-Видео

- Без заголовка
- Смотрели: 18 (3)
-Музыка
- Скрипка плачет....(таинственный Восток)
- Слушали: 66666 Комментарии: 0
- "Танго любви" П.Панин"
- Слушали: 4070 Комментарии: 0
- Ирина Климова Романс
- Слушали: 1896 Комментарии: 0
- Piano
- Слушали: 13433 Комментарии: 0
- Таисия Повалий - Одолжила
- Слушали: 12523 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 4)
Ответ_на_вопрос
Аудиокниги
совиные_истории
Моя_кулинарная_книга
Читатель сообществ
(Всего в списке: 3)
ПОМОЩЬ_НОВИЧКУ
О_Самом_Интересном
Рецепты_блюд
-Трансляции
-Статистика
Урок о том, чего лучше не делать, но знать об этом надо |
Цитата сообщения Legionary
Ищем ссылку! Урок о том, чего лучше не делать, но знать об этом надо
Всем огромный привет!
Сей пост - урок от "противного". Все помнят историю с "синими квадратиками" в комментах? Спамеры этакэ:)
Посмотрите на саааамое первое предложение этого поста... Есть там ссылка? Вроде и нету... А она есть, даже кликабельная:)
Вот сейчас и научу вас делать такие ссылки... (повторю заголовок,- не делайте так, это не хорошо. Но в качестве шпиона плагиата своих же постов - можно использовать ;) )
Суть в том, что мы просто делаем нашу ссылку точно такой же как и весь текст сообщения, поста и пр.
Кто еще не догадался, в предложении "Всем огромный привет!" слово "огромный" - это ссылка, можете кликнуть:)
Чтобы все это воплотить будем использовать стили (css). Из-за чего становится понятно, что ссылка это ссылка?
1. Размер шрифта может отличаться,
2. Сам шрифт может быть другим,
3. Ссылки обычно подчеркнуты,
4. При наведении мышки на ссылку курсор меняется со стрелки на
5. Цвет ссылки отличается от цвета остального текста.
Вот пять параметров, их нам и надо исправить для наших ссылок, чтобы сделать их незаметными.
Ну поехали:)
Вспоминаем, что такое стили. Немного говорили о них в посте CSS. Border, background. Введение
Начинаем составлять "код" нашей ссылки. Просто ссылка пишется так:
<a href="http://le8.ru/">Привет!</a>
Итак, я знаю, что у меня в дневнике текст поста пишется (В скобочках я указал как прописывается данный параметр) :
1. размером в 10pt (font-size:10pt;) ,
2. шрифт tahoma (font-family:tahoma;) ,
3. не подчеркнут (text-decoration:none;) ,
4. курсор, при наведении на обычный текст, такой (cursor:text;) ,
(cursor:text;) ,
5. цвет текста черный (color:#000000;) .
Теперь все это компануем и "запихиваем" в стиль нашей ссылки. Получится такое:
<a href="http://le8.ru/" style="font-size:10pt;font-family:tahoma;text-decoration:none;cursor:text;color:#000000;">Привет!</a>
Вот как-то так:) Если возникнут проблемы с дополнительными свойствами текста,- смотрите мой пост Html шпаргалки
P.S. Про див-то:) Все тоже очень просто. В начале поста пишем див с точно таким же стилем, как у нашей "невидимой" ссылки:
<div style="font-size:10pt;font-family:tahoma;text-decoration:none;cursor:text;color:#000000;">
А в конце поста просто его закрываем:
</div>
©2010 Legionary
Сей пост - урок от "противного". Все помнят историю с "синими квадратиками" в комментах? Спамеры этакэ:)
Посмотрите на саааамое первое предложение этого поста... Есть там ссылка? Вроде и нету... А она есть, даже кликабельная:)
Вот сейчас и научу вас делать такие ссылки... (повторю заголовок,- не делайте так, это не хорошо. Но в качестве шпиона плагиата своих же постов - можно использовать ;) )
Суть в том, что мы просто делаем нашу ссылку точно такой же как и весь текст сообщения, поста и пр.
Кто еще не догадался, в предложении "Всем огромный привет!" слово "огромный" - это ссылка, можете кликнуть:)
Чтобы все это воплотить будем использовать стили (css). Из-за чего становится понятно, что ссылка это ссылка?
1. Размер шрифта может отличаться,
2. Сам шрифт может быть другим,
3. Ссылки обычно подчеркнуты,
4. При наведении мышки на ссылку курсор меняется со стрелки на
5. Цвет ссылки отличается от цвета остального текста.
Вот пять параметров, их нам и надо исправить для наших ссылок, чтобы сделать их незаметными.
Важное дополнение.
Не стоит забывать, что находясь тут, на ЛиРу,- нам не все подвластно. При цитировании поста в другой дневник могут возникнуть проблемы, ссылка станет видной. Это все потому, что в этом другом дневнике установлен свой "внешний" вид текста, отличный от вашего. И все наши подгонки ссылки под вид обычного текста... сами понимаете, станут бесполезными.
Но и это в принципе можно решить.
Просто надо весь пост заключать в невидимый DIV с указанием параметров текста. Тогда и при цитировании, и при просто копировании поста,- внешний вид везде будет одинаков.
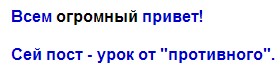
Пример (без дива, все заметно при цитировании или перепосте):

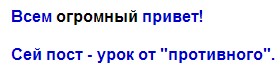
С дивом:

Думаю, разница заметна? Конечно и тут есть свои нюансы, но пока остановимся на таком решении. Как прописать такой див читайте дальше.
Не стоит забывать, что находясь тут, на ЛиРу,- нам не все подвластно. При цитировании поста в другой дневник могут возникнуть проблемы, ссылка станет видной. Это все потому, что в этом другом дневнике установлен свой "внешний" вид текста, отличный от вашего. И все наши подгонки ссылки под вид обычного текста... сами понимаете, станут бесполезными.
Но и это в принципе можно решить.
Просто надо весь пост заключать в невидимый DIV с указанием параметров текста. Тогда и при цитировании, и при просто копировании поста,- внешний вид везде будет одинаков.
Пример (без дива, все заметно при цитировании или перепосте):

С дивом:

Думаю, разница заметна? Конечно и тут есть свои нюансы, но пока остановимся на таком решении. Как прописать такой див читайте дальше.
Ну поехали:)
Вспоминаем, что такое стили. Немного говорили о них в посте CSS. Border, background. Введение
Начинаем составлять "код" нашей ссылки. Просто ссылка пишется так:
<a href="http://le8.ru/">Привет!</a>
Итак, я знаю, что у меня в дневнике текст поста пишется (В скобочках я указал как прописывается данный параметр) :
1. размером в 10pt (font-size:10pt;) ,
2. шрифт tahoma (font-family:tahoma;) ,
3. не подчеркнут (text-decoration:none;) ,
4. курсор, при наведении на обычный текст, такой
5. цвет текста черный (color:#000000;) .
Теперь все это компануем и "запихиваем" в стиль нашей ссылки. Получится такое:
<a href="http://le8.ru/" style="font-size:10pt;font-family:tahoma;text-decoration:none;cursor:text;color:#000000;">Привет!</a>
Вот как-то так:) Если возникнут проблемы с дополнительными свойствами текста,- смотрите мой пост Html шпаргалки
P.S. Про див-то:) Все тоже очень просто. В начале поста пишем див с точно таким же стилем, как у нашей "невидимой" ссылки:
<div style="font-size:10pt;font-family:tahoma;text-decoration:none;cursor:text;color:#000000;">
А в конце поста просто его закрываем:
</div>
©2010 Legionary
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







