-Рубрики
- Детям (47)
- НуЖное разносорт (5)
- ПСИХОЛОГИЯ (3)
- медитация (1)
- Мода/стиль (1)
- Автомобилистам (1)
- помидоры (0)
- диета (76)
- для дома (126)
- здоровье (299)
- лекарства (38)
- лечащие картинки (2)
- интересно знать (123)
- заметки туриста (3)
- компик (119)
- коды (20)
- Полезные проги (4)
- рамочки (3)
- уроки (26)
- фотошоп (20)
- эл. и аудио книги (1)
- красота (149)
- лицо (3)
- ногти (3)
- iherb ОТЗЫВЫ (1)
- макияж (4)
- о волосах (35)
- кулинария (2040)
- блины-оладушки (73)
- диетическое (16)
- хлеб (8)
- заготовки (6)
- япона кухня (4)
- начинки (3)
- для микроволновки (3)
- кабачки (1)
- булочки (45)
- ВАРЕНЬЕ,ЖЕЛЕ.. (35)
- глазури,поливки (16)
- грибы (4)
- завтрак (40)
- закуски (139)
- запеканки (61)
- картошечка (24)
- конфетки (70)
- напитки (81)
- крема, пропитки (57)
- полезная информация для кулинаров (74)
- Мультиварка (16)
- на второе (69)
- на десерт (243)
- настойки, эссенции, уксус (4)
- первые блюда (2)
- печенье (85)
- печенье (27)
- пироги/кексы (134)
- пирожки (124)
- ПОСТНОЕ (23)
- праздничные блюда (18)
- ПРО МЯСО (91)
- просто и быстро (24)
- РЫБНЫЕ ИСТОРИИ (53)
- салаты (50)
- соленья (87)
- соусы, заправки, маринад (54)
- супы (8)
- тесто (93)
- торты (195)
- магия (47)
- гадания (3)
- молитва (40)
- на почитать. книги. (40)
- Полезное инфо (19)
- МУДРОСТЬ (1)
- притчи (4)
- ради развлечения (94)
- рукоделие (53)
- шьем (12)
- вязание (7)
- подарки (3)
- советы к праздникам (1)
- рисуем (1)
- спорт (54)
- йога (5)
- умные советы (82)
- простая арифметика (2)
- языки (38)
- английский (36)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 1)
О_Самом_Интересном
-Статистика
Выбрана рубрика фотошоп.
Соседние рубрики: эл. и аудио книги(1), уроки(26), рамочки(3), Полезные проги(4), коды(20)
Другие рубрики в этом дневнике: языки(38), умные советы(82), спорт(54), рукоделие(53), ради развлечения(94), ПСИХОЛОГИЯ(3), помидоры(0), НуЖное разносорт(5), на почитать. книги.(40), молитва(40), Мода/стиль(1), медитация(1), магия(47), кулинария(2040), красота(149), компик(119), интересно знать(123), здоровье(299), для дома(126), диета(76), Автомобилистам(1), Детям(47)
Соседние рубрики: эл. и аудио книги(1), уроки(26), рамочки(3), Полезные проги(4), коды(20)
Другие рубрики в этом дневнике: языки(38), умные советы(82), спорт(54), рукоделие(53), ради развлечения(94), ПСИХОЛОГИЯ(3), помидоры(0), НуЖное разносорт(5), на почитать. книги.(40), молитва(40), Мода/стиль(1), медитация(1), магия(47), кулинария(2040), красота(149), компик(119), интересно знать(123), здоровье(299), для дома(126), диета(76), Автомобилистам(1), Детям(47)
Бесплатный фоторедактор онлайн |
Это цитата сообщения ermolenko_ludmila [Прочитать целиком + В свой цитатник или сообщество!]
|
Урок подсказка:Пособие по блёсткам и бликам |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
|
Плачущая девушка. Как сделать анимацию. |
Это цитата сообщения Kamelius [Прочитать целиком + В свой цитатник или сообщество!]
Анимация слезы - не простой урок фотошопа и сколько я не пыталась освоить создание анимации слезы по разным урокам, но результат меня никогда не устраивал-ну не натуральная картинка анимации получалась и все тут! А этот урок фотошопа Natali "Плачущая девушка" настолько понятен и прост, что создание анимации слезы на глазах становится доступным даже для начинающего любителя фотошопа. Создание анимации - девушка плачет, оказывается не такой уж сложный урок анимации.
|
Как вырезать волосы в ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]


для вас Лариса Гурьянова
Серия сообщений "* Выделение объектов в ФШ":
Часть 1 - Уроки фотошоп. Вырезаем сложные объекты из фона
Часть 2 - Выделение для начинающих
...
Часть 28 - Качественное выделение шерсти в ФШ
Часть 29 - Сохранение выделений в программе Фотошоп
Часть 30 - Как вырезать волосы в ФШ
|
Для совсем начинающих фотошоперов. |
Это цитата сообщения Jorjorych [Прочитать целиком + В свой цитатник или сообщество!]
|
Как в ФШ вырезать человека |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
|
Для любителей работать с фотографиями, предлагаю замечательный сайт с большими возможностями |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фото |
Убираем ненужные объекты на фотографиях. |
Это цитата сообщения Fotina45 [Прочитать целиком + В свой цитатник или сообщество!]
   Увы, все в нашем мире дорожает, и все подобные сайты теперь платные. Поэтому, Если требуется убрать просто объект на  Так как здесь объект на однородном, синем фоне, то берем инструмент  И подбираем цвет для закрашивания ненужного объекта. 1- открываем выбор цвета. 2.- Щелкаем кистью в том месте, какой цвет нам нужен для закрашивания объекта. 3.- Подтверждаем выбор цвета.  Теперь выбираем размер кисти и закрашиваем ею объект. В окошечке выбора цвета горит тот, что нам нужен.  Теперь просто закрашиваем ненужный объект. Вот и все.  Берем картинку с предыдущего урока. И убираем так же елочку на переднем плане.  Заходим на сайт  Выбираем  Приступаем к работе.   И перехожу к нижней части, где есть зеленая трава, и так же задаю точку копирования,  И убираю самую нижнюю часть елочки. Вот и все.  Поверьте, делается это гораздо быстрее, чем я описываю.  Если все нас устроило, то сохраняем наше фото. Жмем ФАЙЛ- СОХРАНИТЬ, или жмем на крестик в правом углу. Пишем название нашего картинки, выбираем формат и нажимаем на "Да" Это то, что у нас получилось, с уже подправленной немного текстурой.  Вот так довольно быстро, вы сможете убрать все ненужные объекты со своих фотографий. Не бойтесь что то испортить, вы всегда можете отменить свои действия, или закрасить по новой. Пробуйте смелее, и у вас все получится!   |
Серия сообщений "фоторедактор":онлайн
Часть 1 - Без заголовка
Часть 2 - фоторедактор
...
Часть 32 - Без заголовка
Часть 33 - Без заголовка
Часть 34 - Убираем ненужные объекты на фотографиях.
Серия сообщений "онлайн":
Часть 1 - Без заголовка
Часть 2 - фоторедактор
...
Часть 20 - Без заголовка
Часть 21 - Без заголовка
Часть 22 - Убираем ненужные объекты на фотографиях.
Метки: урок фотошоп редактор фото |
Из фотографии рисунок карандашом за 3 шага |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Моя работа по уроку


для вас Лариса Гурьянова
Серия сообщений "Уроки Вячеслава Федоткина":
Часть 1 - Анимация водопада и создание радуги
Часть 2 - Реалистичная капля воды в Photoshope
...
Часть 12 - Правильное отражение - урок ФШ от Вячеслава Федоткина
Часть 13 - Анимация текста в фотошопе - уроки Вячеслава Федоткина
Часть 14 - Из фотографии рисунок карандашом за 3 шага
|
Бесплатный редактор фотографий |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: редактор бесплатно |
Картинка со стихами. Как сделать картинку. Уроки фотошопа. |
Это цитата сообщения Franzuzhenka [Прочитать целиком + В свой цитатник или сообщество!]
|
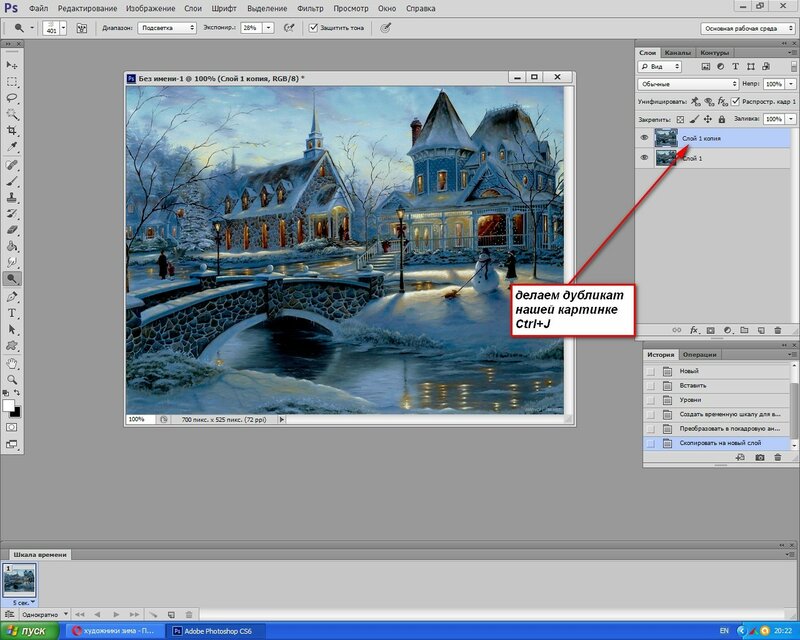
Работа со слоями (Урок совсем для начинающих) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
КОД ДЛЯ МЕЙЛА.

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
У многих возникает вопрос, как перетаскивать картинку, как переходить со слоя на слой или как уменьшать слой и так далее…
Поэтому я решила сделать небольшой урок, в котором будет подробно описано, как работать со слоями. Надеюсь, после него у многих пропадут затруднения и вопросы…
В этом уроке на примере создания оригинальной картинки мы рассмотрим такие вопросы как:
1. Перетаскивание картинки с одного документа на другой.
2. Трансформация.
3. Режимы наложения слоев.
4. Переход по слоям.
5. Стирание слоя.
6. Выделение по контуру.
7. Маленькие хитрости.

1. Перетаскивание картинки с одного документа на другой.
Теперь открываем любую картинку и устанавливаем ее рядом с нашим документом. Теперь ] выбираем инструмент Move (движение), потом клацаем по картинке, которую хотим перетащить. Зажимаем левой кнопкой мыши на картинку и тянем (не отпуская кнопку мыши!) на нужный документ.

2. Трансформация
Картинка не всегда бывает того размера, который нам необходим, поэтому существует трансформация (Ctrl+t). Однако ей тоже нужно уметь пользоваться!
Прежде чем перейти к трансформации, проверьте на том ли вы находитесь слое, который вам нужно уменьшить. Да - да, именно уменьшить! Старайтесь не увеличивать картинку с помощью трансформации, так как потеряете качество картинки!

После того как вы убедились, что все выставленно правильно нажимаем Ctrl+t. По контуру картинки появится 8 узлов. Для того что бы уменьшить картинку (без искажения) необходимо зажать клавишу Shift и тянуть за любой угловой узел (обведен красной окружностью).

Так же с помощью трансформации можно вращать картинку. Выбиваем любой угловой узел и подводим к нему курсор мыши. Появиться стрелка с двумя направлениями. Теперь зажимаем левую кнопку мыши и вращаем по или против часовой стрелке (в зависимости какой узел выберите).

3. Режимы наложения слоев
Для каждого слоя можно выставить свой режим наложения, который поможет подчеркнуть вашу работу, добавить изюминку с помощью разных сочетаний одних и других слоев.
Параметры для слоя выбираются в верхней панели на вкладке слоев.

4. Переход по слоям

Чтобы переходить по слоям, достаточно клацнуть левой кнопкой мыши по серому полю слоя (который вам необходим) в палитре слоев.
Как и в моем случае… Я вижу что моя картинка получается сильно темной. Поэтому я перехожу на слой ниже и заливаю градиентом.

5. Стирание слоя
Так как я залила градиентом по кругу, меня теперь не устаивают четкие края слоя с картинкой, поэтому я хочу его немного подтереть. Для этого я опять перехожу на верхний слой, выбираю инструмент ластик, а затем выставляю для него настройки: мягкая кисть размером 100px.

И стираю ненужные части картинки.

6. Выделение по контуру.
Теперь нам понадобится картинка без заднего фона (можете сами вырезать или скачать скрап набор).

Перетягиваем ее на наш документ и устанавливаем в любом месте (используя трасформацию при необходимости).

Теперь создаем новый слой. Устанавливаем его ниже слоя Vocaloid_-_Yokune_Ruko (для того чтобы перемещать положение слоев, необходимо клацнуть на слой который хотите перетянуть, зажать левую кнопку мыши и потянуть в нужное место).

Теперь оставаясь на новом слое, зажимаем Ctrl и клацаем по окошку (там, где показано, что у вас находится на этом слое) слоя Vocaloid_-_Yokune_Ruko. После этого на новом слое появиться выделение, которое соответствует контуру слоя Vocaloid_-_Yokune_Ruko

Теперь заливаем наше выделение цветом и с помощью трансформации увеличиваем размер (в этом случае не страшно увеличивать , так как в фигуре присутствует только один цвет).

7. Маленькие хитрости.
Для того что бы ваша картинка смотрелась едино не забывайте дополнять ее эффектами или кистями. Старайтесь делать так, что бы кисти были как поверх всех слоев так и между ними. Так же не забывайте работать кистями на новом слое, так как всегда можно будет удалить или подтереть ненужное и выставить режимы наложения.

Автор урока: Prescilla
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
для вас Лариса Гурьянова
|
Пришиваем фотографию. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
"Включите музыку..."

Урок смотрим далее...
Откроем исходное фото, так как 2010 год это год тигра, будем работать с их изображениями. На этой фотографии мы будем располагать фото других тигров и как бы пришивать их к основной фотографии.

Нажмём на клавишу U и на панели инструментов выберем "Слой-фигура", прямоугольник со скруглёнными углами, радиус скругления поставим около 20 пикселов.

Нарисуем первый прямоугольник со скруглёнными углами, так как цвет переднего плана у нас стоит красный, то соответвственно он зальётся красным цветом.

Выберем инструмент "Горизонтальный текст".

Поставим примерно такие параметры, которые указаны ниже на скриншоте.

Как только мы приблизим к контуру фигуры курсор инструмента "Текст", появится поперечная волнистая линия. Это означает, что вводимый текст будет располагаться вдоль контура фигуры. Как только эта линия появилась, щёлкаем и начинаем вводить текст.

В качестве буквы мы выбираем английскую L. Вот что у нас получилось на данном этапе.

Нажимаем сочетание клавиш Ctrl+T (свободное трансформирование), на панели параметров щёлкаем по цепочке (чтобы изменение параметров происходило одновременно) и уменьшаем значение высоты и ширины примерно до 98%. Это мы сделали для того чтобы стежки немного захватили край фотографии.

Вот что у нас получилось. Уже похоже на стежки.

Сделаем активной векторную маску и нажмём по второй справа иконке в палитре "Слои". В появившемся списке выберем "Тень".

Установим примерно такие параметры.

Перейдём на вкладку "Тиснение" и применим вот такие значения.

Вот что у нас получилось.

Перейдём на текстовый слой и применим режим наложения "Разница" и уменьшим непрозрачность слоя примерно до 60%. В Вашем случае режим наложения может быть совершенно другим и значение непрозрачности тоже может отличаться от 60%.

Вот такие стежки у нас получились.

Два раза щёлкнем по текстовому слою и в появившемся окне перейдём на вкладку "Тиснение" и установим примерно такие параметры.

Вот наши стежки в окончательном варианте.

Откроем фото, которое будем размещать на подготовленной площадке.

С помощью инструмента "Перемещение" (V) перетащим его в наш документ и слой с новым тигром разместим между текстовым слоем и слоем-фигурой.

Теперь наша задача уменьшить изображение, чтобы оно располагалось между стежками. Очень точно размещать фото совсем необязательно, так как чуть позже мы легко решим проблему точного размещения фото на слой-фигуре.

Нажимаем Ctrl+T, уменьшаем фото примерно до такой степени как показано на рисунке. Так фото перекрыло полностью наш документ и маркеров трансформирования не видно, нажмите Ctrl+0 (ноль) и Вы увидите эти маркеры. Чтобы уменьшить изображение, удерживайте клавишу Shift и тяните за угловой маркер внутрь фотографии.

При нажатой клавише Alt щёлкните между слоями с новым тигром и слоем-фигурой. Создастся обтравочная маска.

И наше изображение как по волшебству, строго обрежется в пределах нарисованной слой-фигуры.

Совершенно точно также я размесил ещё две фотографии красавцев тигров. Чтобы опять не настраивать стили слоёв их можно просто перетащить с одного слоя на другой. Для этого при нажатой клавише Alt щёлкните по значку fx и ,не отпуская кнопку мыши перетащите стиль слоя на слой, к которому Вы хотите применить точно такой же стиль. Вот что мы имеем на данном этапе.

А вот так выглядит палитра "Слои".

Мне кажется не хватает надписи. Выберем инструмент "Горизонтальный текст" (Т), напишем что-нибудь подходящее и применим уже установленный в системе стиль. Вот наше окончательное изображение.

Источник
Серия сообщений "Уроки Накрошаева Олега":
Часть 1 - Фантастические, но редко используемые возможности программы фотошоп
Часть 2 - Красивое небо в фотошопе
...
Часть 42 - Как изменить цвет фотографии согласно цвету другого изображения
Часть 43 - Как использовать кисти "Дым" в ФШ
Часть 44 - Пришиваем фотографию...- понравился эффект..))
Часть 45 - Экспресс ретушь в photoshop в два слоя
Часть 46 - Бесплатные видео-уроки по работе в программе Adobe Photoshop
|
Как самой сделать клипарт |
Это цитата сообщения LebWohl [Прочитать целиком + В свой цитатник или сообщество!]
Очень много изображений которые хочется применить в своей работе,но очищать его самой трудно.Имея на компьютере одну из графических программ, это можно сделать за пару минут.На примере программы корела, я покажу, как сделать например пейзаж или подобную картинку.Открываем программу, открываем наше изображение, если конечно в нем вы хотите сохранить почти все акценты, то конечно смотрим размер изображения, увеличивая ширину и высоту примерно на 50 пикселей, создаем новый слой и вставляем наше изображение как новый слой.Если вам нужно сделать акцент на центр картинки, можно работать и с оригиналом.Читать далее...
|
Факсимильная подпись в фотошопе |
Это цитата сообщения tet369 [Прочитать целиком + В свой цитатник или сообщество!]
|
Урок фотошопа "Мягкое" вырезание объекта» |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
|
Создаем в фотошопе красивую анимированную открытку "с 8 марта" |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]
Открытка к 8 марта.
Урок от Надежды Горской.
Праздники идут чередой и сейчас пригодится поздравительная открытка к 8 марта. Создадим вот такую открытку .

|
КАК СДЕЛАТЬ КРАСИВУЮ НАДПИСЬ В Ф/Ш |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
 |
Серия сообщений "видео-уроки":
Часть 1 - Уроки фотошопа.
Часть 2 - Урок для новичков. Создать презентацию просто
...
Часть 43 - урок - вращение шара в Sothink SWF Quicker
Часть 44 - видеоуроки Corel PaintShop Pro X3+X4
Часть 45 - КАК СДЕЛАТЬ КРАСИВУЮ НАДПИСЬ В Ф/Ш
Часть 46 - Фотомонтаж: Замена лица в Photoshop CS5
|
Эффект винтажного фото в Фотошоп |

efachka.ru/post261518508/
Читать далее...
Я думаю, что многие встречали в инете винтажные фото и задавались вопросом: "А как же сделать такой эффект на фотографии". К счастью, удивительный эффект винтажного фото можно создать, используя только программу Photoshop!
Не переживайте, если вы начинающий пользователь, потому что данный эффект можно создать всего за 10 шагов. Ниже вы можете ознакомиться с техникой создания эффекта винтажного фото в программе Photoshop, которая описана пошагово.
|
Как убрать ненужного вам человека на фотографии (урок для фотошоп) |
Это цитата сообщения Umna_ja [Прочитать целиком + В свой цитатник или сообщество!]

В этом уроке для новичков я расскажу о том, как вырезать человека в фотошопе.
У многих из нас есть фотографии, на которых мы особенно хорошо получились, и все бы хорошо, если бы не лишние люди на фотографии.
От посторонних предметов и людей на фото можно легко избавиться в фотошопе в случае необходимости.
Сегодня мы посмотрим как вырезать человека в фотошопе в на фотографиях разной сложности.
Читать далее
|
| Страницы: | [1] |