-Рубрики
- Авторские работы - Анастасии Пановой (122)
- Автомобили -бесшовный фон (1)
- Девушки - бесшовный фон (1)
- Мои бесшовные фоны (4)
- Мой авторский флешь эпиграф (19)
- Цветочный бесшовный фон (1)
- ПРИМЕТЫ И СУЕВЕРИЯ (7)
- Своими руками (3)
- Своими руками (0)
- Народные приметы (0)
- Анимация (72)
- Аватарки (7)
- Любовь (1)
- Сердечки (2)
- Анимашки (5)
- Антиквариат (1)
- Блинги (4)
- Блинги (3)
- Будь в форме (71)
- Видео (51)
- Мне от друзей (7)
- Всё для компьютера (6)
- Вязание (156)
- Вязание крючком (21)
- Вязание на спицах (77)
- Орнаменты (1)
- Гадание (43)
- Для дневника (557)
- Алфавит (4)
- Аудио плееры (2)
- Декор (2)
- Информеры (5)
- Кнопки-плеер (6)
- Полезные ссылки (16)
- Разделители (83)
- Рамки для дневника (5)
- Схемы для дневника (169)
- Уроки (77)
- Шрифт (1)
- Эпиграфы (92)
- Здоровье (202)
- Салон красоты (44)
- Диагноcтика (3)
- Диета (14)
- Лечебное питание (9)
- Народная медицина (59)
- Иконки (1)
- Интересно (2)
- Картинки (123)
- Дети (2)
- Зима (1)
- Красивые девушки (14)
- Лебеди (11)
- Розы (32)
- Цветы (15)
- Цветы (15)
- Клипарт (282)
- Девушки (27)
- Декоративный (5)
- Деньги (2)
- Книги (3)
- Коттеджи (1)
- Кулинарный (1)
- Лебеди и прочие птицы (3)
- Мужчины (2)
- Надписи (2)
- Напитки (9)
- Новогодний клипарт (1)
- Новый год (4)
- Пары (1)
- Посуда (1)
- Рамки (4)
- Розы (2)
- Фрукты (4)
- Цветы (21)
- Чашки (1)
- ягоды (2)
- Компьютерная грамотность (3)
- Кулинарные рецепты (1)
- Музыка (25)
- Любимая музыка (10)
- Народные приметы (1)
- Поздравления (30)
- Музыкальные открытки (3)
- Музыкальные флешь открытки с днем рождения (2)
- Новый год (3)
- Откытки (37)
- Полезные советы (156)
- Все о деньгах (28)
- Знахарские рецепты (16)
- Молитвы (7)
- Приметы (18)
- Программы (264)
- Для видео (7)
- Для компьютера (54)
- Для флешь анимации (10)
- Фотошоп (49)
- Разное (12)
- Рецепты (2)
- Своими руками (16)
- Бисероплетение (6)
- Шитьё (2)
- Ссылки (2)
- Стихи (95)
- Текстуры (30)
- Фильмы (18)
- ФИЛЬМЫ (0)
- Флешь (189)
- Музыкальный плеер (3)
- Флешь - открытки (25)
- Флешь календарики (1)
- Флешь картинки (10)
- Флешь надписи (2)
- Флешь плеер (21)
- Флешь- игры (1)
- Флешь-часы (40)
- Фоны (222)
- Анимированные фоны (24)
- Блинги (19)
- Красивые текстуры для дневника и для блога (13)
- Обои (4)
- Прозрачные фоны (18)
- ФОТОАЛЬБОМ (2)
- Фотошоп (29)
- уроки по фотошопу (28)
- Часы (44)
- Шеф - повар (2)
-Цитатник
Без заголовка - (0)
Рамочка Открой свою весну. ...
Без заголовка - (0)Что делать, если расходится молния... Молния, которая начала расходиться, — не повод раз...
Целебный настой для почек из семян арбуза - (0)Целебный настой для почек из семян арбуза Ингредиенты: 40 г арбузных семян (позаб...
Без заголовка - (0)внук Женя и Славик
Без заголовка - (0)Как привлечь удачу в день рождения ...
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Музыка
- смысловые галлюцинации-зачем топтать мою любовь
- Слушали: 4709 Комментарии: 0
- Я от тебя вдали - Стелла Джаани
- Слушали: 345 Комментарии: 0
- мама
- Слушали: 12636 Комментарии: 0
- Виктор Третьяков - Зимняя ночь
- Слушали: 1208 Комментарии: 0
- РЕФЛЕКС-яБУДУ ЖДАТЬ ТЕБЯ
- Слушали: 93 Комментарии: 0
-Поиск по дневнику
-Друзья
Друзья онлайн
Н_НИНА
Flash_Magic
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
Akmaya
alenka46
Arnusha
Babajka
Beauti_Flash
Clara_Ef
Defne_Design
EFACHKA
Fridrix
Infinity_I
jzayka
larusik
LediLana
Legionary
Li-Day
Liepa_Osinka
margaret60
MargoMar
Martina25
Maruskevi4
NT_Design
olechka48
Olia2010
RED_ROSE_OLGA
RitmUspexa
Rost
tinochka1956
UniqueAlenka
Антон_Земцов
Ваша_ТАНЯ_идущая_по_Судьбе
Вечерком
Дайтека
Диаскоп
Доктор_Хаус_Ру
ДЫ-МКА
Егорова_Таня
Елена_Верде
Зиновия
Инноэль
Иннушка
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Клуб_Красоты_и_Здоровья
КРАСОТА_ЗДОРОВЬЯ
Лариса_Гурьянова
Марселла9
Мелена_Харбер
Рита_Мерзлякова
РОССИЙСКАЯ_СЕМЬЯ
Трииночка
-Постоянные читатели
-Статистика
Создан: 17.05.2011
Записей: 3522
Комментариев: 337
Написано: 4614
Записей: 3522
Комментариев: 337
Написано: 4614
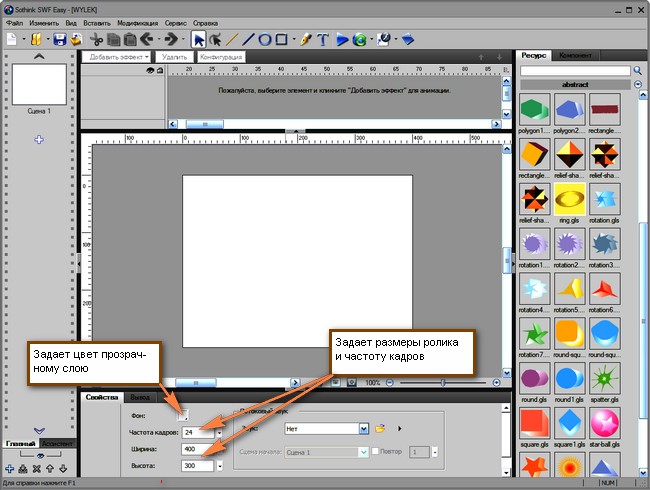
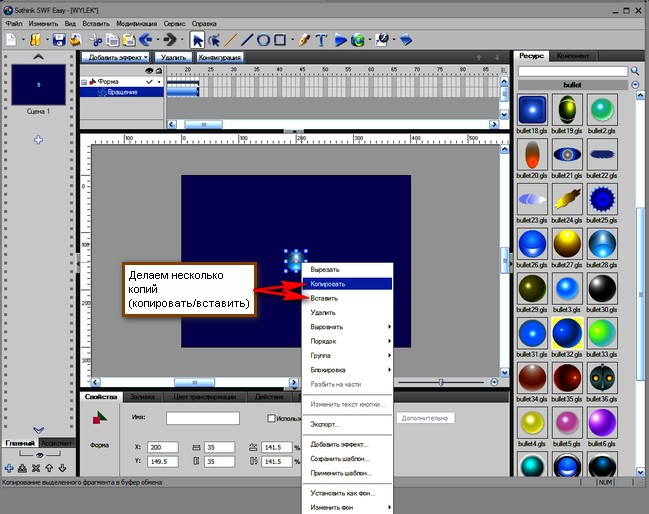
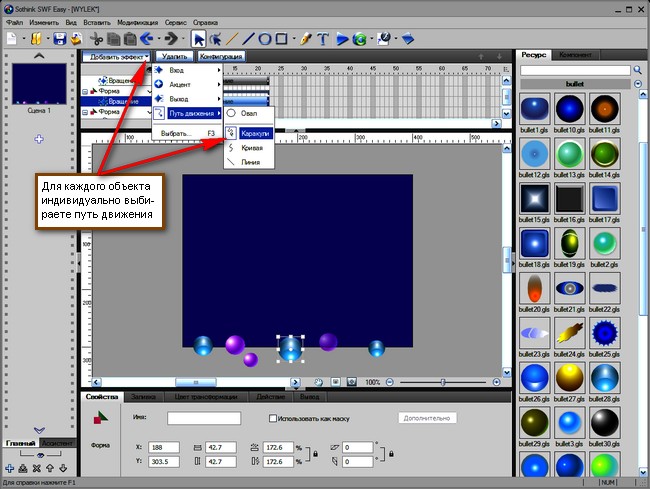
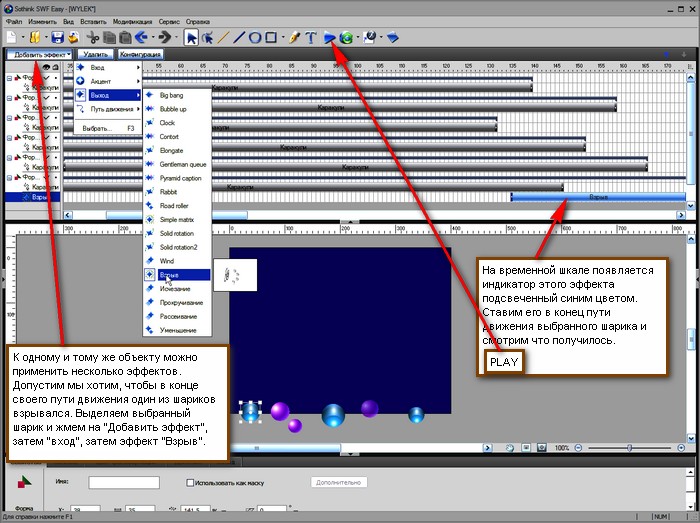
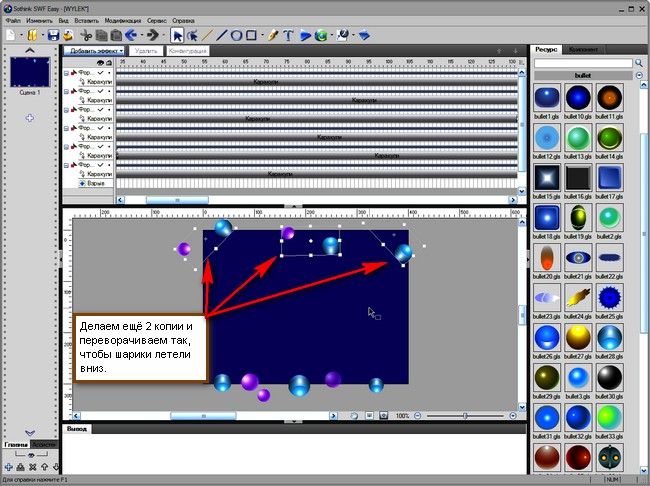
Урок по Sothink SWF Easy (создание эффектов) |
|
Серия сообщений "уроки по фотошопу":
Часть 1 - Как сделать синемаграфию?
Часть 2 - Очищаем" фотографию
...
Часть 19 - УРОКИ В GIMP
Часть 20 - Анимация в программе Nature Illusion Studio
Часть 21 - Урок по Sothink SWF Easy (создание эффектов)
Часть 22 - Учимся делать флешь
Часть 23 - Как объединить две картинки в Paint. Компьютерный ликбез
...
Часть 26 - урок Photoshop-Cinemagraph-ожившая фотография.
Часть 27 - Анимация водорослей. Урок для Sqirlz Water Reflections + Photoshop CS6.
Часть 28 - Урок от NATALI:Хитрости в фотошопе
Процитировано 2 раз
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |