-Рубрики
- Праздник/Новый год (55)
- Нейросеть (35)
- Мои фото (20)
- Мои фото (7)
- Детство (2)
- ProShow Producer. (1)
- Праздник/Новый год (0)
- (0)
- Adobe illustrator cs5 (5)
- уроки коллажи (7)
- Corel (24)
- анимация (77)
- генераторы (12)
- гороскоп и тесты (5)
- декор (5)
- для компа (111)
- Для фш (54)
- Здоровье (62)
- клипарт (29)
- коды (4)
- Корел (2)
- красота (89)
- мои работы в фш (885)
- мои фракталы (14)
- моя Россия (21)
- музыка (58)
- перо в фш (1)
- плагины и фильтры (64)
- полезные ссылки (126)
- программы (98)
- разное (108)
- религия (9)
- рецепты (16)
- рукоделие (41)
- сообщение (109)
- стихи (47)
- Уроки для Ultra Fractal (5)
- уроки дневника (69)
- уроки фш (169)
- фш (75)
- фэнтази (6)
- шрифты (15)
- юмор (9)
-Фотоальбом
-Ссылки
-Музыка
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 404729 Комментарии: 0
- ИЗУМИТЕЛЬНАЯ МУЗЫКА.
- Слушали: 87207 Комментарии: 0
- Из к/ф "Мэри Поппинс" - Ветер перемен
- Слушали: 4091 Комментарии: 0
- Тихо плачет душа
- Слушали: 133689 Комментарии: 0
- Н.Караченцев & И.Уварова - Что тебе подарить
- Слушали: 5521 Комментарии: 0
-Поиск по дневнику
-Друзья
-Статистика
Записей: 2387
Комментариев: 3794
Написано: 10753
Другие рубрики в этом дневнике: юмор(9), шрифты(15), фэнтази(6), фш(75), уроки дневника(69), Уроки для Ultra Fractal(5), стихи(47), сообщение(109), рукоделие(41), рецепты(16), религия(9), разное(108), программы(98), Праздник/Новый год(0), Праздник/Новый год(55), полезные ссылки(126), плагины и фильтры(64), перо в фш(1), Нейросеть(35), музыка(58), моя Россия(21), мои фракталы(14), Мои фото(7), Мои фото(20), мои работы в фш(885), красота(89), Корел(2), коды(4), клипарт(29), Здоровье(62), Для фш(54), для компа(111), Детство(2), декор(5), гороскоп и тесты(5), генераторы(12), анимация(77), Corel(24), уроки коллажи(7), ProShow Producer.(1), Adobe illustrator cs5(5), (0)
Дизайн/Рисование |
Дневник |
Рубрика:
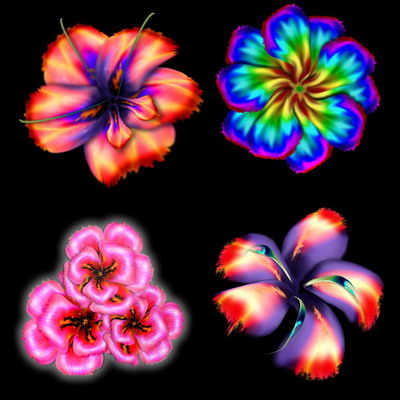
Дизайн/Рисование - Урок: Сказочные цветы
Вот
такие сказочные цветы я «обнаружила» в программе PhotoShop
CS3

Предлагаю и Вам попробовать нарисовать один из них, а
также, придумать и свои собственные, чарующие и волшебные...
:)
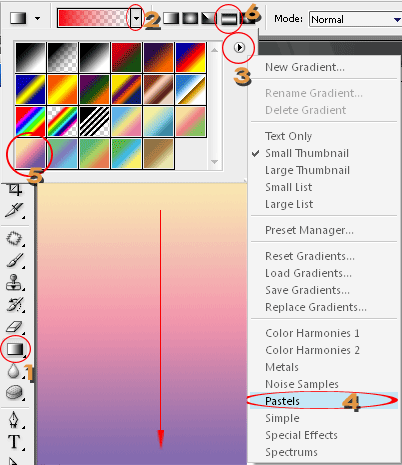
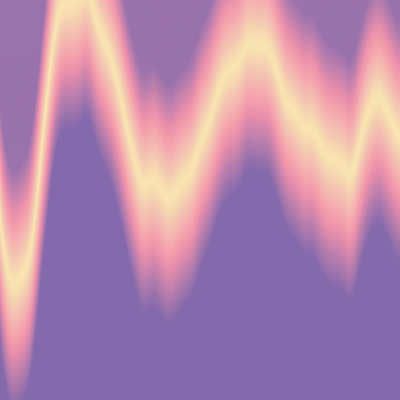
1 шаг
Создаем новый документ размером 500
х 500 пикселей, разрешением 200
пикс/дюйм. Зальем его градиентом сверху вниз из прилагающихся
наборов:

Добейтесь примерно такого расположения цветов

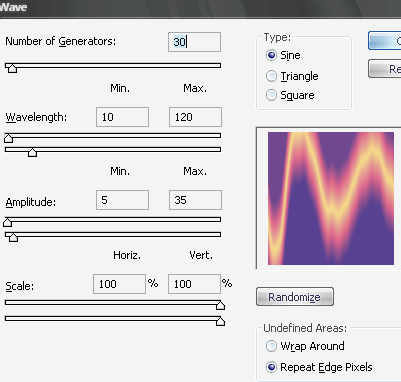
2 шаг
Добавим
искажений в виде волн Filter > Distort >
Wave (Фильтр – Искажение – Волна). В данном примере, я
использовала такие настройки:

Чтобы
получилось примерно следующее:

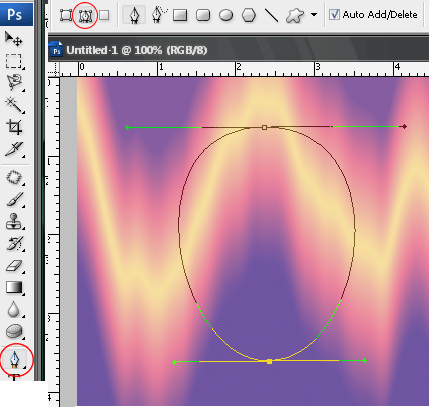
3 шаг
Теперь
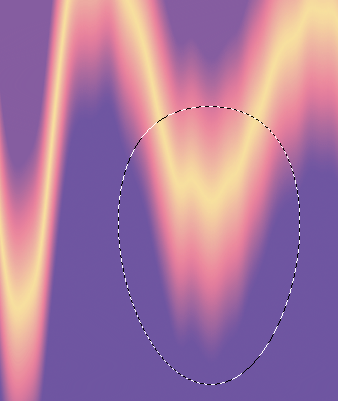
самое сложное. Рисуем лепесток цветка. Используя инструмент Pen
Tool ![]() в режиме контуров, рисуем подобие яйца, но
в режиме контуров, рисуем подобие яйца, но
перевернутое, примерно так:

Поправить контур можно используя инструмент Direct
Selection Tool (белая стрелка)

Кликните
по контуру фигуры, появятся узловые точки, с помощью которых можно
изменить контур фигуры. Расстояние от одной узловой точки до
соседней называется сегментом. Если щелкнуть по узловой точке,
появятся направляющие, с помощью которых можно менять кривизну
сегмента (тянуть за маленькие стрелочки, выходящие из узловой
точки)
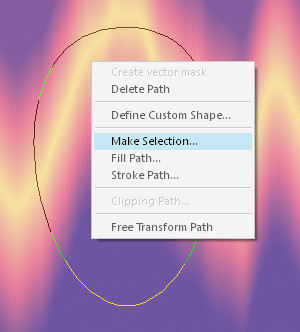
Закончив редактирование контура, щелкните по нему правой кнопкой
мыши и выберите Make Selection2 пикселя (Сделать Выделение), растушевать
на

4 шаг
Теперь
подбираем нужную часть перехода цветов градиента для лепестка.
Включите прямоугольное выделение (или любой другой инструмент
выделения), поместите указатель внутри выделенного фрагмента и
передвиньте контур выделения в ту область градиента, которая вам
больше нравится.
Например, так:

Затем,
Edit – Copy (Правка/Редактирование - Копировать),
Edit – Paste (Правка/Редактирование -
Вставить)
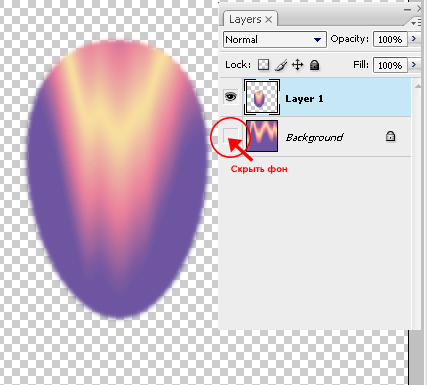
После этой операции у нас образуется слой с лепестком. Фон можно
скрыть на время, нажав на значок «глаза». Переходим на слой с
лепестком.

5 шаг
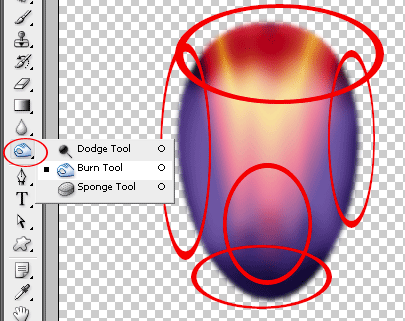
Используя инструмент Burn Tool (Затемнить) затемняем верх, низ +
немного к центру и края лепестка. (Отмечены участки красными
овалами)

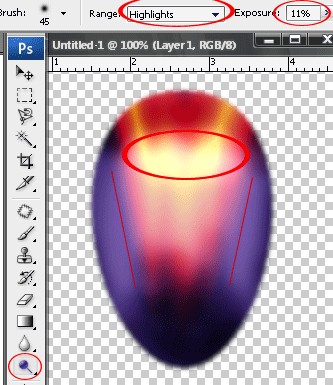
А
инструментом Dodge Tool (Осветлить) и указанными параметрами
осторожно осветляем другие участки.

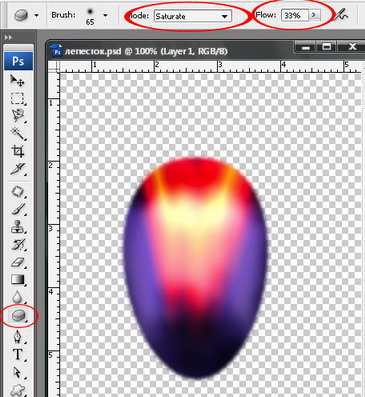
Используя третий инструмент этой группы – Sponge Tool
(Губка), можно добавить «сочности» лепестку. Для этого просто
поводите Губкой по лепестку в режиме «Насыщенность»
(Saturate)

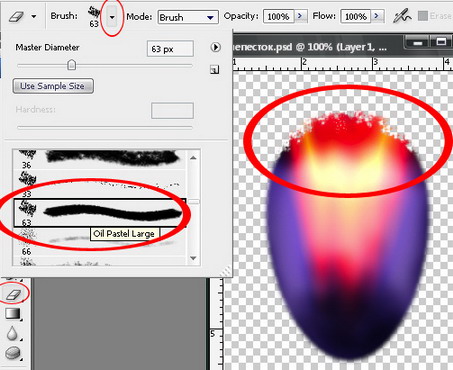
6 шаг
Включите Eraser (Ластик) и подберите форму инструмента таким
образом, что бы можно было «разорвать» края лепестка, просто
аккуратно стирая ненужные части рисунка.

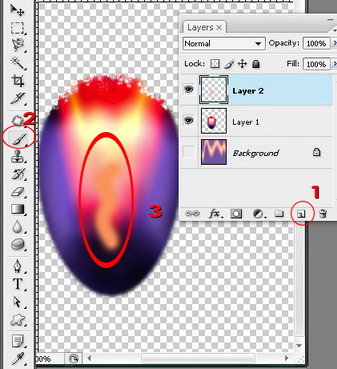
7 шаг
Добавляем новый слой, берем мягкую кисть, подбираем
светлый цвет и делаем мазок по лепестку.

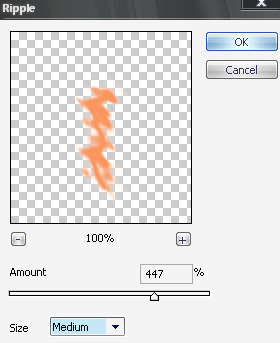
Добавляем искажение Filter > Distort >
Ripple (Фильтр – Искажение - Рябь), примерно с такими
настройками:

8 шаг
Выделите два верхних слоя, кроме фона (Можно кликать по слоям,
удерживая Shift), затем объедините выделенные слои: Layer
> Merge Layers (Слой – Объединить слои, или Ctrl+E)
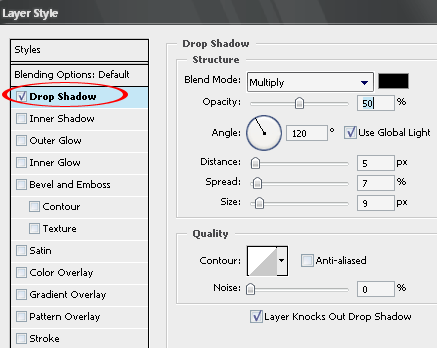
Затем, к полученному слою добавим тень - сделайте двойной
клик по слою (на палитре слоев), или щелкните по нужному слою,
затем нажмите кнопку fx внизу на палитре слоев. Установите такие
настройки:

9 шаг
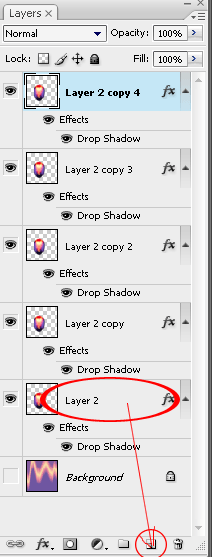
Дублируйте слой с лепестком столько раз, сколько их будет в цветке,
просто перетаскивая слой на иконку «нового слоя», которая находится
внизу палитры.

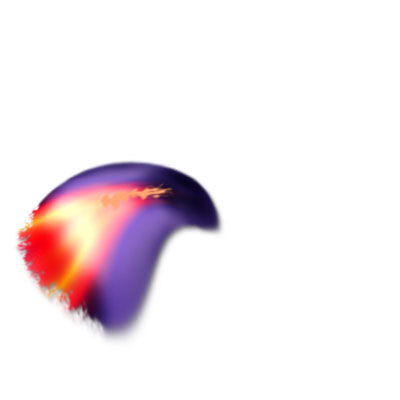
10 шаг
Ну и самое интересное…
Скройте все лепестки, оставьте видимым только какой-нибудь один
который будем формировать.
Edit – Transform – Warp… (Правка/Редактирование –
Трансформация - Деформация) и начинаем вытягивать форму лепестка,
используя сетку и узловые точки с направляющими. Если вы еще не
пользовались этой операцией, то сначала будет трудно понять, как
управлять сеткой. Однако, терпение и труд – все перетрут
Например, так:

После
искривления, Лепесток можно расположить в нужном месте, используя
инструмент перемещение, а также свободную трансформацию (Ctrl+T).
Не забудьте в конце трансформации нажимать Enter!
Далее, «открываем» следующий лепесток и искривляем его в нужный вид
и т.д.
Для
«пестиков и тычинок» можно использовать те же деформированные
лепестки, с инверсией цветов этих слоев (Image – Adjustment
– Invert или Изображение – Корректировка -
Инвертировать)
После
этого перейдите на фон и залейте его черным цветом: нажмите D для
установки цветов по умолчанию (черный – рабочий, белый - фоновый),
а затем Alt+Delete для заливки фона черным.
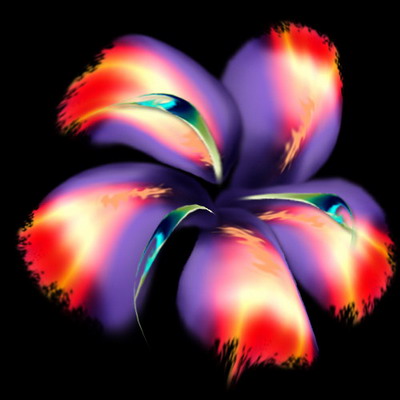
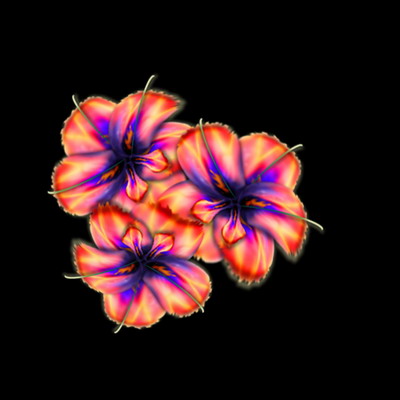
И вот он, волшебный цветок:

11 шаг
Когда
все лепестки готовы и цветок составлен, выделите все слои, кроме
фона и объедините их, как в 8 шаге.
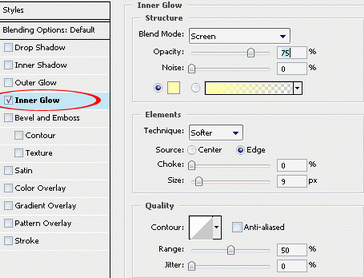
Добавьте стиль "Внутреннее свечение":

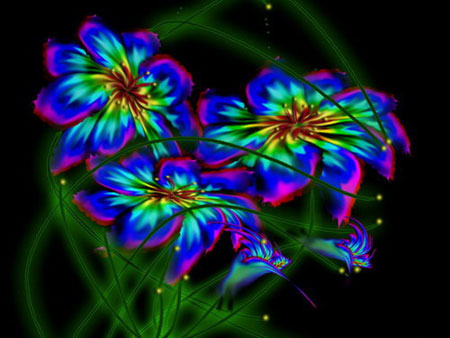
Изменяя
градиенты и наложение волн + то, что есть в голове, получаются
неплохие картинки, например, мои такие:



Техника
рисования в этом уроке, представлена «Длинным путем», однако, рисуя
другие цветы, я нашла более легкий способ, но не менее действенный
и качественный :)
Для тех, у кого PhotoShop CS и PhotoShop CS2 или еще более ранняя
версия, вместо искажения Warp можно использовать фильтр Liquify, а
вместо фильтра Wave пробовать искажать инструментом
Smudge Tool ![]()
Надеюсь,
у Вас все получится.
Автор: Васильева Наталия
23 Сентября 2008 в 05:08
Из этого Фотошоп урока Вы узнаете, как создать великолепные обои
для рабочего стола.
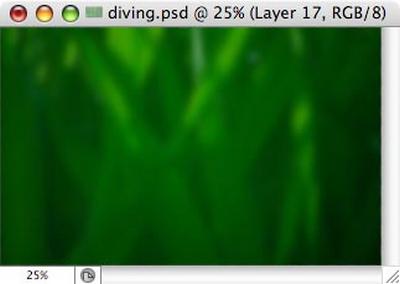
Поскольку, это будут у нас обои, создадим документ большого
размера. Теперь, нам понадобится основа для травы. Установите цвет
переднего плана (foreground) –
тёмно-зелёный, заднего плана (background) –
чёрный.
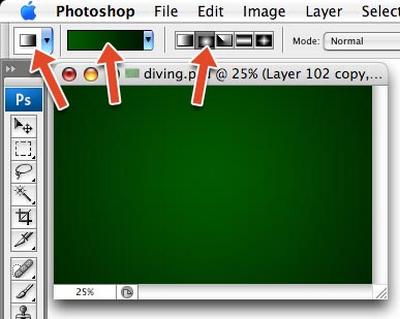
Выберите инструмент Gradient ![]() , убедитесь, что градиент от зелёного к
, убедитесь, что градиент от зелёного к
чёрному, выберите в настройках Radial
Gradient ![]() (Радиальный градиент) и
(Радиальный градиент) и
прочертите по диагонали линию градиента от центра до края.

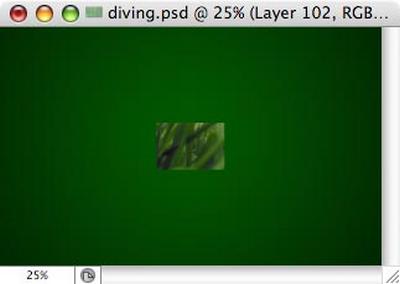
Макроснимок травы послужит прекрасным бэкграундом. Вставьте фото
в свой документ.

Растяните фото на весь документ
(Ctrl+T), обесцветьте
(Ctrl-Shit-U
) и примените Filter – Blur – Gaussian
Blur (Фильтр - Размытие – Размытие по Гауссу). В
установках размытия, поставьте 50 – 100
пикс.

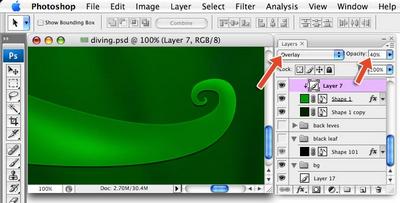
Измените Blending Mode (Режим
наложения) на Overlay (Перекрытие), можете ещё
поиграть с прозрачностью.

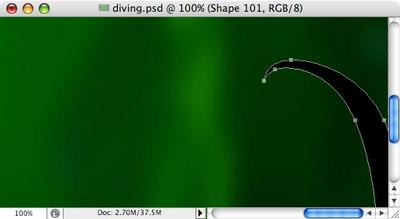
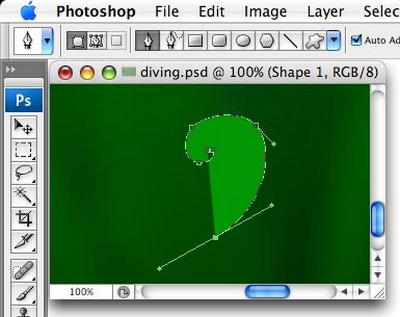
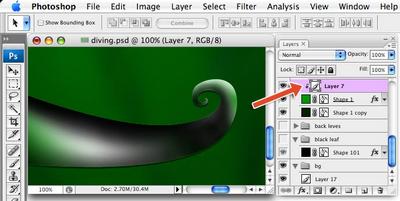
Теперь займёмся травой. Используя инструмент
Pen ![]() (настройки: контур + заливка, т.е.
(настройки: контур + заливка, т.е.
слой-фигура ![]() ), нарисуйте простой контур листа. Перед
), нарисуйте простой контур листа. Перед
этим не забудьте установить цвет
Foreground – чёрный.

Нарисуйте несколько подобных листьев, либо продублируйте слои и
примените к каждому разную трансформацию.

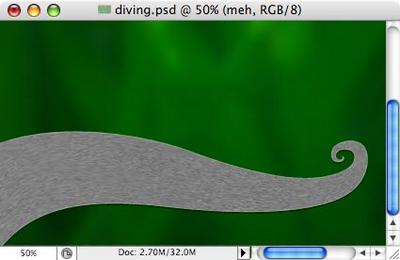
Теперь займёмся «сказочными» листьями, которые украсят ваши
обои. Создайте новый слой, цвет
Foreground – зелёный, и
инструментом ![]() нарисуйте более сложную форму листа,
нарисуйте более сложную форму листа,
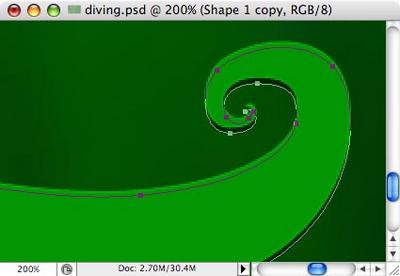
постарайтесь добиться скручивания, ведь в этом и будет
изюминка вашей картины.

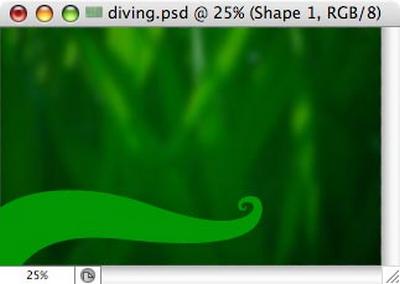
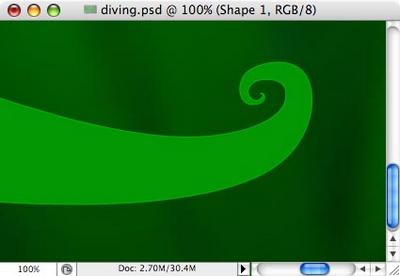
Так выглядит законченная форма листа.

В Layer Style (настройках
стиля слоя) установите:
Inner Glow (внутреннее
свечение): цвет – белый, Blending
Mode на Overlay, уровень
непрозрачности 50%
Drop Shadow (Тень): цвет –
чёрный, Blending Mode на
Overlay уровень непрозрачности 20 - 30%

Шаг 5. Продублируйте слой, на палитре слоёв передвиньте его под
оригинал, цвет заливки фигуры поменяйте на тёмно-зелёный (почти
чёрный). Используя инструмент Move ![]() (перемещение), сдвиньте слой немного
(перемещение), сдвиньте слой немного
вниз.

Сделайте активным верхний слой, создайте новый слой и выполните
привязку Ctrl +
Shift +
G. Теперь, возьмите мягкую кисть
и не снимая выделения, на новом слое нарисуйте свет (белым цветом)
и тень (чёрным цветом).

Установите непрозрачность слоя на 30 –
40%

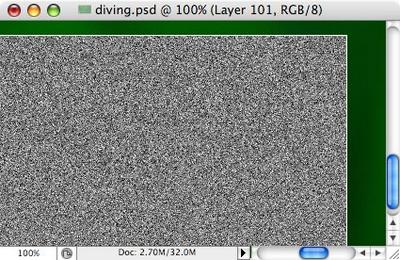
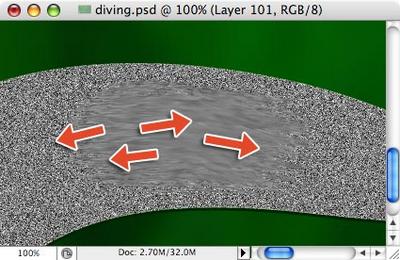
Создайте новый слой, выполните заливку серым цветом. Используйте
Filter – Noise
– Add Noise
(Фильтр – Шум – Добавить шум).

Выполните привязку для этого слоя
Ctrl+Shift+G.
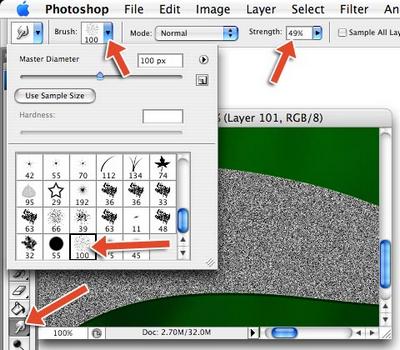
Теперь понадобится инструмент Smudge ![]() (Палец).
(Палец).
В настройках кисти выберите Reset
Brush (Восстановить Кисти по умолчанию) и в
появившемся наборе выберите 3-ю с конца, Strengh
(интенсивность) 50%

И короткими мазками размажьте ШУМ на листе, как показано
ниже

Не прерывайте работу, пока не размажете всю поверхность
листа.

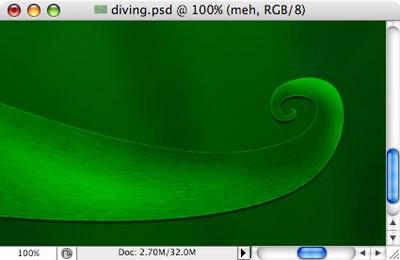
Измените Blending Mode на
Overlay, непрозрачность 40 –
50%

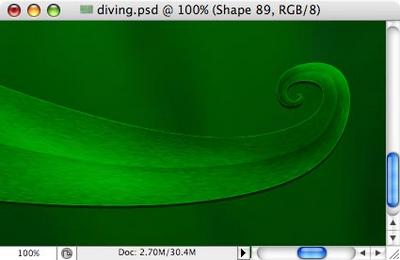
Создайте новый слой, поменяйте цвет
Foreground на серый.
ПЕРОМ нарисуйте фигуру, как показано ниже.
Обратите внимание, одна из границ фигуры плавная и проходит, чётко
по середине зелёного листа.

Выполните привязку для этого слоя Ctrl
+ Shift +
G. Blending Mode
на Overlay
В Layer Style (настройках стиля
слоя) установите:
Inner Glow (внутреннее
свечение): цвет – чёрный, Blending
Mode на Soft
Light (Мягкий свет), size (размер) 40 – 60 пикс.

Используя эту технику, нарисуйте ещё листьев

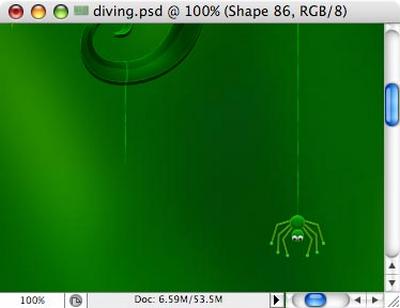
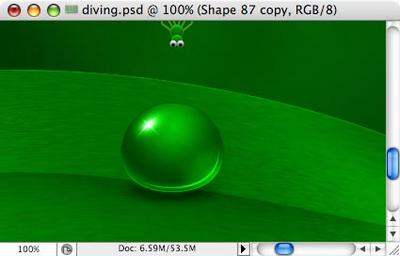
Теперь сделаем паутинки, на которых будут спускаться паучки. На
новом слое жёсткой кистью размером 1-2
пикс. Нарисуйте несколько нитей белого цвета.

Измените Blending Mode на
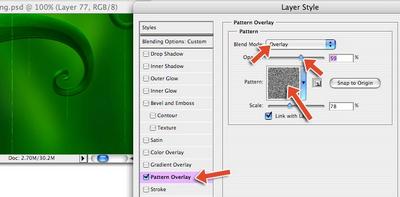
Overlay. В настройках стиля слоя установите:
Pattern overlay (Наложение
узора): Blending Mode на
Overlay, уровень непрозрачности 50%, узор выберите, чтоб на нём присутствовал шум.
Масштаб примерно 70%.

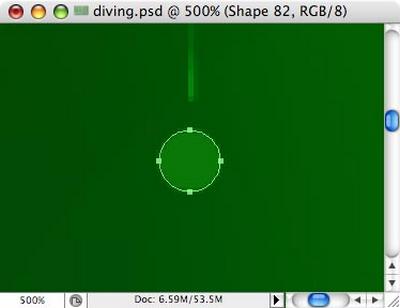
Займёмся паучками. Это очень просто. Возьмите инструмент
Ellipse ![]() (Эллипс), удерживая
(Эллипс), удерживая
Shift, нарисуйте маленький круг
зелёного цвета.

В Layer Style
установите:
Drop Shadow (Тень): цвет –
чёрный, Blending Mode на Overlay,
size (размер) 1-2 пикс.
Inner Glow (Внутреннее свечение):
цвет – белый, Blending Mode на
Overlay, 1-2 пикс
Gradient Overlay (Наложение
градиента): от белого к чёрному, Blending
Mode на Overlay, непрозрачность
30 – 40%.

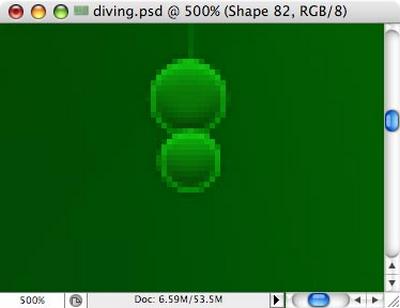
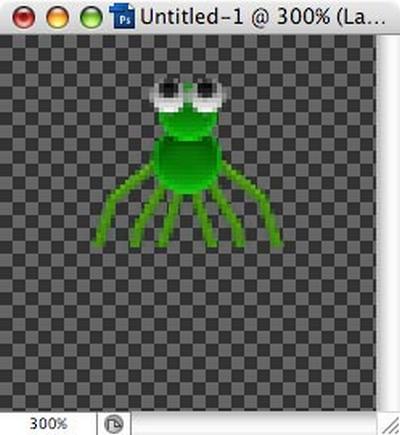
Это будет у нас голова. Таким же образом нарисуйте тельце
паука.

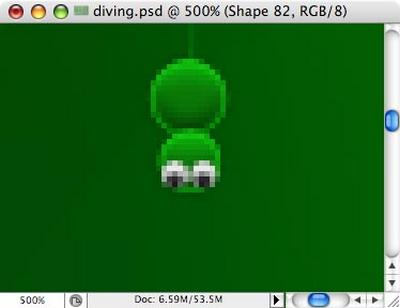
Добавьте два маленьких белых круга (глаза). В настройках слоя
для глаз выставите
Gradient Overlay: от белого к
чёрному, Blending Mode на
Normal, непрозрачность 20
- 30%.

И ещё два маленьких чёрных круга – зрачки

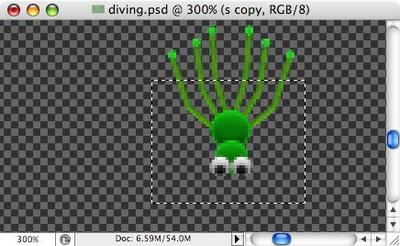
На новом слое, с помощью инструмента Линия ![]() нарисуйте лапки паука.
нарисуйте лапки паука.

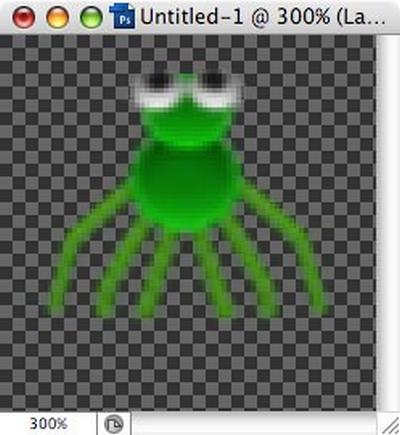
Чтобы паук выглядел законченным, добавим к каждой лапке по
маленькому кружку.

Вуаля! Наш паук готов!

Ну что, добавим ещё паучков?

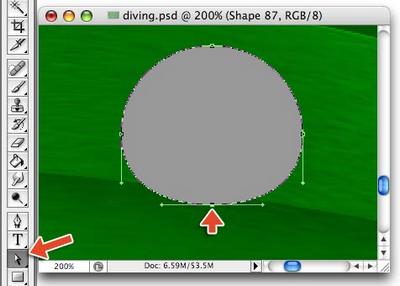
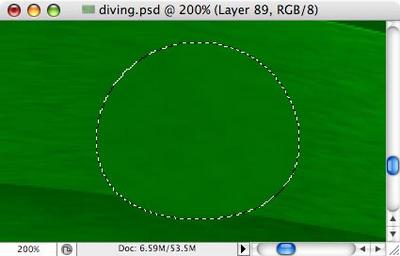
Сделаем нашу картину ещё более интересной. Нарисуем капельку
росы.
На новом слое, предварительно выставив цвет переднего плана серым,
нарисуем инструментом ![]() круг. Теперь подредактируем
круг. Теперь подредактируем
форму инструментом Selection (A или Shift-A),
передвиньте узлы, чтобы добиться нужной формы.

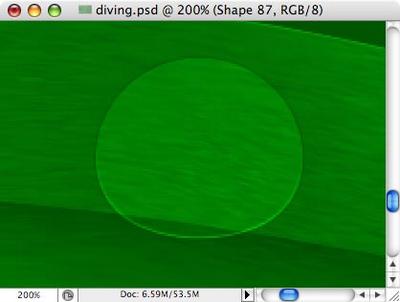
В Layer Style (настройках
стиля слоя) выставите
Drop Shadow (Тень): цвет – чёрный,
Blending Mode на Multiply
(Умножение), непрозрачность 40 –
50%, 1-2
пикс.
Bevel and
emboss (Тиснение): области света и тени – цвет
белый, Blending Mode на
Overlay, непрозрачность для
highlight и shadow (области света
и тени) – 60 – 70%, размер – 0 пикс.

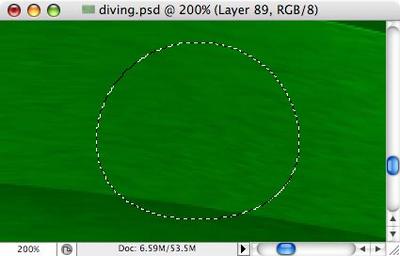
Нажмите Ctrl + клик на миниатюре с каплей и создайте выделение.
Сделайте невидимым этот слой.

Создайте новый слой, переместите его на палитре слоёв на один
слой вниз и создайте объединённую копию выделенной области
(Ctrl + Shift
+ C, за тем
Ctrl +
V). Примените Filter –
Blur – Gaussian Blur (Фильтр – размытие –
размытие по Гауссу) примерно 2-3 пикс.

Создайте новый слой, поместите его под объединённой копией,
выберите инструмент Кисть ![]() : средней мягкости, цвет – чёрный, по
: средней мягкости, цвет – чёрный, по
размеру примерно в 1, 5 раза меньше капли и нарисуйте точку.
Используя Free Transform
(Ctrl +
T) , уменьшите слой по вертикали
и растяните по горизонтали.

Это будет тень от росы.

Сделайте видимым и активным самый верхний слой с каплей росы.
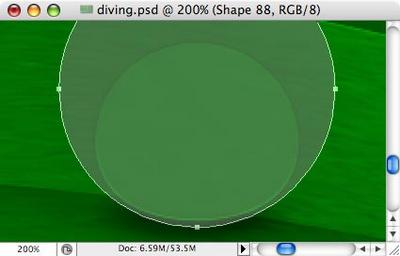
Теперь создайте новый слой и инструментом Ellipse
нарисуйте круг светло-серого цвета, превышающий размер капли, но
выровненный с нею по горизонтали.

Blending Mode для слоя
измените на Overlay.
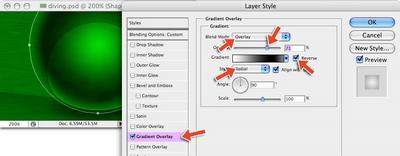
Зайдите в Layer Style
И в настройках для стиля слоя установите:
Gradient Overlay (Наложение
градиента): Blending Mode на
Overlay, Radial (радиальный), Reverse, уровень
непрозрачности 70%.

Войдите в настройки градиента, выберите тип от чёрного к белому
и настройте его как показано ниже. (Нижний левый маркер передвиньте
правее, щёлкните в пустом пространстве (где изначально был маркер)
– появится новый, измените его цвет на серый)

Blending Mode для слоя
измените на Overlay. Примените к
этому слою привязку Ctrl +
Shift +
G. Осталась только нужная нам
часть.

Добавим бликов к нашей капле. Используя на новом слое мягкую
белую кисть среднего размера, нарисуйте точку.
Трансформируйте её Ctrl +
T, переместите в правую нижнюю сторону относительно капли
(чтоб на каплю заходил только краешек блика).

Примените к слою привязку. Blending
Mode для слоя измените на
Overlay, непрозрачность 30-40%

Добавим ещё блик, теперь в левую верхнюю сторону относительно
капли.

Blending Mode для слоя
измените на Overlay

Добавим парочку симпатичных элементов, чтобы наша капля
выглядела законченной.
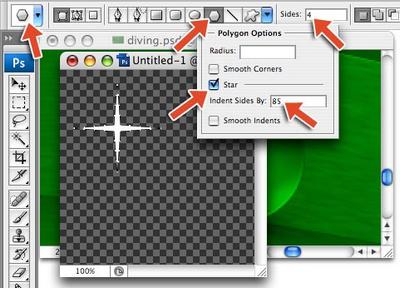
Создайте новый документ размером 200х200
пикс. с прозрачным фоном. Выберите инструмент
Shape (Фигура) – Polygon
(Многоугольник).
Установите 4 стороны. Зайдите в Polygon
Options (геометрические настройки многоугольника),
поставьте галочку напротив Star (Звезда),
Indent sizes (глубина лучей)
примерно 85%. Используя эти настройки,
нарисуйте звезду в левом верхнем углу документа

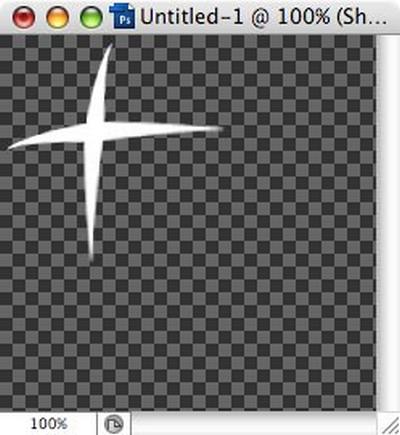
Растрируйте слой Layer Menu –
Rasterize – Shape (Меню палитры
слоёв – Растрировать – Фигура). Далее Filter –
Distort –Spherize (Фильтр –
Искажение – Сферизация), примерно 50-60%, повторите эффект с фильтром если посчитаете
нужным.

Вставьте слой со звездой в основной документ. Если потребуется,
примените трансформацию (Правка – Трансформация - масштаб / наклон)
Edit – Transform –
Rotate/Scale. За тем смените
Blanding Mode для слоя измените
на Overlay

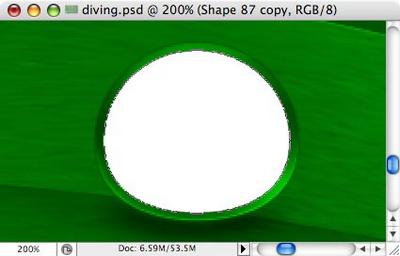
Вернёмся на палитре слоёв к изначальному слою с фигурой капли
росы. Продублируйте его (Ctrl +
J) и перетащите на самый верх (убедитесь, что
порядок слоёв с привязкой не был нарушен). Измените цвет заливки
фигуры на белый, уменьшите масштаб (Ctrl + Т).

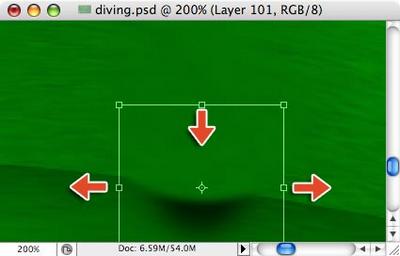
Выбрав инструмент Path
Selection (Выбор субконтура), выделите
контур, дублируйте (Ctrl + С, Ctrl +
V), передвиньте новый контур вверх и в право (лево),
увеличьте масштаб и нажмите на Substract (вычесть
из области фигуры - 2-я кнопка из 4-х на панели параметров)

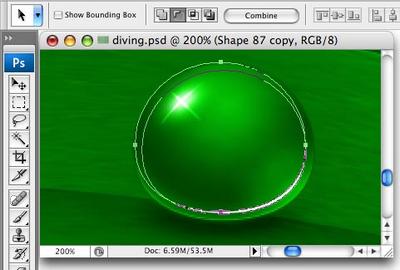
И снова меняем режим наложения для слоя:
Blending Mode на
Overlay. Уровень непрозрачности 50-60%. Всё, капелька росы готова.

Добавьте столько капель, сколько вашей душе угодно. Используйте
технику, описанную выше, либо просто объедините слои с каплей в
группу, продублируйте группу, примените к ней трансформацию.

Предлагаю добавить интересный нюанс в сюжет нашей «сказочной
истории». Пусть любопытный паучок отразится в большой капельке.
Оставим видимым только слой с паучком. Выделим его на половину,
скопируем выделенное Ctrl + Shift +
C.

Создайте новый документ небольшого размера, вставьте в
него Ctrl + V паучка.
Отразим по вертикали Edit –
Transform – Flip
to Vertical.

Далее применим Filter – Distort – Spherize
(Фильтр – Искажение – Сферизация). Используйте фильтр на своё
усмотрение. На мой взгляд, 60-70% будет
достаточно.

Выберите инструмент Eraser (Ластик), в
настройках установите мягкую кисть небольшого размера и сотрите
часть слоя.

Теперь нажмите Ctrl + A, Ctrl
+ C. Вернитесь в основной документ с
обоями, нажмите Ctrl + V. Выровняйте отражение с
капелькой, смените режим наложения для слоя:
Blending Mode на
Overlay.

ВСЁ!!! Обои готовы.

Надеюсь, вам понравилась эта сказочная история.
Автор: Влад Герасимов
Перевод: Евгения Гончарова
|
Список некоторых действий в фотошопе для новичков 2 |
Дневник |
Версия программы - русская.
Список не предусматривает клавиатурные сокращения.
12. Закрепить стиль слоя.
1) Создать новый слой под слоем со стилем.

На скрине я обвела символ,
которой обозначает стили слоя.
2) Перейти на слой со стилем.

3) Соединить слой со стилем с пустым слоем.
(меню - слои - объединить с предыдущим)

Иконка стиля исчезла, стили закреплены.

13. Образовать слой из стиля.
Убрать тень с фона.
Из стилей с внешним эффектом
(тень, внешнее свечение)
можно образовать слой для дальнейшего редактирования.
Дано изображение,
на котором на одном из слоёв применён стиль слоя "тень".

Задание - убрать тень с фона
на скрине я обвела эти участки.

Давайте выполним задание.
1) Образовать слой из стиля.
Клик правой кнопкой мыши по символу стиля на слое,
из выпавшего списка выбрать "образовать слой"

Образовался слой с тенью.

2) Убрать тень с фона.
Иначе говоря, нам нужно оставить тень только на нижнем объекте,
на том, на который падает тень.
На скрине обвожу область тени, которую нам нужно оставить.

Для этого нам нужно загрузить выделение слоя с нижним объектом,
т.е. с тем, на котором должна остаться тень.
Переходим на этот слой и загружаем его выделение
(меню - выделение - загрузить выделенную область)

Инвертируем выделение
меню - выделение - инверсия.

Переходим на слой с тенью и удаляем выделение
(меню - редактирование - очистить)

Снимаем выделение
(меню - выделение - отменить выделение)
Задача выполнена.
14. Загрузить кисти, стили, градиенты, заливки(текстуры),
акции(экшены,операции), формы(фигуры).
У всех этих инструментов один принцип загрузки:
выбрать из списка действий инструмента "загрузить..."
Список действий активируется нажатием стрелки в панели инструмента,
которая находится справа.
Кисти.

Стили.

Градиенты.

Заливки(текстуры)
Панель находится в
меню - редактирование - выполнить заливку - регулярный.

Акции (экшены,операции)
Панель операции.

Формы (фигуры)
Активируем инструмент "произвольная фигура"

Панель произвольных фигур находится вверху рабочей области.

После нажатия на "загрузить" откроется окно компьютера,
в котором находите папку с нужным файлом и загружаете его в фотошоп..

15. Активировать( открыть) панель.
Список всех панелей находится в
меню - окно
Галочками обозначены те панели, которые активны на данный момент в программе.

Чтобы сделать панель активной,
достаточно сделать клик левой кнопкой мыши.
Убрать панель также - снимите галочку с названия
(клик левой кнопкой мыши по названию.
Продолжение следует.
С теплом, Ольга Бо
Метки: уроки фш |
Создание 3D-текста |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]
Окончательный результат
Метки: уроки фш |
Без заголовка |
Дневник |
            Жмите сюда,тут урок Значение кнопок клавиатуры...— клавиша Esc.    принесла от сюда http://olgaracitina.ucoz.ru/publ/fotoshop/moi_urok...ob_uvidet_ves_urok/57-1-0-1252 |
Метки: уроки фш |
создания узора, стиля и кисти |
Дневник |
|
Метки: уроки фш |
Учимся работать с каналами |
Дневник |
|
Метки: уроки фш |
Урок по отрисовке пушистиков |
Дневник |
Уроки по Adobe Photoshop - Урок по отрисовке пушистиков
Урок по отрисовке пушистиков

1 Создаём новый документ 2000*2000 пикс и разрешением 300 пикс\дюйм. Перетаскиваем на него картинку, и растягиваем на всю страничку 
 2.Выбираем кисть для рисования шерсти
2.Выбираем кисть для рисования шерсти  3. И на новом слое начинаем обводить контур нашей птички( цвет ставлю немного темнее основного фона).Размер кисточки подганяем под изображение, и стараемся выбрать кисточку с нужным направлением ворса.
3. И на новом слое начинаем обводить контур нашей птички( цвет ставлю немного темнее основного фона).Размер кисточки подганяем под изображение, и стараемся выбрать кисточку с нужным направлением ворса.  4.Теперь основной цвет берём немного светлее, и продолжаем обводить, но на новом слое, и немного сместив путь кисточки, чтоб немножко выступал тёмный ворс
4.Теперь основной цвет берём немного светлее, и продолжаем обводить, но на новом слое, и немного сместив путь кисточки, чтоб немножко выступал тёмный ворс  5. Дальше опять тон ещё немного светлее, и тоже делаем на новом слое В конце размер сделала немного больше, вот что вышло
5. Дальше опять тон ещё немного светлее, и тоже делаем на новом слое В конце размер сделала немного больше, вот что вышло  7. Теперь голова и хвост нам пока не нужны, делаю их невидимыми и продолжаю аналогично тельце и щёчки Обращаю внимание, что для щёчек выбираем кисточки с разным направлением ворса Вот что вышло
7. Теперь голова и хвост нам пока не нужны, делаю их невидимыми и продолжаю аналогично тельце и щёчки Обращаю внимание, что для щёчек выбираем кисточки с разным направлением ворса Вот что вышло  8. Теперь опять отключаем отрисованные слои, и рисуем крыло
8. Теперь опять отключаем отрисованные слои, и рисуем крыло  9. Делаем все наши слои видимыми, отключаем исходный фон, смотрим что у нас вышло, где нужно подправляем благо все переходы цветов у нас на отдельных слоях
9. Делаем все наши слои видимыми, отключаем исходный фон, смотрим что у нас вышло, где нужно подправляем благо все переходы цветов у нас на отдельных слоях  10 На этом рисование пушистостей закончено, их можно объединить в один слой, дальше рисуем пером. Выставляем такие настройки кисти и пера
10 На этом рисование пушистостей закончено, их можно объединить в один слой, дальше рисуем пером. Выставляем такие настройки кисти и пера 
 11. Опять же на новом слое. Ставим точку исходную, и дальше ставим следующую точку, при этом мышкой кликаем, но не отпускаем кнопку мышки, держим и изгибаем, изогнули как нам надо, жмём Alt, и наша стрелочка возвращается в точку, и только теперь отпускаем кнопку мышки, вот здесь нужно потренироваться. Дальше ставим следующую точку на контуре и изгибаем, пока не дойдём до самой первой точки.
11. Опять же на новом слое. Ставим точку исходную, и дальше ставим следующую точку, при этом мышкой кликаем, но не отпускаем кнопку мышки, держим и изгибаем, изогнули как нам надо, жмём Alt, и наша стрелочка возвращается в точку, и только теперь отпускаем кнопку мышки, вот здесь нужно потренироваться. Дальше ставим следующую точку на контуре и изгибаем, пока не дойдём до самой первой точки. 

 12. Теперь кликаем правой кнопкой мышки, выбираем «Выполнить заливку, и выбираем цвет, у нас всё что в середине контура зальётся выбранным цветом, потом на новом слое, опять кликаем правой кнопкой мышки, и выбираем «Выполнить обводку контура», здесь выбираем кисть, и основной тон на палитре инструментов должен быть темнее того, которым залита основа Вот что получилось, и только теперь кликаем опять же правой кнопкой мышки и выбираем удалить контур
12. Теперь кликаем правой кнопкой мышки, выбираем «Выполнить заливку, и выбираем цвет, у нас всё что в середине контура зальётся выбранным цветом, потом на новом слое, опять кликаем правой кнопкой мышки, и выбираем «Выполнить обводку контура», здесь выбираем кисть, и основной тон на палитре инструментов должен быть темнее того, которым залита основа Вот что получилось, и только теперь кликаем опять же правой кнопкой мышки и выбираем удалить контур 



 13. Для придания объёма на слое с основной заливкой нашей лапки. Выбираем Параметры настройки, внутренняя тень и ставим цвет внутренней тени такой, как у обводки нашей лапки, или немного темнее.
13. Для придания объёма на слое с основной заливкой нашей лапки. Выбираем Параметры настройки, внутренняя тень и ставим цвет внутренней тени такой, как у обводки нашей лапки, или немного темнее.  14. Теперь слоё с основной заливкой делаем невидимым, оставляем только контур, и мы видим что нам нужно отрисовать ещё линии, которые остались под залитым слоем Вот что вышло.
14. Теперь слоё с основной заливкой делаем невидимым, оставляем только контур, и мы видим что нам нужно отрисовать ещё линии, которые остались под залитым слоем Вот что вышло. 
 15, точно так же отрисовываем остальные детали нашей птички, вторую лапку, язычок, клювик, глазки. Глазки рисуем без контура, только заливаем и тень, и небольшой секрет, когда последний слой глаза Чорный, то мы этот слой дублируем и применяем к нему стеклянный стиль, тогда реалистичнее глаз становится. Ну вот что получилось
15, точно так же отрисовываем остальные детали нашей птички, вторую лапку, язычок, клювик, глазки. Глазки рисуем без контура, только заливаем и тень, и небольшой секрет, когда последний слой глаза Чорный, то мы этот слой дублируем и применяем к нему стеклянный стиль, тогда реалистичнее глаз становится. Ну вот что получилось  16. Есть ещё вот такая кисть, добавляем где нужно волосики, и придаём где нам нравится тень.
16. Есть ещё вот такая кисть, добавляем где нужно волосики, и придаём где нам нравится тень. 

Это результат

Желаю вам успехов, и как же мне хочется, чтоб у вас всё получилось!
Автор: "Inka"
Материал взят с форума "Малахитовая шкатулка"
Метки: уроки фш |
печать |
Дневник |
Понедельник, 23 Августа 2010 г. 00:20
(ссылка)
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ.
Чтобы сделать свою печать в Фотошопе, вам потребуется не более 5 минут

Создайте новый документ 300х300 с белым или прозрачным фоном.
Напишите недлинную строчку текста и добавьте в конце зведочку *

Выделите слой с текстом, инструмент Text и щелкните на панели вверху по кнопке с буквой Т и дугой под ней. Установите следующие значения

Растеризуйте слой: Layr - Rasterise - Type

Скопируйте слой (Ctrl+J) и поверните копию на 180 градусов (Edit > transform > Rotate 180). Переместите копию так, чтобы она располагалась под оригиналом

Объедините слои (Ctrl+E) либо, стоя на верхнем слое, нажмите правую кнопку мышки - Merge Down

Создайте новый слой. Выделите область с текстом инструментом Овальная область.

Затем Редактирование - Обводка (Edit - Stroke)- 5px черного цвета (Edit > Stroke > 5px)


Снимите выделение: Ctrl+D
Повторите действие, только уже с окружностью поменьше.
На новом слое напишите нужный тест или даже какое-ниудь изображение для центра печати.

Объедините все слои и поверните чуть свою печать. Все, готово! Сохраняем, любуемся результатом!

Метки: уроки фш |
выделение волос |
Дневник |
Метки: уроки фш |
уроки |
Дневник |
Цитата
Понедельник, 13 Июня 2011 г. 22:27
(ссылка)
+ в цитатник
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Уроки от NATALI
1.Урок от NATALI: Выделение при помощи быстрой маски - http://club.rc-mir.com/urok-ot-NATALI-vydelenie-pr...hhi-bystroj-maski-topic2844090
2.Уроки от NATALI: Архивы под скачку- http://club.rc-mir.com/uroki-ot-NATALI-arhivy-pod-skachku-topic2843098
3.Урок от NATALI:Использование маски на картинке - http://club.rc-mir.com/urok-ot-NATALIispolzovanie-maski-na-kartinke-topic2843584
4.Урок от NATALI:Делаем дождь плагином Альен Скин- http://club.rc-mir.com/urok-ot-NATALIdelaem-dozhd-plaginom-alen-skin-topic2843003
5.Урок от NATALI: Учимся добавлять глитеры в фотошоп- http://club.rc-mir.com/urok-ot-NATALI-uchimsja-dob...litery-v-fotoshop-topic2843199
6.Урок от NATALI:Движение текста по заданному пути- http://club.rc-mir.com/urok-ot-NATALIdvizhenie-teksta-po-zadannomu-puti-topic2843104
7.Урок от NATALI: Маленькие хитрости в фотошопе- http://club.rc-mir.com/urok-ot-NATALI-malenkie-hitrosti-v-fotoshope-topic2842033
8.Урок от NATALI: Переливы на тексте шумом- http://club.rc-mir.com/urok-ot-NATALI-perelivy-na-tekste-shumom-topic2842949
9.Урок от NATALI: Бегущая дорожка- http://club.rc-mir.com/urok-ot-NATALI-begushhaja-dorozhka-topic2842931
10.Урок от NATALI: Луч света в тёмной комнате- http://club.rc-mir.com/urok-ot-NATALI-luch-sveta-v-tjomnoj-komnate-topic2842910
11.Урок от NATALI:Учимся удалять надписи с картинки- http://club.rc-mir.com/urok-ot-NATALIuchimsja-udaljat-nadpisi-s-kartinki-topic2842905
12.Урок от NATALI: Учимся создавать рамочку в PNG формате- http://club.rc-mir.com/urok-ot-NATALI-uchimsja-soz...hku-v-PNG-formate-topic2842891
13.Урок от NATALI: Плывущие облака- http://club.rc-mir.com/urok-ot-NATALI-plyvushhie-oblaka-topic2842851
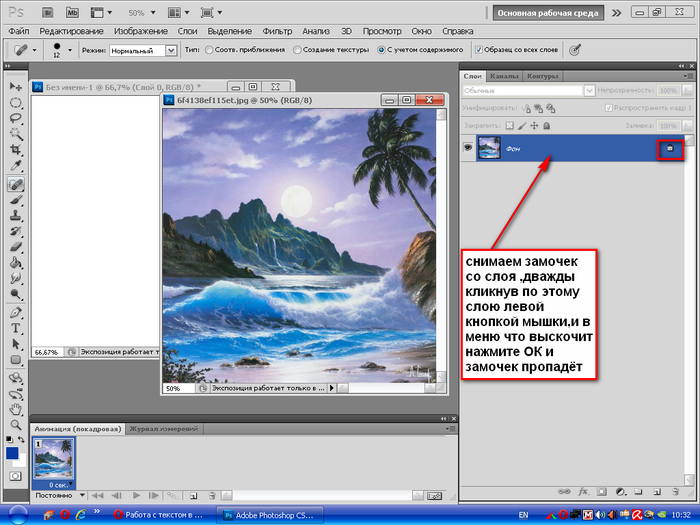
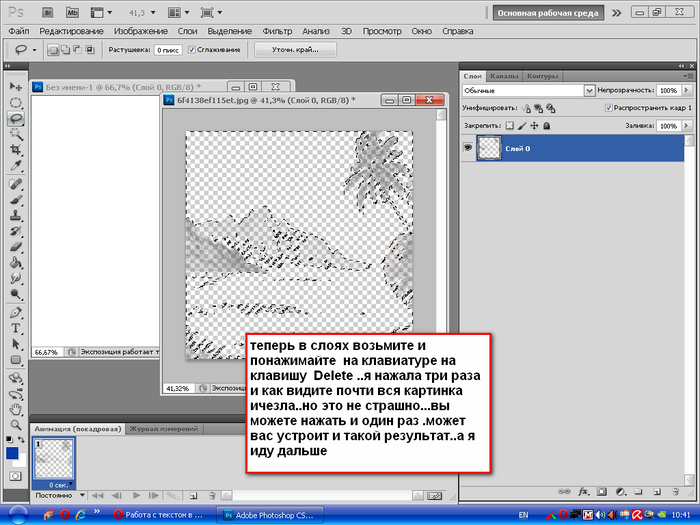
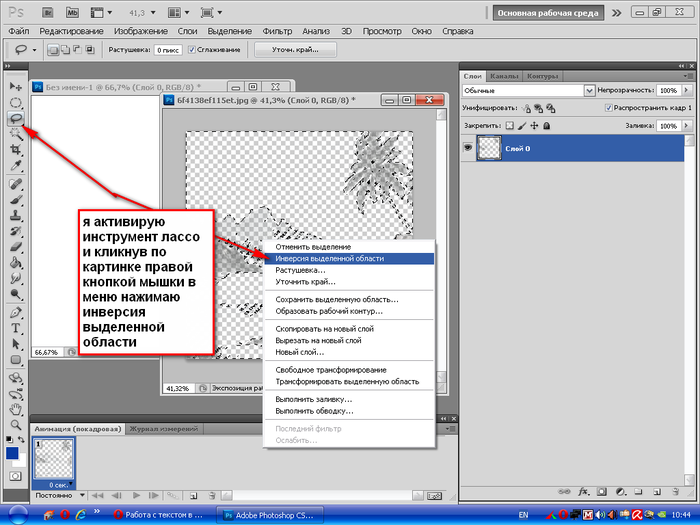
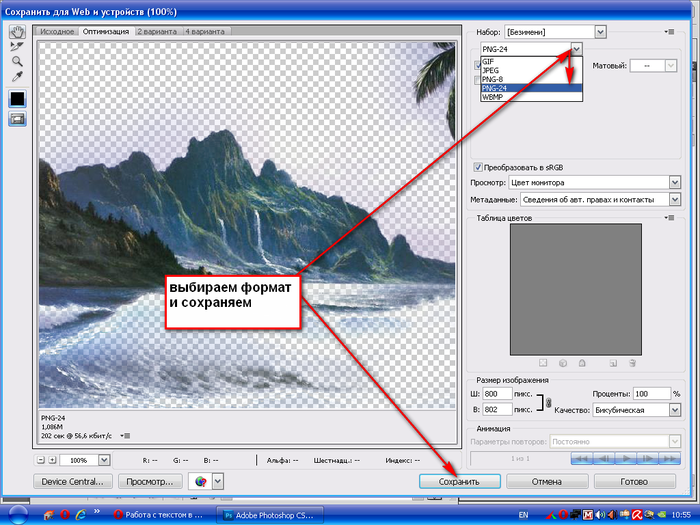
14.Урок от NATALI:Отделение объекта от фона- http://club.rc-mir.com/urok-ot-NATALIotdelenie-obekta-ot-fona-topic2842850
15.Урок от NATALI: Делаем огонь плагином Альен Скин- http://club.rc-mir.com/urok-ot-NATALI-delaem-ogon-plaginom-alen-skin-topic2842787
16.Урок от NATALI: Ещё одно плавное движение в анимации- http://club.rc-mir.com/urok-ot-NATALI-eshhjo-odno-...zhenie-v-animacii-topic2842769
17.Урок от NATALI:Как использовать МАСКИ в фотошопе- http://club.rc-mir.com/urok-ot-NATALIkak-ispolzovat-maski-v-fotoshope-topic2842681
18.Урок от NATALI:Движение жидкости в бокале - http://club.rc-mir.com/urok-ot-NATALIdvizhenie-zhidkosti-v-bokale-topic2842678
19.Урок от NATALI: Переливы на картинке градиентом- http://club.rc-mir.com/urok-ot-NATALI-perelivy-na-kartinke-gradientom-topic2842673
20.Урок от NATALI: Как добавит анимашку на картинку в С3- http://club.rc-mir.com/urok-ot-NATALI-kak-dobavit-...-na-kartinku-v-s3-topic2842670
20.Урок от NATALI: Как картинку вставить в рамочку- http://club.rc-mir.com/urok-ot-NATALI-kak-kartinku-vstavit-v-ramochku-topic2842669
21.Урок от NATALI: БЛИКИ- http://club.rc-mir.com/urok-ot-NATALI-bliki-topic2842661
22.Урок от NATALI:как пользоваться Morpheus_Animation- http://club.rc-mir.com/urok-ot-NATALIkak-polzovatsja-MorpheusAnimation-topic2842601
23.Урок от NATALI:как пользоваться FantaMorph3- http://club.rc-mir.com/urok-ot-NATALIkak-polzovatsja-FantaMorph3-topic2842599
24.Урок от NATALI: как пользоваться Nature_Illusion_Studio- http://club.rc-mir.com/urok-ot-NATALI-kak-polzovat...ureIllusionStudio-topic2842598
25.Урок от NATALI:Ещё один вид стерео-эффекта- http://club.rc-mir.com/urok-ot-NATALIeshhjo-odin-vid-stereo-jeffekta-topic2842556
26.Урок от NATALI: Как из кисти зделать фигуру- http://club.rc-mir.com/urok-ot-NATALI-kak-iz-kisti-zdelat-figuru-topic2842446
27.Урок от NATALI: Ещё один вариант движения- http://club.rc-mir.com/urok-ot-NATALI-eshhjo-odin-variant-dvizhenija-topic2842422
28.Урок от NATALI:Как пользоваться кистями в фотошопе- http://club.rc-mir.com/urok-ot-NATALIkak-polzovats...tjami-v-fotoshope-topic2842421
29.Урок от NATALI: Переливы на тексте градиентом- http://club.rc-mir.com/urok-ot-NATALI-perelivy-na-tekste-gradientom-topic2842351
30.Урок от NATALI: Оживляем лепесточки цветов- http://club.rc-mir.com/urok-ot-NATALI-ozhivljaem-lepestochki-cvetov-topic2842306
31.Урок от NATALI: Стерео - эффект- http://club.rc-mir.com/urok-ot-NATALI-stereo-jeffekt-topic2842282
32.Урок от NATALI: Плавный переход в анимации- http://club.rc-mir.com/urok-ot-NATALI-plavnyj-perehod-v-animacii-topic2842179
33.Урок от NATALI:Текстовые эффекты- http://club.rc-mir.com/urok-ot-NATALItekstovye-jeffekty-topic2842116
34.Урок от NATALI: Градиент и как им пользоваться - http://club.rc-mir.com/urok-ot-NATALI-gradient-i-kak-im-polzovatsja-topic2842076
35.Урок от NATALI: Нежный Блеск - http://club.rc-mir.com/urok-ot-NATALI-nezhnyj-blesk-topic2842062
36.Урок от NATALI: Красивый блик на невидимом узоре- http://club.rc-mir.com/urok-ot-NATALI-krasivyj-blik-na-nevidimom-uzore-topic2842047
37.Урок от NATALI: Создание Рамочки на картинке в фотошопе- http://club.rc-mir.com/urok-ot-NATALI-sozdanie-ram...tinke-v-fotoshope-topic2841981
38.Урок от NATALI:Учимся закрывать глазки- http://club.rc-mir.com/urok-ot-NATALIuchimsja-zakryvat-glazki-topic2841958
39.Урок от NATALI: Воздушный поцелуй зимы- http://club.rc-mir.com/urok-ot-NATALI-vozdushnyj-poceluj-zimy-topic2841957
40.Урок от NATALI:Плавное движение всего в четырёх слоях- http://club.rc-mir.com/urok-ot-NATALIplavnoe-dvizh...-chetyrjoh-slojah-topic2841956
41.Урок от NATALI:Иллюзия движения при помощи света и тени- http://club.rc-mir.com/urok-ot-NATALIilljuzija-dvi...shhi-sveta-i-teni-topic2841955
42.Урок от NATALI:Красивый эффект движения- http://club.rc-mir.com/urok-ot-NATALIkrasivyj-jeffekt-dvizhenija-topic2841954
43.Урок от NATALI:Создание картинки с прозрачными краями- http://club.rc-mir.com/urok-ot-NATALIsozdanie-kart...zrachnymi-krajami-topic2841953
45.Урок от Колибри. Рисуем солнечные лучики в фотошоп с помощью- http://club.rc-mir.com/urok-ot-kolibri-risuem-soln...oshop-s-pomoshhju-topic2842511
46.Урок от Колибри. Учимся рисовать дождь с помошью Фотошопа- http://club.rc-mir.com/urok-ot-kolibri-uchimsja-ri...omoshju-fotoshopa-topic2842505
47.Урок по добавлению эффекта свечение краев от Колибри- http://club.rc-mir.com/urok-po-dobavleniju-jeffekt...-kraev-ot-kolibri-topic2842433
48.Урок по использованию текстуры зерно от Колибри-http://club.rc-mir.com/urok-po-ispolzovaniju-tekstury-zerno-ot-kolibri-topic2842432
49.Урок по заливке картинки глиттером от Колибри- http://club.rc-mir.com/urok-po-zalivke-kartinki-glitterom-ot-kolibri-topic2842431
50.Урок по добавлению анимации к картинке от Колибри- http://club.rc-mir.com/urok-po-dobavleniju-animaci...rtinke-ot-kolibri-topic2842430
51.Урок по свободному трасформированию от Колибри- http://club.rc-mir.com/urok-po-svobodnomu-trasformirovaniju-ot-kolibri-topic2842429
52.Урок анимации "Падающий снег" от Колибри- http://club.rc-mir.com/urok-animacii-padajushhij-sneg-ot-kolibri-topic2842424
53.Урок от Insomnia : Учимся работать штампом- http://club.rc-mir.com/urok-ot-Insomnia-uchimsja-rabotat-shtampom-topic2843007
54.Урок от NATALI: Учимся добавлять плагины и маски в Корел
http://club.rc-mir.com/urok-ot-NATALI-uchimsja-dob...y-i-maski-v-korel-topic2844340
55.Урок от NATALI:Для фотошопа С5 -быстрое выделение
http://club.rc-mir.com/viewtopic.php
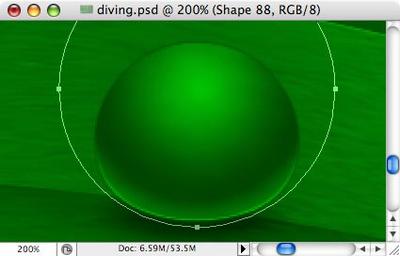
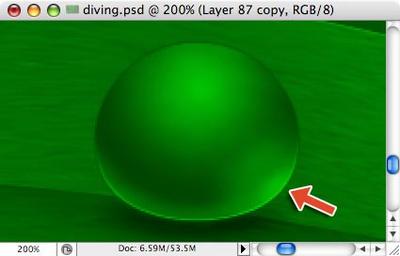
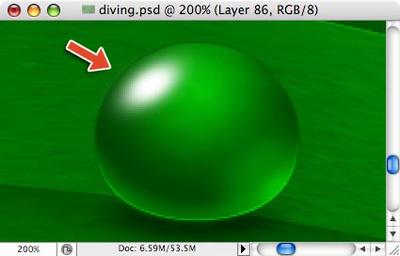
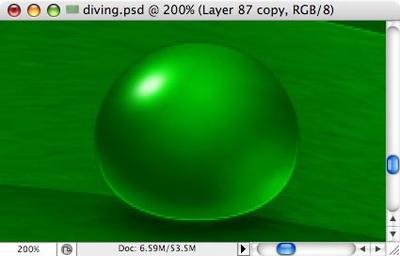
56.Урок от NATALI: Учимся делать крутящийся шар http://club.rc-mir.com/urok-ot-NATALI-uchimsja-delat-krutjashhijsja-shar-topic2844351
57.Урок от NATALI: Учимся создавать коллаж
http://club.rc-mir.com/urok-ot-NATALI-uchimsja-sozdavat-kollazh-topic2844359
58.Урок от NATALI: Делаем движение фильтром EYE CANDY 4000 http://club.rc-mir.com/viewtopic.php
59.Урок от NATALI: Учимся применять маски просто на картинке http://club.rc-mir.com/viewtopic.php
60.Урок от NATALI: Учимся делать свет плагином Альен Скин-Impact http://club.rc-mir.com/viewtopic.php
Серия сообщений "уроки от Натальи":
Часть 1 - Уроки от NATALI
Метки: уроки фш |