-Музыка
- Sinead Oconnor - Tears From The Moon
- Слушали: 13470 Комментарии: 2
- Наргиз Закирова - Ты - моя нежность...
- Слушали: 8807 Комментарии: 12
- Candy Dulfer
- Слушали: 426 Комментарии: 22
- YELLO-DRINE DRIVEN
- Слушали: 411287 Комментарии: 25
- Shivaree - Goodnight Moon
- Слушали: 36979 Комментарии: 15
-Друзья
Друзья онлайн
Flash_Magic
Жанна_Лях
Шрек_Лесной
дракоша52
Друзья оффлайнКого давно нет? Кого добавить?
Alissija_Flear
BlackSea1
CAZADOR
heregirl
ka82
Kanfo
KROMIADI
larusik
Legionary
Len4ika
Leskey
Liudmila_Sceglova
marusya_esk
Mellodika
Nata007
Rosa_Oksa
Rost
Svetlana---
svetshant
UAlina
Ангарск
Аэлита_54
Благая_весть_2012
валия52
Волшебная__шкатулочка
Волшебство__Жизни
галина5819
Доктор_Хаус_Ру
Евгения_Ева
Елена__Станиславовна
интервал
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Капочка_Капа
КОНСТАНТА_ИЛЛЮЗИЙ
КристинаТН
Любовь_здоровье_красота
Людмила_Немоляева
Мир__Чудес
мурзик49
НАТАНИЙКА
Новостной_листок
Подарки_своими_руками
Роксолана_Лада
Рыжая_красивая
Светослава_Берегиня
Секреты_для_хозяюшек
Счастливая__семья
танкист_Т-72
ТАТКА_ЭДУАРДОВНА
Таточка-Танюша
-Статистика
Создан: 04.10.2011
Записей: 9446
Комментариев: 10327
Написано: 44696
Записей: 9446
Комментариев: 10327
Написано: 44696
Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника |
Цитата сообщения Legionary
Изучаем дальше. Кто не знает,- первая часть (введение) ТуТ,
вторая частьТуТ. Программой пользуемся Sothink SWF Quicker.
Теперь будем делать кнопки. Тоже очень важный момент при создании флешек. Кнопки могут исполнять стандартную роль перехода на какую-либо ссылку ( страничку в интернете), или же являться кнопками управления самой флешкой. Будь то остановка, воспроизведение и многое другое:-)
Сегодня будем делать элементарную кнопку, вот такую ( подведите мышку и нажмите на нее):
Это конечно примитив, но поможет вам понять основную идею и способы ее воплощения))
А в дальнейшем научимся делать и такие кнопочки ;-))
Это стандартная кнопка из программы, но создание подобных кнопок начинается именно с освоения азов;-)
Как всегда,- открываем программу и в выползшем окошке выбираем первый пункт и жмем "ок" :-)
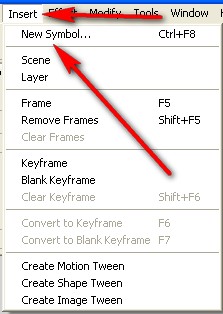
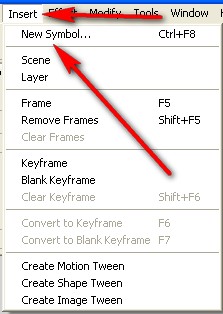
Далее вверху окна программы кнопочка "insert", пунтк "new simbol":

Выползет окошко, где отмечаем пункт "button" и жмем "ок":

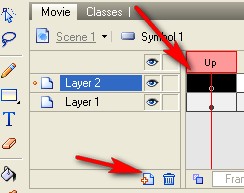
Нас перекинуло в окно редактирования кнопки. Теперь немного теории. Смотрим вверх,- на линейку кадров. Как видите, четыре подписанных не цифрами, а буквами кадра ( об этом уже говорили во втором уроке):

В каждый из них надо нарисовать кнопку) Что какой кадр означает:
"UP" (первый кадр) - в этот кадр рисуем как кнопка выглядит сама по себе.
"OVER" (второй) - в этот - как она будет выглядеть если навести на нее курсор мышки.
"DOWN" (третий) - в этот - как она будет выглядеть если ее нажать
"HIT" (четвертый) - в этом кадре обозначаем рабочую область кнопки. Т.е. сама кнопка может быть очень большой, а нажать можно только в центре на масенький квадратик. Примерно так, надеюсь,- мысль уловили)))
Поехали:-)
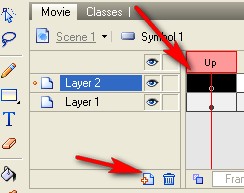
Встаем на первый кадр - "up" ( клик мышкой):

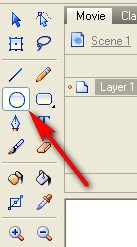
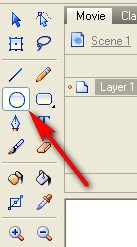
Берем инструмент прямоугольник ( палитра инструментов слева):

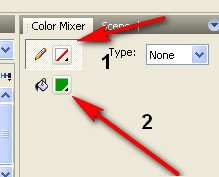
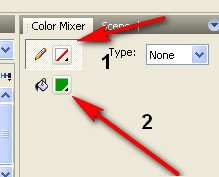
Сразу немного об обводке и цвете. Когда взяли инструмент, посмотрите в правый угол программы:

1 - цвет обводки
2 - цвет заливки
Щелкаем по значку и выбираем нужный нам цвет)) ЗАПОМИНАЕМ на будущее этот пункт;-) Если хотите нарисовать фигуру без обводки вообще, то после того как вам выползет окошко с цветами,- жмете там вот на такой значок:

Возвращаемся)) Встали на кадр первый, взяли инструмент, теперь на белом фоне рисуем прямоугольничек.

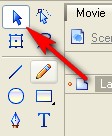
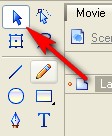
Когда фигура вот в такую точечку,- это значит что она выделена. Нам надо, чтобы она была выделена. Если вдруг такое выделение у вас "слетело",- Возьмите инструмент:

И просто щелкните по прямоугольнику:-))
Теперь смотрим вправо. Там окошко размеров и координат) Нам надо выставить нули в окошки координат ( т.е. чтобы фигура стояла по центру в понятиях самой программы, внешне можете этого и не увидеть):

Выставляем нули в этих окошках. Все, теперь встаем на следующий кадр - "OVER". Жмем по нему правой кнопкой мыши и выбираем пункт "insert blank keyframe"
Если все сделали правильно, то наш квадратик исчезнет.
Повторяем процедуру, но теперь уже рисуем круг инструментом "овал":

Точно также выставляем ему нули в координатах.
Далее встаем на третий кадр "DOWN", точно так же жмем по нему правой кнопкой мыши и выбираем пункт "insert blank keyframe"
И теперь на белом фоне рисуем звезду.
Чтобы переключить инструмент прямоугольник на "звезду", Жмем по инструменту левой кнопкой мыши, не отпуская ее выбираем инструмент звезда и только потом отпускаем кнопку.

Звезду рисуем точно так же как и все остальное. Только в начале нарисуется круг, а потом надо отпустить мышку, еще раз ее нажать и тянуть в центр.
Нарисовали, выставляем нули в координаты.
Теперь встаем на четвертый кадр "HIT", просто щелчок левой кнопкой, жмем кнопку на клавиатуре "F6", появится наша звезда.
Берем инструмент прямоугольник. И теперь рисуем небольшой прямоугольник поверх звезды, чтобы спрятать ее. Т.е. на картинке специально оставил уголочек сверху:

Практически все. Теперь создаем новый слой, встаем на первый кадр:

Берем инструмент текст и пишем нужный нам ( проходили в прошлом посте, вспоминайте как пользоваться инструментом "текст":-)
Написали, поставили в нужное место на кнопке. Теперь щелкаем по четвертому кадру второго слоя и жмем "F5"
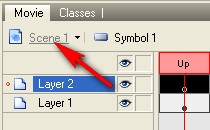
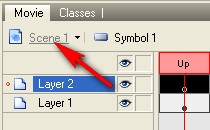
Все, идем в сцену:

Переносим на нее нашу кнопку и подгоняем размер сцены ( вспоминайте, делали все это во втором уроке)
Все, кнопка готова, осталось сохранить ( кнопочка экспорт, если кто не помнит).
Уф, урок не очень увлекательный, но очень нужный:-) На таком простом примере вы сможете делать очень красивые кнопочки, была бы фантазия)) Урок проверен на усвояемость Леди_Муррр,- так что проблем возникнуть не должно:-) Пробуем:-)
Леди_Муррр,- так что проблем возникнуть не должно:-) Пробуем:-)
Всем удачи:-))
 Давно сделал такой дизайн плеера и повесил к себе, а поделиться все забываю:-))
Давно сделал такой дизайн плеера и повесил к себе, а поделиться все забываю:-))
Используем его точно так же как и плеер из Этого поста
Вот сам плеер:
И ссылка на скачку ( как скачать надеюсь помните, если нет,- читаем ТуТ):
Скачать
P.S. Этот пост будет доступен также на форуме Legion
Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника:-)
Изучаем дальше. Кто не знает,- первая часть (введение) ТуТ,
вторая частьТуТ. Программой пользуемся Sothink SWF Quicker.
Теперь будем делать кнопки. Тоже очень важный момент при создании флешек. Кнопки могут исполнять стандартную роль перехода на какую-либо ссылку ( страничку в интернете), или же являться кнопками управления самой флешкой. Будь то остановка, воспроизведение и многое другое:-)
Сегодня будем делать элементарную кнопку, вот такую ( подведите мышку и нажмите на нее):
Это конечно примитив, но поможет вам понять основную идею и способы ее воплощения))
А в дальнейшем научимся делать и такие кнопочки ;-))
Это стандартная кнопка из программы, но создание подобных кнопок начинается именно с освоения азов;-)
Как всегда,- открываем программу и в выползшем окошке выбираем первый пункт и жмем "ок" :-)
Далее вверху окна программы кнопочка "insert", пунтк "new simbol":

Выползет окошко, где отмечаем пункт "button" и жмем "ок":

Нас перекинуло в окно редактирования кнопки. Теперь немного теории. Смотрим вверх,- на линейку кадров. Как видите, четыре подписанных не цифрами, а буквами кадра ( об этом уже говорили во втором уроке):

В каждый из них надо нарисовать кнопку) Что какой кадр означает:
"UP" (первый кадр) - в этот кадр рисуем как кнопка выглядит сама по себе.
"OVER" (второй) - в этот - как она будет выглядеть если навести на нее курсор мышки.
"DOWN" (третий) - в этот - как она будет выглядеть если ее нажать
"HIT" (четвертый) - в этом кадре обозначаем рабочую область кнопки. Т.е. сама кнопка может быть очень большой, а нажать можно только в центре на масенький квадратик. Примерно так, надеюсь,- мысль уловили)))
Поехали:-)
Встаем на первый кадр - "up" ( клик мышкой):

Берем инструмент прямоугольник ( палитра инструментов слева):

Сразу немного об обводке и цвете. Когда взяли инструмент, посмотрите в правый угол программы:

1 - цвет обводки
2 - цвет заливки
Щелкаем по значку и выбираем нужный нам цвет)) ЗАПОМИНАЕМ на будущее этот пункт;-) Если хотите нарисовать фигуру без обводки вообще, то после того как вам выползет окошко с цветами,- жмете там вот на такой значок:

Возвращаемся)) Встали на кадр первый, взяли инструмент, теперь на белом фоне рисуем прямоугольничек.

Когда фигура вот в такую точечку,- это значит что она выделена. Нам надо, чтобы она была выделена. Если вдруг такое выделение у вас "слетело",- Возьмите инструмент:

И просто щелкните по прямоугольнику:-))
Теперь смотрим вправо. Там окошко размеров и координат) Нам надо выставить нули в окошки координат ( т.е. чтобы фигура стояла по центру в понятиях самой программы, внешне можете этого и не увидеть):

Выставляем нули в этих окошках. Все, теперь встаем на следующий кадр - "OVER". Жмем по нему правой кнопкой мыши и выбираем пункт "insert blank keyframe"
Если все сделали правильно, то наш квадратик исчезнет.
Повторяем процедуру, но теперь уже рисуем круг инструментом "овал":

Точно также выставляем ему нули в координатах.
Далее встаем на третий кадр "DOWN", точно так же жмем по нему правой кнопкой мыши и выбираем пункт "insert blank keyframe"
И теперь на белом фоне рисуем звезду.
Чтобы переключить инструмент прямоугольник на "звезду", Жмем по инструменту левой кнопкой мыши, не отпуская ее выбираем инструмент звезда и только потом отпускаем кнопку.

Звезду рисуем точно так же как и все остальное. Только в начале нарисуется круг, а потом надо отпустить мышку, еще раз ее нажать и тянуть в центр.
Нарисовали, выставляем нули в координаты.
Теперь встаем на четвертый кадр "HIT", просто щелчок левой кнопкой, жмем кнопку на клавиатуре "F6", появится наша звезда.
Берем инструмент прямоугольник. И теперь рисуем небольшой прямоугольник поверх звезды, чтобы спрятать ее. Т.е. на картинке специально оставил уголочек сверху:

Практически все. Теперь создаем новый слой, встаем на первый кадр:

Берем инструмент текст и пишем нужный нам ( проходили в прошлом посте, вспоминайте как пользоваться инструментом "текст":-)
Написали, поставили в нужное место на кнопке. Теперь щелкаем по четвертому кадру второго слоя и жмем "F5"
Все, идем в сцену:

Переносим на нее нашу кнопку и подгоняем размер сцены ( вспоминайте, делали все это во втором уроке)
Все, кнопка готова, осталось сохранить ( кнопочка экспорт, если кто не помнит).
Уф, урок не очень увлекательный, но очень нужный:-) На таком простом примере вы сможете делать очень красивые кнопочки, была бы фантазия)) Урок проверен на усвояемость
Всем удачи:-))
Bonus
Используем его точно так же как и плеер из Этого поста
Вот сам плеер:
И ссылка на скачку ( как скачать надеюсь помните, если нет,- читаем ТуТ):
Скачать
P.S. Этот пост будет доступен также на форуме Legion
| Рубрики: | Дневничек/советы |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






