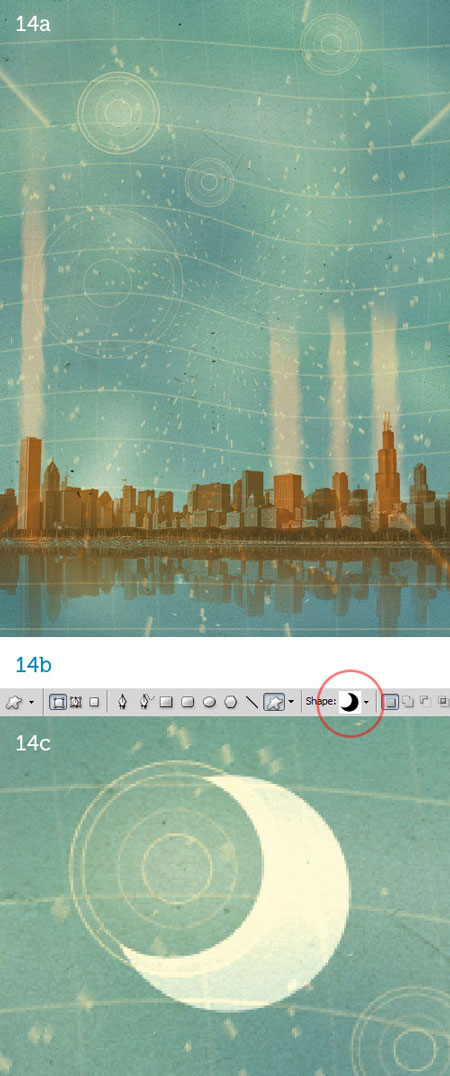
Шаг 14. Используя эту технику, создаем еще три коротких прямоугольника (14a). Активируем Custom Shape Tool ![]() (Произвольная фигура) (U) и выбираем форму в виде луны (14b). Создаем полумесяц вокруг первой окружности, которую мы создали. Используем светло-желтый цвет и blending mode (режим наложения) слоя Overlay (Перекрытие) (14c).
(Произвольная фигура) (U) и выбираем форму в виде луны (14b). Создаем полумесяц вокруг первой окружности, которую мы создали. Используем светло-желтый цвет и blending mode (режим наложения) слоя Overlay (Перекрытие) (14c).

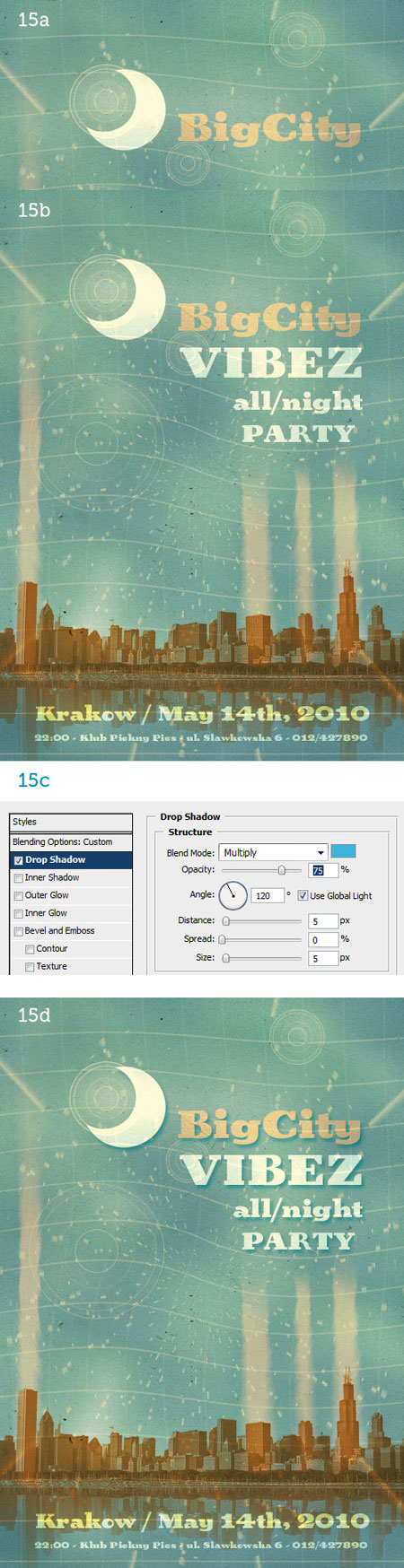
Шаг 15. Текст лучше добавить в Иллюстраторе, так как в этом плане у него больше возможностей, чем у Фотошопа. Но, так как это урок по работе с Фотошопом, то сегодня мы ограничимся только им. Создаем текст оранжевого цвета вверху полотна с blending mode (режим наложения) Overlay (Перекрытие) (15a). Пишем остальной текст светло-желтым цветом в режиме Overlay (Перекрытие) (15b). И, наконец, добавляем Drop Shadow (Тень) на основной текст и полумесяц (15c) с помощью Layer Style (Стиль слоя).

Постер закончен.

Метки: уроки фотошоп |
| Страницы: | [2] 1 |
















































































































